Criar seu primeiro aplicativo usando o Node.js
Inicie o desenvolvimento de aplicações do Microsoft Teams ao criar a sua primeira aplicação com um separador, um bot e uma capacidade de extensão de mensagem.
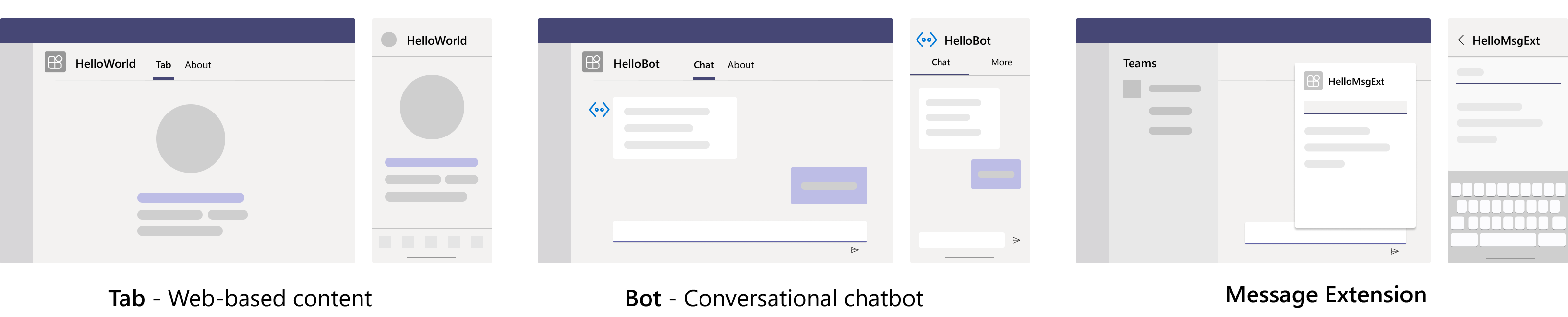
Esta aplicação tem todas as capacidades e cada uma tem a sua própria IU e UX:

Neste tutorial, irá aprender:
- Como configurar um novo projeto com ferramentas de linha de comandos.
- Como criar três aplicações com uma capacidade diferente: separador, bot e extensão de mensagem.
- Como implementar a sua aplicação a partir do Portal do Programador.
Pré-requisitos
Eis uma lista de ferramentas que terá de instalar para criar e implementar uma aplicação do Teams.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Node.js e NPM | Ambiente de runtime do JavaScript de back-end. Para obter mais informações, veja Node.js tabela de compatibilidade de versões para o tipo de projeto. | |
| ngrok | As funcionalidades da aplicação Teams (bots de conversação, extensões de mensagens e webhooks recebidos) requerem ligações de entrada. Um túnel liga o seu sistema de desenvolvimento ao Teams. Não é necessário para aplicações que incluam apenas separadores. Este pacote é instalado no diretório do projeto (com o npm devDependencies). |
|
| Microsoft Edge (recomendado) ou Google Chrome | Um navegador com ferramentas de desenvolvedor. | |
| Visual Studio Code | Ambientes de compilação JavaScript, TypeScript ou Estrutura do SharePoint (SPFx). Utilize a versão 1.55 ou posterior. | |
| Git | Git para utilizar o repositório da aplicação sample Node.js do GitHub. | |
| gulp | Kit de ferramentas JavaScript open source. Instale a versão 4.0.0 ou posterior. | |
| Microsoft Teams | Microsoft Teams para colaborar com todas as pessoas com quem trabalha através de aplicações para chat, reuniões e ligar para todos num único local. | |
| Opcional | ||
| Ferramentas do Azure para Visual Studio Code e CLI do Microsoft Azure | Ferramentas do Azure para aceder a dados armazenados ou implementar um back-end baseado na cloud para a sua aplicação Teams no Azure. | |
| ferramentas de programador React para Chrome OU ferramentas de programador React para o Microsoft Edge | Ferramentas de browser para desenvolvimento de separadores com JavaScript. | |
| Microsoft Graph Explorer | O Microsoft Graph Explorer, uma ferramenta baseada no browser que lhe permite executar uma consulta a partir de dados do Microsoft Graph. | |
| Portal do Desenvolvedor do Teams | Portal baseado na Web para configurar, gerir e publicar a sua aplicação Teams, incluindo na sua organização ou na Microsoft Teams Store. | |
| Extensões de Visual Studio Code | ||
| Ferramentas do Azure Functions Core versão 3. | Componentes de back-end localmente durante uma execução de depuração local, incluindo os auxiliares de autenticação necessários ao executar os seus serviços no Azure. Está instalado no diretório do projeto (com o npm devDependencies). |
|
| SDK DO .NET | Enlaces personalizados para depuração local e implementações de aplicações Azure Functions. Se ainda não instalou o SDK .NET 3.1 (ou posterior) globalmente, a versão portátil pode ser instalada. |
Verificar os números de versão das ferramentas instaladas
Utilize os seguintes comandos para verificar se as versões instaladas para as ferramentas são as necessárias.
Observação
Utilize a janela de terminal com a qual se sente mais confortável na sua plataforma. Estes exemplos utilizam o Git Bash (que está incluído na instalação do Git), mas estes scripts podem ser executados na maioria das plataformas.
Para verificar os números de versão das ferramentas instaladas:
Abra uma janela de terminal.
Execute o seguinte comando para verificar a
gitversão instalada no seu computador:$ git --versionExemplo de saída:
git version 2.19.0.windows.1Execute o seguinte comando para verificar a
node.jsversão:$ node -vExemplo de saída:
v8.9.3Verifique o número da versão de
npm:$ npm -vExemplo de saída:
5.5.1Verifique o número da versão de
gulp:$ gulp -vExemplo de saída:
CLI version 2.3.0Local version 4.0.2Execute o seguinte comando para verificar o número da versão do Visual Studio Code:
code --versionExemplo de saída:
1.28.2929bacba01ef658b873545e26034d1a8067445e9
Pode utilizar uma versão diferente destas aplicações sem qualquer problema.
Configurar o seu inquilino de desenvolvimento do Teams
Um inquilino é como um espaço ou um contentor para a sua organização no Teams, onde conversa, partilha ficheiros e executa reuniões. Este espaço também é onde carrega e testa a sua aplicação personalizada.
Vamos verificar se está pronto para programar com o inquilino.
Ativar a opção de carregamento de aplicações personalizadas
Depois de criar o aplicativo, você deve carregar seu aplicativo no Teams sem distribuí-lo. Este processo é conhecido como carregamento de aplicações personalizadas. Inicie sessão na sua conta do Microsoft 365 para ver esta opção.
Observação
O carregamento de aplicações personalizadas é necessário para pré-visualizar e testar aplicações no ambiente local do Teams. Se não estiver ativada, não poderá pré-visualizar e testar a sua aplicação no Teams localmente.
Já tem um inquilino e tem acesso de administrador? Vamos marcar se realmente o fizer!
Verifique se pode carregar uma aplicação personalizada no Teams:
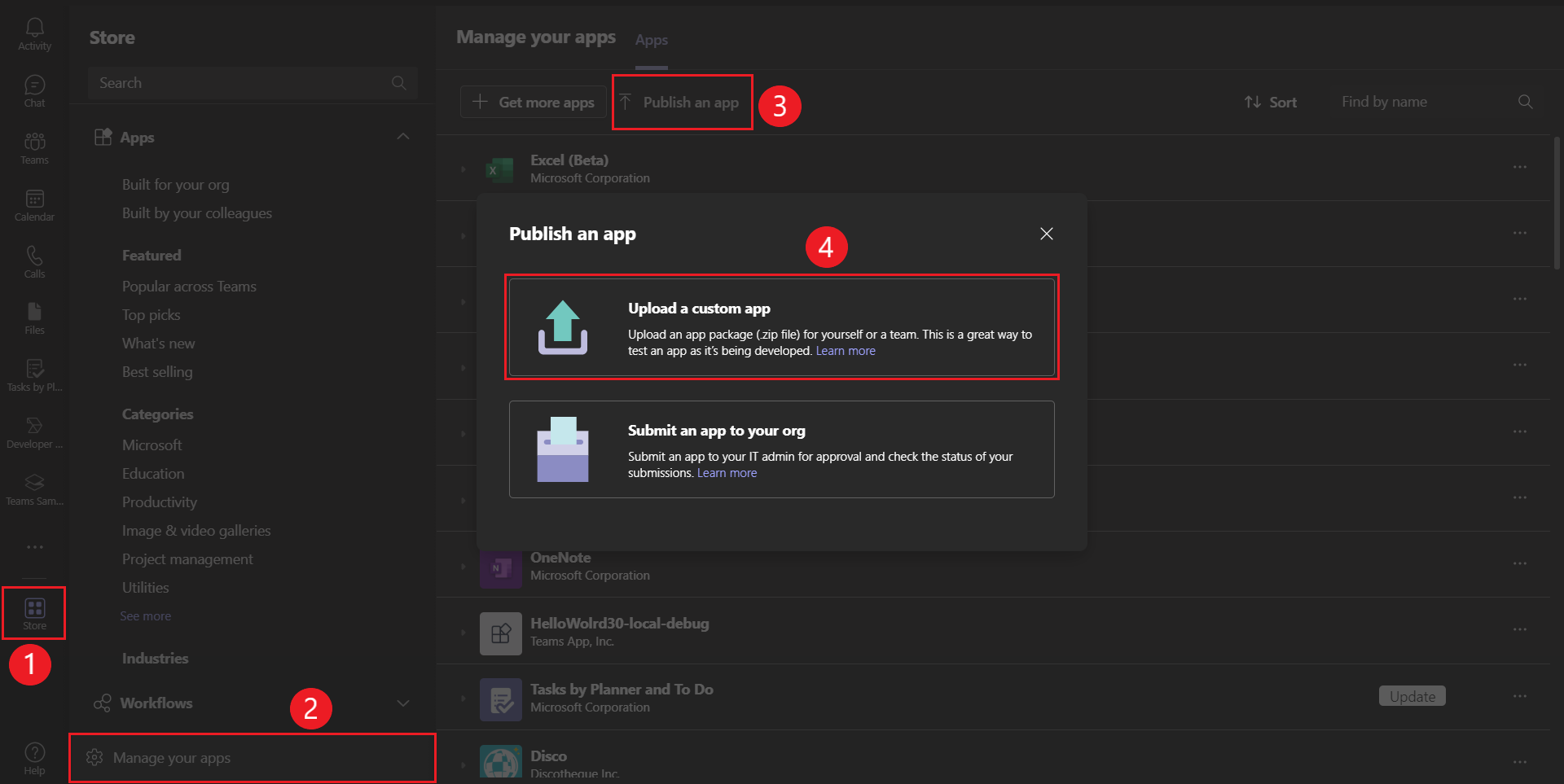
No cliente do Teams, selecione Ícone da Loja .
Selecione Gerenciar seus aplicativos.
Procure a opção Carregar uma aplicação personalizada. Se vir a opção, o carregamento de aplicações personalizadas está ativado.

Observação
Se o Teams não mostrar a opção para carregar uma aplicação personalizada, fale com o seu administrador do Teams.
Criar um inquilino gratuito para programadores do Teams
Se não tiver uma conta de programador do Teams, pode obtê-la gratuitamente. Adira ao programa de programador do Microsoft 365!
Selecione Aderir Agora e siga as instruções apresentadas no ecrã.
No ecrã de boas-vindas, selecione Configurar a subscrição E5.
Configurar a conta de administrador. Depois de terminar, é apresentado o ecrã seguinte.

