Diálogos
As caixas de diálogo (referidas como módulos de tarefas no TeamsJS v1.x) permitem-lhe criar experiências de pop-up modais na sua aplicação Teams. No pop-up, pode:
- Execute seu próprio código HTML ou JavaScript personalizado.
- Mostrar um
<iframe>widget baseado em , como inquéritos, vídeo do YouTube ou Microsoft Stream vídeo. - Apresentar um Cartão Ajustável.
As caixas de diálogo são úteis para iniciar e concluir tarefas ou apresentar informações avançadas, como vídeos ou dashboards do Power Business Intelligence (BI). Muitas vezes, uma experiência de pop-up é mais natural para os utilizadores que iniciam e completam tarefas em comparação com um separador ou uma experiência de bot baseada em conversações.
As caixas de diálogo baseiam-se na base dos separadores do Microsoft Teams. São essencialmente um separador dentro de uma janela de pop-up. Utilizam a mesma biblioteca de cliente JavaScript do Microsoft Teams (TeamsJS), pelo que, se tiver criado um separador, já está familiarizado com a criação de uma caixa de diálogo.
Pode invocar caixas de diálogo de três formas:
- Separadores pessoais ou de canal: ao utilizar a biblioteca do TeamsJS, pode invocar caixas de diálogo a partir de botões, ligações ou menus no seu separador. Para obter mais informações, consulte Utilizar caixas de diálogo em separadores.
- Bots: utilizar botões em cartões enviados a partir do bot. Isto é útil quando não precisa que todas as pessoas num canal vejam o que está a fazer com um bot. Por exemplo, quando os utilizadores respondem a um inquérito num canal, não é útil ver um registo da criação desse inquérito. Para obter mais informações, consulte utilizar caixas de diálogo de bots do Teams.
- Fora do Teams a partir de uma ligação avançada: também pode criar URLs para invocar uma caixa de diálogo a partir de qualquer lugar. Para obter mais informações, veja a sintaxe de ligação avançada da caixa de diálogo.
Componentes de uma caixa de diálogo
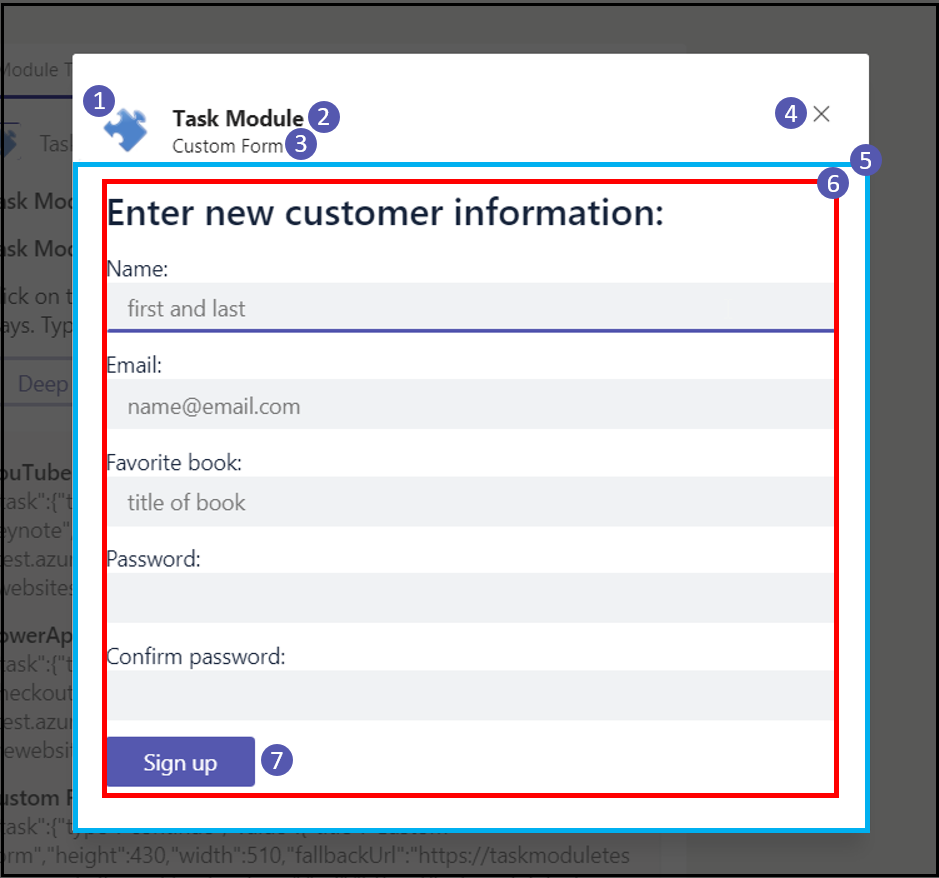
Eis o aspeto de uma caixa de diálogo quando invocada a partir de um bot:

Uma caixa de diálogo inclui o seguinte, conforme mostrado na imagem anterior:
O ícone da
colorsua aplicação.O nome da
shortsua aplicação.O título da caixa de diálogo especificado na
titlepropriedade do objeto DialogInfo.A caixa de diálogo está a fechar ou a cancelar. Se o utilizador selecionar este botão, a sua aplicação receberá um
errevento. Para obter mais informações, veja o exemplo para submeter o resultado de uma caixa de diálogo.Observação
Não é possível detetar o
errevento quando uma caixa de diálogo é invocada a partir de um bot.O retângulo azul é onde a sua página Web é apresentada se estiver a carregar a sua própria página Web com a
urlpropriedade do objeto TaskInfo. Para obter mais informações, veja Invocar e dispensar caixas de diálogo.Se estiver a apresentar um Cartão Ajustável com a
cardpropriedade do objeto TaskInfo, o preenchimento é adicionado automaticamente. Para obter mais informações, veja CSS para caixas de diálogo HTML ou JavaScript.Os botões do Cartão Ajustável são compostos depois de selecionar Inscrever-se. Ao utilizar a sua própria página, crie os seus próprios botões. Por predefinição, o estilo de botão principal (sólido) é aplicado à última ação de raiz num Cartão Ajustável. Para todas as outras ações, o estilo de botão predefinido é aplicado.
Utilizar caixas de diálogo no Bot Framework
Pode integrar caixas de diálogo no Microsoft Bot Framework Webchat para melhorar a experiência do utilizador. No entanto, com o foco principal nas interações de chat, Webchat não suporta a abertura de caixas de diálogo. Para criar eventos ou componentes personalizados no Webchat, utilize o Bot Framework Webchat. Para obter mais informações, veja a documentação do Bot Framework.