Analisar a falta de indicação do foco do teclado
Os usuários de teclado precisam saber onde estão em uma página da Web. Quando um usuário de teclado guia um link ou um botão, o link ou botão deve ter uma indicação visual de que ele tem foco. Essa indicação visual geralmente é um contorno em torno do elemento focado.
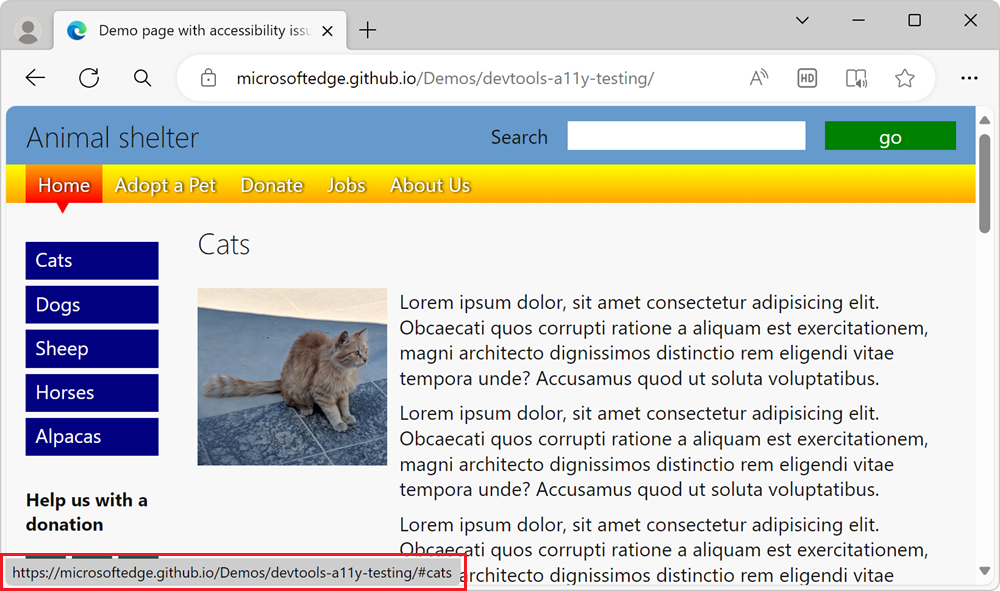
Na página da Web de demonstração de teste de acessibilidade, o menu de navegação da barra lateral com links azuis não indica visualmente qual link tem foco ao usar um teclado. Para descobrir por que a falta de indicação de foco do teclado visual é confusa, tente fazer a guia para os links azuis na página de demonstração. O botão Gatos azuis tem foco, conforme evidenciado pelas informações de link de destino exibidas no canto inferior esquerdo da janela do navegador, mas não há nenhuma indicação visual de que o foco esteja nesse botão:

Analisar a falta de indicação de foco usando a ferramenta Fontes
Para ver quais estilos CSS são aplicados a um link, como um botão vinculado, use a ferramenta Fontes :
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web.
Clique no botão Inspecionar (
 ) no canto superior esquerdo do DevTools para que o botão seja realçado (azul).
