Analisar o suporte ao teclado em formulários
Este artigo usa a guia Inspecionar ferramenta e Ouvintes de Eventos para analisar a falta de suporte ao teclado em uma página de demonstração que tem botões que usam o <div> elemento.
Na página da Web de demonstração de teste de acessibilidade, no formulário Doar , os botões de quantidade e o botão Doar não estão acessíveis com um teclado. Para testar isso:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Na seção Ajudar-nos com uma doação , clique na caixa Outros textos para colocar o foco nela.
Tente pressionar Tab ou Shift-Tab para mover o foco para os botões Doar, 50, 100 ou 200 . Os botões não são acessíveis ao teclado.
A depuração do formulário de doação requer entender por que a falta de estilo de foco não é sinalizada como um problema com ferramentas de teste automáticas , como a ferramenta Problemas. Neste exemplo, os botões são implementados usando <div> elementos HTML, que não são reconhecidos por essas ferramentas como controles de formulário.
Analisar a falta de suporte ao teclado usando a ferramenta Inspecionar
Para usar a ferramenta Inspecionar para analisar a falta de suporte ao teclado na página de demonstração:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar.
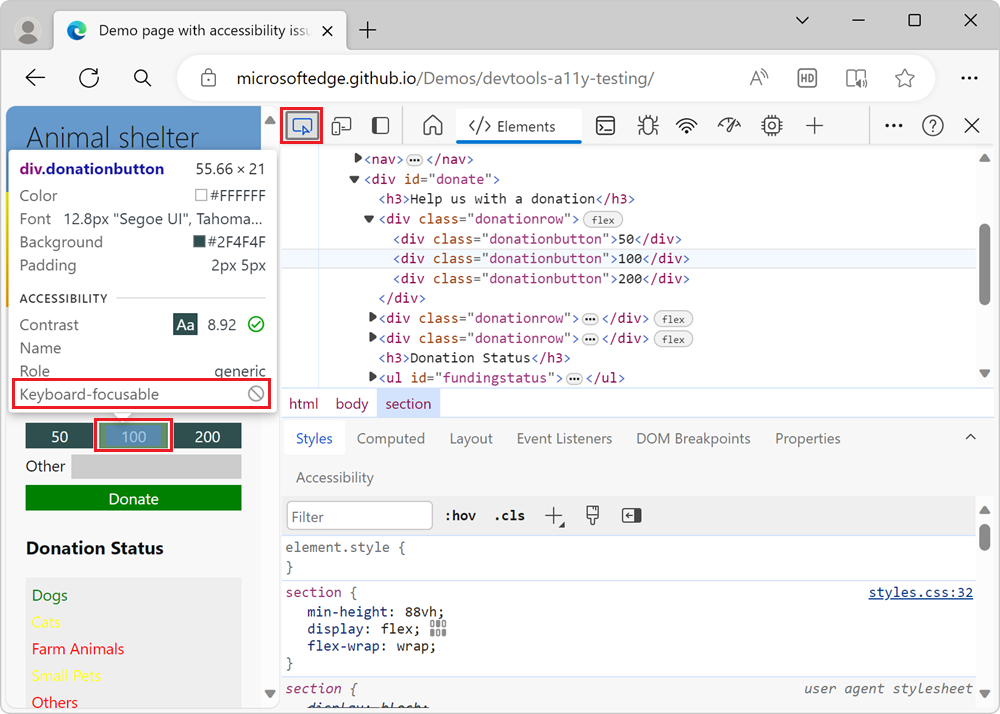
Clique no botão Inspecionar (
 ) no canto superior esquerdo do DevTools para que o botão seja realçado (azul).
