Criar um bot de agente de IA no Teams
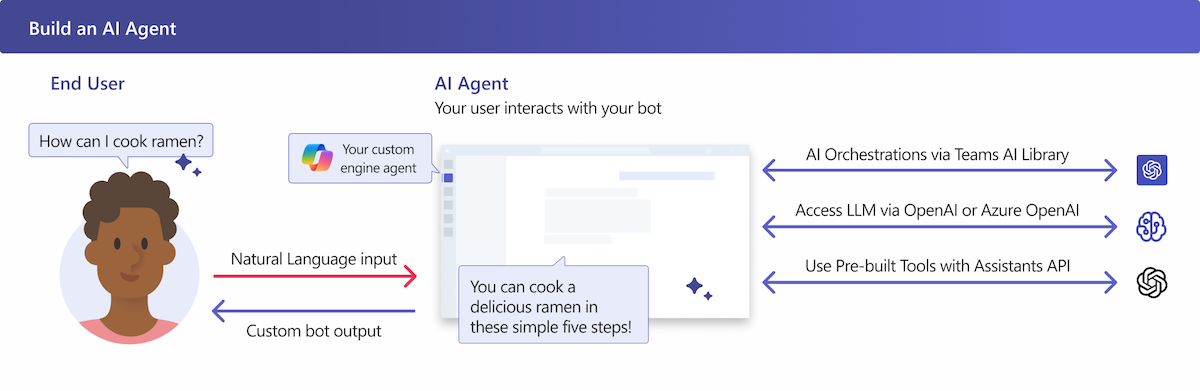
Um agente de IA no Microsoft Teams é um chatbot de conversação que utiliza Modelos de Linguagem Grande (LLMs) para interagir com os utilizadores. Compreende as intenções do utilizador e seleciona uma sequência de ações, permitindo ao chatbot concluir tarefas comuns.
Pré-requisitos
| Instalar | Para usar... |
|---|---|
| Visual Studio Code | Ambientes de compilação JavaScript, TypeScript ou Python. Utilize a versão mais recente. |
| Kit de ferramentas do Teams | O Microsoft Visual Studio Code extensão que cria um projeto estruturado para a sua aplicação. Utilize a versão mais recente. |
| Node.js | Ambiente de runtime do JavaScript de back-end. Para obter mais informações, veja Node.js tabela de compatibilidade de versões para o tipo de projeto. |
| Microsoft Teams | Microsoft Teams para colaborar com todas as pessoas com quem trabalha através de aplicações para chat, reuniões e chamadas num único local. |
| Azure OpenAI | Primeiro, crie a chave da API OpenAI para utilizar o Transformador Pré-preparado Gerador (GPT) da OpenAI. Se quiser alojar a sua aplicação ou aceder a recursos no Azure, tem de criar um serviço Azure OpenAI. |
Criar um novo projeto de agente de IA
Abra o Visual Studio Code.
Selecione o ícone do Toolkit
 do Teams na Barra de Atividade do Visual Studio Code
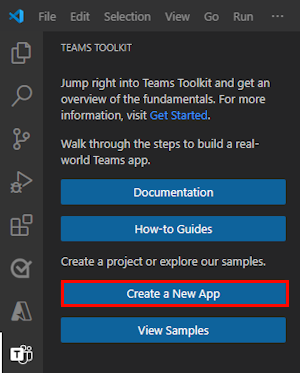
do Teams na Barra de Atividade do Visual Studio CodeSelecione Criar uma Nova Aplicação.

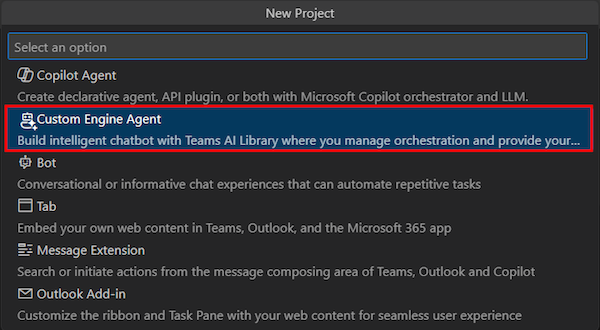
Selecione Agente do Motor Personalizado.