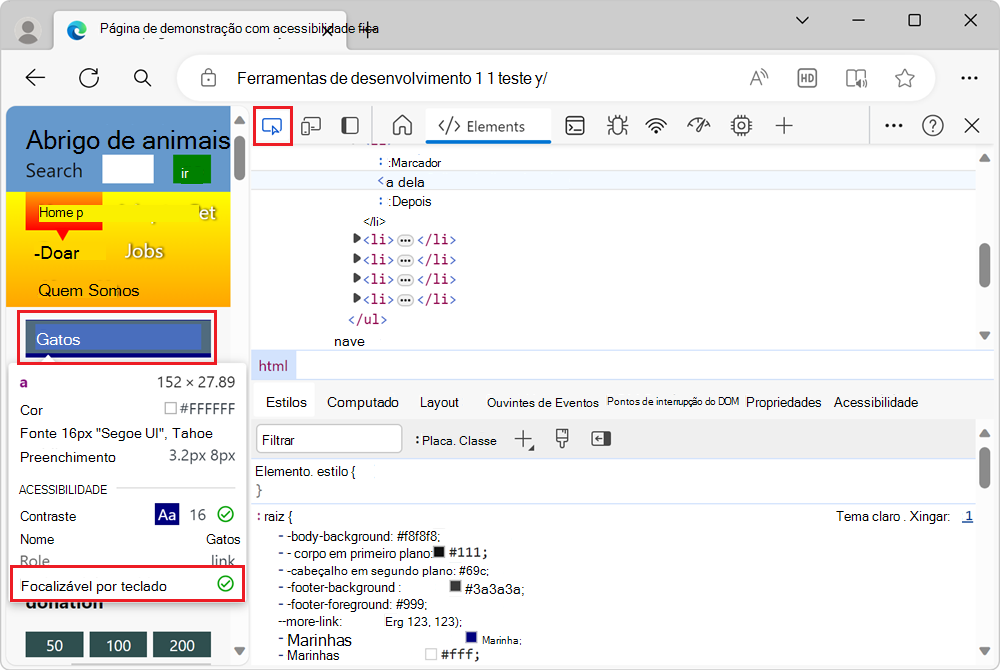
) no canto superior esquerdo do DevTools para que o botão seja realçado (azul).Passe o mouse sobre o botão Gatos azuis no menu de navegação da barra lateral da página. A sobreposição Inspecionar é exibida e indica que o
aelemento é focalizável no teclado:
Mas a sobreposição Inspecionar não mostra que o elemento não tem uma indicação visual quando o link tem foco.
Na página da Web renderizada, clique no botão Gatos .
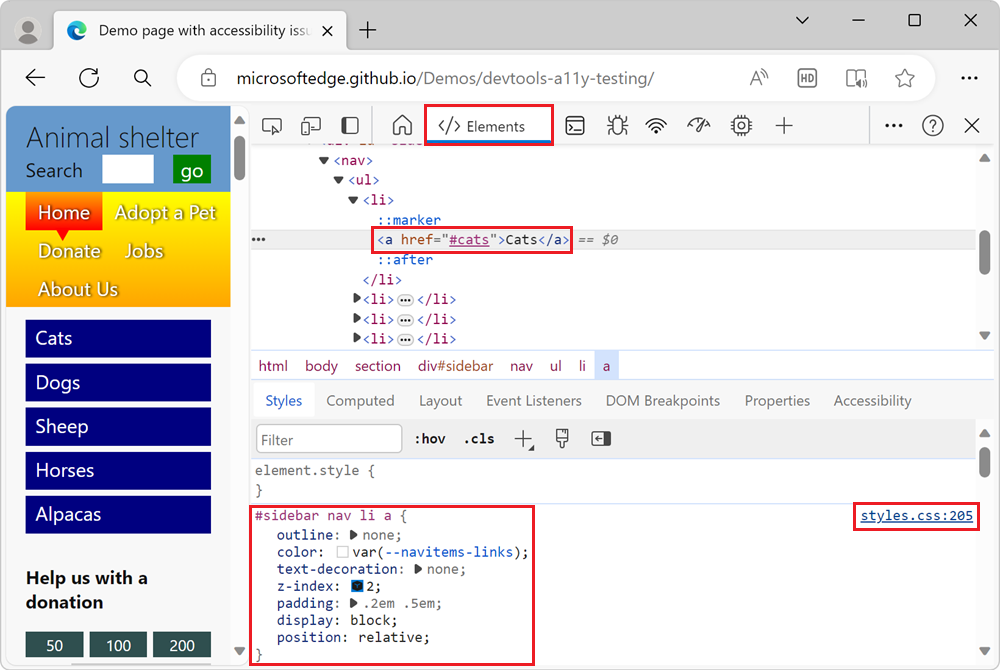
A ferramenta Inspecionar é desativada e a ferramenta Elementos é aberta, destacando o
anó na árvore DOM. A regra#sidebar nav li aCSS é exibida na guia Estilos , juntamente com um link para um número de linha emstyles.css:
Clique no