) no canto superior esquerdo do DevTools para que o botão seja realçado (azul).Passe o mouse sobre o botão 50, 100 e 200 de doação. A ferramenta Inspecionar aparece na página da Web como uma sobreposição. A linha com foco no teclado da sobreposição Inspecionar mostra que nenhum dos botões de quantidade de doação é acessível ao teclado, conforme indicado por um círculo cruzado cinza:

Os botões não têm nome e têm uma função de
genericporque são<div>elementos, o que significa que os botões não são acessíveis à tecnologia assistiva.Quando a ferramenta Inspecionar estiver ativa, na página da Web, selecione a caixa de texto Outra entrada, acima do botão Doar . A ferramenta Elementos é aberta, mostrando a árvore DOM para a página da Web. O elemento
<input id="freedonation" class="smallinput">está selecionado.<div class="donationrow"> <div class="donationbutton">50</div> <div class="donationbutton">100</div> <div class="donationbutton">200</div> </div> <div class="donationrow"> <label for="freedonation">Other</label> <input id="freedonation" class="smallinput"> </div> <div class="donationrow"> <div class="submitbutton">Donate</div> </div>O uso dos
<label>elementos e<input>na outra caixa de texto é válido, o que significa que o outro rótulo está corretamente vinculado à caixa de texto de entrada. A<input>caixa de texto também é acessível ao teclado. O restante da marcação do formulário usa elementos<div>, que são fáceis de estilizar com CSS, mas não têm significado para tecnologia assistiva e não são acessíveis ao teclado.
Analisar a falta de suporte ao teclado usando a guia Ouvintes de Eventos
A funcionalidade do formulário é criada usando JavaScript e você pode testar isso verificando a guia Ouvintes de Eventos da seguinte maneira:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
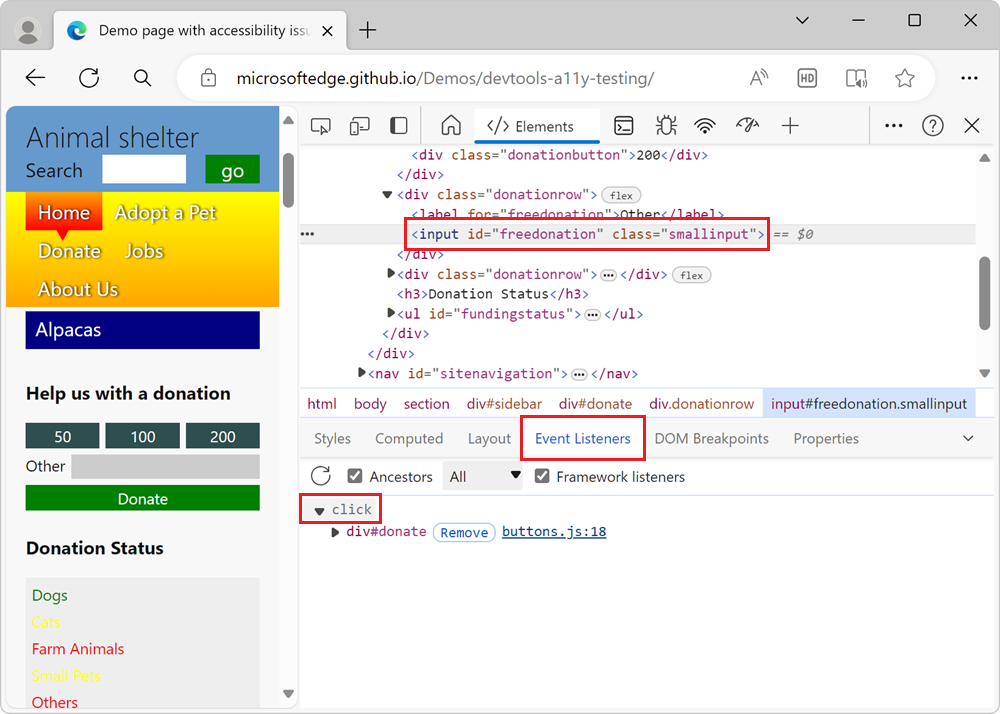
Clique com o botão direito do mouse na outra caixa de texto na página da Web e selecione Inspecionar. A ferramenta Elementos é aberta e o
<input id="freedonation" class="smallinput">elemento é selecionado.Com o elemento
<input id="freedonation" class="smallinput">ainda selecionado na árvore DOM, selecione a guia Ouvintes de Eventos à direita da guia Estilos e expanda o ouvinte declickeventos.
Clique no
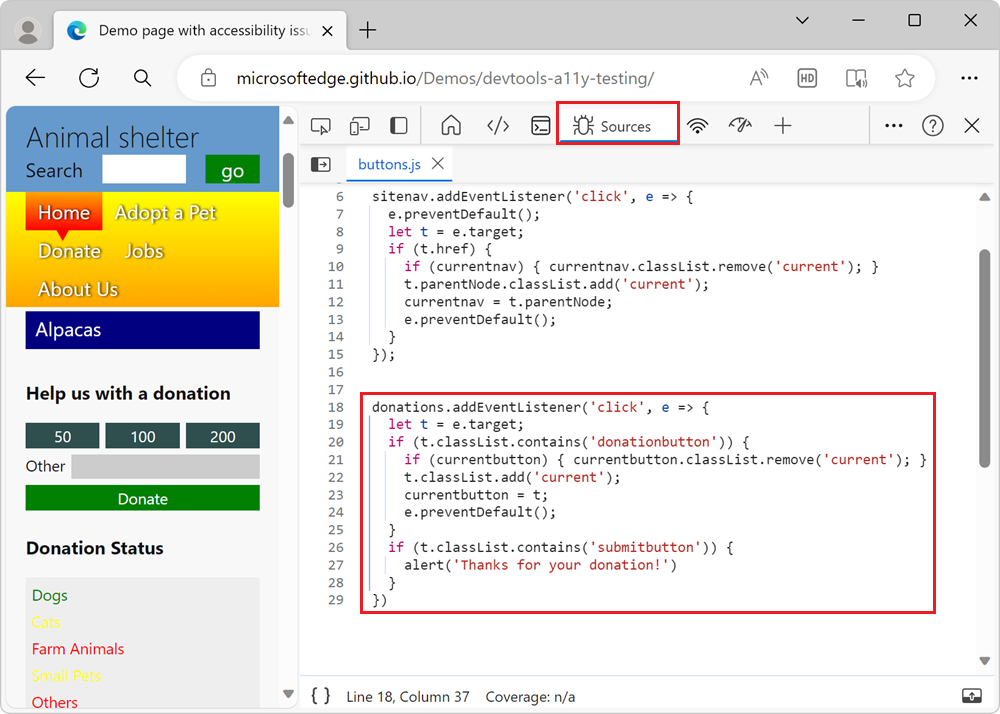
buttons.js:18link. A ferramenta Sources é aberta, mostrando o JavaScript aplicado:
Aqui está uma listagem de código do JavaScript aplicado:
donations.addEventListener('click', e => { let t = e.target; if (t.classList.contains('donationbutton')) { if (currentbutton) { currentbutton.classList.remove('current'); } t.classList.add('current'); currentbutton = t; e.preventDefault(); } if (t.classList.contains('submitbutton')) { alert('Thanks for your donation!') } })
Usar um click ouvinte de eventos para executar o código quando um botão é usado é uma boa prática, pois um click evento dispara tanto no ponteiro do mouse quanto na interação do teclado. No entanto, o botão Doar é implementado usando um <div> elemento HTML, que não pode ser focado com o teclado. O click evento só é executado quando você usa um mouse ou outra fonte de um click evento, como um botão especial que está disponível em alguns teclados.
Este é um exemplo clássico em que o JavaScript foi adicionado para recriar a funcionalidade que <button> os elementos fornecem nativamente. Simular a funcionalidade dos botões usando <div> elementos acabou produzindo uma experiência inacessível.