Gerenciamento personalizado de solicitações de rede
O controle WebView2 do Microsoft Edge permite que você interaja e modifique solicitações de rede. Você pode fornecer uma resposta ou modificar a solicitação de rede usando os WebResourceRequested eventos e WebResourceResponseReceived . Há também uma funcionalidade especial que permite navegar com solicitações de rede específicas usando o NavigateWithWebResourceRequest API.
Este artigo descreve como você pode modificar solicitações de rede. Use esta API e a abordagem para:
- Carregue o conteúdo do arquivo local no aplicativo para adicionar suporte à funcionalidade offline.
- Bloqueie o conteúdo em uma página da Web, como imagens específicas.
- Autenticação de ajuste fino para páginas específicas.
Terminologia:
| Termo | Definição |
|---|---|
| Interceptar | Seu aplicativo host pode interceptar uma solicitação enviada do controle WebView2 para o servidor HTTP, ler ou modificar a solicitação e, em seguida, enviar a solicitação inalterada ou modificada para o servidor HTTP (ou para o código local em vez do servidor HTTP). |
| Substituir | Seu aplicativo host pode substituir uma resposta enviada do servidor HTTP para o controle WebView2 e enviar uma resposta personalizada para o controle WebView2 em vez da resposta original. |
Quando usar abordagens personalizadas versus básicas
O WebResourceRequested evento é uma API de baixo nível que dá mais controle, mas requer mais codificação e é complicado de usar. Para alguns cenários comuns, fornecemos APIs que são mais fáceis de usar e são otimizadas para esses cenários específicos e recomendamos que você use essas APIs em vez das APIs discutidas neste artigo.
Em vez de usar as APIs WebResourceRequested, é preferível usar essas outras abordagens quando viável:
- Autenticação Básica
- Navegação geral
- Gerenciando cookies no WebView2
- Definindo a cadeia de caracteres do agente de usuário. Consulte Propriedade UserAgent.
Nota: Para URLs com nomes de host virtuais, não há suporte para o uso do WebResourceRequested evento. Isso ocorre porque o WebResourceRequested evento não é disparado para o método SetVirtualHostNameToFolderMapping.
Como seu aplicativo host, o controle WebView2 e o servidor HTTP interagem
O controle WebView2 fica entre seu aplicativo host e o servidor HTTP. Quando seu aplicativo host navega até um URI, o controle WebView2 envia uma solicitação para o servidor HTTP. Em seguida, o servidor HTTP envia uma resposta ao controle WebView2.
Interceptando uma solicitação, para monitorá-la ou modificá-la
Seu aplicativo host pode interceptar uma solicitação enviada do controle WebView2 para o servidor HTTP, ler ou modificar a solicitação e, em seguida, enviar a solicitação inalterada ou modificada para o servidor HTTP (ou para o código local em vez do servidor HTTP).
Interceptar a solicitação permite personalizar o conteúdo do cabeçalho, a URL ou o método GET/POST. O aplicativo host pode querer interceptar uma solicitação para fornecer conteúdo POST opcional como parte da solicitação.
O aplicativo host pode alterar as propriedades de uma solicitação usando esta API:
O que você pode fazer com cabeçalhos
Um cabeçalho HTTP fornece informações e metadados importantes sobre uma solicitação ou resposta. A alteração de cabeçalhos permite que você execute ações poderosas na rede.
Um cabeçalho de solicitação pode ser usado para indicar o formato da resposta (como os Accept-* cabeçalhos), definir tokens de autenticação, ler e gravar cookies (informações confidenciais), modificar o agente de usuário e assim por diante. Um cabeçalho de resposta pode ser usado para fornecer mais contexto da resposta.
Filtrando o evento WebResourceRequested com base na URL e no tipo de recurso
Para receber WebResourceRequested eventos, especifique filtros para as solicitações nas quais o aplicativo host está interessado, com base na URL e no tipo de recurso.
Por exemplo, suponha que o aplicativo host esteja tentando substituir imagens. Nesse caso, o aplicativo host só está interessado em WebResourceRequested eventos para imagens. O aplicativo host só obteria eventos para imagens especificando o resourceContext filtro para imagens.
Outro exemplo é se o aplicativo host só estiver interessado em todas as solicitações que estão em um site como https://example.com. Em seguida, o aplicativo pode especificar um filtro https://example.com/* de URL para obter eventos associados a esse site.
Para obter detalhes sobre como o filtro de URL funciona, consulte Observações do método > CoreWebView2.AddWebResourceRequestedFilter
Por que você gostaria de interceptar solicitações enviadas do WebView2?
