Minimizar o impacto de uma extensão no tempo de carregamento da página
Os scripts de conteúdo são ficheiros JavaScript que a sua extensão injeta em páginas Web e que são executados no contexto destas páginas Web. Através de scripts de conteúdo, a sua extensão pode aceder e modificar uma página Web composta ao ler ou alterar o DOM.
No entanto, os scripts de conteúdo podem ter um impacto notável no desempenho de uma página Web, por exemplo, ao abrandar o tempo de carregamento da página. Isto pode acontecer se o script de conteúdo executar muito código enquanto a página está a ser carregada.
Este artigo fornece melhores práticas que podem ajudá-lo a minimizar o impacto no desempenho da sua extensão nas páginas Web que os seus utilizadores visitam.
Criar o perfil do script de conteúdo da extensão
Para criar perfis para o desempenho do script de conteúdo da sua extensão, utilize o Microsoft Edge DevTools ou a ferramenta de rastreio do Edge, conforme descrito nas secções seguintes.
Criar perfis para o script de conteúdo com o Microsoft Edge DevTools
O DevTools fornece um conjunto de funcionalidades para inspecionar, depurar e criar perfis do código que uma página Web utiliza. As DevTools também podem ser utilizadas para criar perfis de código da extensão.
Nesta secção, irá aprender a utilizar a Ferramenta de desempenho em DevTools para criar o perfil do script de conteúdo da extensão. Para saber mais sobre a Ferramenta de desempenho , veja Introdução à ferramenta Desempenho.
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
Em DevTools, na Barra de Atividade, selecione o separador Desempenho (
 ). Se esse separador não estiver visível, selecione Mais ferramentas (
). Se esse separador não estiver visível, selecione Mais ferramentas ( ) >Desempenho.
) >Desempenho.Para começar a gravar um perfil de desempenho, clique no botão Gravar (
 ).
).Recarregue a página para capturar os dados de criação de perfis que correspondem ao tempo de carregamento da página e, depois de a página terminar de carregar, clique no botão Parar (
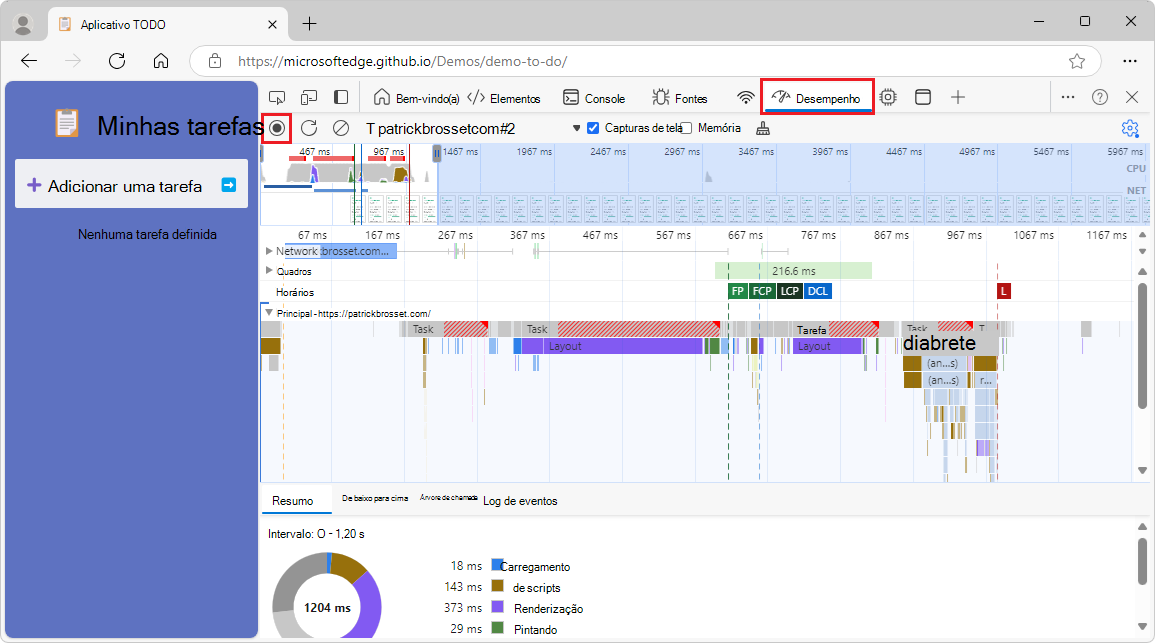
 ) para terminar a gravação. O DevTools apresenta o perfil de desempenho gravado:
) para terminar a gravação. O DevTools apresenta o perfil de desempenho gravado:
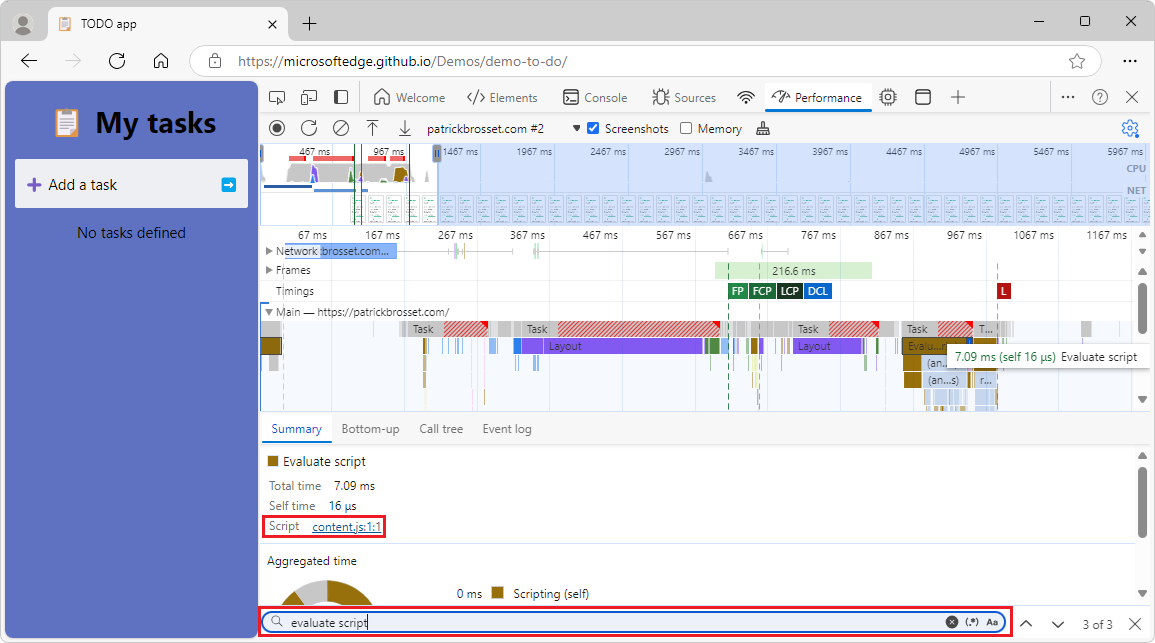
Para procurar os eventos de desempenho causados pelo script de conteúdo, prima Ctrl+F no Windows/Linux ou Comando+F no macOS. A caixa de texto Localizar é apresentada na parte inferior da ferramenta Desempenho .
Escreva Avaliar script e, em seguida, prima Enter até que a ferramenta Desempenho realce os eventos de desempenho causados pelo script de conteúdo. Saberá que encontrou o evento de desempenho correto quando a etiqueta Script no painel Resumo mostrar o nome do script de conteúdo:

Criar o perfil do script de conteúdos com a ferramenta de rastreio do Edge
A ferramenta de rastreio edge, disponível no edge://tracing URL, é uma ferramenta avançada que pode fornecer uma análise detalhada do desempenho da extensão. Nesta secção, irá aprender a utilizar a ferramenta de rastreio do Edge para compreender o impacto da extensão no tempo de carregamento da página. Para saber mais sobre esta ferramenta de rastreio, baseada na ferramenta Perfetto , veja Perfetto UI in the Perfetto Tracing Docs (IU do Perfetto no Perfetto Tracing Docs).
Para abrir a ferramenta de rastreio do Edge, abra um novo separador ou janela e aceda a
edge://tracing. A IU de rastreio é aberta.Para iniciar um novo rastreio, no canto superior esquerdo da ferramenta, clique no botão Gravar . É aberta a caixa de diálogo Gravar um novo rastreio .
Selecione o botão de opção Selecionar definições manualmente . É apresentada a lista de categorias.
Para capturar informações detalhadas sobre a compilação e execução do script de conteúdo da extensão, selecione todas as seguintes categorias:
- extensões
- v8
- devtools
- devtools. linha do tempo
Clique no botão Gravar . A caixa de diálogo é fechada e a ferramenta de rastreio do Edge começa a gravar o rastreio.
Abra um novo separador e carregue uma página Web afetada pela extensão. A ferramenta de rastreio recolhe dados sobre o impacto do desempenho da extensão na página Web.
Abra o separador onde a ferramenta de rastreio do Edge está em execução e, em seguida, clique no botão Parar . As novas informações de rastreio são apresentadas na ferramenta.
Filtrar os resultados
Os rastreios registados pela ferramenta de rastreio do Edge fornecem muitas informações sobre o browser, bem como sobre a sua extensão.
Para filtrar as informações para mostrar apenas o que é relevante para a página Web que a sua extensão afetou:
edge://tracingNa página, prima Shift+Esc para abrir a caixa de diálogo Gestor de Tarefas do Browser.Na caixa de diálogo Gestor de Tarefas do Browser , procure o separador que corresponde à página Web que a extensão afetou e anote o número na coluna ID do Processo . Feche a caixa de diálogo.
Na barra de ferramentas da ferramenta de rastreio do Edge, clique em Processos e, em seguida, selecione a caixa de verificação que corresponde ao ID do processo que anotou. Desmarque todas as outras caixas de verificação.
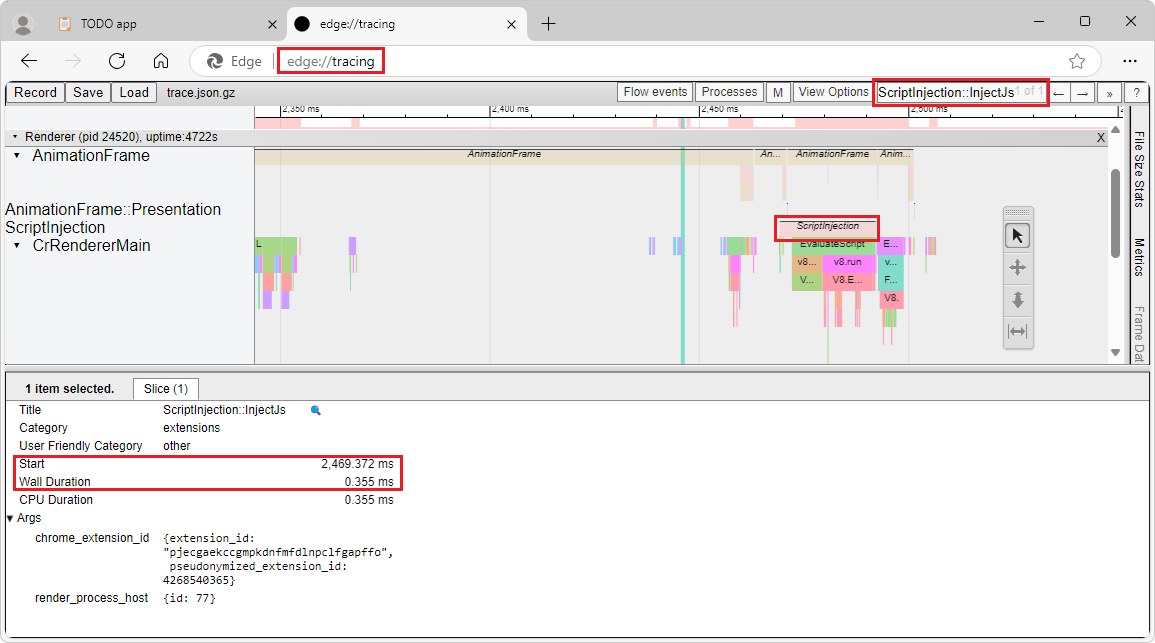
No canto superior direito da ferramenta de rastreio do Edge, clique no campo de pesquisa, escreva ScriptInjection::InjectJS e, em seguida, prima Enter repetidamente até que um evento que corresponda à sua extensão esteja realçado no painel inferior.
O painel inferior apresenta a hora de início e a duração total do evento:

Procurar eventos-chave
Para continuar a analisar o impacto no desempenho do script de conteúdo da extensão na página Web, procure os seguintes eventos-chave no evento ScriptInjection::InjectJS :
- v8.compile - mostra o tempo de compilação do script de conteúdo.
- v8.run - indica o tempo de execução do script compilado.
Adicionar apenas o código do script de conteúdo necessário para a funcionalidade da sua extensão
O script de conteúdo da extensão é executado no contexto da página Web. Para minimizar o impacto do script de conteúdo nessa página Web, certifique-se de que adiciona apenas, no script de conteúdo, a quantidade mínima de código que a extensão precisa de executar no contexto da página Web. Audite o código no script de conteúdo e remova arquiteturas, ferramentas, bibliotecas ou outro código legado que não sejam necessários para executar o script de conteúdo no Microsoft Edge.
Pode utilizar técnicas de carregamento em diferido e de divisão de código para minimizar a quantidade de código que é executada no script de conteúdo:
O carregamento em diferido é o processo de carregamento do código apenas quando é necessário, com base nas ações do utilizador, no conteúdo da página ou na lógica da extensão.
