Bot de fluxo de trabalho no Teams
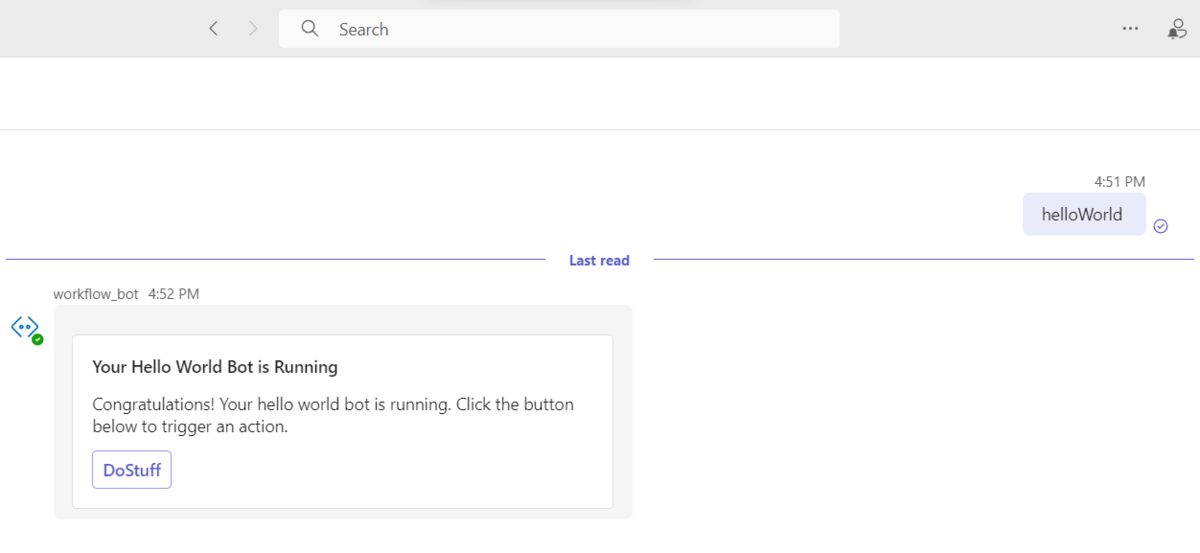
Um bot de fluxo de trabalho permite que os utilizadores interajam com um Cartão Ajustável. O processador de ações cartão ajustável permite que a card adaptável converse na aplicação Teams. Pode criar um bot de fluxo de trabalho em vários cenários para os seus utilizadores melhorarem a experiência do utilizador, como a gestão de incidentes, pedidos de suporte, fluxo de trabalho de aprovação e cartões de gestão de projetos. Pode criar e atribuir um item de trabalho com o bot de fluxo de trabalho e sincronizar o conteúdo com o Azure DevOps ou o sistema Jira.
Um bot de fluxo de trabalho pode ser instalado numa equipa, chat de grupo ou como aplicação pessoal, dependendo de diferentes âmbitos. A lógica de comando predefinida devolve um Cartão Ajustável. Pode personalizar esta lógica com o seu requisito empresarial. Para a personalização, tem de chamar as APIs existentes.
Vantagens:
Automatiza processos empresariais e fluxos de trabalho repetitivos sem sair do contexto das conversações.
Suporta utilizadores com fluxo de trabalho sequencial através de vários cartões progressivamente, sem enviar cartões adicionais.
Fornece vistas específicas do utilizador atualizadas.
Simplifica o modelo de programação com o SDK do TeamsFx.
Observação
Pode selecionar a capacidade que pretende instalar ao adicionar a aplicação. Para obter mais informações, veja Configurar opções de instalação predefinidas.
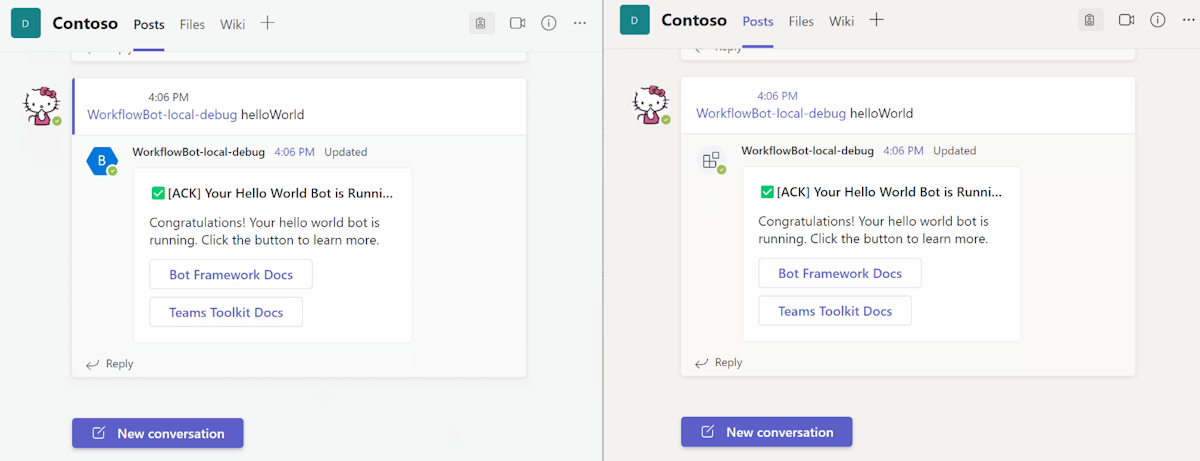
Pode criar um bot de fluxo de trabalho para responder ao Cartão Ajustável acionado pelos utilizadores. O processador de ações cartão ajustável com tecnologia teamsFx SDK pode executar a ação Action.Execute universal cartão ajustável acionada pelos utilizadores. Em resposta a esta respetiva ação de card na conversação, o processador de ações Cartão Ajustável envia outro Cartão Ajustável.