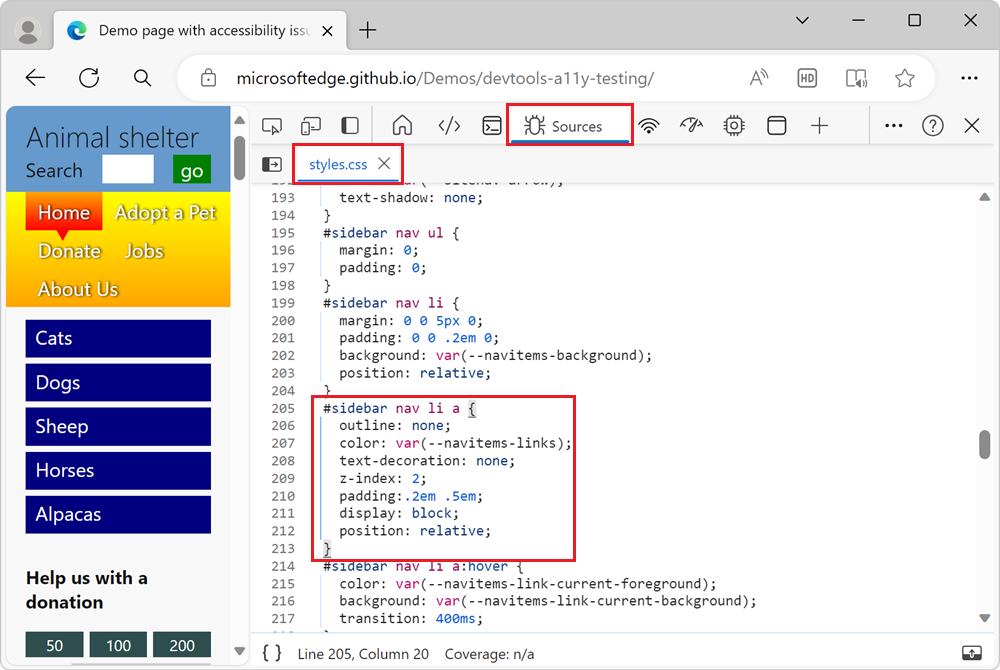
styles.csslink. O arquivo CSS é aberto na ferramenta Fontes :
Observe que a
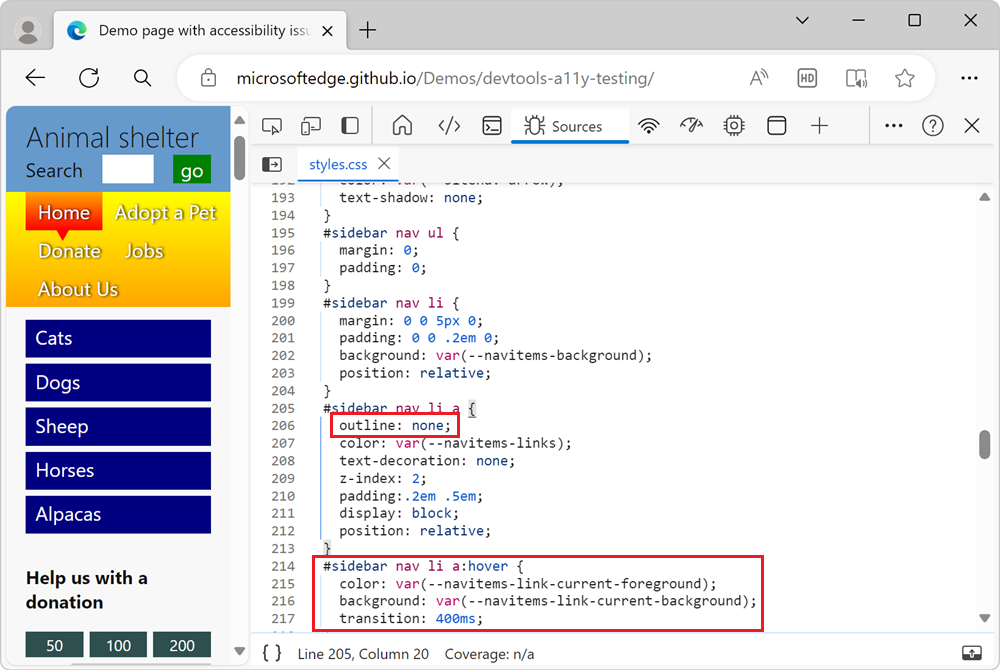
#sidebar nav li aregra CSS tem uma configuração de propriedade CSS deoutline: none, que remove o contorno que os navegadores adicionam automaticamente quando você concentra links usando um teclado.O arquivo CSS contém uma regra CSS que usa a
:hoverpseudoclasse, que é usada para indicar em qual item de menu você está quando usa um mouse:#sidebar nav li a:hover. No entanto, o arquivo CSS não contém uma regra CSS que usa a:focuspseudoclasse, como#sidebar nav li a:focus. Isso significa que não há estilos CSS usados para indicar visualmente em qual item de menu você está quando usa um teclado.
Simular o estado de foco usando o painel Estilos
Em vez de concentrar o link usando um teclado, você pode simular o estado de foco usando o painel Estilos :
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar.
Clique no botão Inspecionar (
 ) no canto superior esquerdo do DevTools e clique no link Gatos na página da Web renderizada. O
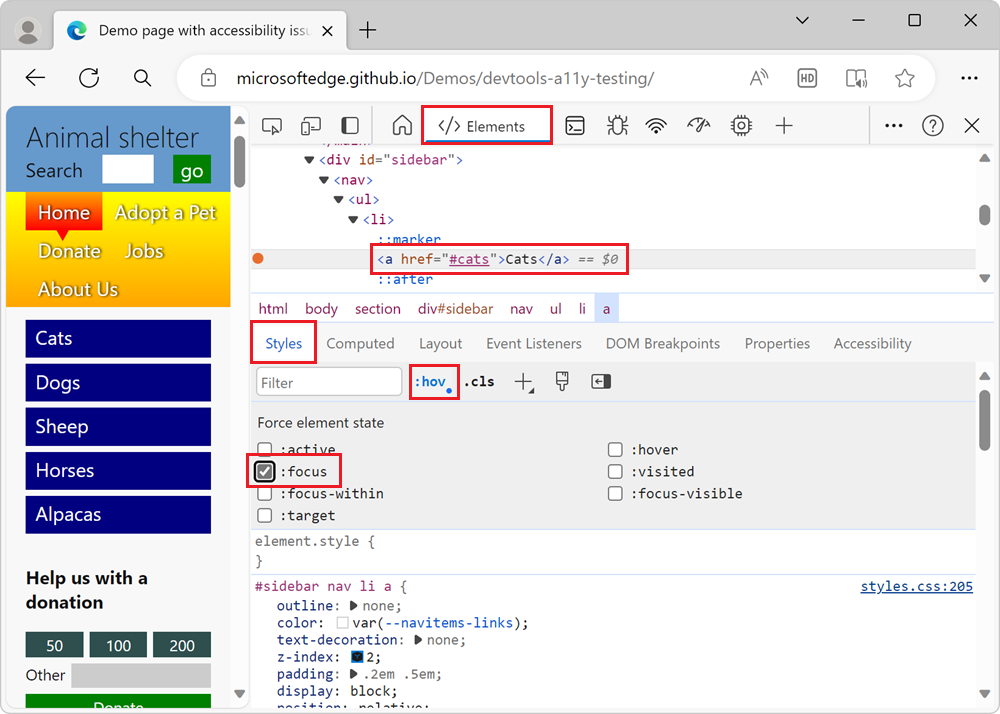
) no canto superior esquerdo do DevTools e clique no link Gatos na página da Web renderizada. O <a href="#cats">Cats</a>nó é realçado na ferramenta Elementos .No painel Estilos , clique no botão Estado do elemento De alternância (
:hov). A seção Estado do elemento Force é exibida.Selecione a caixa de seleção
:focus. O estado de foco é aplicado ao link, mas o link não tem uma indicação visual de foco: