Pesquisa de preenchimento automático em cartões adaptáveis
A funcionalidade de pesquisa Typeahead em Cartões Ajustáveis proporciona uma experiência de pesquisa melhorada no Input.ChoiceSet componente. Fornece uma lista de opções para introduzir texto no campo de pesquisa. Pode incorporar a pesquisa de cabeças-de-letra com Cartões Ajustáveis para procurar e selecionar dados.
Pode utilizar a pesquisa typeahead para as seguintes pesquisas:
Pesquisa de cabeças-de-letra estáticas
A pesquisa de typeahead estática permite que os utilizadores pesquisem a partir de valores especificados Input.ChoiceSet no payload cartão ajustável. A pesquisa de cabeças-de-letra estáticas pode ser utilizada para mostrar várias opções ao utilizador. O tamanho do payload na pesquisa estática aumenta com o número de opções especificadas no payload.
À medida que o utilizador começa a introduzir os textos, as opções são filtradas, que correspondem parcialmente à entrada. A lista pendente realça os carateres de entrada que correspondem à pesquisa.
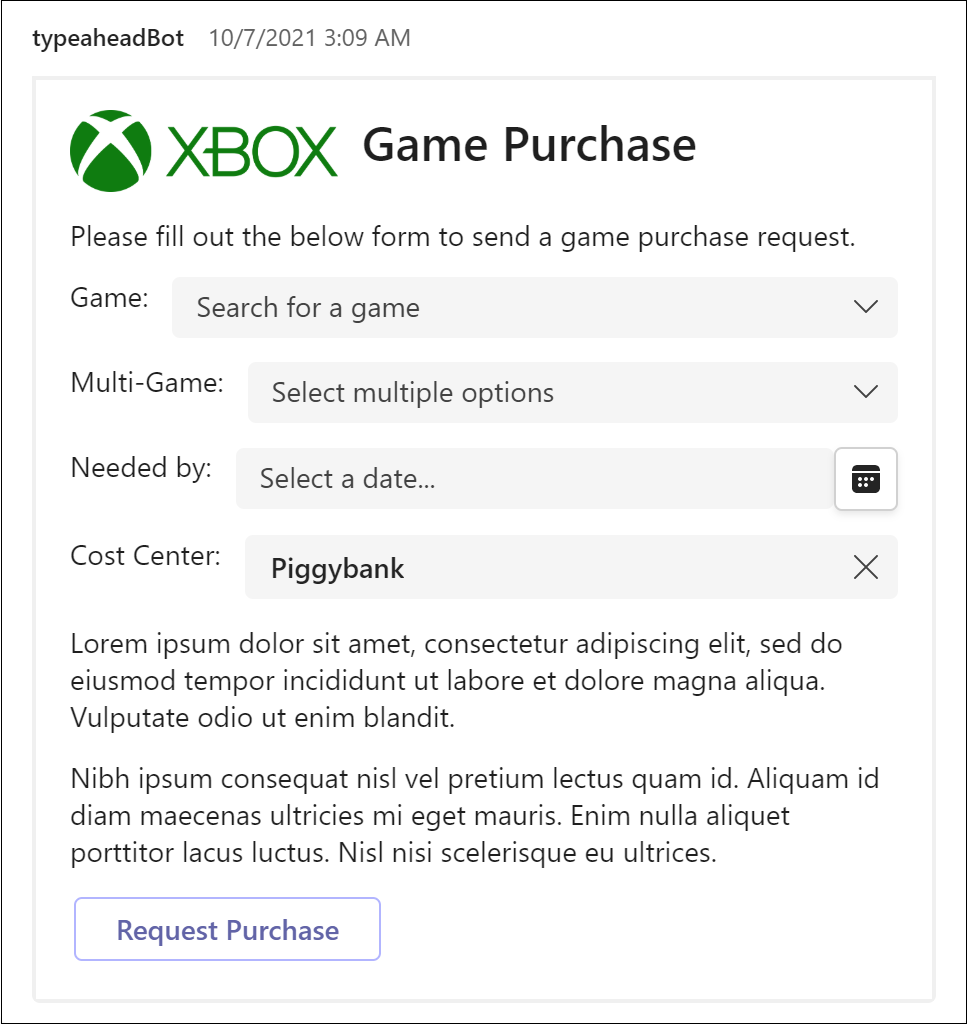
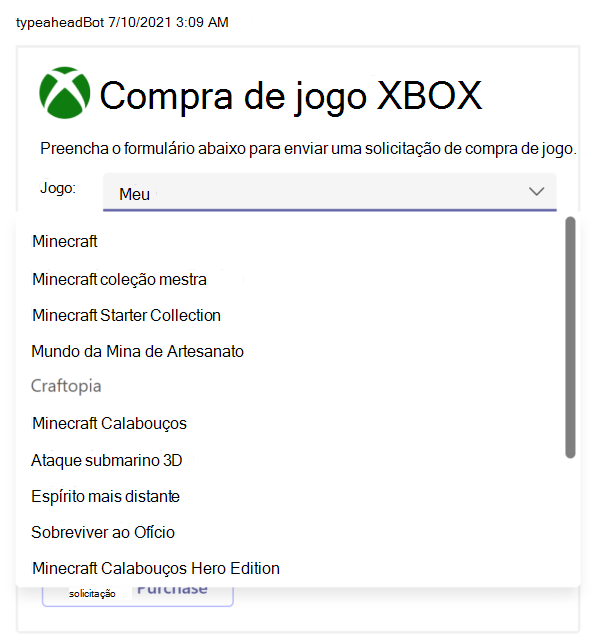
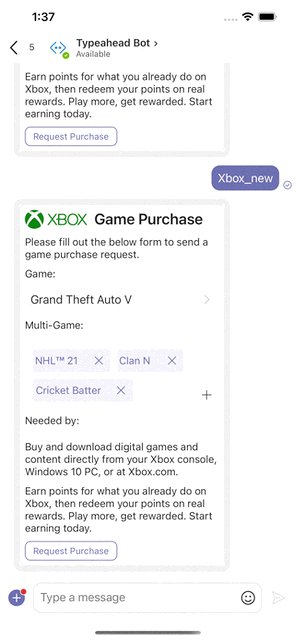
A imagem seguinte demonstra a pesquisa de typeahead estática:

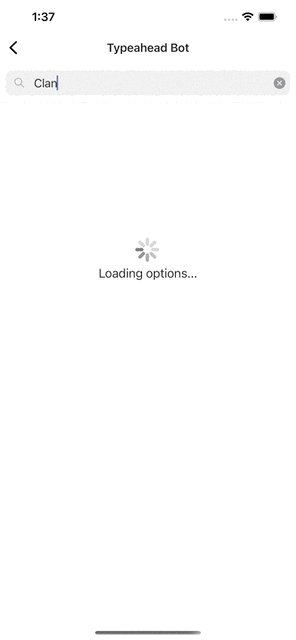
Pesquisa dinâmica de cabeças-de-letra
A pesquisa de cabeças-de-letra dinâmicas é útil para pesquisar e selecionar dados de grandes conjuntos de dados. Os conjuntos de dados são carregados dinamicamente a partir do conjunto de dados especificado na card payload. A funcionalidade typeahead ajuda a filtrar as escolhas à medida que o utilizador escreve.
Observação
Não pode enriquecer experiências de card com a pesquisa dinâmica, como extensões de mensagens baseadas em consultas.
Implementar a pesquisa typeahead
Input.ChoiceSet é um dos componentes de entrada importantes em Cartões Ajustáveis. Pode adicionar um controlo de pesquisa typeahead ao Input.ChoiceSet componente para implementar a pesquisa typeahead. Pode procurar e selecionar as informações necessárias com as seguintes seleções:
- Lista pendente, como seleção expandida.
- Botão de opção, como uma única seleção.
- Caixas de verificação, como múltiplas seleções.
Observação
- O
Input.ChoiceSetcontrolo baseia-se no estilo eisMultiSelectnas propriedades. - Para utilizar a pesquisa de typeahead dinâmica no chat de grupo, o utilizador tem de adicionar
groupchatâmbito ao âmbito de instalação do bot no manifesto da aplicação e instalá-lo nesse chat de grupo específico. - O número de opções na lista pendente está limitado a 15.
Propriedades do esquema
As seguintes propriedades são as novas adições ao Input.ChoiceSet esquema para ativar a pesquisa typeahead:
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
| estilo | Compact Expandido Filtered |
Não | Adiciona o estilo filtrado à lista de validações suportadas para typeahead estático. |
| choices.data | Data.Query | Não | Ativa o typeahead dinâmico à medida que o utilizador escreve, ao obter um conjunto remoto de opções a partir de um back-end. |
| valor | Cadeia de caracteres | Não | A escolha inicial (ou conjunto de opções) que tem de ser selecionada. Para seleção múltipla, especifique uma cadeia de valores separada por vírgulas. |
Data.Query
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
| type | Data.Query | Sim | Especifica que é um objeto Data.Query. |
| conjunto de dados | Cadeia de caracteres | Sim | Especifica o tipo de dados que é obtido dinamicamente. |
| valor | Cadeia de caracteres | Não | Preenche o pedido de invocação para o bot com a entrada que o utilizador forneceu ao ChoiceSet. |
| count | Número | Não | Preenche o pedido de invocação para o bot para especificar o número de elementos que têm de ser devolvidos. O bot ignora-o se os utilizadores quiserem enviar uma quantidade diferente. |
| skip | Número | Não | Preenche o pedido de invocação para o bot para indicar que os utilizadores querem paginar e avançar na lista. |
| associatedInputs | Cadeia de caracteres | Não | Especifica os valores de entrada associados ao Data.Query objeto . Valores permitidos: auto, none |
Quando define a associatedInputs propriedade sob o objeto e a Data.Query define como auto, o Teams inclui todos os valores de entrada do card no pedido de consulta de dados enviado para o bot. Se definir o valor como none, o Teams não inclui quaisquer valores de entrada no pedido de consulta de dados. Esta propriedade permite que o bot utilize valores de entrada como filtros de pesquisa para refinar a pesquisa de typeahead dinâmico. Para obter mais informações, veja entradas dependentes.
Exemplo
O payload de exemplo que contém a pesquisa de cabeças de letra estática e dinâmica com opções de seleção única e múltipla da seguinte forma:
{
"type": "AdaptiveCard",
"body": [
{
"columns": [
{
"width": "1",
"items": [
{
"size": null,
"url": "https://urlp.asm.skype.com/v1/url/content?url=https%3a%2f%2fi.imgur.com%2fhdOYxT8.png",
"height": "auto",
"type": "Image"
}
],
"type": "Column"
},
{
"width": "2",
"items": [
{
"size": "extraLarge",
"text": "Game Purchase",
"weight": "bolder",
"wrap": true,
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Please fill out the below form to send a game purchase request.",
"wrap": true,
"type": "TextBlock"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Call of Duty",
"value": "call_of_duty"
},
{
"title": "Death's Door",
"value": "deaths_door"
},
{
"title": "Grand Theft Auto V",
"value": "grand_theft"
},
{
"title": "Minecraft",
"value": "minecraft"
}
],
"style": "filtered",
"placeholder": "Search for a game",
"id": "choiceGameSingle",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Multi-Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Static Option 1",
"value": "static_option_1"
},
{
"title": "Static Option 2",
