Usar cartões com tipos de dados de valor de entidade
Este artigo descreve como usar a API JavaScript do Excel para criar cartão janelas modais na interface do usuário do Excel com tipos de dados de valor de entidade. Esses cartões podem exibir informações adicionais contidas em um valor de entidade, além do que já está visível em uma célula, como imagens relacionadas, informações de categoria de produto e atribuições de dados.
Observação
Este artigo expande as informações descritas no artigo conceitos principais de tipos de dados do Excel . Recomendamos ler esse artigo antes de saber mais sobre cartões de entidade.
Um valor de entidade, ou EntityCellValue, é um contêiner para tipos de dados e semelhante a um objeto na programação orientada a objetos. Este artigo mostra como usar o valor da entidade cartão propriedades, opções de layout e funcionalidade de atribuição de dados para criar valores de entidade exibidos como cartões.
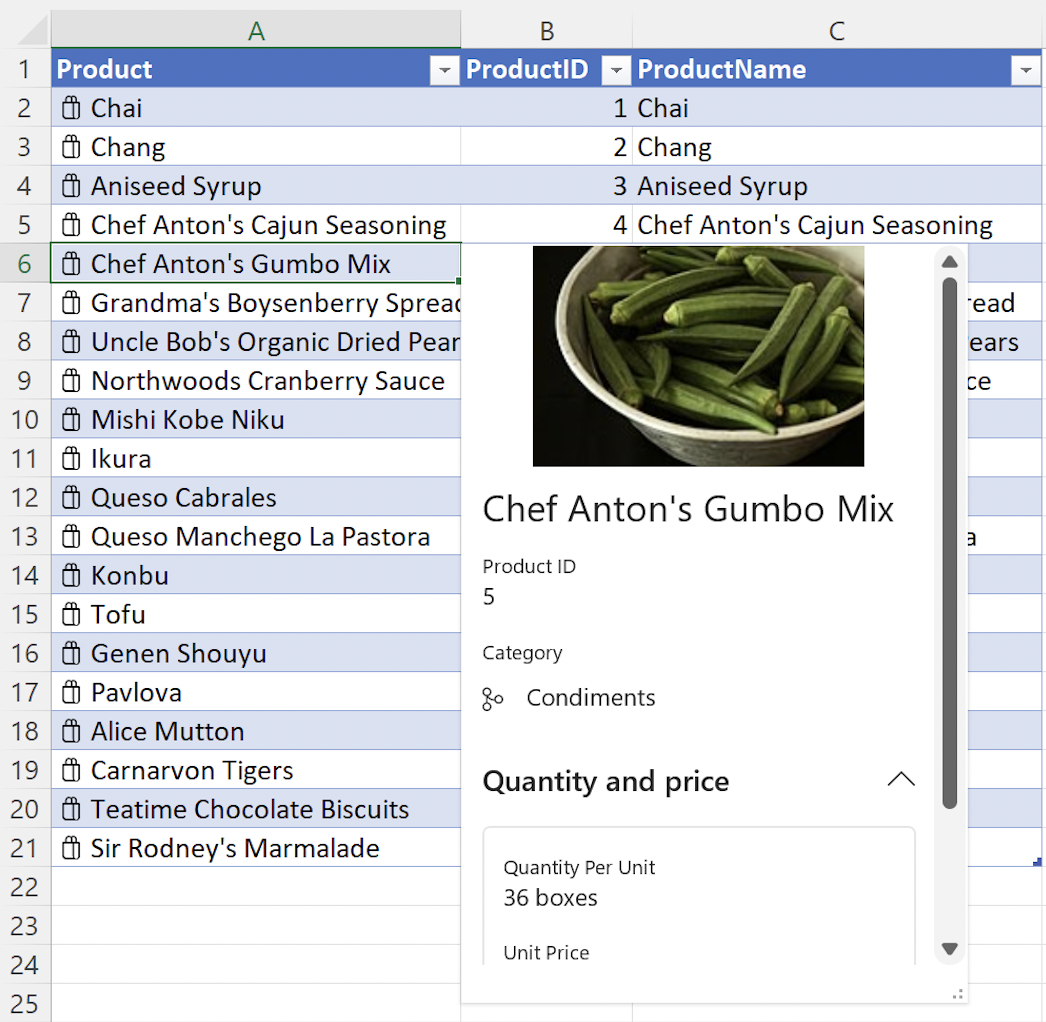
A captura de tela a seguir mostra um exemplo de um valor de entidade aberta cartão, nesse caso para o produto Gumbo Mix do Chef Anton de uma lista de produtos de mercearia.

Propriedades do cartão
A propriedade de valor properties da entidade permite que você defina informações personalizadas sobre seus tipos de dados. A properties chave aceita tipos de dados aninhados. Cada propriedade aninhada, ou tipo de dados, deve ter uma type configuração e basicValue .
Importante
Os tipos de dados aninhados properties são usados em combinação com os valores de layout de cartão descritos na seção de artigo subsequente. Depois de definir um tipo de dados aninhado no properties, ele deve ser atribuído na layouts propriedade a ser exibida no cartão.
O snippet de código a seguir mostra o JSON para um valor de entidade com vários tipos de dados aninhados em properties.
Observação
Para experimentar esse snippet de código em um exemplo completo, abra Script Lab no Excel e selecione Tipos de dados: Criar cartões de entidade a partir de dados em uma tabela em nossa biblioteca de exemplos.
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
"Product ID": {
type: Excel.CellValueType.string,
basicValue: productID.toString() || ""
},
"Product Name": {
type: Excel.CellValueType.string,
basicValue: productName || ""
},
"Image": {
type: Excel.CellValueType.webImage,
address: product.productImage || ""
},
"Quantity Per Unit": {
type: Excel.CellValueType.string,
basicValue: product.quantityPerUnit || ""
},
"Unit Price": {
type: Excel.CellValueType.formattedNumber,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00"
},
Discontinued: {
