Verificar o suporte ao leitor de teclado e leitor de tela da Árvore de Acessibilidade
Vários recursos do DevTools marcar para suporte ao leitor de teclado e tela. Usar a ferramenta Inspecionar para marcar a acessibilidade de cada elemento de página individualmente pode se tornar bastante demorado. Uma maneira alternativa de marcar uma página da Web é usar a Árvore de Acessibilidade. A Árvore de Acessibilidade indica quais informações a página fornece à tecnologia assistiva, como leitores de tela.
A Árvore de Acessibilidade é um subconjunto da árvore DOM, que contém elementos da árvore DOM relevantes e úteis para exibir o conteúdo de uma página em um leitor de tela. A Árvore de Acessibilidade está na guia Acessibilidade da ferramenta Elementos (próximo à guia Estilos ).
Para explorar usando a Árvore de Acessibilidade:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
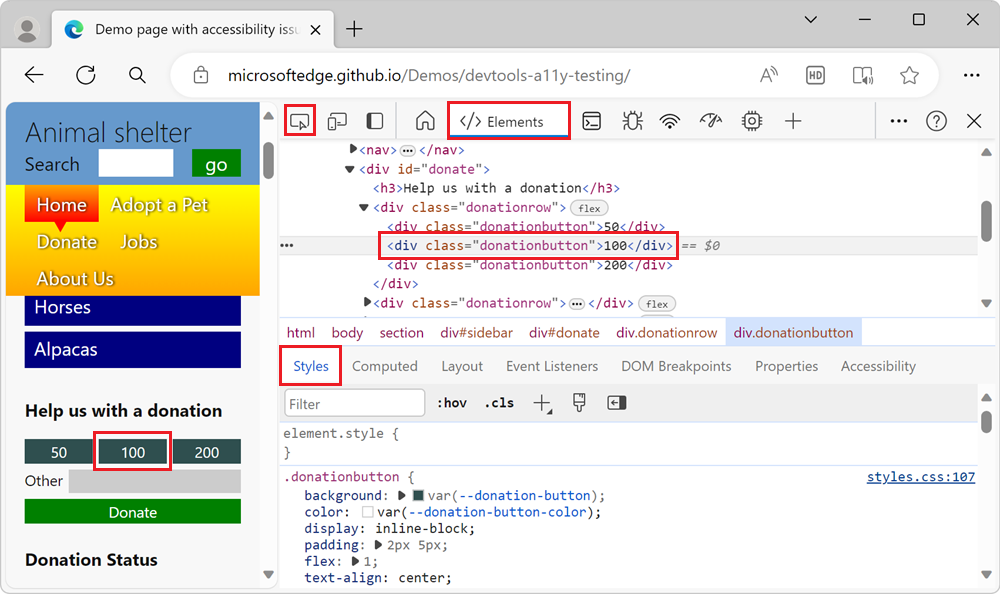
Selecione o botão Inspecionar (
 ) no canto superior esquerdo do DevTools para que o botão seja realçado (azul).
) no canto superior esquerdo do DevTools para que o botão seja realçado (azul).Na página da Web renderizada, na seção Doação , passe o mouse sobre o botão 100 . A sobreposição da ferramenta Inspecionar é exibida.
Na página da Web renderizada, clique no botão 100 . Em DevTools, a ferramenta Elementos é exibida. A árvore DOM mostra o
<div class="donationbutton">100</div>elemento para o botão 100 . O painel Estilos mostra as regras do CSS que se aplicam ao elemento.
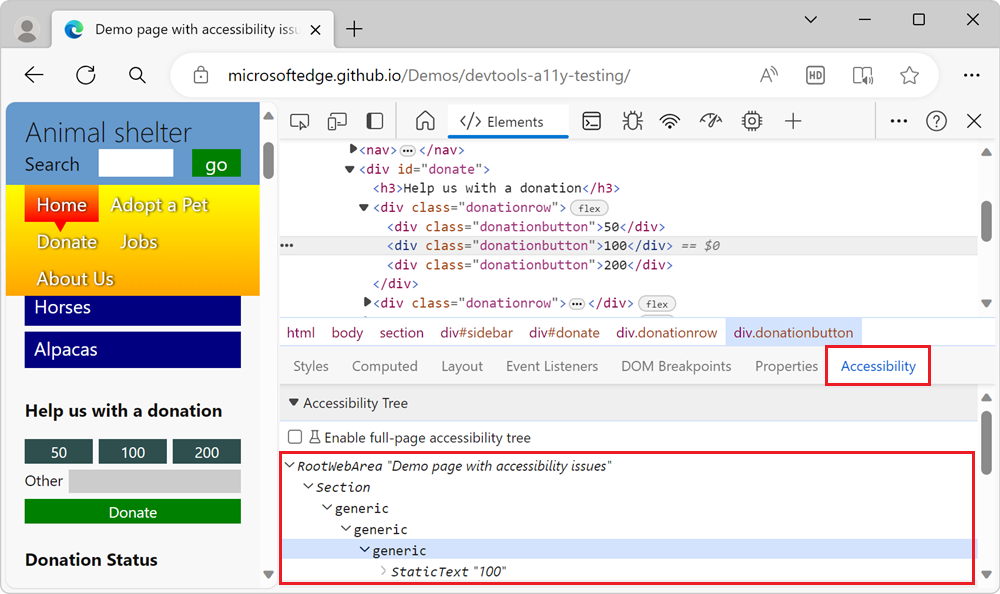
À direita da guia Estilos , selecione a guia Acessibilidade . A Árvore de Acessibilidade para o elemento é exibida e expandida:

Qualquer elemento na árvore que não tenha um nome ou tenha uma função de generic (como o <div class="donationbutton">100</div> elemento) é um problema, pois esse elemento não estará disponível para usuários de teclado ou para usuários que estão usando tecnologia assistiva.