Processador de ações de cartão
Para simplificar a criação de um bot de fluxo de trabalho, o SDK do TeamsFx fornece um processador de ações cartão ajustável TeamsFxAdaptiveCardActionHandler. Pode concentrar-se apenas no desenvolvimento do bot de fluxo de trabalho para responder à ação card sem aprender o Bot Framework.
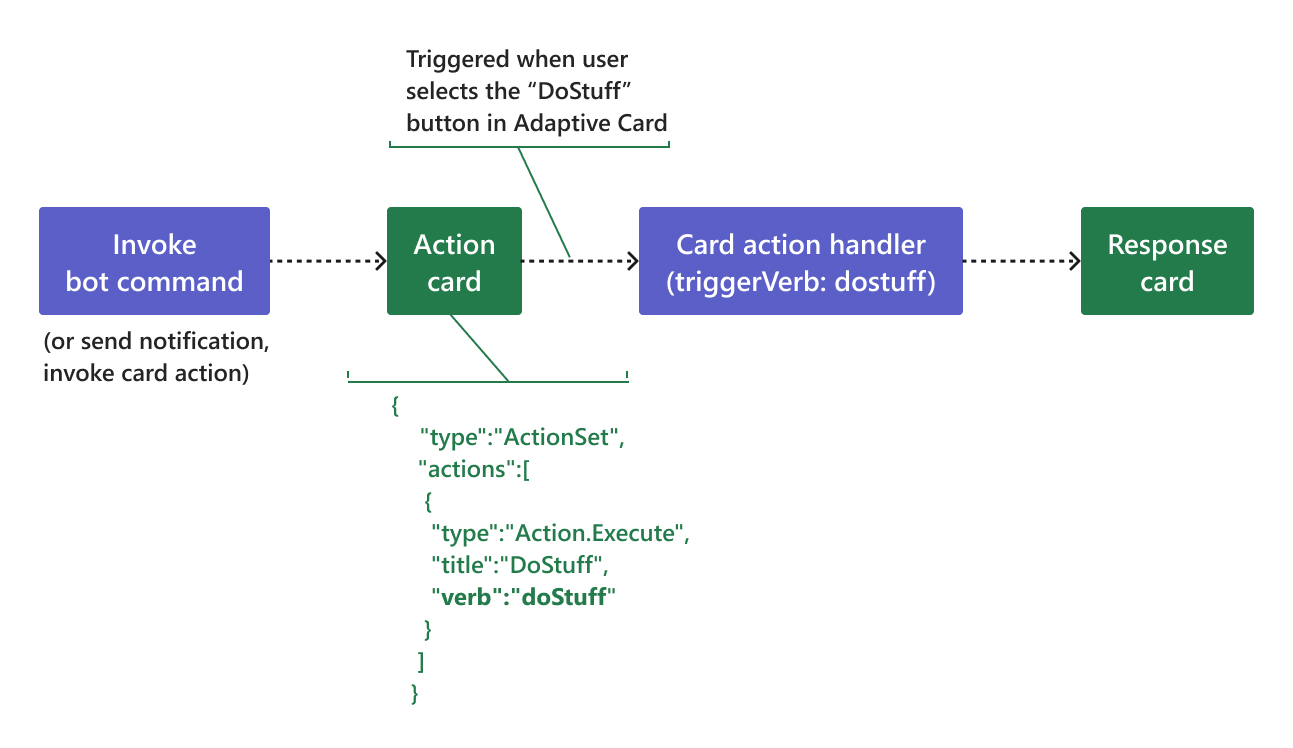
O diagrama seguinte ilustra como responder a uma ação cartão ajustável com o SDK teamsFx:
-
Ação card: o card onde define a ação que os utilizadores podem invocar, por exemplo, o
DoStuff. -
Processador de ações de cartão: acionado quando os utilizadores invocam a ação de card correspondente,
triggerVerbé igual à propriedade na açãoverbCartão Ajustável. Pode enviar uma resposta card para responder à ação. - Card de resposta: a card que responde à ação quando o utilizador a invoca a partir da ação card.
Para processar card ações com o SDK teamsFx, cada processador de ações card tem de implementar a TeamsFxAdaptiveCardActionHandler interface:
TeamsFxAdaptiveCardActionHandler
{
/**
* The verb defined in adaptive card action that can trigger this handler.
*/
triggerVerb: string;
/**
* Specify the behavior for how the card response will be sent in Teams conversation.
* The default value is `AdaptiveCardResponse.ReplaceForInteractor`, which means the card
* response will replace the current one only for the interactor.
*/
adaptiveCardResponse?: AdaptiveCardResponse;
/**
* The handler function that will be invoked when the action is fired.
* @param context The turn context.
* @param actionData The contextual data that associated with the action.
*/
handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse>;
}
Personalizar inicialização
Pode inicializar o bot de fluxo de trabalho com o seu próprio adaptador ou personalizar após a inicialização. A inicialização predefinida está localizada em bot/src/internal/initialize.js(ts).
Pode atualizar a lógica de inicialização para:
- Defina
options.adapterpara utilizar o seu próprioBotFrameworkAdapter. - Defina
options.command.commandspara incluir vários processadores de comandos. - Defina
options.cardAction.actionspara incluir vários processadores de ações. - Defina
options.{feature}.enabledpara ativar váriasConversationBotfuncionalidades.
Para obter mais informações sobre a personalização da inicialização, veja Personalização de inicialização adicional
Adicionar card ações
Para adicionar card ações com JavaScript e TypeScript, siga estes passos:
1. Adicionar uma ação ao seu Cartão Ajustável
Pode adicionar uma nova ação (botão) a um Cartão Ajustável ao defini-la no ficheiro JSON, tal como adicionar uma nova DoSomething ação ao src/adaptiveCards/helloworldCommandResponse.json ficheiro.
O código seguinte é um exemplo do tipo Action.Executede ação :
{
"type": "AdaptiveCard",
"body": [
...
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Execute",
"title": "DoSomething",
"verb": "doSomething"
}
]
},
...
]
}
Quando a ação é invocada no Teams, é necessária a propriedade verbo, para que o SDK de conversação do TeamsFx possa invocar o processador de ações correspondente.
Observação
Certifique-se de que fornece uma cadeia exclusiva global para a propriedade do verbo, quando estiver a utilizar uma cadeia geral que possa causar uma colisão com outro bot. Isto pode evitar comportamentos inesperados.
2. Responder com novo Cartão Ajustável
Pode devolver um novo Cartão Ajustável para cada ação invocada para apresentar a resposta ao utilizador final. Tem de criar um novo ficheiro, bot/src/adaptiveCards/doSomethingResponse.json como resposta para a ação doSomething com o seguinte conteúdo:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "A sample response to DoSomething."
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
Observação
Pode estruturar o seu esquema de card de acordo com as suas necessidades empresariais. Veja Designer de Cartões Adaptáveis.
3. Adicionar processador de ações
Pode processar uma nova ação invocada pelo Cartão Ajustável com a classe TeamsFxAdaptiveCardActionHandlerdo SDK teamsFx . Tem de personalizar a ação neste passo, como chamar uma API, processar dados ou qualquer outra ação de acordo com as suas necessidades empresariais.
Pode criar um novo ficheiro bot/src/cardActions/doSomethingActionHandler.js:
const { AdaptiveCards } = require("@microsoft/adaptivecards-tools");
const { AdaptiveCardResponse, InvokeResponseFactory } = require("@microsoft/teamsfx");
const responseCard = require("../adaptiveCards/doSomethingResponse.json");
class DoSomethingActionHandler {
triggerVerb = "doStuff";
async handleActionInvoked(context, message) {
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
module.exports = {
DoSomethingActionHandler,
}
Observação
-
triggerVerbé a propriedade verbo da sua ação. -
actionDatasão os dados associados à ação, que podem incluir a entrada dinâmica do utilizador ou alguns dados contextuais fornecidos na propriedade de dados da sua ação. - Se for devolvido um Cartão Ajustável, o card existente é substituído por predefinição.
4. Registar o processador de ações
Tem de configurar cada nova ação de card no conversationBot que permite o fluxo de conversação do modelo de bot de fluxo de trabalho. Pode navegar para o bot/src/internal/initialize.js(ts) ficheiro e atualizar a actions matriz da cardAction propriedade .
