Diretrizes de design de suplementos do Outlook
Suplementos são uma ótima maneira de os parceiros estenderem a funcionalidade do Outlook para além do conjunto de recursos principais. Os suplementos permitem que os utilizadores acedam a experiências externas, tarefas e conteúdos sem terem de sair da respetiva caixa de entrada. Depois de instalados, os suplementos do Outlook estão disponíveis em todas as plataformas e dispositivos.
As seguintes diretrizes de alto nível irão ajudá-lo a conceber e criar um suplemento apelativo, o que traz o melhor da sua aplicação diretamente para o Outlook na Web, no Windows, no Mac, no Android e no iOS.
Princípios
Se concentrar em algumas tarefas importantes. Realizá-las bem
Os suplementos melhor projetados são fáceis de usar, concentrados e agregam valor real para os usuários. Como seu suplemento será executado dentro do Outlook, há ênfase adicional colocada nesse princípio. O Outlook é uma aplicação de produtividade— é onde as pessoas vão para realizar tarefas.
O seu suplemento será uma extensão da nossa experiência e é importante garantir que os cenários que ativa se sentem como um ajuste natural dentro do Outlook. Considere cuidadosamente os casos de uso comuns que se beneficiarão mais de ter chamadas para eles dentro das experiências de email e calendário.
Observação
Os suplementos que interagem com o calendário, reuniões ou compromissos do utilizador só estão disponíveis se o utilizador abrir o calendário no Outlook e não no Teams.
Um suplemento não deve tentar fazer tudo o que a sua aplicação faz. O foco deve ser nas ações usadas com mais frequência e apropriadas, no contexto do conteúdo do Outlook. Pense em seu plano de chamada à ação e esclareça o que o usuário deve fazer quando abre o painel de tarefas.
Faça com que ele fique o mais nativo possível
O suplemento deve ser projetado usando padrões nativos da plataforma na qual o Outlook estiver em execução. Para fazer isso, respeite e implemente as diretrizes de interação e visuais estabelecidas por cada plataforma. O Outlook tem suas próprias diretrizes e elas também é importante considerá-las. Um suplemento bem projetado será uma mistura apropriada de sua experiência, da plataforma e do Outlook.
Isto significa que o seu suplemento terá de ser visualmente diferente quando for executado no Outlook no iOS versus no Android.
Torne-o agradável de usar e acerte nos detalhes
As pessoas gostam de usar produtos funcionais e visualmente atraentes. Você pode ajudar a garantir o sucesso de seu suplemento ao criar uma experiência na qual você considerou cuidadosamente cada interação e detalhe visual. As etapas necessárias para concluir uma tarefa devem ser claras e relevantes. O ideal é que nenhuma ação deve levar mais do que um ou dois cliques.
Tente não tirar um usuário do contexto para concluir uma ação. Um utilizador deve ser facilmente capaz de entrar e sair do seu suplemento e voltar ao que estava a fazer antes. Um suplemento não se destina a ser um destino para passar muito tempo— é um melhoramento para a nossa funcionalidade principal. Se feito corretamente, seu suplemento nos ajudará a cumprir a meta de tornar as pessoas mais produtivas.
Use sua marca de forma sensata
Valorizamos uma excelente imagem corporativa e sabemos que é importante fornecer aos utilizadores a sua experiência única. Mas sentimos que a melhor maneira de garantir o sucesso de seu suplemento é criar uma experiência intuitiva que incorpora de forma sutil os elementos de sua marca versus a exibição de elementos persistentes ou evidentes da marca que apenas desviam a atenção do usuário na movimentação pelo seu sistema de uma forma sem complicações.
Uma boa forma de incorporar a sua marca de uma forma significativa é através da utilização das cores, ícones e voz da sua marca, partindo do princípio de que estas não entram em conflito com os padrões de plataforma preferidos ou os requisitos de acessibilidade . Tente manter o foco no conteúdo e na conclusão de tarefas, não na marca.
Observação
Os anúncios não devem ser apresentados em suplementos no Outlook para iOS ou Android.
Padrões de design
Observação
Embora os princípios acima se apliquem a todos os pontos finais/plataformas, os seguintes padrões e exemplos são específicos dos suplementos móveis no Outlook para iOS.
Para o ajudar a criar um suplemento bem concebido, temos modelos que contêm padrões móveis iOS que funcionam no ambiente móvel do Outlook. Tirar partido destes padrões específicos ajudará a garantir que o seu suplemento se sente nativo da plataforma iOS e do Outlook mobile. Estes padrões também são detalhados mais à frente neste artigo. Embora não seja exaustivo, este é o início de uma biblioteca que continuaremos a construir à medida que descobrimos paradigmas adicionais que os parceiros querem incluir nos seus suplementos.
Visão geral
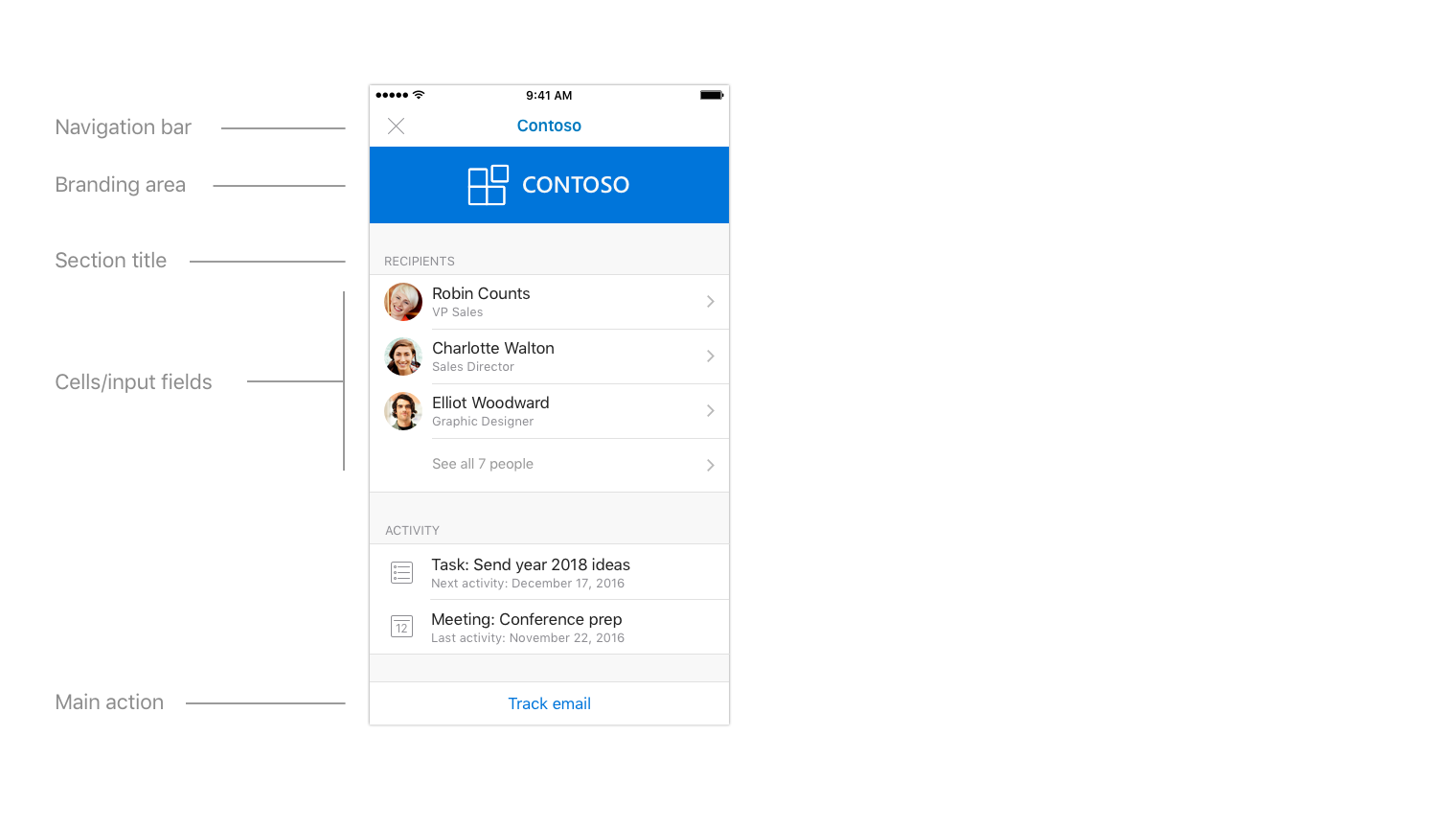
Um suplemento típico é composto pelos seguintes componentes.


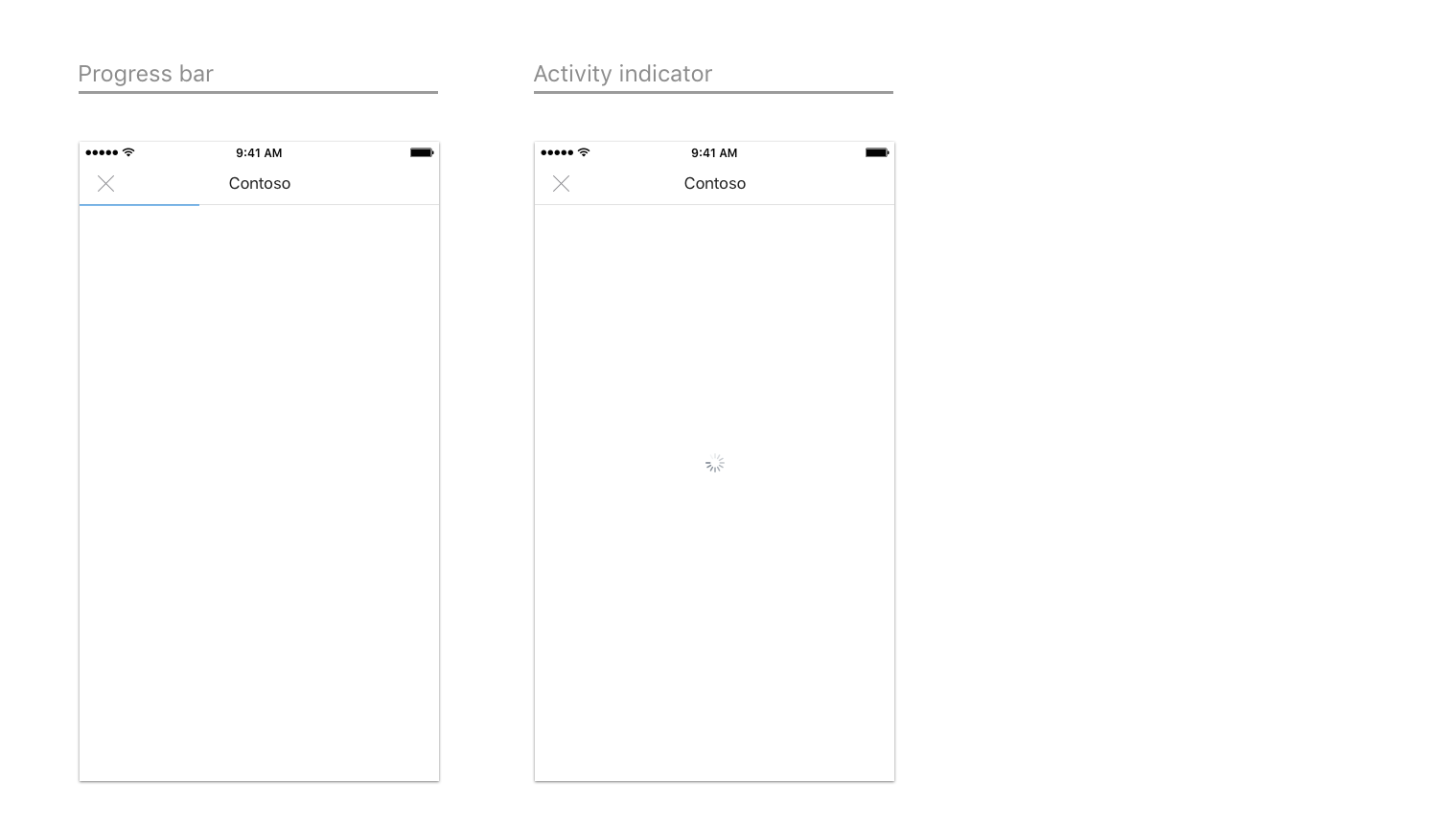
Carregando
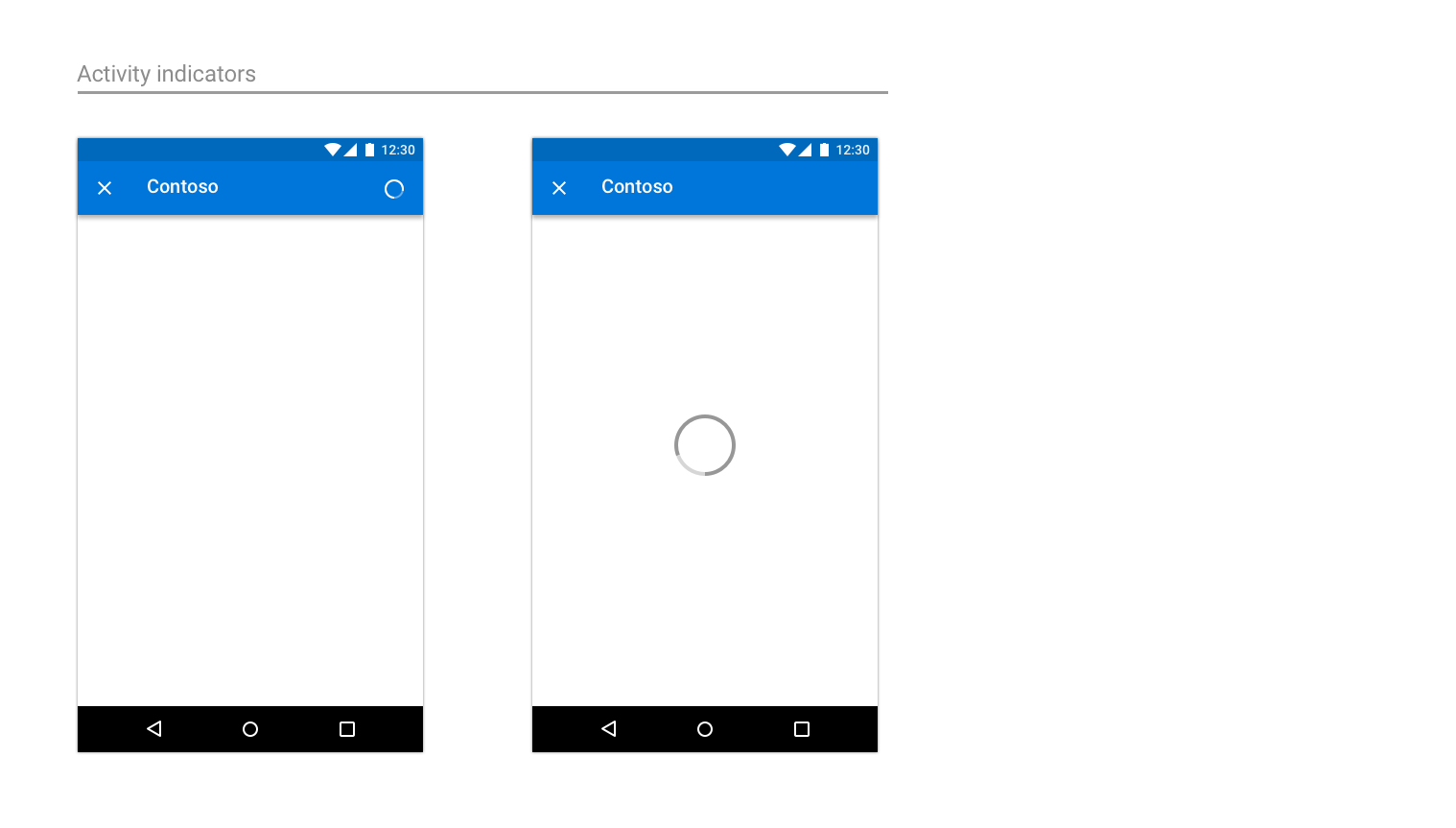
Quando um usuário toca no seu suplemento, a UX deverá ser exibida o mais rapidamente possível. Se houver qualquer atraso, use uma barra de progresso ou um indicador de atividade. Uma barra de progresso deve ser usada quando o período é determinável e um indicador de atividade deve ser usado quando o período não pode ser determinado.
Um exemplo de páginas de carregamento no iOS