A divisão de código é o processo de dividir o código em segmentos mais pequenos, ou módulos, que podem ser carregados separadamente ou a pedido.
Se a extensão for suficientemente pequena, não precisará de uma ferramenta de compilação para dividir o código. Se a extensão for maior e se o código for mais complexo de gerir, utilize uma ferramenta de compilação para dividir o código em segmentos mais pequenos. As ferramentas de compilação podem ajudá-lo a organizar o código em unidades lógicas, que podem ser carregadas a pedido. Por exemplo, pode utilizar o webpack para dividir o código em pontos de entrada e importações dinâmicas:
Os pontos de entrada são carregados em cada carregamento de página.
As importações dinâmicas só são carregadas a pedido, como quando o utilizador interage com a página Web ou com a IU da extensão:
// When the user clicks on the page. document.addEventListener("click", async () => { // Dynamically load the code that's needed to handle the click event. const module = await import("chunk.js"); // Do something with the newly loaded module code. });
Carregar apenas o script de conteúdo em páginas e frames necessários
A extensão poderá não ter de ser executada em todas as páginas Web que o utilizador visita. Para reduzir a quantidade de código que é executada quando as páginas Web são carregadas, configure a extensão para carregar scripts de conteúdo apenas nas páginas e frames onde são necessários.
Para configurar as páginas e frames onde os scripts de conteúdo são carregados, defina padrões de URL no ficheiro de manifesto da extensão com a matches propriedade na content_scripts secção . Para saber mais, veja Injetar scripts em Scripts de conteúdo na documentação extensões do Chrome.
Também pode utilizar a chrome.scripting API de extensões para injetar programaticamente o script de conteúdo na página Web. Esta API permite-lhe injetar o script de conteúdo com base nas ações do utilizador, no conteúdo da página Web ou na lógica da extensão. Para saber mais, veja chrome.scripting na documentação extensões do Chrome.
Utilize as seguintes melhores práticas ao configurar onde os scripts de conteúdo são carregados:
Utilize os padrões de URL mais específicos possíveis para as
matchespropriedades eexclude_matchesno ficheiro de manifesto da extensão. Por exemplo, se o script de conteúdo apenas precisar de ser executado em páginas Web do domínio example.com, utilizehttps://example.com/*em vez de "*://*/*.Para controlar se o script de conteúdo só é executado na moldura de nível superior ou também em fotogramas aninhados da página Web que correspondem a um padrão de URL, utilize a
all_framespropriedade no ficheiro de manifesto da extensão. Por predefinição, esta propriedade está definida comofalse, o que significa que o script de conteúdo só será executado na moldura de nível superior. Se o script de conteúdo precisar de aceder ou modificar o DOM em frames aninhados, defina esta propriedade comotrue. Tenha em atenção que a definiçãoall_framesparatrueaumentar a quantidade de código que é executada numa página Web.
Carregar scripts de conteúdo apenas quando necessário
Para reduzir a quantidade de código que é carregada e que é executada em cada página Web e para poupar memória e recursos da CPU, carregue apenas os scripts de conteúdo quando necessário, em vez de em cada carregamento de página.
Configurar quando carregar scripts de conteúdo no ficheiro de manifesto da extensão
Para controlar quando o script de conteúdo da extensão deve ser carregado, utilize a run_at propriedade no ficheiro de manifesto da extensão.
Por predefinição, esta propriedade está definida como o valor, o document_idle que significa que o script de conteúdo será carregado e executado, depois de a página terminar de carregar e o DOM estar pronto. Este é o valor recomendado para a maioria dos scripts de conteúdo. O document_idle valor garante que o script de conteúdo não irá interferir com o processo de carregamento de páginas.
Para carregar e executar o script de conteúdo antes de a página ser totalmente carregada, utilize os document_start valores ou document_end . Estes valores são úteis em casos como modificar o esquema ou estilo da página Web, mas também podem causar problemas de desempenho ou problemas de compatibilidade com outros scripts na página.
Carregar scripts de conteúdo programaticamente no runtime
Para carregar programaticamente os scripts de conteúdo no runtime, apenas quando necessário, utilize a chrome.scripting API . A chrome.scripting API fornece mais controlo sobre quando e onde o script de conteúdo é carregado.
Por exemplo, pode utilizar a API para carregar o chrome.scripting script de conteúdo apenas depois de o utilizador ter interagido com a página Web ou a IU da extensão, como ao clicar no botão de uma extensão ou ao clicar numa parte da página Web.
Se utilizar a API quando o utilizador interagir com a página Web, confirme cuidadosamente se precisa de carregar repetidamente o chrome.scripting script de conteúdo sempre que a interação ocorrer. Carregar scripts de conteúdo com demasiada frequência pode causar erros ou problemas de experiência do utilizador.
Evite bloquear chamadas ou tarefas síncronas de execução prolongada
Bloquear chamadas e tarefas síncronas de execução prolongada pode atrasar a carga da página Web ou tornar outros aspetos de uma página Web mais lentos, bem como afetar negativamente a capacidade de resposta da IU.
As chamadas de bloqueio são operações JavaScript que impedem a execução de outro código até serem concluídas. Por exemplo, utilizar as XMLHttpRequestAPIs , localStorageou chrome.storage.sync (que são síncronas) impede que a página Web execute outro código.
As tarefas síncronas de execução prolongada são tarefas síncronas que demoram muito tempo a concluir, impedindo que o browser execute outro código de página Web enquanto estão em execução. Isto pode incluir cálculos complexos, ciclos ou manipulações de cadeias.
Utilize código assíncrono ou sem bloqueio, como a API de Obtenção, Promessas de JavaScript ou Web Workers sempre que possível. O código assíncrono ou sem bloqueio permite a execução de outro código enquanto aguarda a conclusão de uma tarefa, sem bloquear o processo do browser que executa a página Web.
Tenha em atenção que, embora a utilização de Web Workers para mover a lógica de código complexa para outro thread seja uma boa prática, pode continuar a abrandar os dispositivos que têm uma contagem de núcleos de CPU baixa ou que já estão ocupados.
Segue-se um exemplo que utiliza a API de Obtenção. Enquanto os dados estão a ser obtidos, o browser não está bloqueado e pode executar outro código:
// Asynchronously load data from a JSON file.
fetch("data.json")
.then(response => response.json())
.then(data => {
// Do something with the data.
});
Armazenar dados de forma assíncrona
Para armazenar dados na sua extensão, utilize a chrome.storage.local API em vez da localStorage API, que é uma API síncrona. A chrome.storage.local API é assíncrona e pode armazenar e obter dados de forma mais eficiente, sem afetar o desempenho da página Web onde a extensão está em execução. Por exemplo, pode utilizar o chrome.storage.local.get método para obter um valor armazenado anteriormente e, em seguida, utilizar o resultado numa função de chamada de retorno:
chrome.storage.local.get("key", result => {
// Do something with the result.
});
Enviar mensagens de forma assíncrona
Para comunicar entre o script de conteúdo e a página de fundo da extensão ou outro script de conteúdo, utilize os chrome.runtime.sendMessage métodos ou chrome.tabs.sendMessage . Estes métodos são assíncronos e não bloqueiam e permitem-lhe enviar e receber mensagens entre as diferentes partes da extensão. Pode utilizar promessas ou chamadas de retorno para processar a resposta das mensagens. Por exemplo, pode utilizar o chrome.runtime.sendMessage método para enviar uma mensagem para a página de fundo e, em seguida, utilizar o objeto devolvido Promise para processar a resposta:
chrome.runtime.sendMessage({type: 'request', data: 'some data'})
.then(response => {
// Do something with the response.
});
Executar tarefas intensivas fora do thread de main
Utilize Os Web Workers para executar tarefas intensivas no script de conteúdo sem bloquear o thread que o browser utiliza para compor a página Web. Ao utilizar Web Workers, o código que executa as tarefas intensivas é executado num thread separado. Os Web Workers podem melhorar o desempenho e a capacidade de resposta do script de conteúdo e das páginas Web em que é executado.
Tenha em atenção que criar uma Função de Trabalho Web cria um novo thread, que utiliza novos recursos nos dispositivos. A utilização de demasiados recursos em dispositivos de baixa versão pode originar problemas de desempenho.
Para comunicar entre o script de conteúdo e a Função de Trabalho Web, utilize as postMessage APIs e onmessage . Por exemplo, para criar uma nova Função de Trabalho Web e enviar-lhe uma mensagem, utilize o seguinte código:
// Create a new Web Worker.
cons worker = new Worker('worker.js');
// Send a message to the Web Worker.
worker.postMessage({type: 'task', data: 'some data'});
Para receber mensagens na Sua Função de Trabalho web e para enviar mensagens de volta:
// Listen to messages that are sent to the Web Worker.
onmessage = event => {
const type = event.data.type;
const data = event.data.data;
// Do something with the type and data.
// ...
// Send a message back.
postMessage({type: 'result', data: 'some result'});
};
Confira também
Documentos da Extensão do Chrome:
MDN: