Otimizar o desempenho de peças Web em páginas de sites modernas do SharePoint
As páginas de sites modernas do SharePoint contêm peças Web que podem contribuir para os tempos gerais de carregamento de páginas. Este artigo ajudará você a entender como determinar de que modo as Web Parts em suas páginas afetam a latência percebida pelo usuário e como corrigir problemas comuns.
Observação
Para obter mais informações sobre o desempenho nos portais modernos do SharePoint, veja Performance in the modern SharePoint experience (Desempenho na experiência moderna do SharePoint).
Usar a ferramenta Diagnóstico de Página para SharePoint para analisar Web Parts
O Diagnóstico de Página para a ferramenta SharePoint é uma extensão do browser para os novos browsers Microsoft Edge (https://www.microsoft.com/edge) e Chrome que analisa o portal moderno do SharePoint e as páginas clássicas do site de publicação. A ferramenta fornece um relatório para cada página analisada que mostra o desempenho da página em relação a um conjunto definido de critérios de desempenho. Para instalar e saber mais sobre a ferramenta Diagnóstico de Páginas do SharePoint, visite Utilizar a ferramenta Diagnóstico de Página do SharePoint.
Observação
A ferramenta Diagnóstico de Página só funciona para o SharePoint no Microsoft 365 e não pode ser utilizada numa página do sistema SharePoint.
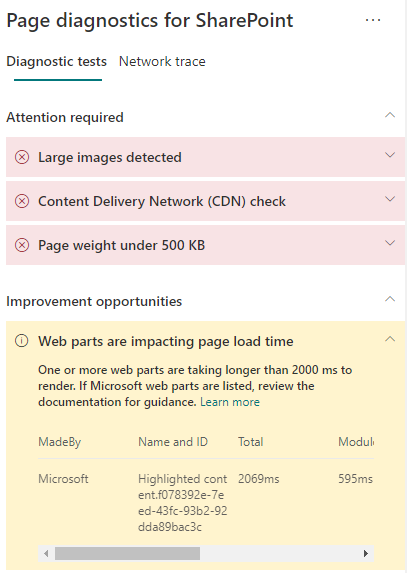
Ao analisar uma página de site do SharePoint com a ferramenta Diagnóstico de Página para SharePoint, você pode ver informações sobre Web Parts que excedem a métrica de linha de base no resultado de As Web Parts estão afetando o tempo de carregamento da página, no painel Testes de diagnóstico.
Os resultados possíveis incluem:
- Atenção necessária (vermelho): qualquer peça Web personalizada que esteja visível na janela viewport (parte visível do ecrã da página, que é carregada primeiro) que demora mais de dois segundos a carregar. Quaisquer web parts personalizadas fora da janela de exibição que levam mais de quatro segundos para carregar. O tempo total de carga é apresentado nos resultados do teste e é dividido pela carga do módulo, carga lenta, init e composição.
- Oportunidades de melhoria (amarelo): os itens que podem estar a afetar o tempo de carregamento da página são apresentados nesta secção e devem ser revistos e monitorizados. Isto pode incluir peças Web "fora da caixa" (OOTB) da Microsoft. Os resultados de todas as Web Parts da Microsoft mostradas nesta seção são automaticamente relatados à Microsoft, portanto, nenhuma ação é necessária. Só deve registar um pedido de suporte para investigação se estiver a ter um desempenho lento na página e todas as peças Web da Microsoft na página aparecerem nos resultados na secção Oportunidades de melhoria . Uma futura atualização de ferramentas do Diagnóstico de Páginas do SharePoint irá decompor ainda mais os resultados com base na configuração específica da peça Web da Microsoft.
- Nenhuma ação necessária (verde): nenhuma Web Part está demorando mais de dois segundos para retornar dados.
Se as peças Web estiverem a afetar o resultado do tempo de carregamento da página aparecer na secção Atenção necessária ou Oportunidades de melhoria dos resultados, selecione o resultado para ver detalhes sobre as peças Web que estão a carregar lentamente. As atualizações futuras da ferramenta Diagnóstico de Página do SharePoint podem incluir atualizações às regras de análise, por isso certifique-se de que tem sempre a versão mais recente da ferramenta.

As informações disponíveis nos resultados incluem:
Efetuada por mostra se a peça Web é personalizada ou Microsoft OOTB.
O nome e o ID mostram informações de identificação que podem ajudá-lo a encontrar a peça Web na página.
O total mostra o tempo total para a peça Web carregar, inicializar e compor. É o tempo relativo total que a peça Web demora a compor na página, do início ao fim.
A Carga do Módulo mostra o tempo necessário para transferir, avaliar e carregar os ficheiros JavaScript e CSS das extensões. Em seguida, iniciará o processo Init.
Carga Lenta mostra o tempo de carregamento diferido de peças Web não vistas na secção main da página. Existem determinadas condições em que existem demasiadas peças Web para compor e são em fila de espera para compor para minimizar o tempo de carregamento da página.
Init mostra o tempo que a peça Web demorou a inicializar os dados.