"value": "static_option_2"
},
{
"title": "Static Option 3",
"value": "static_option_3"
}
],
"value": "Static_option_2",
"isMultiSelect": true,
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "xbox"
},
"id": "choiceGameMulti",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Needed by: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
},
{
"width": "stretch",
"items": [
{
"id": "choiceDate",
"type": "Input.Date"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Buy and download digital games and content directly from your Xbox console, Windows 10 PC, or at Xbox.com.",
"wrap": true,
"type": "TextBlock"
},
{
"text": "Earn points for what you already do on Xbox, then redeem your points on real rewards. Play more, get rewarded. Start earning today.",
"wrap": true,
"type": "TextBlock"
}
],
"actions": [
{
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "task/submit"
}
}
},
"title": "Request Purchase",
"type": "Action.Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Fragmentos de código para invocar pedido e resposta
Invocar pedido
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "fluentui",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "npm"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles",
// …. other fields
}
Resposta
protected override async Task<InvokeResponse> OnInvokeActivityAsync(ITurnContext<IInvokeActivity> turnContext, CancellationToken cancellationToken)
{
if (turnContext.Activity.Name == "application/search")
{
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
var searchResponseData = new
{
type = "application/vnd.microsoft.search.searchResponse",
value = new
{
results = packages
}
};
var jsonString = JsonConvert.SerializeObject(searchResponseData);
JObject jsonData = JObject.Parse(jsonString);
return new InvokeResponse()
{
Status = 200,
Body = jsonData
};
}
return null;
}
Entradas dependentes
Observação
As entradas dependentes não estão disponíveis na Cloud da Comunidade Governamental (GCC), GCC High, Departamento de Defesa (DoD) e Equipas operadas por ambientes da 21Vianet .
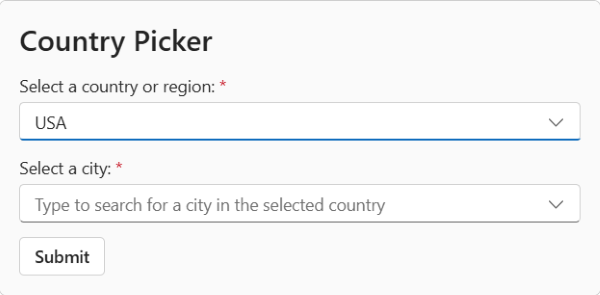
Pode criar Cartões Ajustáveis no Teams onde o valor de uma entrada depende do valor de outro. Por exemplo, considere um Cartão Ajustável com dois Input.ChoiceSet menus pendentes: um para selecionar um país e outro para selecionar uma cidade específica nesse país. A primeira lista pendente tem de filtrar as cidades apresentadas na segunda lista pendente. Isto pode ser conseguido através da criação de uma lista Input.ChoiceSet pendente com uma pesquisa de cabeça de tipo dinâmica que depende de uma ou mais entradas no card.
Como funciona
Para criar entradas dependentes num Cartão Ajustável, utilize as seguintes propriedades:
valueChangedAction: defina esta propriedade em qualquer elemento de entrada, como
Input.TextouInput.ChoiceSet. Esta propriedade permite-lhe definir a ação, queAction.ResetInputsaciona um pedido de consulta de dados ao bot quando um utilizador altera o valor de uma entrada no card.Action.ResetInputs: esta ação repõe os valores das entradas que especificar
targetInputIdsnos valores predefinidos.associatedInputs: defina esta propriedade no objeto Data.Query . Esta propriedade garante que, quando o Teams faz um pedido de consulta de dados ao bot, inclui os valores de todas as entradas no card.
Action.ResetInputs
A Action.ResetInputs propriedade repõe os valores das entradas num Cartão Ajustável. Por predefinição, a Action.ResetInputs propriedade repõe os valores de todas as entradas num Cartão Ajustável. Se tiver de repor valores de entrada específicos, defina os IDs dos elementos que contêm esses valores na targetInputIds propriedade .