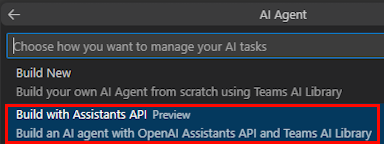
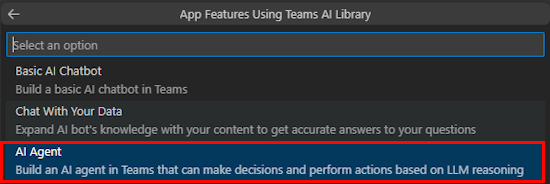
Selecione Agente de IA.

Para criar uma aplicação, selecione qualquer uma das seguintes opções:
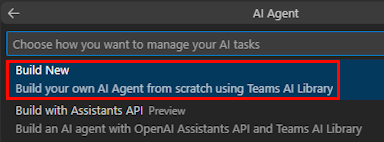
Selecione Compilar Novo.

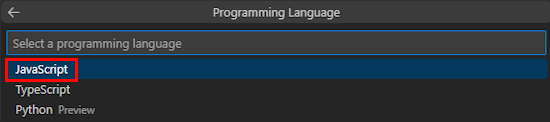
Selecione JavaScript.

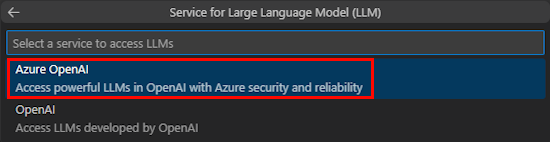
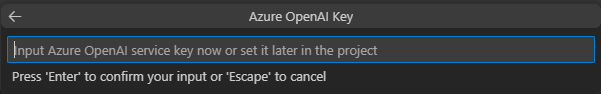
Por predefinição, o serviço OpenAI é selecionado. Opcionalmente, pode introduzir as credenciais para aceder ao OpenAI. Selecione Enter.

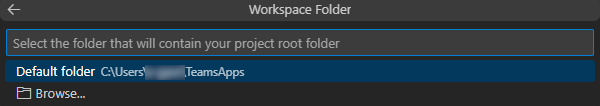
Selecione Pasta predefinida.

Para alterar a localização predefinida, siga estes passos:
- Selecione Procurar.
- Selecione a localização da área de trabalho do projeto.
- Selecione Selecionar Pasta.
Introduza um nome de aplicação para a sua aplicação e, em seguida, selecione a tecla Enter .

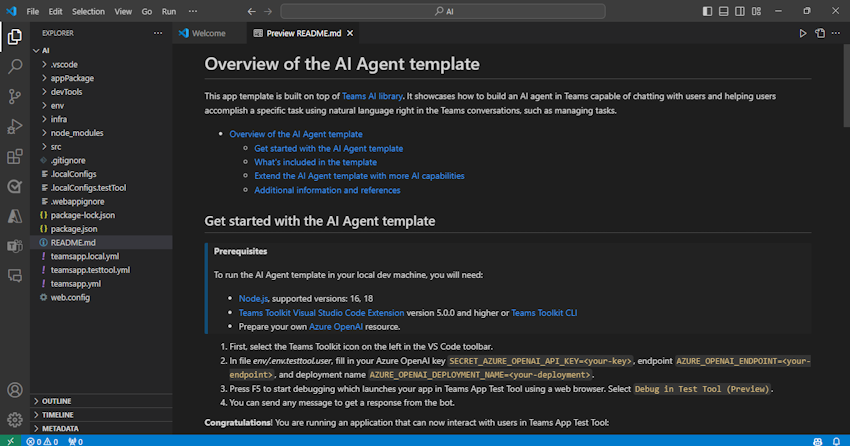
Criou com êxito o bot do agente de IA.

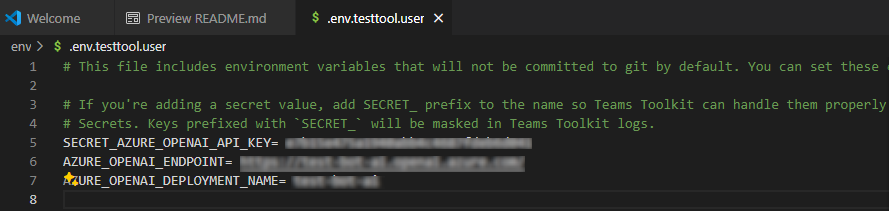
Em EXPLORADOR, aceda ao ficheiro env.env.testtool.user>.
Atualize os seguintes valores:
SECRET_AZURE_OPENAI_API_KEY=<your-key>AZURE_OPENAI_ENDPOINT=<your-endpoint>AZURE_OPENAI_DEPLOYMENT_NAME=<your-deployment>

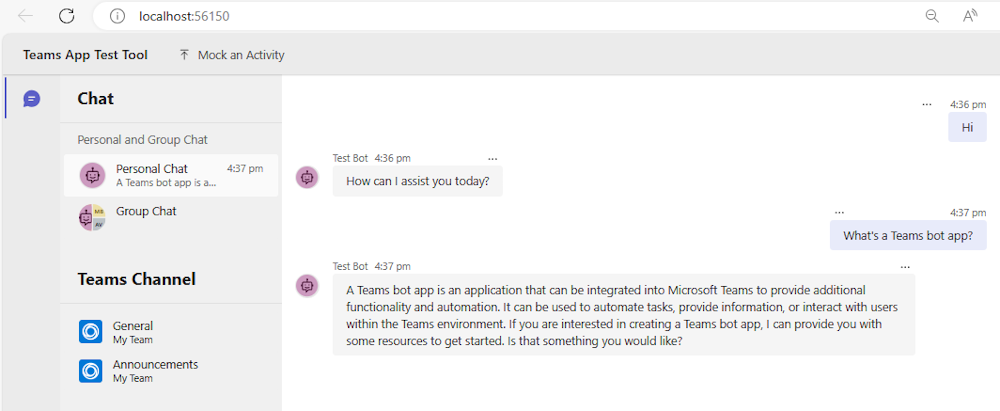
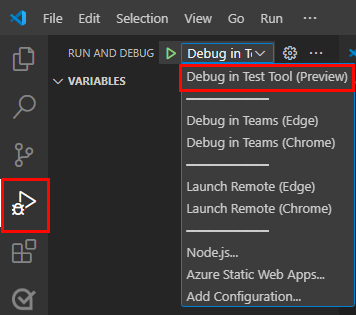
Para depurar a sua aplicação, selecione a tecla F5 ou no painel esquerdo, selecione Executar e Depurar (Ctrl+Shift+D) e, em seguida, selecione Depurar na Ferramenta de Teste (Pré-visualização) na lista pendente.

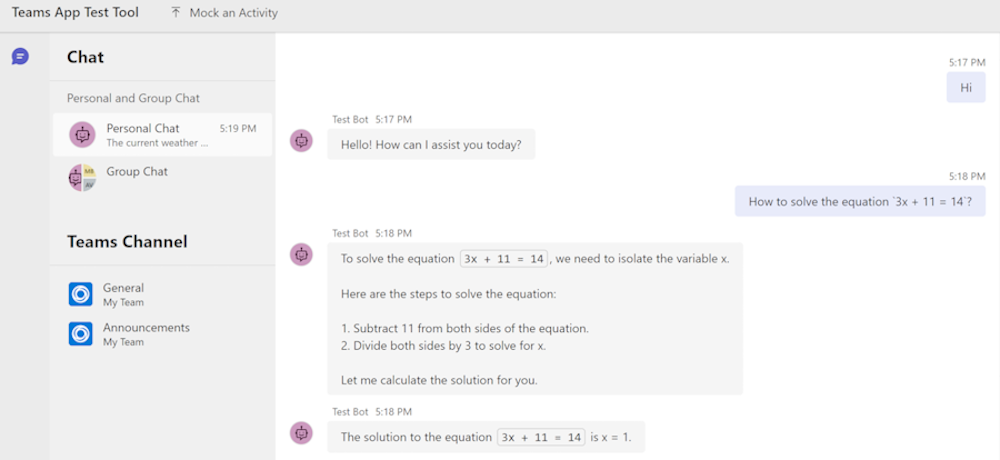
A Ferramenta de Teste abre o bot numa página Web.
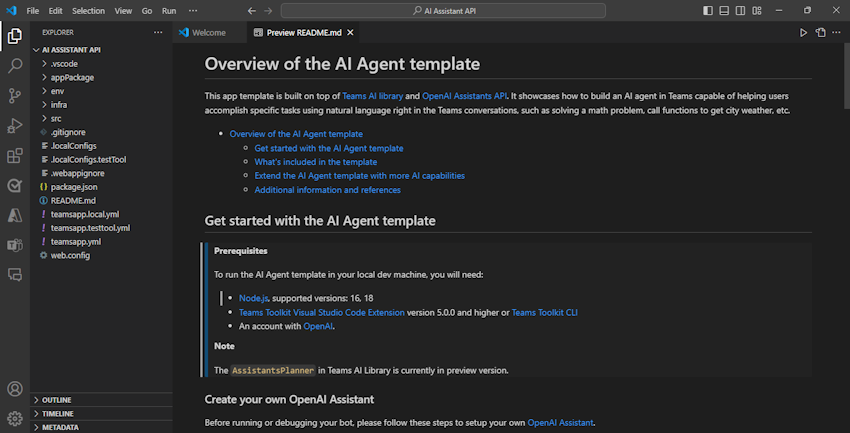
Veja uma apresentação do código fonte da aplicação bot
Pasta Conteúdos .vscodeVisual Studio Code ficheiros para depuração. appPackageModelos para o manifesto da aplicação Teams. envFicheiros de ambiente. infraModelos para aprovisionar recursos do Azure. srcO código fonte da aplicação. Os seguintes ficheiros podem ser personalizados e demonstram um exemplo de implementação para começar:
Arquivo Conteúdos src/index.jsConfigura o servidor da aplicação de bot. src/adapter.jsConfigura o adaptador de bot. src/config.jsDefine as variáveis de ambiente. src/prompts/planner/skprompt.txtDefine o pedido. src/prompts/planner/config.jsonConfigura o pedido. src/prompts/planner/actions.jsonDefine as ações. src/app/app.jsProcessa lógicas de negócio para o Agente de IA. src/app/messages.jsDefine os processadores de atividade de mensagens. src/app/actions.jsDefine as ações de IA. Seguem-se ficheiros de projeto específicos do Teams Toolkit. Para obter mais informações sobre como funciona o Teams Toolkit, veja um guia completo sobre o GitHub:
Arquivo Conteúdos teamsapp.ymlEste é o main ficheiro de projeto do Teams Toolkit. O ficheiro de projeto define as propriedades e as definições da fase de configuração. teamsapp.local.ymlIsto substitui teamsapp.ymlpor ações que permitem a execução local e a depuração.teamsapp.testtool.ymlIsto substitui teamsapp.ymlpor ações que permitem a execução local e a depuração na Ferramenta de Teste de Aplicações do Teams.
Criar um agente de IA com a biblioteca de IA do Teams
Criar novo
A biblioteca de IA do Teams fornece um fluxo abrangente que simplifica o processo de criação do seu próprio agente de IA. Os conceitos importantes que precisa de compreender são os seguintes:
- Ações: uma ação é uma função atómica registada no sistema de IA.
- Planner: o planeador recebe o pedido do utilizador, que se encontra sob a forma de um modelo de pedido de aviso ou pedido, e devolve um plano para o cumprir. Isto é conseguido através da utilização da IA para misturar e combinar funções atómicas, conhecidas como ações, que estão registadas no sistema de IA. Estas ações são recombinadas numa série de passos que completam um objetivo.
- Ação Planner: a ação Planner utiliza um LLM para gerar planos. Pode acionar ações parametrizadas e enviar respostas baseadas em texto ao utilizador.
Criar com a API de Assistentes
A API de Assistentes do OpenAI simplifica o esforço de desenvolvimento da criação de um agente de IA. O OpenAI como plataforma oferece ferramentas pré-criadas, como Interpretador de Código, Obtenção de Conhecimento e Chamadas de Funções que simplificam o código de que precisa para escrever em cenários comuns.
| Comparação | Criar novo | Criar com a API de Assistentes |
|---|---|---|
| Custo | Apenas os custos dos serviços LLM | Os custos dos serviços LLM e se utilizar ferramentas na API de Assistentes originam custos adicionais. |
| Esforço de desenvolvimento | Médio | Relativamente pequeno |
| Serviços LLM | Azure OpenAI ou OpenAI | Apenas OpenAI |
| Implementações de exemplo no modelo | Este modelo de aplicação pode conversar por chat e ajudar os utilizadores a gerir as tarefas. | Estes modelos de aplicação utilizam a ferramenta Intérprete de Código para resolver problemas matemáticos e também a ferramenta de Chamadas de Funções para obter a meteorologia da cidade. |
| Limitações | NA | A biblioteca de IA do Teams não suporta a ferramenta de Obtenção de Conhecimento. |
Personalizar o modelo de aplicação
Personalizar o aumento de pedidos
O SDK fornece uma funcionalidade para aumentar o pedido.
- As ações, que são definidas no
src/prompts/planner/actions.jsonficheiro, são inseridas na linha de comandos. Isto permite que o LLM tenha em atenção as funções disponíveis. - Uma parte interna do texto do pedido é inserida na linha de comandos para instruir o LLM a determinar as funções a chamar com base nas funções disponíveis. Este pedido pede ao LLM para gerar a resposta num formato json estruturado.
- O SDK valida a resposta LLM e permite ao LLM corrigir ou refinar a resposta se a resposta estiver no formato errado.
src/prompts/planner/config.json No ficheiro, configure augmentation.augmentation_type. As opções são:
-
Sequence: adequado para tarefas que requerem vários passos ou lógica complexa. -
Monologue: adequado para tarefas que exigem compreensão e geração de linguagem natural e mais flexibilidade e criatividade.
Criar novas funções de adição
No ficheiro, defina o
src/prompts/planner/actions.jsonesquema de ações.[ ... { "name": "myFunction", "description": "The function description", "parameters": { "type": "object", "properties": { "parameter1": { "type": "string", "description": "The parameter1 description" }, }, "required": ["parameter1"] } } ]src/app/actions.tsNo ficheiro, defina os processadores de ações.// Define your own function export async function myFunction(context: TurnContext, state: TurnState, parameters): Promise<string> { // Implement your function logic ... // Return the result return "..."; }src/app/app.tsNo ficheiro, registe as ações.app.ai.action("myFunction", myFunction);
Personalizar assistente criação
O src/creator.ts ficheiro cria um novo Assistente OpenAI. Pode personalizar o assistente ao atualizar os parâmetros, incluindo instruções, modelos, ferramentas e funções.
Criar com funções de adição de API de Assistentes
Quando o assistente fornece uma função e os respetivos argumentos para execução, o SDK alinha esta função com uma ação pré-registada. Posteriormente, ativa o processador de ações e submete o resultado novamente para o assistente. Para integrar as suas funções, registe as ações na aplicação.
src/app/actions.tsNo ficheiro, defina os processadores de ações.// Define your own function export async function myFunction(context: TurnContext, state: TurnState, parameters): Promise<string> { // Implement your function logic ... // Return the result return "..."; }src/app/app.tsNo ficheiro, registe as ações.app.ai.action("myFunction", myFunction);