É uma chamada assíncrona e o tempo init é o cálculo do tempo para a função onInit quando a promessa devolvida é resolvida.
A composição mostra o tempo necessário para compor a IU (interface de utilizador) assim que o carregamento do módulo e o Init estiverem concluídos.
É o tempo de execução de JavaScript para montar o DOM no documento (página). A composição de recursos assíncronos, por exemplo, imagens, pode demorar mais tempo a concluir.
Essas informações são fornecidas para ajudar designers e desenvolvedores a solucionar problemas. Elas devem ser encaminhadas à equipe de design e desenvolvimento.
Solucionar problemas de desempenho de Web Parts
Siga as orientações desta seção para identificar e corrigir problemas de desempenho com Web Parts indicados nos resultados de As Web Parts estão afetando o tempo de carregamento da página.
Há três categorias de possíveis causas do desempenho ruim de uma Web Part. Utilize as seguintes informações para determinar que problemas se aplicam ao seu cenário e resolvê-los.
- Dependências e tamanho de script da Web Part
- Otimize o script inicial que renderiza o cenário principal para somente modo de exibição.
- Mova os cenários menos frequentes e o código do modo de edição (como o painel de propriedades) para partes separadas usando a instrução import().
- Examine as dependências do arquivo package.json para remover completamente qualquer código morto. Mova todas as dependência apenas de teste/build para devDependencies.
- É necessário usar a CDN do Office 365 para baixar o recurso estático ideal. As origens da CDN pública são preferíveis para arquivos js/css. Para obter mais informações sobre como utilizar a CDN Office 365, veja Utilizar a Rede de Entrega de Conteúdos (CDN) Office 365 com o SharePoint.
- Reutilize estruturas como importações do React e do Fabric, que vêm como parte da Estrutura do SharePoint (SPFx). Para saber mais, confira Visão geral da Estrutura do SharePoint.
- Certifique-se de que está a utilizar a versão mais recente do Estrutura do SharePoint e atualize para novas versões à medida que estas ficam disponíveis.
- Busca/cache de dados
- Se a peça Web depender de chamadas de servidor adicionais para obter dados para visualização, certifique-se de que essas APIs do servidor são rápidas e/ou implementem a colocação em cache do lado do cliente (como utilizar localStorage ou IndexedDB para conjuntos maiores).
- Se várias chamadas forem necessárias para renderizar dados críticos, considere o uso de envio em lote no servidor ou de outros métodos de consolidação de solicitações em uma única chamada.
- Em alternativa, se alguns elementos de dados precisarem de uma API mais lenta, mas não forem essenciais para a composição inicial, desassocie-os para uma chamada separada que é executada após a composição de dados críticos.
- Se várias partes usarem os mesmos dados, utilize uma camada de dados comum para evitar chamadas duplicadas.
- Tempo de renderização
- Quaisquer fontes de mídia, como imagens e vídeos, devem ser dimensionadas de acordo com os limites do contêiner, dispositivo e/ou rede para evitar o download de grandes recursos desnecessários. Para obter mais informações sobre dependências de conteúdo, veja Utilizar a Rede de Entrega de Conteúdos (CDN) Office 365 com o SharePoint.
- Evite chamadas à API que causam o fluxo, regras CSS complexas ou animações complicadas. Para obter mais informações, confira Minimizar o refluxo do navegador.
- Evite o uso de tarefas de longa execução encadeadas. Em vez disso, divida as tarefas de longa execução em filas separadas. Para obter mais informações, confira Otimizar a execução do JavaScript.
- Reserve o espaço correspondente para renderizar de forma assíncrona mídia ou elementos visuais, a fim de evitar quadros ignorados e instabilidade (também conhecida como jank).
- Se determinado navegador não oferecer suporte a um recurso usado na renderização, carregue um polyfill ou exclua o código dependente em execução. Se a funcionalidade não for crítica, elimine recursos como processadores de eventos para evitar fugas de memória.
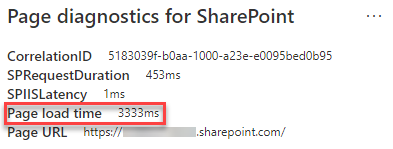
Antes de fazer as revisões das páginas para corrigir problemas de desempenho, anote o tempo de carregamento da página nos resultados da análise. Execute a ferramenta novamente após a revisão para ver se o novo resultado está dentro do padrão da linha de base e verifique o tempo de carregamento da nova página para ver se melhorou.

Observação
O tempo de carregamento da página pode variar de acordo com vários fatores, como a carga da rede, hora do dia e outras condições transitórias. Você deve testar o tempo de carregamento da página algumas vezes antes e depois de fazer as alterações para ajudá-lo a calcular uma média dos resultados.
Artigos relacionados
Ajustar o desempenho do SharePoint
Desempenho na experiência moderna do SharePoint
Redes de distribuição de conteúdo
Utilizar a Rede de Entrega de Conteúdos (CDN) do Office 365 com o SharePoint