Um exemplo de páginas de carregamento no Android

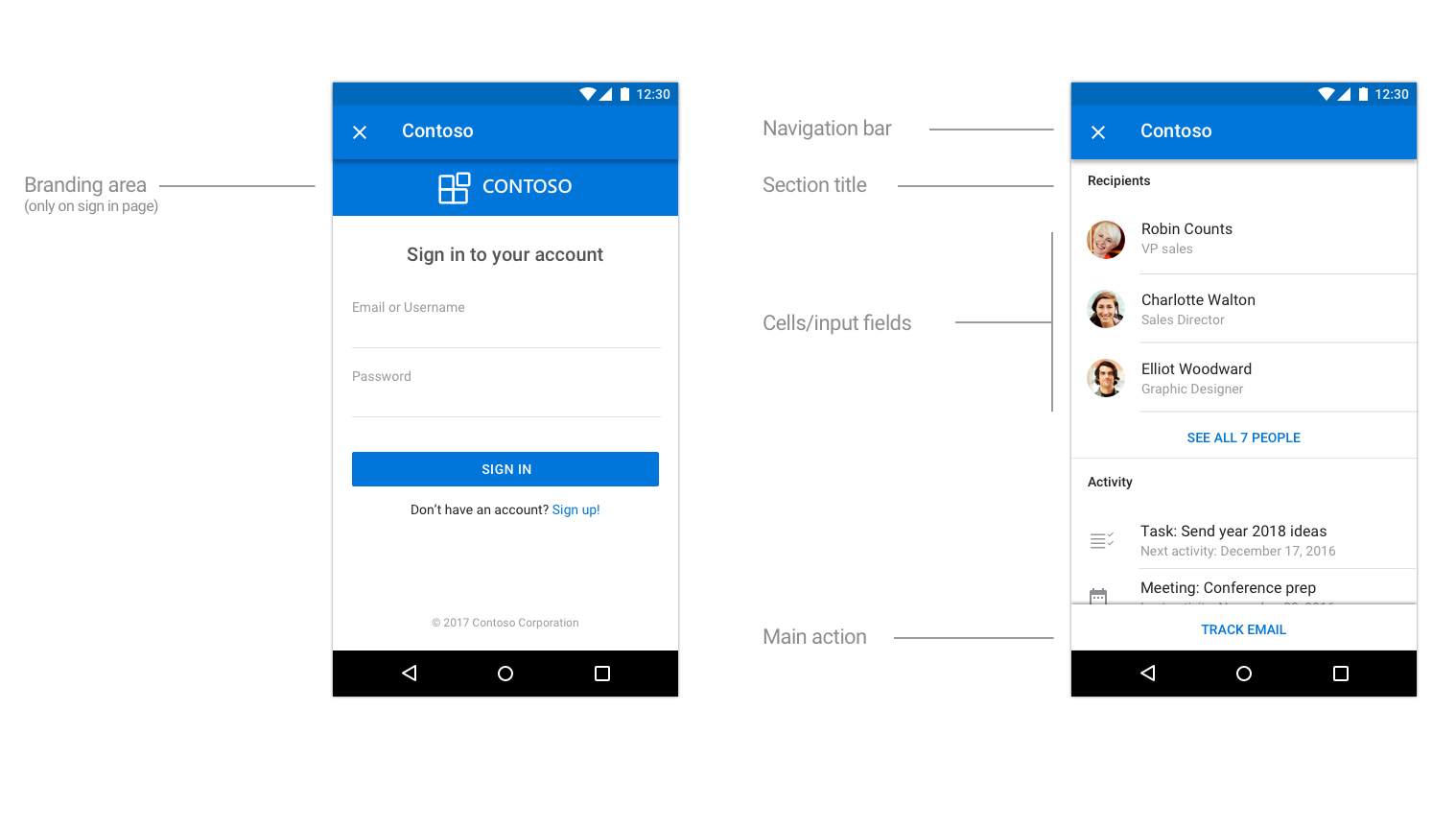
Entrar/Inscrever-se
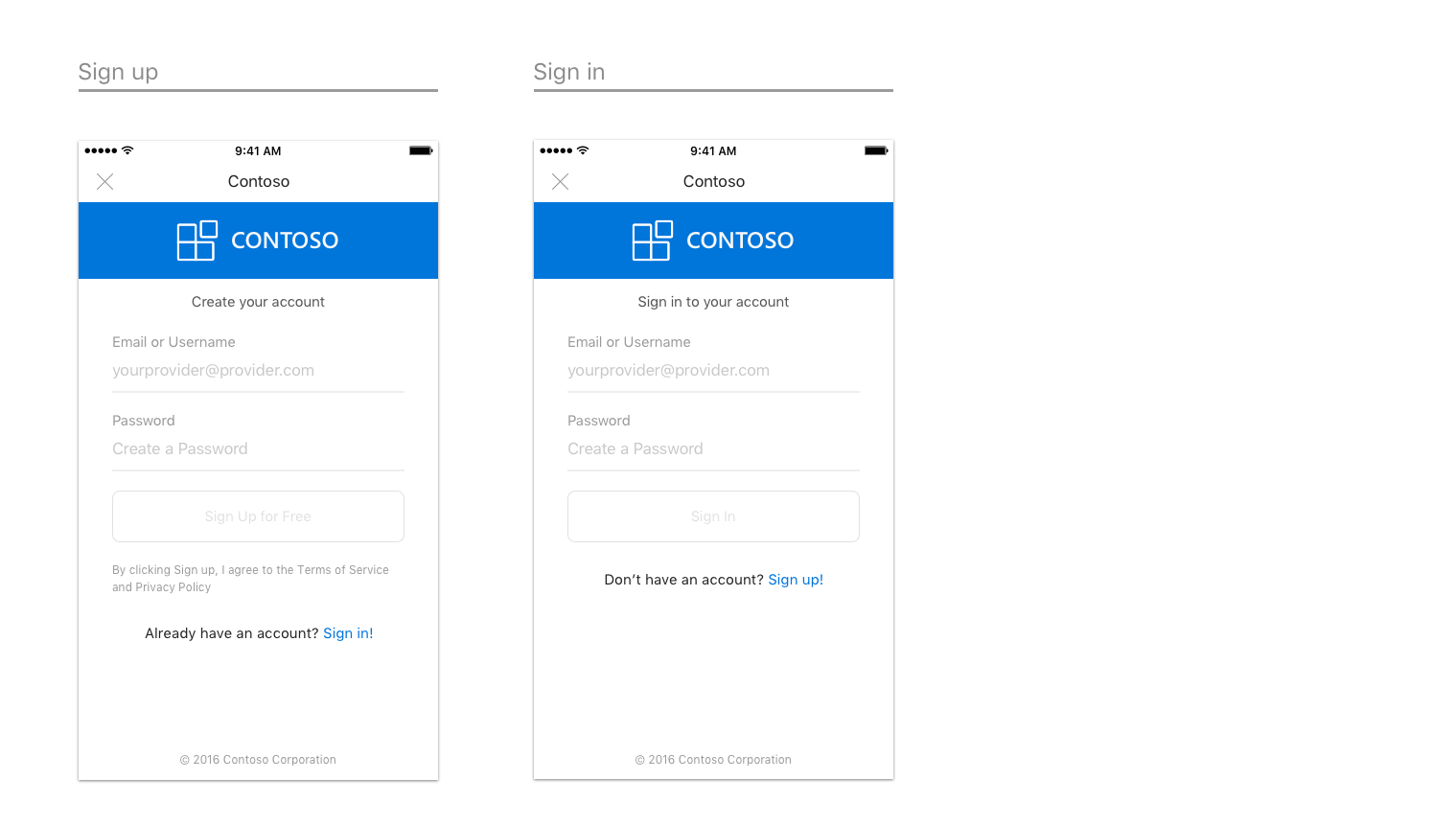
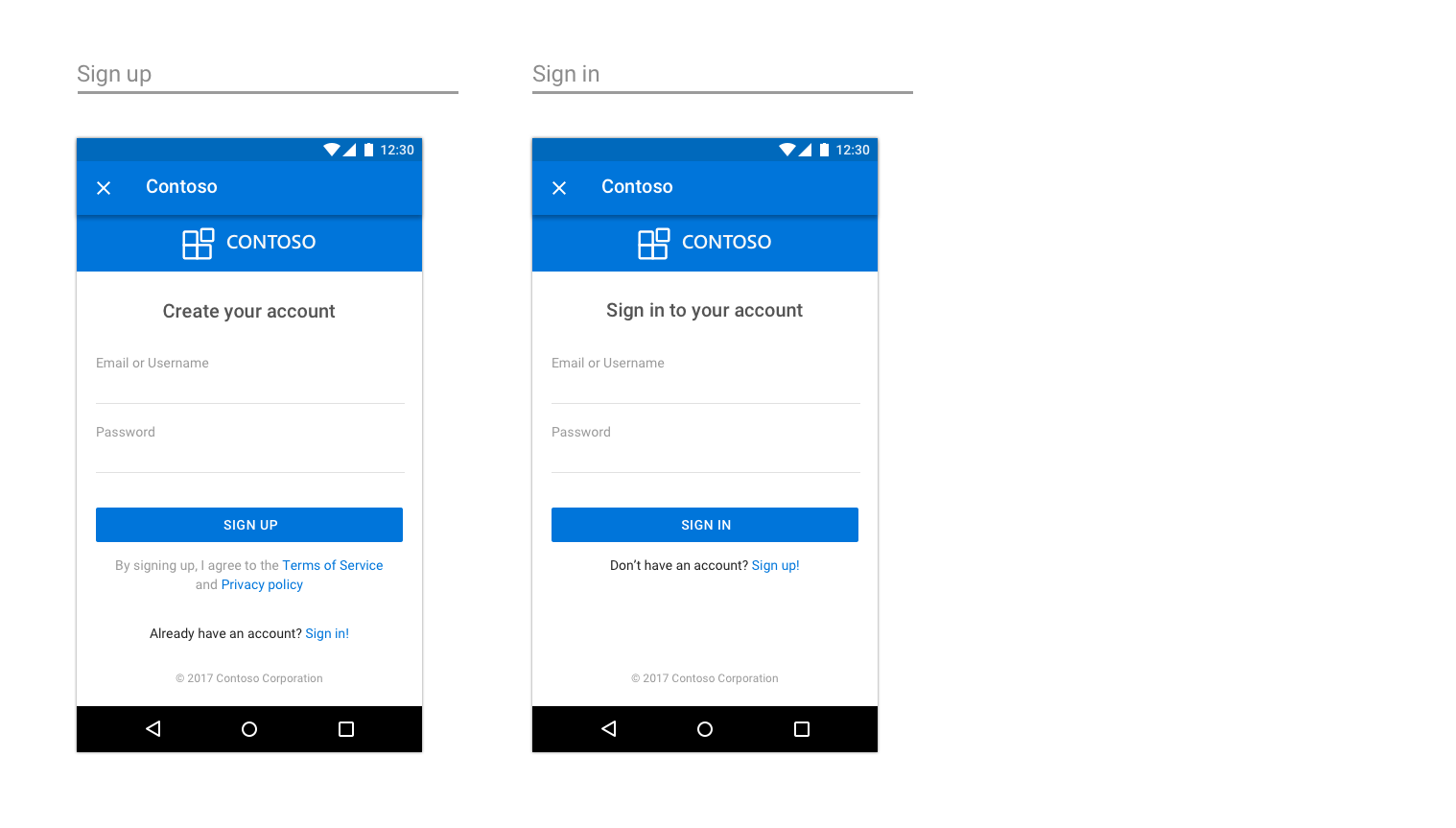
Torne seu fluxo de entrada (e inscrição) simples e fácil de usar.
Uma página de exemplo para entrar e se inscrever no iOS

Uma página de entrada de exemplo no Android

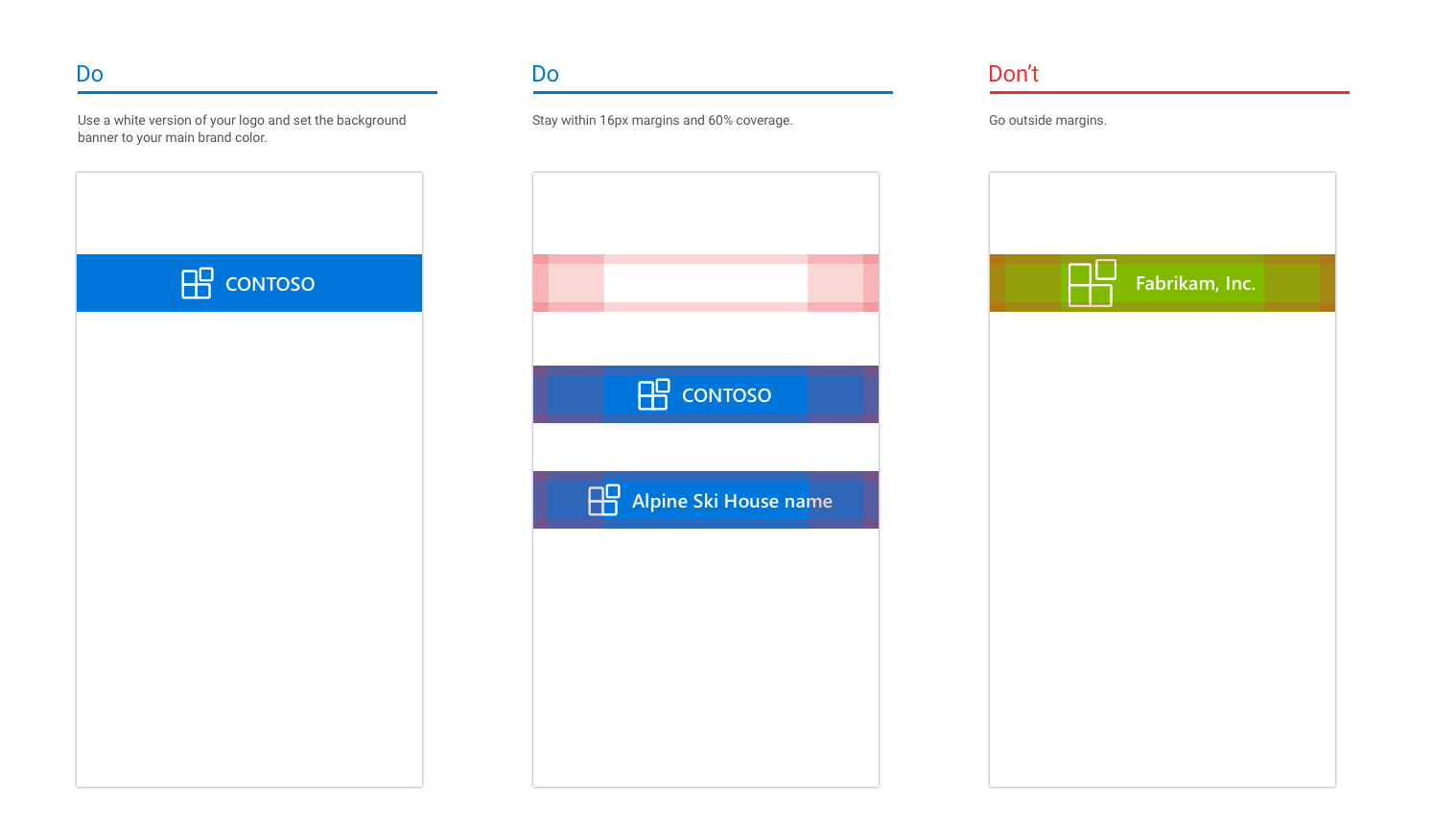
Barra da marca
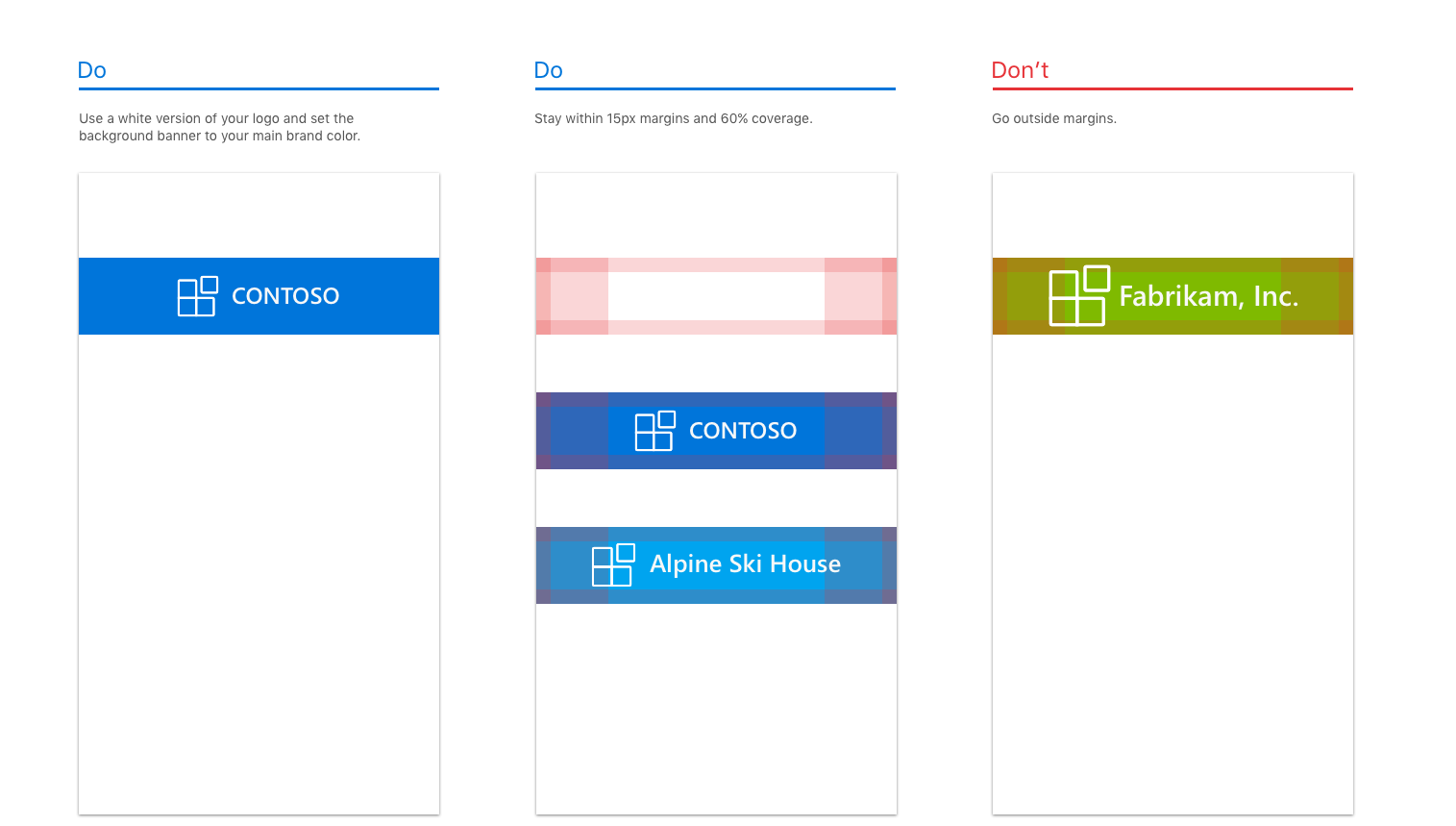
A primeira tela do seu suplemento deve incluir o elemento de identidade visual. Projetada para reconhecimento, a barra de marca também ajuda a definir o contexto para o usuário. Como a barra de navegação contém o nome da sua empresa/marca, não é necessário repetir a barra de marca nas páginas seguintes.
Um exemplo de identidade visual no iOS

Um exemplo de identidade visual no Android

Margens
As margens móveis devem ser definidas como 15 px (8% do ecrã) para cada lado, para alinhar com o Outlook no iOS e 16px para cada lado alinhar com o Outlook no Android.

