O arquivo launch.json para a extensão DevTools
Visual Studio Code usa um launch.json arquivo para definir configurações de depuração. Para usar a extensão DevTools, um launch.json arquivo só será necessário se você quiser usar o depurador e sua página da Web exigir a execução em um servidor Web, não apenas em um sistema de arquivos local. Na maioria dos casos, a única coisa que você precisa saber sobre o conteúdo do arquivo gerado por launch.json DevTools (se você optar por usá-lo) é que você precisa inserir sua URL desejada na cadeia de "url" caracteres em vários lugares. Leia este artigo se quiser usar configurações de depuração avançadas e personalizadas.
Se você quiser usar a interface do usuário do Visual Studio Code, como F5, para iniciar as guias DevTools junto com o modo Depuração, sua pasta aberta (workspace) deve conter um arquivo DevTools gerado (compatível com DevTools) launch.json no .vscode diretório.
Os detalhes sobre o formato do launch.json arquivo estão abaixo. Normalmente, você não precisa alterar nada no arquivo, exceto para substituir várias instâncias da cadeia de caracteres URL, conforme explicado em Abrir DevTools clicando no botão Iniciar Projeto em Abrir DevTools e no navegador DevTools.
Onde as cadeias de caracteres de nome aparecem na interface do usuário
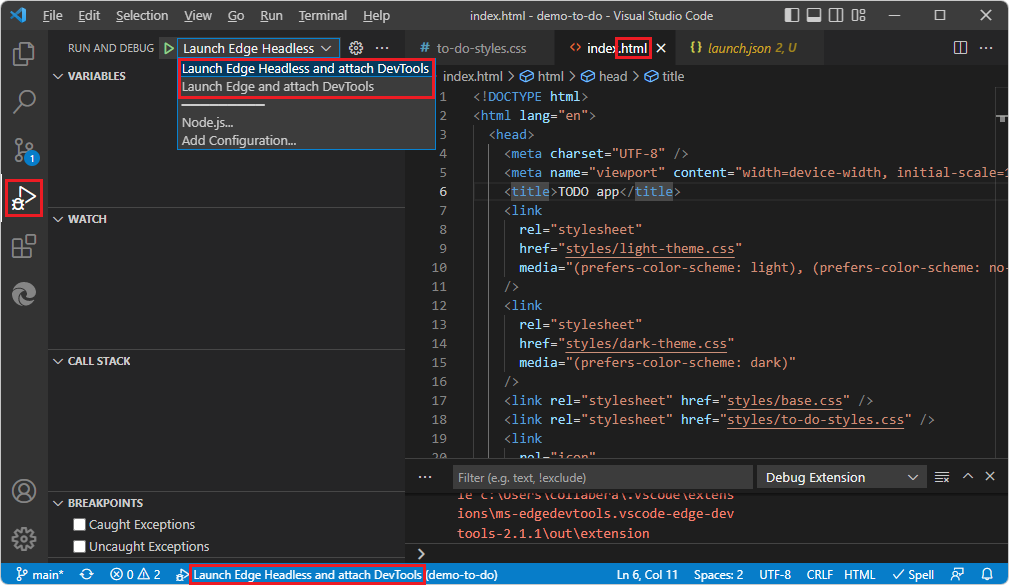
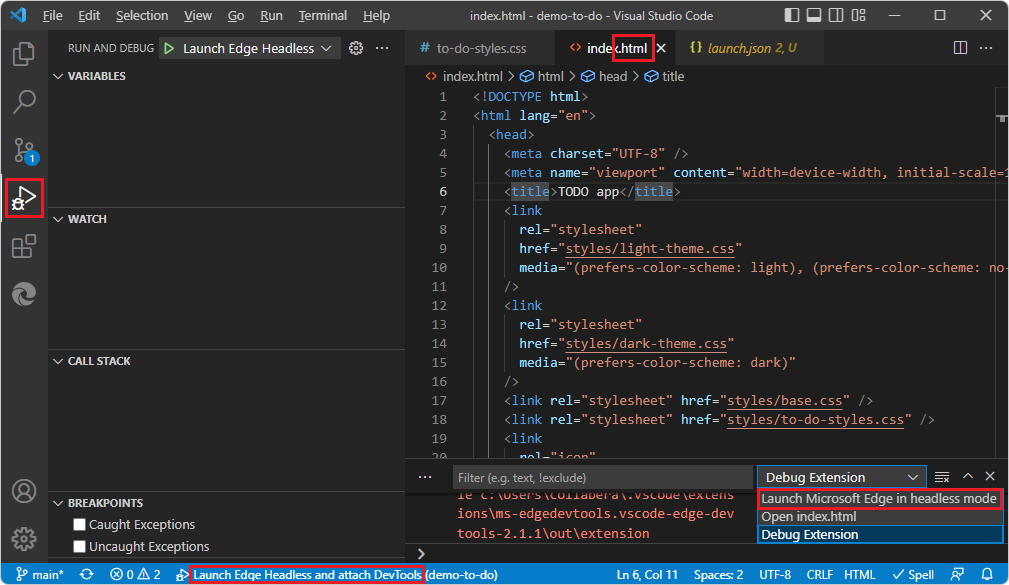
A "name" cadeia de caracteres de cada configuração de depuração preenche listas suspensas em vários lugares.
SelecionePasta fechararquivo>.
Selecione Arquivo>Abrir Recente>
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html, clonado por Etapa 5: Clonar o repositório Demos em Instalar a extensão DevTools para Visual Studio Code.Suponha que nenhum
launch.jsonarquivo exista no.vscodediretório.Selecione Barra de Atividades>Ferramentas> do Microsoft Edge clique no botão Gerar launch.json .
Na Barra> de Atividades Explorer, clique
index.htmlduas vezes para abri-la.SelecioneExecução e Depuração da Barra > de Atividades> clique no botão Executar e Depurar.
Na Barra Lateral Executar e Depurar no canto superior esquerdo, as cadeias de caracteres são Iniciar Sem Cabeça do Edge e anexar DevTools e Iniciar Borda e anexar DevTools. Na parte inferior da janela Visual Studio Code, a cadeia de caracteres é Iniciar Sem Cabeça do Edge e anexar DevTools. Estes são nomes de configurações compostas no
.jsonarquivo, informando ao Visual Studio Code depurador para abrir as duas guias DevTools ou então a guia DevTools e um navegador externo:"compounds": [ { "name": "Launch Edge Headless and attach DevTools", "configurations": [ "Launch Microsoft Edge in headless mode", "Open Edge DevTools" ] }, { "name": "Launch Edge and attach DevTools", "configurations": [ "Launch Microsoft Edge", "Open Edge DevTools" ] } ]
No Console de Depuração no canto inferior direito, a cadeia de caracteres é Iniciar o Microsoft Edge no modo sem cabeça. Esta é uma cadeia de caracteres não sobre a guia DevTools do Edge , mas sobre a guia DevTools do Edge: Navegador . É o nome de uma configuração individual, não de uma configuração composta:
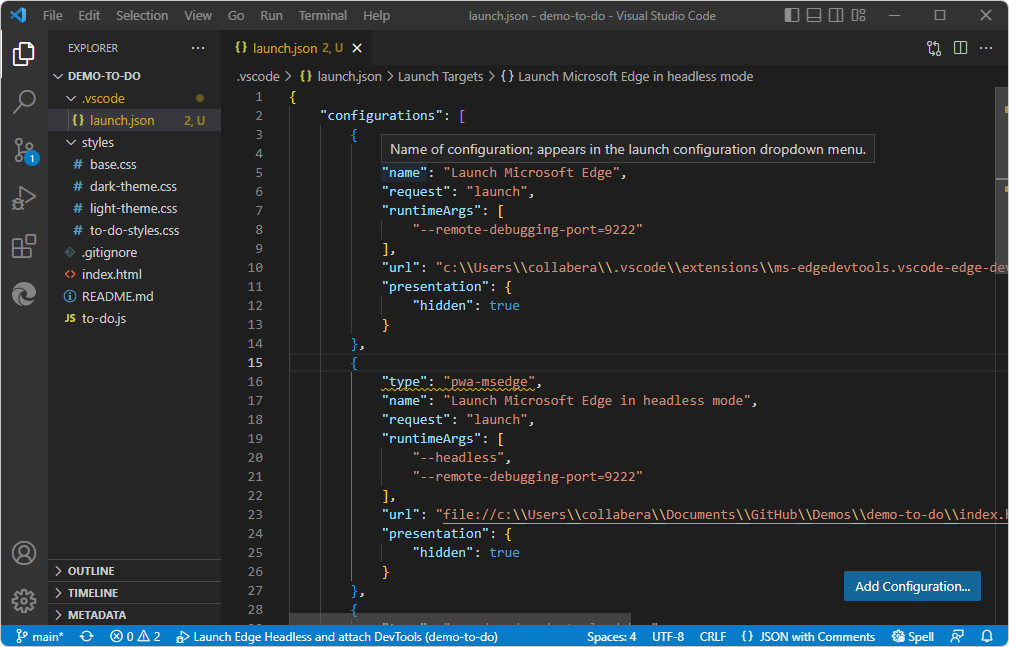
"configurations": [ ... { "type": "pwa-msedge", "name": "Launch Microsoft Edge in headless mode", "request": "launch", "runtimeArgs": [ "--headless", "--remote-debugging-port=9222" ], "url": "file://c:\\Users\\collabera\\Documents\\GitHub\\Demos\\demo-to-do\\index.html", "presentation": { "hidden": true } },
Na Barra Lateral Executar e Depurar , clique em Iniciar Depuração. As duas guias DevTools são abertas e Visual Studio Code entra no modo Depuração. Essa abordagem é a interface do usuário Visual Studio Code interna para iniciar o depurador, em vez da interface do usuário DevTools descrita em Abrir DevTools e no navegador DevTools.
Onde o arquivo launch.json é colocado
No painel Explorer do Visual Studio Code, o
launch.jsonarquivo é colocado em uma.vscodepasta na raiz da pasta aberta.Para um repositório, como o repositório Demos, se você abrir toda a pasta de repositório, o botão Gerar launch.json criará um
\.vscode\launch.jsonarquivo próximo à raiz para todo o diretório de repositório.Se você abrir uma pasta específica e menor, como
\Demos\demo-to-do\, o botão Gerar launch.json colocará umlaunch.jsonarquivo somente nessa pasta.
Visual Studio Code usa um launch.json arquivo para configurar e personalizar o depurador.
launch.json é um arquivo de configuração de depurador. Esse arquivo também controla qual navegador da Web usar em conjunto com o depurador. Por exemplo, ao testar sua página da Web clicando em um botão na página da Web para fazer com que o código JavaScript seja executado, o depurador Visual Studio Code escuta o navegador e percorre o código JavaScript da página da Web.
A seguir está uma cópia do launch.json após clicar no botão Criar launch.json na extensão.
Há três configurações e dois compostos inicialmente definidos por padrão:
configurations- na interface do usuário Visual Studio Code, esses nomes de configuração aparecem na interface do usuário do depurador:Iniciar o Microsoft Edge – esta é uma configuração do tipo "launch".
Inicie o Microsoft Edge no modo sem cabeça – esta é uma configuração do tipo "inicialização".