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
valueChangedAction |
Action.ResetInputs | ✔️ | Contém a Action.ResetInputs propriedade . |
Action.ResetInputs |
Cadeia de caracteres | ✔️ | Repõe os valores de entrada. |
targetInputIds |
Matriz de cadeias de caracteres | Define os IDs dos valores de entrada a repor. | |
id |
Cadeia de caracteres | Um identificador exclusivo para a ação. | |
requires |
Objeto | Uma lista de capacidades que a ação requer que a aplicação anfitriã suporte. Se a aplicação anfitriã não suportar, pelo menos, uma das capacidades listadas, a ação não é composta e a contingência será composta se for fornecida. | |
fallback |
Objeto ou Cadeia | Define uma ação alternativa a compor. Defina o valor como para drop ignorar a ação se Action.ResetInputs não for suportada ou se a aplicação anfitriã não suportar todas as capacidades especificadas na requires propriedade. |
|
iconUrl |
Cadeia de caracteres | Um URL para uma imagem a apresentar à esquerda do título da ação. Os URIs de dados são suportados. | |
isEnabled |
Booliano | Define o enabled estado ou disabled da ação. Um utilizador não pode selecionar uma ação desativada. Se a ação for representada como um botão, o estilo do botão reflete este estado. |
|
mode |
Cadeia de caracteres | Define se a ação é primária ou secundária. Valores permitidos: primary, secondary |
|
style |
Cadeia de caracteres | Define o estilo da ação, afetando as respetivas representações visuais e faladas. Valores permitidos: default, positiveou destructive |
|
title |
Cadeia de caracteres | O título da ação, tal como aparece num botão. | |
tooltip |
Cadeia de caracteres | O texto de descrição a apresentar quando um utilizador paira o cursor sobre a ação. |
Exemplo
Considere o exemplo anterior: uma card com duas Input.ChoiceSet listas pendentes que permitem aos utilizadores selecionar um país e uma cidade nesse país. O payload card seguinte demonstra como utilizar as valueChangedAction propriedades e associatedInputs para implementar o card.
- A
valueChangedActionpropriedade é definida juntamente com acountryentrada para garantir que, sempre que o valor for alterado, o valor dacityentrada é reposto. - Uma vez que a
cityentrada é necessária, repor o respetivo valor força o utilizador a selecionar uma nova cidade sempre que o valor dascountryalterações for alterado. - Com a propriedade definida, quando o
associatedInputsTeams envia um pedido de consulta de dados para o bot, inclui o valor dacountryentrada. Assim, quando o utilizador começar a escrever nacityentrada, o card devolve uma lista de cidades para o país selecionado.

{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"size": "ExtraLarge",
"text": "Country Picker",
"weight": "Bolder",
"wrap": true,
"type": "TextBlock"
},
{
"id": "country",
"type": "Input.ChoiceSet",
"label": "Select a country or region:",
"choices": [
{
"title": "USA",
"value": "usa"
},
{
"title": "France",
"value": "france"
},
{
"title": "India",
"value": "india"
}
],
"valueChangedAction": {
"type": "Action.ResetInputs",
"targetInputIds": [
"city"
]
},
"isRequired": true,
"errorMessage": "Please select a country or region"
},
{
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "cities",
"associatedInputs": "auto"
},
"id": "city",
"type": "Input.ChoiceSet",
"label": "Select a city:",
"placeholder": "Type to search for a city in the selected country",
"isRequired": true,
"errorMessage": "Please select a city"
}
],
"actions": [
{
"title": "Submit",
"type": "Action.Submit"
}
]
}
O fragmento de código seguinte mostra um exemplo de um pedido de invocação de bot para o payload card:
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "india",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "cities",
"data": {
"country": "<value of the country input>"
}
},
// …. other fields
}
Exemplo de código
| Nome de exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| Controlo de pesquisa typeahead em Cartões Ajustáveis | O exemplo mostra como utilizar o controlo de pesquisa de cabeças-de-letra estáticas e dinâmicas em Cartões Ajustáveis. | View | View | Exibir |