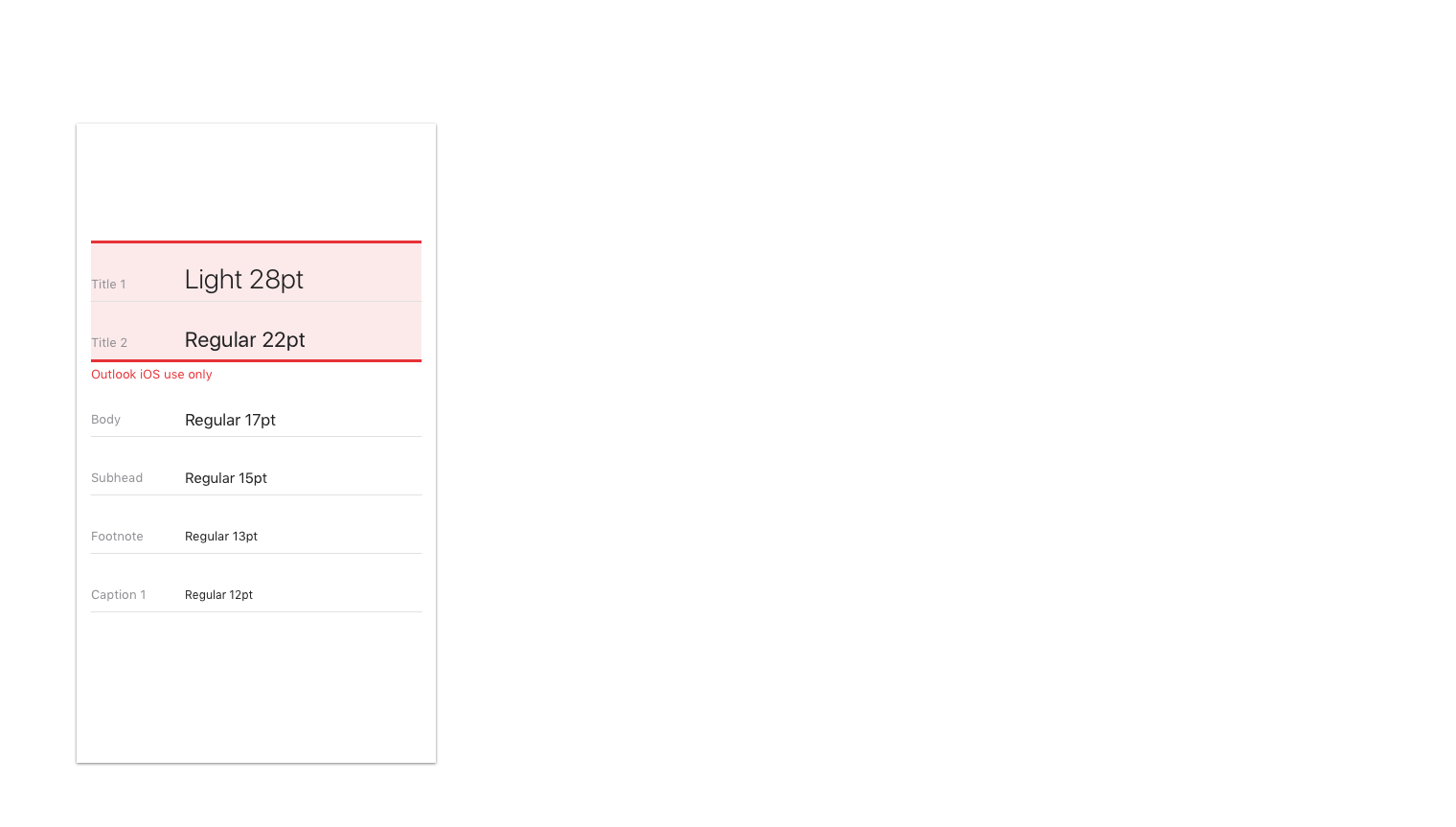
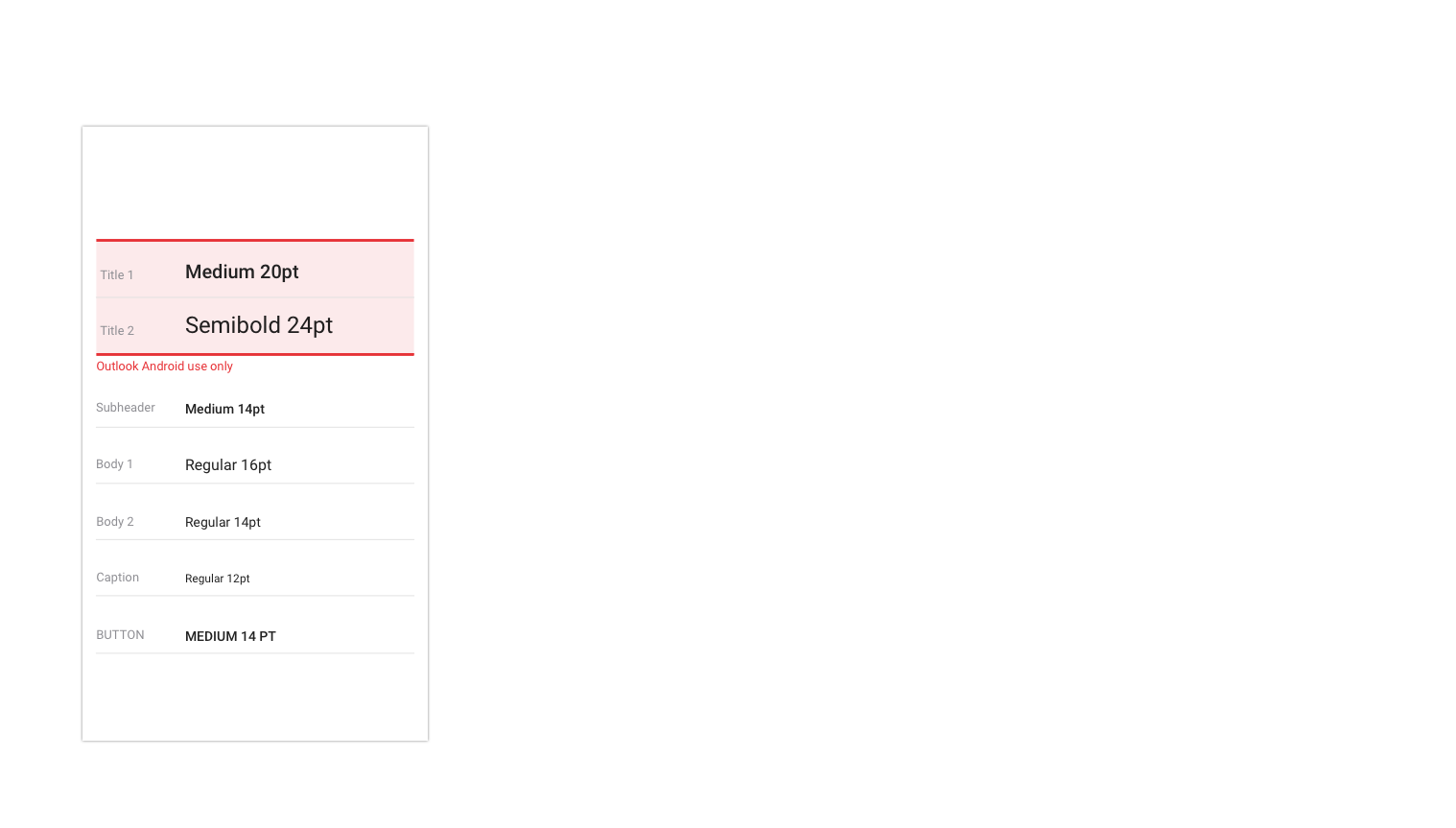
Tipografia
A utilização da tipografia está alinhada com o Outlook no iOS e é mantida simples para fins decannability.
Tipografia no iOS

Tipografia no Android

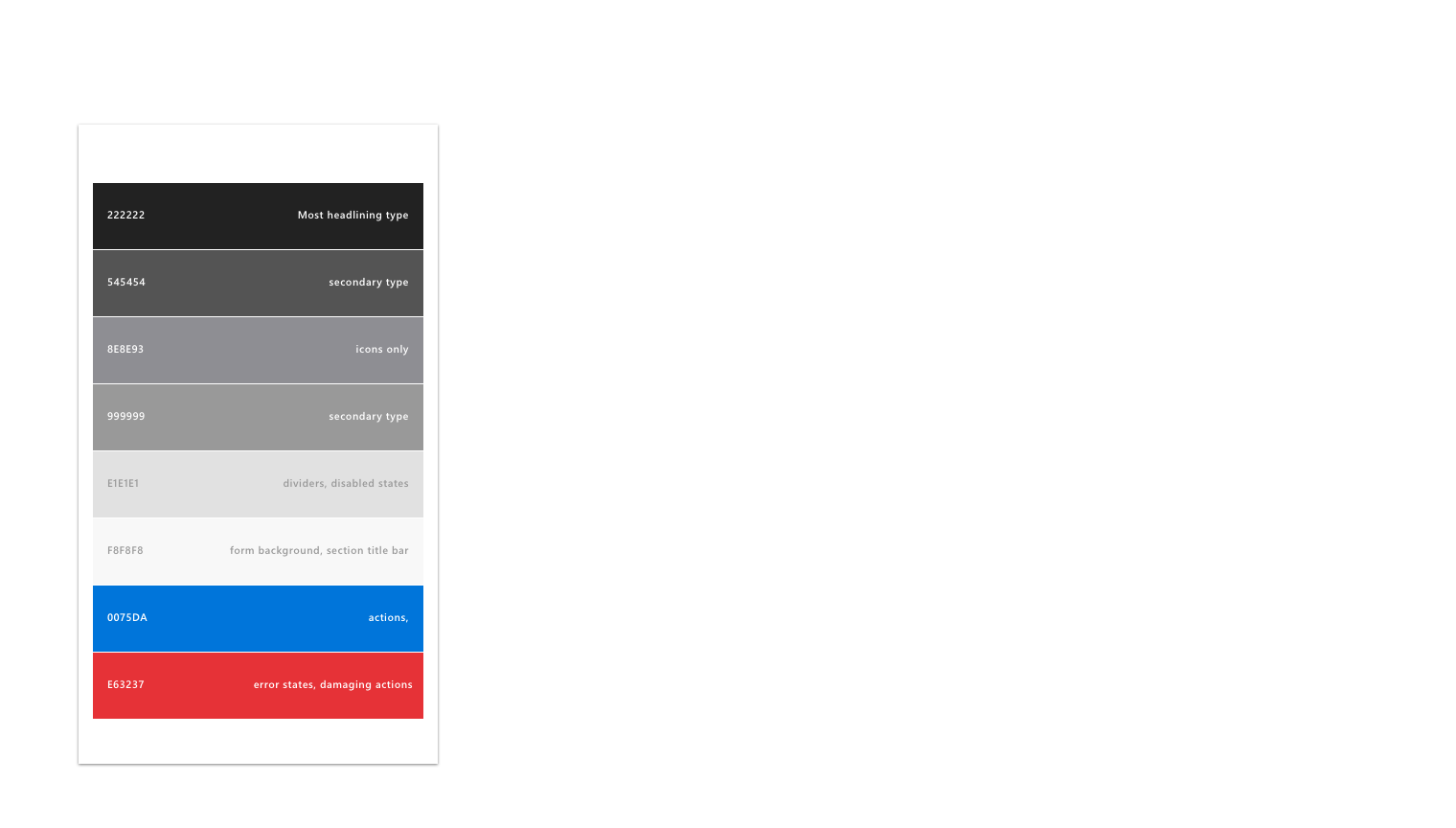
Paleta de cores
A utilização de cores é subtil no Outlook no iOS. Para alinhar, pedimos que o uso da cor esteja localizado nas ações e nos estados de erro, com apenas a marca de barra usando uma cor exclusiva.

