Instalador do Visual Studio de Implantação do WebView2
Este exemplo, WV2DeploymentVSInstallerSample, demonstra como implantar um aplicativo WebView2 usando o instalador do Visual Studio.
- Nome da amostra: WV2DeploymentVSInstallerSample
- Diretório de repositório: WV2DeploymentVSInstallerSample
- Arquivo da solução: não fornecido no repositório. Você cria um arquivo de solução nas etapas abaixo.
Para demonstrar como implantar o Runtime do Evergreen WebView2 com seu aplicativo, este artigo descreve como usar a extensão do Projeto Instalador do Visual Studio Microsoft para Visual Studio. Você cria um projeto do tipo Projeto de Instalação para criar um instalador para o aplicativo de exemplo Win32 (WebView2APISample). Esse instalador que você cria instala em cadeia o Evergreen WebView2 Runtime.
Primeiro, você edita o project.xml arquivo do repositório e, em seguida, no Visual Studio, cria um novo projeto usando o modelo de projeto do Projeto de Instalação da extensão Do Microsoft Instalador do Visual Studio Projects.
Este exemplo demonstra várias abordagens de implantação diferentes:
- Baixar o Bootstrapper do Runtime do Evergreen WebView2 usando um link.
- Empacotar o Evergreen WebView2 Runtime Bootstrapper com seu aplicativo.
- Empacotar o Instalador Autônomo do Evergreen WebView2 Runtime com seu aplicativo.
Para obter informações sobre essas diferentes abordagens, consulte Implantando o Runtime do Evergreen WebView2 em Distribuir seu aplicativo e o WebView2 Runtime.
Etapa 1 – Criar e executar WebView2APISample
Para se familiarizar com o aplicativo que esse exemplo distribui e garantir que seu ambiente esteja configurado para o desenvolvimento geral do aplicativo Win32 WebView2, crie e execute o aplicativo de exemplo Win32 (WebView2APISample) antes de usar esse exemplo de implantação.
- Faça as etapas no aplicativo de exemplo Win32 (WebView2APISample) e continue abaixo.
Pré-requisito: conforme indicado na página acima, o Microsoft Visual Studio é necessário, incluindo o suporte ao C++. Não há suporte para o microsoft Visual Studio Code para este exemplo WV2DeploymentVSInstallerSample.
A página acima ajuda você a clonar ou baixar o repositório WebView2Samples e instalar o Visual Studio com suporte do C++, se ainda não tiver terminado.
Etapa 2 – Instalar projetos Instalador do Visual Studio
Se ainda não estiver concluído, instale Instalador do Visual Studio Projetos:
- Instale o Microsoft Instalador do Visual Studio Projects para Visual Studio 2019. Siga as etapas nessa página e, em seguida, retorne a esta página e continue as etapas abaixo.

Se uma caixa de diálogo Esperando nos processos a seguir para desligar for exibida, feche o Visual Studio.
Etapa 3 – Editar product.xml para configurar como distribuir o WebView2 Runtime
Abra o Visual Studio. Na tela de abertura, você pode clicar no link Continuar sem código no canto inferior direito.
Abra o seguinte arquivo individual que está em sua cópia local do repositório:
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\product.xmlLocal do arquivo no repositório no GitHub: SampleApps/WV2DeploymentVSInstallerSample/product.xml

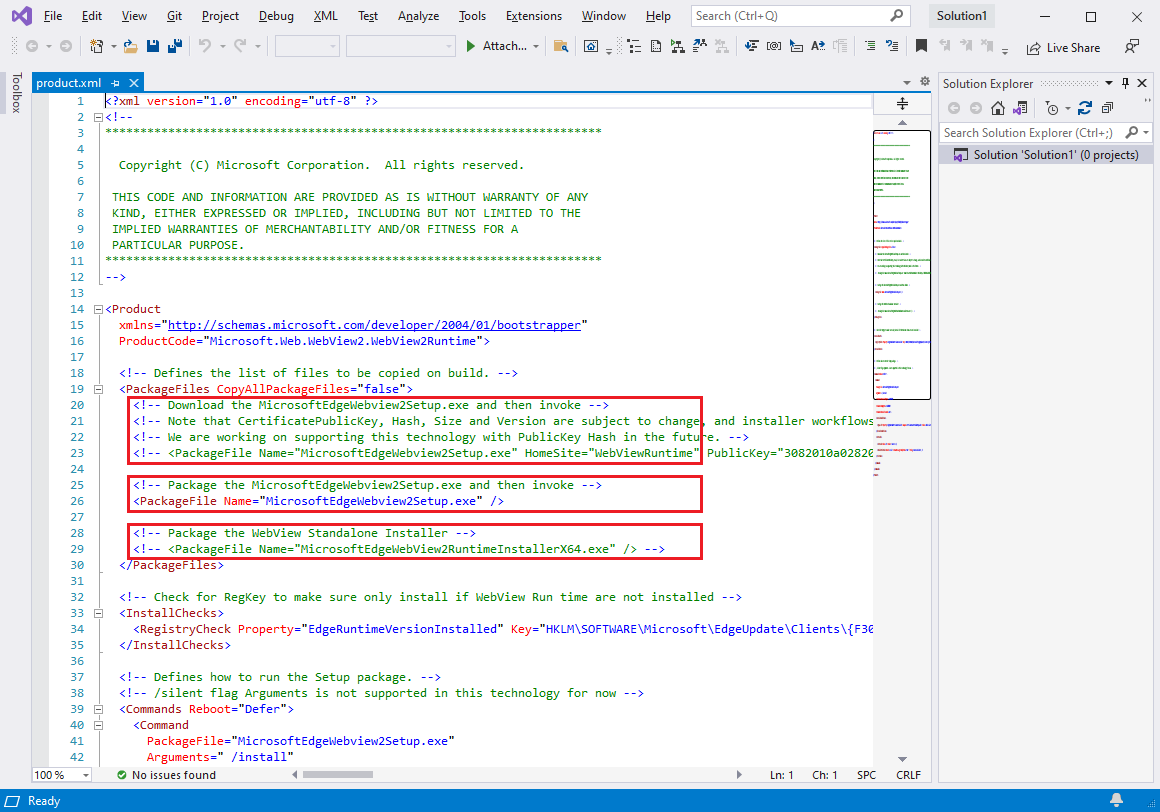
Inspecione
product.xml. Há três<PackageFile>linhas. Estude o comentário acima de cada uma das três linhas. Aqui está uma exibição simplificada das linhas, com esclarecimentos.A primeira
<PackageFile>linha usa o arquivoMicrosoftEdgeWebview2Setup.exe, que é o Evergreen WebView2 Runtime Bootstrapper e especifica umHomeSitesite. Use esta linha para a Abordagem 1: baixar o Bootstrapper do Runtime evergreen WebView2 por meio de um link:<!-- Download the MicrosoftEdgeWebview2Setup.exe --> <!-- <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/> -->A segunda
<PackageFile>linha usa o arquivoMicrosoftEdgeWebview2Setup.exe, que é o Evergreen WebView2 Runtime Bootstrapper. Use esta linha para a Abordagem 2: empacotando o Bootstrapper do Runtime evergreen WebView2 com o aplicativo:<!-- Package the MicrosoftEdgeWebview2Setup.exe --> <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" />A terceira
<PackageFile>linha usa o arquivoMicrosoftEdgeWebView2RuntimeInstallerX64.exe, que é um Instalador Autônomo Evergreen WebView2 específico da plataforma. Use esta linha para a Abordagem 3: empacotando o Instalador Autônomo do Evergreen WebView2 Runtime com seu aplicativo:<!-- Package the WebView Standalone Installer --> <!-- <PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" /> -->Identifique qual abordagem você está usando. A abordagem 2 é o padrão; ou seja, a linha para usar a Abordagem 2 não é comentada no arquivo do
product.xmlrepositório.Edite
product.xml, da seguinte maneira; faça as etapas em uma das três seções abaixo.
Abordagem 1: baixar o Bootstrapper do Runtime do Evergreen WebView2 por meio de um link
Se você quiser que o aplicativo baixe o Evergreen WebView2 Runtime Bootstrapper (MicrosoftEdgeWebview2Setup.exe) por meio de um link:
<PackageFiles CopyAllPackageFiles="false">Na seção, desacomplite a seguinte linha (mantenha o valor de chave pública longa) e comente as outras linhas:<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/>O
PublicKeyvalor do WebView2 Runtime Bootstrapper pode ser alterado sem aviso prévio. Estamos trabalhando para resolver esse problema. Por enquanto, talvez seja necessário substituí-loproduct.xmlpor um valor atualizadoPublicKey.<Commands Reboot="Defer">Na seção e</Commands>, verifique sePackageFile"MicrosoftEdgeWebview2Setup.exe"o instalador do Visual Studio está usando o Bootstrapper.Salve o arquivo.
Abordagem 2: empacotar o Evergreen WebView2 Runtime Bootstrapper com o aplicativo
Se você quiser empacotar o Evergreen WebView2 Runtime Bootstrapper (MicrosoftEdgeWebview2Setup.exe) com o aplicativo:
<PackageFiles CopyAllPackageFiles="false">Na seção, desabiira a linha a seguir e comente as outras linhas:<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" /><Commands Reboot="Defer">Na seção, certifique-se de apontarPackageFilepara para que"MicrosoftEdgeWebview2Setup.exe"o instalador do Visual Studio esteja usando o Bootstrapper.Salve o arquivo.
Abordagem 3: empacotar o Instalador Autônomo do Evergreen WebView2 Runtime com seu aplicativo
Se você quiser empacotar o Instalador Autônomo do Evergreen WebView2 Runtime com o aplicativo:
<PackageFiles CopyAllPackageFiles="false">Na seção, desabiira a linha a seguir e comente as outras linhas:<PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" /><Commands Reboot="Defer">Na seção e</Commands>, verifique sePackageFile"MicrosoftEdgeWebView2RuntimeInstallerX64.exe"o instalador do Visual Studio está usando o Instalador Autônomo.Se você estiver mirando dispositivos que não são X64, edite o nome do
MicrosoftEdgeWebView2RuntimeInstallerX64arquivo para refletir a arquitetura correta.Salve o arquivo.
Etapa 4 – Baixar o WebView2 Bootstrapper ou Instalador Autônomo
Se você quiser empacotar o Bootstrapper (Abordagem 2) ou o Instalador Autônomo (Abordagem 3) com o aplicativo, faça as etapas nesta seção. Caso contrário, pule para a próxima seção etapa principal.
Baixe o Microsoft Edge WebView2 Bootstrapper ou o Instalador Autônomo.
Salve o Bootstrapper baixado ou o Instalador Autônomo na
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\pasta.
Etapa 5 – Copiar a pasta WV2DeploymentVSInstallerSample em uma pasta Pacotes
Essa etapa se aplica a todas as abordagens (1, 2 ou 3).
Copie a
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\pasta e cole-a em uma das seguintes pastas:<drive>:\Program Files (x86)\Microsoft SDKs\ClickOnce Bootstrapper\Packages\<Visual Studio install dir>\MSBuild\Microsoft\VisualStudio\BootstrapperPackages\(requer pelo menos a Atualização 7 do Visual Studio 2019)
Caminho típico para
<Visual Studio install dir>:C:\Program Files (x86)\Microsoft Visual Studio\2019\Professional\Common7\IDE\
Etapa 6 – Criar um projeto de instalação no Visual Studio
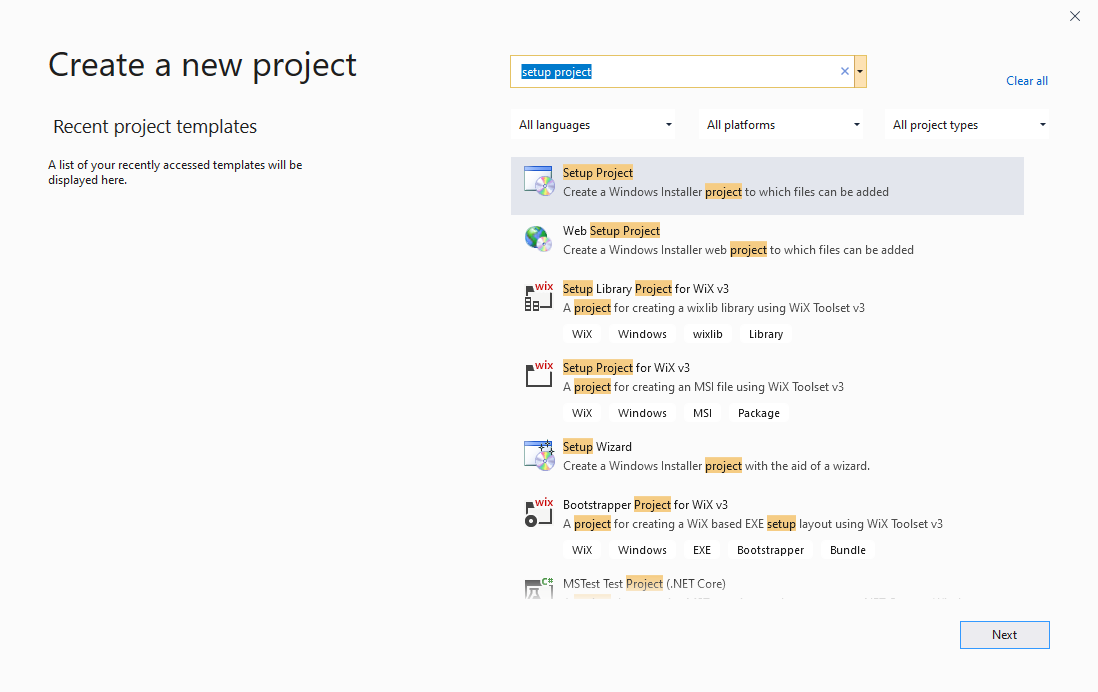
No Visual Studio, selecione Arquivo>Novo>Projeto. A janela Criar um novo projeto é exibida.