type: Excel.CellValueType.boolean,
basicValue: product.discontinued || false
}
},
layouts: {
// Enter layout settings here.
}
};
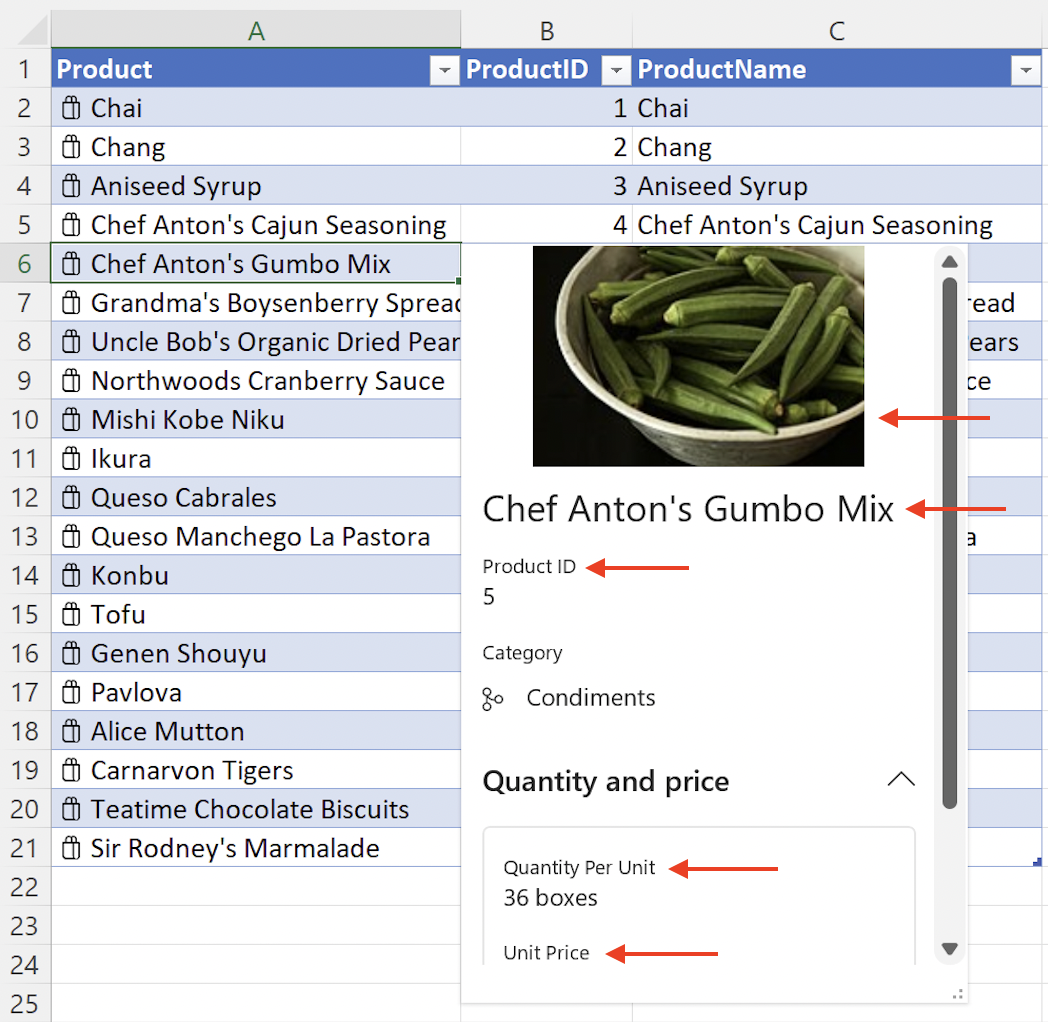
A captura de tela a seguir mostra um valor de entidade cartão que usa o snippet de código anterior. A captura de tela mostra as informações de ID do Produto, Nome do Produto, Imagem, Quantidade por Unidade e Preço Unitário do snippet de código anterior.

Metadados de propriedade
As propriedades da entidade têm um campo opcional propertyMetadata que usa o CellValuePropertyMetadata objeto e oferece as propriedades attribution, excludeFrome sublabel. O snippet de código a seguir mostra como adicionar um sublabel à "Unit Price" propriedade do snippet de código anterior. Nesse caso, o sub-rótulo identifica o tipo de moeda.
Observação
O propertyMetadata campo só está disponível em tipos de dados aninhados nas propriedades da entidade.
// This code snippet is an excerpt from the `properties` field of the
// preceding `EntityCellValue` snippet. "Unit Price" is a property of
// an entity value.
"Unit Price": {
type: Excel.CellValueType.formattedNumber,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00",
propertyMetadata: {
sublabel: "USD"
}
},
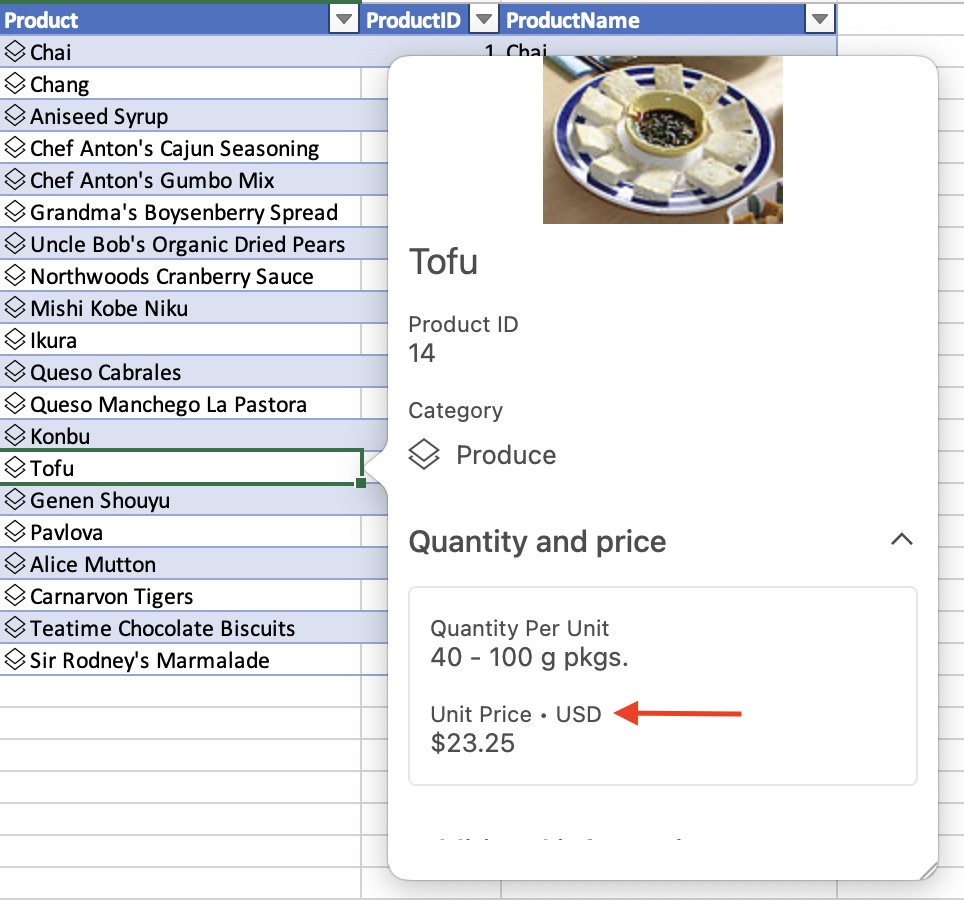
A captura de tela a seguir mostra um valor de entidade cartão que usa o snippet de código anterior, exibindo os metadados sublabel de propriedade de USD ao lado da propriedade Preço Unitário.

