Criar um suplemento do painel de tarefas do Excel com o Visual Studio
Neste artigo, irá percorrer o processo de criação de um suplemento do painel de tarefas do Excel no Visual Studio.
Pré-requisitos
Visual Studio 2019 ou posterior com a carga de trabalho Desenvolvimento Office/SharePoint instalada.
Observação
Se você já instalou o Visual Studio, use o Instalador do Visual Studio para garantir que a carga de trabalho de desenvolvimento do Office/SharePoint esteja instalada.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Criar o projeto do suplemento
No Visual Studio, escolha Criar um novo projeto.
Usando a caixa de pesquisa, insira suplemento. Escolha suplemento do Excel Web , em seguida, selecione Próximo.
Nomeie seu projeto ExcelWebAddIn1e selecione Criar.
Na janela Criar Suplemento do Office, escolha Adicionar novas funcionalidades para o Excele clique em Concluir para criar o projeto.
O Visual Studio cria uma solução, e os dois projetos dele são exibidos no Gerenciador de Soluções. O arquivo Home.html é aberto no Visual Studio.
Explorar a solução do Visual Studio
Ao concluir o assistente, o Visual Studio cria uma solução que contém dois projetos.
| Project | Descrição |
|---|---|
| Projeto de suplemento | Contém apenas um ficheiro de manifesto apenas de suplemento com formato XML, que contém todas as definições que descrevem o seu suplemento. As configurações ajudam o aplicativo do Office a determinar quando o suplemento deverá ser ativado e onde ele deverá aparecer. O Visual Studio gera o conteúdo desse arquivo para que você possa executar o projeto e usar o suplemento imediatamente. Altere estas definições em qualquer altura ao modificar o ficheiro XML. |
| Projeto de aplicativo Web | Contém as páginas de conteúdo do suplemento, incluindo todos os arquivos e referências de arquivo de que você precisa para desenvolver páginas HTML e JavaScript com reconhecimento do Office. Enquanto você desenvolve o suplemento, o Visual Studio hospeda o aplicativo Web no servidor IIS local. Quando estiver pronto para publicar, você precisará implantar este projeto de aplicativo Web em um servidor Web. |
Atualizar o código
Home.html especifica o HTML que será renderizado no painel de tarefas do suplemento. Em Home.html, substitua o elemento
<body>pela marcação a seguir e salve o arquivo.<body class="ms-font-m ms-welcome"> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the button below to set the color of the selected range to green.</p> <br /> <h3>Try it out</h3> <button class="ms-Button" id="set-color">Set color</button> </div> </div> </body>Abra o arquivo Home.js na raiz do projeto do aplicativo Web. Este arquivo especifica o script do suplemento. Substitua todo o conteúdo pelo código a seguir e salve o arquivo.
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. $('#set-color').on("click", setColor); }); }); async function setColor() { await Excel.run(async (context) => { const range = context.workbook.getSelectedRange(); range.format.fill.color = 'green'; await context.sync(); }).catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); } })();Abra o arquivo Home.css na raiz do projeto do aplicativo Web. Este arquivo especifica os estilos personalizados para o suplemento. Substitua todo o conteúdo pelo código a seguir e salve o arquivo.
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
Atualizar o manifesto
No Gerenciador de Soluções, vá para o projeto de suplemento ExcelWebAddIn1e abra o diretório ExcelWebAddIn1Manifest. Este diretório contém seu arquivo de manifesto, ExcelWebAddIn1.xml. O ficheiro de manifesto define as definições e capacidades do suplemento. Consulte a seção anterior Explorar a solução Visual Studio para obter mais informações sobre os dois projetos criados por sua solução Visual Studio.
O elemento
ProviderNametem um valor de espaço reservado. Substitua-o com seu nome.O atributo
DefaultValuedo elementoDisplayNametem um espaço reservado. Substitua-o pelo suplementos do My Office.O atributo
DefaultValuedo elementoDescriptiontem um espaço reservado. Substitua-o com um suplemento do painel de tarefas do Excel.Salve o arquivo.
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the store and various places of the Office UI such as the add-ins dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Excel"/> ...
