Ações do cartão
Os cartões utilizados por bots e extensões de mensagens no Microsoft Teams suportam os seguintes tipos de atividade CardAction :
Observação
As CardAction ações diferem de para cartões de potentialActions conector para Grupos do Microsoft 365 quando utilizadas a partir de conectores.
| Digitar | Ação |
|---|---|
openUrl |
Abre uma URL no navegador padrão. |
messageBack |
Envia uma mensagem e conteúdo para o bot do usuário que selecionou o botão ou tocou no cartão. Envia uma mensagem separada para o fluxo de chat. |
imBack |
Envia uma mensagem para o bot do usuário que selecionou o botão ou tocou no cartão. Essa mensagem do usuário para o bot é visível para todos os participantes da conversa. |
invoke |
Envia uma mensagem e conteúdo para o bot do usuário que selecionou o botão ou tocou no cartão. Esta mensagem não está visível. |
signin |
Inicia o fluxo OAuth, permitindo que os bots se conectem com serviços seguros. |
Observação
- O Teams não dá suporte aos tipos
CardActionnão listados na tabela anterior. - O Teams não dá suporte à propriedade
potentialActions. - As ações de cartão são diferentes das ações sugeridas no Bot Framework ou Serviço de Bot do Azure.
- Se você estiver usando uma ação de cartão como parte de uma extensão de mensagem, as ações não funcionarão até que o cartão seja enviado ao canal. As ações não funcionam enquanto o cartão está na caixa de mensagem de redação.
Tipo de ação openUrl
O tipo de ação openUrl especifica uma URL a ser iniciada no navegador padrão.
Observação
- O bot não recebe qualquer aviso sobre o botão selecionado.
- Os URLs não suportam nomes de máquinas que incluam números. Por exemplo, um nome de anfitrião, como userhostname123 , não é suportado.
Com openUrl, você pode criar uma ação com as seguintes propriedades:
| Propriedade | Descrição |
|---|---|
title |
Aparece como o rótulo do botão. |
value |
Esse campo deve conter uma URL completa e corretamente formada. |
O código a seguir mostra um exemplo do tipo de ação openUrl em JSON:
{
"type": "openUrl",
"title": "Tabs in Teams",
"value": "https://msdn.microsoft.com/microsoft-teams/tabs"
}
Tipo de ação messageBack
Com messageBack, você pode criar uma ação totalmente personalizada com as seguintes propriedades:
| Propriedade | Descrição |
|---|---|
title |
Aparece como o rótulo do botão. |
displayText |
Opcional. Usado pelo usuário no fluxo de chat quando a ação é executada. Este texto não é enviado para o bot. |
value |
Enviado ao bot quando a ação é executada. Você pode codificar o contexto para a ação, como identificadores exclusivos ou um objeto JSON. |
text |
Enviado ao bot quando a ação é executada. Use essa propriedade para simplificar o desenvolvimento de bots. Seu código pode verificar uma única propriedade de nível superior para expedir a lógica do bot. |
A flexibilidade de messageBack significa que o seu código não pode deixar uma mensagem de utilizador visível no histórico simplesmente por não utilizar displayText.
O código a seguir mostra um exemplo do tipo de ação messageBack em JSON:
{
"buttons": [
{
"type": "messageBack",
"title": "My MessageBack button",
"displayText": "I clicked this button",
"text": "User just clicked the MessageBack button",
"value": "{\"property\": \"propertyValue\" }"
}
]
}
A propriedade value pode ser uma cadeia de caracteres JSON serializada ou um objeto JSON.
Exemplo de mensagem de entrada
replyToId contém a ID da mensagem de origem da ação do cartão. Use-o se quiser atualizar a mensagem.
O código a seguir mostra um exemplo de mensagem de entrada:
{
"text":"User just clicked the MessageBack button",
"value":{
"property":"propertyValue"
},
"type":"message",
"timestamp":"2017-06-22T22:38:47.407Z",
"id":"f:5261769396935243054",
"channelId":"msteams",
"serviceUrl":"https://smba.trafficmanager.net/amer-client-ss.msg/",
"from":{
"id":"29:102jd210jd010icsoaeclaejcoa9ue09u",
"name":"John Smith"
},
"conversation":{
"id":"19:malejcou081i20ojmlcau0@thread.skype;messageid=1498171086622"
},
"recipient":{
"id":"28:76096e45-119f-4736-859c-6dfff54395f7",
"name":"MyBot"
},
"entities":[
{
"locale": "en-US",
"country": "US",
"platform": "Windows",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData":{
"channel":{
"id":"19:malejcou081i20ojmlcau0@thread.skype"
},
"team":{
"id":"19:12d021jdoijsaeoaue0u@thread.skype"
},
"tenant":{
"id":"bec8e231-67ad-484e-87f4-3e5438390a77"
}
},
"replyToId": "1575667808184",
}
Tipo de ação imBack
A ação imBack aciona uma mensagem de retorno para o bot, como se o usuário a tivesse digitado em uma mensagem de chat normal. O usuário e todos os outros usuários em um canal podem ver a resposta do botão.
Com imBack, você pode criar uma ação com as seguintes propriedades:
| Propriedade | Descrição |
|---|---|
title |
Aparece como o rótulo do botão. |
value |
Esse campo deve conter a cadeia de caracteres de texto usada no chat e, portanto, enviada de volta para o bot. Esse é o texto da mensagem que você processa no bot para executar a lógica desejada. |
Observação
O campo value é uma cadeia de caracteres simples. Não há suporte para formatação ou caracteres ocultos.
O código a seguir mostra um exemplo do tipo de ação imBack em JSON:
{
"type": "imBack",
"title": "More",
"value": "Show me more"
}
Invocação de tipo de ação
A invoke ação é utilizada para invocar caixas de diálogo (referidas como módulos de tarefas no TeamsJS v1.x).
A ação invoke contém três propriedades, type, titlee value.
Com invoke, você pode criar uma ação com as seguintes propriedades:
| Propriedade | Descrição |
|---|---|
title |
Aparece como o rótulo do botão. |
value |
Essa propriedade pode conter uma cadeia de caracteres, um objeto JSON com cadeia de caracteres ou um objeto JSON. |
O código a seguir mostra um exemplo do tipo de ação invokeem JSON:
{
"type": "invoke",
"title": "Option 1",
"value": {
"option": "opt1"
}
}
Quando um usuário seleciona o botão, o bot recebe o objeto value com algumas informações adicionais.
Observação
O tipo de atividade é invoke em vez de message que é activity.Type == "invoke".
Exemplo de mensagem de invocação de entrada
A propriedade de nível superior replyToId contém a ID da mensagem de origem da ação do cartão. Use-o se quiser atualizar a mensagem.
O código a seguir mostra um exemplo de mensagem de invocação de entrada:
{
"type": "invoke",
"value": {
"option": "opt1"
},
"timestamp": "2017-02-10T04:11:19.614Z",
"localTimestamp": "2017-02-09T21:11:19.614-07:00",
"id": "f:6894910862892785420",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer-client-ss.msg/",
"from": {
"id": "29:1Eniglq0-uVL83xNB9GU6w_G5a4SZF0gcJLprZzhtEbel21G_5h-
NgoprRw45mP0AXUIZVeqrsIHSYV4ntgfVJQ",
"name": "John Doe"
},
"conversation": {
"id": "19:97b1ec61-45bf-453c-9059-6e8984e0cef4_8d88f59b-ae61-4300-bec0-caace7d28446@unq.gbl.spaces"
},
"recipient": {
"id": "28:8d88f59b-ae61-4300-bec0-caace7d28446",
"name": "MyBot"
},
"entities": [
{
"locale": "en-US",
"country": "US",
"platform": "Web",
"type": "clientInfo"
}
],
"channelData": {
"channel": {
"id": "19:dc5ba12695be4eb7bf457cad6b4709eb@thread.skype"
},
"team": {
"id": "19:712c61d0ef384e5fa681ba90ca943398@thread.skype"
},
"tenant": {
"id": "72f988bf-86f1-41af-91ab-2d7cd011db47"
}
},
"replyToId": "1575667808184"
}
Início de sessão do tipo de ação
O tipo de ação signin inicia um fluxo OAuth que permite que os bots se conectem com serviços seguros. Para obter mais informações, consulte fluxos de autenticação em bots.
O Teams também dá suporte a Ações de Cartões Adaptáveis que são usadas apenas por Cartões Adaptáveis.
O código a seguir mostra um exemplo do tipo de ação signin em JSON:
{
"type": "signin",
"title": "Click me for signin",
"value": "https://signin.com"
}
Ações de Cartões Adaptáveis
Os Cartões Ajustáveis suportam os seguintes seis tipos de ação:
- Action.OpenUrl: abre o URL especificado.
- Action.Submit: envia o resultado da ação submeter para o bot.
-
Action.ShowCard: invoca uma caixa de diálogo e compõe o sub-card nessa caixa de diálogo. Só tem de lidar com isto se
ShowCardActionModeestiver definido como pop-up. - Action.ToggleVisibility: mostra ou oculta um ou mais elementos no card.
- Action.Execute: recolhe os campos de entrada, intercala com o campo de dados opcional e envia um evento para o cliente.
- Action.ResetInputs: repõe os valores das entradas num Cartão Ajustável.
Action.Submit
Action.Submit o tipo é utilizado para recolher a entrada, combinar as data propriedades e enviar um evento para o bot. Quando um utilizador seleciona a ação de submissão, o Teams envia uma atividade de mensagem para o bot, que inclui a entrada do utilizador em pares chave-valor para todos os campos de entrada e dados ocultos definidos no payload card.
No esquema cartão ajustável, a data propriedade de Action.Submit é a string ou uma object. Uma ação de submissão tem um comportamento diferente para cada propriedade de dados:
-
string: uma ação de submissão de cadeia envia automaticamente uma mensagem do utilizador para o bot e fica visível no histórico de conversações. -
object: uma ação de submissão de objeto envia automaticamente uma mensagem invisível do utilizador para o bot que contém dados ocultos. Uma ação de submissão de objeto preenche a propriedade de valor da atividade enquanto a propriedade de texto está vazia.
Action.Submit é equivalente às ações do Bot Framework. Você também pode modificar a carga do Cartão Adaptável Action.Submit para dar suporte a ações de Bot Framework existentes usando uma propriedade msteams no objeto data de Action.Submit. Quando define a msteams propriedade em data, o cliente do Teams define o comportamento de Action.Submit. Se a msteams propriedade não estiver definida no esquema, Action.Submit funciona como uma ação de invocação normal do Bot Framework, em que. A ação de submissão aciona uma chamada de invocação para o bot e o bot recebe o payload com todos os valores de entrada definidos nos campos de entrada.
Observação
- O bot não recebe a entrada do utilizador, a menos que o utilizador submeta as suas ações no Cartão Ajustável através de um botão, como Guardar ou Submeter. Por exemplo, o bot não considera as ações do utilizador, como selecionar uma opção a partir de múltiplas opções ou preencher campos num formulário, como entradas, a menos que o utilizador os submeta.
- Adicionar
msteamsa dados com uma ação do Bot Framework não funciona com uma caixa de diálogo Cartão Ajustável. - O principal ou destrutivo
ActionStylenão é suportado no Teams. - A sua aplicação tem cinco segundos para responder à mensagem de invocação.
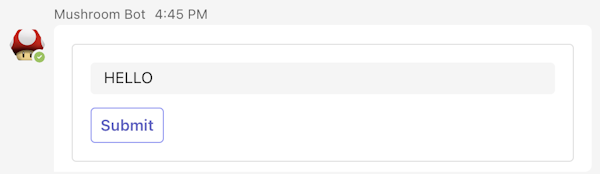
Exemplo
Segue-se um exemplo de um Action.Submit payload card:
O payload é composto por um campo "id": "text-1" de entrada de texto e payload de dados ocultos "hiddenKey": 123.45.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"fallbackText": "fallback text for sample 01",
"speak": "This is adaptive card sample 1",
"body": [
{
"type": "Container",
"items": [
{
"id": "text-1",
"type": "Input.Text"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"data": {
"hiddenKey": 123.45
}
}
]
}

Segue-se um exemplo da atividade de entrada para um bot quando o utilizador escreve algo no campo de entrada e seleciona Submeter. O value atributo inclui a entrada do utilizador na text-1 propriedade e um payload de dados ocultos na hiddenKey propriedade:
{
"type": "message",
"timestamp": "2023-07-18T23:45:41.699Z",
"localTimestamp": "2023-07-18T16:45:41.699-07:00",
"id": "f:9eb18f56-2259-8fa4-7dfc-111ffff58e67",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer/",
"from": {
"id": "29:1E0NZYNZFQOCUI8zM9NY_EhlCsWgNbLGTHUNdBVX2ob8SLjhltEhQMPi07Gr6MLScFeS8SrKH1WGvJSiVKThnyw",
"name": "Megan Bowen",
"aadObjectId": "97b1ec61-45bf-453c-9059-6e8984e0cef4"
},
"conversation": {
"conversationType": "personal",
"tenantId": "72f988bf-86f1-41af-91ab-2d7cd011db47",
"id": "a:1H-RowZ3FrIheyjTupPnoCC6JvOLB5pCWms1xwqvAJG97j61D18EuSennYZE6tyfbQrnfIN3uIcwpOx73mg10hHp_uoTMMQlXhXosIu_q7QVCaYiW6Ch3bPWAitUw4aSX"
},
"recipient": {
"id": "28:159e1c0f-15ef-4597-a8c6-44ba1fd89b78",
"name": "Mushroom"
},
"entities": [
{
"locale": "en-US",
"country": "US",
"platform": "Web",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData": {
"tenant": {
"id": "72f988bf-86f1-41af-91ab-2d7cd011db47"
},
"source": {
"name": "message"
},
"legacy": {
"replyToId": "1:1XFuAl7wF96vl6iAQk9tqus0uFrB89uujGpld-Qm-XEw"
}
},
"replyToId": "1689723936016",
"value": {
"hiddenKey": 123.45,
"text-1": "HELLO"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles"
}
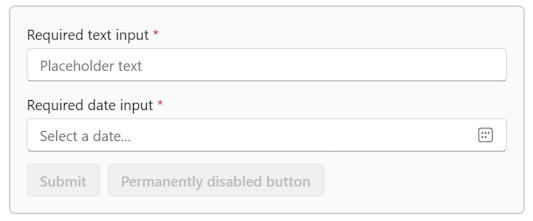
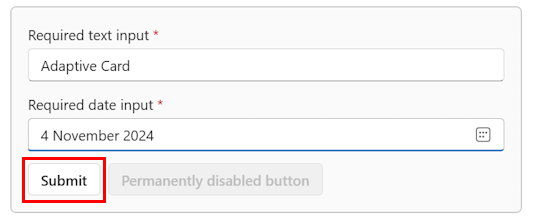
Ativação condicional de botões de ação
Pode utilizar a conditionallyEnabled propriedade para desativar os botões de ação até que o utilizador altere o valor de, pelo menos, uma das entradas necessárias. Esta propriedade só pode ser utilizada com Action.Submit e Action.Execute ações. Para um botão ativado condicionalmente, se a isEnabled propriedade estiver definida como false, as ações serão desativadas independentemente da entrada.
Eis como a conditionallyEnabled propriedade é definida:
| Propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
conditionallyEnabled |
Booliano | ✔️ | Controla se a ação está ativada apenas se pelo menos uma entrada necessária tiver sido preenchida pelo utilizador. |
O payload card seguinte mostra um botão ativado condicionalmente:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "Input.Text",
"placeholder": "Placeholder text",
"label": "Required text input",
"isRequired": true,
"id": "text"
},
{
"type": "Input.Date",
"label": "Required date input",
"isRequired": true,
"id": "date"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"conditionallyEnabled": true
},
{
"type": "Action.Submit",
"title": "Permanently disabled button",
"isEnabled": false
}
]
}
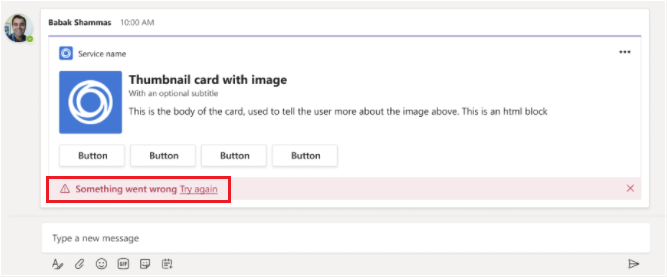
Comentários de preenchimento do formulário
Pode criar comentários sobre a conclusão do formulário com um Cartão Ajustável. A mensagem de conclusão do formulário é apresentada em Cartões Ajustáveis ao enviar uma resposta para o bot. A mensagem pode ser de dois tipos, erro ou êxito:
Erro: quando uma resposta enviada para o bot não é bem-sucedida, ocorreu um erro, é apresentada a mensagem Tentar novamente . O erro ocorre devido a vários motivos, tais como:
Demasiados pedidos
Várias operações simultâneas na mesma conversação
Problema de dependência do serviço
Tempo Limite do Gateway (Gateway Timeout)

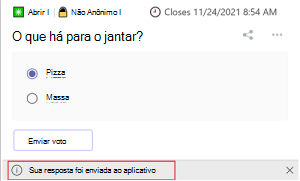
Êxito: quando é apresentada uma resposta enviada para o bot com êxito, a resposta foi enviada para a mensagem da aplicação .

Pode selecionar Fechar ou mudar de chat para dispensar a mensagem.
Se não quiser apresentar a mensagem de êxito, defina o atributo
hidecomotruenamsTeamsfeedbackpropriedade . Segue-se um exemplo:"content": { "type": "AdaptiveCard", "title": "Card with hidden footer messages", "version": "1.0", "actions": [ { "type": "Action.Submit", "title": "Submit", "msTeams": { "feedback": { "hide": true } } } ] }
Para obter mais informações sobre cartões e cartões em bots, veja a documentação dos cartões.