Layout do cartão
A propriedade de valor layouts da entidade define a aparência da entidade. Use layouts para especificar atributos como um ícone de entidade, cartão título, imagem para um cartão e o número de seções a serem exibidas.
Importante
Os valores aninhados layouts são usados em combinação com os tipos de dados de propriedades do cartão descritos na seção de artigo anterior. Um tipo de dados aninhado deve ser definido antes properties de ser atribuído para ser exibido layouts no cartão.
A layouts propriedade contém duas subproperties diretas compact e card. A card propriedade especifica a aparência de um cartão quando a entidade cartão está aberta. A compact propriedade define apenas o ícone para uma entidade e esse ícone só é exibido quando o cartão está em seu estado compacto ou não aberto. Confira o EntityCompactLayoutIcons enumeração para obter uma lista completa de ícones disponíveis. O próximo snippet de código mostra como exibir o shoppingBag ícone.
card Na propriedade, use o CardLayoutStandardProperties objeto para definir os componentes do cartão como title, subTitlee sections.
O valor da entidade JSON no próximo snippet de código mostra um card layout com objetos aninhados title emainImage, bem como três sections no cartão. Observe que a title propriedade "Product Name" tem um tipo de dados correspondente na seção artigo propriedades de cartão anteriores. A mainImage propriedade também tem um tipo de dados correspondente "Image" na seção anterior. A sections propriedade usa uma matriz aninhada e usa o CardLayoutSectionStandardProperties objeto para definir a aparência de cada seção.
Em cada seção cartão você pode especificar elementos como layout, titlee properties. A layout chave usa o CardLayoutListSection objeto e aceita o valor "List". A properties chave aceita uma matriz de cadeias de caracteres. Observe que os properties valores, como "Product ID", têm tipos de dados correspondentes na seção de artigo propriedades do Cartão anterior. As seções também podem ser dobráveis e podem ser definidas com valores boolianos como recolhidos ou não recolhidos quando a entidade cartão é aberta na interface do usuário do Excel.
Observação
Para experimentar esse snippet de código em um exemplo completo, abra Script Lab no Excel e selecione Tipos de dados: Criar cartões de entidade a partir de dados em uma tabela em nossa biblioteca de exemplos.
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
// Enter property settings here.
},
layouts: {
compact: {
icon: Excel.EntityCompactLayoutIcons.shoppingBag
},
card: {
title: {
property: "Product Name"
},
mainImage: {
property: "Image"
},
sections: [
{
layout: "List",
properties: ["Product ID"]
},
{
layout: "List",
title: "Quantity and price",
collapsible: true,
collapsed: false, // This section will not be collapsed when the card is opened.
properties: ["Quantity Per Unit", "Unit Price"]
},
{
layout: "List",
title: "Additional information",
collapsible: true,
collapsed: true, // This section will be collapsed when the card is opened.
properties: ["Discontinued"]
}
]
}
}
};
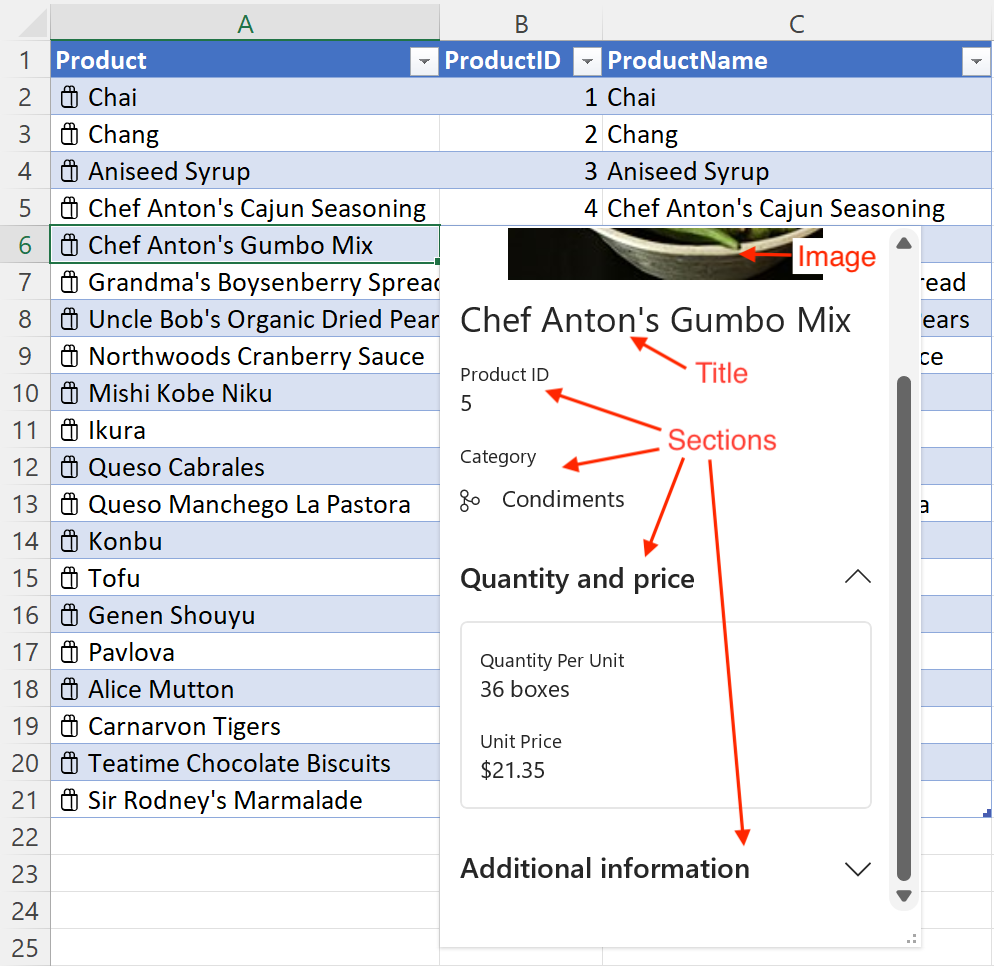
A captura de tela a seguir mostra um valor de entidade cartão que usa os snippets de código anteriores. Na captura de tela, o shoppingBag ícone é exibido ao lado dos nomes do produto na planilha. Na entidade cartão, o mainImage objeto é exibido na parte superior, seguido pelo title objeto que usa o Nome do Produto e é definido como Gumbo Mix do Chef Anton. A captura de tela também mostra sections. A seção Quantidade e preço é dobrável e contém Quantidade por Unidade e Preço Unitário. O campo informações adicionais é dobrável e é recolhido quando o cartão é aberto.

Observação
Na captura de tela anterior, o branch ícone é exibido ao lado de Condimentos na seção Categoria . Confira os tipos de dados: crie cartões de entidade a partir de dados em um exemplo de tabela para saber como definir ícones aninhados como o ícone da seção Categoria .
Há um problema conhecido com ícones aninhados no Excel no Mac. Nesse ambiente, os ícones aninhados sempre serão exibidos como o generic ícone, independentemente de qual ícone esteja selecionado com o EntityCompactLayoutIcons enum.
Atribuição de dados de cartão
Os cartões de valor da entidade podem exibir uma atribuição de dados para dar crédito ao provedor das informações na entidade cartão. A propriedade de valor provider da entidade usa o CellValueProviderAttributes objeto, que define os descriptionvalores , logoSourceAddresse logoTargetAddress .
A propriedade do provedor de dados exibe uma imagem no canto inferior esquerdo da entidade cartão. Ele usa o logoSourceAddress para especificar uma URL de origem para a imagem. O logoTargetAddress valor define o destino da URL se a imagem do logotipo for selecionada. O description valor é exibido como uma dica de ferramenta ao passar o mouse sobre o logotipo. O description valor também será exibido como um fallback de texto simples se o logoSourceAddress não for definido ou se o endereço de origem da imagem estiver quebrado.
O JSON no snippet de código a seguir mostra um valor de entidade que usa a provider propriedade para especificar uma atribuição de provedor de dados para a entidade.
Observação
Para experimentar esse snippet de código em um exemplo completo, abra Script Lab no Excel e selecione Tipos de dados: propriedades de atribuição de valor de entidade em nossa biblioteca De exemplos.
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
// Enter property settings here.
},
layouts: {
// Enter layout settings here.
},
provider: {
description: product.providerName, // Name of the data provider. Displays as a tooltip when hovering over the logo. Also displays as a fallback if the source address for the image is broken.
logoSourceAddress: product.sourceAddress, // Source URL of the logo to display.
logoTargetAddress: product.targetAddress // Destination URL that the logo navigates to when selected.
}
};
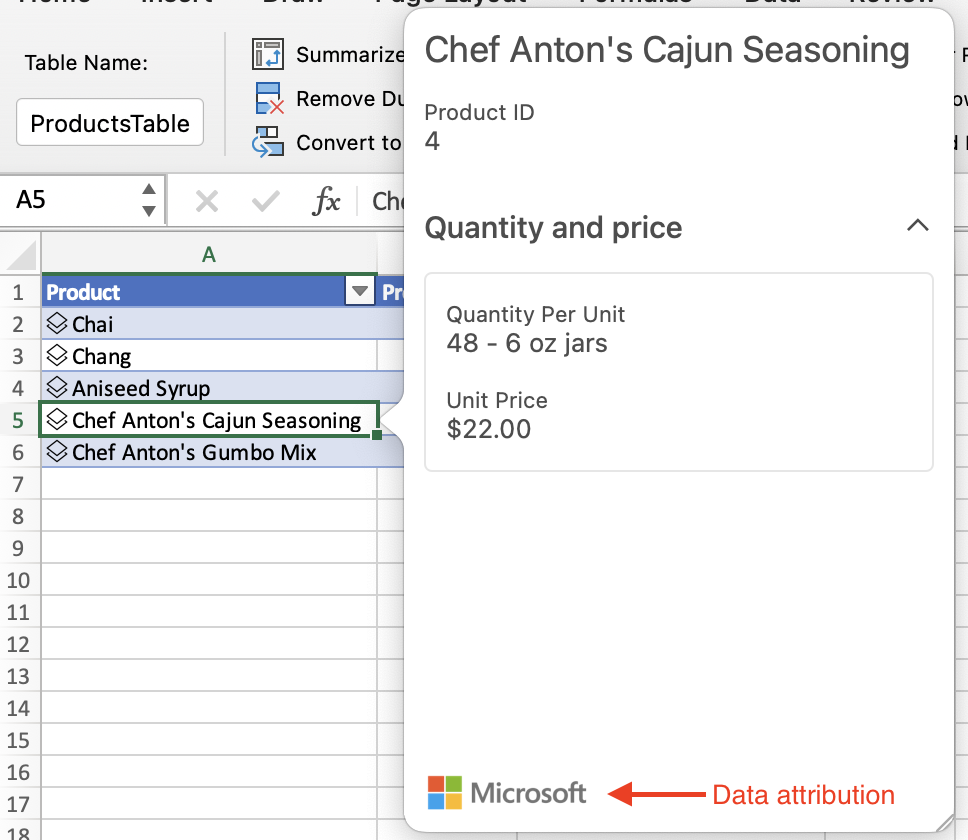
A captura de tela a seguir mostra um valor de entidade cartão que usa o snippet de código anterior. A captura de tela mostra a atribuição do provedor de dados no canto inferior esquerdo. Nesta instância, o provedor de dados é a Microsoft e o logotipo da Microsoft é exibido.

Próximas etapas
Experimente o exemplo Criar e explorar tipos de dados no Excel em nosso repositório OfficeDev/Office-Add-in-samples . Este exemplo orienta você a criar e, em seguida, sideload de um suplemento que cria e edita tipos de dados em uma pasta de trabalho.