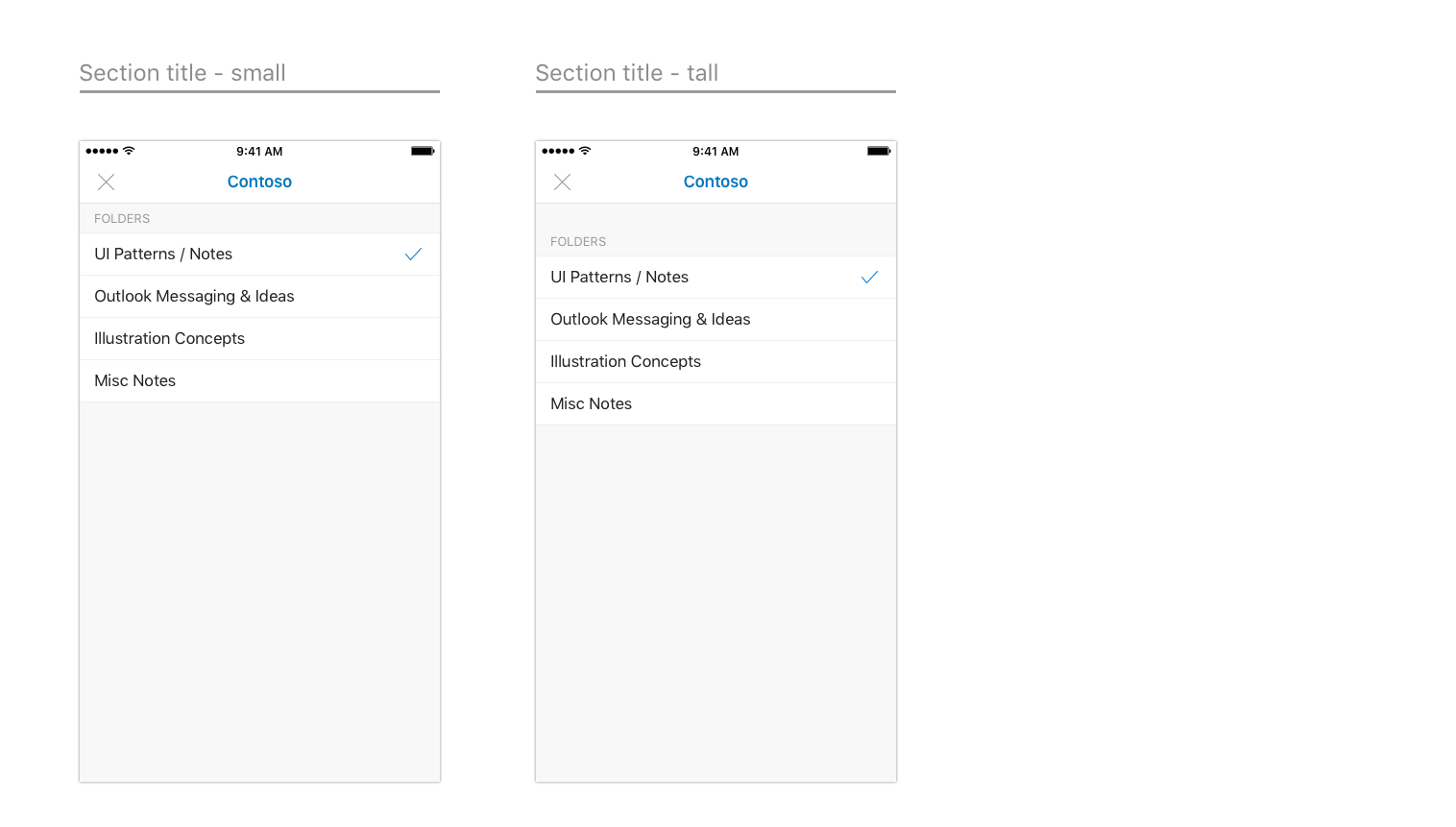
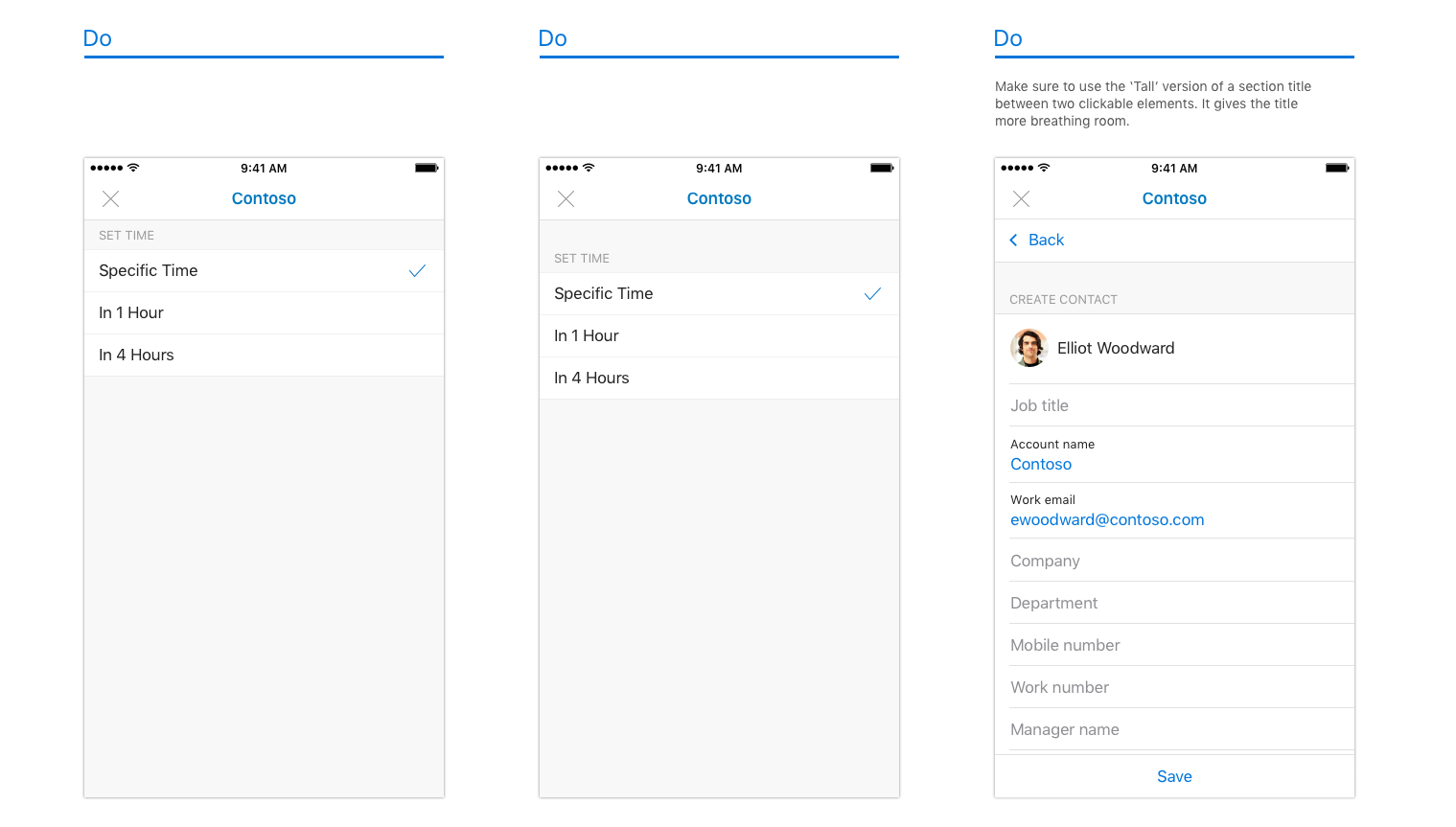
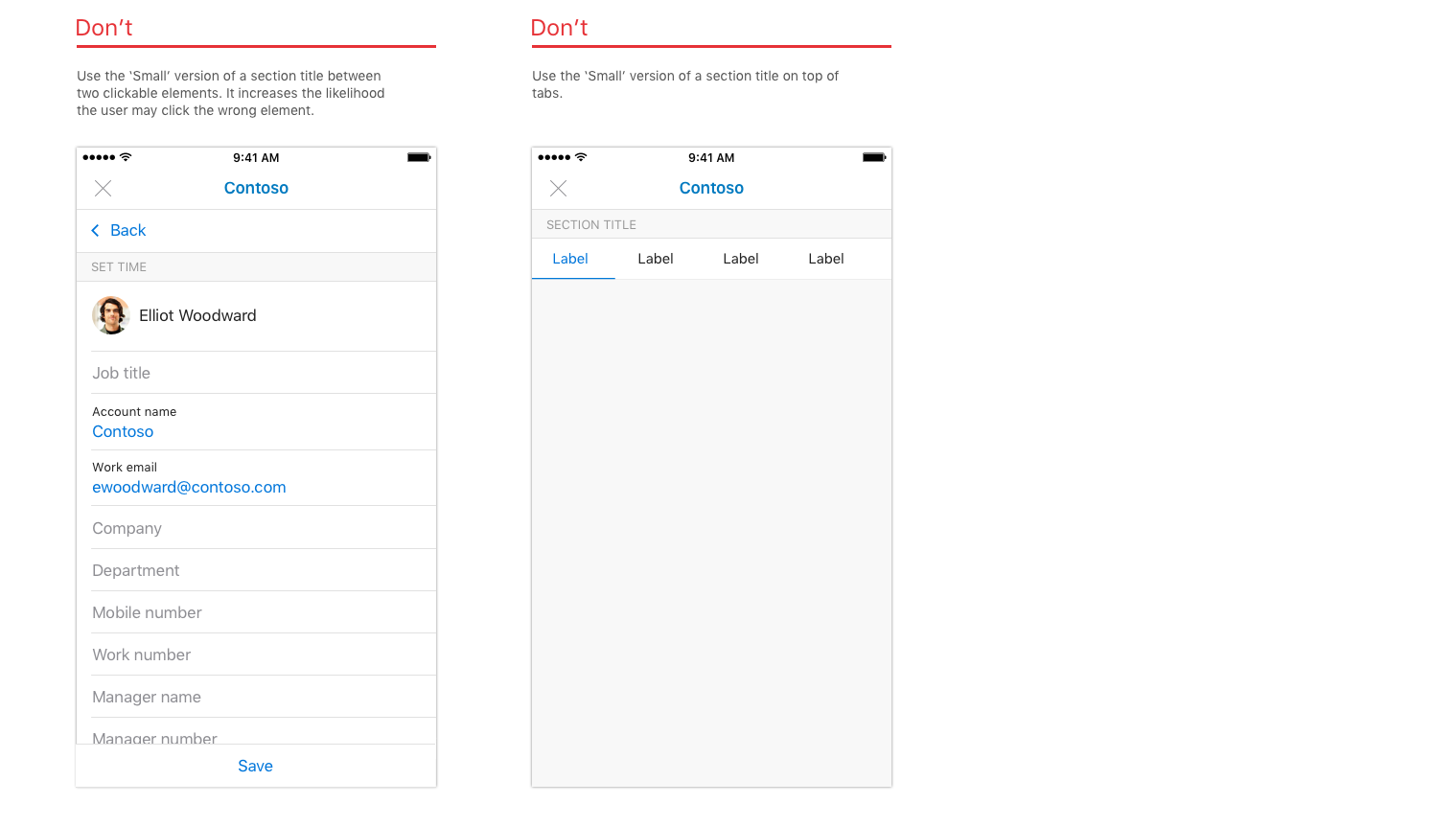
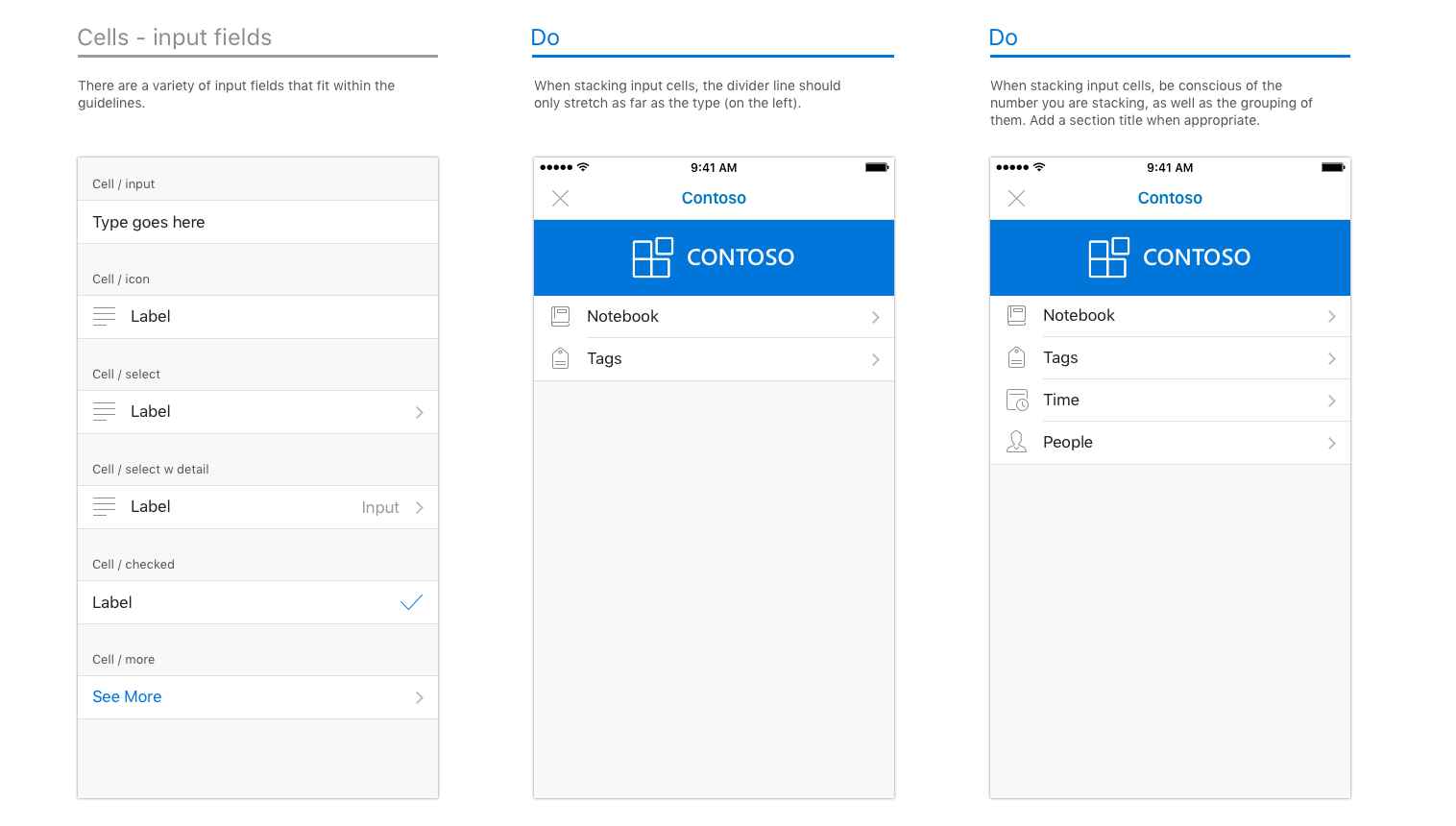
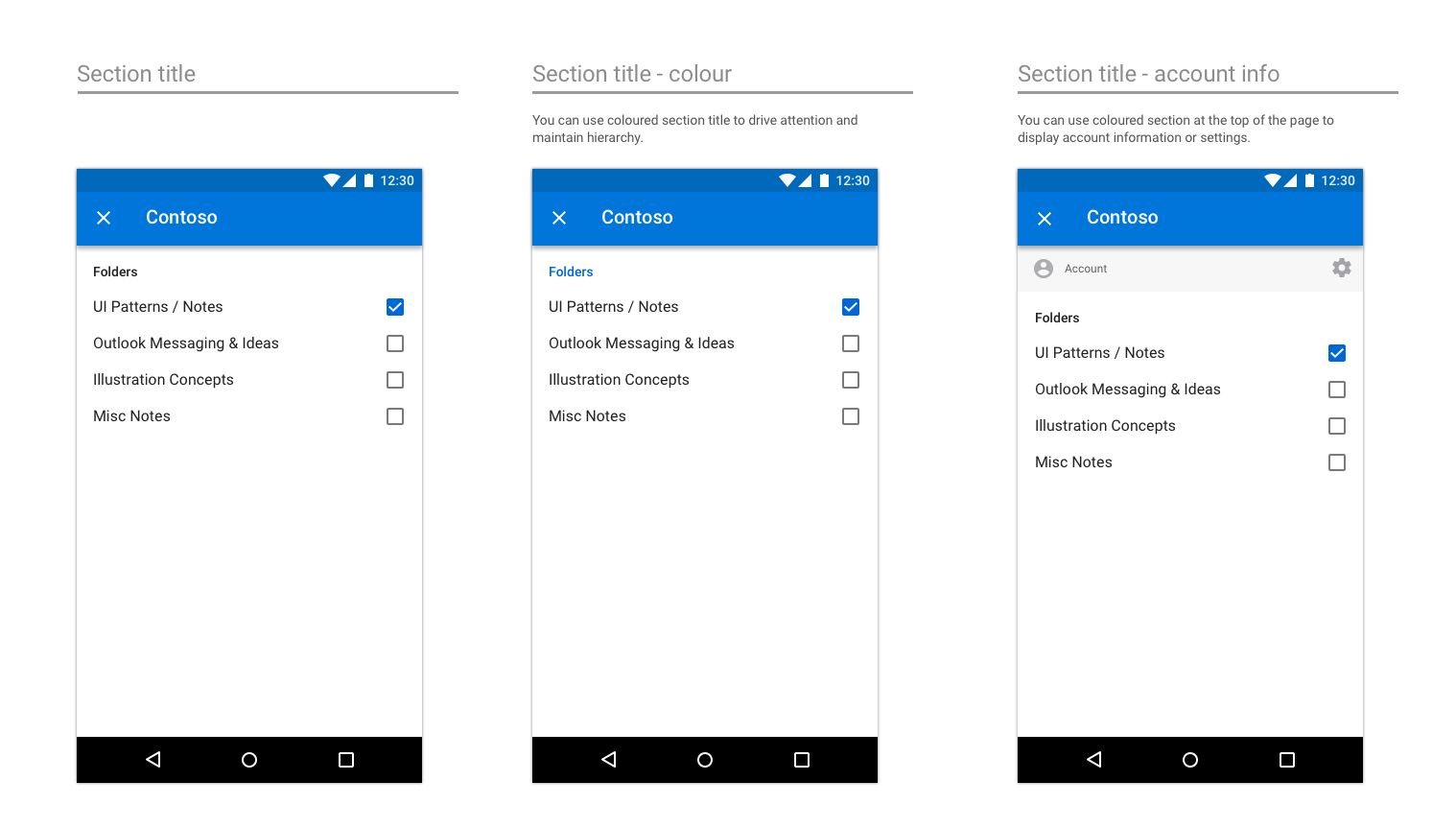
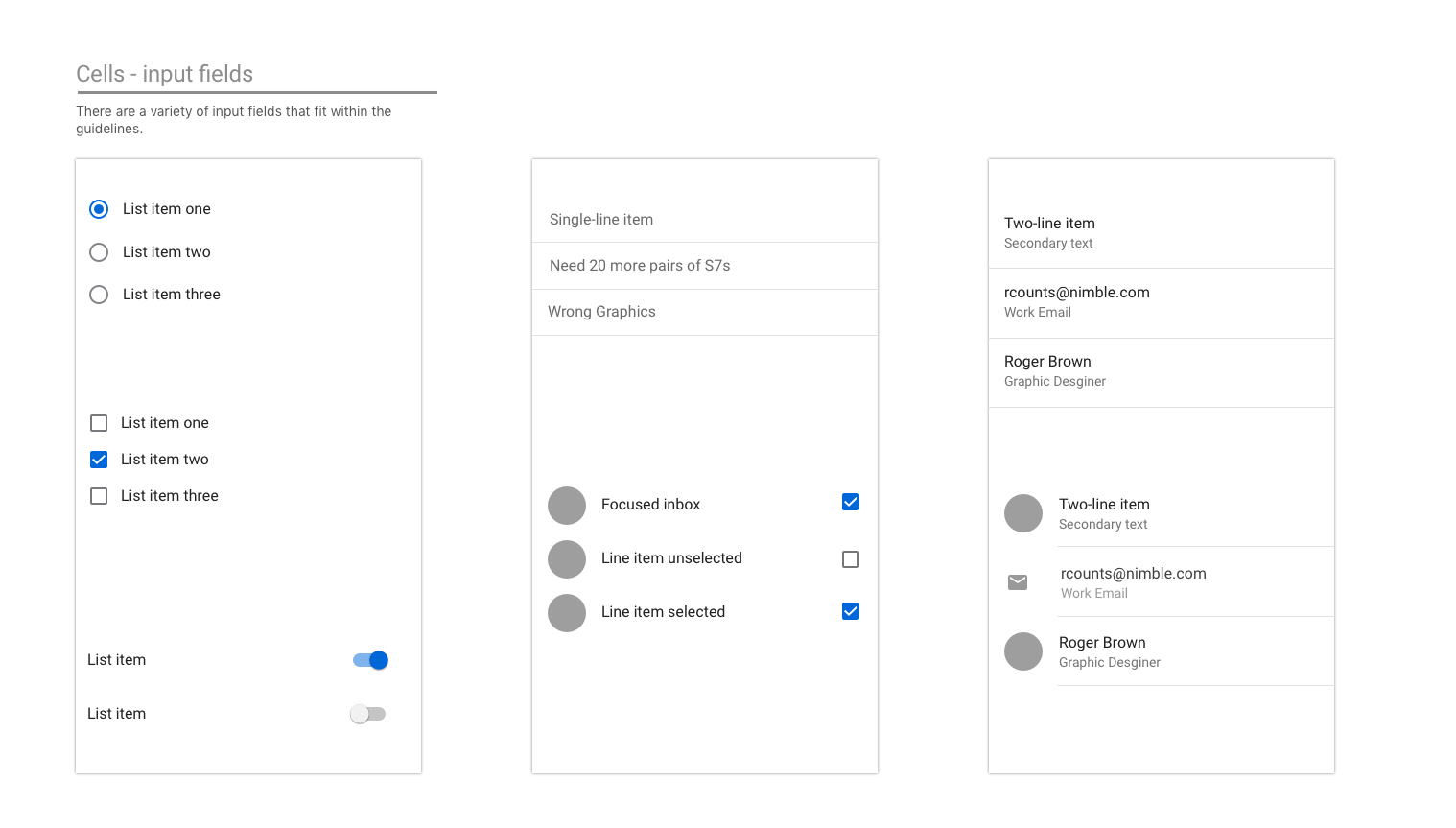
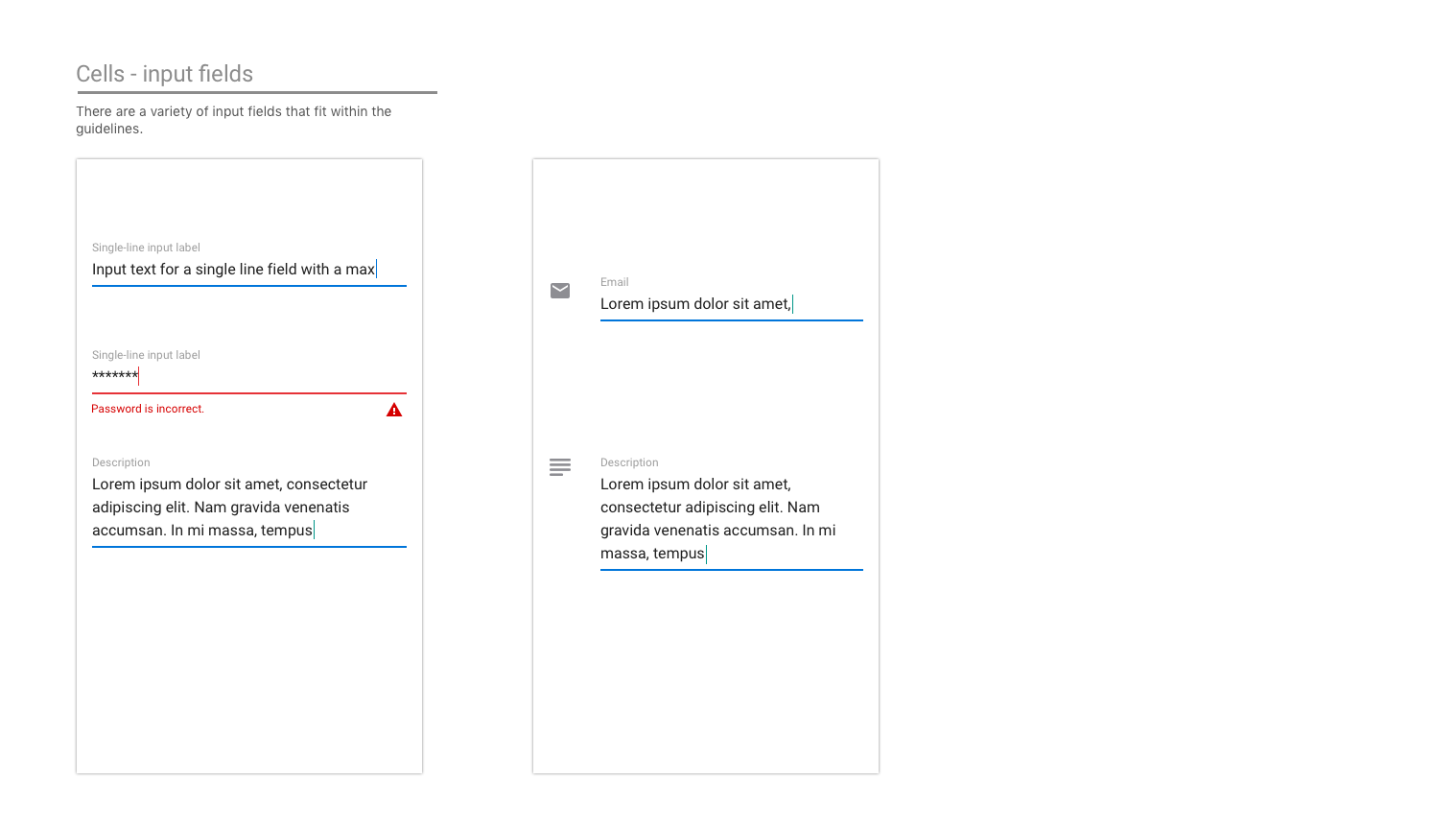
Células
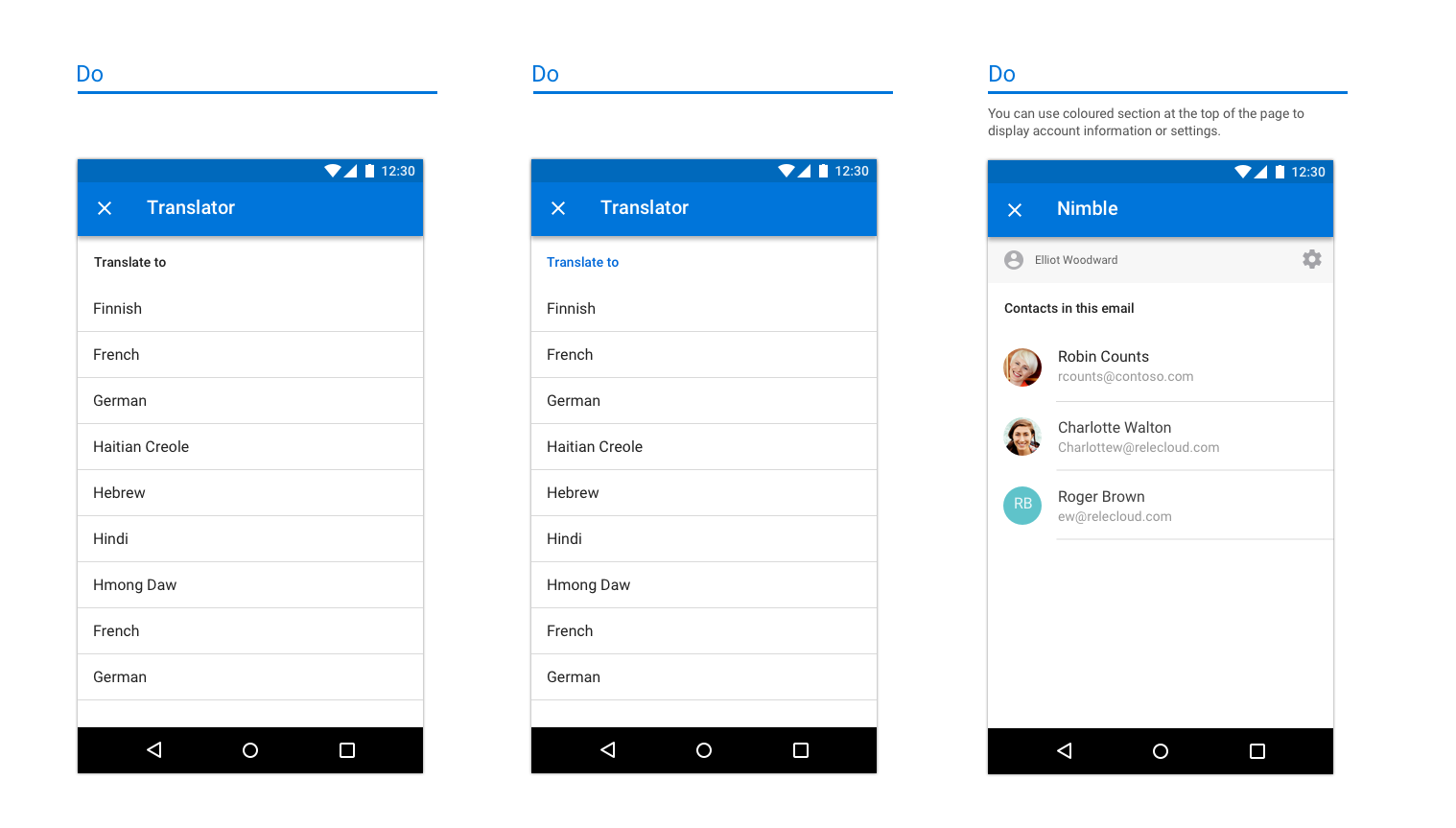
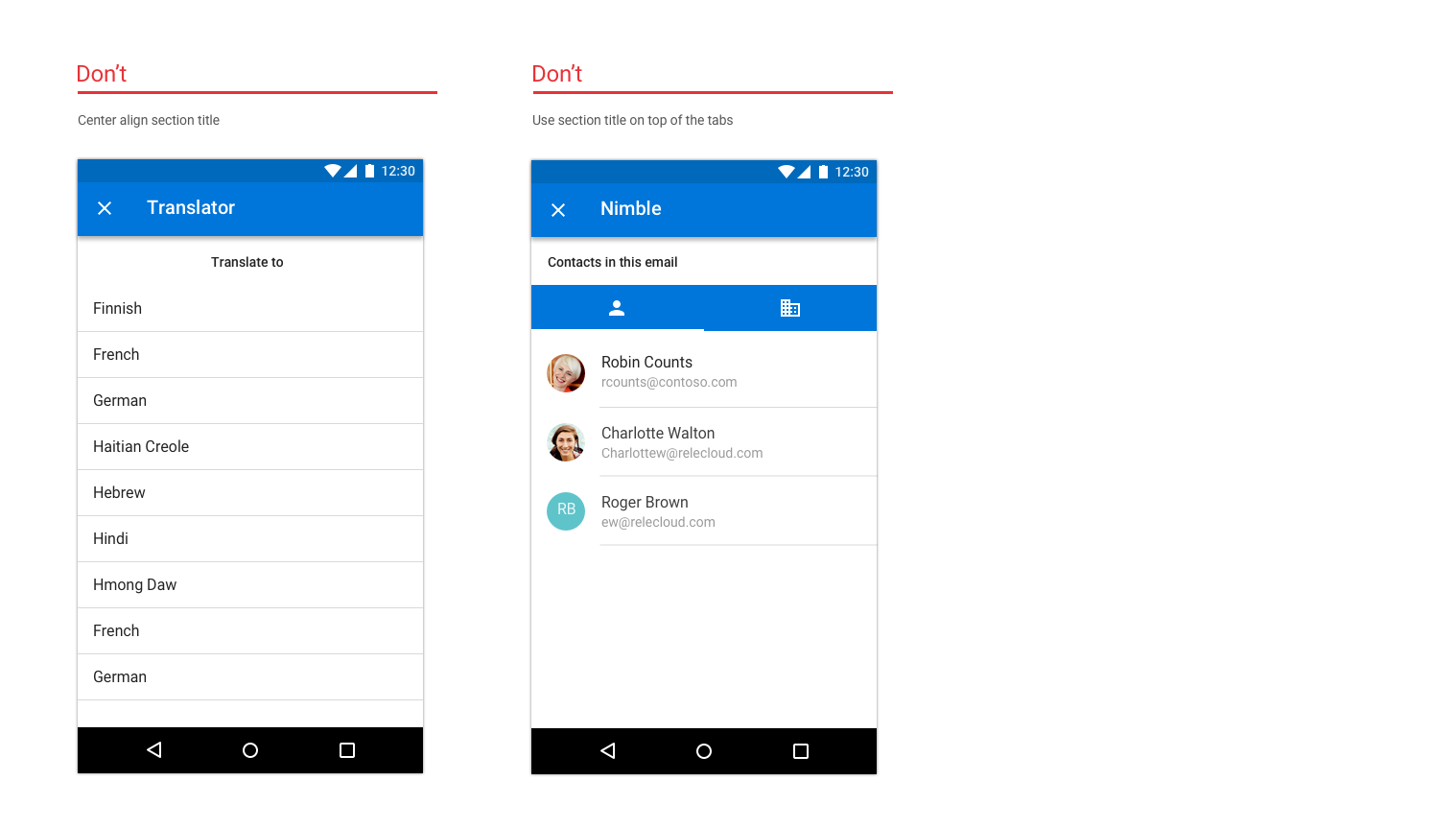
Como a barra de navegação não pode ser usada para rotular uma página, use títulos de seção em páginas de etiquetas.
Exemplos de células no iOS