Na caixa de texto Pesquisar modelos, insirao projeto de instalação e selecione o modelo de Projeto de Instalação . Selecione o modelo chamado exatamente isso, conforme mostrado abaixo:

Clique no botão Avançar .
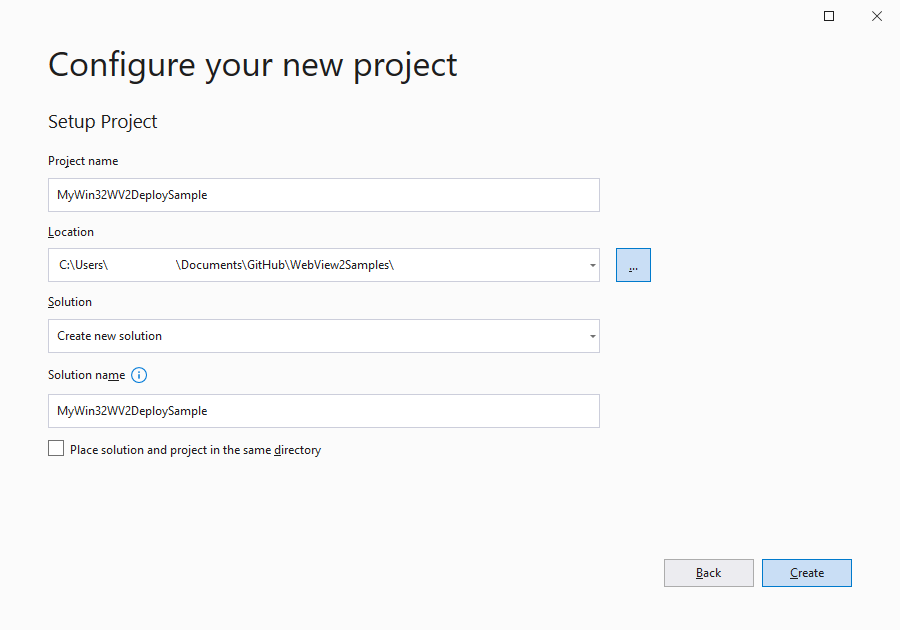
A caixa de diálogo Configurar seu novo projeto: Projeto de Instalação é aberta, conforme mostrado abaixo.
Na caixa de texto Nome do projeto , insira um nome, como MyWin32WV2DeploySample.
Na caixa de texto Local , navegue até um local que não esteja dentro de outro diretório de projeto, como
<repo-path>\WebView2Samples\ou um local que não esteja no diretório de repositório.
Clique no botão Criar .

Etapa 7 – Adicionar o WebView2 Runtime como um pré-requisito
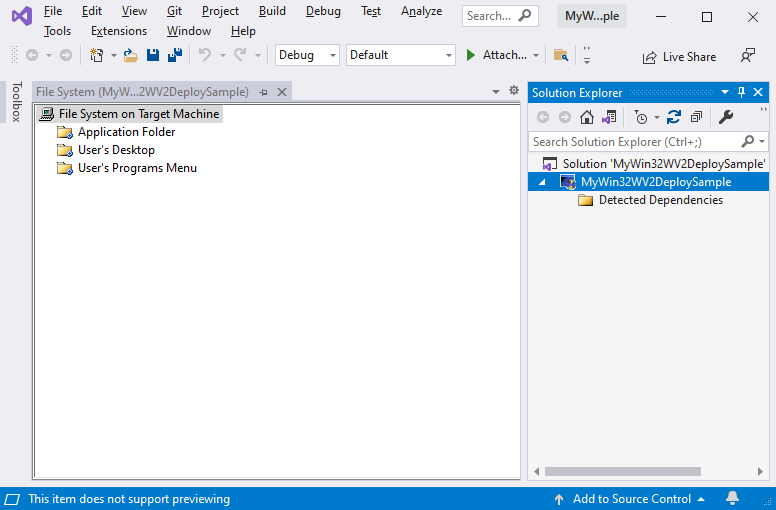
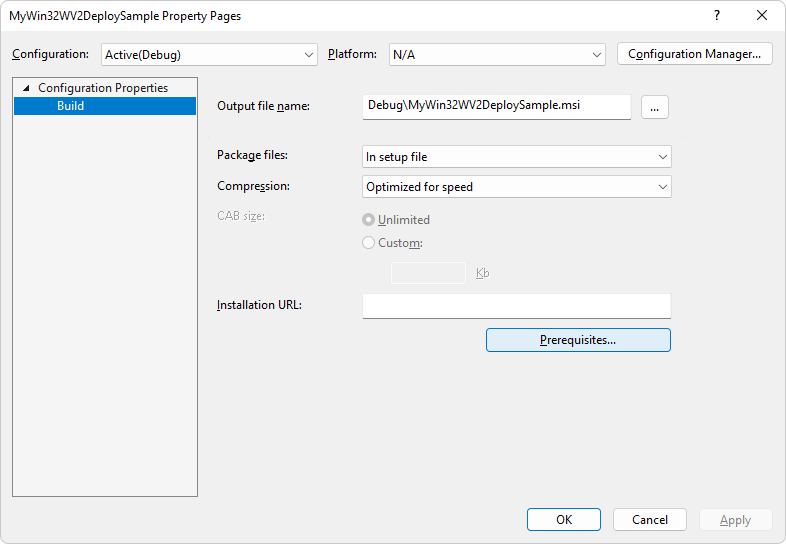
No Visual Studio, em Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione Propriedades. A caixa de diálogo Páginas da Propriedade é aberta.
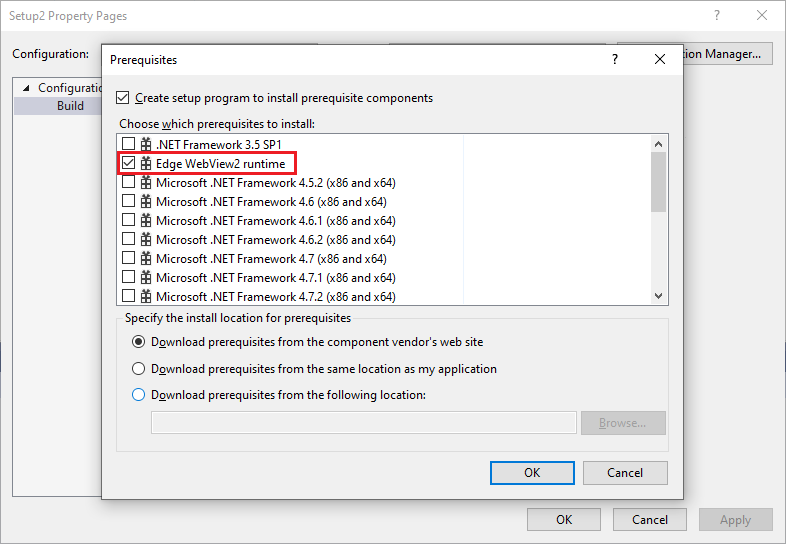
Clique no botão Pré-requisitos :

Selecione a caixa de seleção Runtime do Edge WebView2 .
Se essa caixa de seleção não estiver listada, isso pode indicar que um arquivo necessário não foi colocado em uma pasta Pacotes. Verifique qual abordagem você está usando. Talvez seja necessário fazer as etapas acima, nas seções Etapa 4 – Baixar o WebView2 Bootstrapper ou Instalador Autônomo e Etapa 5 – Copiar a pasta WV2DeploymentVSInstallerSample em uma pasta Pacotes.
Desmarque as outras caixas de seleção de pré-requisitos. Em seguida, clique no botão OK :

Etapa 8 – Criar o projeto de instalação
- Pressione F5 para salvar e criar o projeto de instalação.