Testar um aplicativo web JavaScript cliente que chama o Microsoft Graph
Neste tutorial, você aprenderá a usar o Dev Proxy para testar uma aplicação web cliente JavaScript de exemplo que chama o Microsoft Graph.
Pré-requisitos
Esta parte do tutorial pressupõe que você instalou e configurou o Proxy de Desenvolvimento em seu computador. Se não, faça isso agora.
Para seguir este tutorial, você precisa:
- Cliente do Microsoft 365.
- Conta com permissões para criar registros de aplicativo do Microsoft Entra.
- Git (confira o guia de configuração do Git do GitHub).
- nodejs LTS.
Dica
Recomendamos que você use um Microsoft 365 Developer Tenant com pacotes de conteúdo instalados. Obtenha seu locatário gratuito inscrevendo-se no Programa para Desenvolvedores do Microsoft 365.
Clonar e configurar o aplicativo de exemplo
Iniciar Proxy de Desenvolvimento
O Proxy de Desenvolvimento vem com uma configuração predefinida para testar aplicativos que enviam solicitações para APIs do Microsoft Graph e do SharePoint Online.
- Abra um prompt de comando, insira
devproxy --config-file "~appFolder/presets/m365.json"e pressione Enter para iniciar o Proxy de Desenvolvimento com a configuração do Microsoft 365.
Iniciar o aplicativo de exemplo
- Abra um prompt de comando e altere para o diretório
samples. - Insira
npx lite-servere pressione Enter para iniciar o servidor Web do aplicativo de exemplo.

Testar o aplicativo de exemplo
- No aplicativo em execução, selecione o botão
Without SDK.
Cuidado
Se você ficar com uma página vazia depois de clicar no botão Without SDK, verifique se configurou o Registro de Aplicativo do Azure AD. O problema ocorre quando o arquivo .env que contém o Client ID do registro do aplicativo está ausente.
- Selecione o botão
Logine conclua o fluxo de login.

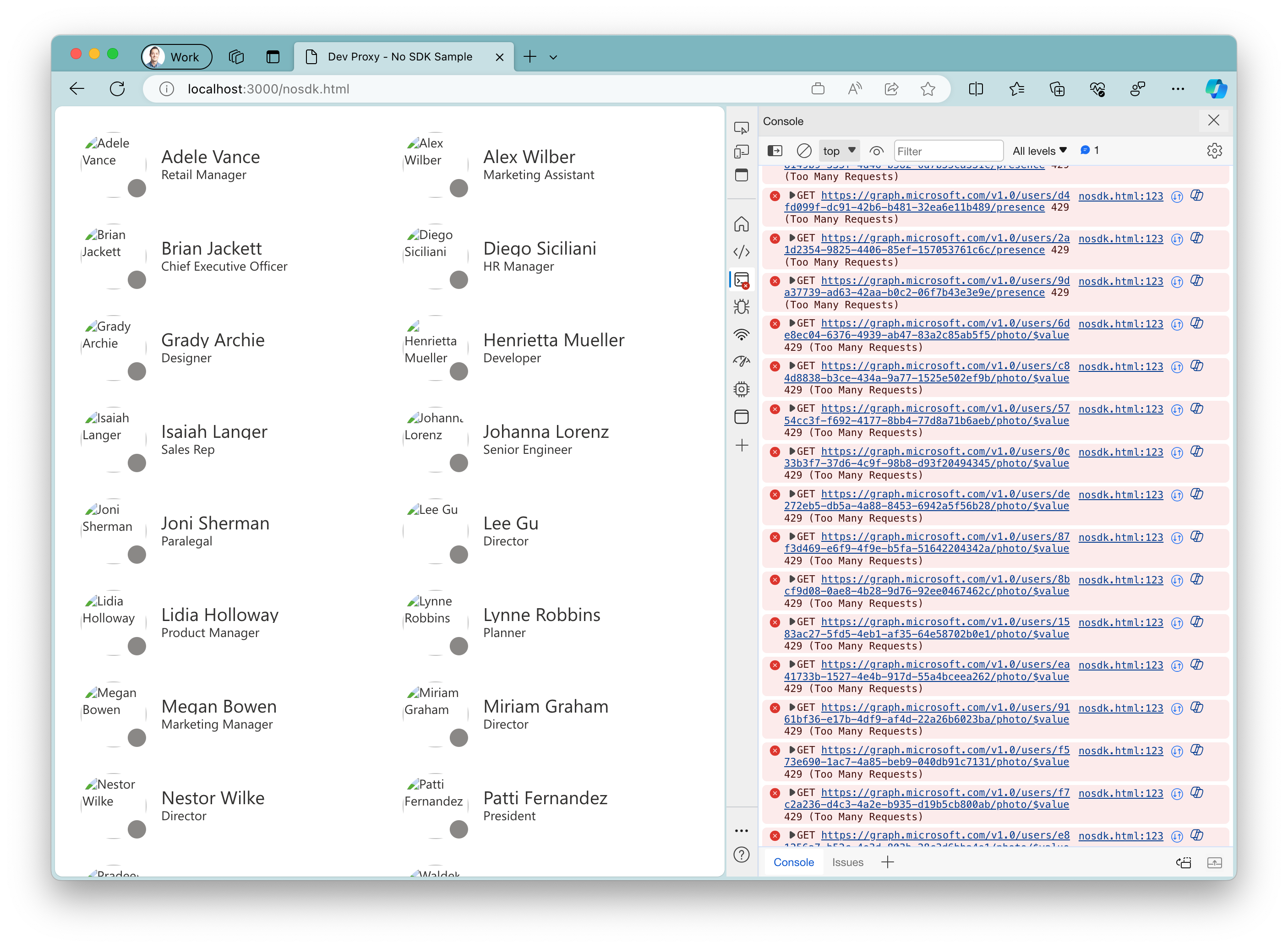
O Proxy Dev insere falhas em seu aplicativo ao interceptar solicitações para o Microsoft Graph. Ele usa 50% de chance de falha nas solicitações com um código de status de erro HTTP com suporte aleatório.
Exiba a saída do proxy e reserve um momento para atualizar o aplicativo de exemplo. Veja como o aplicativo de exemplo manipula (ou não, nesse caso) as falhas introduzidas pelo proxy.

- Pressione Ctrl + C para interromper o Proxy de Desenvolvimento.