Atrasar o carregamento de imagens e JavaScript no SharePoint
O artigo descreve como você pode diminuir o tempo de carga das páginas do SharePoint usando o JavaScript para atrasar o carregamento de imagens e também aguardando para carregar JavaScript não nessential até depois que a página for carregada.
As imagens podem afetar negativamente as velocidades de carga da página no SharePoint. Por padrão, a maioria dos navegadores de Internet modernos pré-feta imagens ao carregar uma página HTML. Esse processo pode fazer com que a página seja lenta para carregar se as imagens não estiverem visíveis na tela até que o usuário role para baixo. As imagens podem impedir que o navegador carregue a parte visível da página. Para resolver esse problema, você pode usar JavaScript para ignorar o carregamento das imagens primeiro. Além disso, o carregamento de JavaScript não credencial também pode reduzir o tempo de download em suas páginas do SharePoint. Este artigo descreve alguns métodos que você pode usar para melhorar o tempo de carga da página com JavaScript no SharePoint.
Melhorar os tempos de carga da página atrasando o carregamento de imagens nas páginas do SharePoint usando JavaScript
Você pode usar o JavaScript para impedir que um navegador da Web prefete imagens. Essa técnica acelera a renderização geral de documentos. Para fazer isso, você remove o valor do atributo src da <marca img> e o substitui pelo caminho para um arquivo em um atributo de dados como: data-src. Por exemplo:
<img src="" data-src="/sites/NavigationBySearch/_catalogs/masterpage/media/microsoft-white-8.jpg" />
Nesse método, o navegador não baixa as imagens imediatamente. Se a imagem já estiver no modo de exibição, o JavaScript informará ao navegador para recuperar a URL do atributo de dados e inseri-la como o valor do atributo src. A imagem é carregada apenas à medida que o usuário rola e ela entra em exibição.
Para executar essa função, você precisa usar JavaScript.
Em um arquivo de texto, defina a função isElementInViewport() para marcar se um elemento está ou não na parte do navegador que está visível para o usuário.
function isElementInViewport(el) {
if (!el)
return false;
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
Em seguida, use isElementInViewport() na função loadItemsInView(). A função loadItemsInView() carrega todas as imagens que têm um valor para o atributo data-src se estiverem na parte do navegador visível para o usuário. Adicione a seguinte função ao arquivo de texto:
function loadItemsInView() {
//Select elements by the row id.
$("#row [data-src]").each(function () {
var isVisible = isElementInViewport(this);
if (isVisible) {
if ($(this).attr("src") == undefined) {
$(this).attr("src", $(this).data("src"));
}
}
});
}
Por fim, chame loadItemsInView() de dentro de window.onscroll() conforme mostrado no exemplo a seguir. Essa função garante que todas as imagens que estão no modo de exibição sejam carregadas conforme o usuário precisar delas, mas não antes. Adicione o seguinte ao arquivo de texto:
//Example of calling loadItemsInView() from within window.onscroll()
$(window).on("scroll", function () {
loadItemsInView();
});
Para o SharePoint, você precisa anexar a função a seguir ao evento de rolagem na marca de div> do #s4-workspace <porque os eventos de janela são substituídos para garantir que a faixa de opções permaneça anexada à parte superior da página.
//Keep the ribbon at the top of the page
$('#s4-workspace').on("scroll", function () {
loadItemsInView();
});
Salve o arquivo de texto como um arquivo JavaScript com o .js de extensão, por exemplo, delayLoadImages.js.
Depois de terminar de escrever delayLoadImages.js, você pode adicionar o conteúdo do arquivo a uma página de master no SharePoint adicionando um link de script ao cabeçalho na página master. Depois de estiver em uma página master, o JavaScript é aplicado a todas as páginas do site do SharePoint que usam esse layout de página master. Como alternativa, se você pretende usar apenas a funcionalidade em uma página do seu site, use o editor de script Web Part para inserir o JavaScript na página. Para saber mais, veja:
Exemplo: referenciando o arquivo javaScript delayLoadImages.js de uma página de master no SharePoint
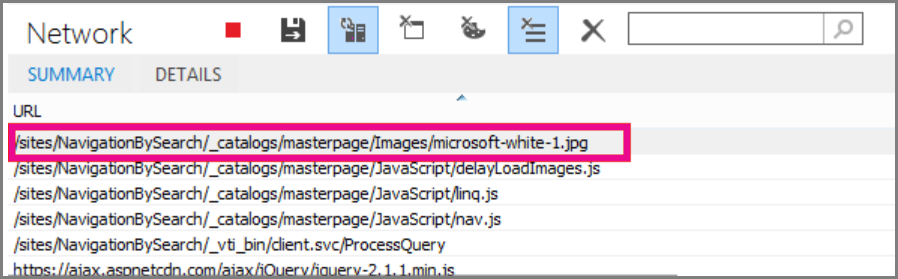
Para que este exemplo funcione, você também precisa referenciar jQuery na página master. No exemplo a seguir, você pode ver na carga de página inicial que há apenas uma imagem carregada, mas há várias outras na página.

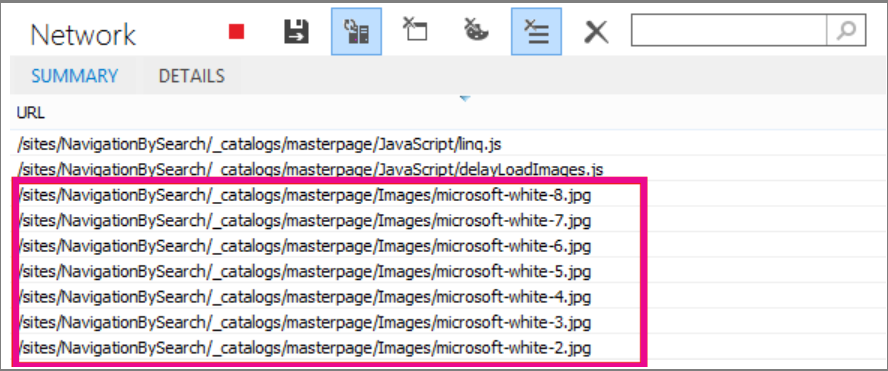
A captura de tela a seguir mostra o restante das imagens que são baixadas depois que elas rolam para exibição.

Atrasar o carregamento de imagens usando JavaScript pode ser uma técnica eficaz para aumentar o desempenho; no entanto, se a técnica for aplicada em um site público, os mecanismos de pesquisa não poderão rastrear as imagens da mesma maneira que rastreariam uma imagem formada regularmente. Essa técnica pode afetar as classificações nos mecanismos de pesquisa porque os metadados na imagem em si não estão lá até que a página seja carregada. Pesquisa rastreadores de mecanismo só lêem o HTML e, portanto, não podem ver as imagens como conteúdo na página. As imagens são um dos fatores usados para classificar páginas nos resultados da pesquisa. Uma solução alternativa é usar texto introdutório para suas imagens.
Exemplo de código do GitHub: injetar JavaScript para melhorar o desempenho
Não perca o artigo e o exemplo de código na injeção JavaScript fornecida no GitHub.
Confira também
Navegadores com suporte no Office 2013 e Microsoft 365 Apps para Grandes Empresas
Como: aplicar uma página mestra a um site no SharePoint 2013