Experimente
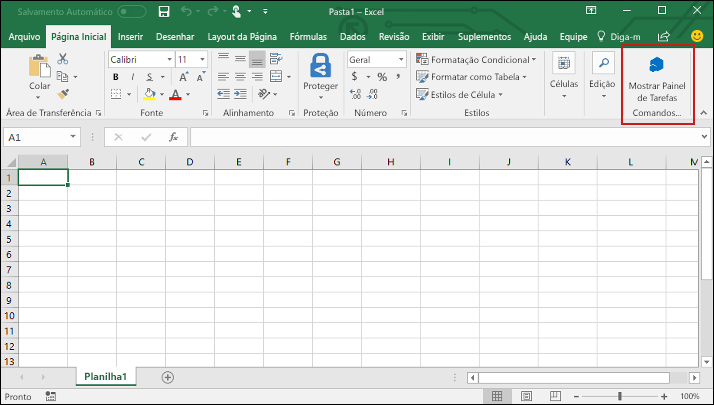
Com o Visual Studio, teste o suplemento do Excel recentemente criado ao premir F5 ou ao selecionar o botão Iniciar para iniciar o Excel com o botão mostrar suplemento Painel de Tarefas apresentado no friso. O suplemento será hospedado localmente no IIS. Se lhe for pedido para confiar num certificado, faça-o para permitir que o suplemento se ligue à respetiva aplicação do Office.
No Excel, selecione o separador Base e, em seguida, selecione o botão Mostrar Painel de Tarefas no friso para abrir o painel de tarefas do suplemento.

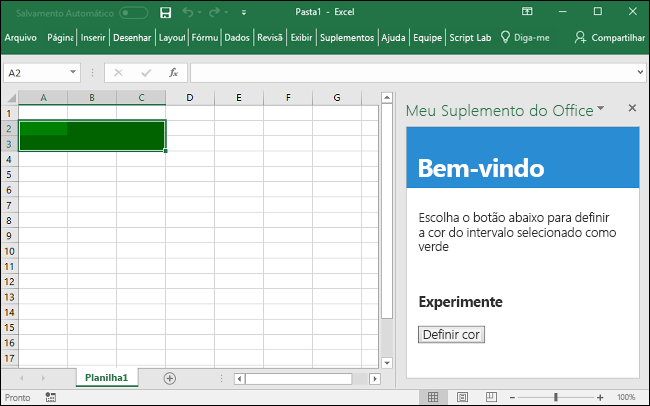
Selecione um intervalo de células na planilha.
No painel de tarefas, escolha o botão Definir cor para definir a cor do intervalo selecionado como verde.

Observação
Para ver o console.log output, você precisará de um conjunto separado de ferramentas para desenvolvedores para um console de JavaScript. Para saber mais sobre as ferramentas F12 e o Microsoft Edge DevTools, visite Depurar suplementos usando ferramentas de desenvolvedor para Internet Explorer, Depurar suplementos usando ferramentas de desenvolvedor para a Versão Prévia do Microsoft Edge ou Depurar suplementos usando ferramentas de desenvolvedor no Microsoft Edge (baseado em Chromium).
Próximas etapas
Parabéns, você criou com êxito um suplemento do painel de tarefas do Excel! Em seguida, saiba mais sobre como desenvolver suplementos do Office com o Visual Studio.
Solução de problemas
Certifique-se de que o seu ambiente está pronto para o desenvolvimento do Office ao seguir as instruções em Configurar o seu ambiente de desenvolvimento.
Alguns dos códigos de exemplo utilizam JavaScript ES6. Isto não é compatível com versões mais antigas do Office que utilizam o motor de browser Trident (Internet Explorer 11). Para obter informações sobre como suportar essas plataformas no seu suplemento, consulte Suportar webviews mais antigos da Microsoft e versões do Office. Se ainda não tiver uma subscrição do Microsoft 365 para utilizar para desenvolvimento, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
- Se o suplemento mostrar um erro (por exemplo, "Não foi possível iniciar este suplemento. Feche esta caixa de diálogo para ignorar o problema ou clique em "Reiniciar" para tentar novamente.") quando prime F5 ou seleciona Depurar>Iniciar Depuração no Visual Studio, consulte Depurar Suplementos do Office no Visual Studio para obter outras opções de depuração.
Exemplos de código
- Suplemento "Hello mundo" do Excel: saiba como criar um suplemento simples do Office apenas com um manifesto, uma página Web HTML e um logótipo.