Formatar cartões no Teams
A seguir temos duas maneiras de adicionar uma formatação em rich text aos seus cartões:
Os cartões aceitam formatação somente na propriedade texto, excluindo as propriedades título ou subtítulo. A formatação pode ser especificada usando-se um subconjunto de formatação XML ou HTML ou em Markdown, dependendo do tipo de cartão. Para o desenvolvimento atual e futuro de Cartões Adaptáveis, recomendamos a formatação Markdown.
O suporte à formatação difere entre os tipos de cartão. A composição do card pode diferir ligeiramente entre o ambiente de trabalho e os clientes móveis do Microsoft Teams e o Teams no browser de ambiente de trabalho.
Você pode incluir uma imagem embutida em qualquer cartão do Teams. Os formatos de imagem com suporte são os formatos .png, .jpg ou .gif. Mantenha as dimensões dentro de 1024 x 1024 pixels e tamanho de arquivo menor que 1 MB. As imagens .gif animadas não são suportadas. Para obter mais informações, consulte tipos de cartões.
Pode formatar cartões ajustáveis e cartões de conexão para Grupos do Microsoft 365 com Markdown que incluam determinados estilos suportados.
Formatar cartões em Markdown
Os seguintes tipos de cartão aceitam a formatação Markdown no Teams:
- Cartões Ajustáveis: Markdown é suportado no campo Cartão
TextblockAjustável eFact.TitleFact.Value. O HTML não é suportado em Cartões Ajustáveis. - Cartões de conector para Grupos do Microsoft 365: o Markdown e o HTML limitado são suportados em cartões de conector para Grupos do Microsoft 365 nos campos de texto.
Observação
O Markdown não é suportado para cartões de início de sessão OAuth em bots.
Você pode usar quebra de linha nos Cartões Adaptáveis usando as sequências de escape \r ou \n para quebras de linha nas listas. A formatação é diferente para as versões desktop e móvel do Teams para Cartões Adaptáveis. Há suporte para menções baseadas em cartões de clientes com as versões para web, desktop e móvel. Você pode usar a propriedade de mascaramento de informações para mascarar informações específicas, como senha ou informações confidenciais de usuários dentro do elemento de entrada Input.Text do Cartão Adaptável. Você pode expandir a largura de um Cartão Adaptável usando o objeto width. Você pode habilitar o suporte ao typeahead nos Cartões Adaptáveis e filtrar o conjunto de opções de entrada à medida que o usuário digita a entrada. Pode utilizar a msteams propriedade para adicionar a capacidade de apresentar imagens em Stageview seletivamente.
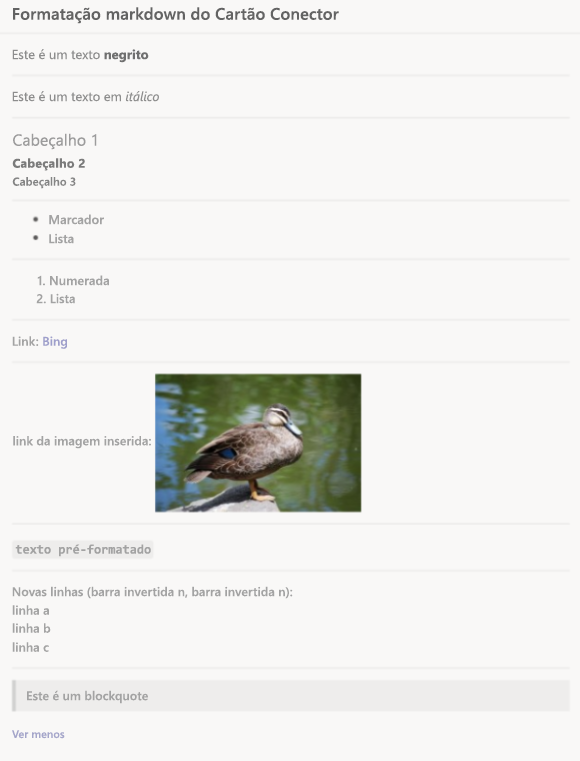
A formatação é diferente para as versões desktop e móvel do Teams para Cartões Adaptáveis e cartões de conector. Nesta seção, você pode analisar um exemplo do formato Markdown para Cartões Adaptáveis e cartões de conector.
- Formato Markdown para Cartões Adaptáveis
- Formato Markdown para cartões de conector para Grupos do Microsoft 365
A tabela a seguir fornece os estilos compatíveis para Textblock, Fact.Title e Fact.Value:
| Estilo | Exemplo | Markdown |
|---|---|---|
| Negrito | Negrito | **Bold** |
| Itálico | Itálico | _Italic_ |
| Lista não ordenada |
|
- Item 1\r- Item 2\r- Item 3 |
| Lista ordenada |
|
1. Green\r2. Orange\r3. Blue |
| Hiperlinks | Bing | [Title](url) |
As seguintes etiquetas Markdown não são suportadas:
- Cabeçalhos
- Tabelas
- Imagens
- Texto pré-formatado
- Blockquotes
Quebras de linha para Cartões Adaptáveis
Você pode usar as sequências de escape \r ou \n para quebras de linha em listas. O uso de \n\n em listas faz com que o próximo elemento da lista fique recuado. Se você precisar de quebras de linha em outro lugar do TextBlock, use \n\n.
Diferenças entre as versões desktop e móvel para Cartões Adaptáveis
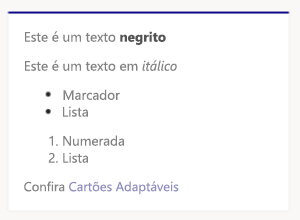
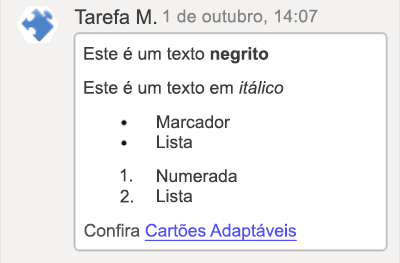
Na versão desktop, a formatação Markdown para Cartões Adaptáveis aparece conforme mostrado na imagem a seguir, tanto em navegadores web quanto no aplicativo cliente do Teams:

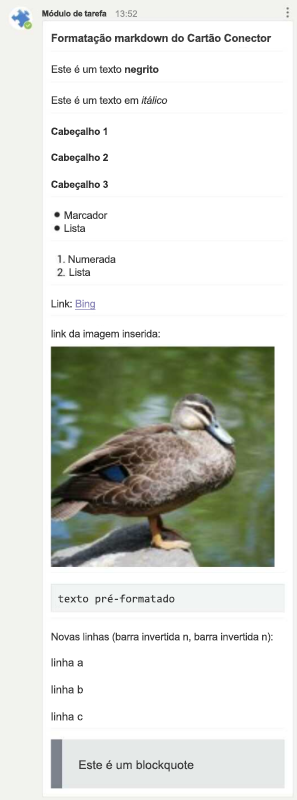
No iOS, a formatação Markdown para Cartões Adaptáveis aparece conforme mostrado na imagem a seguir:

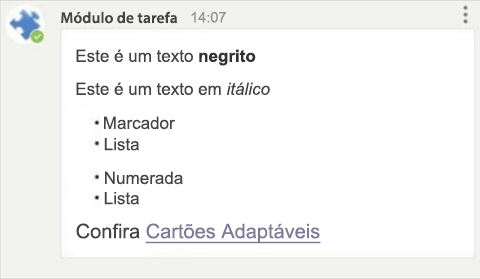
No Android, a formatação Markdown para Cartões Adaptáveis aparece conforme mostrado na imagem a seguir:

Para obter mais informações sobre a formatação e localização de data e hora em Cartões Ajustáveis, consulte funcionalidades de texto em Cartões Ajustáveis.
Amostra do formato para Cartões Adaptáveis
O código a seguir mostra um exemplo de formatação de Cartões Adaptáveis:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.io)"
}
]
}
Os Cartões Ajustáveis suportam emojis. O payload card seguinte mostra um Cartão Ajustável com um emoji:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card with emojis 🥰",
"weight": "bolder",
"size": "medium"
}
]
}
]
}

Observação
Se utilizar as APIs REST, defina charset=UTF-8 nos cabeçalhos do pedido para adicionar emojis em Cartões Ajustáveis.
Suporte a menções dentro dos Cartões Adaptáveis
Pode adicionar @mentions dentro de um corpo de Cartão Ajustável para bots e respostas de extensão de mensagens. Para adicionar @mentions cartões, siga a mesma lógica de notificação e composição que a das menções baseadas em mensagens em conversas de canal e de chat de grupo.
Bots e extensões de mensagens podem incluir menções dentro do conteúdo do cartão nos elementos TextBlock e FactSet.
Observação
- As menções de canal e de equipa não são suportadas em mensagens de bot.
- No entanto, pode @mention utilizar vários utilizadores numa única mensagem de Cartão Ajustável para garantir que o limite de tamanho da mensagem não excede os 28 KB para Webhooks recebidos e 40 KB para uma mensagem de bot.
- Os Cartões Ajustáveis enviados a partir de Webhooks recebidos só suportam menções de utilizador e não suportam menções de bot.
Para incluir uma menção em um Cartão Adaptável, seu aplicativo precisa incluir os seguintes elementos:
-
<at>username</at>nos elementos com suporte do Cartão Adaptável. - O objeto
mentiondentro de uma propriedademsteamsno conteúdo do cartão inclui a ID do usuário do Teams que está sendo mencionado. - A
userIdé exclusiva da ID do seu bot e de um usuário específico. Pode ser utilizado para @mention um determinado utilizador. AuserIdpode ser recuperada usando uma das opções mencionadas em como obter a ID do usuário.
Amostra de um Cartão Adaptável com uma menção
O código a seguir mostra um exemplo de Cartão Adaptável com uma menção:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>John Doe</at>"
}
],
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>John Doe</at>",
"mentioned": {
"id": "29:123124124124",
"name": "John Doe"
}
}
]
}
}
}
Microsoft Entra ID de Objeto e UPN no menção do utilizador
A plataforma teams permite-lhe menção utilizadores com o respetivo ID de Objeto Microsoft Entra e o Nome do Principal de Utilizador (UPN), além dos IDs de menção existentes. Bots com Cartões Adaptáveis e Conectores com Webhooks de Entrada oferecem suporte às duas IDs de menção de usuário.
A tabela a seguir descreve as IDs de menção de usuário que passaram a ter suporte recentemente:
| IDs | Recursos que oferecem suporte | Descrição | Exemplo |
|---|---|---|---|
| Microsoft Entra ID do Objeto | Bot, Conector | Microsoft Entra ID de Objeto do utilizador | 49c4641c-ab91-4248-aebb-6a7de286397b |
| UPN | Bot, Conector | UPN do utilizador do Microsoft Entra | john.smith@microsoft.com |
Menção de usuário em bots com Cartões Adaptáveis
Os bots suportam menção de utilizador com o ID de Objeto Microsoft Entra e UPN, além dos IDs existentes. O suporte para duas novas IDs está disponível em bots para mensagens de texto, corpo de Cartões Adaptáveis e resposta de extensão de mensagem. Os bots oferecem suporte às IDs de menção em conversas e cenários invoke. O utilizador recebe uma notificação do feed de atividades quando está @mentioned com os IDs.
Observação
A atualização do esquema e as alterações de IU/UX não são necessárias para menções de utilizador com Cartões Ajustáveis no Bot.
Exemplo
Exemplo de menção de usuário em bots com Cartões Adaptáveis como se segue:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
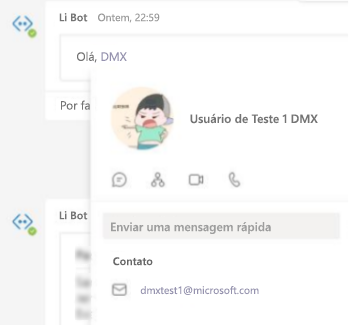
A imagem a seguir ilustra a menção do usuário com Cartão Adaptável no Bot:

Menção de usuário em um Webhook de Entrada com Cartões Adaptáveis
Os webhooks recebidos começam a suportar menção de utilizador em Cartões Ajustáveis com o ID de Objeto do Microsoft Entra e o UPN.
Observação
- Ative o utilizador menção no esquema para Webhooks recebidos para suportar Microsoft Entra ID de Objeto e UPN.
- As alterações de IU/UX não são necessárias para menções de utilizador com Microsoft Entra ID de Objeto e UPN.
Exemplo
Exemplo de menção de usuário em Webhooks de Entrada como se segue:
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Sample Adaptive Card with User Mention"
},
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
}]
}
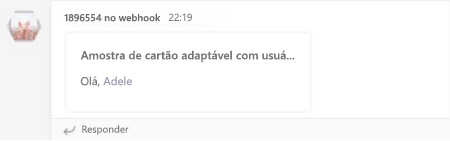
A imagem a seguir ilustra a menção do usuário em Webhooks de Entrada:

Pessoas ícone num Cartão Ajustável
Pessoas ícone ajuda os utilizadores a ver as imagens dos utilizadores num Cartão Ajustável. Pode inserir uma imagem e aplicar todas as propriedades suportadas nas imagens.
Existem dois tipos de ícones de pessoas suportados num Cartão Ajustável:
Persona: se quiser mostrar um único utilizador num Cartão Ajustável, este apresenta o ícone pessoas e o nome do utilizador.
O seguinte código JSON é um exemplo de um card Persona:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/user", "view": "compact", "properties": { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } } ] }Conjunto de Pessoas: se quiser mostrar vários utilizadores num Cartão Ajustável, este apresenta apenas o ícone pessoas dos utilizadores.
O seguinte código JSON é um exemplo de um Conjunto de Personas:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona Set", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/users", "view": "compact", "properties": { "users": [ { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" }, { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } ] } } ] }Observação
Não pode personalizar o estilo do Conjunto de Pessoais e Pessoais num Cartão Ajustável.
A imagem seguinte é um exemplo do ícone de pessoas num Cartão Ajustável:
![]()
Esquema
A tabela seguinte lista as propriedades do Component elemento:
| Nome da propriedade | Descrição |
|---|---|
type |
component |
name |
Utilize graph.microsoft.com/users para procurar todos os membros na organização |
view |
compact |
properties |
Passado para o modelo de componente |
id |
MRI do utilizador |
displayName |
Nome do utilizador |
userPrincipalName |
O nome principal do utilizador da conta no Microsoft Entra ID |
Os Componentes Adaptáveis são componentes de alto nível com tecnologia templating e elementos de Cartão Adaptável nativos. O tipo component pode ser utilizado em qualquer parte do corpo card e os dados do componente são definidos no properties atributo . Os dados do componente em properties são transmitidos diretamente para o componente. A properties propriedade define o formato para Persona e Persona Set e todas as outras propriedades em são ignoradas properties por component tipo no esquema cartão ajustável.
O bot pode consultar a lista de membros e os respetivos perfis de utilizador básicos, incluindo IDs de utilizador do Teams e Microsoft Entra informações, tais como name, ide userPrincipalName. Para obter mais informações, veja Obter a lista ou o perfil de utilizador.
As imagens seguintes mostram o ícone de pessoas num Cartão Ajustável em clientes móveis e de ambiente de trabalho do Teams:
Cliente de ambiente de trabalho:
![]()
Quando um utilizador paira o cursor sobre um ícone de pessoas, as pessoas card desse utilizador são apresentadas.
Cliente móvel
![]()
![]()
Quando um utilizador seleciona um ícone de pessoas, apresenta as pessoas card desse utilizador.
Mascaramento de informações em Cartões Adaptáveis
Use a propriedade “mascarar informações” para mascarar informações específicas, como senha ou informações confidenciais de usuários, dentro do elemento de entrada Input.Text do Cartão Adaptável.
Observação
O recurso oferece suporte apenas ao mascaramento de informações do lado do cliente. O texto de entrada mascarado é enviado como texto claro para o endereço HTTPS do ponto de extremidade especificado durante a configuração do bot.
Para mascarar informações em Cartões Ajustáveis, adicione a propriedade para escreverinput.text e defina o style respetivo valor como Palavra-passe.
Amostra de Cartão Adaptável com a propriedade de mascaramento
O código a seguir mostra um exemplo de Cartão Adaptável com a propriedade de mascaramento:
{
"type": "Input.Text",
"id": "secretThing",
"style": "password",
},
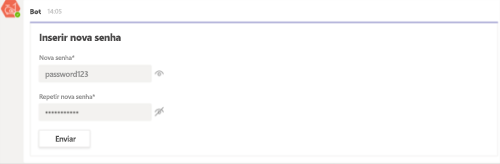
A imagem a seguir é um exemplo de mascaramento de informações em Cartões Adaptáveis:

Cartão Adaptável com largura total
Pode utilizar a msteams propriedade para expandir a largura de um Cartão Ajustável e utilizar um espaço de tela adicional. A próxima seção fornece informações sobre como usar a propriedade.
Observação
Teste o Cartão Adaptável de largura total em fatores de forma estreitos, como painéis móveis e do lado da reunião, para garantir que o conteúdo não é truncado.
Como construir cartões com largura total
Para criar um Cartão Adaptável com largura total, o objeto width na propriedade msteams do conteúdo do cartão deve ser definido como Full.
Amostra de Cartão Adaptável com largura total
Para criar um Cartão Adaptável com largura total, seu aplicativo precisa incluir os elementos da amostra de código a seguir:
{
"type": "AdaptiveCard",
"body": [{
"type": "Container",
"items": [{
"type": "TextBlock",
"text": "Digest card",
"size": "Large",
"weight": "Bolder"
}]
}],
"msteams": {
"width": "Full"
},
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
A imagem a seguir mostra um Cartão Adaptável com largura total:

A imagem seguinte mostra a vista predefinida de um Cartão Ajustável quando não definiu a width propriedade como Completa:

Esquema reativo do Cartão Ajustável
Os Cartões Adaptáveis adaptam automaticamente o seu aspeto e funcionalidade ao estilo da aplicação anfitriã, mas têm um esquema fixo que permanece o mesmo em todos os clientes móveis e de ambiente de trabalho do Teams. Tem de estruturar os seus Cartões Ajustáveis para ter um ótimo aspeto em qualquer dispositivo para proporcionar uma experiência de utilizador melhorada em chat, canais e chat de reunião. Neste artigo, irá aprender a estruturar Cartões Ajustáveis reativos.
O esquema reativo do Cartão Adaptável ajuda-o a estruturar cartões com esquemas diferentes que visam diferentes larguras de card.
Estruturar Cartões Ajustáveis Reativos
Utilize a targetWidth propriedade em qualquer elemento para:
Mostrar ou ocultar qualquer elemento com base na largura do card.
Defina larguras de destino diferentes em diferentes elementos para criar esquemas diferentes.
A tabela seguinte lista os valores disponíveis
targetWidth:Valor Descrição veryNarrowO elemento é visível quando a largura do Cartão Ajustável é muito estreita, como numa conversa de reunião. narrowO elemento é visível quando a largura do Cartão Ajustável é estreita, como num telemóvel no modo vertical. standardO elemento é visível quando a largura do Cartão Ajustável é padrão, como num telemóvel no modo horizontal, num tablet no modo vertical ou numa conversa no ambiente de trabalho. wideO elemento fica visível quando a largura do Cartão Ajustável é larga, como num tablet no modo horizontal, num canal ou chat no ambiente de trabalho quando define a largura total do card. Também pode definir a
targetWidthpropriedade para tornar um elemento visível para um intervalo de larguras card com osatLeastprefixos eatMost. Por exemplo, só pode tornar um elemento visível quando a largura do card for "padrão ou superior" ou apenas quando a largura do card for "estreita ou inferior". A tabela seguinte fornece orientações sobre como tornar um elemento visível para um intervalo de larguras de card:Exemplo Descrição "targetWidth": "atLeast:standard"O elemento só é visível quando a largura do Cartão Ajustável é, pelo menos, padrão, o que significa padrão ou largo. "targetWidth": "atMost:narrow"O elemento só é visível quando a largura do Cartão Ajustável é mais estreita, o que significa muito estreita ou estreita. Observação
Não tem de definir
targetWidthtodos os elementos. Se não definirtargetWidthpara um elemento, o elemento fica sempre visível, independentemente da largura do card.
Seguem-se exemplos JSON para um Cartão Ajustável concebido sem utilizar targetWidth e modificado para utilizaçãotargetWidth:
Cartão Ajustável concebido sem utilizar
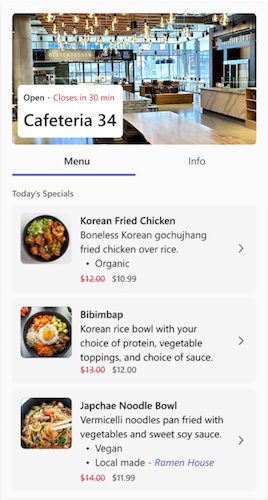
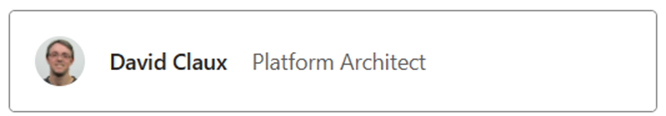
targetWidth:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }As imagens seguintes mostram a composição do Cartão Ajustável para diferentes larguras de card:
Quando a largura do card é larga, o card fica bem.

Quando a largura do card é padrão ou estreita, a função é espremida.

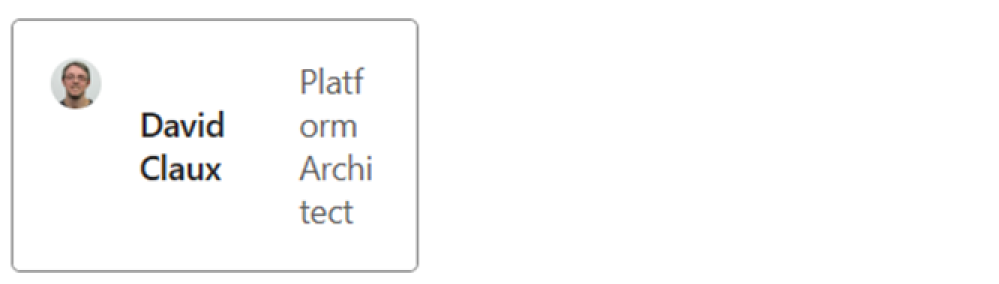
Quando a largura do card é muito estreita, o nome e a função são significativamente espremidos.

Cartão Ajustável atualizado para responder com
targetWidth:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "targetWidth": "atLeast:narrow", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true }, { "type": "TextBlock", "targetWidth": "atMost:narrow", "spacing": "None", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "auto" }, { "type": "Column", "targetWidth": "atLeast:standard", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Vamos ver como é que o mesmo Cartão Ajustável é composto depois de utilizar a
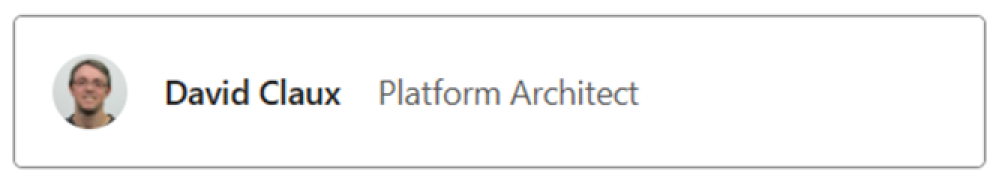
targetWidthpropriedade para larguras de card diferentes:Quando a largura do card é larga, a card ainda parece boa.

Quando a largura do card é padrão ou estreita, a função é movida sob o nome, uma vez que não existe espaço horizontal para as mostrar lado a lado.

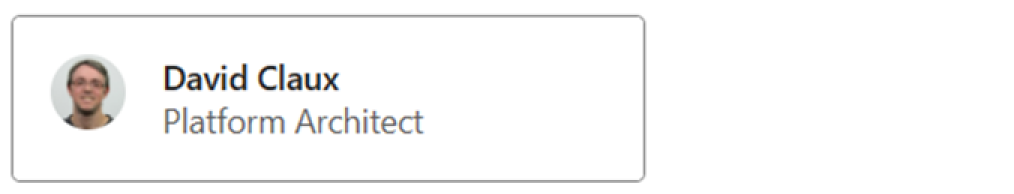
Quando a largura do card é muito estreita, podemos ocultar a imagem e manter apenas as informações mais relevantes.

Para obter mais informações sobre como estruturar um Cartão Ajustável, consulte Estruturar Cartões Ajustáveis para a sua aplicação Teams.
Suporte ao typeahead
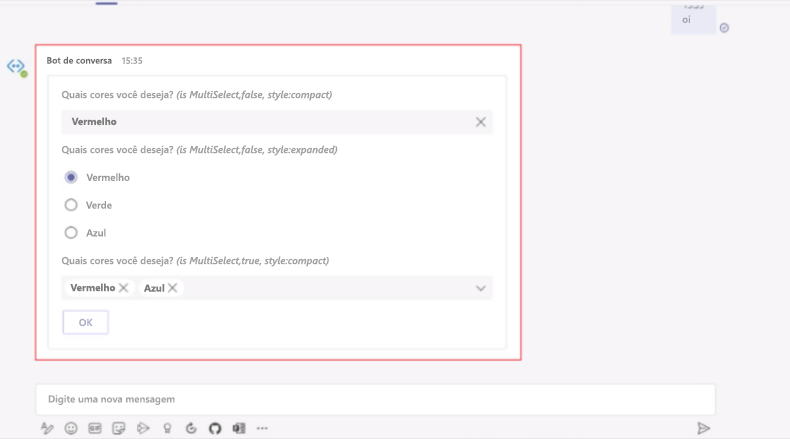
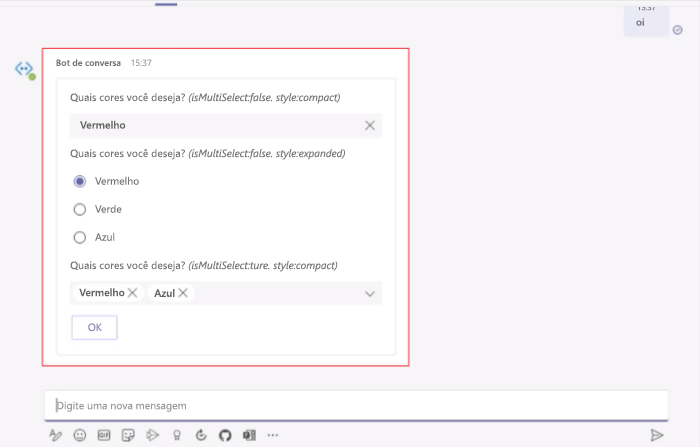
Dentro do elemento Input.Choiceset do esquema, pedir que os usuários filtrem e selecionem um número considerável de opções pode aumentar de forma significativa o tempo necessário para a conclusão da tarefa. O suporte ao typeahead nos Cartões Adaptáveis pode simplificar a seleção de entradas ao restringir ou filtrar o conjunto de opções de entrada à medida que o usuário digita a entrada.
Para habilitar o typeahead dentro do Input.Choiceset, defina o style como filtered e certifique-se de definir isMultiSelect como false.
Amostra de Cartão Adaptável com suporte ao typeahead
O código a seguir mostra um exemplo de Cartão Adaptável com suporte ao typeahead:
{
"type": "Input.ChoiceSet",
"label": "Select a user",
"isMultiSelect": false,
"choices": [
{ "title": "User 1", "value": "User1" },
{ "title": "User 2", "value": "User2" }
],
"style": "filtered"
}
Descrição geral de imagens em Cartões Ajustáveis
Num Cartão Ajustável, pode utilizar a msteams propriedade para adicionar a capacidade de apresentar imagens em Stageview seletivamente. Quando passam o mouse sobre as imagens, os usuários podem ver um ícone de expansão para o qual o atributo allowExpand está definido como true. O código seguinte é um exemplo da msteams propriedade :
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://picsum.photos/200/200?image=110",
"msTeams": {
"allowExpand": true
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Quando os utilizadores pairam o cursor sobre a imagem, é apresentado um ícone de expansão no canto superior direito, conforme mostrado na imagem seguinte:
![]()
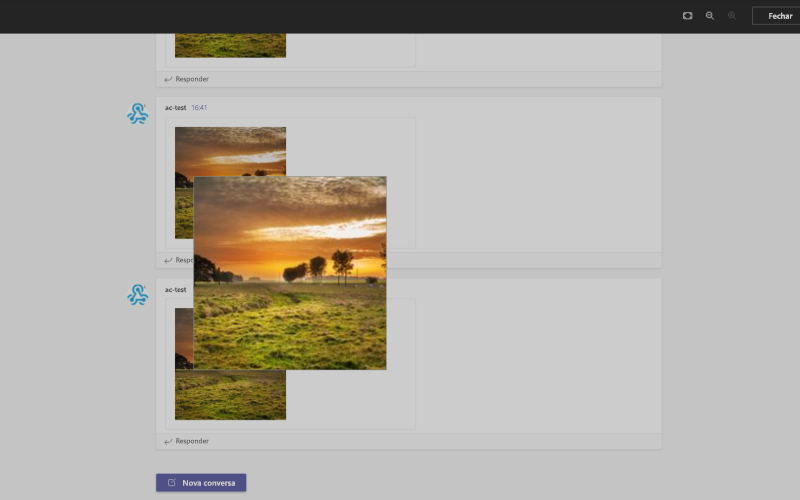
A imagem é apresentada em Stageview quando o utilizador seleciona o ícone expandir, conforme mostrado na imagem seguinte:

Na Stageview, os utilizadores podem ampliar e reduzir a imagem. Você pode selecionar as imagens do seu Cartão Adaptável que precisam ter essa capacidade.
Observação
- A capacidade de ampliar e reduzir se aplica somente aos elementos de imagem com o tipo de imagem de um Cartão Adaptável.
- Para aplicações móveis do Teams, a funcionalidade Stageview para imagens em Cartões Ajustáveis está disponível por predefinição. Os utilizadores podem ver imagens de Cartões Adaptáveis no Stageview ao tocar simplesmente na imagem, independentemente de o
allowExpandatributo estar presente ou não.
CodeBlock em Cartões Ajustáveis
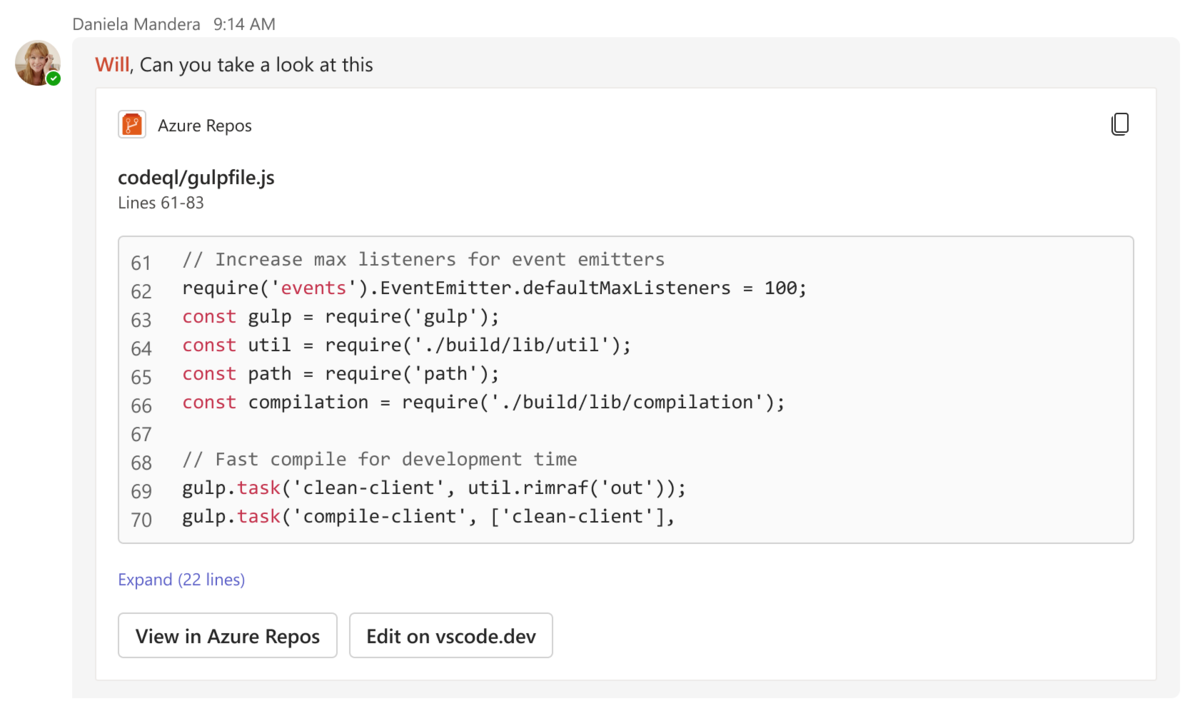
O CodeBlock elemento permite-lhe partilhar fragmentos de código como Cartões Ajustáveis formatados em chats, canais e reuniões do Teams. Os Cartões Adaptáveis com o CodeBlock elemento tornam o fragmento de código mais fácil de ler à medida que o avanço, a numeração e o realce da sintaxe correspondem à linguagem de programação. Além disso, pode adicionar botões de ação para ver o código na respetiva origem ou editar o código em ambientes de desenvolvimento integrados (IDEs), como o Microsoft Visual Studio ou o Microsoft Visual Studio Code.
A seguinte captura de ecrã mostra um Cartão Ajustável com um fragmento de código:

O CodeBlock elemento suporta os seguintes idiomas:
| Idioma | Com suporte | Idioma | Com suporte |
|---|---|---|---|
| Bash | ✔️ | JSON | ✔️ |
| C | ✔️ | Perl | ✔️ |
| C++ | ✔️ | PHP | ✔️ |
| C# | ✔️ | PowerShell | ✔️ |
| CSS | ✔️ | Python | ✔️ |
| DOS | ✔️ | SQL | ✔️ |
| Ir | ✔️ | TypeScript | ✔️ |
| GraphQL | ✔️ | Visual Basic | ✔️ |
| HTML | ✔️ | Verilog | ✔️ |
| Java | ✔️ | VHDL | ✔️ |
| JavaScript | ✔️ | XML | ✔️ |
Observação
O CodeBlock elemento reconhece o texto simples como um idioma se definir o valor de enumeração como PlainText na language propriedade do esquema.
O código seguinte é um exemplo de um Cartão Ajustável que apresenta um fragmento de código:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "editor.js",
"style": "heading"
},
{
"type": "TextBlock",
"text": "Lines 61 - 76"
},
{
"type": "CodeBlock",
"codeSnippet": "/**\n* @author John Smith <john.smith@example.com>\n*/\npackage l2f.gameserver.model;\n\npublic abstract strictfp class L2Char extends L2Object {\n public static final Short ERROR = 0x0001;\n\n public void moveTo(int x, int y, int z) {\n _ai = null;\n log(\"Shouldn't be called\");\n if (1 > 5) { // what!?\n return;\n }\n }\n}",
"language": "java",
"startLineNumber": 61
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View in Azure Repos",
"url": "https://azure.microsoft.com/en-us/products/devops/repos/"
},
{
"type": "Action.OpenUrl",
"title": "Edit in vscode.dev",
"url": "https://vscode.dev/"
}
]
}
O CodeBlock elemento suporta as seguintes propriedades:
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
codeSnippet |
Cadeia de caracteres | Sim | O fragmento de código a apresentar num Cartão Ajustável. |
language |
Enum | Sim | O idioma do fragmento de código a apresentar num Cartão Ajustável. |
startLineNumber |
Número | Não | O número de linha na origem onde o fragmento de código começa. Se for deixado em branco, a predefinição é 1. |
Dica
- Os carateres especiais têm funções específicas na
codeSnippetpropriedade . Por exemplo, o caráter\nnewline aciona uma quebra de linha. - Para apresentar o caráter
\nde nova linha como parte do fragmento de código num Cartão Ajustável, certifique-se de que o escapa como\\nnacodeSnippetpropriedade . Caso contrário, o Teams compõe o código após o\nna linha seguinte do card.
Limitações
- Um Cartão Ajustável com o
CodeBlockelemento só é suportado em clientes web e de ambiente de trabalho do Teams. - O fragmento de código num Cartão Ajustável é só de leitura e não é editável.
- Um Cartão Ajustável só pré-visualiza as primeiras 10 linhas do fragmento de código. Se existirem mais de 10 linhas de código, o utilizador tem de selecionar Expandir para ver o resto do fragmento de código.
Menu de capacidade excedida de Cartões Ajustáveis
O Cartão Ajustável no Teams suporta o menu de capacidade excedida. Pode preencher um menu de capacidade excedida para todas as ações secundárias num Cartão Ajustável. Um menu de capacidade excedida num Cartão Ajustável pode ser adicionado ao seguinte:
Ações: nas ações, os botões principais são apresentados no Cartão Ajustável e os botões secundários estão no menu de capacidade excedida.
ActionSet: ActionSet é uma combinação de múltiplas ações num Cartão Ajustável. Cada conjunto de ações pode ter um menu de capacidade excedida.
Observação
Um Cartão Ajustável suporta até seis ações primárias a serem visualizadas no card. Qualquer ação primária adicional é visualizada no menu de capacidade excedida.

Menu Ativar capacidade excedida
Para ativar o menu de capacidade excedida, configure a mode propriedade com o valor como primary ou secondary no esquema cartão ajustável. A tabela seguinte descreve a mode propriedade:
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
mode |
Enumeração (Primária, Secundária) | Não | Se a ação é ou não uma ação primária ou secundária. As ações secundárias são fechadas num menu de capacidade excedida. |
O exemplo seguinte mostra a mode propriedade no actions tipo e o ActionSet elemento:
Ações
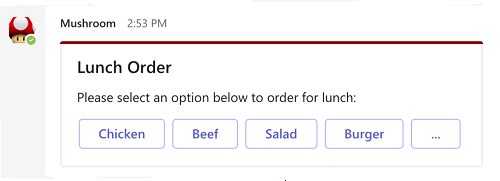
No exemplo seguinte, existem duas ações primárias e uma ação secundária. A ação secundária cria um menu de capacidade excedida.
{
"type": "AdaptiveCard",
"actions": [
{
"type": "Action.Submit",
"title": "Set due date"
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
},
{
"type": "Action.Submit",
"title": "Delete",
"mode": "secondary"
}
]
}
Observação
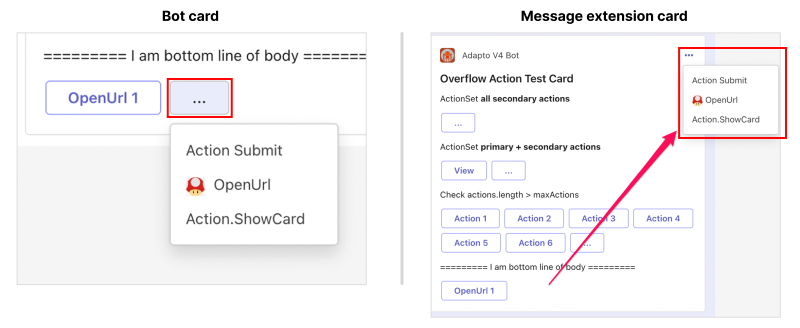
O menu de capacidade excedida tem um comportamento diferente num bot enviado card e uma extensão de mensagem card para o nível actions de raiz num Cartão Ajustável. O menu de capacidade excedida de um bot enviado card é apresentado como um menu de contexto de pop-up e na extensão de mensagem card aparece no canto superior direito sob o ícone Mais opções (...). O comportamento não é aplicável ao ActionSet num Cartão Ajustável.
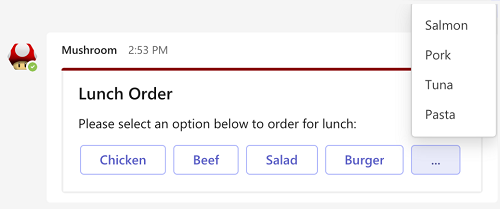
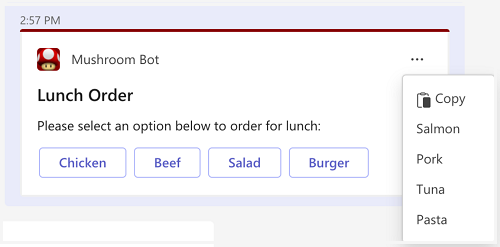
A imagem seguinte é um exemplo de menu de capacidade excedida num bot enviado card e uma extensão de mensagem card:

Conjunto de ações
No exemplo seguinte, todas as ações são marcadas como secundárias, pelo que é apresentado um único menu de capacidade excedida no card.
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "view",
"mode": "Secondary"
{
},
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
},
{
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
}
]
}
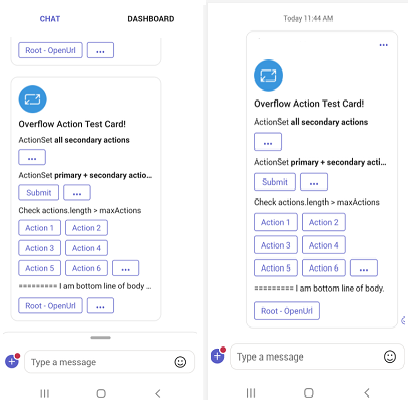
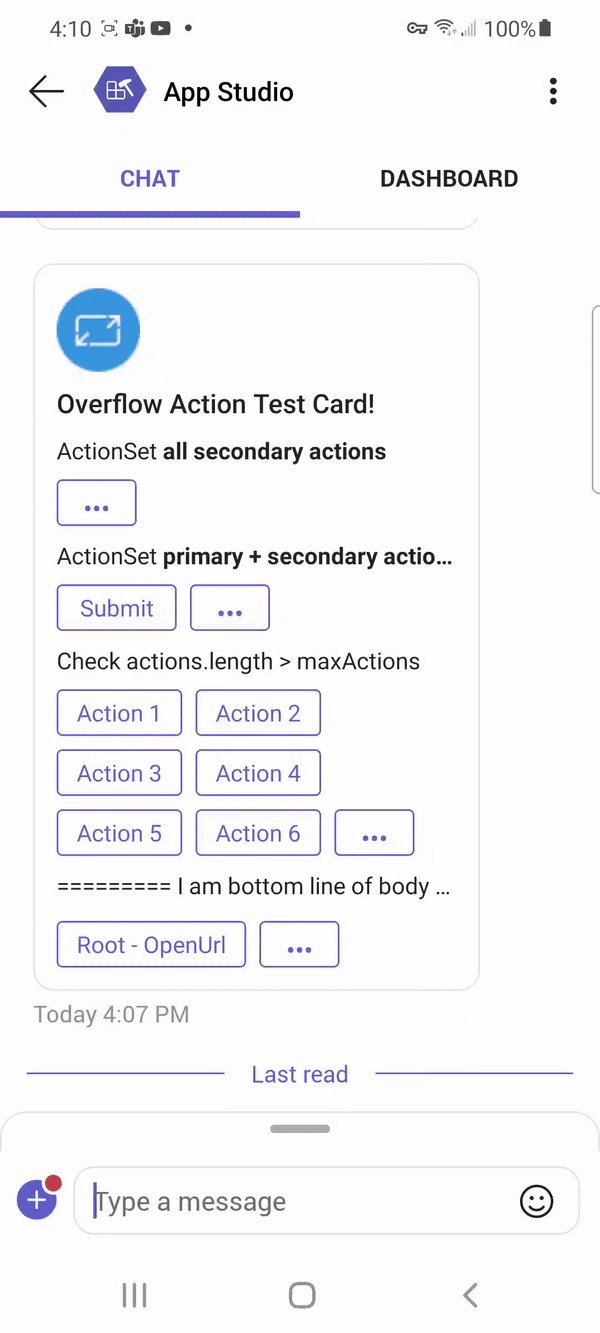
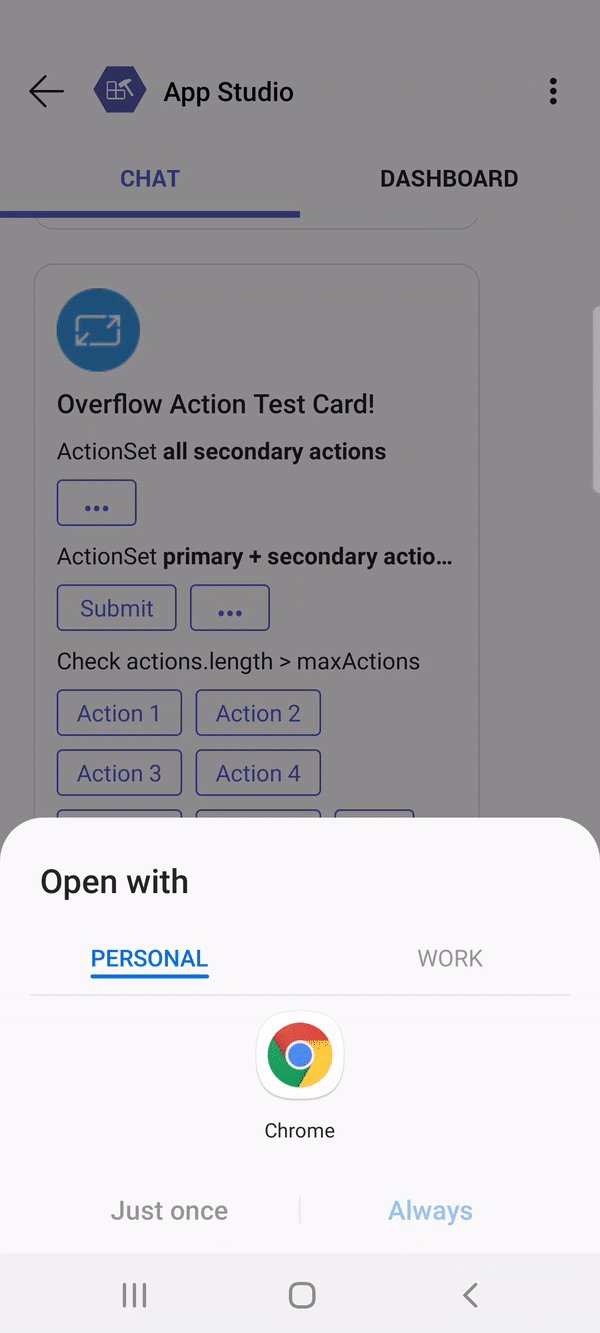
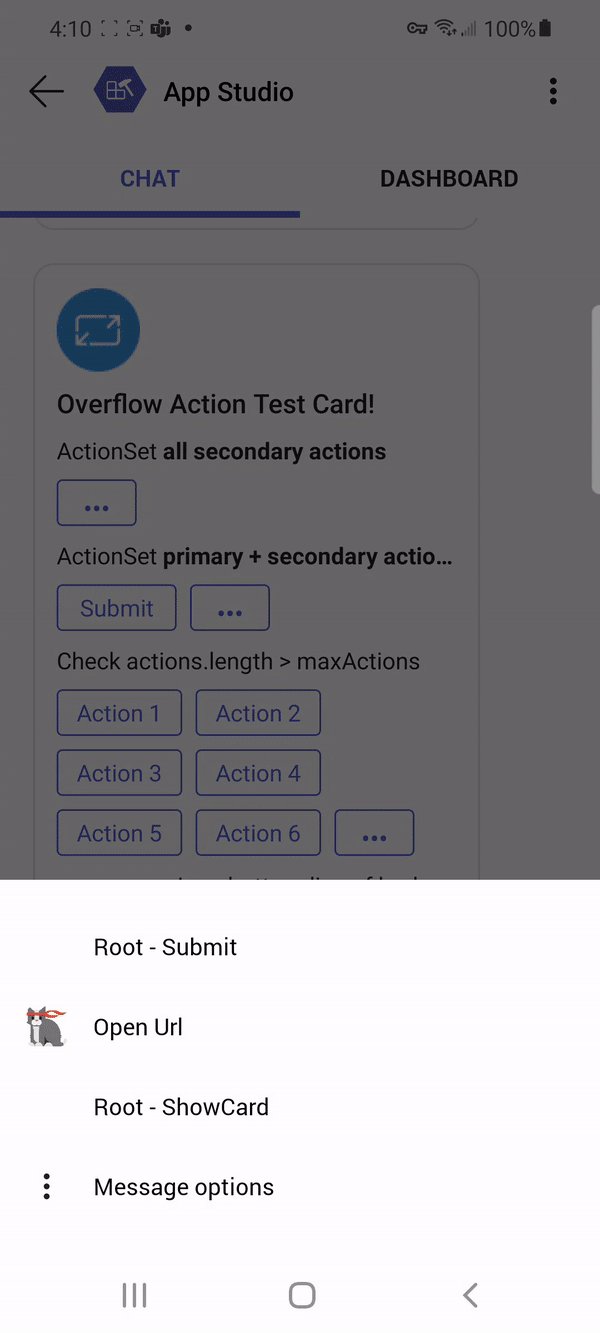
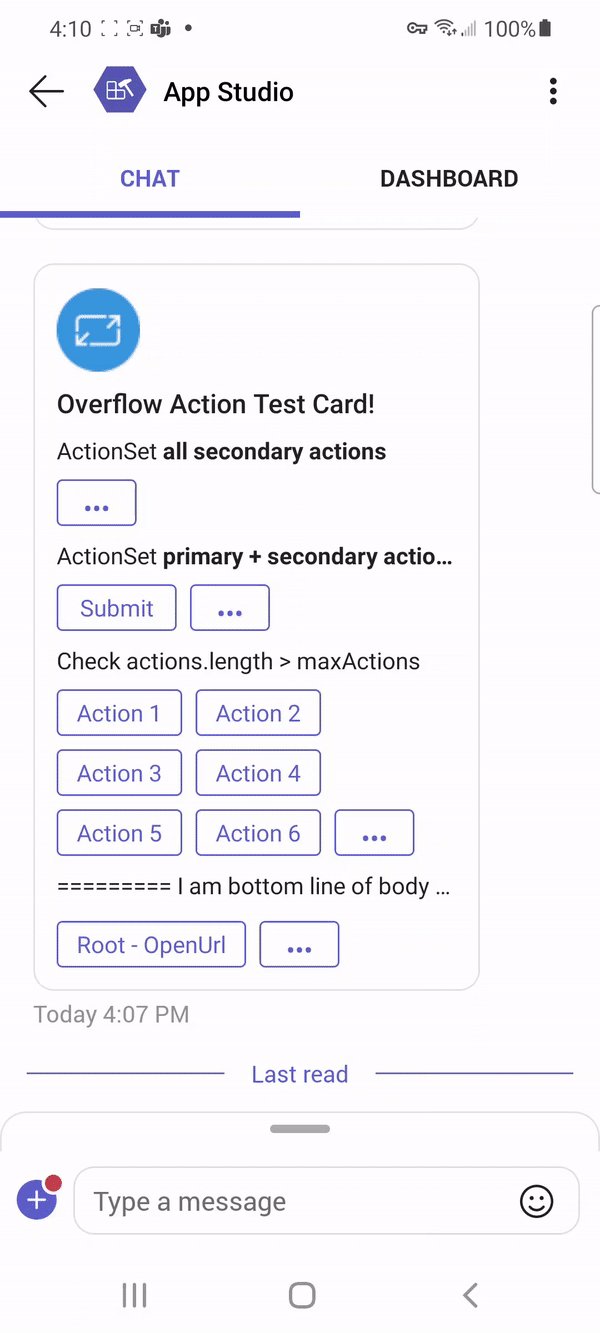
O exemplo seguinte mostra a experiência de menu de capacidade excedida em clientes móveis e de ambiente de trabalho do Teams:
Quando um utilizador seleciona o menu de capacidade excedida num ambiente de trabalho, os botões definidos como secundários aparecem no Cartão Ajustável.



Limites e cantos arredondados em Cartões Ajustáveis
Os Cartões Adaptáveis suportam uma grande variedade de elementos, mas ter demasiados elementos desorganize a card e dificulta a legibilidade. Pode adicionar limites a vários elementos num Cartão Ajustável para os delinear, facilitando a distinção entre os utilizadores.
Pode utilizar Cartões Ajustáveis em vários anfitriões. Muitos destes anfitriões seguem sistemas e arquiteturas de design contemporâneo. Os Cartões Ajustáveis suportam cantos arredondados para vários elementos para manter a consistência com estes anfitriões e acompanhar as tendências de design mais recentes. Os cantos arredondados fazem com que a estrutura do card pareça mais moderna e visualmente apelativa, criando um fluxo visual mais suave.
Só pode adicionar limites e cantos arredondados aos seguintes elementos:
| Elemento | Bordas | Cantos Arredondados |
|---|---|---|
Container |
✔️ | ✔️ |
ColumnSet |
✔️ | ✔️ |
Column |
✔️ | ✔️ |
Table |
✔️ | ✔️ |
Image |
❌ | ✔️ |
Implementar limites e cantos arredondados em Cartões Ajustáveis
Para adicionar um limite a um Containerelemento , ColumnSetouColumn, defina a showBorder propriedade true como para o elemento no payload do card. Para adicionar um limite a um Table elemento, defina a showGridLines propriedade como true. A cor do limite corresponde ao estilo do elemento, conforme definido em HostConfig.json.
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
showBorder |
Booliano | Não | Adiciona um limite aos Containerelementos , ColumnSetou Column . |
showGridLines |
Booliano | Não | Adiciona um limite ao Table elemento . Valor predefinido: true |
Para adicionar cantos arredondados a um Containerelemento , ColumnSet, ColumnouTable, defina a roundedCorners propriedade true como para o elemento no payload do card. Para adicionar cantos arredondados ao Image elemento, defina a style propriedade como RoundedCorners dentro do elemento .
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
roundedCorners |
Booliano | Não | Adiciona cantos arredondados aos Containerelementos , ColumnSet, Columnou Table . |
style |
Cadeia de caracteres | Não | Adiciona cantos arredondados ao Image elemento quando define o valor como roundedCorners. |
O payload JSON seguinte mostra um Cartão Ajustável com limites e cantos arredondados à volta dos respetivos elementos:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Below is a **ColumnSet** with borders and rounded corners:",
"wrap": true
},
{
"type": "ColumnSet",
"showBorder": true,
"roundedCorners": true,
"style": "emphasis",
"columns": [
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "accent",
"items": [
{
"type": "TextBlock",
"text": "This is a **Column** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "good",
"items": [
{
"type": "TextBlock",
"text": "This is another **Column** with borders and rounded corners",
"wrap": true
}
]
}
]
},
{
"type": "Container",
"style": "attention",
"showBorder": true,
"roundedCorners": true,
"items": [
{
"type": "TextBlock",
"text": "This is a **Container** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Table",
"roundedCorners": true,
"columns": [
{
"width": 1
},
{
"width": 1
}
],
"rows": [
{
"type": "TableRow",
"cells": [
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "This **Table**...",
"wrap": true
}
]
},
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "...has borders and rounded corners",
"wrap": true
}
]
}
]
}
]
},
{
"type": "TextBlock",
"text": "The below **Image** has rounded corners:",
"wrap": true
},
{
"type": "Image",
"url": "https://media.licdn.com/dms/image/C4E03AQF5uhIghtPzrA/profile-displayphoto-shrink_400_400/0/1517690039090?e=2147483647&v=beta&t=g1DFilNHZhah2fhaTS9ylBxGGGb2XyPA2C7LZptk4QE",
"width": "100px",
"style": "RoundedCorners"
}
]
}
Contentores deslocáveis em Cartões Ajustáveis
Um contentor com muitos elementos pode levar a um card longo e ilegível. Utilize a maxHeight propriedade para definir a altura máxima do contentor. Quando o contentor tem uma altura máxima e o respetivo conteúdo excede essa altura, é apresentada uma barra de deslocamento vertical.
Eis como a maxHeight propriedade é definida:
| Propriedade | Tipo | Descrição |
|---|---|---|
maxHeight |
Cadeia de caracteres | Define a altura máxima do contentor. Esta propriedade também está disponível em Container, Column, TableCelle noutros contentores.Tem de definir o valor no <number>px formato. |
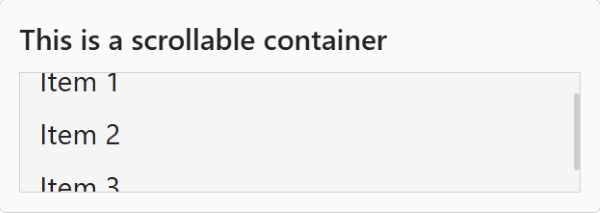
O payload card seguinte mostra um contentor com uma barra de deslocamento:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a scrollable container",
"wrap": true,
"size": "ExtraLarge",
"weight": "Bolder"
},
{
"type": "Container",
"style": "emphasis",
"showBorder": true,
"maxHeight": "100px",
"items": [
{
"type": "TextBlock",
"text": "Item 1",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 2",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 3",
"size": "ExtraLarge"
}
]
}
]
}

Botão Composto em Cartões Ajustáveis
O botão Composto é um tipo especial de botão com um ícone, título e descrição. Pode adicionar um botão Composto com o CompoundButton elemento . Este elemento permite-lhe replicar o aspeto dos iniciadores de pedidos num Cartão Ajustável.
Eis as propriedades do CompoundButton elemento:
| Propriedade | Obrigatório | Tipo | Descrição |
|---|---|---|---|
type |
✔️ | Cadeia de caracteres | Deve ser CompoundButton. |
title |
✔️ | Cadeia de caracteres | Título do botão. O Markdown não é suportado. |
id |
Cadeia de caracteres | Identificador exclusivo para o elemento ou ação. | |
requires |
Objeto | Uma lista de capacidades que o elemento necessita que a aplicação anfitriã suporte. Se a aplicação anfitriã não suportar, pelo menos, uma das capacidades listadas, o elemento não é composto ou a sua contingência é composta, se for fornecida. | |
isVisible |
Booliano | Controla a visibilidade do elemento . | |
separator |
Booliano | Controla se uma linha de separador tem de ser apresentada acima do elemento para separá-la visualmente do elemento anterior. Não é apresentado nenhum separador para o primeiro elemento num contentor, mesmo que esta propriedade esteja definida como true. |
|
height |
Cadeia de caracteres | Altura do elemento . Quando definido como stretch, o elemento utiliza o espaço vertical restante no respetivo contentor. Valores permitidos: auto, stretch |
|
horizontalAlignment |
Cadeia de caracteres | Controla a forma como o elemento tem de estar alinhado horizontalmente. Valores permitidos: Left, , CenterRight |
|
Spacing |
Cadeia de caracteres | Controla a quantidade de espaço entre este elemento e o anterior. Não é adicionado espaço para o primeiro elemento num contentor. Valores permitidos: None, , Small, DefaultMedium, , LargeExtraLarge |
|
targetWidth |
Cadeia de caracteres | Controla a largura card para a qual o elemento deve ser apresentado. Se targetWidth não for especificado, o elemento é composto em todas as larguras card. A utilização targetWidth permite criar cartões reativos que adaptam o esquema ao espaço horizontal disponível. Para obter mais informações, veja Esquema reativo do Cartão Adaptável. Valores permitidos: VeryNarrow, , NarrowStandard,Wide |
|
icon |
Cadeia de caracteres | Ícone apresentado no botão. | |
badge |
Cadeia de caracteres | Distintivo apresentado no botão. O Markdown não é suportado. | |
description |
Cadeia de caracteres | Texto de descrição do botão. O Markdown não é suportado. | |
selectAction |
Ação que é invocada quando o botão é selecionado. Todas as Ações são permitidas, exceto Action.ShowCard. |
Eis as propriedades do icon elemento:
| Propriedade | Obrigatório | Tipo | Descrição |
|---|---|---|---|
name |
✔️ | Cadeia de caracteres | Nome do ícone, de acordo com o diretório de ícone Fluent. É o mesmo que o nome do novo elemento de ícone. |
size |
Cadeia de caracteres | Tamanho do ícone. Valores permitidos: xxSmall, , SmallxSmall, Standard, Medium, Large, , , xLargexxLarge |
|
style |
Cadeia de caracteres | Estilo do ícone. Valores permitidos: Regular, Filled |
|
color |
Cadeia de caracteres | Cor do ícone. Valores permitidos: Default, , DarkLight, Accent, Good, , Warning,Attention |
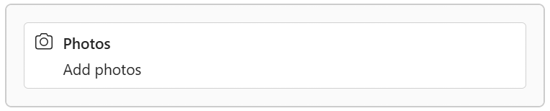
Eis um exemplo de Cartão Ajustável que utiliza o CompoundButton elemento :
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "CompoundButton",
"title": "Photos",
"icon": {
"name": "Camera"
},
"description": "Add photos",
"height": "stretch"
}
]
}