Os passos seguintes ajudam-no a registar o processador de ações:
Pode abrir o ficheiro
bot/src/internal/initialize.js(ts).Tem de atualizar
conversationBota inicialização para ativarcardActiona funcionalidade. Adicione o processador àactionsmatriz com o seguinte código:const conversationBot = new ConversationBot({ ... cardAction: { enabled: true, actions: [ new DoStuffActionHandler(), new DoSomethingActionHandler() ], } });Observação
Para saber mais sobre como expandir o modelo de bot fluxo de trabalho, veja Responder a ações card no Teams
Personalizar a resposta da ação
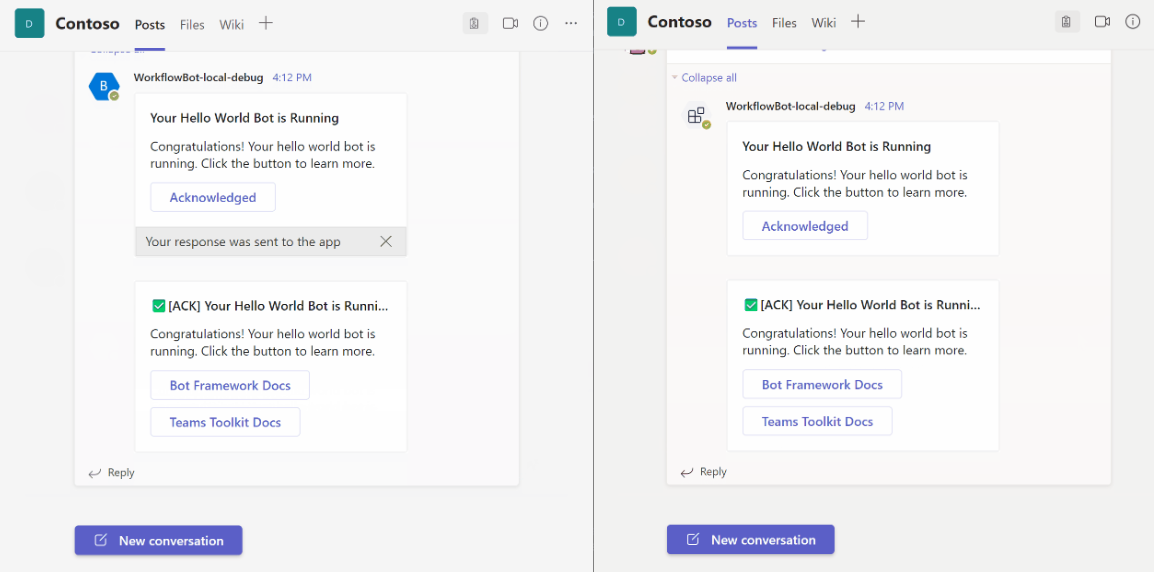
Pode utilizar a adaptiveCardResponse propriedade no processador para personalizar a forma como o bot envia o Cartão Ajustável aos utilizadores. Seguem-se as três opções a personalizar:
A resposta card é substituída pela card atual, onde o botão é definido para o interator que aciona a ação. Os utilizadores na conversação ainda podem ver a ação original card
AdaptiveCardResponse.ReplaceForInteractorpor predefinição.A resposta card é substituída pela ação card para todos os utilizadores na conversa e podem ver a resposta card
AdaptiveCardResponse.ReplaceForAll.A resposta card é enviada como uma mensagem separada na conversação que não pode substituir a ação card. Todos os utilizadores no chat podem ver a resposta card
AdaptiveCardResponse.NewForAll.
Responder com mensagem sms