Inicie sessão no Teams com a conta de administrador que acabou de configurar. Verifique se tem a opção Carregar uma aplicação personalizada no Teams.
Obter uma conta gratuita do Azure
Se quiser alojar a sua aplicação ou aceder a recursos no Azure, tem de ter uma subscrição do Azure. Crie uma conta gratuita antes de começar.
Agora tem todas as ferramentas e configurou as suas contas. Em seguida, vamos configurar o seu ambiente de desenvolvimento e começar a criar!
Pode continuar a utilizar esta janela de terminal para executar os comandos que se seguem neste tutorial.
Transferir o exemplo
Neste tutorial, utilize o exemplo Hello, World! para começar. Pode transferi-lo e cloná-lo a partir do GitHub.
Para utilizar o Git Bash para clonar o repositório de exemplo:
Abra uma janela de terminal.
Execute o seguinte comando para clonar o repositório de exemplo para o computador:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
Dica
Pode criar um fork deste repositório se quiser modificar e marcar nas suas alterações ao seu repositório do GitHub para referência futura.
Criar a sua primeira aplicação Node.js
Depois de clonar o repositório para Node.js aplicação de exemplo, pode criar e testar a aplicação no seu ambiente local.
Nesta página, irá aprender a:
Criar e executar o exemplo
Depois de clonar o repositório, pode criar a aplicação de exemplo.
Abra uma janela de terminal.
Execute o comando alterar diretório no terminal para mudar para o diretório da aplicação de exemplo:
cd Microsoft-Teams-Samples/samples/app-hello-world/nodejs/Instale todas as dependências com o seguinte comando:
npm installDeverá ver várias dependências a serem instaladas.
Execute a aplicação com o seguinte comando após a conclusão da instalação:
npm startQuando a aplicação Olá, Mundo é iniciada, é
App started listening on port 3333apresentada na janela do terminal.Observação
Se vir um número de porta diferente apresentado na mensagem acima, é porque tem uma variável de ambiente PORT definida. Pode continuar a utilizar essa porta ou alterar a variável de ambiente para 3333.
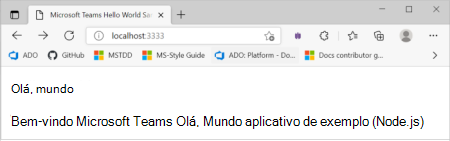
Abra uma janela do browser e utilize os seguintes URLs para verificar se todos os URLs da aplicação Olá, Mundo estão a ser carregados:
http://localhost:3333
http://localhost:3333/hello
http://localhost:3333/first
http://localhost:3333/second
Testar a sua aplicação de exemplo no ambiente local
Lembre-se de que as aplicações no Microsoft Teams são aplicações Web que expõem uma ou mais capacidades. Disponibilize a sua aplicação na Internet para que a plataforma teams possa carregá-la. Para tornar a sua aplicação acessível a partir da Internet, tem de alojar a sua aplicação.
Para testes locais, pode executar a aplicação no seu computador local e criar um túnel para a mesma com um ponto final Web.
O ngrok é uma ferramenta gratuita que lhe permite fazê-lo. Com o ngrok, pode obter um endereço Web como https://d0ac14a5.ngrok.io (este URL é apenas um exemplo). Pode transferir e instalaro ngrok para o seu ambiente. Certifique-se de que o adiciona a uma localização no PATH.
Criar túnel ngrok
Depois de instalar o ngrok, pode criar um túnel para implementar a sua aplicação localmente.
Abra uma nova janela de terminal.
Execute o seguinte comando para criar um túnel. A aplicação de exemplo utiliza a porta 3333:
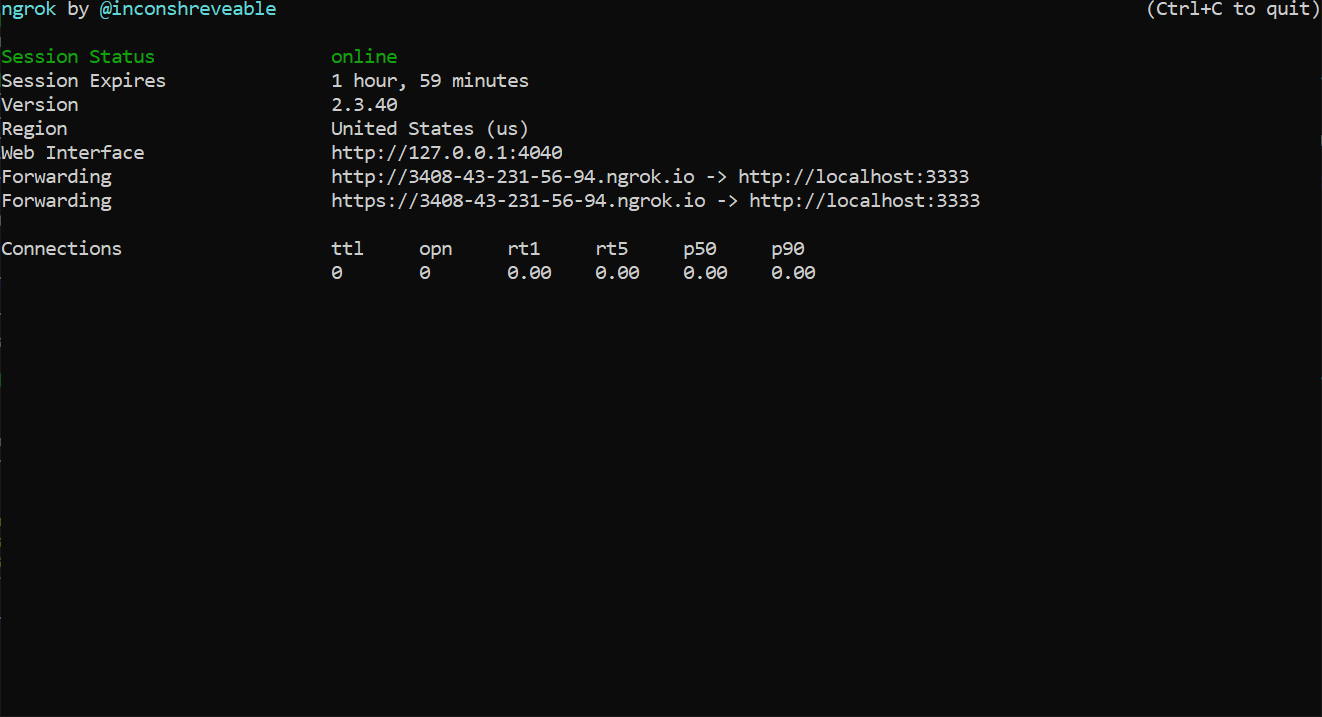
ngrok http 3333 --host-header=localhost:3333É criado um túnel ngrok. Eis um exemplo de túnel ngrok.

O Ngrok escuta os pedidos da Internet e encaminha-os para a sua aplicação em execução na porta 3333.
Para verificar a implementação local da aplicação:
Abra o browser.
Carregue a aplicação com o seguinte URL:
https://<forwarding address in ngrok console session>/Eis um exemplo do URL:

Pode tentar adicionar
hello,firstousecondao URL do túnel ngrok para ver diferentes páginas de separador da aplicação.O Ngrok escuta os pedidos da Internet e encaminha-os para a sua aplicação em execução na porta 3333.
Anote o endereço de reencaminhamento na consola do ngrok. Precisa deste URL para implementar a sua aplicação no Teams.
Observação
Se utilizou uma porta diferente durante a compilação e a execução, certifique-se de que utiliza o mesmo número de porta para configurar o túnel ngrok .
Dica
Recomendamos que execute o ngrok numa janela de terminal diferente para mantê-lo em execução sem interferir com a aplicação de nó, que poderá ter de parar, reconstruir e executar novamente. A sessão ngrok devolve informações úteis de depuração nesta janela. A versão paga do ngrok permite nomes persistentes.
Importante
Se utilizar a versão gratuita do ngrok, a sua aplicação só estará disponível durante a sessão atual no seu computador de desenvolvimento. Não está disponível se o computador estiver desligado ou entrar em suspensão. Quando reinicia o serviço, este devolve um novo endereço. Em seguida, tem de atualizar todas as localizações que utilizam o endereço desatualizado. Lembre-se deste passo ao partilhar a aplicação para fins de teste.
Criar Node.js pacote de aplicação
Pode utilizar gulp CLI para criar o pacote de aplicação para Node.js.
Abra uma janela de terminal.
Certifique-se de que está no diretório onde o
node.jsé clonado. Esta é a pasta ondegulpfile.jsé colocada.Execute o seguinte comando para criar o pacote de aplicações Node.js.
$ gulpEis um exemplo da saída do comando:
[13:39:27] Using gulpfile ~\documents\github\msteams-samples-hello-world-nodejs\gulpfile.js[13:39:27] Starting 'clean'...[13:39:27] Starting generate-manifest'...[13:39:27] Finished 'generate-manifest' after 11 ms[13:39:27] Finished 'clean after 21 ms[13:39:27] Starting 'default'... Build completed. Output in manifest folder[13:39:27] Finished 'default' after 62 μsO pacote de aplicação helloworldapp.zip é criado. Pode encontrar o ficheiro de pacote no seguinte caminho.
<path to the cloned repo>/Microsoft-Teams-Samples/samples/app-hello-world/nodejs/manifestObservação
Procure o ficheiro do pacote de aplicação, helloworldapp.zip, se a localização não estiver clara na ferramenta que está a utilizar.
Configurar a sua primeira aplicação Node.js com o Portal do Programador
Pode utilizar o Portal do Programador para carregar o pacote de aplicações para o Teams e configurar as capacidades da aplicação. O Portal do Programador é uma aplicação do Teams que simplifica a criação e o registo de uma aplicação. Instale a partir da Loja Teams!
Depois de criar e testar a sua aplicação Teams, pode configurá-la e pré-visualizar através do Portal do Programador.
A atualização do pacote de aplicações inclui:
Importar o pacote de aplicações para o Portal do Programador
Para importar o pacote de aplicações:
Abra o Microsoft Teams.
Selecione o ícone Loja
 na barra do lado esquerdo.
na barra do lado esquerdo.Procure Portal do Programador na barra de pesquisa e selecione Portal do Programador*.

Selecione Abrir.