Open Edge DevTools – esta é uma configuração do tipo "depuração" (ou "anexar").
compounds- na interface do usuário Visual Studio Code, elas aparecem na barra de ferramentas Depuração:Iniciar o Edge Headless e anexar DevTools
Iniciar o Edge e anexar DevTools
Intelisense e autocompletar
Passe o mouse sobre um nome ou valor JSON para mostrar uma dica de ferramenta:

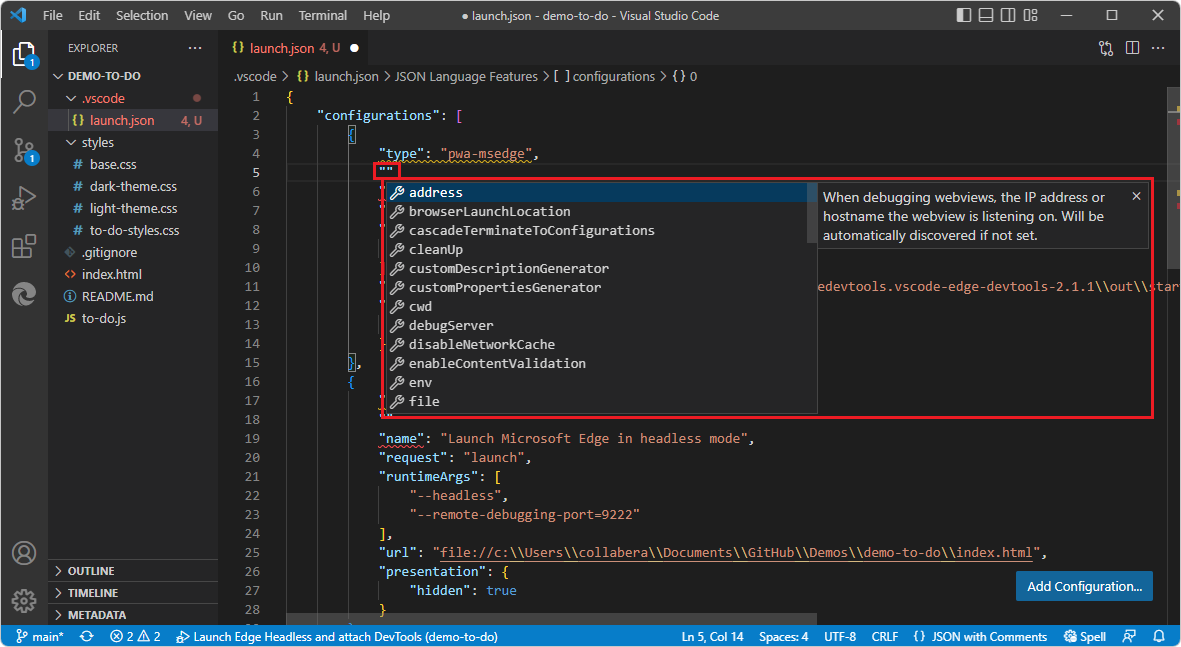
Comece a digitar aspas duplas para ver a lista de autocompleção das propriedades e descrições JSON disponíveis:

Ao salvar o arquivo, certifique-se de fornecer JSON bem formado, incluindo vírgulas.
Tipos de configuração: inicialização vs. depuração
Esses dois tipos distintos de configurações são definidos neste .json arquivo para o depurador Visual Studio Code.
Configurações
As seções a seguir do launch.json arquivo são da v2.1.1 da extensão, em um local de instalação padrão para Visual Studio Code no Windows.
Configuração 1: Iniciar o Microsoft Edge
Essa é uma configuração do tipo "navegador de lançamento". Essa configuração controla o componente do navegador, como qual .html arquivo exibir , quando não há cabeça na interface do usuário.
Esse nome de configuração não aparece diretamente na interface do usuário. Essa configuração é usada por uma configuração composta, abaixo.
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge",
"request": "launch",
"runtimeArgs": [
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
Configuração 2: iniciar o Microsoft Edge no modo sem cabeça
Essa é uma configuração do tipo "navegador de lançamento". Essa configuração controla o componente do navegador, como qual .html arquivo exibir, quando o Headless é selecionado na página Configurações do Edge DevTools>, como é por padrão.
