Simular movimento reduzido
A animação CSS pode ser um problema de acessibilidade. Os sistemas operacionais lidam com esse problema, incluindo uma opção para desativar animações para evitar confusão do usuário e possíveis problemas relacionados à integridade, como disparar convulsões.
Em uma página da Web, você pode usar a consulta de mídia CSS prefers-reduced-motion para detectar a preferência do usuário por animações. Em seguida, embrulhe o código de animação em um teste para executar animações condicionalmente. Por exemplo:
header {
/* The header element is animated */
animation: slidein 1s ease-in-out;
}
@media (prefers-reduced-motion: reduce) {
/* The user prefers reduced motion */
.header {
/* Turn off the animation for the header element */
animation: none;
}
}
Para testar se o código funciona conforme o esperado, sem precisar alterar a configuração do sistema operacional, simule a configuração de movimento reduzido do sistema operacional em DevTools:
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
Em DevTools, pressione Ctrl+Shift+P (Windows/Linux) ou Command+Shift+P (macOS) para abrir o Menu de Comando.
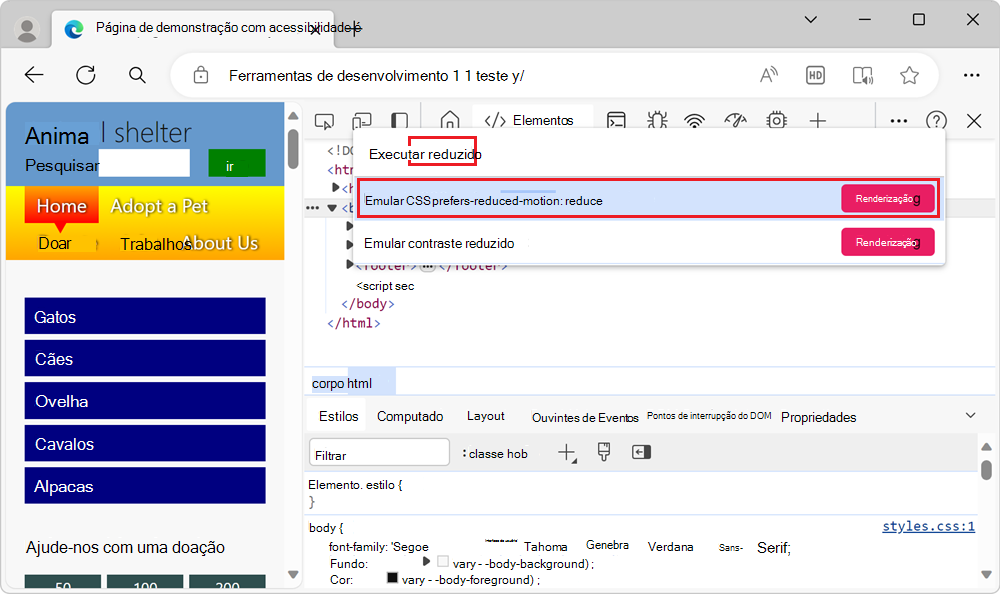
Comece a digitar reduzido, selecione a opção Emular CSS prefers-reduced-motion e pressione Enter:

Atualize a página da Web e marcar se suas animações são executadas.
Confira também
- Verifique se a página é utilizável com a animação da interface do usuário desativada – um passo a passo usando uma página de demonstração.