Otimizar o desempenho da extensão personalizada nas páginas de site modernas do SharePoint
Este artigo ajudará você a entender como determinar de que modo as extensões personalizadas afetam a latência percebida pelo usuário e como corrigir problemas comuns.
Usar a ferramenta Diagnóstico de Página para SharePoint para analisar as extensões personalizadas
A ferramenta Diagnóstico de Página do SharePoint é uma extensão de browser para browsers Microsoft Edge e Chrome que analisa o SharePoint no portal moderno do Microsoft 365 e as páginas de sites de publicação clássicas. A ferramenta fornece um relatório para cada página analisada que mostra o desempenho da página em relação a um conjunto definido de critérios de desempenho. Para instalar e saber mais sobre a ferramenta Diagnóstico de Páginas do SharePoint, visite Utilizar a ferramenta Diagnóstico de Página do SharePoint.
Observação
A ferramenta Diagnóstico de Página só funciona para o SharePoint no Microsoft 365 e não pode ser utilizada numa página do sistema SharePoint.
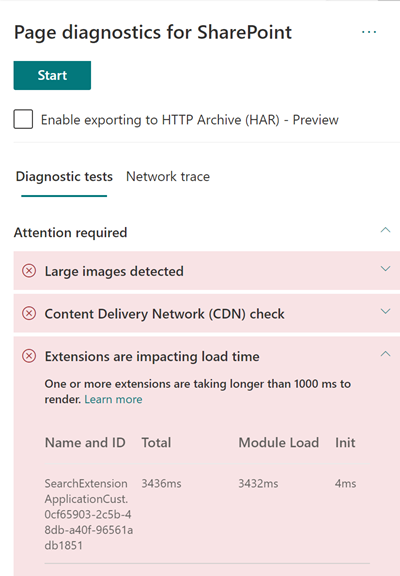
Quando analisa uma página de site do SharePoint com a ferramenta Diagnóstico de Página do SharePoint, pode ver informações sobre extensões personalizadas que excedem a métrica de linha de base nas Extensões que estão a afetar o tempo de carregamento e/ou o resultado de Demasiadas extensões utilizadas no painel Testes de diagnóstico .
Os resultados possíveis incluem:
- Atenção necessária (vermelho): Qualquer extensão personalizada que leva mais do que um segundo para carregar. O tempo total de carregamento, conforme exibido nos resultados de teste, é dividido por carregamento do módulo, carga lenta, inicialização e renderização. Além disso, se houver muitas extensões em uma página, elas poderão afetar o tempo de carregamento da página e isso será destacado se sete ou mais extensões forem usadas na página.
- Oportunidades de Melhoria (amarelo) Se forem utilizadas cinco ou mais extensões, serão realçadas nesta secção como um aviso até serem utilizadas sete ou mais, o que será realçado como Atenção Necessária.
- Nenhuma ação é necessária (verde): Nenhuma extensão está levando mais de um segundo para carregar.
Se uma extensão estiver a afetar o tempo de carregamento da página ou se existirem demasiadas extensões na página, o resultado é apresentado na secção Atenção necessária dos resultados. Selecione o resultado para ver os detalhes sobre a extensão que está a carregar lentamente ou se foram realçadas demasiadas extensões. As atualizações futuras da ferramenta Diagnóstico de Página do SharePoint podem incluir atualizações às regras de análise, por isso certifique-se de que tem sempre a versão mais recente da ferramenta.

As informações disponíveis nos resultados incluem:
Nome e ID mostram informações de identificação que podem ajudá-lo a encontrar a extensão na página
O total mostra o tempo total para a extensão carregar e inicializar o módulo. É o tempo relativo total que a extensão demora a executar na página, do início ao fim.
A Carga do Módulo mostra o tempo necessário para transferir, avaliar e carregar os ficheiros JavaScript e CSS das extensões. Em seguida, iniciará o processo Init.
Init mostra o tempo que a extensão demorou a inicializar os dados.
É uma chamada assíncrona e o tempo init é o cálculo do tempo para a função onInit quando a promessa devolvida é resolvida.
Essas informações são fornecidas para ajudar designers e desenvolvedores a solucionar problemas. Elas devem ser encaminhadas à equipe de design e desenvolvimento.
Visão geral das extensões
As Extensões da Estrutura do SharePoint (SPFx) podem ser usadas para estender a experiência do usuário do SharePoint. Com as Extensões da Estrutura do SharePoint, é possível personalizar mais facetas da experiência do SharePoint, incluindo modos de exibição de dados de lista, barras de ferramentas e áreas de notificação.
As extensões podem ter uma influência ruim no desempenho de uma página do SharePoint, pois também são necessários recursos da CPU e da rede para o trabalho necessário.
Há quatro tipos de extensões:
- Personalizadores de Aplicativos adicionam scripts à página e acessam os espaços reservados de elementos HTML conhecidos e os estendem com renderizações personalizadas.
- Personalizadores de campo fornecem visualizações modificadas aos dados dos campos em uma lista.
- Conjuntos de Comandos estendem as superfícies de comando do SharePoint para adicionar novas ações e fornecem código do lado do cliente que você pode usar para implementar comportamentos.
- Modificador de Consulta de Pesquisa (somente visualização) são invocados antes de executar a consulta de pesquisa.
Corrigir problemas de desempenho da extensão
Siga as orientações desta seção para identificar e corrigir problemas de desempenho com extensões listadas nos resultados As extensões estão afetando o tempo de carregamento da página.
Observação
Os personalizadores de aplicativos podem ser executados no estágio inicial durante o ciclo de vida de uma página e podem influenciar o desempenho de outras extensões na página.
Os resultados da auditoria na Ferramenta de Diagnóstico da Página exibirão dois estágios de execução de uma extensão para ajudar a identificar o potencial impacto no desempenho.
- A carga do módulo é o tempo que demora a carregar a extensão, que é afetada pelo tamanho de uma extensão, pelo que é boa ideia agrupar apenas as bibliotecas necessárias na extensão e também escolher bibliotecas mais leves.
- Inicialização é o tempo de inicialização da extensão e os desenvolvedores de extensão devem considerar se a extensão está executando um trabalho desnecessário ou executando muitos comandos durante o estágio de inicialização.
Os autores da página também podem usar o resultado da auditoria para verificar se uma página possui muitas extensões, pois muitas delas impactarão negativamente o desempenho de uma página.
-
Tamanho da extensão e dependências
- É necessário usar a CDN do Office 365 para baixar o recurso estático ideal. As origens da CDN pública são preferíveis para arquivos js/css. Para obter mais informações sobre como utilizar a CDN Office 365, veja Utilizar a Rede de Entrega de Conteúdos (CDN) Office 365 com o SharePoint.
- Reutilize estruturas como importações do React e do Fabric, que vêm como parte da Estrutura do SharePoint (SPFx). Para saber mais, confira Visão geral da Estrutura do SharePoint.
- Certifique-se de que está a utilizar a versão mais recente do Estrutura do SharePoint e atualize para novas versões à medida que estas ficam disponíveis.
-
Busca/cache de dados
- Se a extensão contar com chamadas adicionais do servidor para buscar dados para exibição, verifique se as APIs do servidor são rápidas e/ou implemente cache do lado do cliente (por exemplo, use localStorage ou IndexDB para conjuntos maiores).
- Se várias chamadas forem necessárias para renderizar dados críticos, considere o uso de envio em lote no servidor ou de outros métodos de consolidação de solicitações em uma única chamada.
- Em alternativa, se alguns elementos de dados precisarem de uma API mais lenta, mas não forem essenciais para a composição inicial, desassocie-os para uma chamada separada que é executada após a composição de dados críticos.
- Se várias partes usarem os mesmos dados, utilize uma camada de dados comum para evitar chamadas duplicadas.
-
Tempo de renderização
- Quaisquer fontes de mídia, como imagens e vídeos, devem ser dimensionadas de acordo com os limites do contêiner, dispositivo e/ou rede para evitar o download de grandes recursos desnecessários. Para obter mais informações sobre dependências de conteúdo, veja Utilizar a Rede de Entrega de Conteúdos (CDN) Office 365 com o SharePoint.
- Evite chamadas à API que causam o fluxo, regras CSS complexas ou animações complicadas. Para obter mais informações, confira Minimizar o refluxo do navegador.
- Evite o uso de tarefas de longa execução encadeadas. Em vez disso, divida as tarefas de longa execução em filas separadas. Para obter mais informações, confira Otimizar a execução do JavaScript.
- Reserve o espaço correspondente para renderizar de forma assíncrona mídia ou elementos visuais, a fim de evitar quadros ignorados e instabilidade (também conhecida como jank).
- Se determinado navegador não oferecer suporte a um recurso usado na renderização, carregue um polyfill ou exclua o código dependente em execução. Se a funcionalidade não for crítica, elimine recursos como processadores de eventos para evitar fugas de memória.
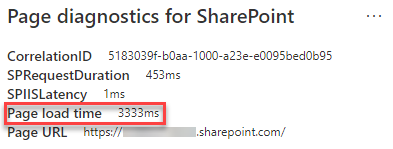
Antes de fazer as revisões das páginas para corrigir problemas de desempenho, anote o tempo de carregamento da página nos resultados da análise. Execute a ferramenta novamente após a revisão para ver se o novo resultado está dentro do padrão da linha de base e verifique o tempo de carregamento da nova página para ver se melhorou.

Observação
O tempo de carregamento da página pode variar de acordo com vários fatores, como a carga da rede, hora do dia e outras condições transitórias. Você deve testar o tempo de carregamento da página algumas vezes antes e depois de fazer as alterações para ajudá-lo a calcular uma média dos resultados.
Artigos relacionados
Ajustar o desempenho do SharePoint
Desempenho na experiência moderna do SharePoint
Redes de distribuição de conteúdo
Utilizar a Rede de Entrega de Conteúdos (CDN) do Office 365 com o SharePoint