Exibir dados de matrizes em Cartões Adaptáveis
Cartões Adaptáveis é uma ferramenta versátil usada para criar conversas interativas e envolventes em Copilot Studio e pode ser usada para exibir uma variedade de itens. Neste artigo, para simplificar, usamos um exemplo codificado. No entanto, você provavelmente obteria os dados de uma fonte mais dinâmica, como uma SharePoint lista, usando Power Automate.
Inicializar uma variável com a lista de tarefas
Neste cenário, você tem uma lista de tarefas em uma matriz e deseja mostrá-la no agente.
Select Adicione nó (+) para adicionar um nó e, em seguida, Select Gerenciamento de variáveis>Defina um valor de variável.
Marque a caixa em Definir variável e, em seguida, selecione Criar novo.
Select a nova variável (por exemplo,
Var1) para exibir o painel Propriedades da variável .Nomeie sua variável como algo significativo, como
EmployeeTaskList.Cole o seguinte JSON no campo Para valor :
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Analisar os dados JSON em uma tabela
Este nó de geranciamento de variáveis é usado para converter a string JSON em uma tabela que pode ser usada posteriormente no Adaptive cartão.
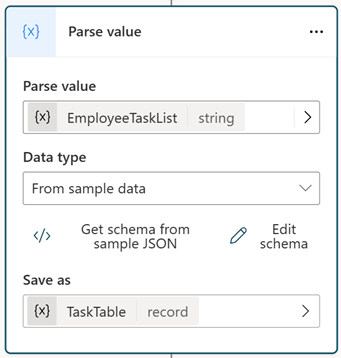
Select Adicionar nó (+) e Gerenciamento de variáveis>Analisar valor.
Em Analisar valor, Select a
EmployeeTaskListvariável que você criou na seção anterior.Em Tipo de dados selecione Dados de exemplo - De.
Select </> Obter esquema do JSON de amostra, depois copiar e colar o mesmo JSON na seção De dados de amostra das configurações do Tipo de dados . Os dados de exemplo geram automaticamente o esquema e o tipo de dados. Selecione Confirmar.
Em Salvar como, Select Criar uma nova variável.
Select a nova variável e altere o Nome da variável para
TaskTable.

Exibir os dados em um Cartão Adaptável
Para exibir os dados em um cartão adaptável, use um nó de mensagem.
Selecione + Adicionar e selecione Cartão Adaptável no menu suspenso.
Selecione a seção Mídia para mostrar o painel de Propriedades do Cartão Adaptável.
No painel de Propriedades do Cartão Adaptável à direita, selecione o menu suspenso </> Editar JSON e altere-o para Fórmula.
Cole o seguinte código.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Agora podemos consultar as propriedades de registro JSON usando expressões como
Topic.TaskTable.employeeName.Para exibir itens de matriz em um Cartão Adaptável, use o elemento Container com a propriedade items.
A propriedade items aceita uma matriz de elementos como o valor. Cada elemento da matriz é exibido no Cartão Adaptável usando a função 'ForAll'. Referencie a matriz Topic.TaskTable.employeeTasks, pois ela permite acesso a cada uma de suas propriedades.
Se quiser criar o tópico sem seguir essas instruções, você pode selecionar Abrir editor de código na barra de comandos superior direita e colar o seguinte código YAML na exibição do editor de código.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}