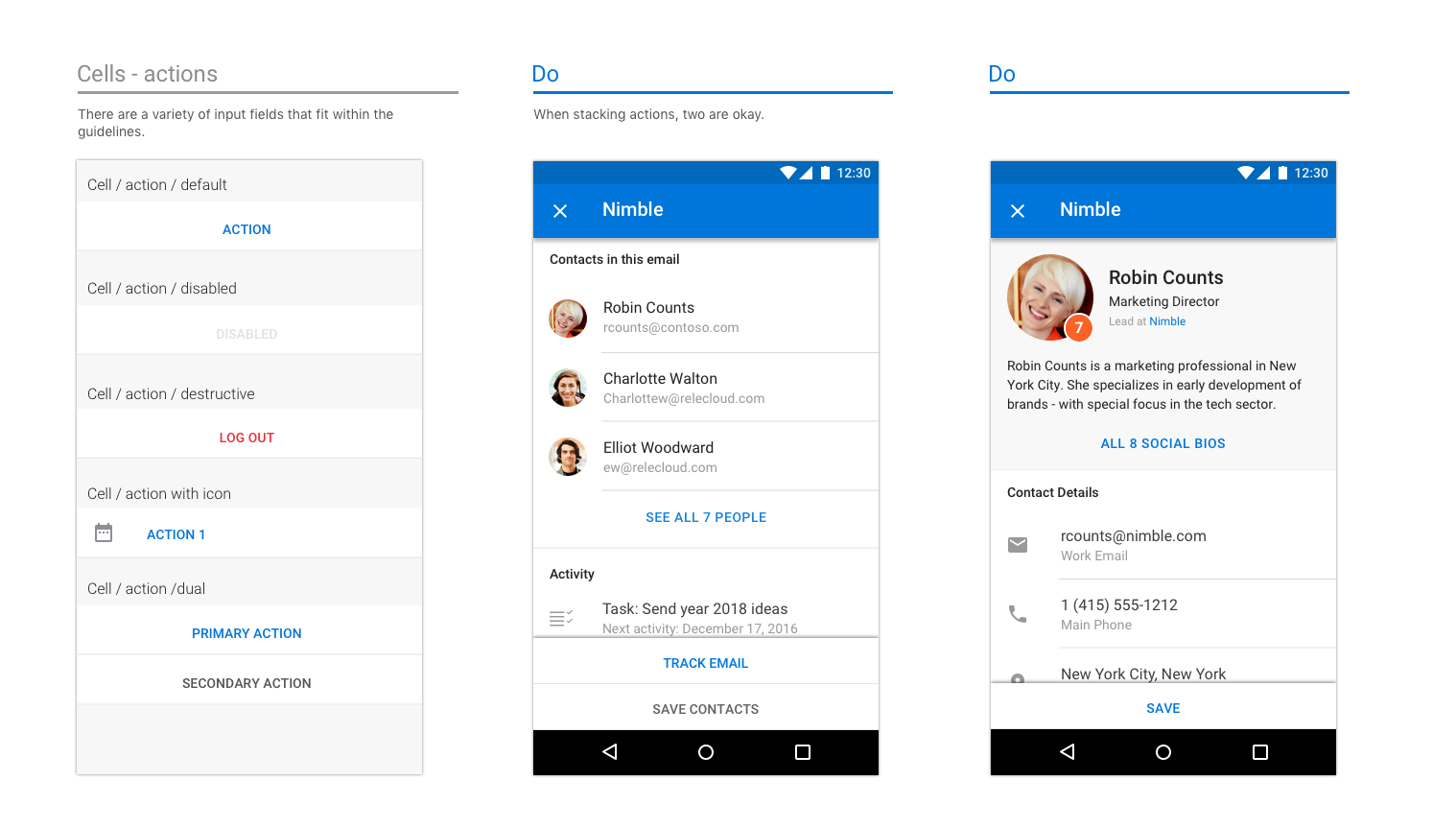
Exemplos de células no Android





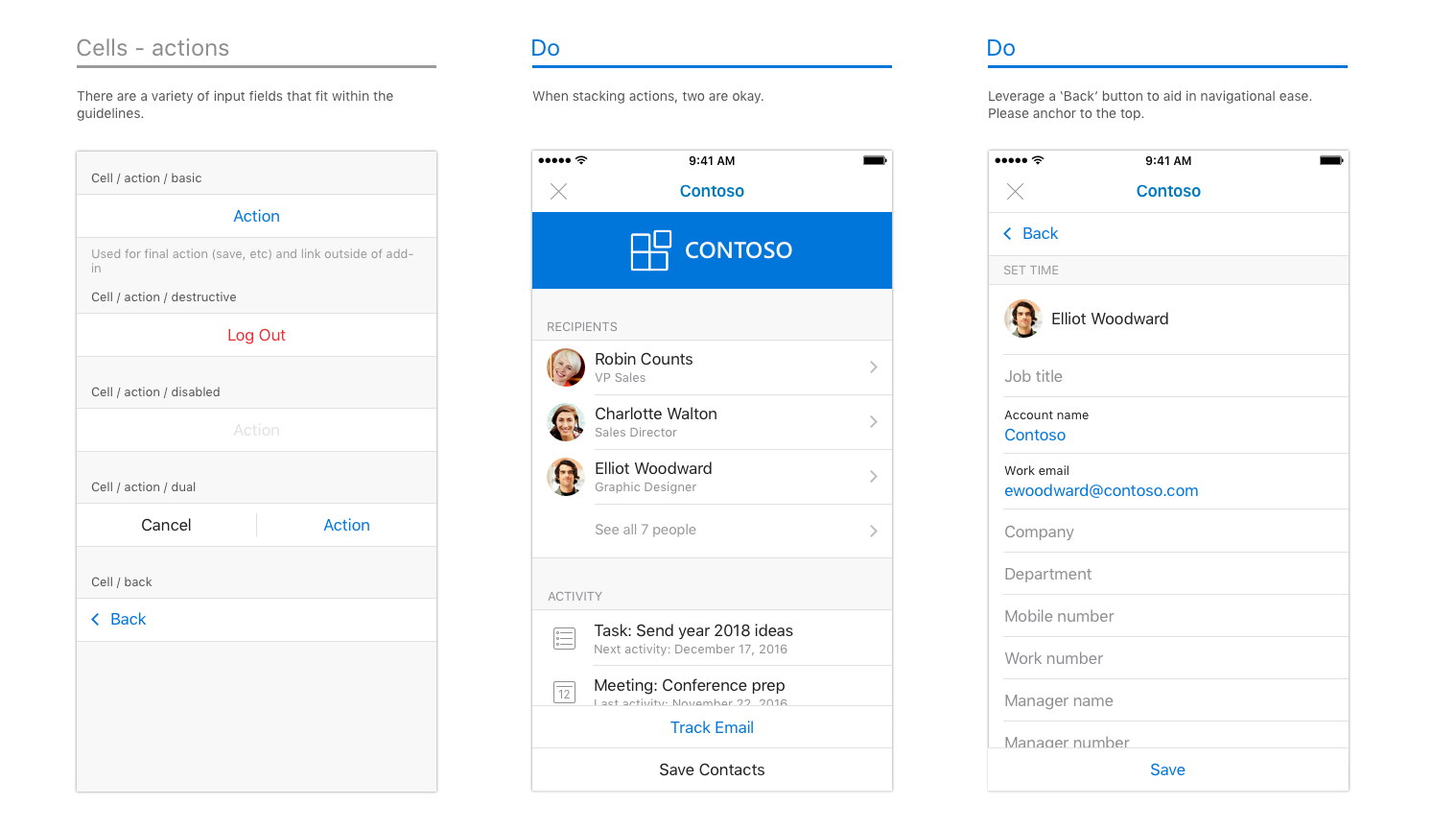
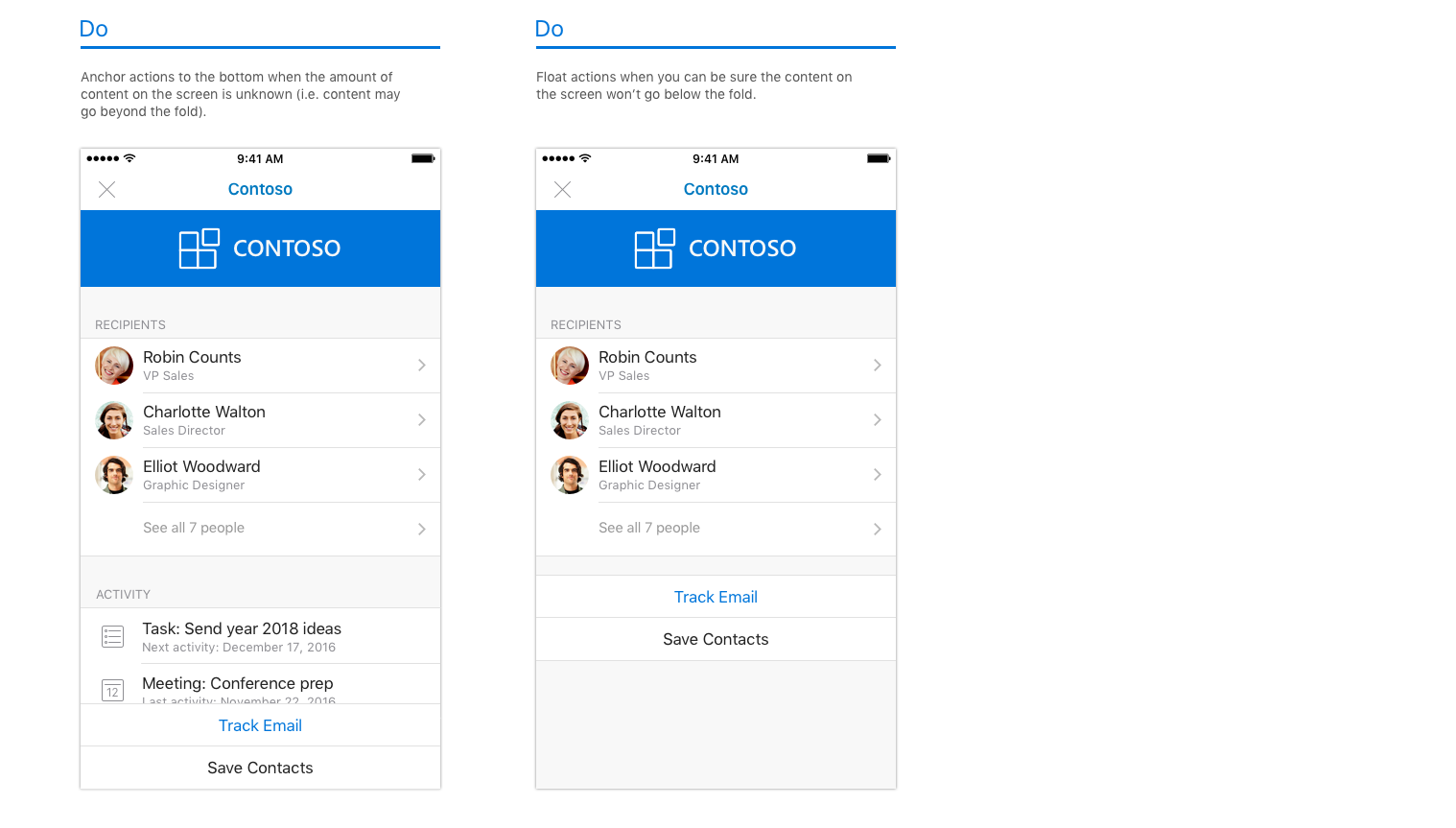
Ações
Mesmo que o aplicativo manipule uma infinidade de ações, considere as mais importantes que deseja que o suplemento execute e concentre-se nelas.
Exemplos de ações no iOS


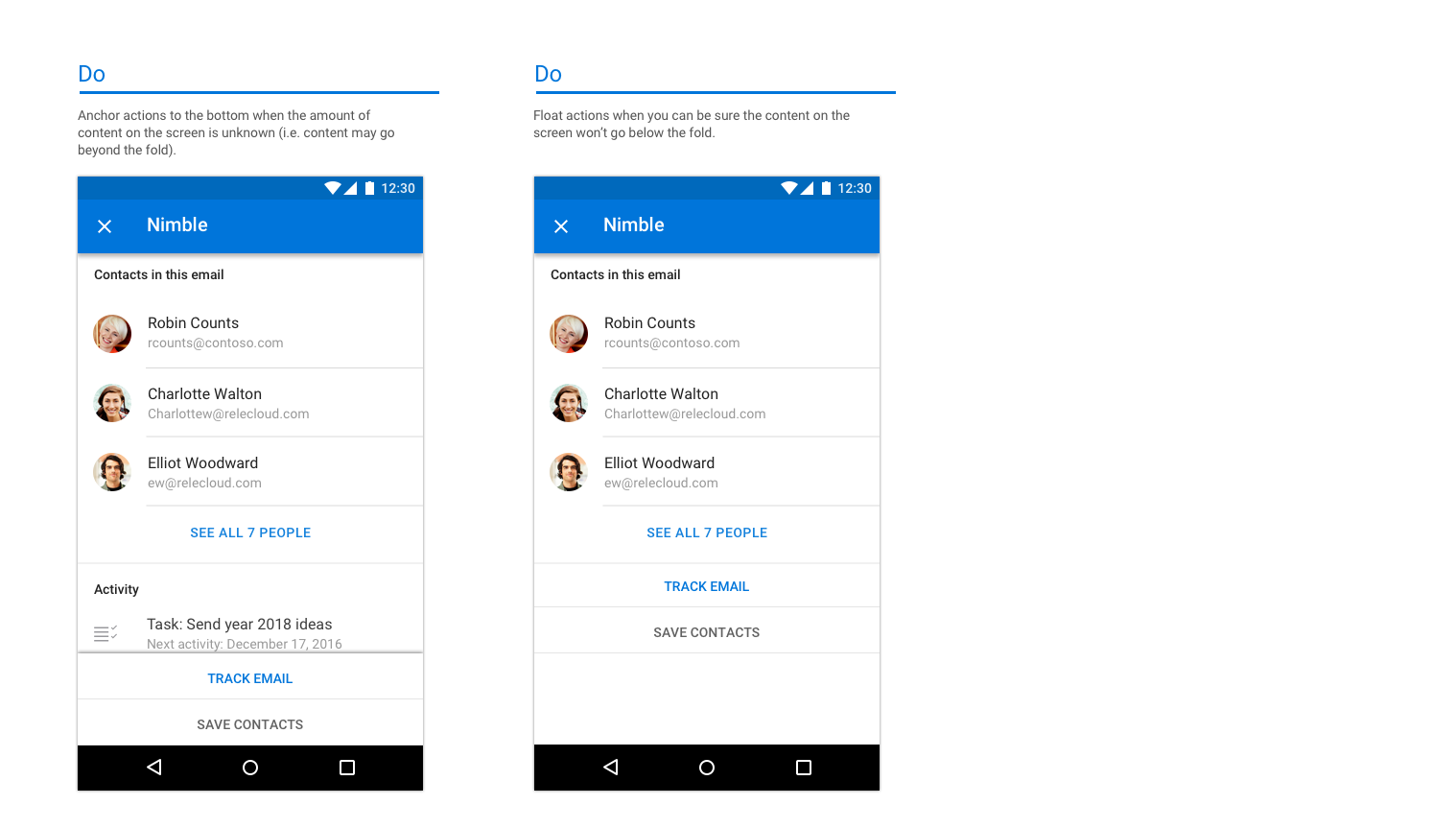
Exemplos de ações no Android


Botões
Botões são usados quando existem outros elementos UX abaixo (versus ações, onde a ação é o último elemento na tela).
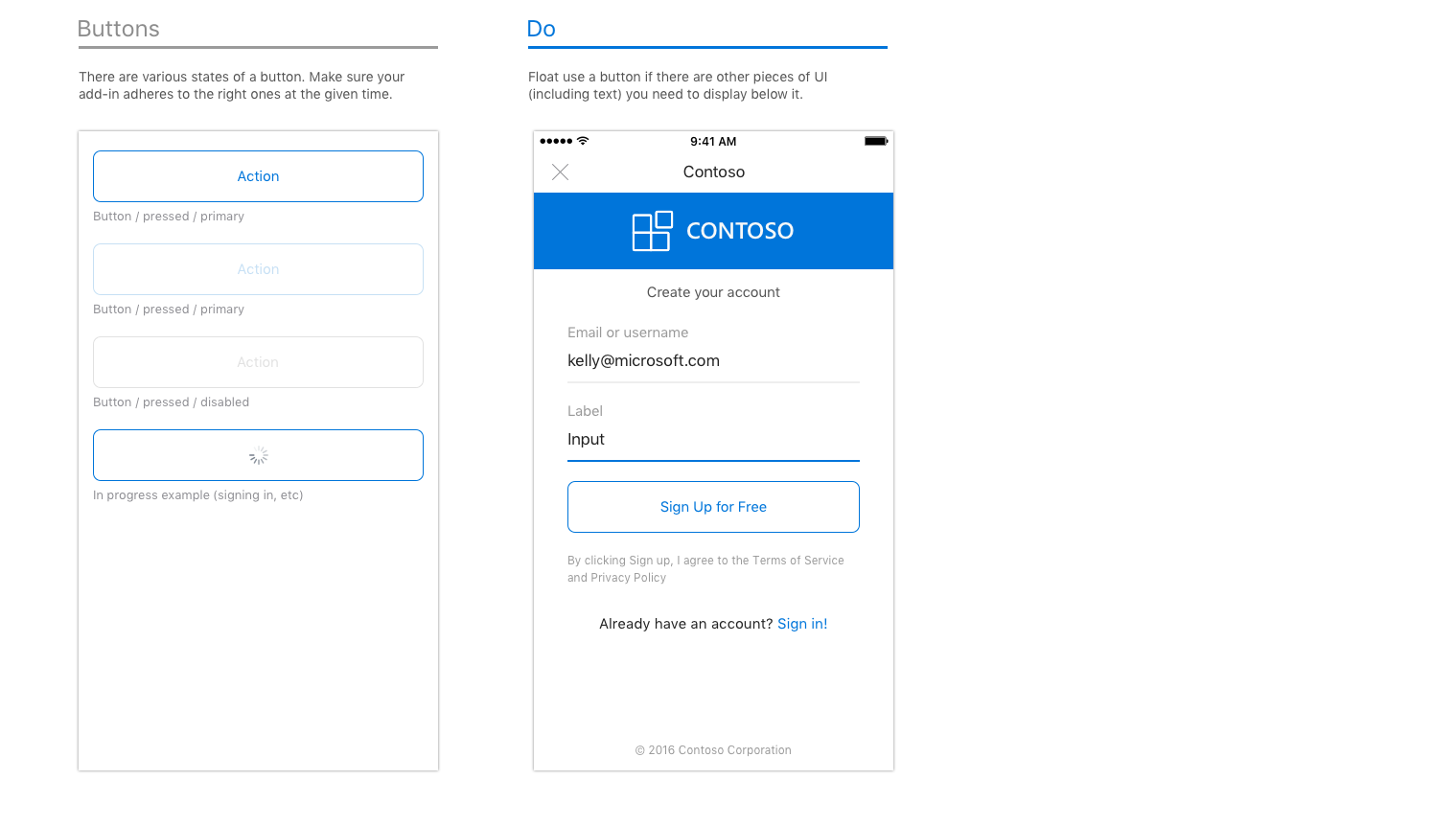
Exemplos de botões no iOS

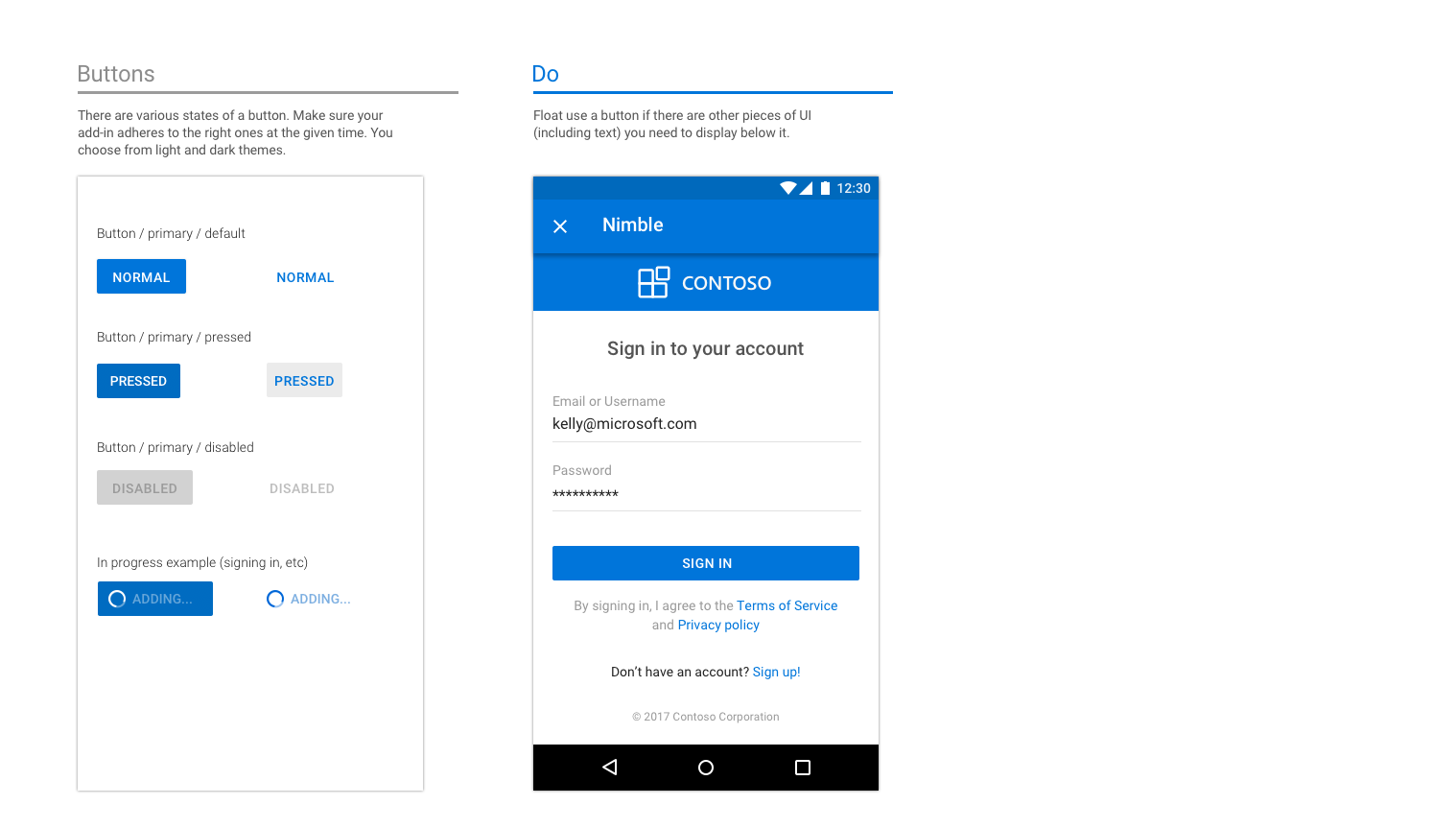
Exemplos de botões no Android

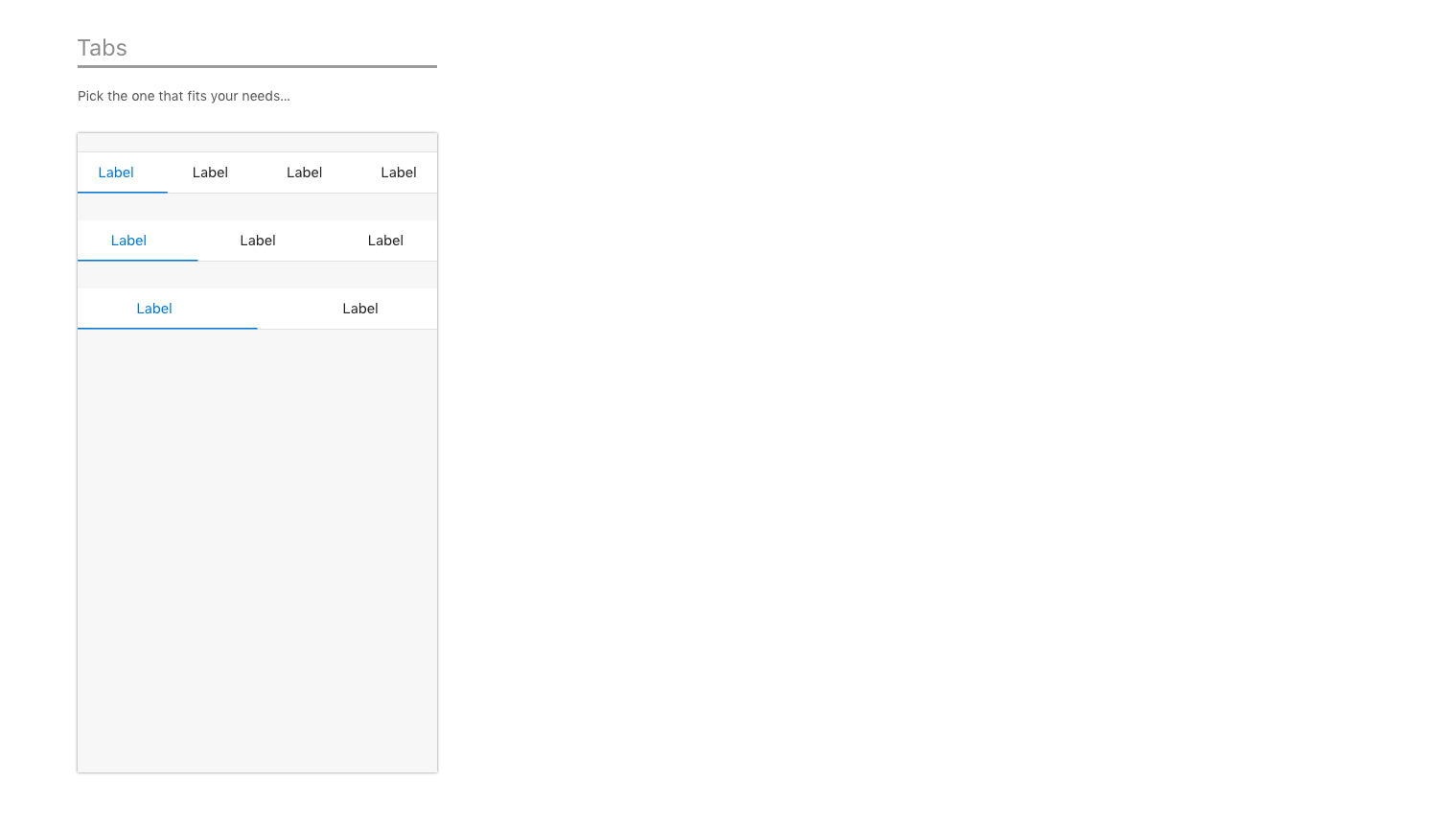
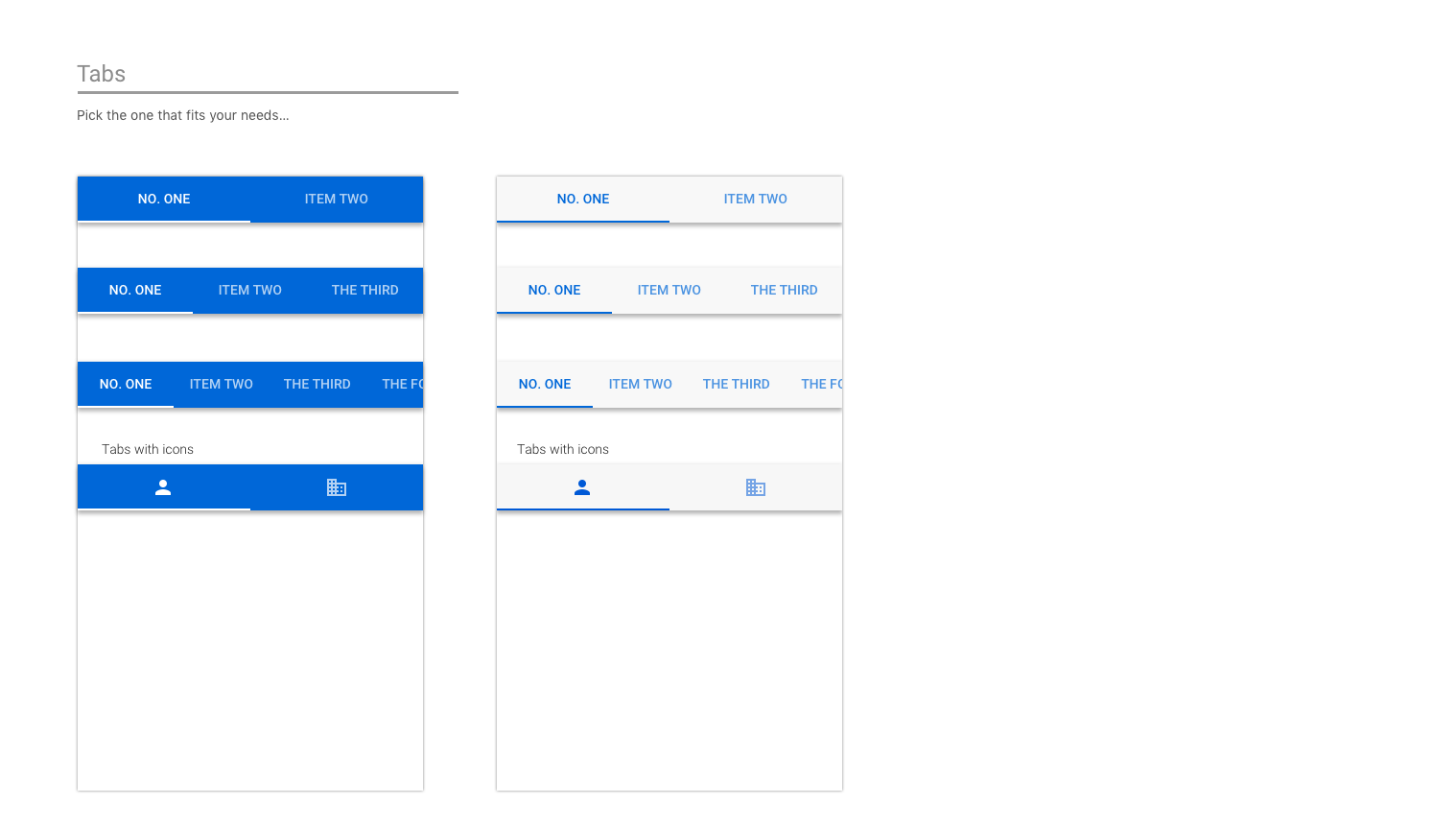
Guias
Guias podem auxiliar na organização do conteúdo.
Exemplos de guias no iOS

Exemplos de guias no Android

Ícones
Os ícones devem seguir a estrutura atual do Outlook no iOS sempre que possível. Use nosso padrão tamanho e cor.
Exemplos de ícones no iOS
![]()
Exemplos de ícones no Android
![]()
Exemplos de ponta a ponta
Quando os suplementos do Outlook mobile foram lançados, trabalhámos em estreita colaboração com os nossos parceiros que estavam a criar suplementos. Como forma de demonstrar o potencial dos respetivos suplementos no Outlook Mobile, o nosso estruturador reuniu fluxos ponto a ponto para cada suplemento, tirando partido das nossas diretrizes e padrões.
Importante
Estes exemplos destinam-se a realçar o modo ideal de abordar a interação e o design visual de um suplemento e podem não corresponder exatamente aos conjuntos de recursos nas versões enviadas dos suplementos.
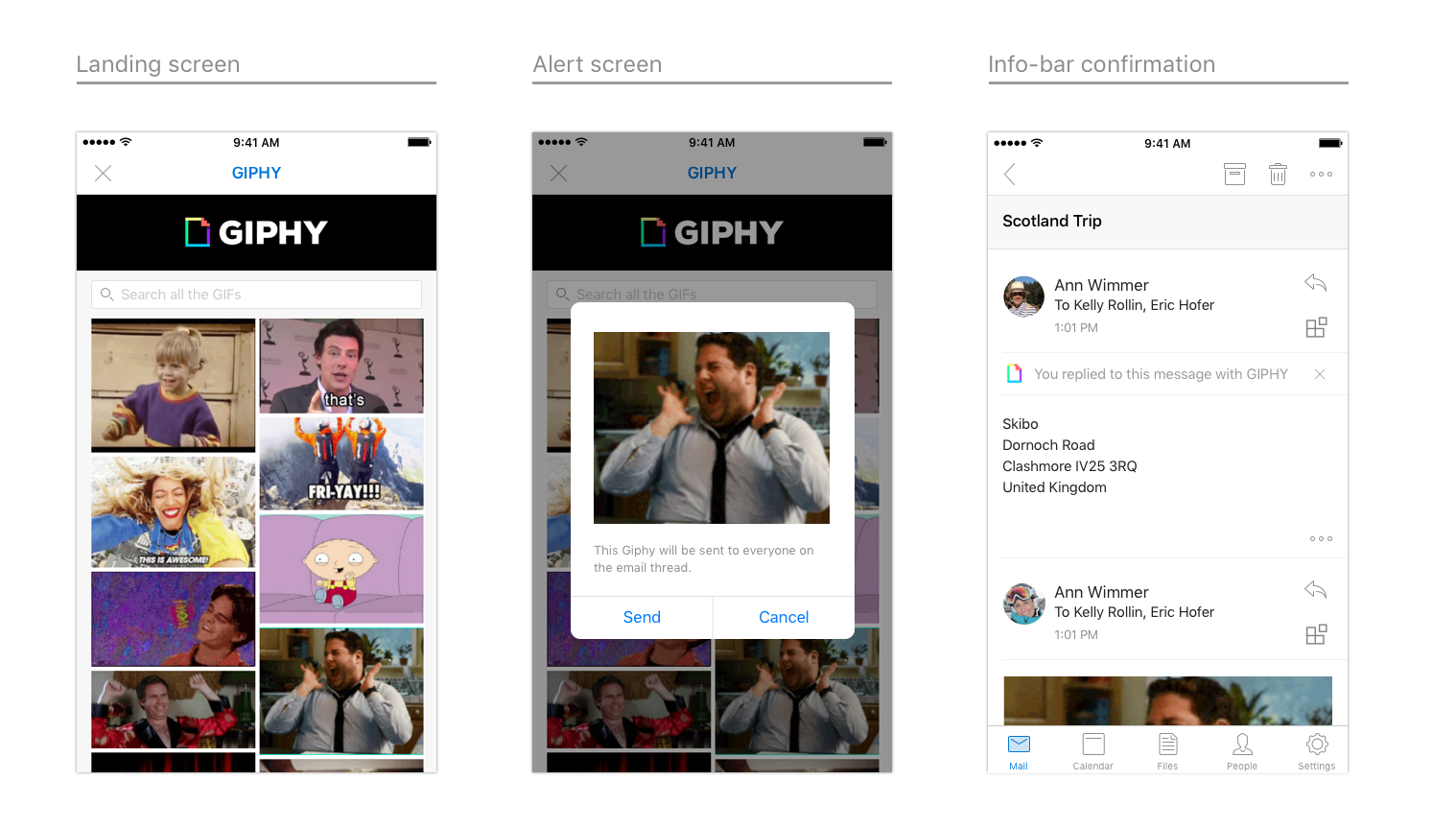
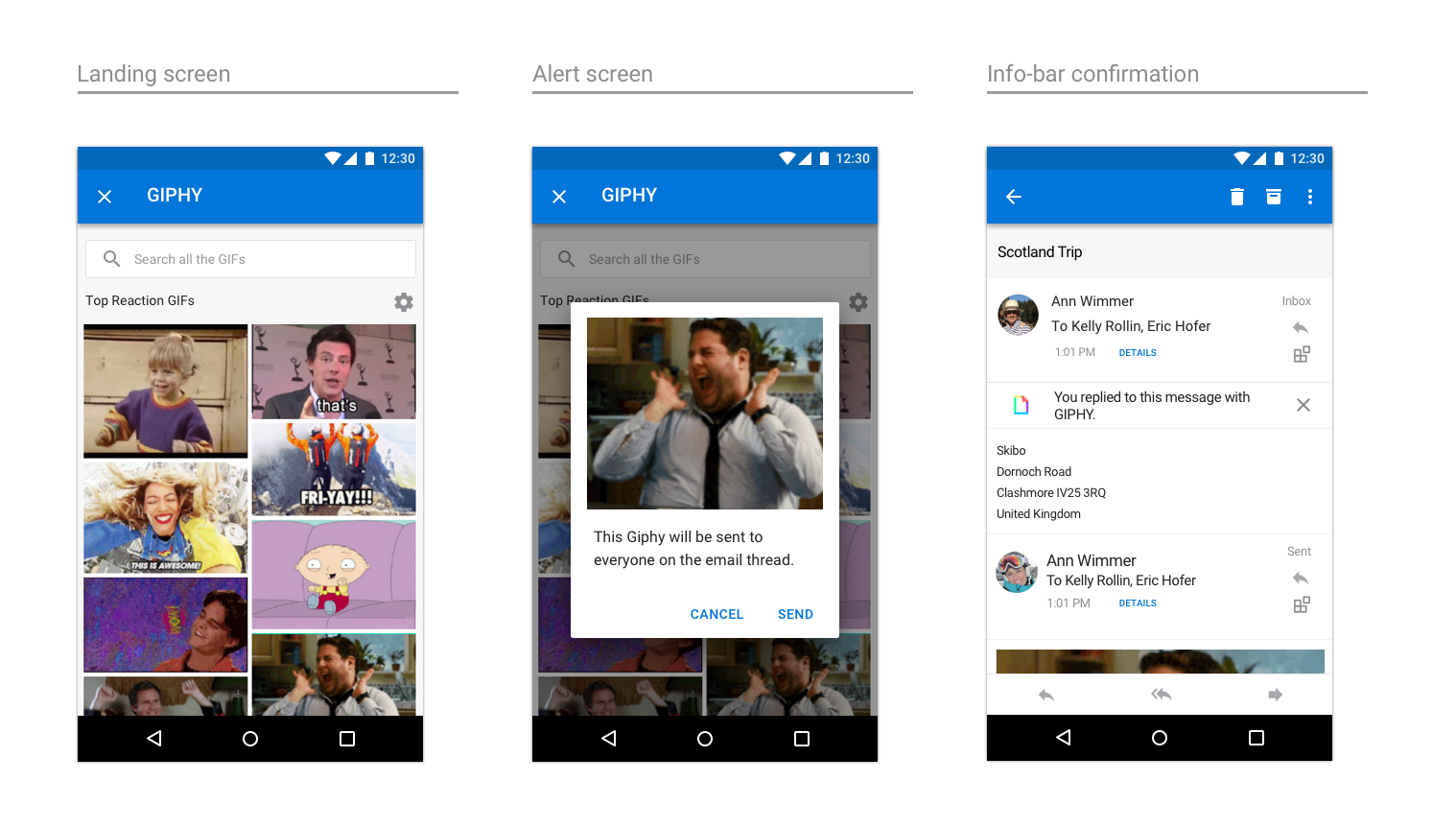
GIPHY
Um exemplo do GIPHY no iOS

Um exemplo do GIPHY no Android

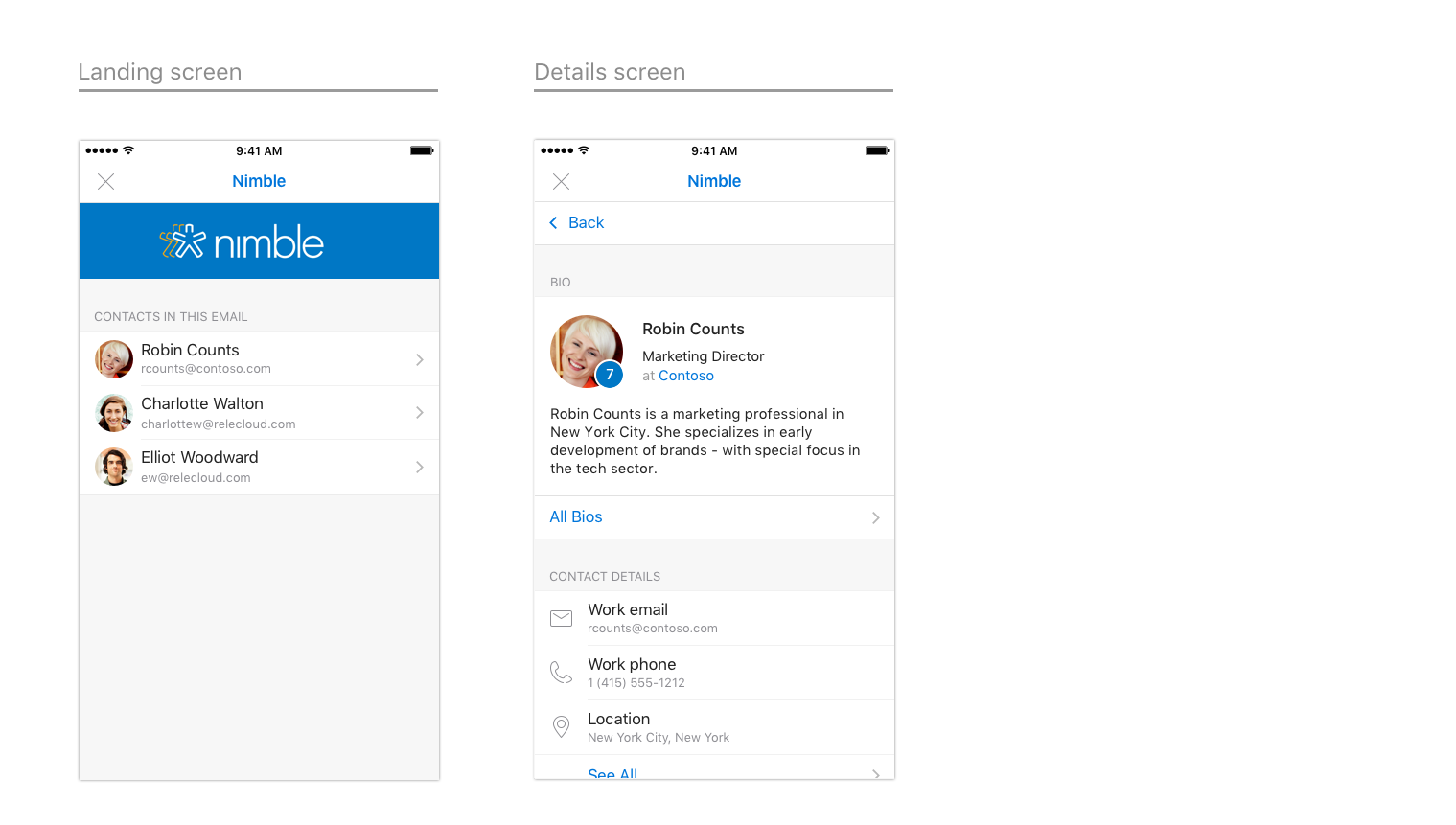
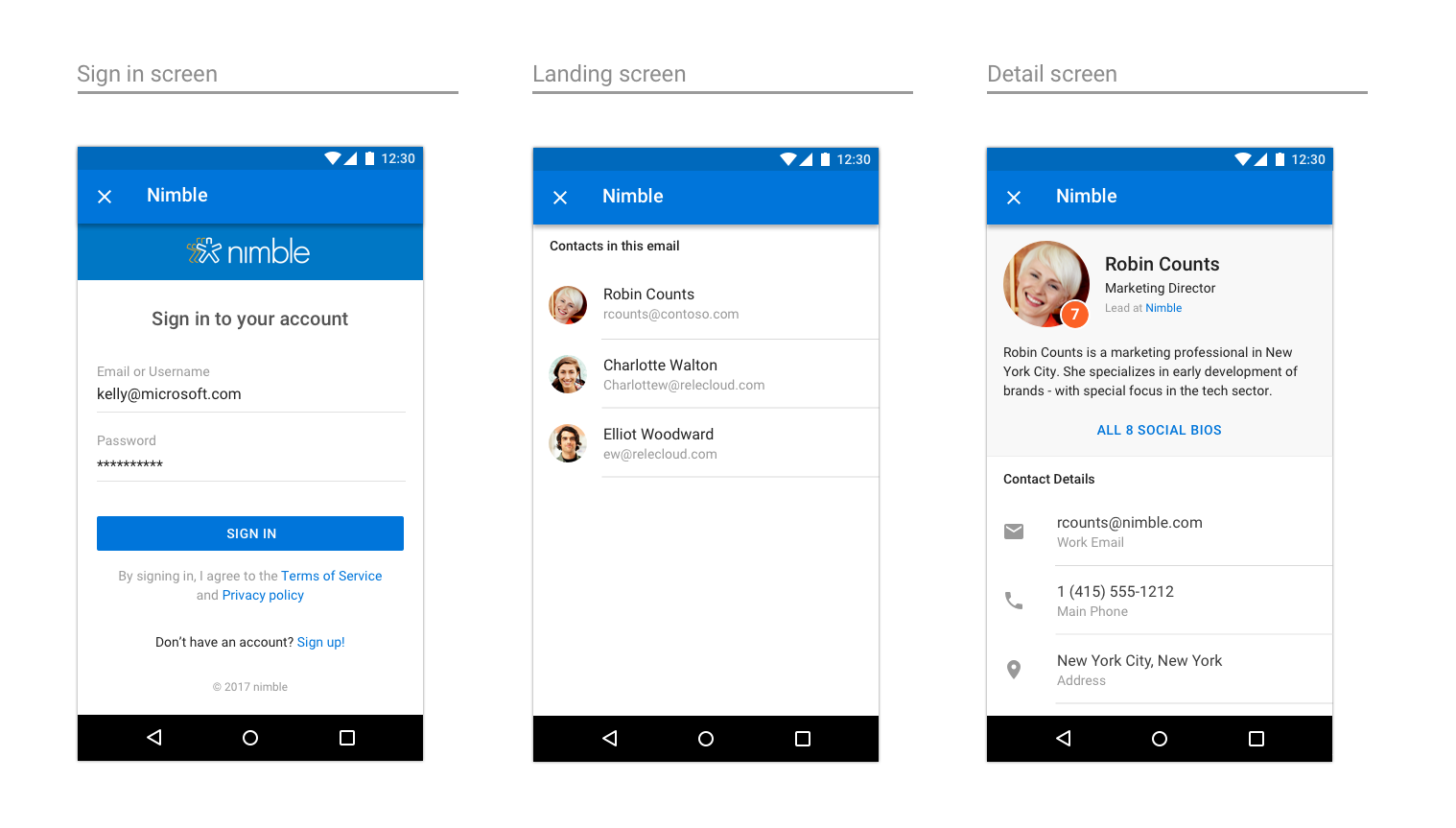
Nimble
Um exemplo do Nimble no iOS

