Criar uma extensão DevTools, adicionar um separador e painel de ferramentas personalizados
Este artigo fornece instruções de exemplo e código para uma extensão do Microsoft Edge que adiciona um separador de ferramentas e um painel no DevTools.
Este artigo mostra primeiro como instalar e executar o exemplo de extensão DevTools fornecido, que adiciona um separador de ferramentas do Painel de Exemplo em DevTools no Microsoft Edge. O exemplo é uma extensão DevTools funcional que cria o seu próprio painel e interage com as APIs DevTools.
Em seguida, este artigo apresenta um tutorial que mostra como pode, opcionalmente, criar esse exemplo de raiz e explica cada passo de desenvolvimento do exemplo e como funciona o código adicionado. Estes passos de tutorial são uma boa forma de experimentar tudo o que é necessário para o desenvolvimento típico.
Veja também:
Transferir, instalar e executar o exemplo de extensão DevTools
Para transferir, instalar, executar e testar o exemplo de extensão DevTools fornecido e concluído:
Transfira o código final da extensão ao clicar emDemos-main.zip e, em seguida, ao extrair o respetivo conteúdo para uma pasta no seu computador.
Abra o Microsoft Edge e aceda a
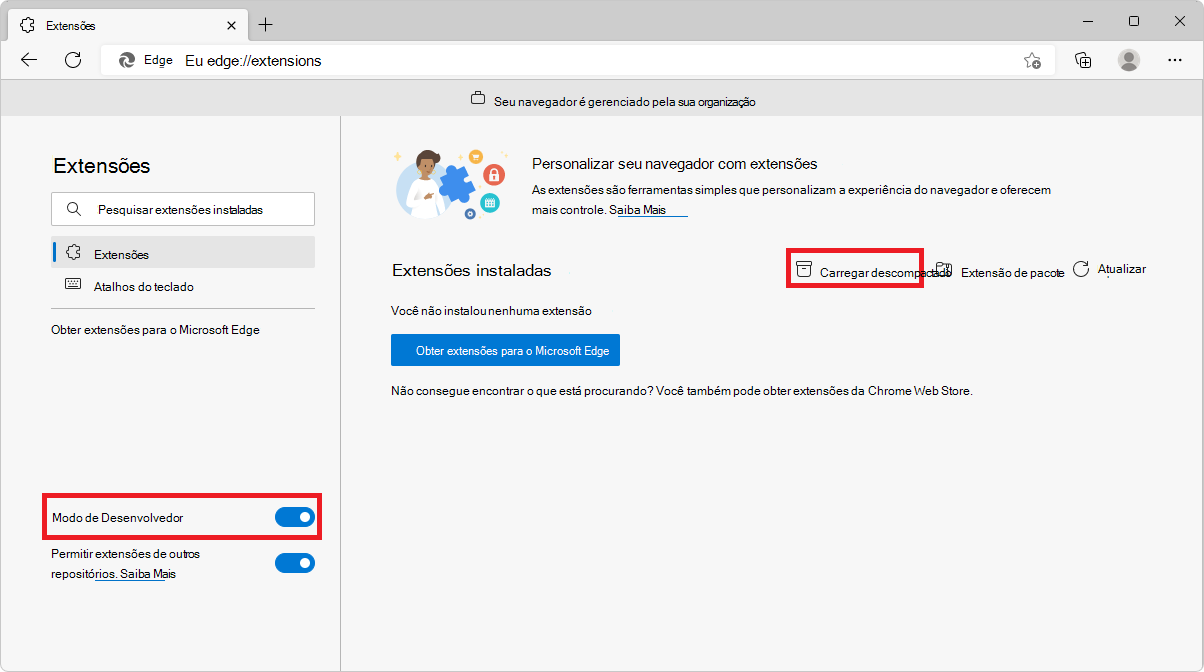
edge://extensions/.Ative o botão de alternar Modo de programador .
Clique em Carregar desempacotado e navegue para a pasta onde extraiu o ficheiro zip. Nesta pasta, selecione Demos-main>devtools-extension>sample 4 e, em seguida, clique em Selecionar Pasta.

A extensão DevTools é carregada.
No Microsoft Edge, abra um novo separador.
Abra DevTools (F12).
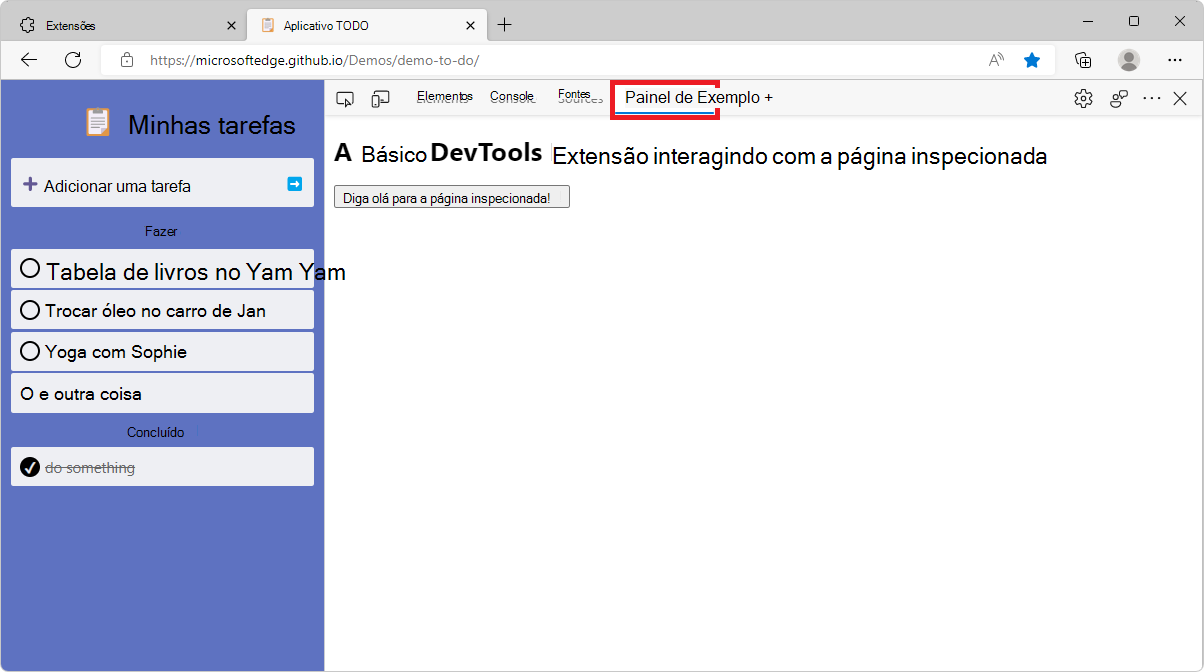
Selecione a ferramenta Painel de Exemplo (separador).
