Inspecionar solicitações de API emitidas por serviços de nuvem
Quando você integra seu aplicativo a serviços de nuvem, um dos desafios que você pode enfrentar é entender como o serviço de nuvem interage com as APIs que ele usa. Ser capaz de inspecionar solicitações de API é especialmente importante quando você está solucionando problemas ou quando está tentando entender como o serviço de nuvem funciona. Normalmente, é desafiador, porque você não tem acesso ao tempo de execução do serviço de nuvem e também pode não ter acesso às ferramentas de monitoramento da API de nuvem. Usando o Dev Proxy e os túneis de desenvolvimento, você pode inspecionar as solicitações de API que os serviços de nuvem emitem para APIs de nuvem.
Importante
Antes de continuar, instale os túneis de desenvolvimento e configure a ferramenta para uso.
Como os serviços de nuvem chamam APIs de nuvem
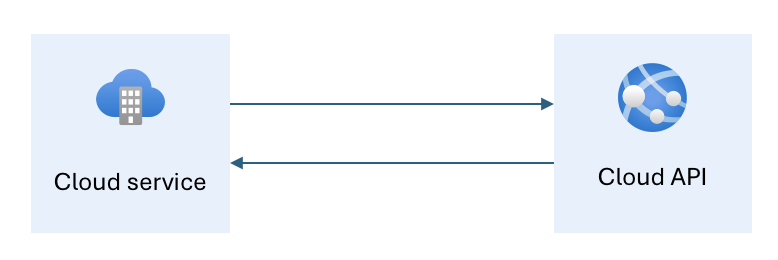
Quando você integra seu aplicativo a serviços de nuvem, o serviço de nuvem chama sua API na nuvem. O diagrama a seguir ilustra este cenário:
Para inspecionar solicitações de API que o serviço de nuvem emite, você precisa acessar as ferramentas de monitoramento da API de nuvem. Muitas vezes, você não tem acesso a essas ferramentas. Você pode contornar essa limitação usando um ambiente de preparo. No entanto, é demorado configurar e manter um ambiente de preparo. Além disso, se você não possui a API de nuvem, talvez não consiga configurar um ambiente de preparo.
Inspecionar solicitações de API usando o Dev Proxy e os túneis de desenvolvimento
Usando o Proxy de Desenvolvimento e os túneis de desenvolvimento, você pode inspecionar as solicitações de API que o serviço de nuvem emite para a API de nuvem.
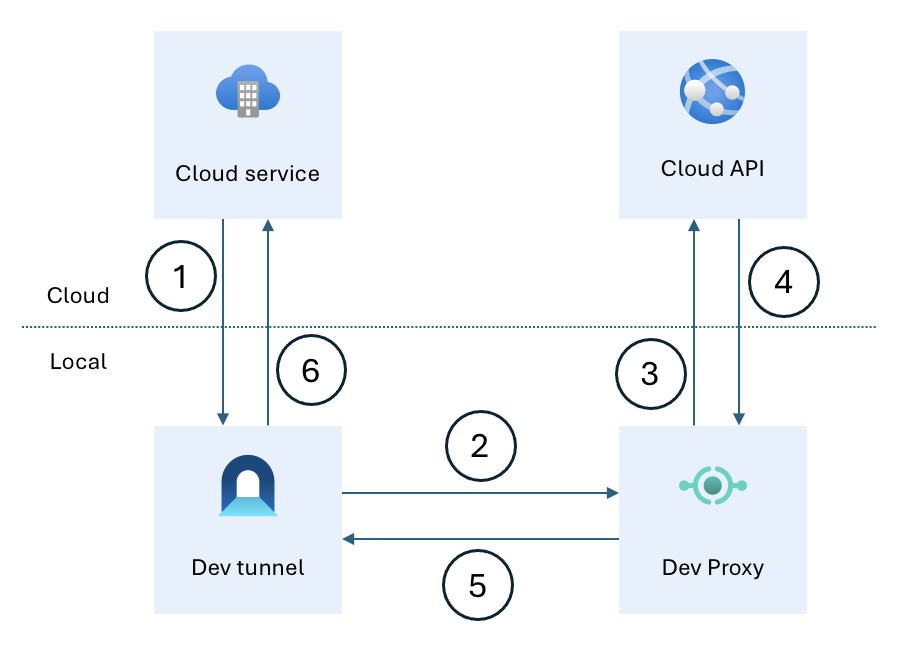
Em vez de chamar a API de nuvem diretamente, você configura o serviço de nuvem para chamar o túnel de desenvolvimento executado em seu computador local (1). Você configura o túnel de desenvolvimento para usar um cabeçalho de host que o Proxy de Desenvolvimento intercepta. Cada vez que o serviço de nuvem chama o túnel de desenvolvimento, ele passa a solicitação para o Dev Proxy, que o intercepta (2). Usando o Dev Proxy RewritePlugin, você altera a URL da solicitação interceptada e a encaminha para a API de nuvem (3). A API de nuvem processa a solicitação e retorna uma resposta ao Dev Proxy (4). O Dev Proxy passa a resposta para o túnel de desenvolvimento (5), que a encaminha para o serviço de nuvem (6). Como a solicitação é roteada por meio de seu computador local, você pode inspecionar suas informações, incluindo URL, cabeçalhos e corpo, e a resposta da API de nuvem.
Cenário
Digamos que você queira inspecionar as solicitações de API que um serviço de nuvem emite para a API JSONPlaceholder de demonstração localizada em https://jsonplaceholder.typicode.com. Ao combinar o Dev Proxy e os túneis de desenvolvimento, você pode interceptar as solicitações e inspecionar suas informações.
Você pode inspecionar as solicitações usando ferramentas de inspeção de túneis de desenvolvimento ou usando o DevToolsPlugin do Dev Proxy. Ambas as ferramentas usam o Chrome Dev Tools para mostrar informações sobre solicitações e respostas interceptadas. Ao usar as ferramentas de inspeção de túneis de desenvolvimento, você verá a URL do túnel de desenvolvimento como a URL da solicitação. Em comparação, ao usar o DevToolsPlugin do Dev Proxy, você vê como o Dev Proxy intercepta a solicitação, usando a URL local ou reescrita.
Inspecionar solicitações de API usando o Dev Proxy, os túneis de desenvolvimento e as ferramentas de inspeção de túneis de desenvolvimento
Configure o Dev Proxy para interceptar solicitações para
https://jsonplaceholder.typicode.comehttp://jsonplaceholder.typicode.local:{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }O arquivo de configuração usa o RewritePlugin para reescrever a URL das solicitações interceptadas. Ele também configura o Dev Proxy para interceptar solicitações e
https://jsonplaceholder.typicode.comhttp://jsonplaceholder.typicode.localURLs.Observação
Embora não seja necessário usar um
.localdomínio, é uma boa prática que ajuda a distinguir entre as solicitações reais e as interceptadas. Observe também que, para o.localdomínio, você usa o protocolo HTTP, em vez de HTTPS. Os túneis de desenvolvimento não dão suporte a HTTPS para rotear solicitações para cabeçalhos de host personalizados em seu computador local, e é por isso que você precisa usar HTTP.Crie um arquivo de reescrita chamado
devproxy-rewrites.jsonque altere a URL das solicitações interceptadas:{ "rewrites": [ { "in": { "url": "^http://jsonplaceholder.typicode.local(.*)" }, "out": { "url": "https://jsonplaceholder.typicode.com$1" } } ] }O arquivo de regravação altera o URL das solicitações interceptadas de
http://jsonplaceholder.typicode.localparahttps://jsonplaceholder.typicode.com.Inicie o Dev Proxy executando na linha de
devproxycomando .Inicie o túnel de desenvolvimento executando na linha de
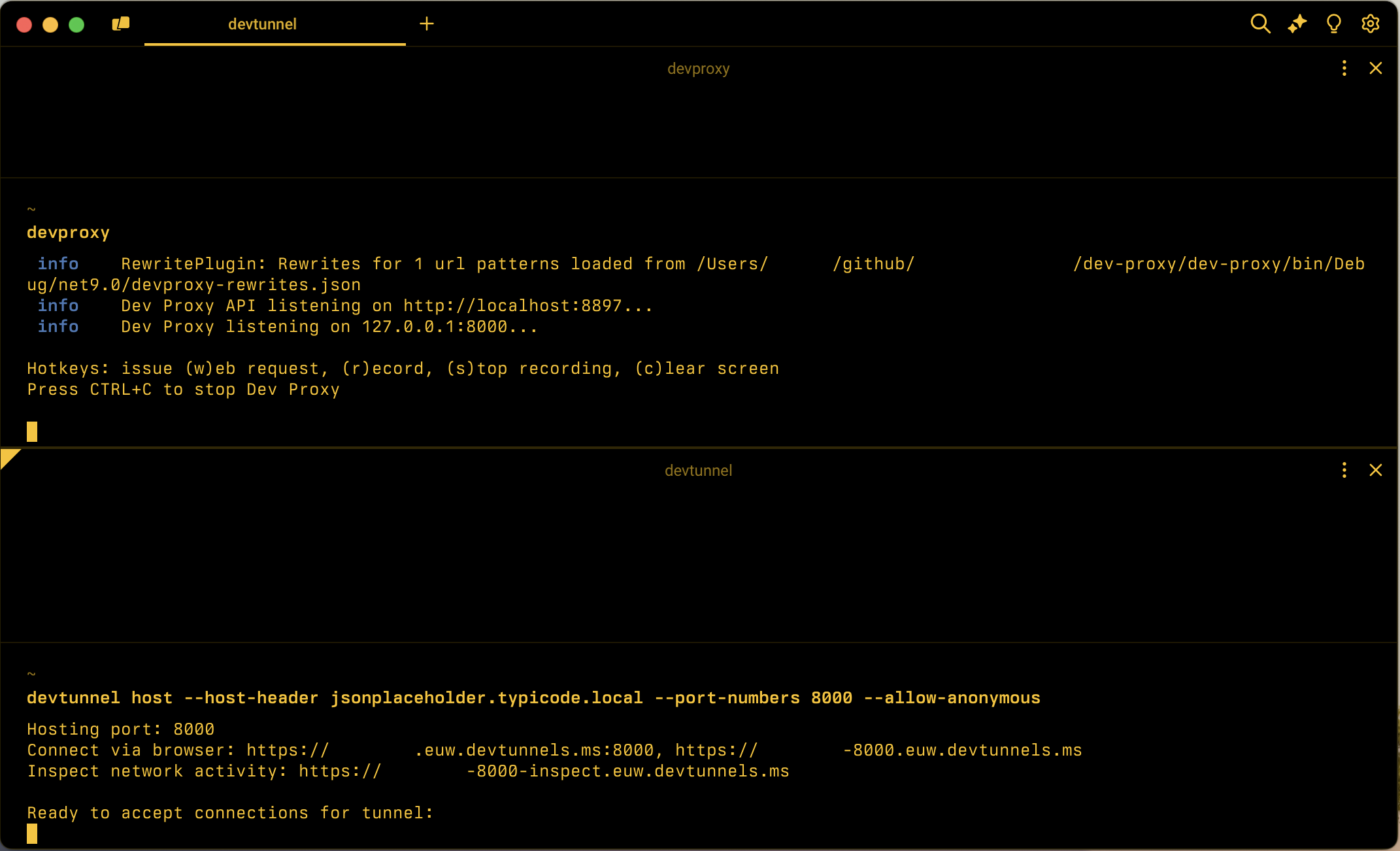
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymouscomando.Usando esse comando, você abre um novo túnel de desenvolvimento em seu computador. Você o mapeia para a porta 8000, que é onde o Dev Proxy escuta as solicitações recebidas. Você também especifica o cabeçalho do host que o Dev Proxy intercepta.
Observe a URL do túnel de desenvolvimento que você pode usar para configurar o serviço de nuvem para chamar sua máquina local, por exemplo
https://tunnel_id-8000.euw.devtunnels.ms.Em um navegador da Web, abra o URL de inspeção do túnel de desenvolvimento, por exemplo
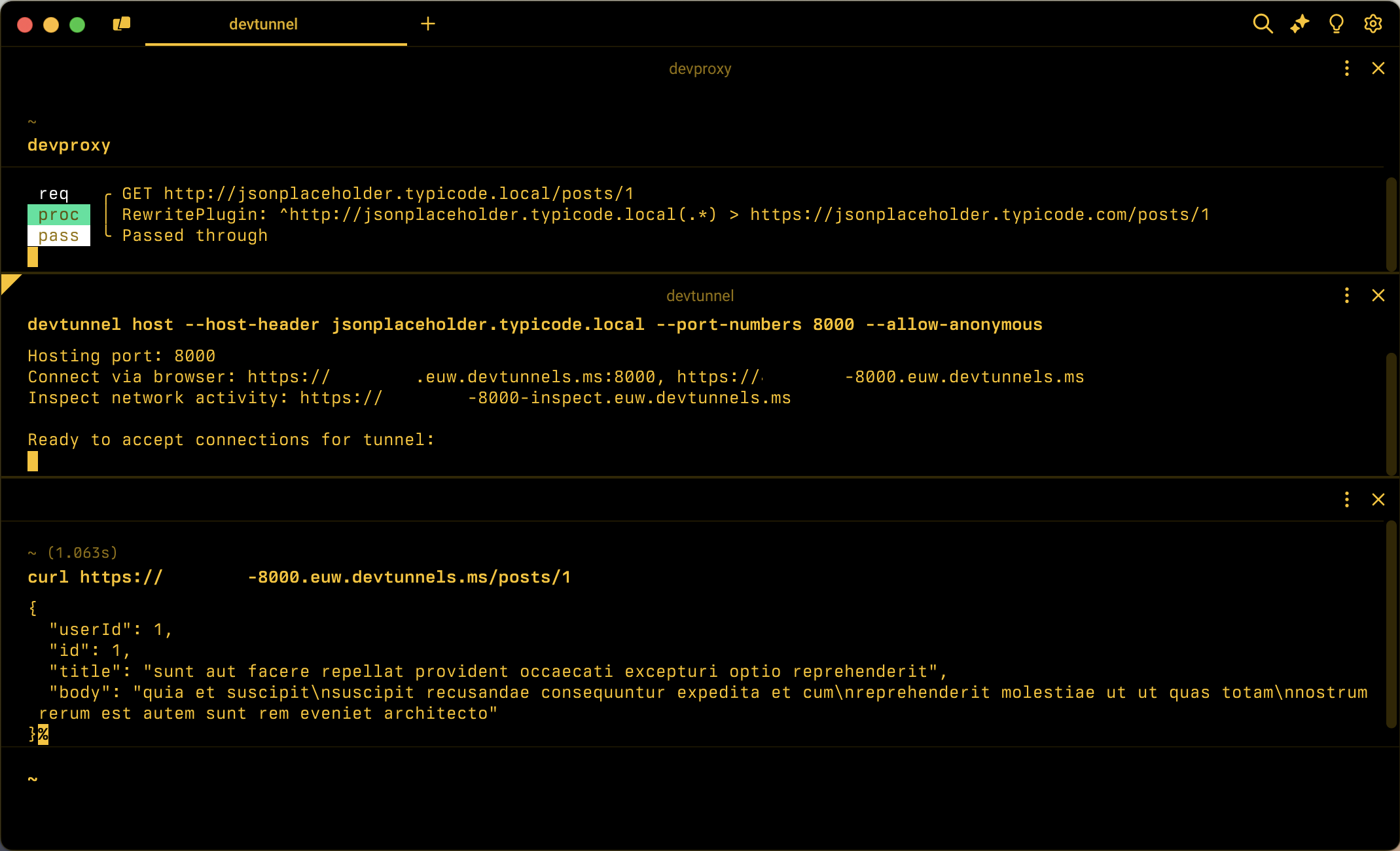
https://tunnel_id-8000-inspect.euw.devtunnels.ms.Simule um serviço de nuvem chamando a API de nuvem usando a URL do túnel de desenvolvimento, executando na linha de comando:
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.Observação
Observe que o nome do host corresponde à URL do túnel de desenvolvimento em seu computador. O caminho corresponde ao caminho da API que você deseja inspecionar.
Observe como o Dev Proxy intercepta a solicitação e a encaminha para a API de nuvem, eventualmente retornando a resposta ao cliente.
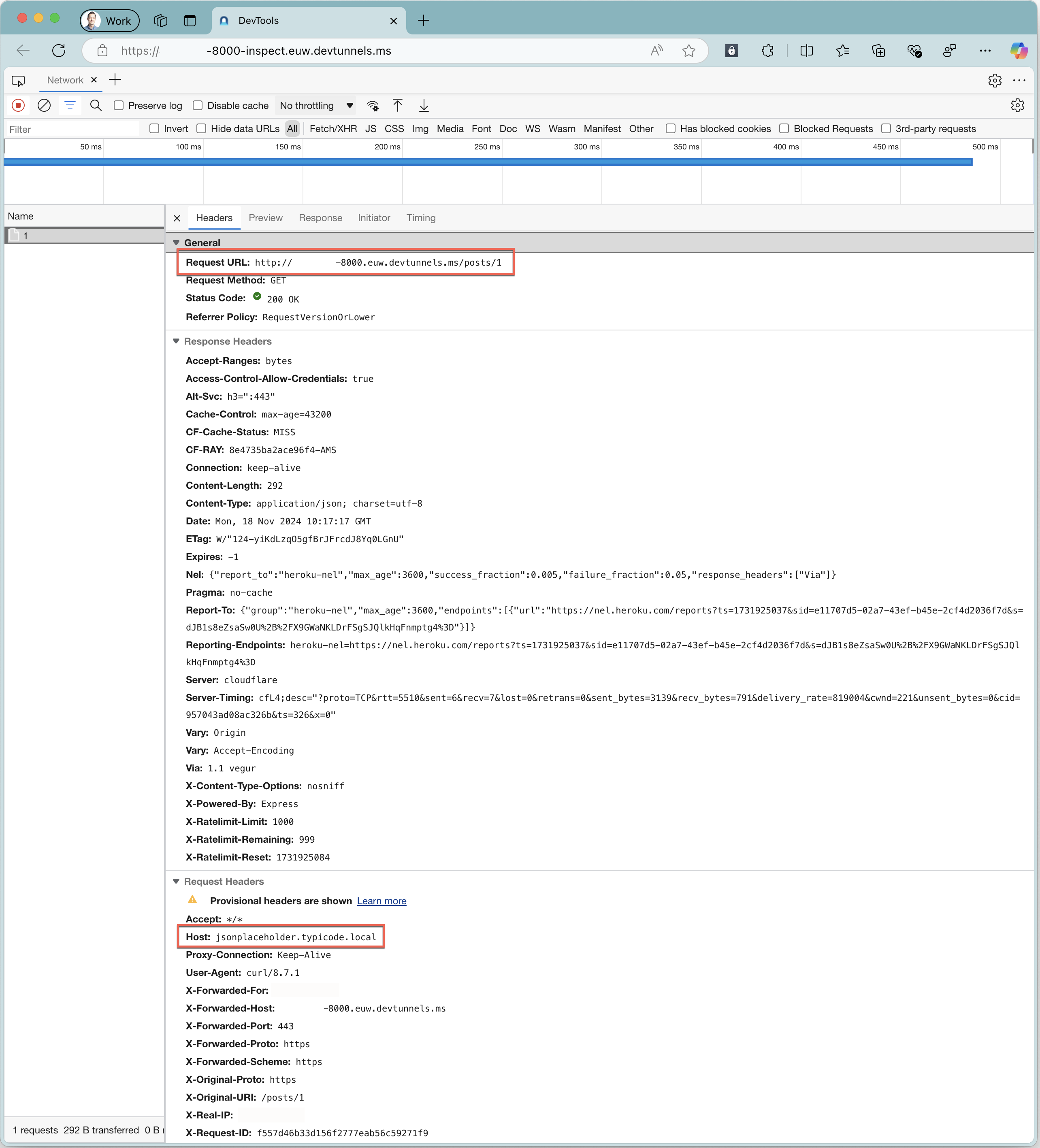
No navegador da Web, observe as informações sobre a solicitação interceptada e a resposta da API de nuvem.
Observação
Observe que a URL da solicitação registrada é a URL do túnel de desenvolvimento. O cabeçalho de host gravado é o cabeçalho de host que o Dev Proxy intercepta.
Feche o túnel de desenvolvimento e pare o Proxy de Desenvolvimento pressionando Ctrl+C em suas respectivas sessões na linha de comando.
Inspecionar solicitações de API usando Dev Proxy e DevToolsPlugin
Outra maneira de inspecionar as solicitações de API que o serviço de nuvem emite é usando o Dev Proxy DevToolsPlugin. A diferença entre usar o DevToolsPlugin e as ferramentas de inspeção de túneis de desenvolvimento é que o DevToolsPlugin mostra como o Dev Proxy intercepta a solicitação, usando a URL local ou reescrita.
Configure o Dev Proxy para usar o DevToolsPlugin para inspecionar solicitações de API usando a URL interceptada
Primeiro, vamos configurar o Dev Proxy para inspecionar solicitações de API de nuvem. Vamos configurar o DevToolsPlugin para mostrar as informações sobre a URL antes que o Dev Proxy a reescreva.
Atualize o arquivo de configuração do Dev Proxy para usar o DevToolsPlugin:
{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" }, { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Observação
Observe que adicionamos o DevToolsPlugin antes do RewritePlugin. Ao adicionar o DevToolsPlugin primeiro, ele mostra as informações sobre a solicitação interceptada antes de ser reescrita.
Inicie o Dev Proxy executando na linha de
devproxycomando . Observe que o Dev Proxy abre uma janela do navegador da Web com as Ferramentas de Desenvolvimento do Chrome visíveis.Inicie o túnel de desenvolvimento executando na linha de
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymouscomando.Simule um serviço de nuvem chamando a API de nuvem usando a URL do túnel de desenvolvimento, executando na linha de comando:
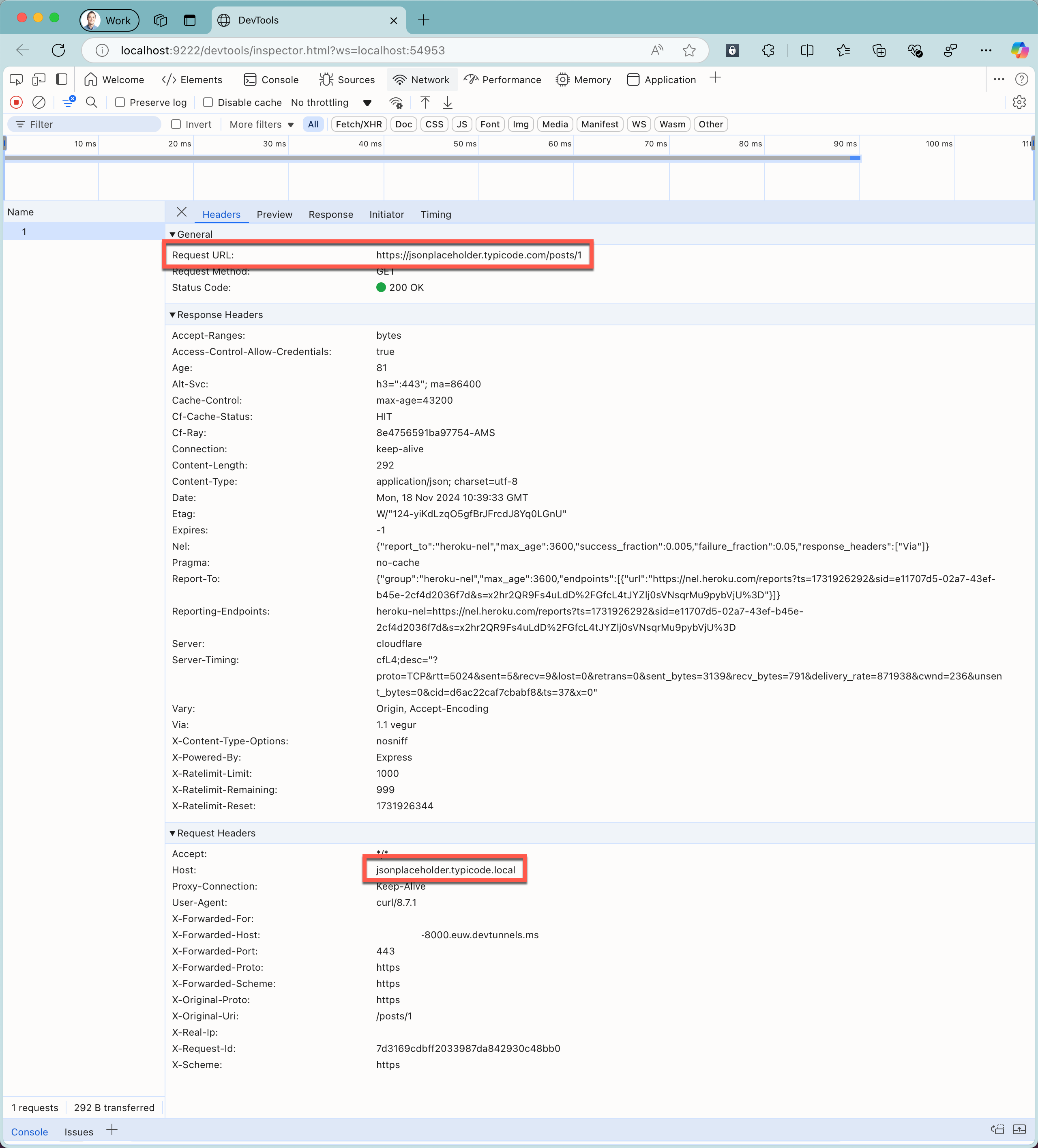
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.No navegador da Web com o Chrome Dev Tools, observe as informações sobre a solicitação interceptada e a resposta da API na nuvem.
Observação
Observe que a URL da solicitação registrada é a URL da API de nuvem. O cabeçalho de host gravado é o cabeçalho de host que o Dev Proxy intercepta.
Feche o túnel de desenvolvimento e pare o Proxy de Desenvolvimento pressionando Ctrl+C em suas respectivas sessões na linha de comando.
Configure o Dev Proxy para usar o DevToolsPlugin para inspecionar solicitações de API usando a URL reescrita
Em seguida, vamos atualizar a configuração do Dev Proxy para mostrar as informações sobre a URL reescrita.
Atualize o arquivo de configuração do Dev Proxy movendo o DevToolsPlugin após o RewritePlugin:
{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" }, { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Inicie o Dev Proxy executando na linha de
devproxycomando . Observe que o Dev Proxy abre uma janela do navegador da Web com as Ferramentas de Desenvolvimento do Chrome visíveis.Inicie o túnel de desenvolvimento executando na linha de
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymouscomando.Simule um serviço de nuvem chamando a API de nuvem usando a URL do túnel de desenvolvimento, executando na linha de comando:
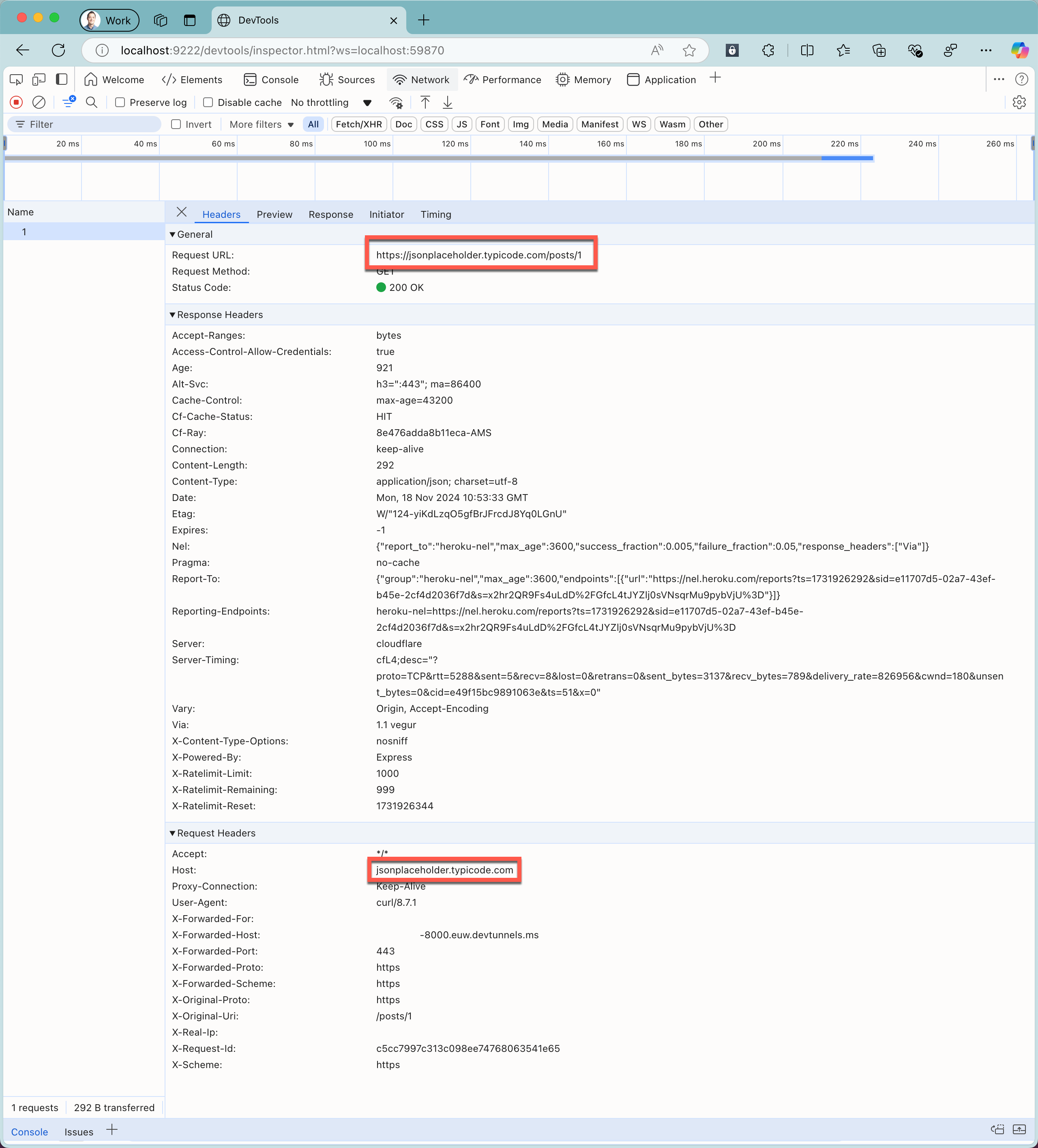
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.No navegador da Web com o Chrome Dev Tools, observe as informações sobre a solicitação interceptada e a resposta da API na nuvem.
Observação
Observe que a URL da solicitação registrada e o cabeçalho do host mostram a URL da API de nuvem.
Feche o túnel de desenvolvimento e pare o Proxy de Desenvolvimento pressionando Ctrl+C em suas respectivas sessões na linha de comando.
Resumo
Usando o Dev Proxy e os túneis de desenvolvimento, você pode inspecionar as solicitações de API que os serviços de nuvem emitem para APIs de nuvem. Você pode usar as ferramentas de inspeção de túneis de desenvolvimento ou o Dev Proxy DevToolsPlugin para inspecionar as solicitações. Ambas as ferramentas mostram as informações sobre as solicitações interceptadas, incluindo a URL, os cabeçalhos e o corpo, e a resposta da API de nuvem. Usando o Proxy de Desenvolvimento e os túneis de desenvolvimento, você pode entender melhor como os serviços de nuvem interagem com as APIs de nuvem e solucionar problemas com mais eficiência.
Próximas etapas
Saiba mais sobre o RewritePlugin.