Inspecionar solicitações e respostas usando o Chrome DevTools
Por padrão, o Proxy de Desenvolvimento exibe suas mensagens no prompt de comando. Se você usar o Proxy de Desenvolvimento com um aplicativo que emite muitas solicitações, será difícil encontrar as mensagens nas quais você está interessado. Além disso, talvez você queira inspecionar as solicitações e respostas interceptadas pelo Proxy de Desenvolvimento.
Para facilitar a localização das mensagens em que você está interessado, use o DevToolsPlugin plug-in para exibir mensagens de Proxy de Desenvolvimento no Chrome DevTools.
Dica
O Proxy de Desenvolvimento dá suporte ao uso do Chrome DevTools com o Microsoft Edge, Microsoft Edge Dev e o Google Chrome.
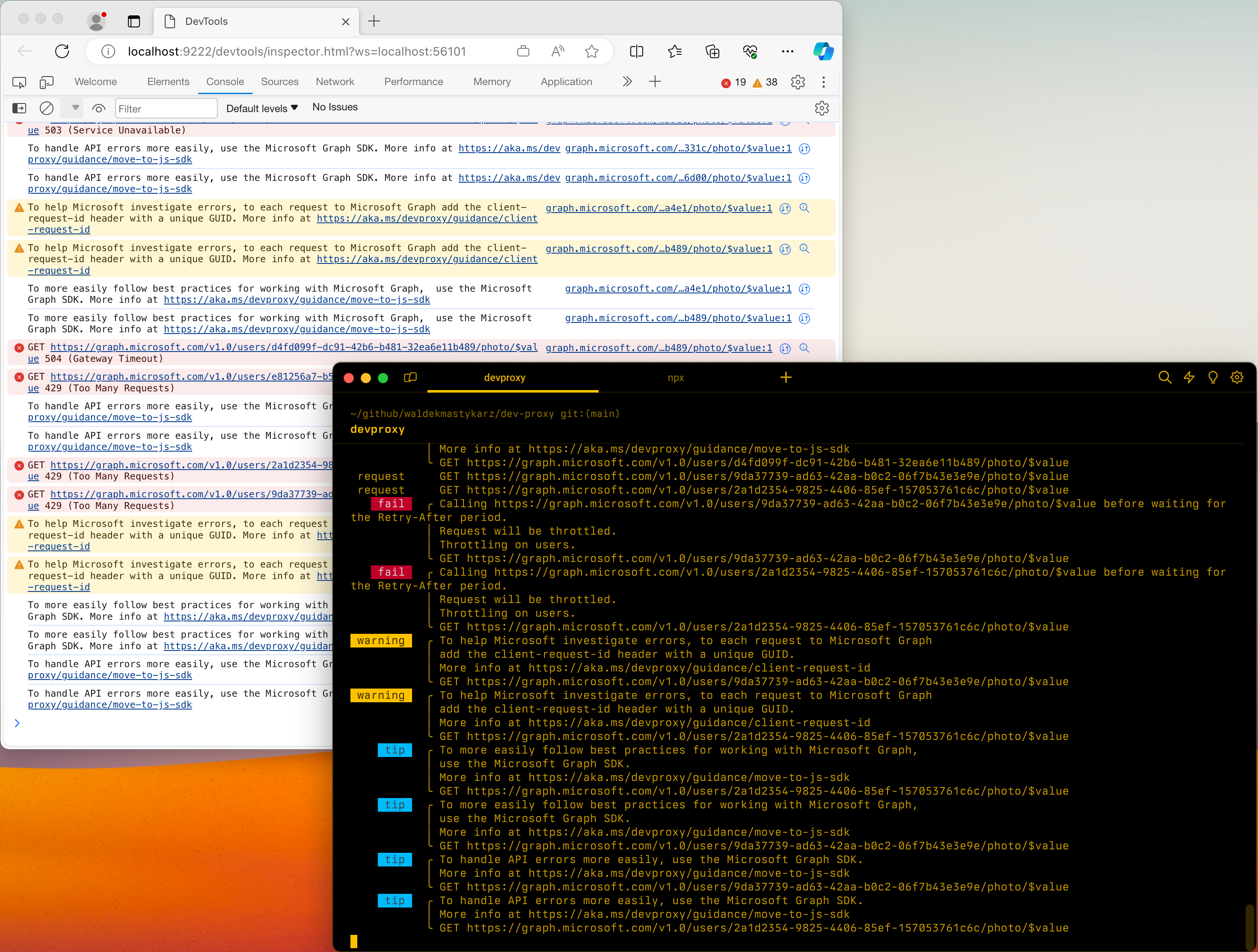
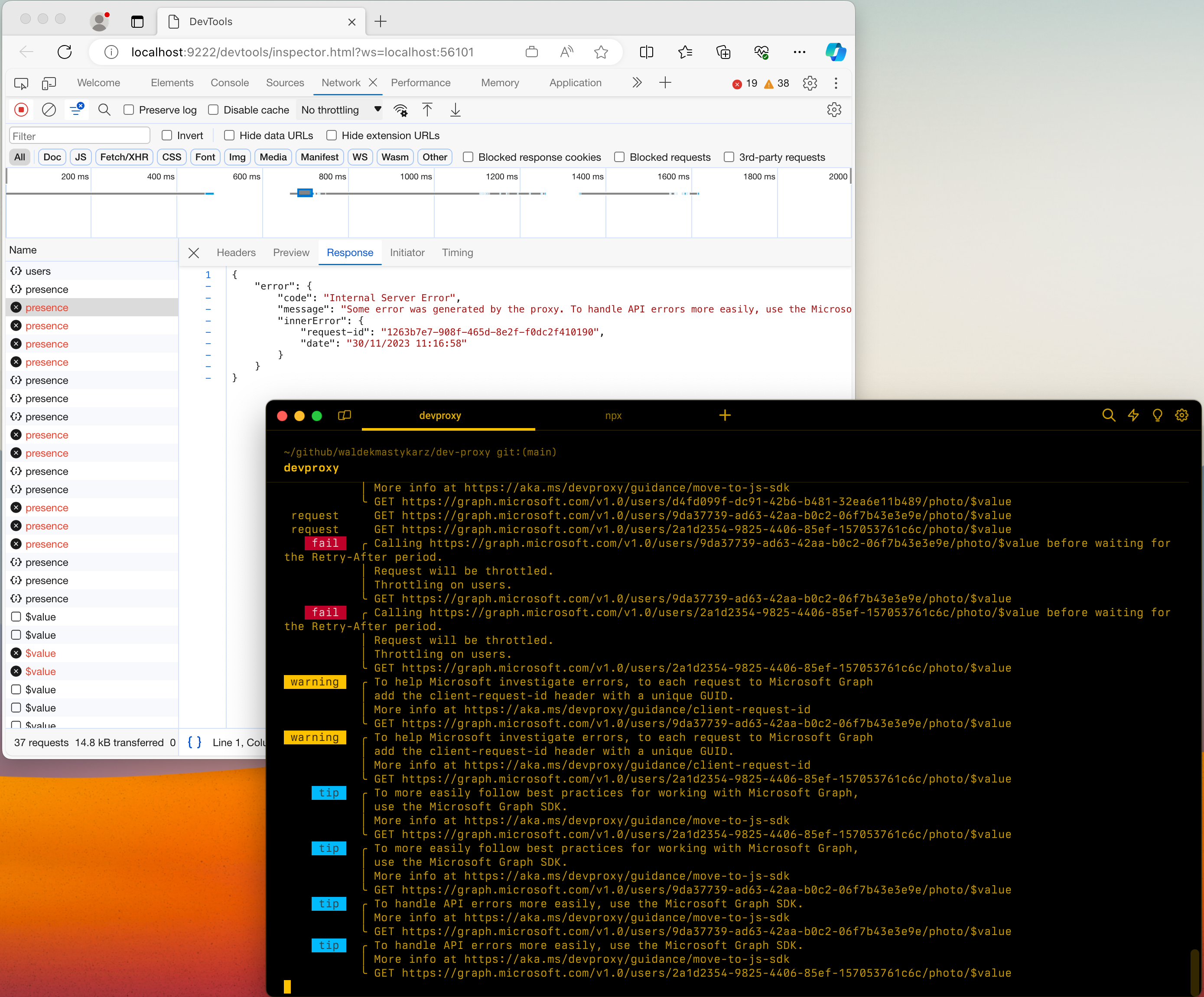
O DevToolsPlugin expõe mensagens de Proxy de Desenvolvimento e informações sobre solicitações e respostas interceptadas no Chrome DevTools.
Para usar o Chrome DevTools com o Proxy de Desenvolvimento:
Abra o arquivo devproxyrc.json armazenado no diretório de instalação do Proxy de Desenvolvimento.
Habilite o
DevToolsPluginplug-in adicionando o seguinte fragmento àpluginsmatriz:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }Adicione a
devToolsseção e especifique seu navegador preferido:"devTools": { "preferredBrowser": "Edge" }Dica
Os valores com suporte são:
Edge,EdgeDev,ChromeO arquivo completo
devproxyrc.jsoné semelhante a:{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }Salve o arquivo e inicie o
devproxyrc.jsonProxy de Desenvolvimento.