Interceptar solicitações enviadas do WebView2 permite que você configure ainda mais sua solicitação. O aplicativo host pode querer fornecer conteúdo opcional como parte da solicitação que o controle WebView2 não saberá por conta própria. Alguns cenários incluem:
- Você está fazendo logon em uma página e o aplicativo tem credenciais para que o aplicativo possa fornecer cabeçalho de autenticação sem que o usuário precise inserir essas credenciais.
- Você deseja funcionalidade offline no aplicativo para redirecionar a URL para um caminho de arquivo local quando nenhuma conexão com a Internet for detectada.
- Você deseja carregar o conteúdo do arquivo local para o servidor de solicitação por meio de uma solicitação POST.
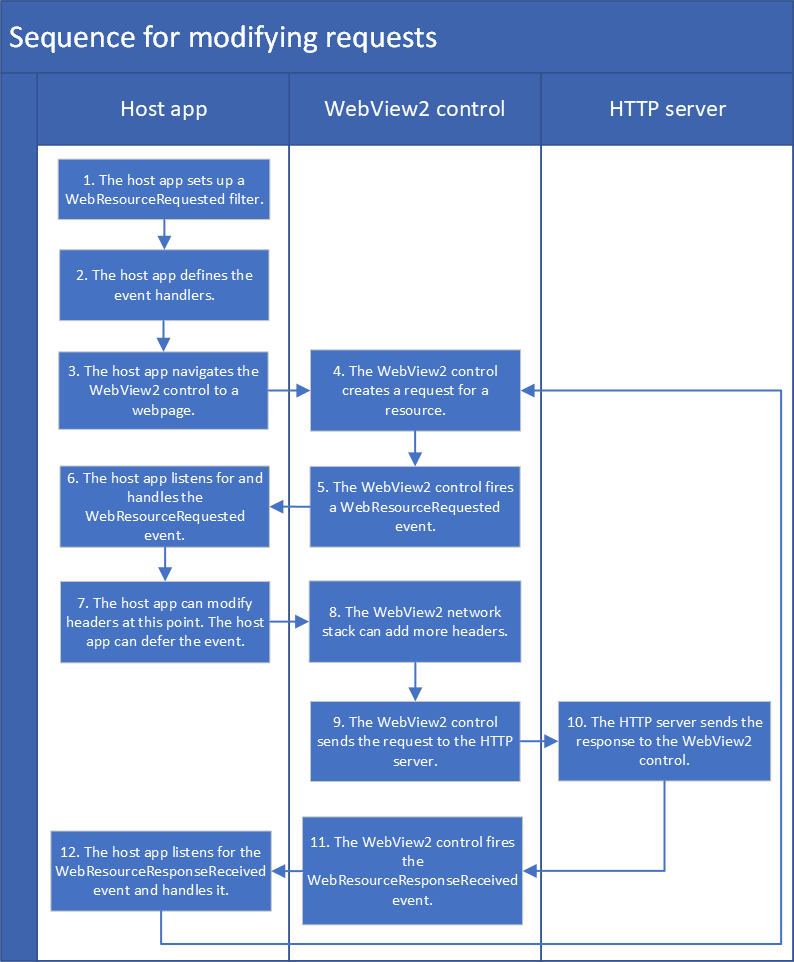
Sequência para modificar solicitações

- O aplicativo host configura um
WebResourceRequestedfiltro. - O aplicativo host define os manipuladores de eventos para
WebResourceRequestedeWebResourceResponseReceived. - O aplicativo host navega pelo controle WebView2 até uma página da Web.
- O controle WebView2 cria uma solicitação para um recurso necessário para a página da Web.
- O controle WebView2 dispara um
WebResourceRequestedevento para o aplicativo host. - O aplicativo host escuta e manipula o
WebResourceRequestedevento. - O aplicativo host pode modificar cabeçalhos neste momento. O aplicativo host também pode adiar o evento, o
WebResourceRequestedque significa que o aplicativo host pede mais tempo para decidir o que fazer. - A pilha de rede Do WebView2 pode adicionar mais cabeçalhos (por exemplo, pode adicionar cookies e cabeçalhos de autorização).
- O controle WebView2 envia a solicitação para o servidor HTTP.
- O servidor HTTP envia a resposta ao controle WebView2.
- O controle WebView2 aciona o
WebResourceResponseReceivedevento. - O aplicativo host escuta o
WebResourceResponseReceivedevento e o manipula.
Exemplo: interceptar uma solicitação, monitorá-la ou modificá-la
No exemplo a seguir, o aplicativo host intercepta a solicitação de documento enviada do controle WebView2 para o http://www.example.com servidor HTTP, adiciona um valor de cabeçalho personalizado e envia a solicitação.
// Add a filter to select all resource types under http://www.example.com
webView.CoreWebView2.AddWebResourceRequestedFilter(
"http://www.example.com/*", CoreWebView2WebResourceContext.All);
webView.CoreWebView2.WebResourceRequested += delegate (
object sender, CoreWebView2WebResourceRequestedEventArgs args) {
CoreWebView2WebResourceContext resourceContext = args.ResourceContext;
// Only intercept the document resources
if (resourceContext != CoreWebView2WebResourceContext.Document)
{
return;
}
CoreWebView2HttpRequestHeaders requestHeaders = args.Request.Headers;
requestHeaders.SetHeader("Custom", "Value");
};
Substituindo uma resposta, para substituí-la proativamente
Por padrão, o servidor HTTP envia respostas para o controle WebView2. Seu aplicativo host pode substituir uma resposta enviada do servidor HTTP para o controle WebView2 e enviar uma resposta personalizada para o controle WebView2 em vez da resposta original.
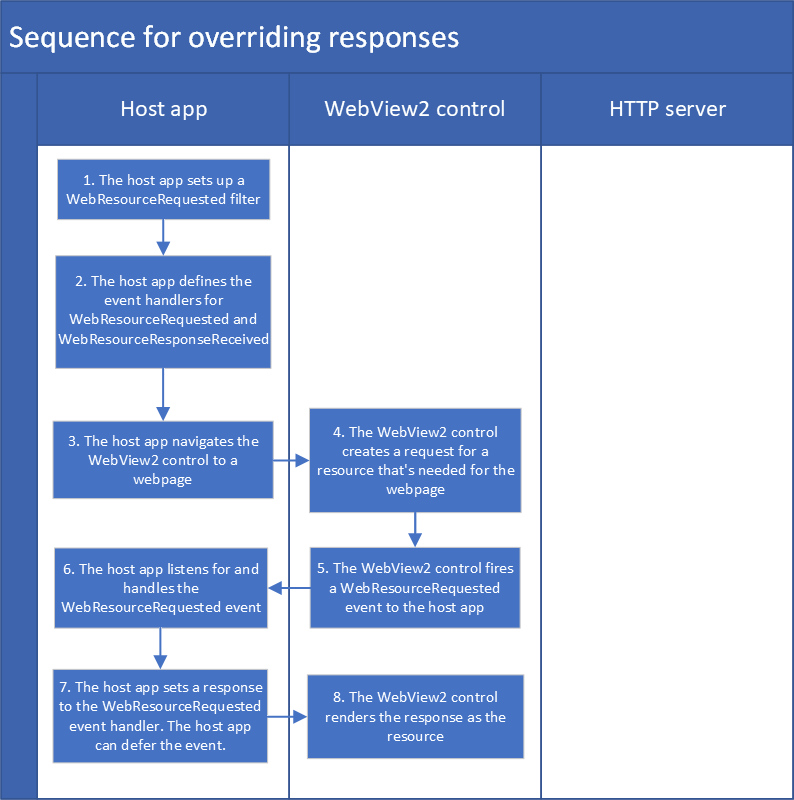
Sequência para respostas de substituição

- O aplicativo host configura um
WebResourceRequestedfiltro. - O aplicativo host define os manipuladores de eventos para
WebResourceRequestedeWebResourceResponseReceived. - O aplicativo host navega pelo controle WebView2 até uma página da Web.
- O controle WebView2 cria uma solicitação para um recurso necessário para a página da Web.
- O controle WebView2 dispara um
WebResourceRequestedevento para o aplicativo host. - O aplicativo host escuta e manipula o
WebResourceRequestedevento. - O aplicativo host define uma resposta para o manipulador de
WebResourceRequestedeventos. O aplicativo host também pode adiar o evento, oWebResourceRequestedque significa que o aplicativo host pede mais tempo para decidir o que fazer. - O controle WebView2 renderiza a resposta como o recurso.
Exemplo: substituir uma resposta para substituí-la proativamente
// Add a filter to select all image resources
webView.CoreWebView2.AddWebResourceRequestedFilter(
"*", CoreWebView2WebResourceContext.Image);
webView.CoreWebView2.WebResourceRequested += delegate (
object sender, CoreWebView2WebResourceRequestedEventArgs args) {
// Replace the remote image resource with a local one specified at the path customImagePath.
// If response is not set, the request will continue as it is.
FileStream fs = File.Open(customImagePath, FileMode.Open);
CoreWebView2WebResourceResponse response = webView.CoreWebView2.Environment.CreateWebResourceResponse(fs, 200, "OK", "Content-Type: image/jpeg");
args.Response = response;
};
Construindo uma solicitação personalizada e navegando usando essa solicitação
O NavigateWithWebResourceRequest método permite que seu aplicativo host navegue pelo controle WebView2 usando um .WebResourceRequest Você pode usar essa API para criar uma solicitação GET ou POST que tenha cabeçalhos e conteúdo personalizados. Em seguida, o controle WebView2 navegará usando essa solicitação personalizada.
Exemplo: construir uma solicitação personalizada e navegar usando essa solicitação
// This code posts text input=Hello to the POST form page in W3Schools.
// Need to convert post data to UTF-8 as required by the application/x-www-form-urlencoded Content-Type
UTF8Encoding utfEncoding = new UTF8Encoding();
byte[] postData = utfEncoding.GetBytes("input=Hello");
MemoryStream postDataStream = new MemoryStream(postData.Length);
postDataStream.Write(postData, 0, postData.Length);
postDataStream.Seek(0, SeekOrigin.Begin);
// This acts as a HTML form submit to https://www.w3schools.com/action_page.php
CoreWebView2WebResourceRequest webResourceRequest =
environment.CreateWebResourceRequest("https://www.w3schools.com/action_page.php",
"POST",
postDataStream,
"Content-Type: application/x-www-form-urlencoded");
webView.CoreWebView2.NavigateWithWebResourceRequest(webResourceRequest);
Monitoramento das solicitações e respostas por meio do evento WebResourceResponseReceived
Você pode monitorar as solicitações e respostas por meio do WebResourceResponseReceived evento para ler qualquer valor de cabeçalho.
Exemplo: monitoramento das solicitações e respostas por meio do evento WebResourceResponseReceived
Este exemplo mostra como ler o valor do cabeçalho de autorização monitorando as solicitações e respostas por meio do WebResourceResponseReceived evento.
O código a seguir demonstra como o WebResourceResponseReceived evento pode ser usado.
WebView.CoreWebView2.WebResourceResponseReceived += CoreWebView2_WebResourceResponseReceived;
// Note: modifications made to request are set but have no effect on WebView processing it.
private async void WebView_WebResourceResponseReceived(object sender, CoreWebView2WebResourceResponseReceivedEventArgs e)
{
// Actual headers sent with request
foreach (var current in e.Request.Headers)
{
Console.WriteLine(current);
}
// Headers in response received
foreach (var current in e.Response.Headers)
{
Console.WriteLine(current);
}
// Status code from response received
int status = e.Response.StatusCode;
if (status == 200)
{
Console.WriteLine("Request succeeded!");
// Get response body
try
{
System.IO.Stream content = await e.Response.GetContentAsync();
// Null will be returned if no content was found for the response.
if (content != null)
{
DoSomethingWithResponseContent(content);
}
}
catch (COMException ex)
{
// A COMException will be thrown if the content failed to load.
}
}
}
Visão geral da Referência de API
Solicitação:
- Método CoreWebView2.AddWebResourceRequestedFilter
- Método CoreWebView2.NavigateWithWebResourceRequest
- Método CoreWebView2.RemoveWebResourceRequestedFilter
- Evento CoreWebView2.WebResourceRequested
- Método CoreWebView2Environment.CreateWebResourceRequest
- CoreWebView2WebResourceContext Enum
-
Classe CoreWebView2WebResourceRequest
ContentHeadersMethodUri
-
Classe CoreWebView2WebResourceRequestedEventArgs
RequestResourceContextResponseGetDeferral
Resposta:
- Evento CoreWebView2.WebResourceResponseReceived
- Método CoreWebView2Environment.CreateWebResourceResponse
-
Classe CoreWebView2WebResourceResponse
ContentHeadersReasonPhraseStatusCode
-
Classe CoreWebView2WebResourceResponseReceivedEventArgs
RequestResponse
-
Classe CoreWebView2WebResourceResponseView
HeadersReasonPhraseStatusCodeGetContentAsync
Confira também
- Chamar código nativo do código do lado da Web
- Interoperabilidade web/nativo em Visão geral de recursos e APIs do WebView2.