Esse nome de configuração Iniciar o Microsoft Edge no modo sem cabeça aparece na interface do usuário, como na barra de ferramentas Depuração e no Console de Depuração. Se você iniciar várias instâncias, um número será acrescentado às instâncias adicionais na interface do usuário, como Iniciar o Microsoft Edge no modo sem cabeça 2. Essa configuração é usada por uma configuração composta, abaixo.
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge in headless mode",
"request": "launch",
"runtimeArgs": [
"--headless",
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
Configuração 3: Open Edge DevTools
Essa é uma configuração do tipo "anexar depurador". Essa configuração controla a guia DevTools do Edge (painel), como qual .html arquivo preenche a ferramenta Elements .
Esse nome de configuração não aparece diretamente na interface do usuário. Essa configuração é usada por uma configuração composta, abaixo.
{
"type": "vscode-edge-devtools.debug",
"name": "Open Edge DevTools",
"request": "attach",
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
}
Configurações compostas
A compounds seção de launch.json define configurações compostas.
Cada configuração composta refere-se a duas configurações: uma configuração para abrir a guia Edge DevTools no Visual Studio Code e a outra configuração para abrir a guia Edge DevTools: Navegador (às vezes chamada de screencast ou navegador sem cabeça) ou a guia Edge DevTools: Navegador e toda a janela do navegador do Microsoft Edge.
No painel Ferramentas do Microsoft Edge , na seção Destinos , no lado direito de um destino, clique no botão Alternar screencast . A guia Edge DevTools inserida sem cabeça: a guia Navegador (painel) fecha ou abre.
No painel Ferramentas do Microsoft Edge , na seção Destinos , no lado direito de um destino, clique no botão Anexar e abra Ferramentas do Microsoft Edge .
Configuração composta 1: Iniciar Sem cabeça do Edge e anexar DevTools
Essa configuração composta inicia os seguintes componentes:
A guia DevTools do Edge: Navegador (painel) no Visual Studio Code. Isso é definido pela configuração que tem o "Iniciar o
nameMicrosoft Edge no modo sem cabeça", acima.A guia DevTools do Edge (painel) no Visual Studio Code. Isso é definido pela configuração que tem o
name"Open Edge DevTools", acima.
{
"name": "Launch Edge Headless and attach DevTools",
"configurations": [
"Launch Microsoft Edge in headless mode",
"Open Edge DevTools"
]
},
O nome dessa configuração composta, Iniciar Sem Cabeça do Edge e anexar DevTools, aparece na barra de ferramentas de depuração do Visual Studio Code.
Configuração composta 2: Iniciar Edge e anexar DevTools
Essa configuração composta inicia os seguintes componentes:
A guia DevTools do Edge: Navegador (painel) no Visual Studio Code. Isso é definido pela configuração que tem o "Iniciar Microsoft
nameEdge", acima.A janela do navegador do Microsoft Edge. Isso é definido pela configuração que tem o "Iniciar Microsoft
nameEdge", acima.A guia DevTools do Edge (painel) no Visual Studio Code. Isso é definido pela configuração que tem o
name"Open Edge DevTools", acima.
{
"name": "Launch Edge and attach DevTools",
"configurations": [
"Launch Microsoft Edge",
"Open Edge DevTools"
]
}
O nome dessa configuração composta, Iniciar Edge e anexar DevTools, aparece na interface do usuário na barra de ferramentas de depuração do Visual Studio Code.
Adicionar configurações
Você pode definir suas próprias configurações de depuração adicionais. Clique no botão Adicionar configuração .
Confira também
- Abrindo o DevTools e o navegador DevTools.
- Introdução ao uso da extensão DevTools para Visual Studio Code
- Extensão DevTools do Microsoft Edge para Visual Studio Code
launch.json para outras plataformas
- Configure a depuração C/C++ nos documentos de Visual Studio Code.
- Configure o depurador em Usar React em Visual Studio Code nos documentos de Visual Studio Code.