Novidades no DevTools (Microsoft Edge 94)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Vídeo: Microsoft Edge | Novidades no DevTools 94
Procurar erros da Consola na Web
Procure na Web os erros da Consola , em DevTools. Na Consola, muitos erros têm agora um botão Procurar esta mensagem na Web , apresentado como uma lupa. Quando seleciona o botão Procurar esta mensagem na Web , é aberto um novo separador no browser e mostra os resultados da pesquisa para o erro:
![]()
Consulte Procurar na Web uma cadeia de mensagem de erro consola.
A extensão DevTools para Visual Studio Code inclui as ferramentas mais recentes, suporte de temas e ligações úteis
Na versão mais recente da extensão DevTools do Microsoft Edge para Visual Studio Code, lançámos as seguintes atualizações ou novas funcionalidades:
- Partilha a mesma base de código utilizada para as DevTools baseadas no browser.
- Suporta temas que são enviados com Visual Studio Code.
- Adiciona uma secção Ligações Úteis na barra lateral Ferramentas do Microsoft Edge , com botões para Documentação, Comunicar um Erro e Pedir uma Funcionalidade.
- Adiciona um botão Fechar instância (
X) no painelDestinos das Ferramentas> do Microsoft Edge para fechar o browser que foi aberto pela extensão. - Adiciona suporte para ligações javaScript Debugger a áreas de trabalho remotas.
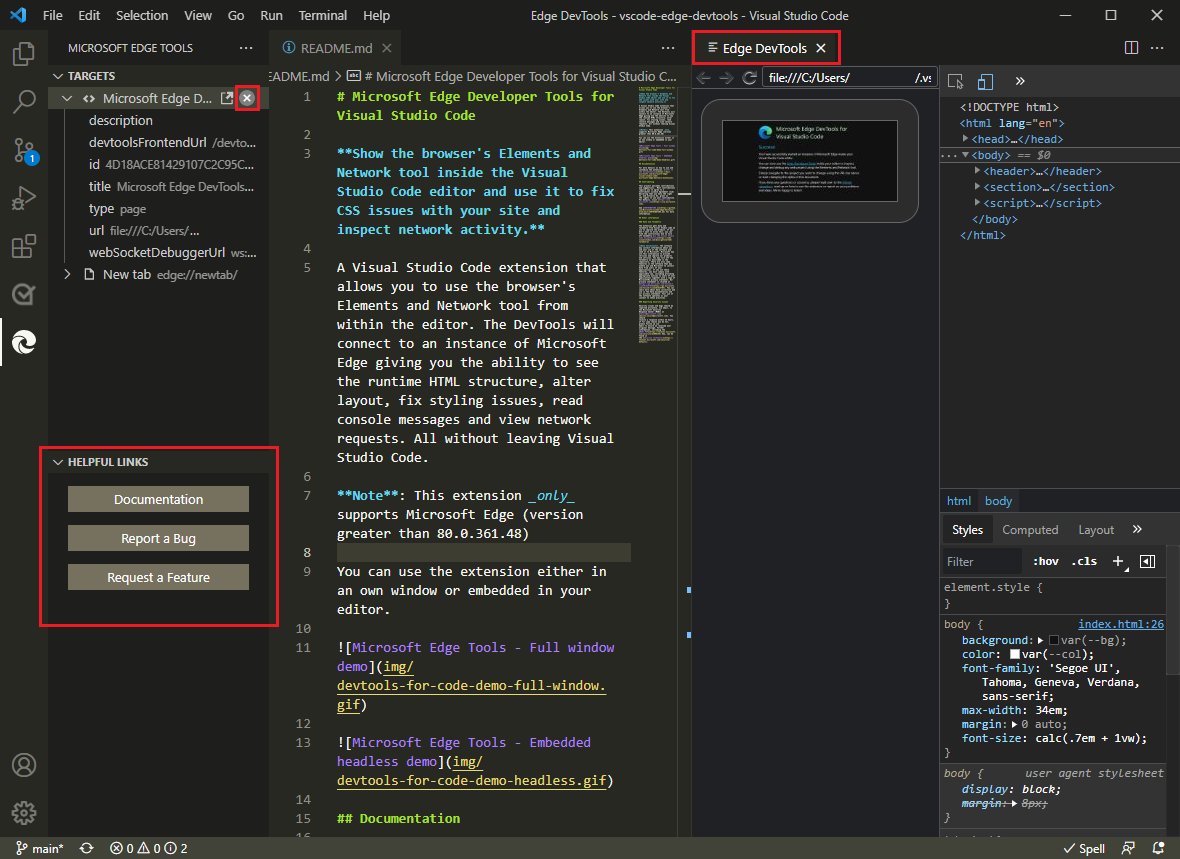
A extensão em execução dentro Visual Studio Code, que corresponde ao tema escuro de Visual Studio Code e uma nova barra lateral Ligações Úteis:

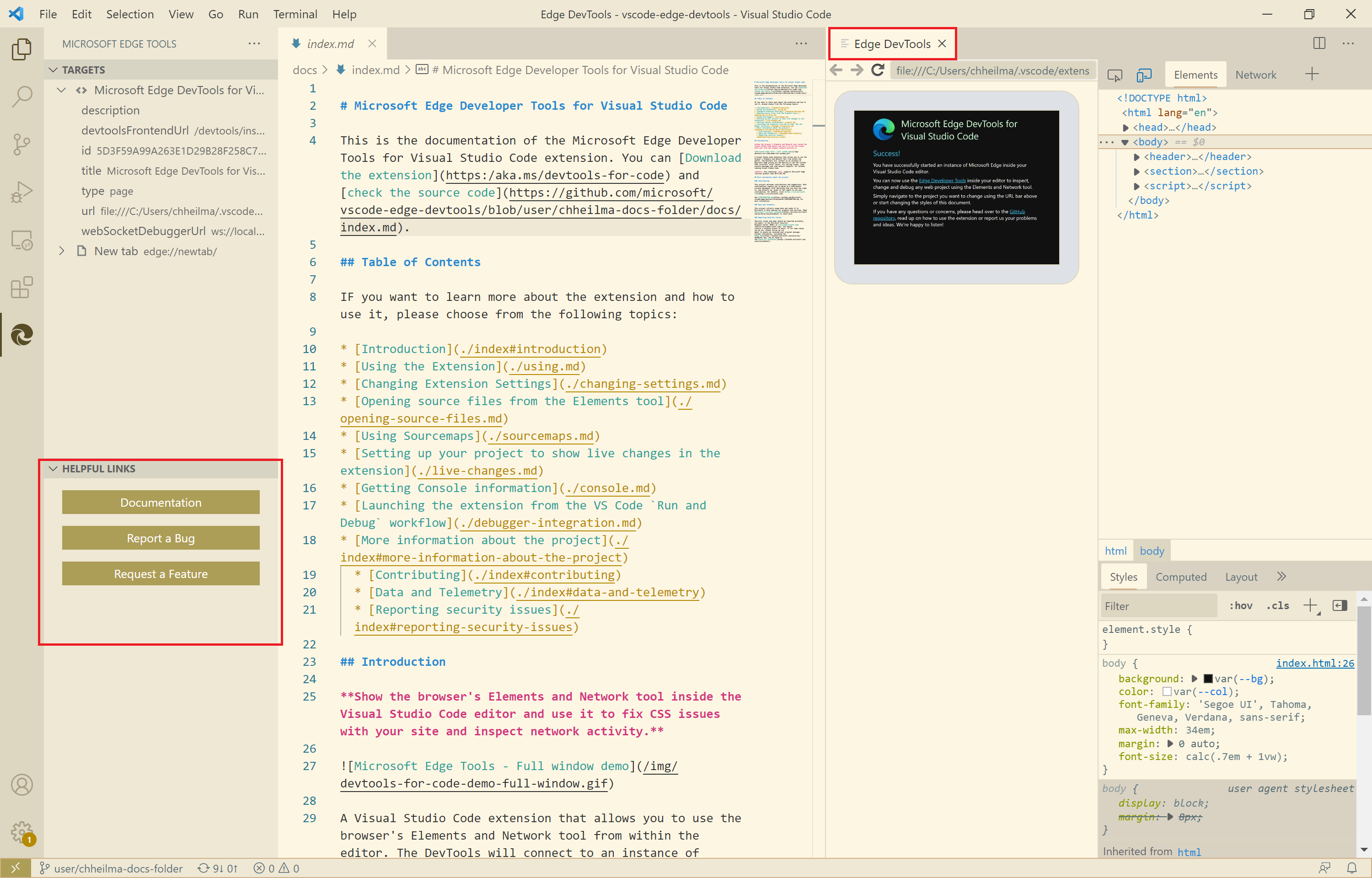
Também são suportados temas leves de Visual Studio Code:

Veja também:
Os ícones de ponto de interrupção são agora apresentados ao utilizar temas de Visual Studio Code
Atualização: a partir do Microsoft Edge 131, a funcionalidade temas de Visual Studio Code é removida e esses temas reverter aos temas predefinidos:
- Claro+
- Escuro+
No Microsoft Edge versão 93, pode aplicar temas utilizados no Visual Studio Code à extensão DevTools.
Anteriormente, ao utilizar um tema de Visual Studio Code em DevTools, os ícones de ponto de interrupção na margem esquerda do código na ferramenta Origens não eram apresentados. A partir do Microsoft Edge 94, os ícones de ponto de interrupção são agora apresentados conforme esperado:
![]()
Veja também:
Navegar para o botão Mais Ferramentas com o teclado
Anteriormente, não conseguia navegar para o botão Mais Ferramentas (+) em DevTools com as teclas de seta no teclado quando a barra de ferramentas tinha o foco. Ao utilizar as teclas de seta, depois de alcançar a última ferramenta na barra de ferramentas, o foco voltou à primeira ferramenta ou o menu Mais separadores foi apresentado.
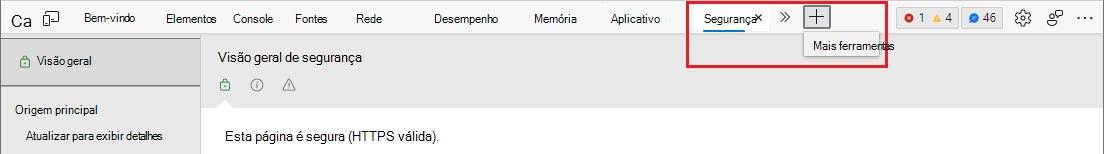
A partir do Microsoft Edge versão 93, o botão Mais separadores (>>) e o botão Mais Ferramentas podem ser selecionados utilizando as teclas de seta, quando o foco estiver na barra de ferramentas:

Veja também:
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Jecelyn Yeen.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.