Também pode responder com mensagens de texto em vez de utilizar o Cartão Ajustável para card resposta de ação com InvokeResponseFactory.textMessage:
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
return InvokeResponseFactory.textMessage("This is a sample card action response!");
}
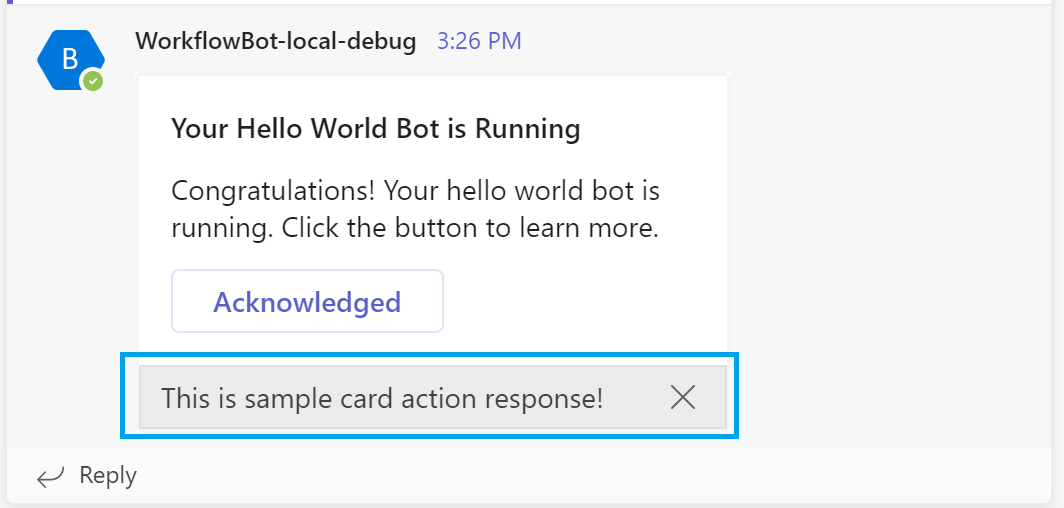
Pode ver a seguinte mensagem de resposta no Teams:

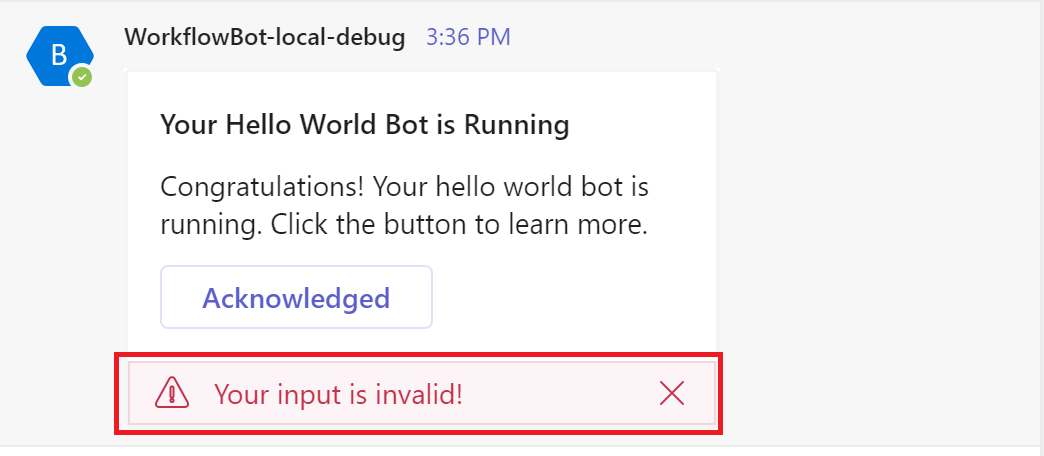
Responder com mensagens de erro
Quando quiser devolver uma mensagem de resposta de erro ao cliente, pode aplicar-se InvokeResponseFactory.errorResponse para criar a resposta de invocação. A imagem seguinte mostra a mensagem de erro no Cartão Ajustável:

Observação
Para obter mais informações sobre o formato de resposta de invocação, veja formato de resposta.
Personalizar conteúdo do Cartão Ajustável
Pode editar o ficheiro src/adaptiveCards/helloworldCommand.json para personalizar o Cartão Ajustável de acordo com a sua preferência. O ficheiro src/cardModels.ts define uma estrutura de dados utilizada para preencher dados para o Cartão Ajustável.
O enlace entre o modelo e o Cartão Ajustável é efetuado por nome correspondente, como, por exemplo, CardData.title mapeia para ${title} no Cartão Ajustável. Pode adicionar, editar ou remover propriedades e os respetivos enlaces para personalizar o Cartão Ajustável de acordo com as suas necessidades.
Também pode adicionar novos cartões, se necessário para a sua aplicação. Para criar diferentes tipos de Cartões Ajustáveis com uma lista ou um índice dinâmico com ColumnSet o e FactSet, consulte TeamsFx-Samples.
Atualizar automaticamente para a vista específica do utilizador
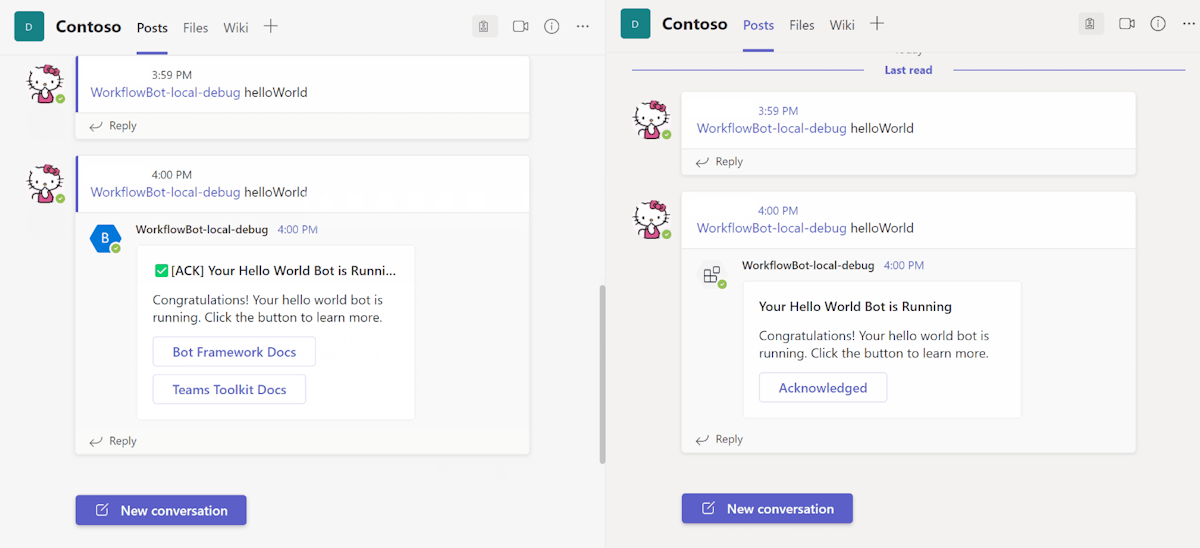
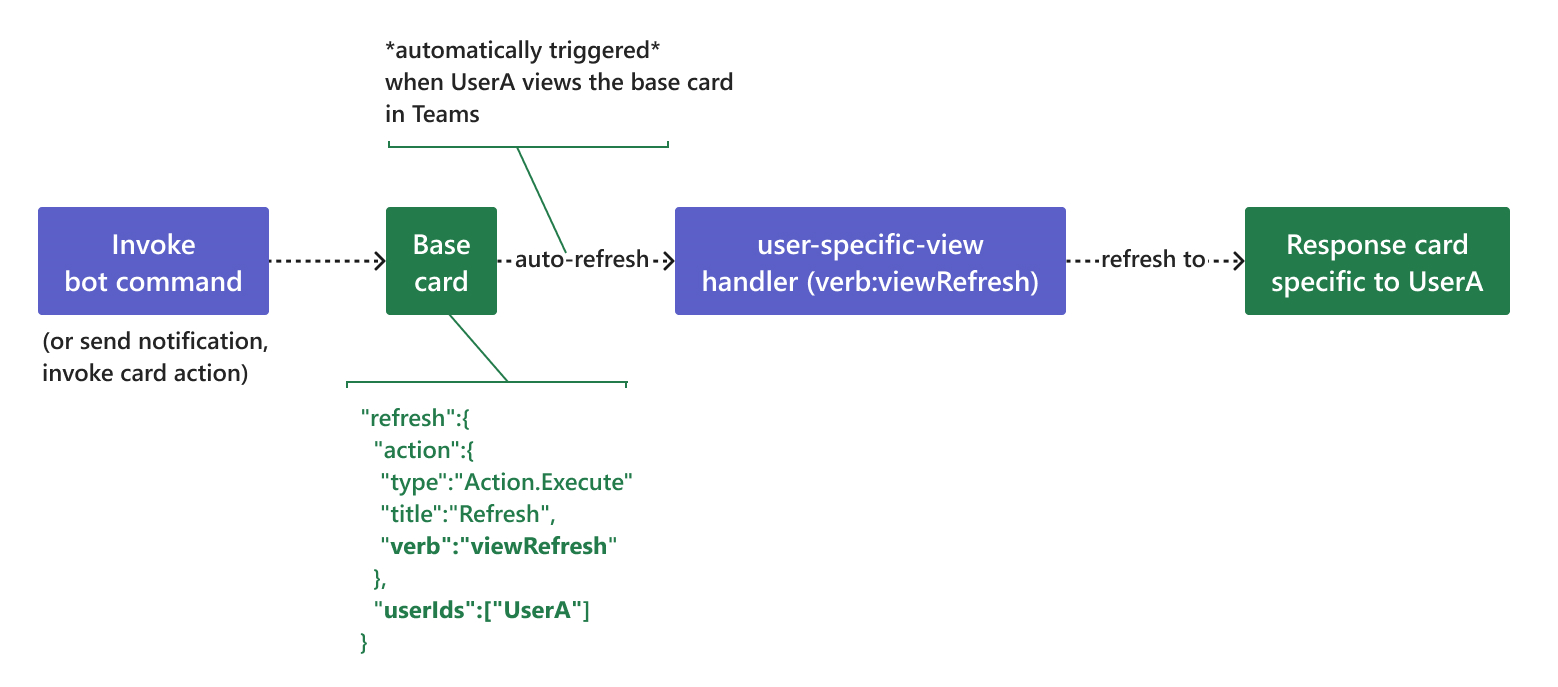
Quando os Cartões Ajustáveis são enviados num canal do Teams ou chat de grupo, todos os utilizadores podem ver o mesmo conteúdo card. Com o novo modelo de atualização para a ação universal cartões ajustáveis, os utilizadores podem ter uma vista específica do utilizador. A atualização automática também facilita cenários como aprovações, controlos de criador de inquéritos, pedidos de suporte, gestão de incidentes e cartões de gestão de projetos. O diagrama seguinte ilustra como fornecer uma vista específica do utilizador com refresh o modelo:

Base card: o bot envia uma mensagem com a versão base do card. Esta card base pode ser enviada como uma notificação de bot, resposta de comando ou qualquer outra resposta de ação card. Todos os membros da conversação podem ver a mesma resposta. O card base é atualizado automaticamente para o utilizador definido
userIdnarefreshpropriedade do card base.Comportamento da atualização: depois de o utilizador ver a mensagem, o cliente do Teams aciona automaticamente uma atualização um minuto após a última resposta de atualização. O processador de vistas específico do utilizador é invocado para devolver uma vista
Response Cardde card para um utilizadorUserAespecífico. Os outros utilizadores na conversação ainda podem ver o card base.
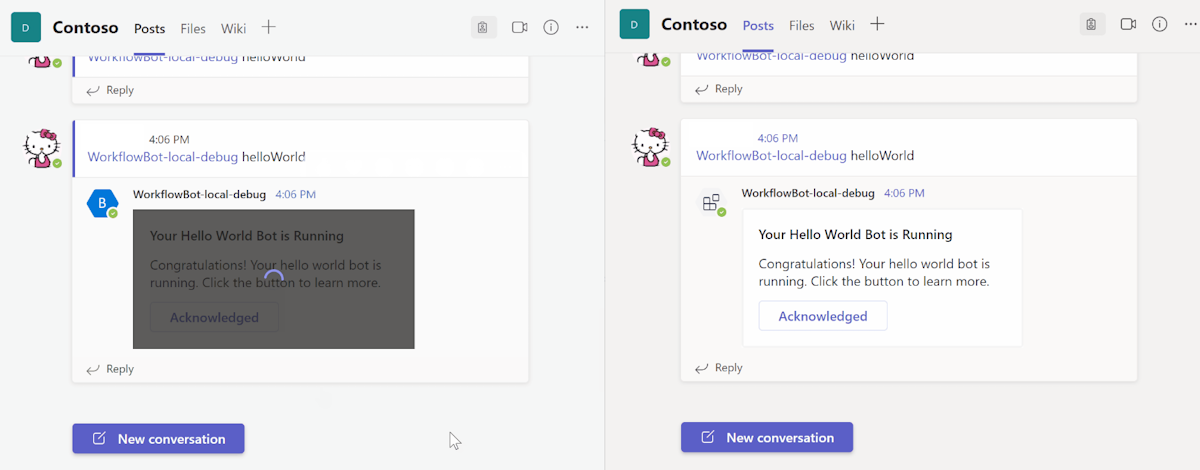
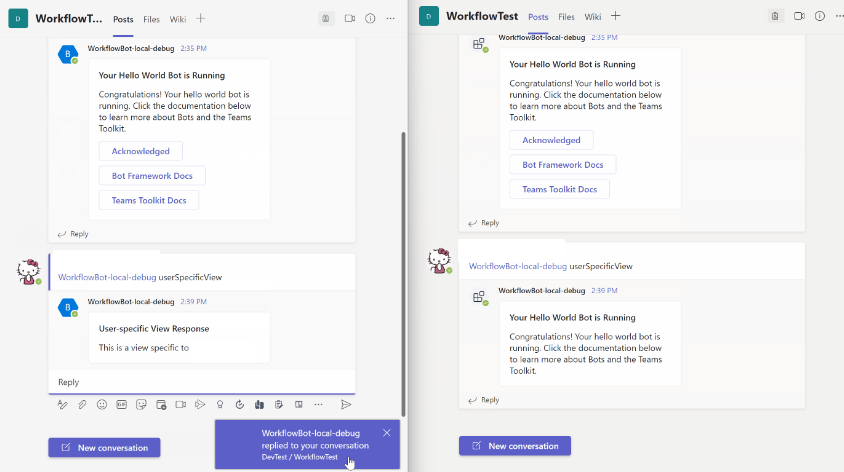
A imagem seguinte ilustra a forma como a vista específica do utilizador é apresentada no Teams:
Adicionar vista específica do utilizador
Os passos seguintes ajudam-no a adicionar uma vista específica do utilizador com o SDK do TeamsFx:
1. Ativar a atualização no Cartão Adaptável base
As vistas específicas do utilizador são atualizadas a partir de um card base, quando a resposta card é atualizada a partir do card base, conforme ilustrado na vista específica do utilizador de atualização automática. Pode ativar a atualização automática no card base da seguinte forma:
A primeira opção permite a atualização da vista específica do utilizador com o SDK. O card base pode ser enviado como uma resposta de comando ou uma resposta de ação card. Pode ativar a atualização da vista específica do utilizador num
handleCommandReceivedprocessador de comandos ou nohandleActionInvokedprocessador de ações card onde é devolvida a card base. Pode utilizarrefresh(refreshVerb, userIds, data)o@microsoft/adaptivecards-toolsmétodo da biblioteca para injetar uma secção de atualização no card base. Para definir a secção de atualização, certifique-se de que fornece as seguintes propriedades:-
userIds: um conjunto de MRIs de utilizador para quem pode acionar a atualização automática. Para obter mais informações sobre como adicionar a lista nauserIdssecção de atualização do Cartão Ajustável, consulte Obter a lista ou perfil de utilizador. -
verb: uma cadeia para identificar a ação de atualização. -
data: dados opcionais a associar à ação de atualização.
No exemplo seguinte, um card base devolve como resposta de comando que pode atualizar automaticamente para um utilizador específico, como o remetente do comando:
import baseCard from "../adaptiveCards/baseCard.json"; import { AdaptiveCards } from "@microsoft/adaptivecards-tools"; export class MyCommandHandler1 implements TeamsFxBotCommandHandler { triggerPatterns: TriggerPatterns = "helloWorld"; async handleCommandReceived(context: TurnContext, message: CommandMessage): Promise<string | Partial<Activity> | void> { const refreshVerb = "userViewRefresh"; // verb to identify the refresh action const userIds = [ context.activity.from.id ]; // users who will be refreshed const data = { key: "value"}; // optional data associated with the action const responseCard = AdaptiveCards .declare(baseCard) .refresh(refreshVerb, userIds, data) .render(cardData); return MessageFactory.attachment(CardFactory.adaptiveCard(responseCard)); } }-
A segunda opção permite que a vista específica do utilizador atualize o Seu Cartão Ajustável. Esta é uma ação de atualização de exemplo definida em
baseCard.json:{ "type": "AdaptiveCard", "refresh": { "action": { "type": "Action.Execute", "title": "Refresh", "verb": "userViewRefresh" , "data": { "key": "value" } }, "userIds": [ "${userID}" ] }, "body": [ ... ], ... }Tem de substituir
${userID}pela ressonância magnética do utilizador no código, ao compor o conteúdo card.
2. Adicionar Cartão Ajustável específico do utilizador
Tem de estruturar o Cartão Ajustável específico do utilizador para atualizar uma resposta específica card comoresponseCard.json, por exemplo, no userA diagrama para comportamento de atualização. Para começar, pode criar um responseCard.json com o seguinte conteúdo e guardá-lo na bot/src/adaptiveCards pasta:
-
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "This is a user-specific view"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
3. Adicionar card processador de ações para atualizar vistas
Pode adicionar um processador que implementa TeamsFxAdaptiveCardActionHandler para processar a atividade de invocação de atualização que é acionada automaticamente no Teams:
import responseCard from "../adaptiveCards/responseCard.json";
export class Handler1 implements TeamsFxBotCardActionHandler {
triggerVerb: string = "userViewRefresh";
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
/**
* If you have multiple userIds defined in your refresh action, for example: userIds: [ "<UserA>", "<userB>" ] ,
* and you can return different card response for those users respectively with the following code sample.
const currentUserId = context.activity.from.id;
switch (currentUserId) {
case "<userA's id>":
const card1 = AdaptiveCards.declare(card1).render(actionData);
return InvokeResponseFactory.adaptiveCard(card1);
case "<userB's id>":
const card1 = AdaptiveCards.declare(card2).render(actionData);
return InvokeResponseFactory.adaptiveCard(card2);
}
*/
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
4. Registar o processador de ações
Pode registar o processador de ações de atualização no bot/src/internal/initialize.js(ts) com o seguinte código:
export const commandBot = new ConversationBot({
...
cardAction: {
enabled: true,
actions: [
new Handler1()
],
}
})
Acesso Microsoft Graph
Se estiver a responder a um comando que precisa de aceder aos dados do Microsoft Graph de um utilizador do Teams já com sessão iniciada, pode fazê-lo através do início de sessão único (SSO) com o token de utilizador do Teams. Leia mais sobre como o Teams Toolkit pode ajudá-lo a adicionar o início de sessão único à aplicação Teams.
Ligar a APIs existentes
Muitas vezes, tem de se ligar às APIs existentes para obter dados para enviar para o Teams. O Teams Toolkit facilita a configuração e a gestão da autenticação das APIs existentes. Para obter mais informações, veja como integrar APIs de terceiros existentes.
Perguntas frequentes
Como expandir o bot de fluxo de trabalho com notificações?
As notificações adicionam a capacidade na sua aplicação de enviar Cartões Ajustáveis em resposta a eventos externos. Por exemplo, quando uma mensagem é publicada num Hub de Eventos, a sua aplicação pode responder com um Cartão Ajustável conforme necessário. Como expandir o bot de fluxo de trabalho com notificações, veja Personalizar notificações.
Como expandir o bot de fluxo de trabalho com comando e resposta?
O bot de fluxo de trabalho predefinido inclui comando e resposta. Para obter mais informações sobre como expandir o bot de fluxo de trabalho com comando e resposta, veja Adicionar comando e resposta.
Guias passo a passo
Siga o guia passo a passo para criar o bot de fluxo de trabalho do Teams.