O Portal do Programador é aberto.
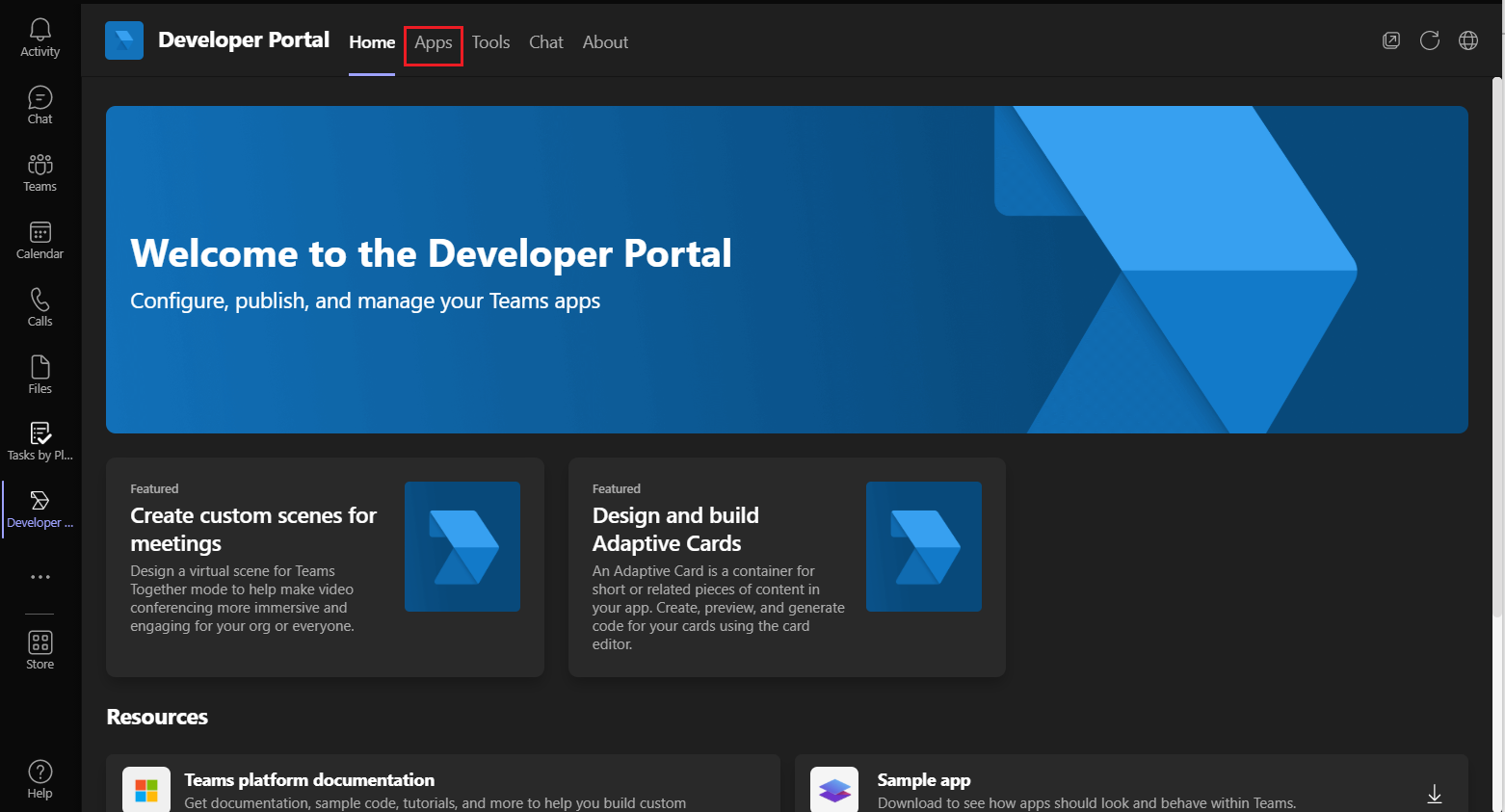
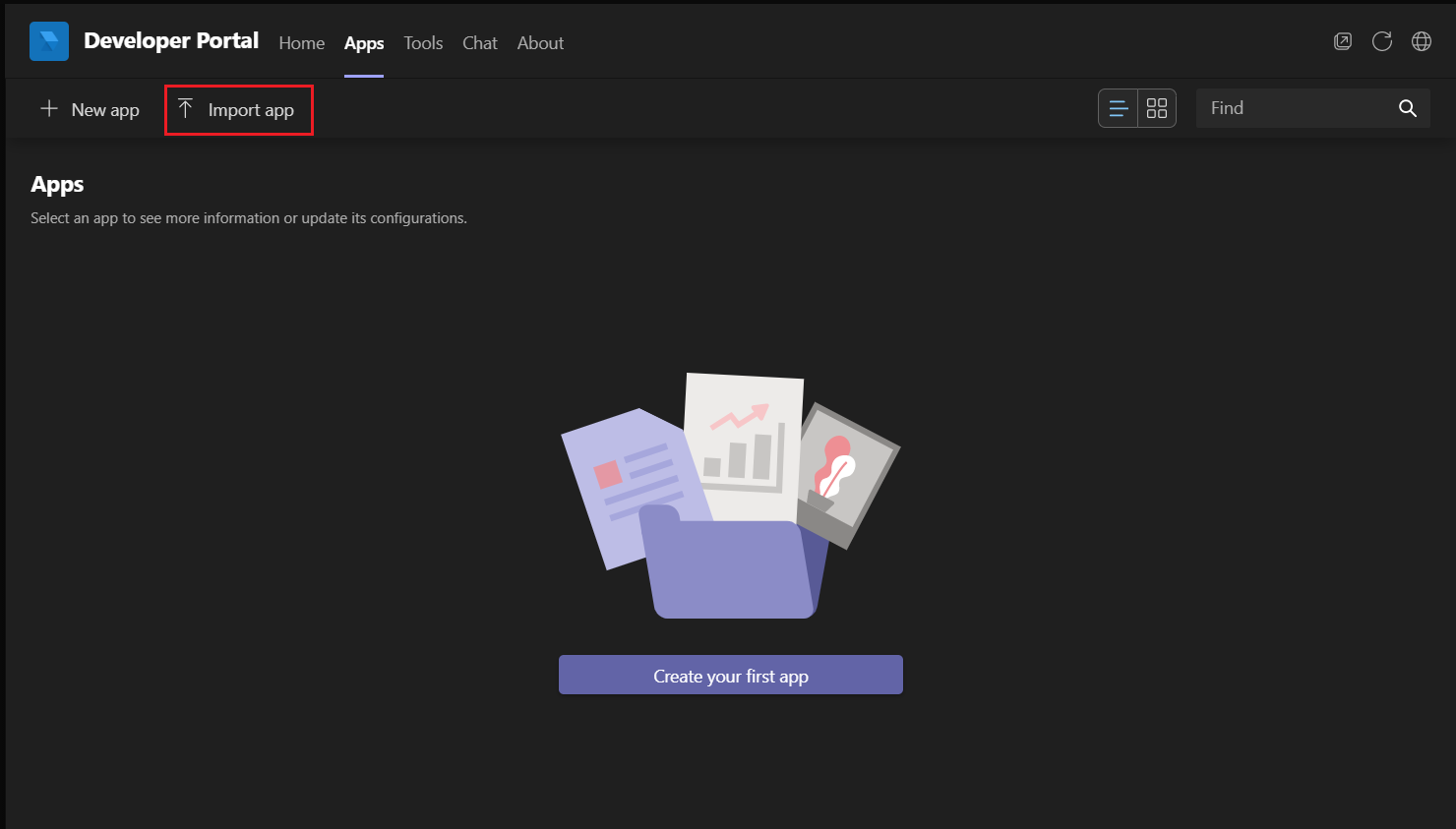
Selecione o separador Aplicações .

Selecione Importar aplicação.

Abra o pacote
helloworldapp.zipde aplicação a partir do seguinte caminho na sua estrutura de diretório de repositório de exemplo C#:<path to cloned node.js sample repo>\Source\Repos\Microsoft-Teams-Samples\samples\app-hello-world\nodejs\manifestA aplicação Olá, Mundo é importada no Portal do Programador.

Depois de importar a sua aplicação para o Portal do Programador, pode ver os respetivos detalhes no Portal do Programador.
Veja uma apresentação da sua aplicação no Portal do Programador
Depois de importar a sua aplicação para o Portal do Programador, pode ver os respetivos detalhes, incluindo o ficheiro de manifesto.
Ver informações da aplicação
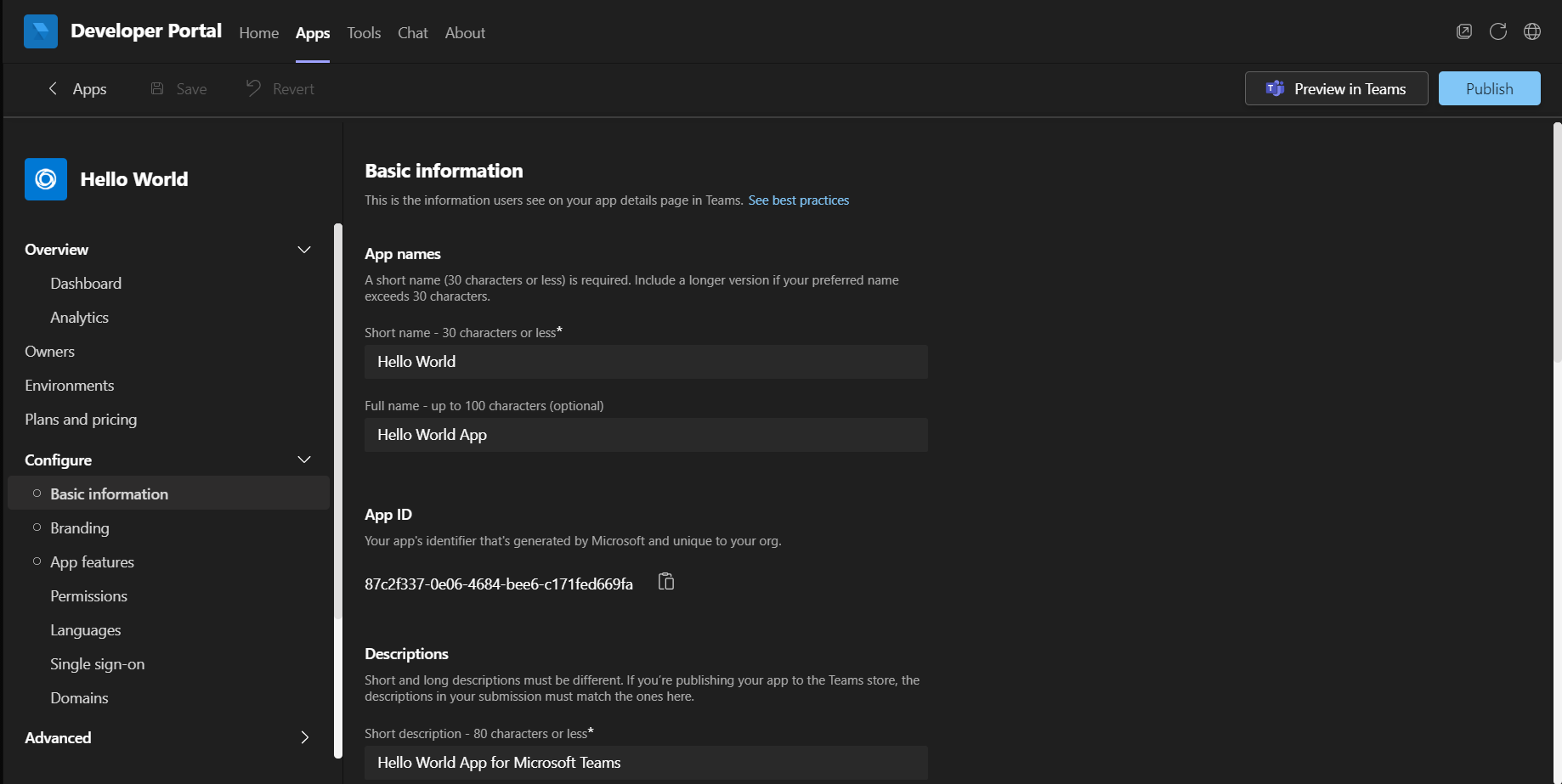
Selecione Informações Básicas no painel esquerdo do Portal do Programador.

Tenha em atenção as seguintes informações das informações básicas:
- ID do aplicativo
- Informações do Programador
- URLs da aplicação
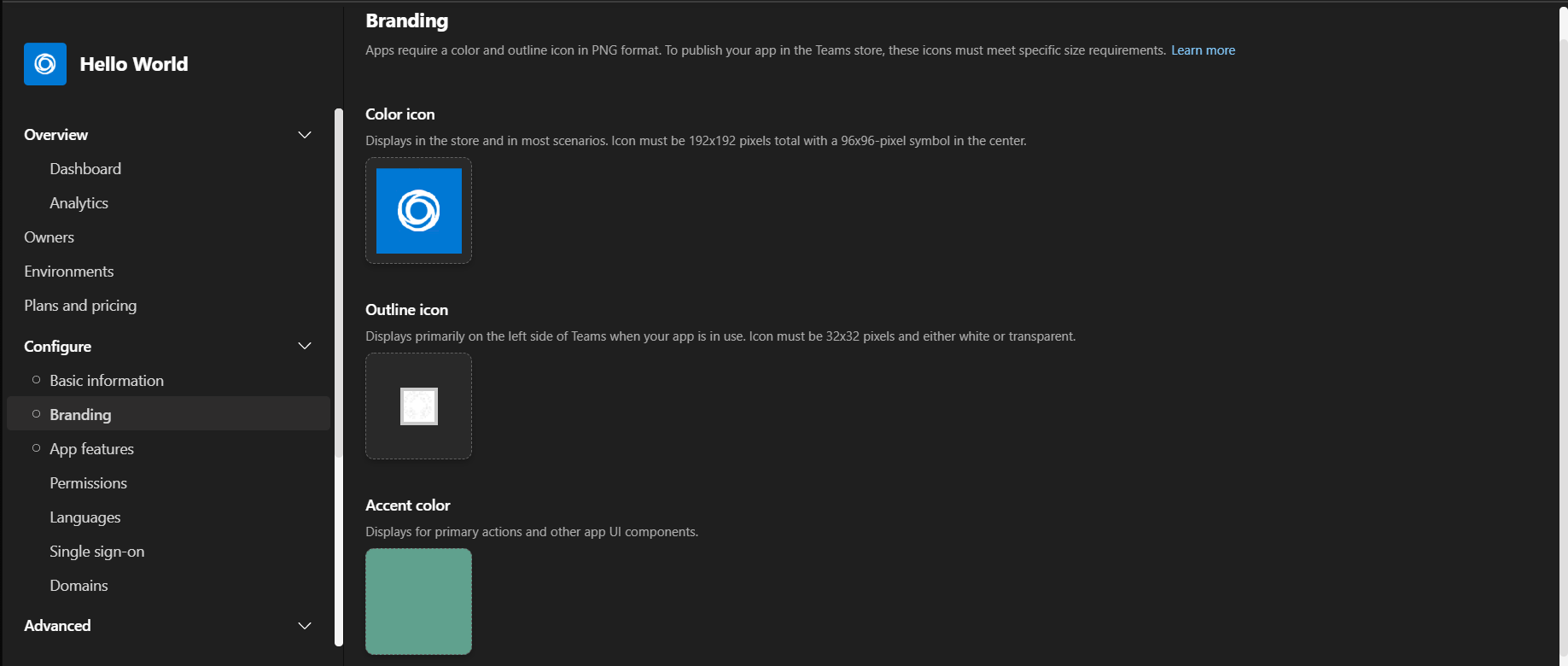
Selecione Imagem corporativa no painel esquerdo para ver as informações de imagem corporativa.

Estes detalhes são importantes se estiver a escrever uma nova aplicação para distribuição.
Ver funcionalidades da aplicação
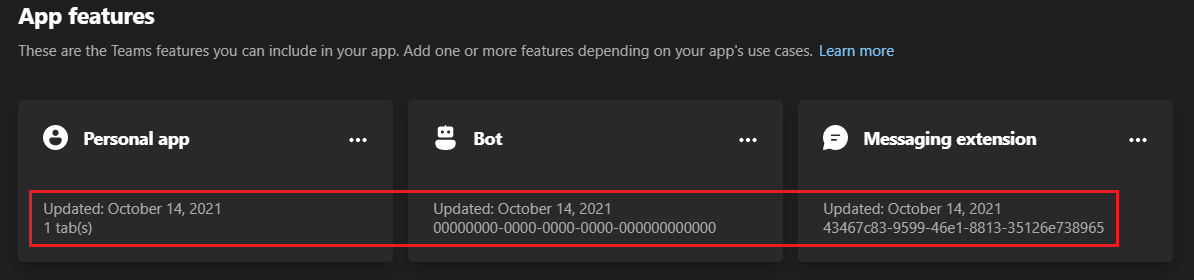
Selecione Funcionalidades da aplicação no painel esquerdo do Portal do Programador.
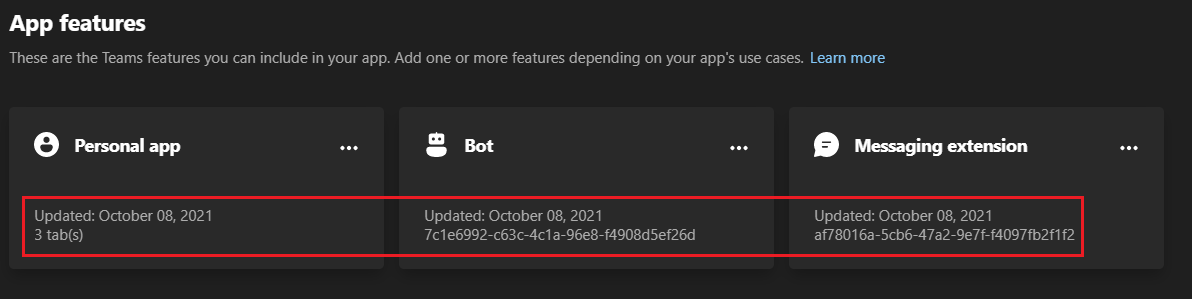
As funcionalidades da Aplicação são apresentadas no painel direito. Pode ver cartões para a aplicação Pessoal, Bot e Extensão de Mensagem.

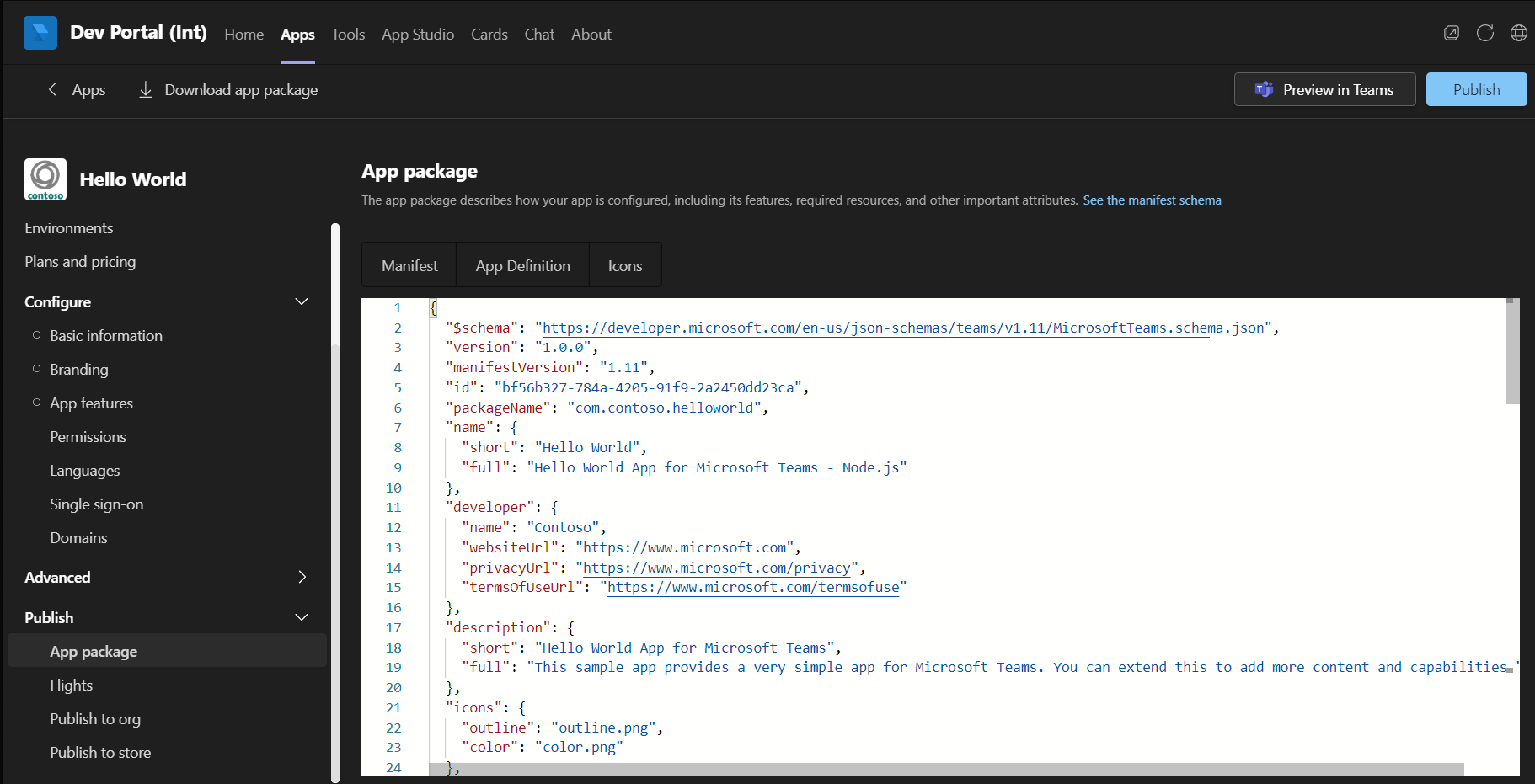
Ver o manifesto da aplicação
Utilize o ficheiro de manifesto para configurar capacidades, recursos necessários e outros atributos importantes para a sua aplicação.
Selecione Publicar no painel esquerdo para abrir a lista pendente e, em seguida, selecione Pacote de aplicações.
O manifesto da Aplicação é apresentado no painel direito.

O ficheiro de manifesto é apresentado no painel direito.
Configurar as capacidades da sua aplicação
Depois de importar a sua aplicação para o Portal do Programador, o passo seguinte é configurar as capacidades da aplicação. O Portal do Programador contém todas as informações da aplicação em secções diferentes. Facilita a configuração das capacidades da aplicação.
Com o Portal do Programador, pode:
Configurar a aplicação de separador pessoal
Para configurar a aplicação de separador pessoal:
Selecione o
 ícone na aplicação Pessoal card no painel Funcionalidades da aplicação e selecione Editar.
ícone na aplicação Pessoal card no painel Funcionalidades da aplicação e selecione Editar.Os detalhes do separador Olá são apresentados.
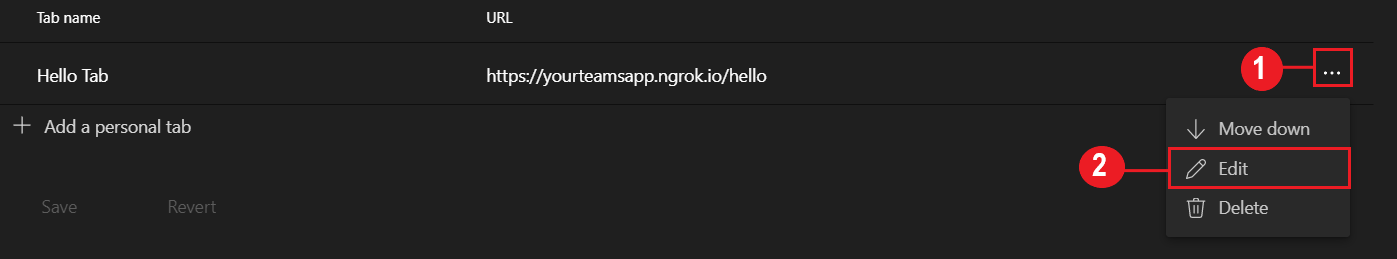
Selecione o
 ícone do separador Olá e selecione Editar para abrir os detalhes da aplicação para atualizar.
ícone do separador Olá e selecione Editar para abrir os detalhes da aplicação para atualizar.
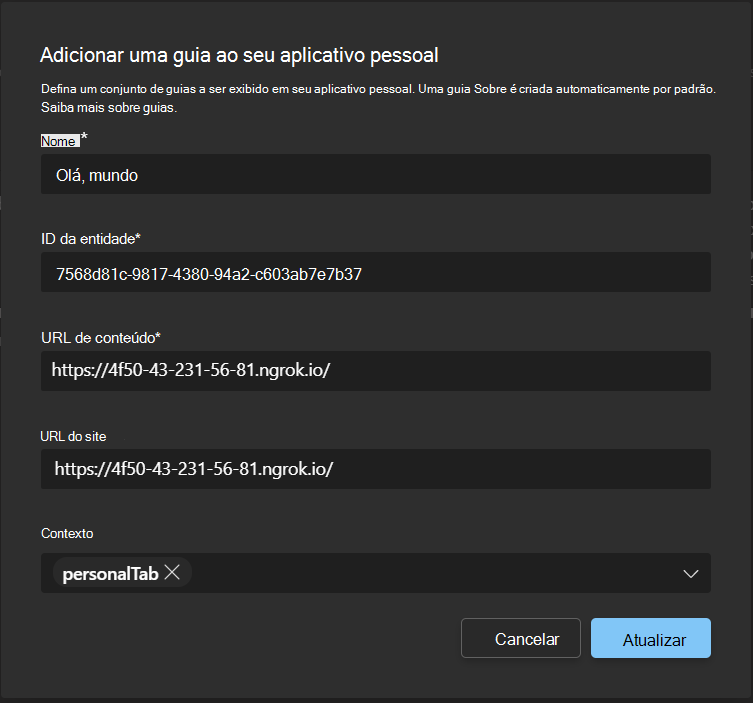
Introduza os detalhes da aplicação do separador Olá em Adicionar um separador à sua aplicação pessoal.

Introduza os seguintes detalhes:
- Nome: separador Olá.
- URL do Conteúdo e URL do Site: o endereço de reencaminhamento na sessão da consola ngrok.
- Contexto: selecione o separador Pessoal.
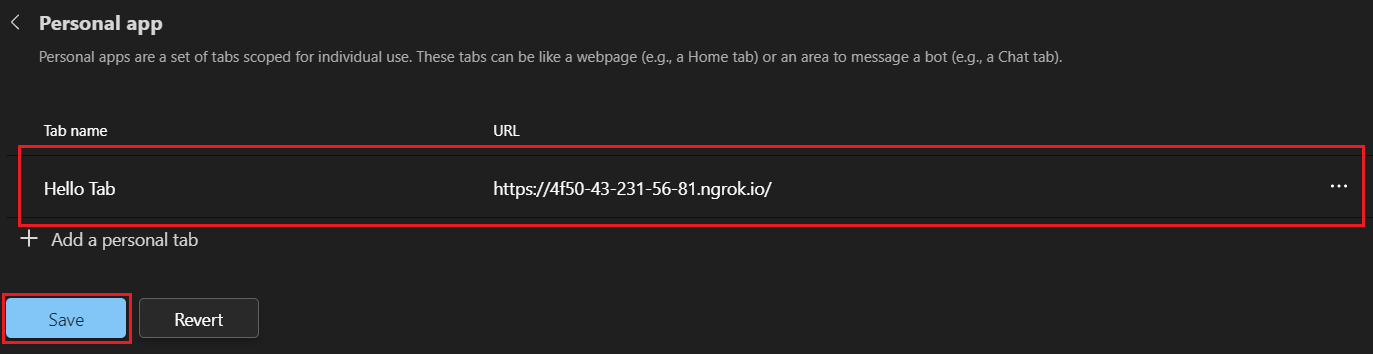
Selecione Atualizar.
Os detalhes do separador Olá são apresentados no painel Aplicação pessoal .
Selecione Salvar.

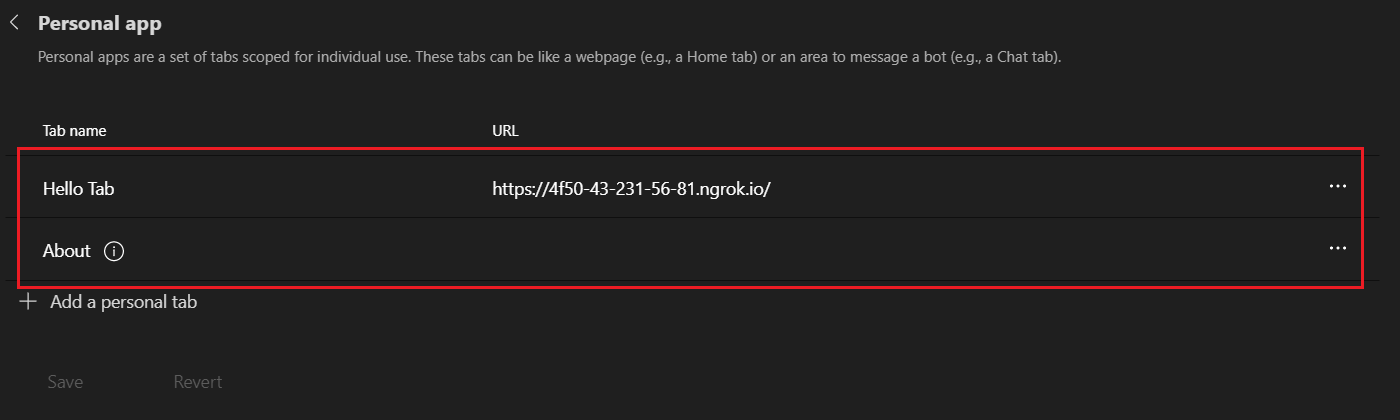
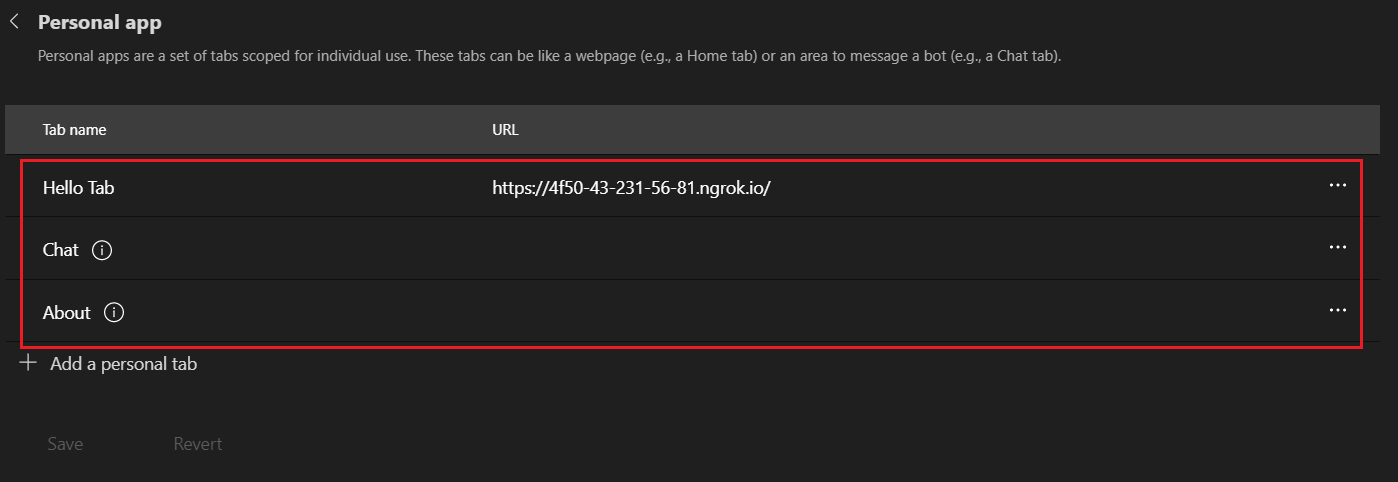
O painel Aplicação pessoal mostra agora o novo separador e um separador Acerca de criado automaticamente.

Configurar bot
É fácil adicionar a funcionalidade de bots à sua aplicação. O Olá, Mundo aplicação de exemplo já tem um bot como parte do exemplo, mas tem de registá-lo no Teams.

O bot que foi importado do exemplo não tem um ID de aplicação associado. Terá de eliminá-lo e criar um novo bot. O Portal do Programador cria um novo ID de aplicação e regista-o no Teams.
Adicionar e configurar um bot envolve:
Para adicionar um novo bot
Selecione o
 ícone no bot card no painel Funcionalidades da aplicação e selecione Eliminar.
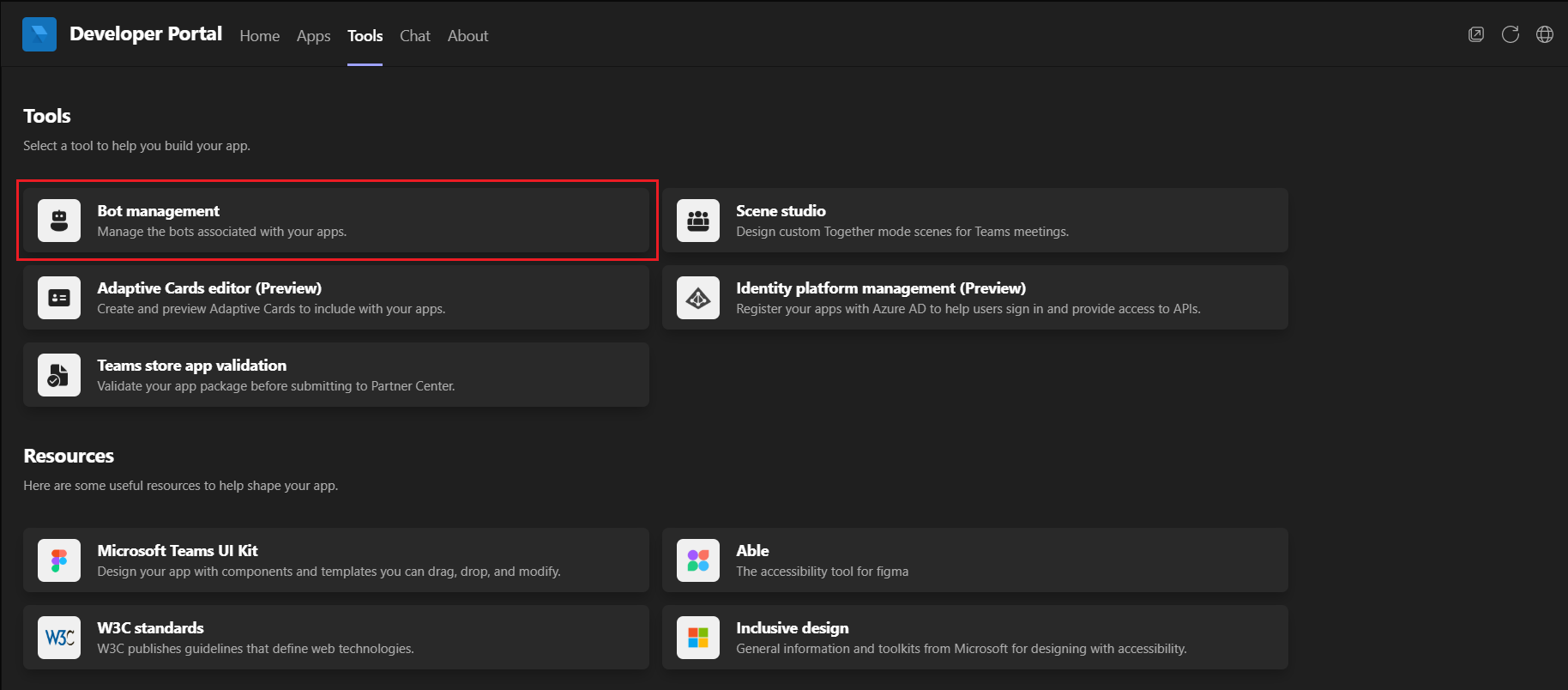
ícone no bot card no painel Funcionalidades da aplicação e selecione Eliminar.Selecione Ferramentas para adicionar capacidade.

Selecione Gestão de bots no painel Ferramentas .

Selecione + Novo Bot no painel Gestão de bots .

Introduza um nome adequado para o bot e selecione Adicionar.

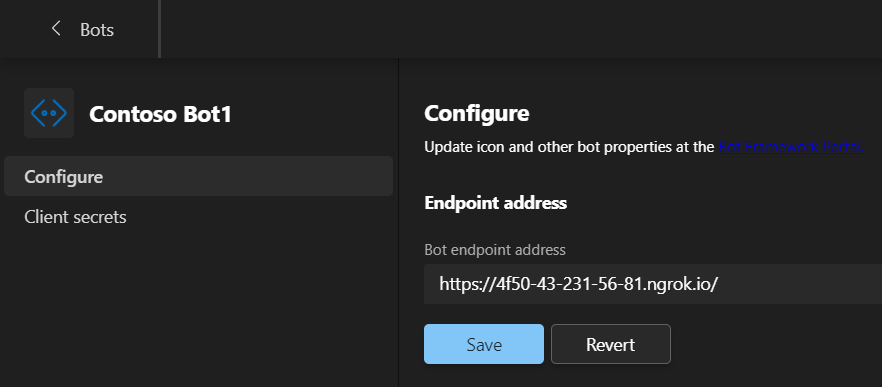
O painel Configurar é apresentado com detalhes do novo bot no painel esquerdo.
Introduza o URL de reencaminhamento a
ngrokpartir da consola e selecione Guardar.
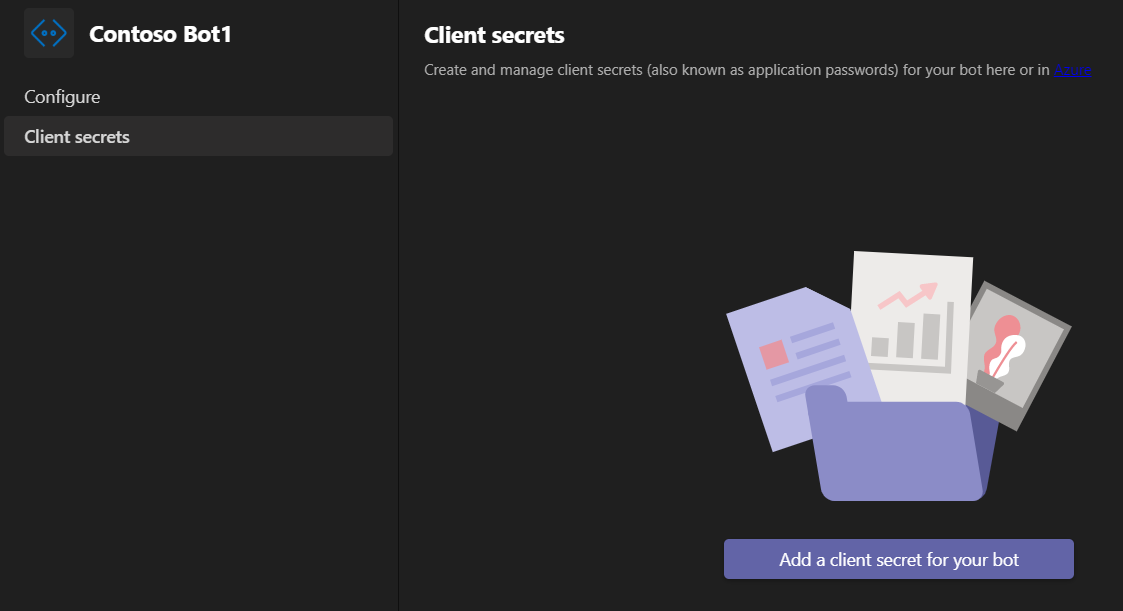
Selecione Segredos do cliente e, em seguida, selecione Adicionar um segredo do cliente ao bot para gerar uma palavra-passe para o bot.

O Portal do Programador gera uma palavra-passe para o bot.
Pode utilizar o
 ícone para copiar a palavra-passe. Para este tutorial, não precisa de o copiar.
ícone para copiar a palavra-passe. Para este tutorial, não precisa de o copiar.
Selecione OK.
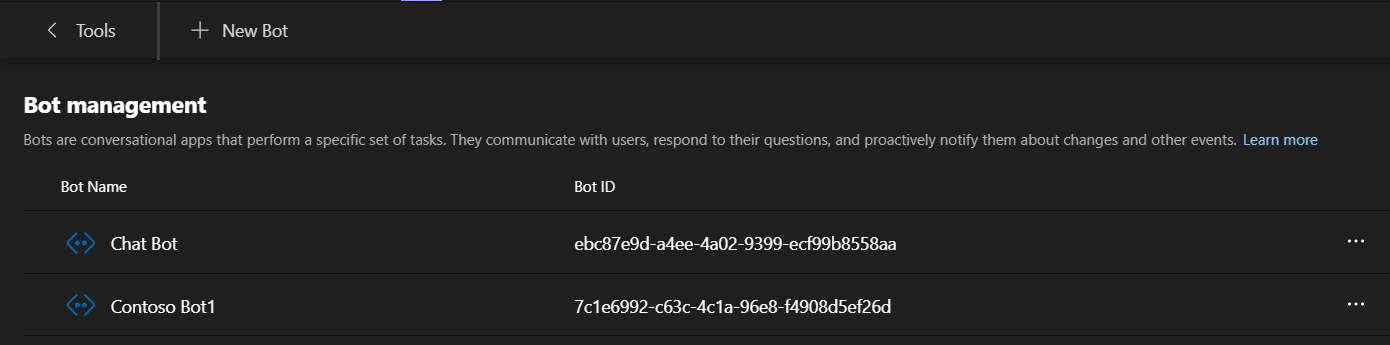
Selecione < Bots para regressar ao painel Gestão de bots .
O painel Gestão de bots mostra o novo Bot adicionado com um ID de aplicação.

Certifique-se de que guarda o ID do Bot juntamente com a palavra-passe da secção Segredo do cliente .
Para adicionar bot à aplicação
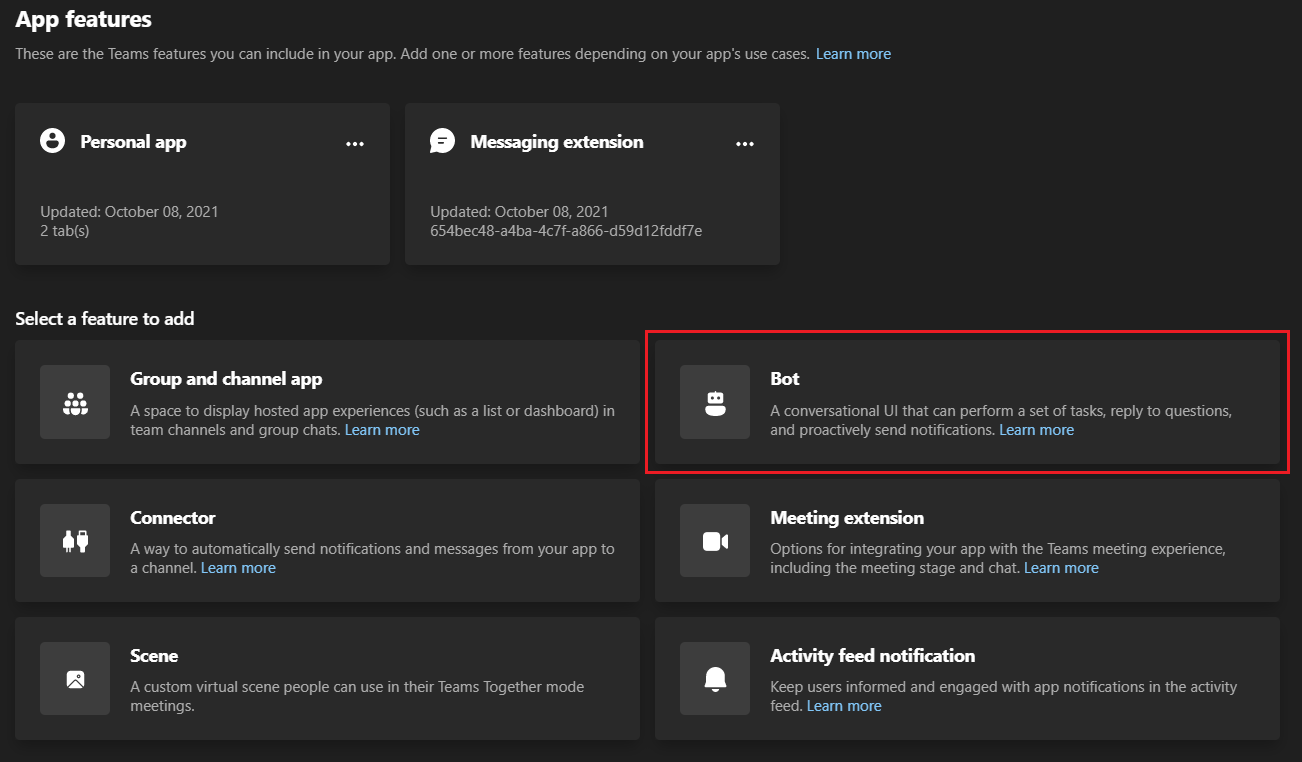
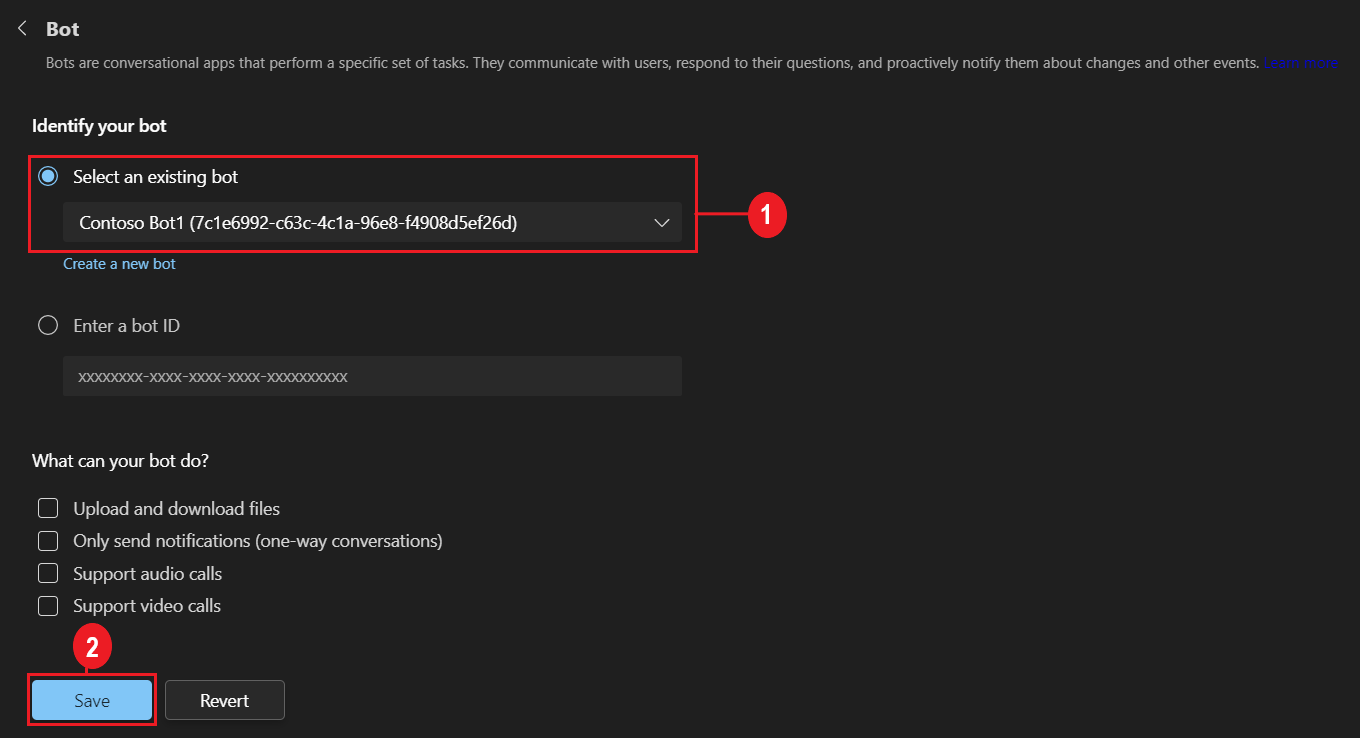
Abra o painel Funcionalidades da aplicação e selecione o bot card.

É apresentado o painel Bot .
Selecione a aplicação bot em Selecionar um bot existente e selecione Guardar.

O novo bot é adicionado à sua aplicação com o seu próprio ID de aplicação.

Para configurar o âmbito do bot
Selecione o
 ícone no novo Bot card e selecione Editar.
ícone no novo Bot card e selecione Editar.Selecione os três âmbitos do comando na página Bot .

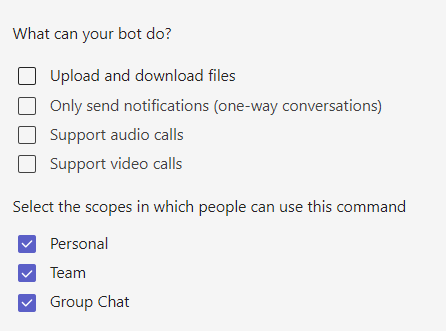
Percorra o painel Bot para ver a secção Comandos e selecione + Adicionar um Comando.

Introduza um nome e uma descrição adequados, selecione os três âmbitos do Comando e selecione Adicionar.
- Pessoal
- Equipe
- Chat de Grupo

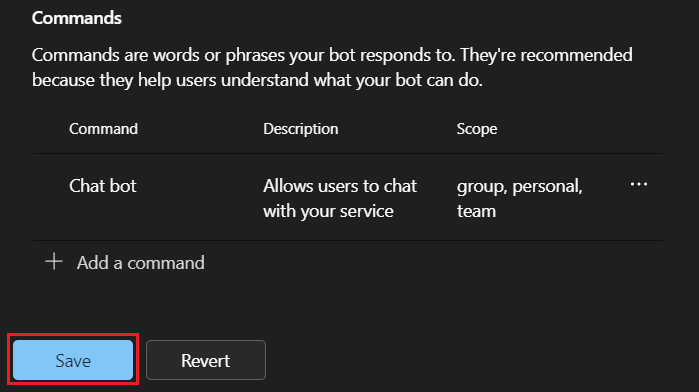
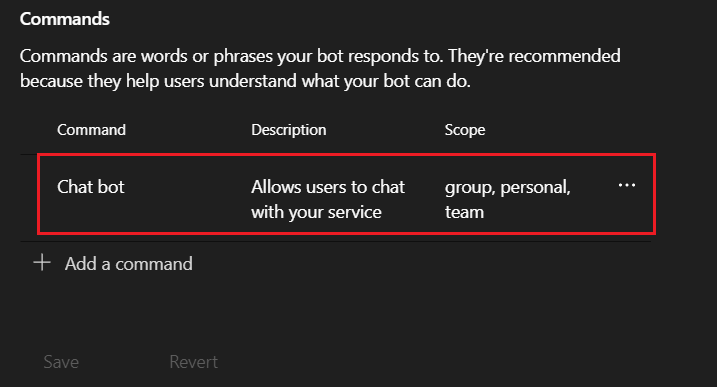
O novo comando é adicionado à secção Comandos do painel Bot .
Selecione Salvar.

Os detalhes do comando são guardados.

Abra o painel Funcionalidades da aplicação e selecione Aplicação pessoal card para ver os detalhes do separador da sua aplicação.
Verá que é adicionado um separador para o seu novo chat bot à sua aplicação.

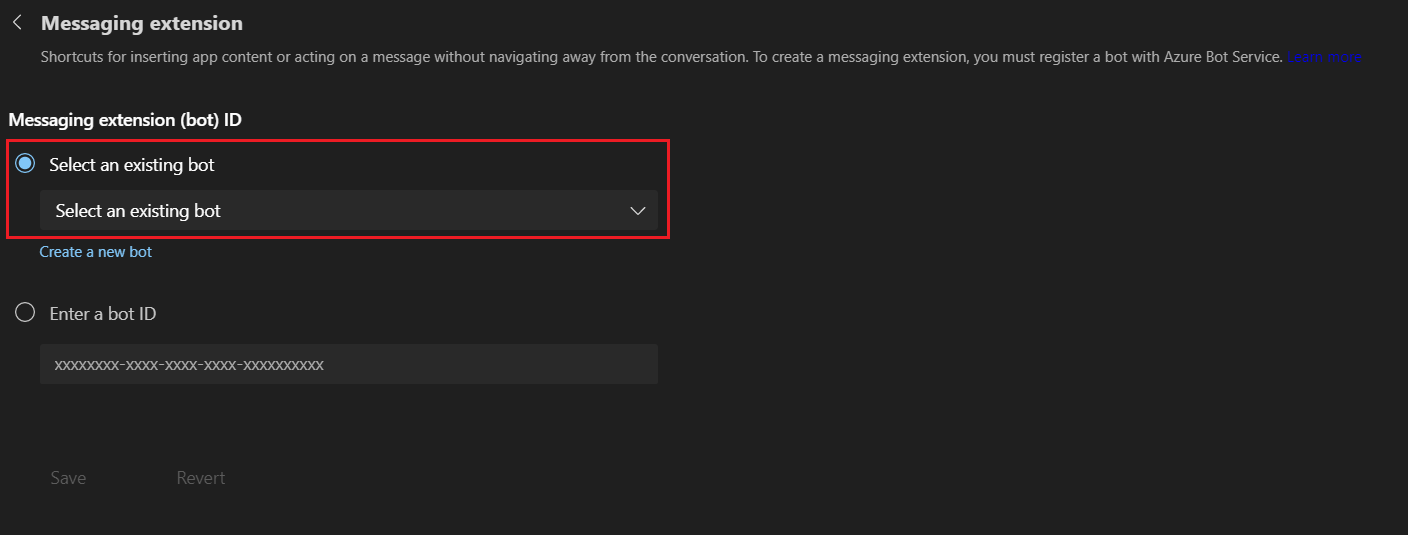
Configurar a extensão de mensagem
As extensões de mensagens permitem que os utilizadores peçam informações ao seu serviço e publiquem essas informações. As informações são publicadas sob a forma de cartões na conversação do canal. As extensões de mensagens são apresentadas na parte inferior da caixa de composição.
Para adicionar uma nova extensão de mensagem:
Selecione o
 ícone no card Extensão de Mensagem no painel Funcionalidades da aplicação e selecione Eliminar.
ícone no card Extensão de Mensagem no painel Funcionalidades da aplicação e selecione Eliminar.Selecione Extensão de Mensagem no painel Funcionalidades da aplicação .
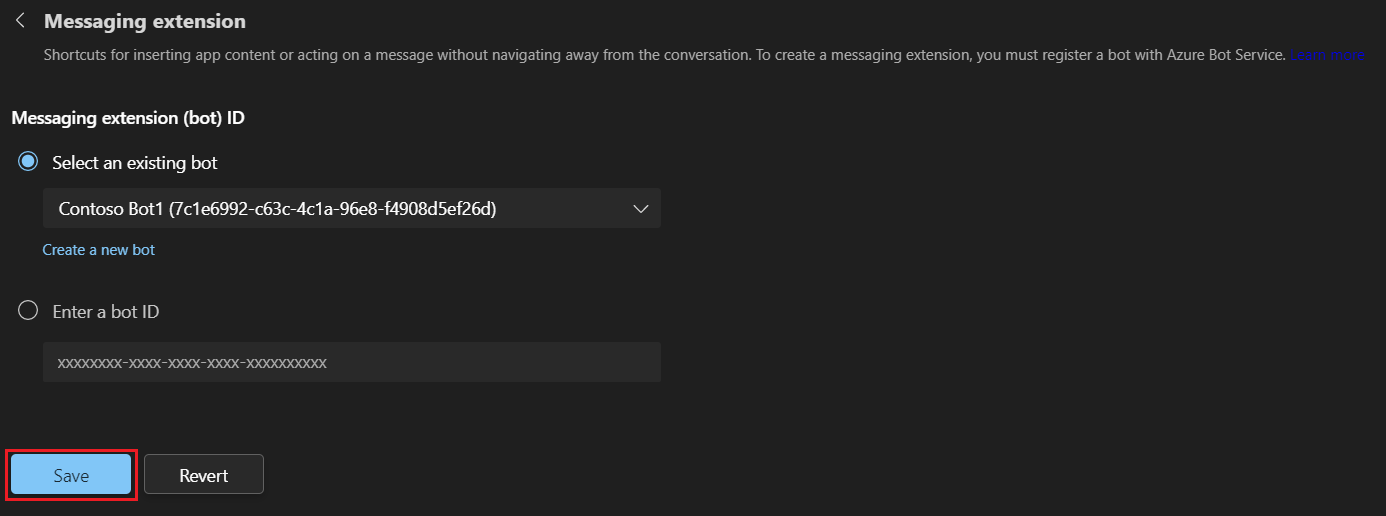
Selecione o nome da aplicação bot na lista pendente Selecionar um bot existente no painel Extensão da mensagem .

Selecione Salvar.

A extensão da mensagem é guardada e a secção Comandos é apresentada no painel Extensão da mensagem .
Selecione + Adicionar um comando para definir o âmbito do que a sua aplicação de extensão de mensagens pode fazer.