Um exemplo do Nimble no Android

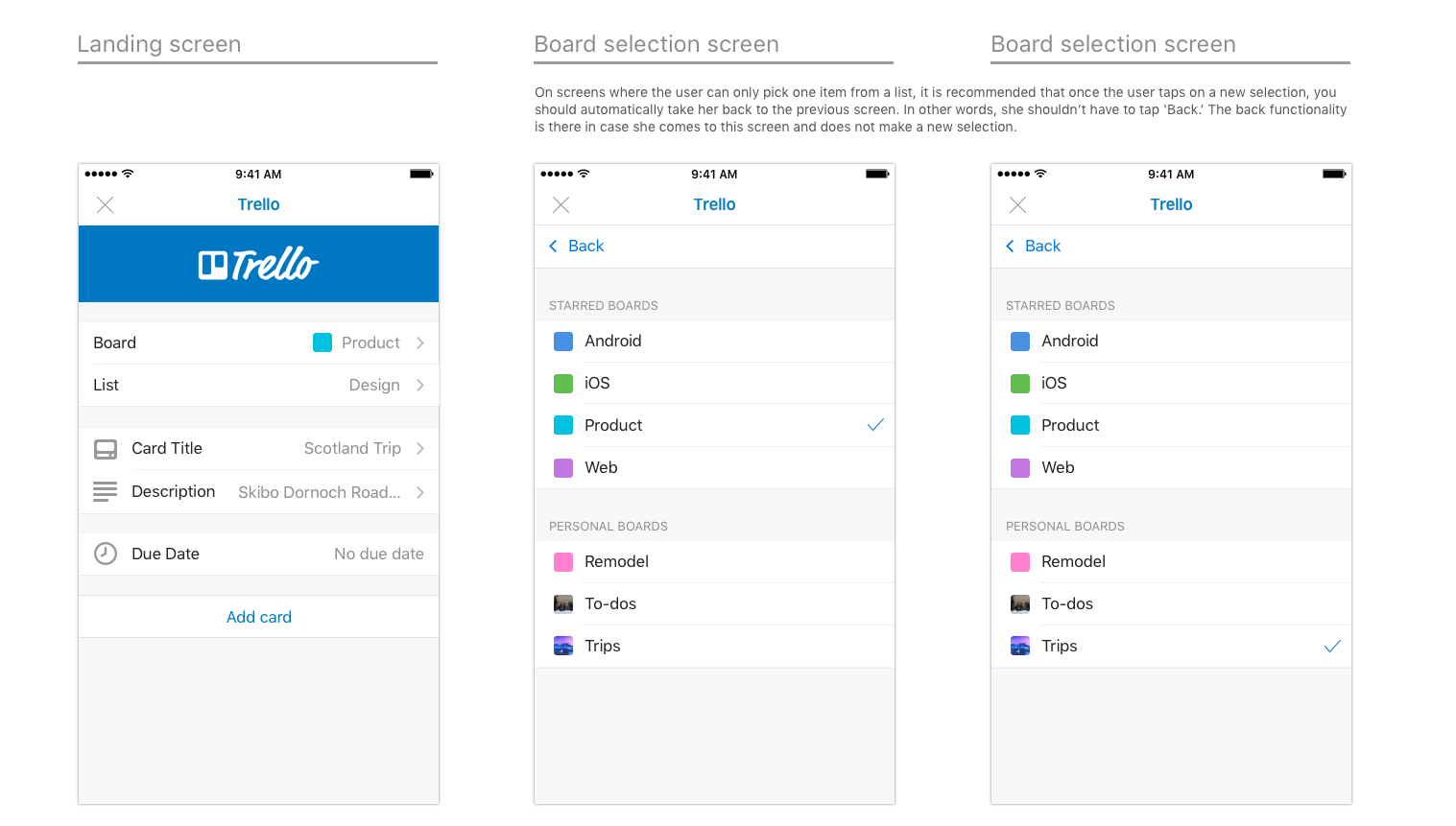
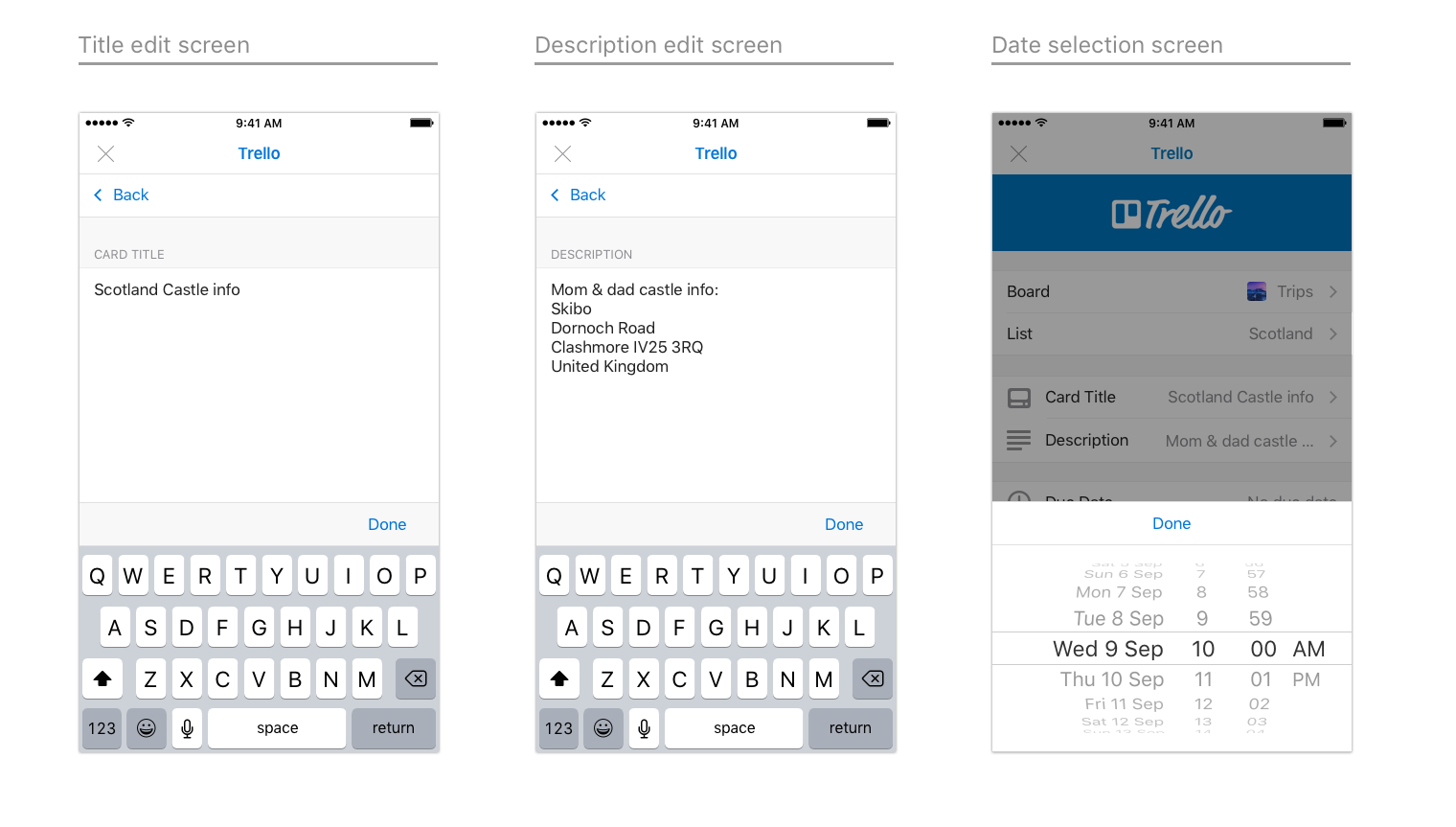
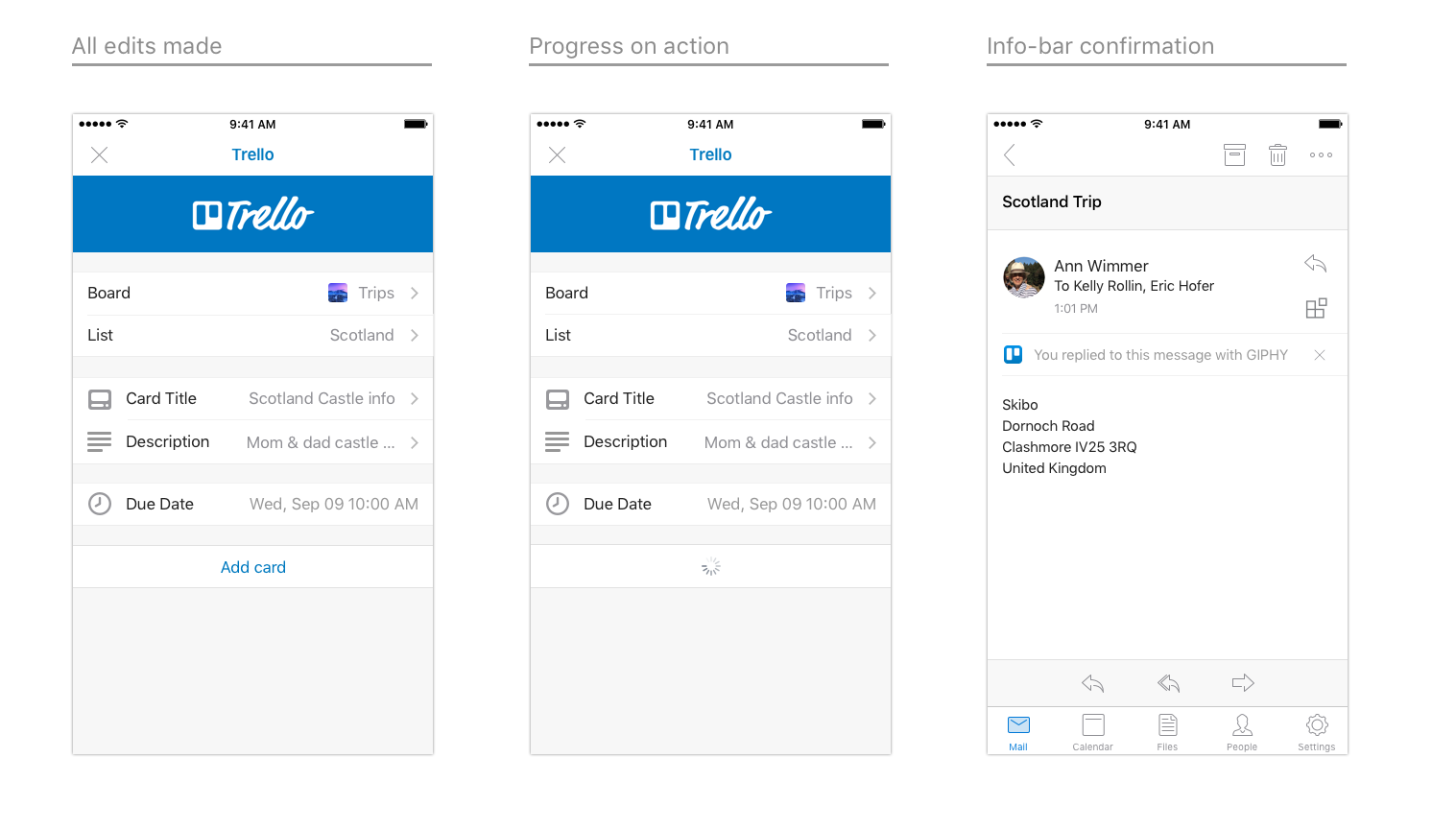
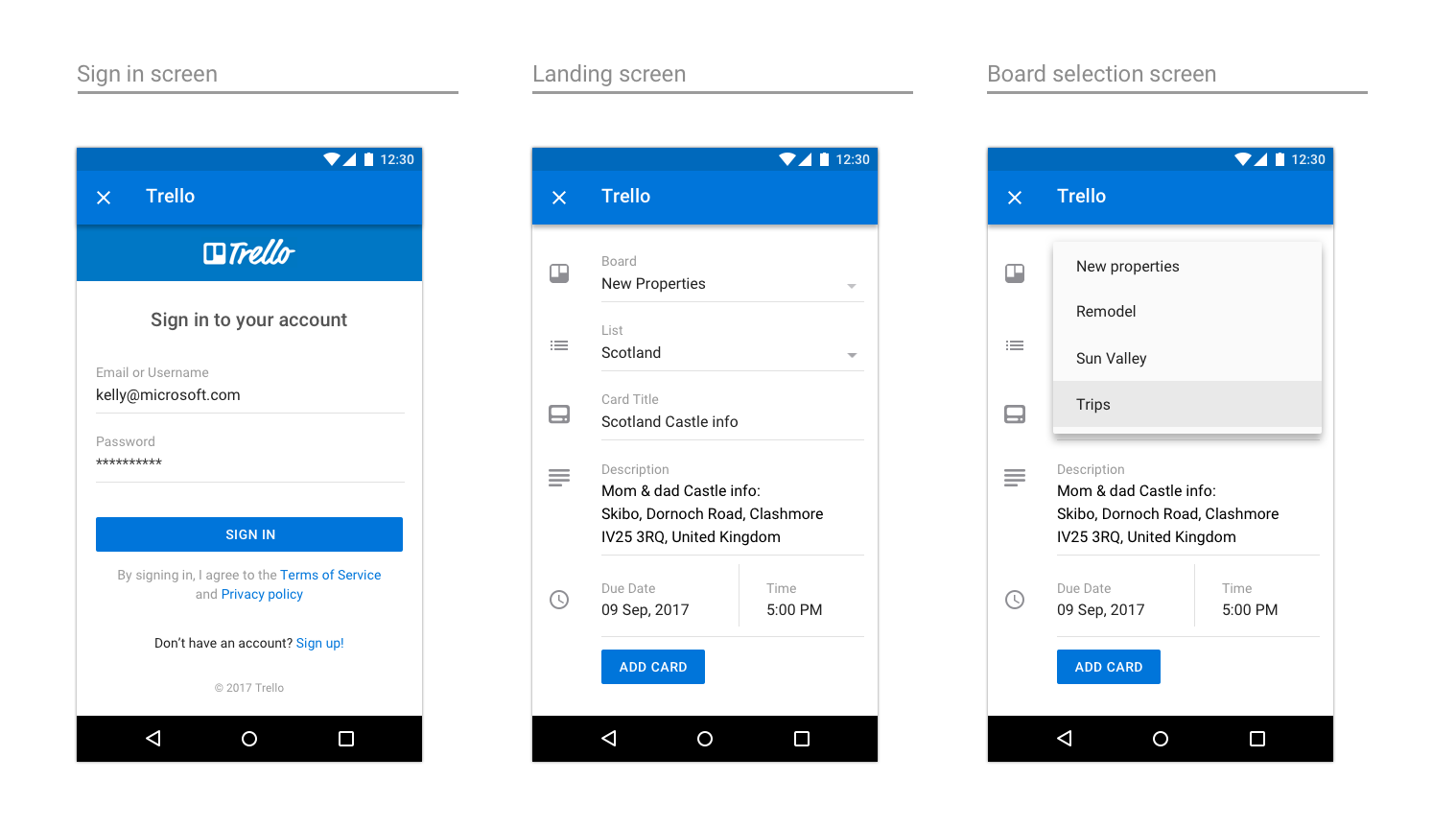
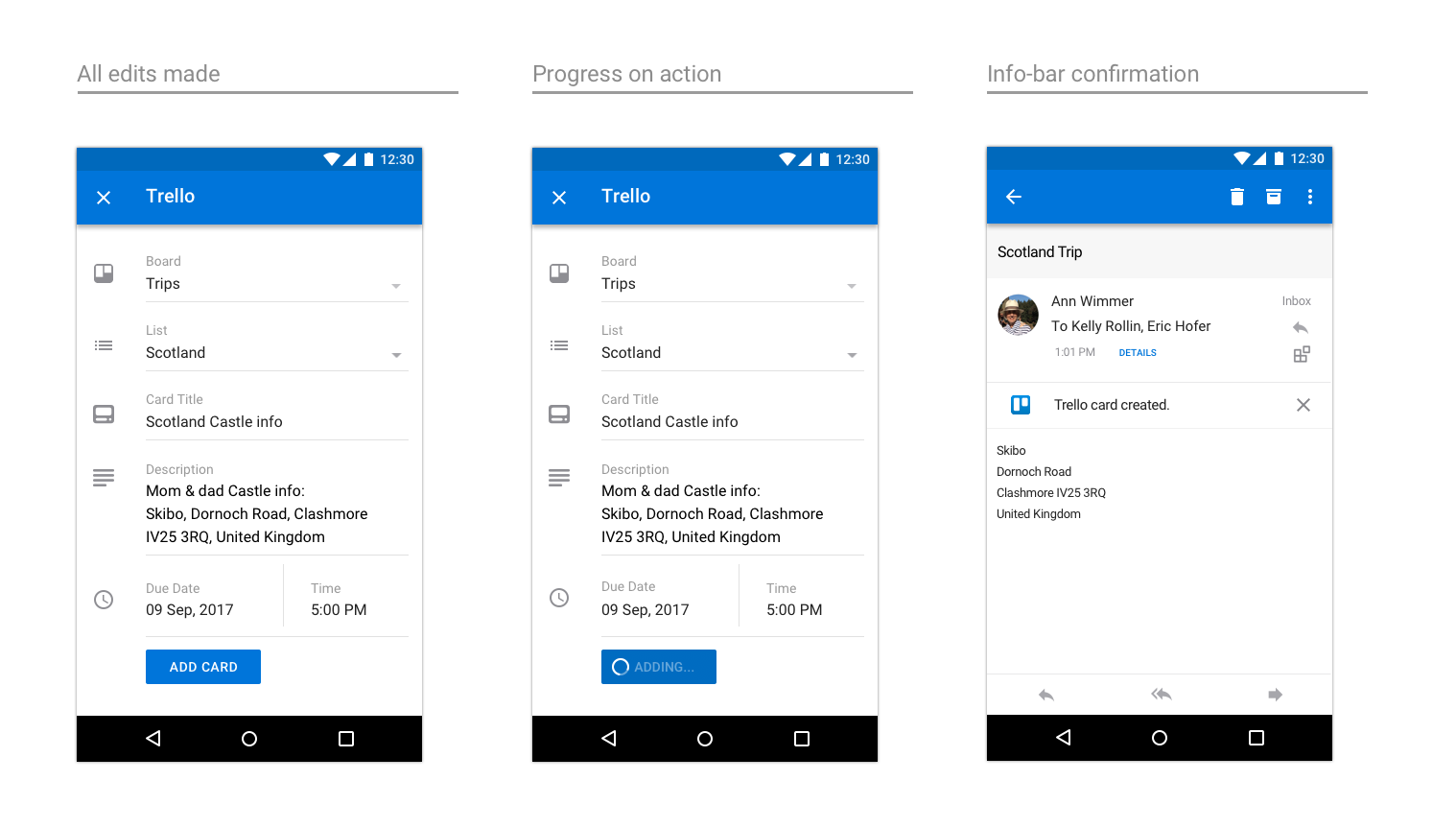
Trello
Um exemplo do Trello no iOS



Um exemplo do Trello no Android


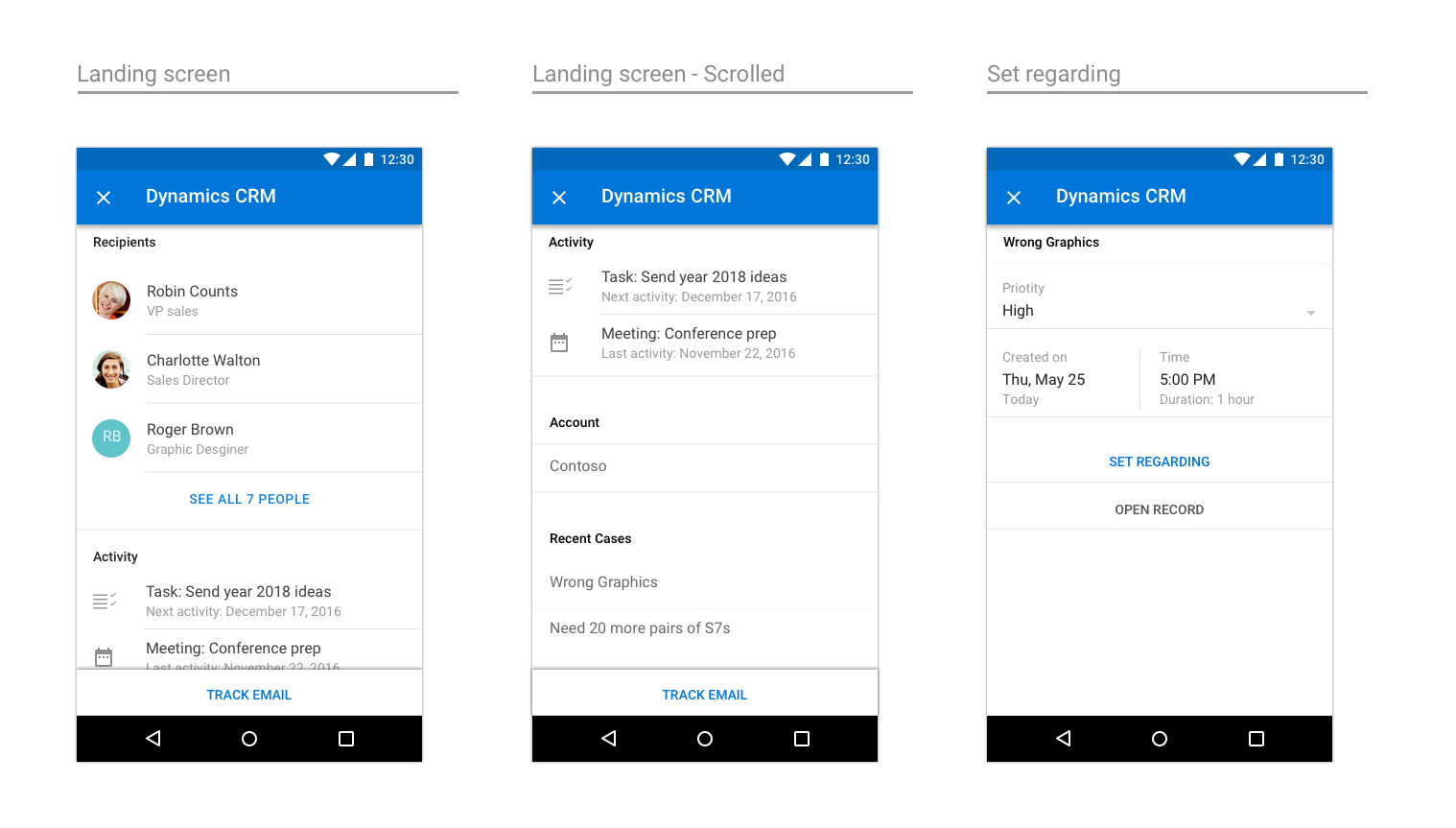
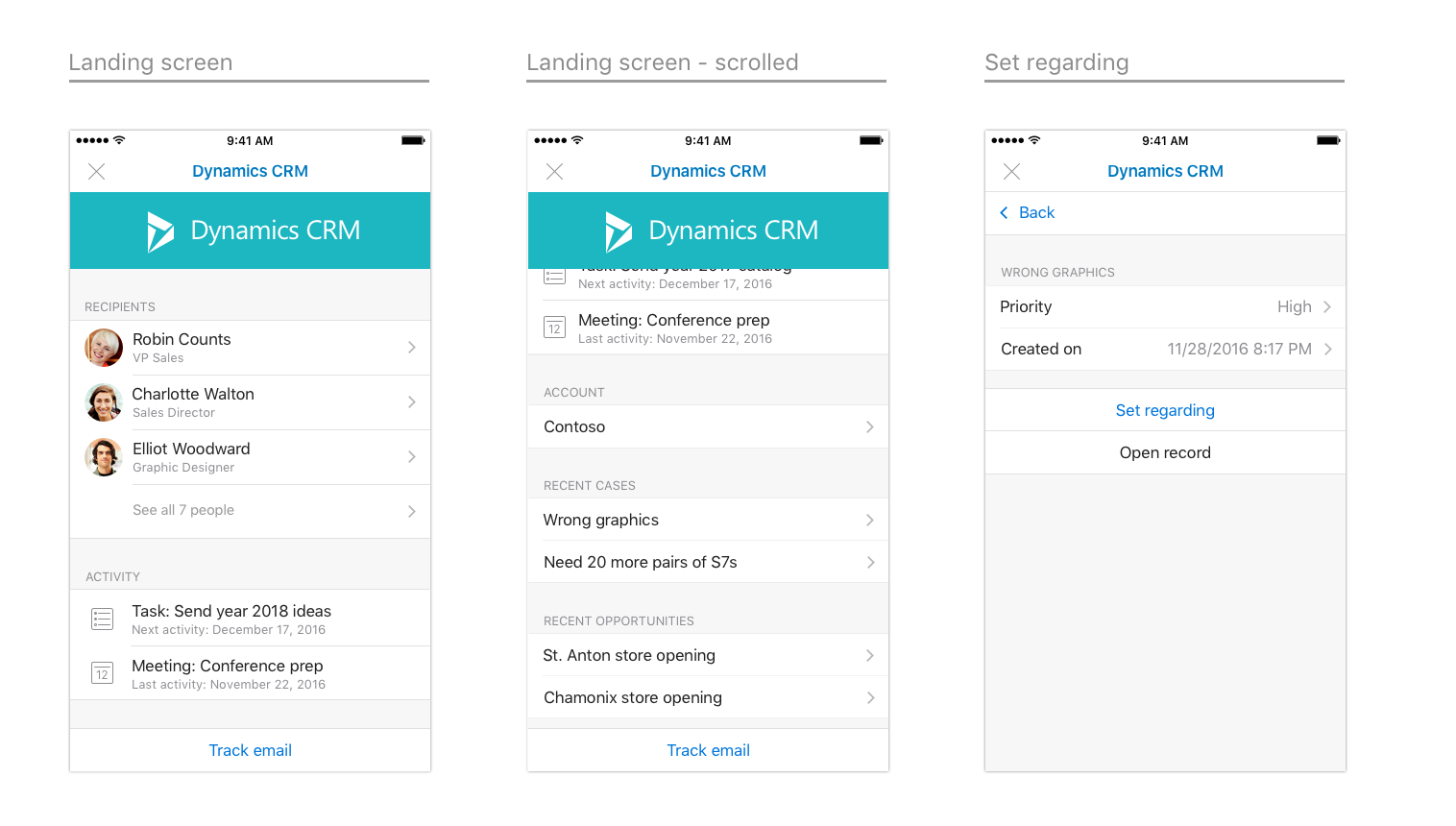
Dynamics CRM
Um exemplo do Dynamics CRM no iOS

Um exemplo do Dynamics CRM no Android