Ícones no Cartão Ajustável
Os Cartões Ajustáveis suportam a adição de ícones da biblioteca de ícones Fluent com o Icon elemento . Também pode utilizar ícones Fluent em botões de ação ao definir a propriedade da iconUrl ação para um valor no formato .icon:<icon name>[,regular|filled]
Eis as propriedades do Icon elemento:
| Propriedade | Descrição |
|---|---|
type |
Deve ser Icon. |
name |
Nome do ícone a apresentar. Por exemplo, calendar. |
size |
Tamanho do ícone.
Valores permitidos: xxSmall, , xSmall, MediumSmall, Large, xLargee Valor predefinidoxxLarge: Standard |
color |
Cor do ícone.
Valores permitidos: Dark, , AccentLight, Good, Warninge AttentionValor predefinido: Default |
style |
Estilo do ícone.
Valores permitidos: Filled, Regular |
selectAction |
Ação invocada quando o ícone é tocado ou selecionado. Todos os tipos de Ação são suportados, exceto Action.ShowCard. Valores permitidos: Action.Execute, , Action.OpenUrl, Action.PopoverAction.ResetInputs, , Action.SubmitAction.ToggleVisibility |
Eis um exemplo de Cartão Ajustável que utiliza o Icon elemento e a iconUrl propriedade num botão de ação:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Here's an Icon element"
},
{
"type": "Icon",
"name": "Calendar",
"size": "Medium",
"style": "Filled",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "Here's an Icon element in a button"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Filled icon",
"url": "https://www.microsoft.com",
"iconUrl": "icon:AccessTime,filled"
}
]
}
![]()
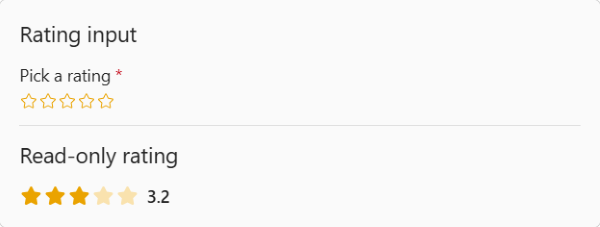
Classificações em Cartões Ajustáveis
Pode adicionar uma entrada de classificação star ao seu Cartão Ajustável com o Input.Rating elemento . Também pode incluir uma classificação de star só de leitura com o Rating elemento .

O payload seguinte mostra um Cartão Ajustável com classificações de star só de entrada e só de leitura:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"size": "Large",
"text": "Rating input"
},
{
"type": "Input.Rating",
"id": "rating1",
"label": "Pick a rating",
"size": "medium",
"color": "marigold",
"isRequired": true,
"errorMessage": "Please pick a rating"
},
{
"type": "TextBlock",
"size": "large",
"text": "Read-only rating",
"separator": true,
"spacing": "ExtraLarge"
},
{
"type": "Rating",
"max": 20,
"value": 3.2,
"color": "marigold"
}
]
}
Input.Rating
Eis as propriedades do Input.Rating elemento:
| Propriedade | Obrigatório | Tipo | Descrição |
|---|---|---|---|
type |
✔️ | Cadeia de caracteres | Deve ser Input.Rating. |
allowHalfSteps |
Booliano | Controla se o utilizador pode selecionar meias estrelas. Valor predefinido: false |
|
color |
Cadeia de caracteres | A cor das estrelas. Valores permitidos: Neutral, MarigoldValor predefinido: Neutral |
|
errorMessage |
Cadeia de caracteres | A mensagem de erro a apresentar quando a entrada falha na validação. | |
fallback |
Um de Objeto ou Cadeia | Um elemento alternativo a compor se o tipo deste elemento não for suportado ou se a aplicação anfitriã não suportar todas as capacidades especificadas na requires propriedade.Valores permitidos: Container, , ActionSetColumnSet, Media, RichTextBlock, Table, FactSetImageSetTextBlock, ImageInput.Text, Input.Date, Input.Time, , Input.Number, Input.ChoiceSetRatingInput.ToggleInput.Rating, , CompoundButton, Icon, , Chart.Donut, Chart.Pie, Chart.VerticalBar.Grouped, , Chart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeCodeBlockdrop |
|
grid.area |
Cadeia de caracteres | A área de um Layout.AreaGrid esquema no qual um elemento tem de ser apresentado. |
|
height |
Cadeia de caracteres | Controla a altura do elemento. Quando definido como stretch, o elemento utiliza o espaço vertical restante no respetivo contentor.Valores permitidos: auto, stretchValor predefinido: auto |
|
id |
✔️ | Cadeia de caracteres | Um identificador exclusivo para o elemento ou ação. |
isRequired |
Booliano | Determina se a entrada é necessária. Valor predefinido: false |
|
isVisible |
Booliano | Determina a visibilidade do elemento . Valor predefinido: true |
|
label |
Cadeia de caracteres | A etiqueta da entrada. | |
lang |
Cadeia de caracteres | A região associada ao elemento . | |
max |
Número | O número de estrelas a apresentar. O número máximo e predefinido de estrelas é cinco. | |
requires |
Objeto | Uma lista de capacidades que o elemento requer que a aplicação anfitriã suporte. Se a aplicação anfitriã não suportar, pelo menos, uma das capacidades listadas, o elemento não é composto ou a sua contingência é composta, se for fornecida. Valores permitidos: HostCapabilities |
|
separator |
Booliano | Determina se uma linha de separador deve ser apresentada acima do elemento para separá-la visualmente do elemento anterior. Não é apresentado nenhum separador para o primeiro elemento num contentor, mesmo que esta propriedade esteja definida como true.Valor predefinido: false |
|
size |
Cadeia de caracteres | O tamanho das estrelas. Valores permitidos: Medium, LargeValor predefinido: Large |
|
spacing |
Cadeia de caracteres | Controla a quantidade de espaço entre este elemento e o anterior. Não é adicionado espaço para o primeiro elemento num contentor. Valores permitidos: None, , SmallDefault, Medium, Large, , ExtraLarge,PaddingValor predefinido: Default |
|
targetWidth |
Cadeia de caracteres | Controla a largura card para a qual o elemento deve ser apresentado. Se targetWidth não for especificado, o elemento é composto em todas as larguras card. A utilização targetWidth permite criar cartões reativos que adaptam o esquema ao espaço horizontal disponível. Para obter mais informações, veja Esquema reativo do Cartão Adaptável.Valores permitidos: VeryNarrow, , Narrow, WideStandard, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, , , atLeast:WideatMost:StandardatMost:Wide |
|
value |
Número | O valor predefinido da entrada. Este valor não pode exceder max, se max for especificado. |
|
valueChangedAction |
Ação | Uma Action.ResetInputs ação que será executada quando o valor da entrada for alterado.Valor permitido: Action.ResetInputs |
Classificação
Eis as propriedades do Rating elemento:
| Propriedade | Obrigatório | Tipo | Descrição |
|---|---|---|---|
type |
✔️ | Cadeia de caracteres | Deve ser Rating. |
color |
Cadeia de caracteres | A cor das estrelas. Valores permitidos: Neutral, MarigoldValor predefinido: Neutral |
|
count |
Número | O número de "votos" associados à classificação. | |
fallback |
Um de Objeto ou Cadeia | Um elemento alternativo a compor se este tipo de elemento não for suportado ou se a aplicação anfitriã não suportar todas as capacidades especificadas na requires propriedade.Valores permitidos: Container, , ActionSetColumnSet, Media, RichTextBlock, Table, FactSetImageSetTextBlock, ImageInput.Text, Input.Date, Input.Time, , Input.Number, Input.ChoiceSetRatingInput.ToggleInput.Rating, , CompoundButton, Icon, , Chart.Donut, Chart.Pie, Chart.VerticalBar.Grouped, , Chart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeCodeBlockdrop |
|
grid.area |
Cadeia de caracteres | A área de um Layout.AreaGrid esquema no qual um elemento tem de ser apresentado. |
|
height |
Cadeia de caracteres | A altura do elemento . Quando definido como stretch, o elemento utiliza o espaço vertical restante no respetivo contentor.Valores permitidos: Auto, Stretch |
|
horizontalAlignment |
Cadeia de caracteres | Controla a forma como o elemento deve ser alinhado horizontalmente. Valores permitidos: Left, , CenterRight |
|
id |
Cadeia de caracteres | Um identificador exclusivo para o elemento ou ação. | |
isVisible |
Booliano | Controla a visibilidade do elemento . Valor predefinido: true |
|
lang |
Cadeia de caracteres | A região associada ao elemento . | |
max |
Número | O número de estrelas a apresentar. O número máximo e predefinido de estrelas é cinco. | |
requires |
Objeto | Uma lista de capacidades que o elemento requer que a aplicação anfitriã suporte. Se a aplicação anfitriã não suportar, pelo menos, uma das capacidades listadas, o elemento não é composto ou a sua contingência é composta, se for fornecida. Valor permitido: HostCapabilities |
|
separator |
Booliano | Controla se uma linha de separador deve ser apresentada acima do elemento para separá-la visualmente do elemento anterior. Não é apresentado nenhum separador para o primeiro elemento num contentor, mesmo que esta propriedade esteja definida como true.Valor predefinido: false |
|
size |
Cadeia de caracteres | O tamanho das estrelas. Valores permitidos: Medium, LargeValor predefinido: Large |
|
spacing |
Cadeia de caracteres | Controla a quantidade de espaço entre este elemento e o anterior. Não é adicionado espaço para o primeiro elemento num contentor. Valores permitidos: None, , SmallDefault, Medium, Large, , ExtraLarge,PaddingValor predefinido: Default |
|
style |
Cadeia de caracteres | O estilo das estrelas. No modo compacto, é apresentada apenas uma star. Valores permitidos: Default, CompactValor predefinido: Default |
|
targetWidth |
Cadeia de caracteres | Controla a largura card para a qual o elemento deve ser apresentado. Se targetWidth não for especificado, o elemento é composto em todas as larguras card. A utilização targetWidth permite criar cartões reativos que adaptam o esquema ao espaço horizontal disponível. Para obter mais informações, veja Esquema reativo do Cartão Adaptável.Valores permitidos: VeryNarrow, , Narrow, WideStandard, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, , , atLeast:WideatMost:StandardatMost:Wide |
|
value |
Número | O valor da classificação. Este valor tem de estar entre zero e max, se max for especificado. |
Formatar cartões em HTML
Os seguintes tipos de cartão oferecem suporte à formatação HTML no Teams:
- Cartões de conector para Grupos do Microsoft 365: a formatação Limitada de Markdown e HTML é suportada no conector card para Grupos do Microsoft 365.
- Cartões com imagem em destaque e em miniatura: os cartões simples, como cartões com imagem em destaque e em miniatura, oferecem suporte aos rótulos HTML.
A formatação é diferente entre o ambiente de trabalho e as versões móveis do Teams para cartões de conector para cartões Grupos do Microsoft 365 e simples. Nesta seção, você pode analisar um exemplo do formato HTML para cartões de conector e cartões simples.
- Formato HTML para cartões de conector para Grupos do Microsoft 365
- Formato HTML para cartões com imagens em destaque e em miniatura
Os cartões de conector oferecem um suporte limitado à formatação Markdown e HTML.
| Estilo | Exemplo | HTML |
|---|---|---|
| Negrito | text | <strong>text</strong> |
| Itálico | text | <em>text</em> |
| Cabeçalho (níveis 1 a 3) | Texto | <h3>Text</h3> |
| Tachado |
|
<strike>text</strike> |
| Lista não ordenada |
|
<ul><li>text</li><li>text</li></ul> |
| Lista ordenada |
|
<ol><li>text</li><li>text</li></ol> |
| Texto pré-formatado | text |
<pre>text</pre> |
| Blockquote | texto |
<blockquote>text</blockquote> |
| Hiperlink | Bing | <a href="https://www.bing.com/">Bing</a> |
| Link da imagem |
|
<img src="https://aka.ms/Fo983c" alt="Duck on a rock"></img> |
Nos cartões de conector, as quebras de linha são renderizadas em HTML usando o rótulo <p>.
Diferenças entre as versões desktop e móvel para cartões de conector
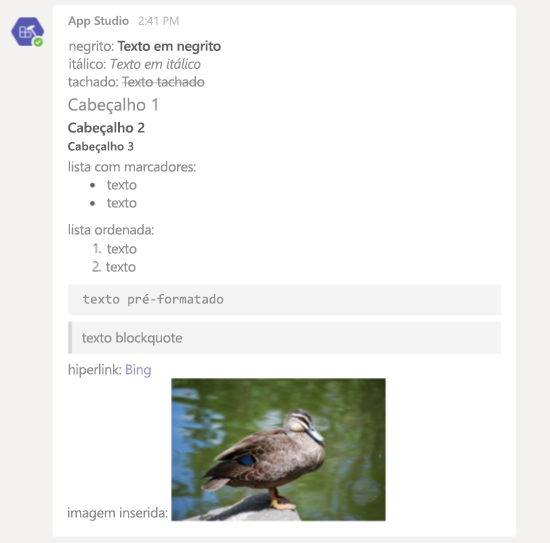
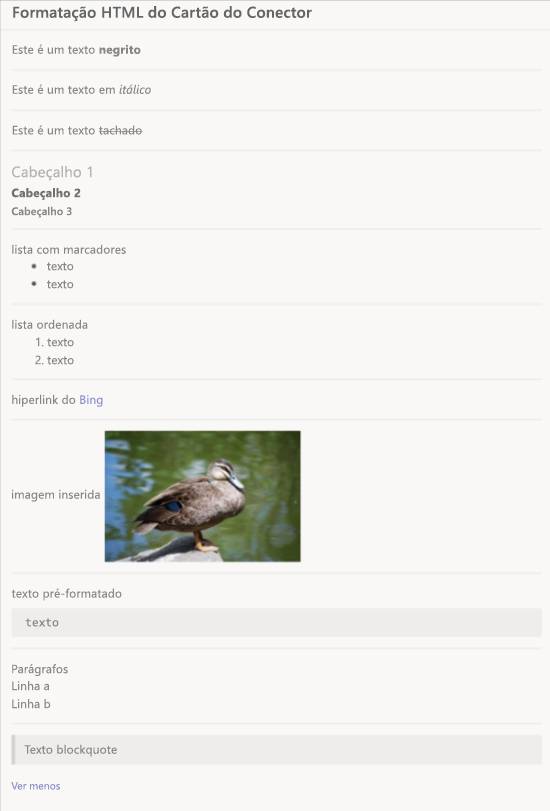
Na versão desktop, a formatação HTML para cartões de conector aparece conforme mostrado na imagem a seguir:

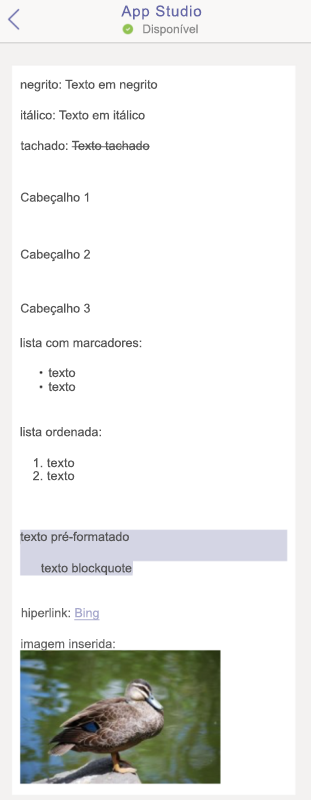
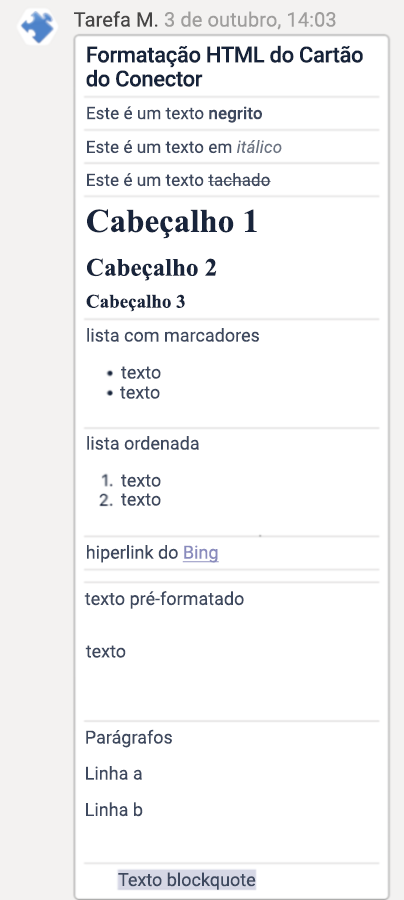
No iOS, a formatação HTML aparece conforme mostrado na imagem a seguir:

Os cartões de conector que usam HTML para iOS incluem os seguintes problemas:
- As imagens inline não são compostas no iOS através de Markdown ou HTML em cartões de conector.
- O texto pré-formatado é composto, mas não tem um fundo cinzento.
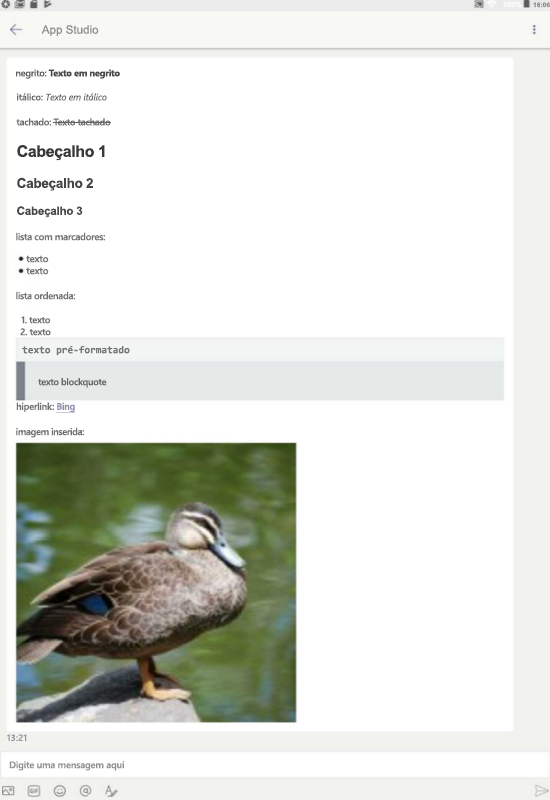
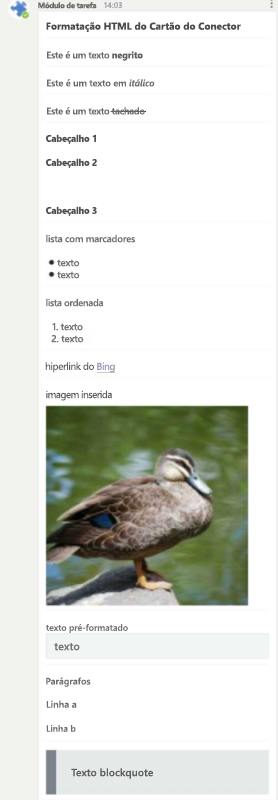
No Android, a formatação HTML aparece conforme mostrado na imagem a seguir:

Amostra de formatação HTML para cartões de conector
O código a seguir mostra um exemplo de formatação HTML para cartões de conector:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "https://schema.org/extensions",
"summary": "Summary",
"title": "Connector Card HTML formatting",
"sections": [
{
"text": "This is some <strong>bold</strong> text"
},
{
"text": "This is some <em>italic</em> text"
},
{
"text": "This is some <strike>strikethrough</strike> text"
},
{
"text": "<h1>Header 1</h1>\r<h2>Header 2</h2>\r <h3>Header 3</h3>"
},
{
"text": "bullet list <ul><li>text</li><li>text</li></ul>"
},
{
"text": "ordered list <ol><li>text</li><li>text</li></ol>"
},
{
"text": "hyperlink <a href=\"https://www.bing.com/\">Bing</a>"
},
{
"text": "embedded image <img src=\"https://aka.ms/Fo983c\" alt=\"Duck on a rock\"></img>"
},
{
"text": "preformatted text <pre>text</pre>"
},
{
"text": "Paragraphs <p>Line a</p><p>Line b</p>"
},
{
"text": "<blockquote>Blockquote text</blockquote>"
}
]
}
}
Exemplos de código
| S.No. | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| 1 | Esta aplicação de exemplo mostra os vários formatos de card suportados no Teams. | View | View | Exibir |