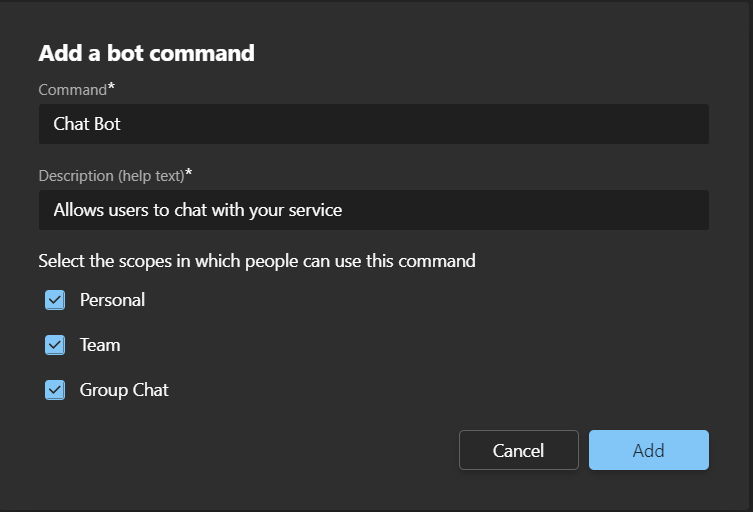
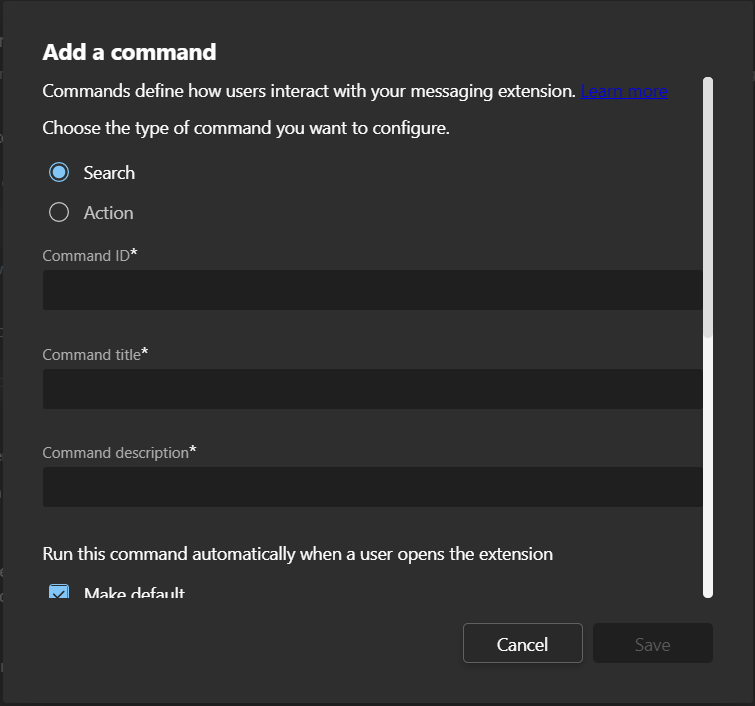
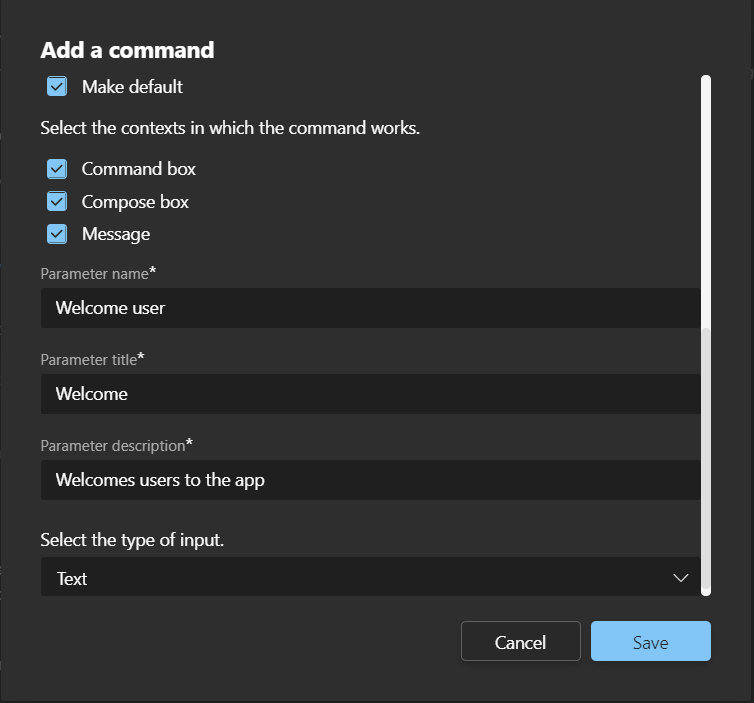
A caixa de diálogo Adicionar um comando .
Certifique-se de que a opção Procurar está selecionada como o tipo de comando que pretende adicionar na caixa de diálogo Adicionar um comando .

Introduza as informações adequadas para os seguintes detalhes:
- ID do Comando
- Título do comando
- Descrição do comando
Percorra a caixa de diálogo para ver os detalhes restantes.

Certifique-se de que a opção Predefinir está selecionada.
Selecione os seguintes contextos para o comando de extensão de mensagem:
- Caixa de comando
- caixa de Compose
- Mensagem
Introduza as informações adequadas para os seguintes detalhes:
- Nome do parâmetro
- Título do parâmetro
- Descrição do parâmetro
Selecione Texto como o tipo de entrada.
Selecione Salvar.
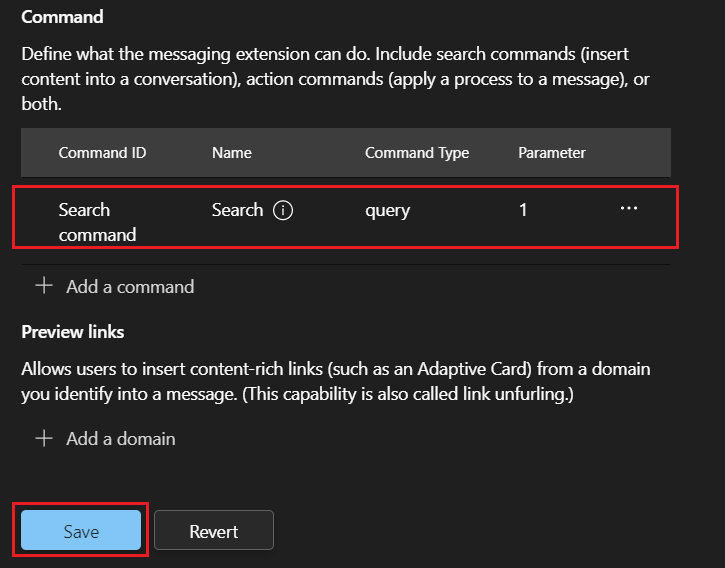
O comando da extensão de mensagem é guardado e é apresentado na lista de comandos no painel Extensão da mensagem .

Selecione Salvar.
Abra o painel Funcionalidades da aplicação.

Verá as três funcionalidades - aplicação de separador pessoal, bot e extensão de mensagem - configuradas para a aplicação Olá, Mundo.
Pré-visualizar e testar a sua aplicação Node.js
Depois de importar a aplicação e configurar as capacidades no Portal do Programador, pode pré-visualizar e testar a aplicação de exemplo.
Observação
Os programadores externos não podem utilizar a opção Pré-visualização no Teams na aplicação Portal do Programador no Teams. Não está disponível como uma aplicação no Teams, devido a uma limitação da API. Se quiser pré-visualizar a sua aplicação no Teams, utilize o site do Portal do Programador .
Depois de configurar as capacidades da sua aplicação, pode pré-visualizar e testar a sua aplicação no Teams no ambiente local.
Para pré-visualizar a sua aplicação:
Selecione Pré-visualização no Teams na barra de ferramentas do Portal do Programador

O Portal do Programador informa-o de que a sua aplicação personalizada foi carregada com êxito.
Selecione Gerenciar seus aplicativos. A sua aplicação está listada nas aplicações carregadas.
Localize a sua aplicação com a caixa de pesquisa e selecione as reticências na respetiva linha.
Selecione a opção Ver . A página Adicionar é apresentada para a sua aplicação.
Selecione Adicionar para carregar a aplicação no Teams.

A sua aplicação está agora disponível no Teams. Pode ver todos os separadores e testar as capacidades:
Separador Olá:

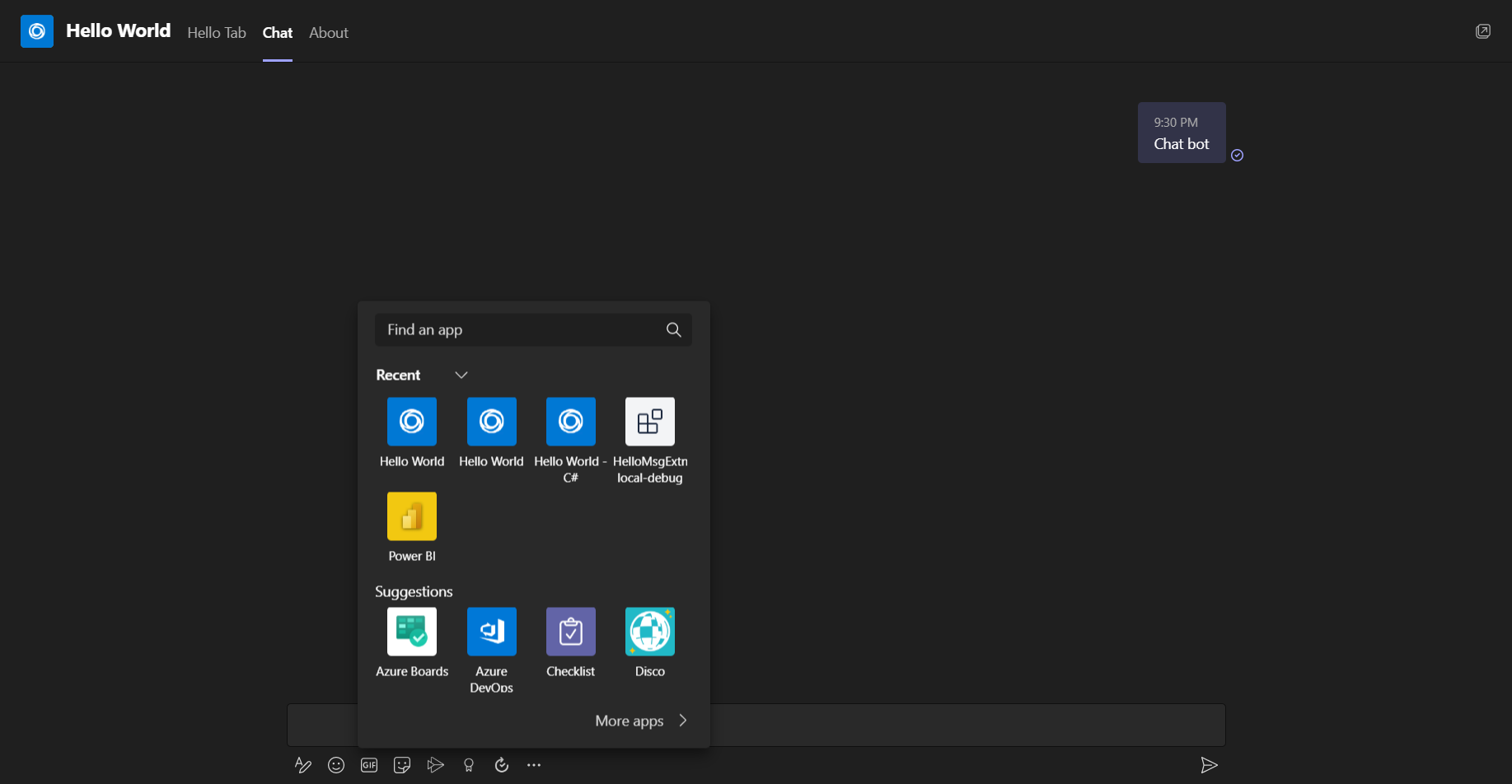
Chat bot:

Pode enviar uma mensagem através da conversa.

Extensão da mensagem:

Pode experimentar uma pesquisa com a extensão de mensagem.

Separador Acerca de:

Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.