Cartões Adaptáveis com a ação messageBack
Para incluir uma messageBack ação com um Cartão Ajustável, inclua os seguintes detalhes no msteams objeto:
Observação
Você pode incluir propriedades ocultas adicionais no objeto data, se necessário.
| Propriedade | Descrição |
|---|---|
type |
Definido como messageBack |
displayText |
Opcional. Usado pelo usuário no fluxo de chat quando a ação é executada. Este texto não é enviado para o bot. |
value |
Enviado ao bot quando a ação é executada. Você pode codificar o contexto para a ação, como identificadores exclusivos ou um objeto JSON. |
text |
Enviado ao bot quando a ação é executada. Use essa propriedade para simplificar o desenvolvimento de bots. Seu código pode verificar uma única propriedade de nível superior para expedir a lógica do bot. |
O código a seguir mostra um exemplo de Cartões Adaptáveis com a ação messageBack:
{
"type": "Action.Submit",
"title": "Click me for messageBack",
"data": {
"msteams": {
"type": "messageBack",
"displayText": "I clicked this button",
"text": "text to bots",
"value": "{\"bfKey\": \"bfVal\", \"conflictKey\": \"from value\"}"
}
}
}
Cartões Adaptáveis com a ação imBack
Para incluir uma imBack ação com um Cartão Ajustável, inclua os seguintes detalhes no msteams objeto:
Observação
O value campo é uma cadeia simples que não suporta formatação ou carateres ocultos.
| Propriedade | Descrição |
|---|---|
type |
Definido como imBack |
value |
Cadeia de caracteres que precisa ser ecoada novamente no chat. |
O código a seguir mostra um exemplo de Cartões Adaptáveis com a ação imBack:
{
"type": "Action.Submit",
"title": "Click me for imBack",
"data": {
"msteams": {
"type": "imBack",
"value": "Text to reply in chat"
}
}
}
Cartões Ajustáveis com ação de início de sessão
Para incluir uma signin ação com um Cartão Ajustável, inclua os seguintes detalhes no msteams objeto:
Observação
Você pode incluir propriedades ocultas adicionais no objeto data, se necessário.
| Propriedade | Descrição |
|---|---|
type |
Definido como signin. |
value |
Defina como a URL para a qual você deseja redirecionar. |
O código a seguir mostra um exemplo de Cartões Adaptáveis com ação signin:
{
"type": "Action.Submit",
"title": "Click me for signin",
"data": {
"msteams": {
"type": "signin",
"value": "https://signin.com"
}
}
}
Cartões Adaptáveis com a ação de invocação
Para incluir uma invoke ação com um Cartão Ajustável, inclua os seguintes detalhes no msteams objeto:
Observação
Você pode incluir propriedades ocultas adicionais no objeto data, se necessário.
| Propriedade | Descrição |
|---|---|
type |
Definido como task/fetch. |
data |
Defina o valor. |
O código a seguir mostra um exemplo de Cartões Adaptáveis com a ação invoke:
{
"type": "Action.Submit",
"title": "submit",
"data": {
"msteams": {
"type": "task/fetch"
}
}
}
| Propriedade | Descrição |
|---|---|
type |
Definido como invoke |
value |
Defina o valor a apresentar. |
O código a seguir mostra um exemplo de Cartões Adaptáveis com a ação invoke com dados de conteúdo adicionais:
[
{
"type": "Action.Submit",
"title": "submit with object value",
"data": {
"ab": "xy",
"msteams": {
"type": "invoke",
"value": { "a": "b" }
}
}
},
{
"type": "Action.Submit",
"title": "submit with stringified json value",
"data": {
"ab": "xy",
"msteams": {
"type": "invoke",
"value": "{ \"a\": \"b\"}"
}
}
}
]
Exemplos de código
| S.No. | Cartão | Descrição | .NET | Node.js | Python | Java | Manifesto |
|---|---|---|---|---|---|---|---|
| 1 | Ações de Cartão Ajustável | Este exemplo apresenta diferentes ações suportadas em Cartões Ajustáveis. | View | View | NA | NA | View |
| 2 | Utilizar cartões | Apresenta todos os tipos de card, incluindo miniatura, áudio, multimédia, etc. Baseia-se no utilizador acolhedor + bot multi-prompt ao apresentar um card com botões na mensagem de boas-vindas que encaminha para a caixa de diálogo adequada. | View | View | View | Exibir | NA |
| 3 | Cartões ajustáveis | Demonstra como a caixa de diálogo de várias voltas pode utilizar uma card para obter a entrada do utilizador para o nome e a idade. | View | View | View | Exibir | NA |
| 4 | Formatação do Cartão | Este exemplo demonstra um botão ativado condicionalmente. | View | View | NA | NA | NA |