Crie uma planilha do Excel na página da Web, preencha-a com dados e insira seu Suplemento do Office

Os parceiros da Microsoft com aplicativos Web SaaS sabem que seus clientes geralmente querem abrir seus dados de uma página da Web em uma planilha do Excel. Eles usam o Excel para fazer análise sobre os dados ou outros tipos de trituração de números. Em seguida, eles carregam os dados de volta para o site da Web.
Em vez de várias etapas para exportar os dados do site para um arquivo .csv, importar o arquivo .csv para o Excel, trabalhar com os dados, depois exportá-los do Excel e carregá-los de volta para o site da Web, podemos simplificar esse processo para um botão clicar.
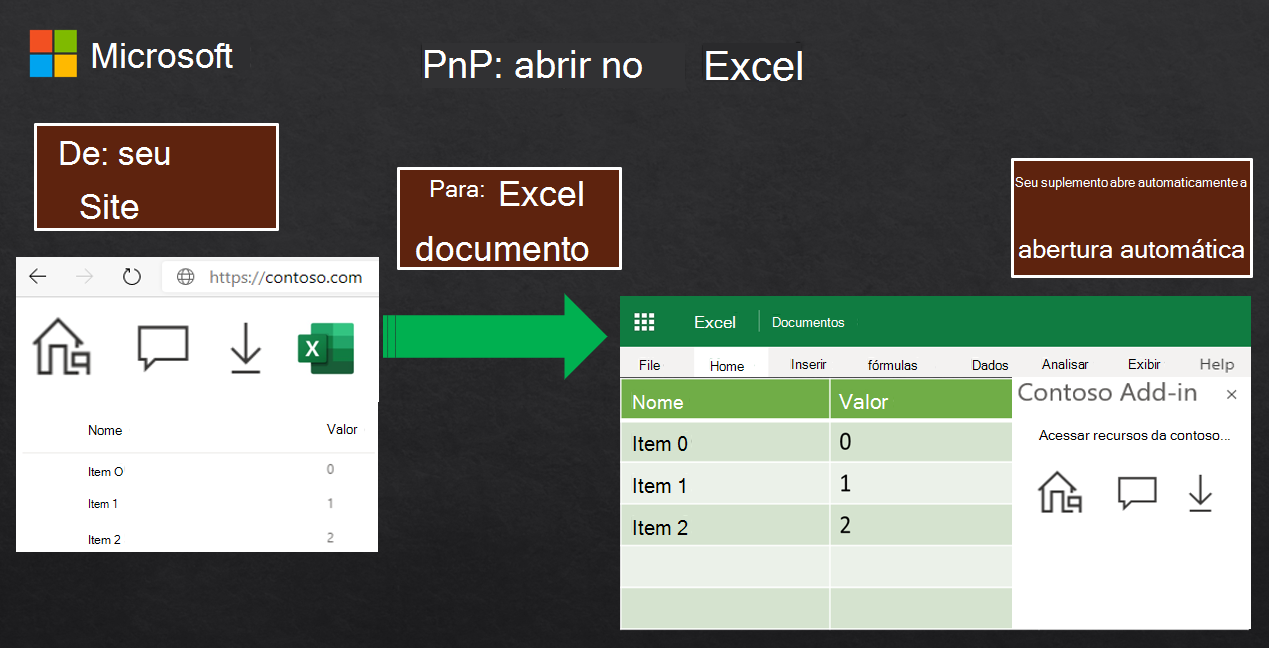
Este artigo mostra como adicionar um botão do Excel ao seu site. Quando um cliente escolhe o botão, ele cria automaticamente uma nova planilha com os dados solicitados, o carrega no OneDrive do cliente e o abre no Excel em uma nova guia do navegador. Com um clique, os dados solicitados são abertos no Excel e formatados corretamente. Além disso, o padrão insira seu próprio Suplemento do Office dentro da planilha para que os clientes ainda possam acessar seus serviços no contexto do Excel.
Os parceiros da Microsoft que implementaram esse padrão viram maior satisfação do cliente. Eles também viram um aumento significativo no envolvimento com seus suplementos inserindo-os na planilha do Excel. Recomendamos que, se você tiver um site para os clientes trabalharem com dados, considere implementar esse padrão em sua própria solução.
Pré-requisitos
- Visual Studio 2022 ou posterior. Adicione a carga de trabalho de desenvolvimento do Office/SharePoint ao configurar o Visual Studio.
- Visual Studio Code.
- Microsoft 365. Você pode obter uma área restrita gratuita para desenvolvedores que fornece uma assinatura de desenvolvedor de Microsoft 365 E5 de 90 dias renovável. A área restrita do desenvolvedor inclui uma assinatura do Microsoft Azure que você pode usar para registros de aplicativo em etapas posteriores neste artigo. Se preferir, você pode usar uma assinatura separada do Microsoft Azure para registros de aplicativo. Obtenha uma assinatura de avaliação no Microsoft Azure.
- Um ou mais arquivos e pastas no OneDrive na conta do Microsoft 365.
Executar o código de exemplo
O código de exemplo deste artigo é chamado Criar uma planilha do seu site, preenchê-lo com dados e inserir seu suplemento do Excel Para executar o exemplo, siga as instruções no readme.
Arquitetura de solução

A solução descrita neste artigo adiciona um botão Abrir no Microsoft Excel ao site e interage com Azure Functions e o Microsoft API do Graph. A sequência de eventos a seguir ocorre quando o usuário deseja abrir seus dados em uma nova planilha do Excel.
- O usuário escolhe o botão Abrir no Microsoft Excel . A página da Web passa os dados para uma função em um aplicativo Azure Functions.
- A função usa o SDK Open XML para criar uma nova planilha do Excel na memória. Ela preenche a planilha com os dados e insira seu Suplemento do Office.
- A função retorna a planilha como uma cadeia de caracteres codificada base64 para a página da Web.
- A página da Web chama o Microsoft API do Graph para carregar a planilha no OneDrive do usuário.
- O Microsoft Graph retorna o local da url da Web do novo arquivo de planilha.
- A página da Web abre uma nova guia do navegador para abrir a planilha na url da Web. A planilha contém os dados e o suplemento.
Partes-chave da solução
A solução tem dois projetos que você cria:
- Um aplicativo Azure Functions que contém uma
FunctionCreateSpreadsheetfunção. - Um projeto de aplicativo Web Node.js.
As seções a seguir descrevem conceitos importantes e detalhes de implementação para construir a solução. Uma implementação de referência completa pode ser encontrada no código de exemplo para obter detalhes adicionais da implementação.
Botão do Excel e interface do usuário fluente

Você precisa de um botão no site que cria a planilha do Excel. Uma prática recomendada é usar a interface do usuário fluente para ajudar os usuários a fazer a transição entre os produtos da Microsoft. Você sempre deve usar um ícone do Office para indicar qual aplicativo do Office será iniciado em sua página da Web. Para obter mais informações, consulte Ícones de Marca do Office no portal do desenvolvedor de interface do usuário fluente.
Entrar no usuário
O código de exemplo é criado a partir do exemplo de identidade da Microsoft chamado aplicativo de página única Vanilla JavaScript usando MSAL.js para autenticar usuários para chamar o Microsoft Graph. Todo o código de autenticação e a interface do usuário são deste exemplo. Consulte este exemplo para obter mais informações sobre como escrever código para autenticação e autorização. Para obter uma lista completa de exemplos de identidade para uma ampla gama de plataformas, consulte plataforma de identidade da Microsoft exemplos de código.
Criar a planilha com o SDK do Open XML
O código de exemplo usa o SDK Open XML para criar a planilha. Como o SDK do Open XML usa o .NET, ele é encapsulado em um aplicativo Azure Functions chamado FunctionCreateSpreadsheet. Você pode chamar essa função de seu aplicativo Web Node.js.
FunctionCreateSpreadsheet usa a SpreadsheetBuilder classe auxiliar para criar uma nova planilha na memória. O código é baseado em Criar um documento de planilha fornecendo um nome de arquivo (Abrir SDK XML).
Preencher a planilha com dados
A FunctionCreateSpreadsheet função aceita um corpo JSON que contém os dados da linha e da coluna. Isso é passado para o SpreadsheetBuilder.InsertData método que itera por todas as linhas e colunas e as adiciona à planilha.
Grande parte da SpreadsheetBuilder classe contém código gerado pelas Ferramentas de Produtividade do SDK Open XML 2.5. Elas estão disponíveis no link para o SDK Open XML 2.5.
Insira seu Suplemento do Office dentro da planilha
A SpreadsheetBuilder classe também insira o suplemento Script Lab dentro da planilha e configura para exibição quando o documento é aberto.
O método SpreadsheetBuilder.GenerateWebExtensionPart1Content no arquivo SpreadsheetBuilder.cs define a referência à ID de Script Lab no Microsoft AppSource:
We.WebExtensionStoreReference webExtensionStoreReference1 = new We.WebExtensionStoreReference() { Id = "wa104380862", Version = "1.1.0.0", Store = "en-US", StoreType = "OMEX" };
- O valor StoreType é "OMEX", um alias para o Microsoft AppSource.
- O valor da Loja é "en-US" encontrado na seção cultura Microsoft AppSource para Script Lab.
- O valor da ID é a ID do ativo do Microsoft AppSource para Script Lab.
Você pode alterar esses valores para inserir seu próprio Suplemento do Office. Isso o torna detectável para o usuário e aumenta o envolvimento com seu suplemento e serviços Web. Se o suplemento for implantado por meio da implantação central, use os valores a seguir.
We.WebExtensionStoreReference webExtensionStoreReference1 = new We.WebExtensionStoreReference() { Id = "<Your add-in GUID>", Version = "<Your version>", Store = "excatalog", StoreType = "excatalog" };
We.WebExtensionStoreReference webExtensionStoreReference2 = new We.WebExtensionStoreReference() { Id = "<Your add-in GUID>", Version = "<Your version>", Store = "omex", StoreType = "omex" };
webExtensionReferenceList1.Append(webExtensionStoreReference2);
Para obter mais informações sobre valores alternativos para esses atributos, consulte Abrir automaticamente um painel de tarefas com um documento e [MS-OWEXML]: CT_OsfWebExtensionReference
Carregar a planilha no OneDrive
Quando a planilha é totalmente construída, a FunctionCreateSpreadsheet função retorna uma versão de cadeia de caracteres codificada base64 da planilha para o aplicativo Web. Em seguida, o aplicativo Web usa o Microsoft API do Graph para carregar a planilha no OneDrive do usuário. O aplicativo Web cria o arquivo em \openinexcel\spreadsheet.xlsx, mas você pode modificar o código para usar qualquer pasta e nome de arquivo que preferir.
Considerações adicionais para sua solução
A solução de todos é diferente em termos de tecnologias e abordagens. As considerações a seguir ajudarão você a planejar como modificar sua solução para abrir documentos e inserir seu Suplemento do Office.
Ler propriedades personalizadas quando o suplemento for iniciado
Ao inserir seu suplemento dentro da planilha, você pode incluir propriedades personalizadas. O SpreadsheetBuilder.cs arquivo inclui código com comentários que mostra como inserir um nome de usuário se você tiver uma userName variável.
// CUSTOM MODIFICATION BEGIN
// Uncomment the following code to add your own custom name/value pair properties for the add-in.
// We.WebExtensionProperty webExtensionProperty2 = new We.WebExtensionProperty() { Name = "userName", Value = userName };
// webExtensionPropertyBag1.Append(webExtensionProperty2);
// CUSTOM MODIFICATION END
Descompacte o código e altere-o para adicionar as propriedades do cliente necessárias. No suplemento, use o método Obter Configurações do Office para recuperar uma propriedade personalizada. O exemplo a seguir mostra como obter a propriedade nome de usuário da planilha.
let userName = Office.context.document.settings.get('userName'));
Cuidado
Não armazene informações confidenciais em propriedades personalizadas, como tokens de auth ou cadeias de conexão. As propriedades na planilha não são criptografadas ou protegidas.
Consulte Persist add-in state and settings for complete details on how to read custom properties when your add-in starts.
Usar logon único
Para simplificar a autenticação, recomendamos que o suplemento implemente o logon único. Isso garante que o usuário não precise entrar uma segunda vez para acessar seu suplemento. Para obter mais informações, confira Habilitar logon único para suplementos do Office