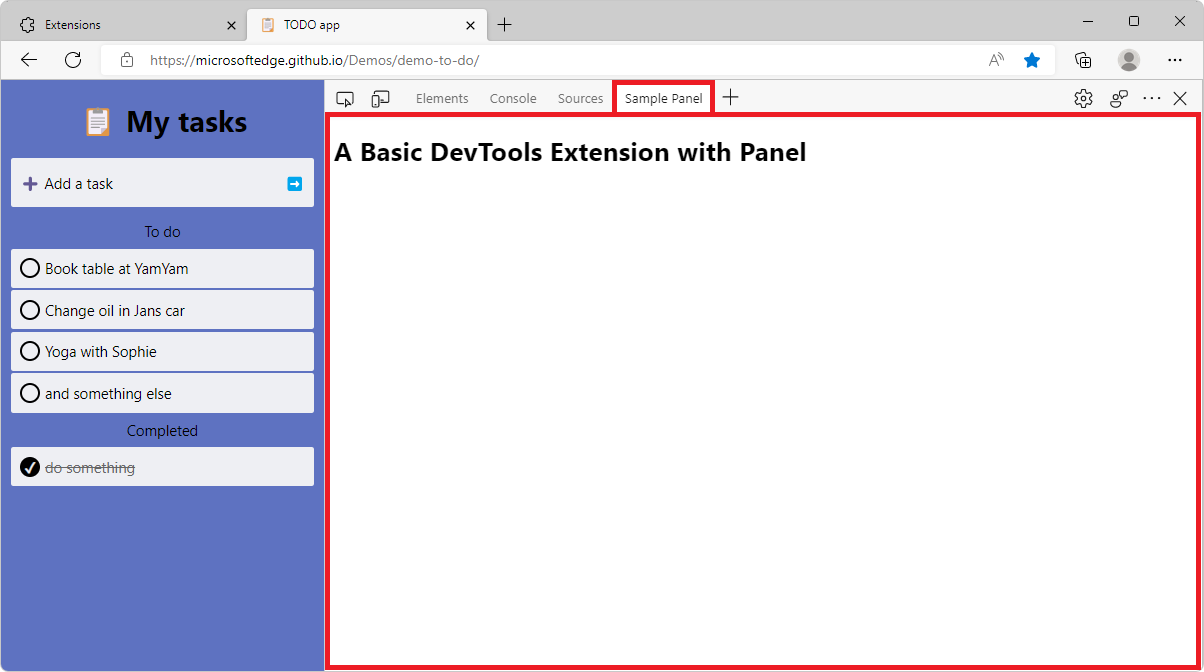
A ferramenta Painel de Exemplo é aberta:

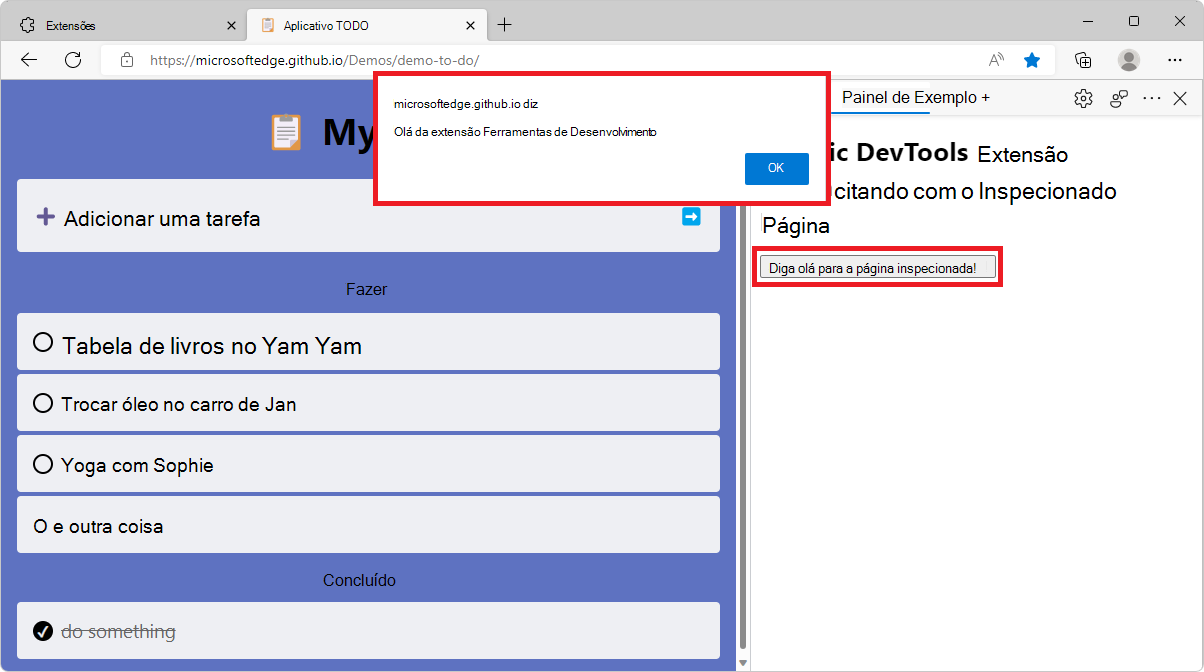
Clique no botão Diga Hello para a página inspecionada.
É apresentado um alerta na página inspecionada:

Clique no botão OK para fechar o alerta.
Clique em qualquer parte da página inspecionada.
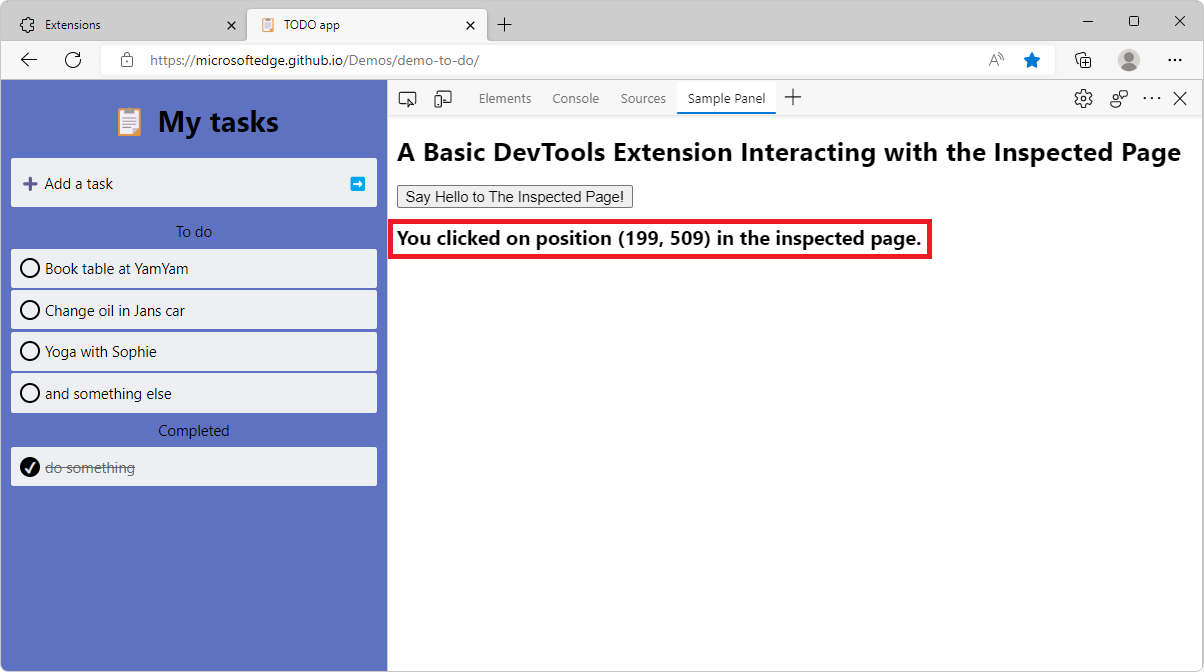
É apresentada uma mensagem no painel de extensões: clicou na posição (199, 509) na página inspecionada:

Selecione a ferramenta Consola .
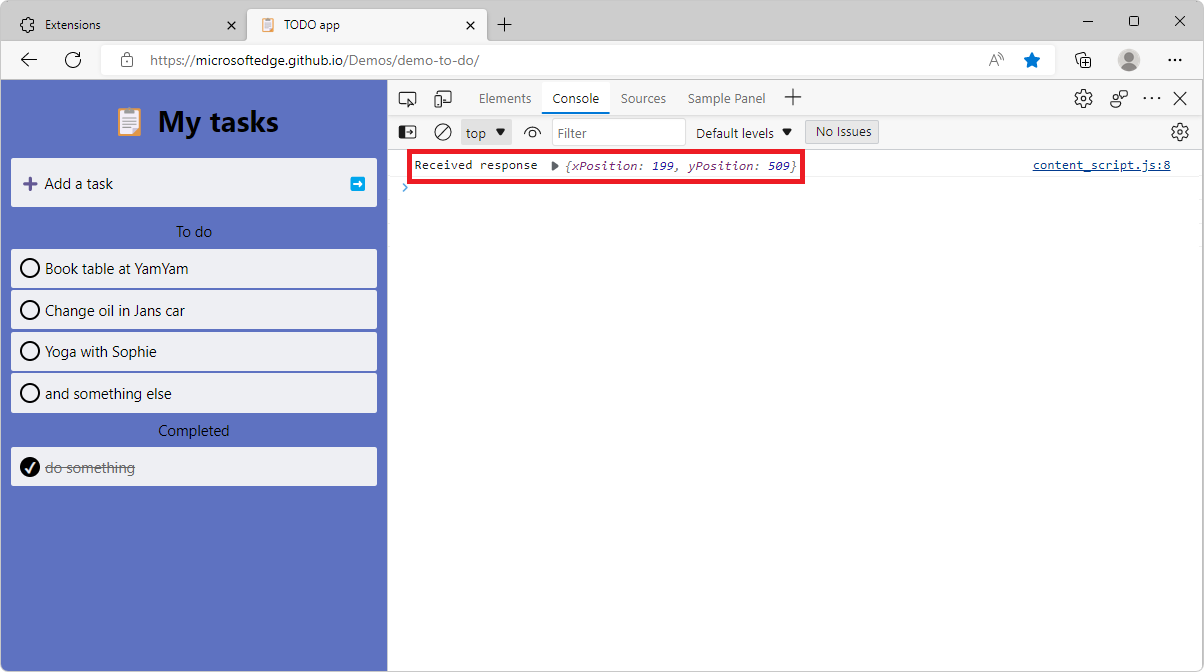
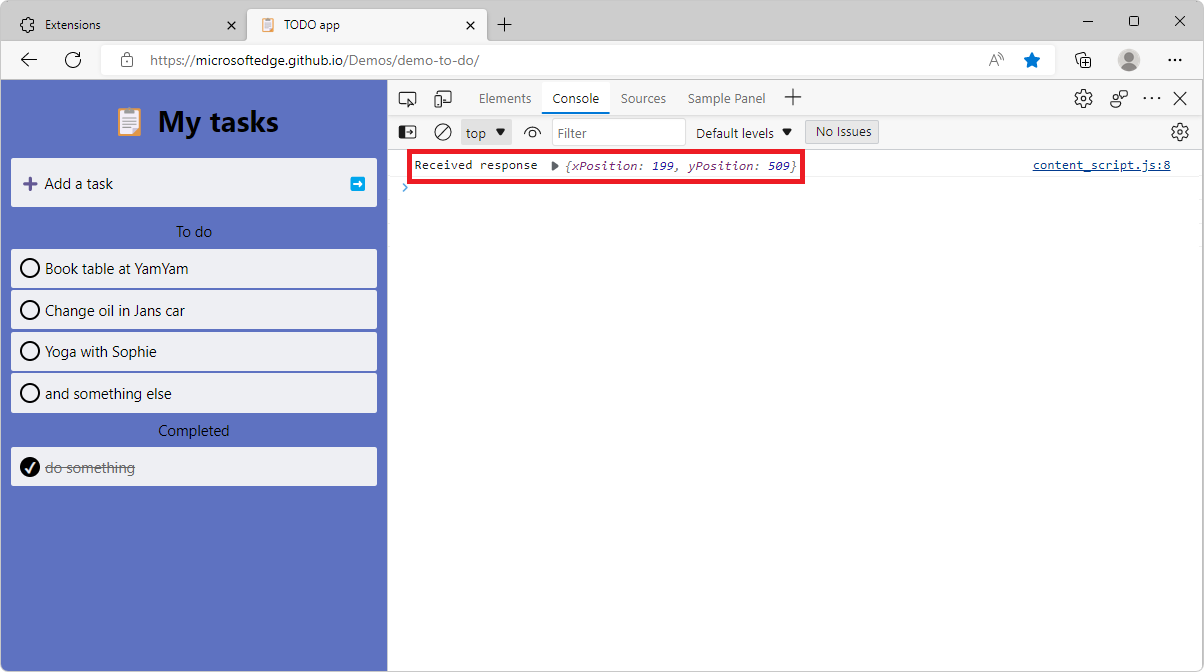
É apresentada uma mensagem na ferramenta Consola: Resposta > recebida {xPosition: 199, yPosition: 509}:

Transferiu, instalou, executou e testou o exemplo de extensão DevTools fornecido e concluído. Nos passos seguintes, vai criar o mesmo exemplo a partir de um diretório vazio. As secções seguintes explicam como funciona o código.
Passo 1: criar uma extensão básica do Microsoft Edge que tenha uma página Web de DevTools
Se quiser criar os ficheiros para cada passo principal abaixo, instale um editor de código, como Visual Studio Code, para seguir os passos do tutorial abaixo para recriar manualmente a extensão DevTools de exemplo acima. Pode ler as instruções de código abaixo, apresentadas como quatro passos ou fases principais.
Uma extensão básica para o Microsoft Edge consiste num ficheiro de manifesto (manifest.json). Uma vez que esta extensão específica expande o DevTools, esta extensão também inclui um ficheiro de página Web, devtools.html. Os dois ficheiros são fornecidos no Microsoft Edge / Demos repositório >/devtools-extension/sample 1/ directory. O diretório contém os ficheiros:
devtools.htmlmanifest.json
manifest.json
manifest.json é um ficheiro de manifesto que contém pares chave/valor. As chaves de nível superior são denominadas membros:
{
"name": "DevTools Sample Extension",
"description": "A Basic DevTools Extension",
"manifest_version": 3,
"version": "1.0",
"devtools_page": "devtools.html"
}
| Member | Descrição |
|---|---|
name |
O nome da extensão que será apresentada em edge://extensions/. |
description |
A descrição da extensão que será apresentada sob o nome da extensão. |
version |
A versão da extensão que será apresentada junto ao nome da extensão. |
manifest_version |
Determina o conjunto de funcionalidades que a extensão irá utilizar, como funções de trabalho de serviço ou modificação de pedidos de rede. A versão atual é a versão 3. Para saber mais sobre esta versão e as diferenças com a versão , veja Descrição geral e linhas cronológicas para migrar para o Manifesto V3.2 |
devtools_page |
O caminho para um ficheiro HTML que é executado sempre que o DevTools é aberto e carrega os ficheiros JavaScript da extensão. Esta página não é composta em DevTools. |
devtools.html
devtools.html corresponde ao devtools_page membro no ficheiro de manifesto:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
A Basic DevTools Extension.
</body>
</html>
Num passo posterior, irá adicionar um <script> elemento no ficheiro acima, para carregar um ficheiro JavaScript. Este ficheiro HTML não é apresentado no DevTools.
Instalar e testar a extensão básica do Microsoft Edge
Por vezes, o carregamento e o teste de uma extensão do Edge são denominados sideloading de uma extensão, em vez de distribuir uma extensão aos utilizadores.
Para carregar e testar a extensão básica localmente no Microsoft Edge:
No Microsoft Edge, aceda a
edge://extensions/.Ative o botão de alternar Modo de programador .
Clique em Carregar desembalado, navegue para a pasta onde escreveu o código para a sua extensão e, em seguida, clique no botão Selecionar pasta .
A extensão DevTools está carregada.
Abra um novo separador.
Abra DevTools (F12).
A extensão está carregada, mas ainda não é apresentada nas DevTools, porque ainda não criou um painel para a extensão.
Veja também:
Passo 2: Adicionar uma ferramenta personalizada no DevTools
Neste passo, irá criar um novo painel (separador de ferramentas) no DevTools. Você pode:
Copie e cole o código do
Microsoft Edge / Demosrepositório >/devtools-extension/sample 2/ diretório. Esse diretório contém os seguintes ficheiros:devtools.html-
devtools.js- Adicionado no Passo 2. manifest.json-
panel.html- Adicionado no Passo 2.
Copie e cole o código a partir das listagens de código abaixo.
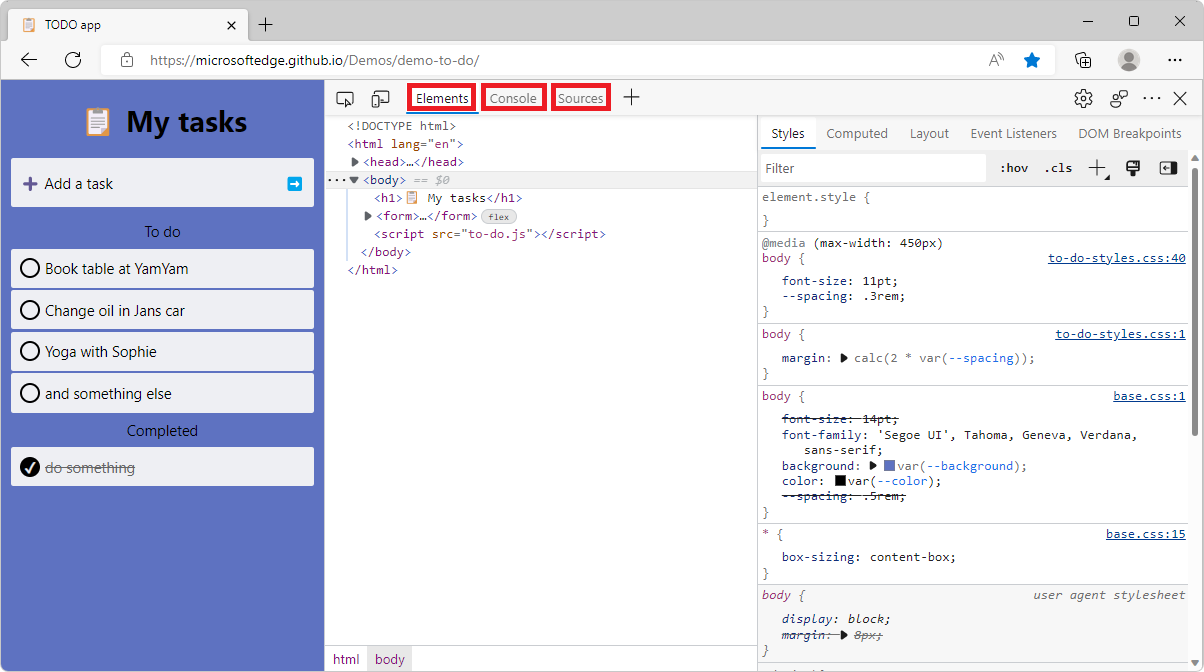
Um painel é um separador de ferramentas na barra de ferramentas main em DevTools, semelhante às ferramentasElementos, Consola e Origens mostradas abaixo:

Para criar uma extensão Básica de DevTools com um painel de exemplo:
Crie um ficheiro com o nome
devtools.js.Copie e cole o seguinte código em
devtools.js:chrome.devtools.panels.create("Sample Panel", "icon.png", "panel.html", panel => { // code invoked on panel creation });O
createmétodo tem a seguinte assinatura:chrome.devtools.panels.create( title: string, // Tool tab's label in Activity bar. iconPath: string, // Icon to display in tool's tab. pagePath: string, // Webpage to display in tool's panel. callback: function // Code to run when tool is opened. )Referência:
devtools.html:
Crie um ficheiro com o nome
devtools.html.Copie e cole o seguinte código em
devtools.html:<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <script src="devtools.js"></script> </body> </html>No ficheiro de manifesto (
manifest.json), odevtools_pagecampo especifica o ficheiro acima (devtools.html).devtools.html, acima, contém um<script>elemento que carregadevtools.js.panel.html:
Crie o
panel.htmlficheiro que referiu na chamada de método anteriorchrome.devtools.panels.create. Esta página Web irá conter a interface de utilizador do painel que a sua extensão está a adicionar às DevTools.<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <h1>A Basic DevTools Extension with Panel</h1> </body> </html>
Recarregar e testar a extensão DevTools
Para testar as suas alterações no Microsoft Edge, recarregue a extensão a edge://extensions/ partir da página:
Saiba mais em
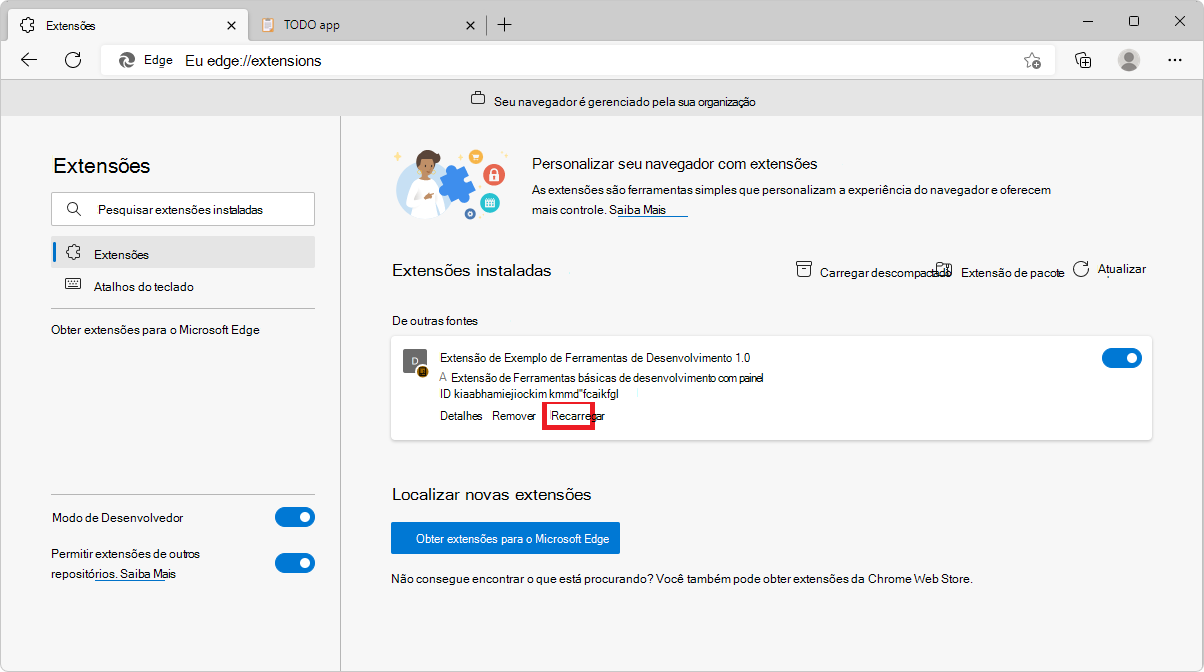
edge://extensions/.Junto ao exemplo de extensão DevTools que instalou antes de escrever o seu próprio código, clique em Recarregar:

A extensão DevTools é recarregada, agora com os ficheiros que criou acima, em vez do exemplo fornecido que transferiu.
Abra um novo separador no Microsoft Edge.
Abra DevTools (F12).
Na Barra de atividade, selecione a ferramenta Painel de Exemplo (separador):

Passo 3: Apresentar informações de memória ao chamar APIs de extensão
Neste passo, irá utilizar as APIs de extensão para apresentar informações de memória no painel DevTools. Para tal, teremos de atualizar o permissions no ficheiro de manifesto, na interface do painel e no script de devtools. Pode copiar os ficheiros de código fonte para este passo a Microsoft Edge / Demos partir do diretório repo /devtools-extension/sample 3/ ou criar os ficheiros manualmente ao seguir as instruções abaixo.> O diretório contém os ficheiros:
devtools.html-
devtools.js- Atualizado no Passo 3. -
manifest.json- Atualizado no Passo 3. -
panel.html- Atualizado no Passo 3.
Utilize o membro do
permissionsmanifesto no seumanifest.jsonficheiro. Este membro define as permissões que a sua extensão necessita do utilizador. Algumas permissões são necessárias para utilizar determinadas APIs de extensão."permissions": [ "system.memory", ]A
system-memorypermissão é necessária para utilizar as APIs de extensão que irá utilizar mais adiante neste tutorial. Para saber mais sobre as APIs disponíveis e as permissões associadas, veja Referência da API para APIs de extensão.panel.html:
Adicione o seguinte ao corpo do
panel.htmlficheiro para apresentar os dados no painel.<div> Available Memory Capacity: <span id="availableMemoryCapacity"></span> </div> <div> Total Memory Capacity: <span id="totalMemoryCapacity"></span> </div>devtools.js:
Atualize o
devtools.jsficheiro com o seguinte código.let availableMemoryCapacity; let totalMemoryCapacity; chrome.devtools.panels.create("Sample Panel", "icon.png", "panel.html", panel => { // code invoked on panel creation panel.onShown.addListener((extPanelWindow) => { availableMemoryCapacity = extPanelWindow.document.querySelector('#availableMemoryCapacity'); totalMemoryCapacity = extPanelWindow.document.querySelector('#totalMemoryCapacity'); }); }); setInterval(() => { chrome.system.memory.getInfo((data) => { if (availableMemoryCapacity) { availableMemoryCapacity.innerHTML = data.availableCapacity; } if (totalMemoryCapacity) { totalMemoryCapacity.innerHTML = data.capacity; } }); }, 1000);
O fragmento de código acima faz o seguinte:
Cria um novo painel
Sample Panelno DevTools.Quando o painel é apresentado (
panel.onShownserviço de escuta), osavailableMemoryCapacityelementos etotalMemoryCapacitysão obtidos a partir do DOM.Define um temporizador para executar código a cada segundo após a apresentação do painel.
Quando o temporizador é acionado, o
chrome.system.memory.getInfométodo é utilizado para obter a capacidade de memória total e disponível do dispositivo e estes valores são apresentados nos elementos DOM correspondentes.
Recarregar e testar a extensão DevTools
Para testar as suas alterações no Microsoft Edge, recarregue a extensão a edge://extensions/ partir da página:
Saiba mais em
edge://extensions/.Junto à extensão DevTools, clique em Recarregar.
A extensão DevTools é recarregada.
Abra um novo separador.
Abra DevTools (F12).
Selecione a ferramenta Painel de Exemplo .
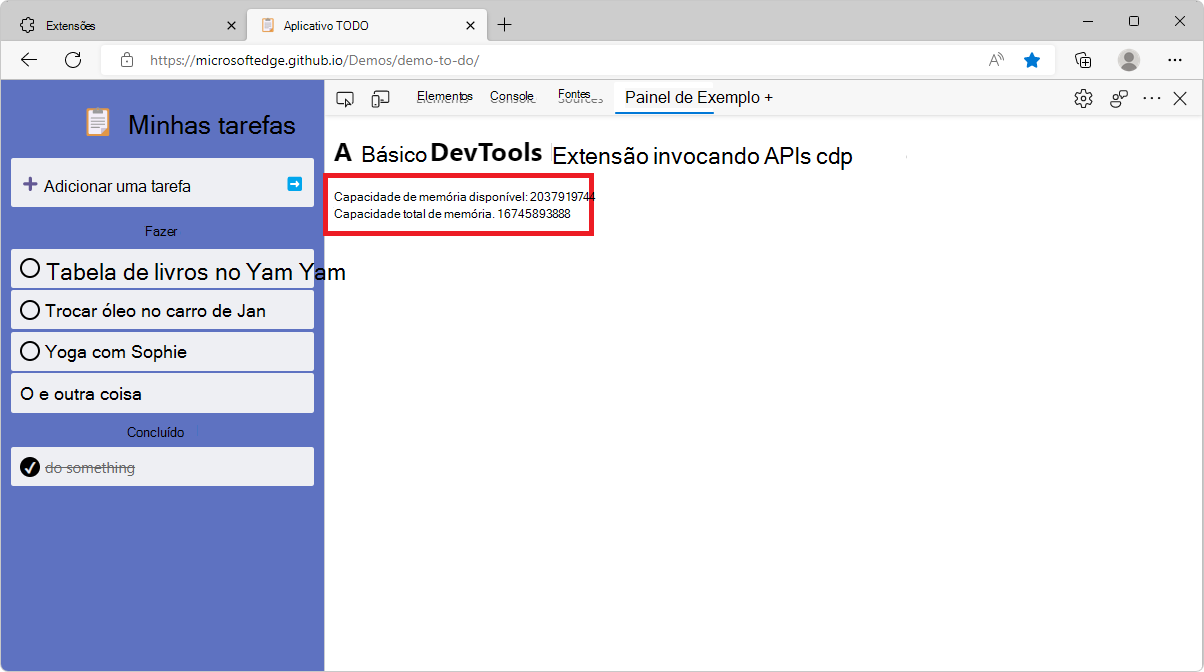
A extensão DevTools mostra as capacidades de memória disponíveis e totais:

Veja também:
Passo 4: Interagir entre a página Web e as DevTools
Neste passo do tutorial, irá adicionar código que interage com a página Web inspecionada. Esse código irá:
- Ouça os eventos que ocorrem na página Web e inicie sessão na ferramenta Consola de DevTools.
- Apresentar a posição do clique do rato no painel da extensão DevTools.
- Quando o utilizador clica num botão no painel de extensão DevTools, apresenta um alerta de saudação na página Web inspecionada.
Pode copiar os ficheiros que são o resultado final deste passo do Microsoft Edge / Demos repositório >/devtools-extension/sample 4/ directory ou criar os ficheiros manualmente ao seguir as instruções abaixo. O diretório contém os ficheiros:
-
background.js- adicionado no Passo 4. -
content_script.js- adicionado no Passo 4. devtools.html-
devtools.js- atualizado no Passo 4. -
manifest.json- atualizado no Passo 4. -
panel.html- atualizado no Passo 4.
A ferramenta DevTools (painel) que criou até agora não tem acesso direto à página Web inspecionada e não é executada até que o DevTools seja aberto. Para tal, irá utilizar um script de conteúdo e uma função de trabalho de serviço em segundo plano.
- Um script de conteúdo é executado no contexto da página Web inspecionada. Da mesma forma que outros scripts são carregados pela página Web, um script de conteúdo tem acesso ao DOM e pode alterá-lo.
- Uma função de trabalho de serviço em segundo plano é um script que o browser executa num thread separado. Este script tem acesso às APIs de extensão do Microsoft Edge.
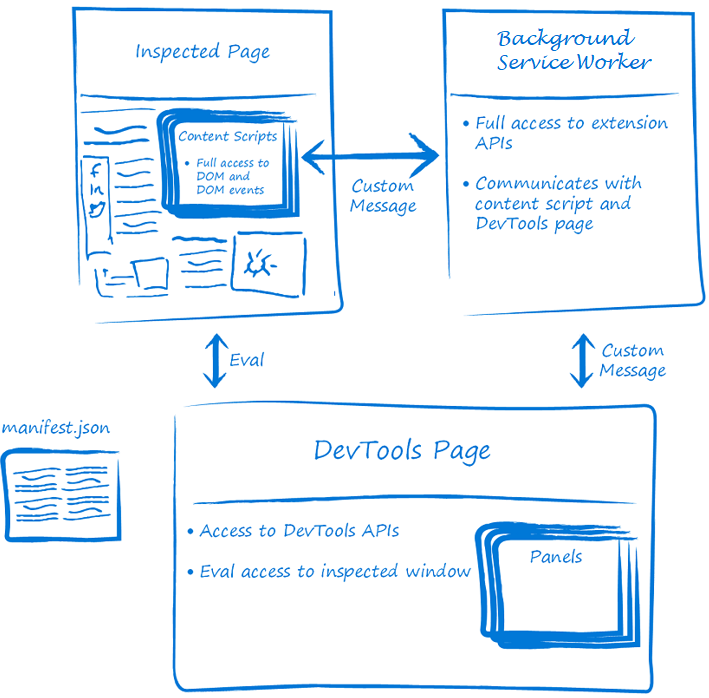
A página DevTools, a página inspecionada, o script de conteúdo e a função de trabalho de serviço em segundo plano encaixam-se numa extensão:

Nesta parte do tutorial, irá detetar que o utilizador clica numa página Web através de um script de conteúdo. O script de conteúdo irá reencaminhar estas informações para o devtools.js ficheiro, onde os dados serão apresentados na consola e no painel de extensão DevTools.
Acrescente o seguinte código no
manifest.jsonficheiro:"content_scripts": [{ "matches": [ "http://*/*", "https://*/*" ], "run_at": "document_idle", "js": [ "content_script.js" ] }], "background": { "service_worker": "background.js" }Chave Valor matchesEspecifica em que páginas este script de conteúdo será injetado. run_atIndica quando o browser injeta o script na página. jsOs ficheiros javascript a serem injetados. content_script.js:
Crie um ficheiro com o nome
content_script.js.Copie e cole o seguinte código em
content_script.js:document.addEventListener("click", (event) => { chrome.runtime.sendMessage({ click: true, xPosition: event.clientX + document.body.scrollLeft, yPosition: event.clientY + document.body.scrollTop }, response => { console.log("Received response", response); } ); });O fragmento de código acima imprime uma mensagem na consola quando o script é injetado na página. Também adiciona um serviço de escuta de eventos de clique à página que enviará uma mensagem com a posição de clique do rato na página inspecionada com a
chrome.runtime.sendMessageAPI.panel.html:
panel.htmlNo ficheiro, adicione umsayHellobotão e umayouClickedOnetiqueta, da seguinte forma:<button id="sayHello">Say Hello to the inspected page!</button> <h2><span id="youClickedOn"></span></h2>Os dois elementos acima são utilizados para despromover a interação entre a página inspecionada, o painel DevTools e a função de trabalho de serviço em segundo plano. Quando o utilizador clica no
sayHellobotão na extensão DevTools, apresenta uma mensagem de saudação na janela inspecionada. Quando o utilizador clica em qualquer parte da página inspecionada, apresenta uma mensagem para mostrar a posição do clique do rato no painel da extensão DevTools.devtools.js:
devtools.jsNo ficheiro (conforme mostrado abaixo), utilize ochrome.runtime.connectmétodo para criar uma ligação à função de trabalho de serviço em segundo plano e, em seguida, envie a janelatabIdinspecionada para a função de trabalho de serviço com obackgroundPageConnection.postMessagemétodo . Por fim, adicione serviços de escuta de eventos aosayHellobotão eyouClickedOnà etiqueta definidos nopanel.htmlficheiro, conforme mostrado abaixo:let youClickedOn; chrome.devtools.panels.create("Sample Panel", "icon.png", "panel.html", panel => { // code invoked on panel creation panel.onShown.addListener( (extPanelWindow) => { let sayHello = extPanelWindow.document.querySelector('#sayHello'); youClickedOn = extPanelWindow.document.querySelector('#youClickedOn'); sayHello.addEventListener("click", () => { // show a greeting alert in the inspected page chrome.devtools.inspectedWindow.eval('alert("Hello from the DevTools extension");'); }); }); }); chrome.runtime.onMessage.addListener((request, sender, sendResponse) => { // Messages from content scripts should have sender.tab set if (sender.tab && request.click == true) { console.log('I am here!'); if (youClickedOn) { youClickedOn.innerHTML = `You clicked on position (${request.xPosition}, ${request.yPosition}) in the inspected page.`; } sendResponse({ xPosition: request.xPosition, yPosition: request.yPosition }); } }); // Create a connection to the background service worker const backgroundPageConnection = chrome.runtime.connect({ name: "devtools-page" }); // Relay the tab ID to the background service worker backgroundPageConnection.postMessage({ name: 'init', tabId: chrome.devtools.inspectedWindow.tabId });Quando o utilizador clica no
sayHellobotão, a extensão DevTools executará um fragmento de código naalert("Hello from the DevTools Extension");janela inspecionada ao invocar oeval()método da janelachrome.devtools.inspectedWindowinspecionada.Quando o utilizador clica em qualquer parte da janela inspecionada, a extensão DevTools receberá uma mensagem, da função de trabalho de serviço em segundo plano, com
request.click == truee as informações de posição do rato.background.js:
Crie um ficheiro com o nome
background.js.Copie e cole o seguinte código em
background.js:let id = null; const connections = {}; chrome.runtime.onConnect.addListener(devToolsConnection => { // Assign the listener function to a variable so we can remove it later let devToolsListener = (message, sender, sendResponse) => { if (message.name == "init") { id = message.tabId; connections[id] = devToolsConnection; // Send a message back to DevTools connections[id].postMessage("Connected!"); } }; // Listen to messages sent from the DevTools page devToolsConnection.onMessage.addListener(devToolsListener); devToolsConnection.onDisconnect.addListener(() => { devToolsConnection.onMessage.removeListener(devToolsListener); }); });O código acima liga a função de trabalho de serviço em segundo plano à página DevTools. Ouve quando a página DevTools se liga, guarda a ligação e envia uma resposta de volta para a página DevTools.
Isto é útil quando a sua função de trabalho de serviço em segundo plano está a recolher dados ou a realizar tarefas em segundo plano que pretende que estejam disponíveis na extensão DevTools.
Recarregar e testar a extensão DevTools
Para testar o novo sayHello botão:
Saiba mais em
edge://extensions/.Localize a entrada de extensão desembalada que carregou no Passo 1.
Clique no botão Recarregar .
Abra um novo separador do browser, abra DevTools (F12) e, em seguida, clique na ferramenta Painel de Exemplo (separador).
Clique no botão Diga Hello à Página Inspecionada!.
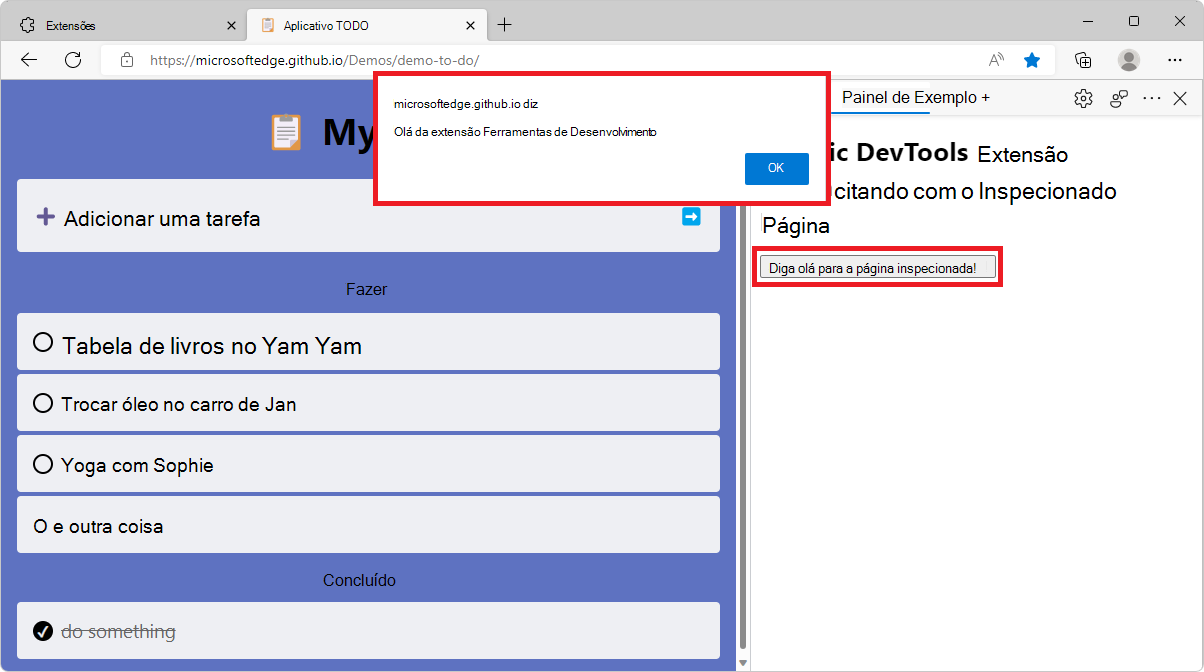
É apresentado um alerta na página inspecionada:

Clique no botão OK para fechar o alerta.
Clique em qualquer parte da página inspecionada.
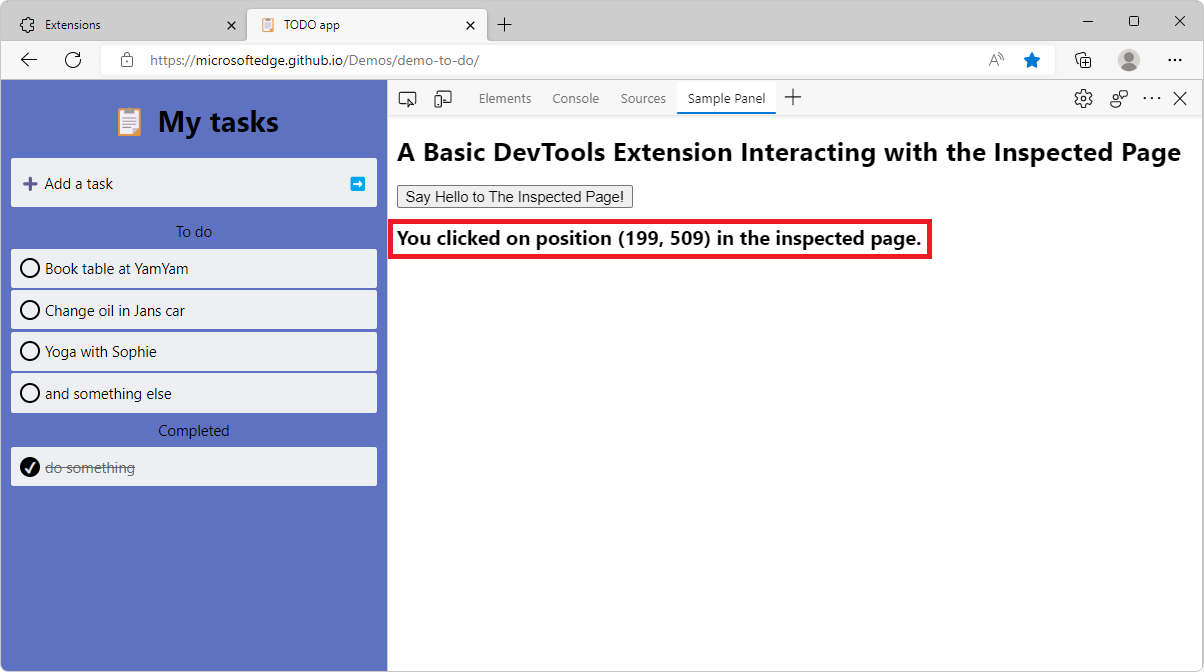
É apresentada uma mensagem no painel de extensões: clicou na posição (199, 509) na página inspecionada:

Selecione a ferramenta Consola .
É apresentada uma mensagem na ferramenta Consola: Resposta > recebida {xPosition: 199, yPosition: 509}:

Esta ação conclui as instruções de tutorial e código para criar uma extensão DevTools que adiciona um separador e painel de ferramentas no DevTools no Microsoft Edge.
Veja também:
- Scripts de conteúdo nos documentos das Extensões do Chrome.