Tutorial do Mesh 201 Capítulo 5: Obter dados meteorológicos ao vivo
Neste capítulo, avançamos para a Estação 4, onde você aprenderá a usar o Mesh Cloud Scripting para obter dados de fontes internas ou públicas e, em seguida, visualizá-los em um contexto 3D em sua cena. Como discutimos no Capítulo 1, a premissa aqui é que os participantes de sua experiência podem usar esta estação para aprender sobre as condições climáticas em três locais onde estão pensando em construir um parque eólico. Os participantes poderão clicar em um globo interativo e visualizar dados meteorológicos ao vivo dos três locais.
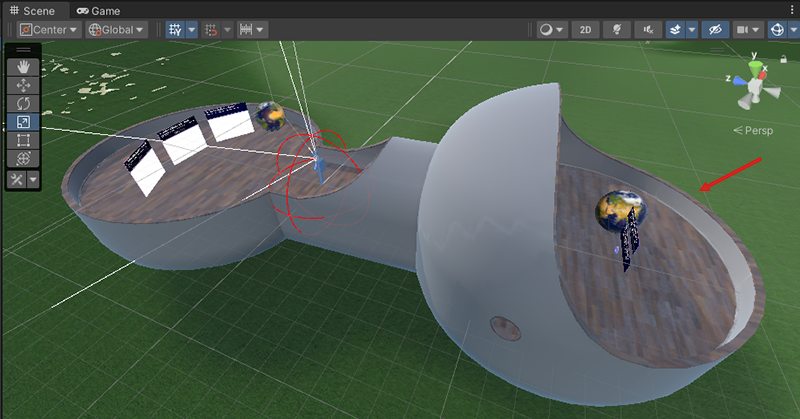
As estações 4 e 5 estão localizadas na outra extremidade do Sphere Terrace das estações anteriores.

Configurando para esta estação
Para concluir esta estação, você precisará inserir uma chave em algum código que permitirá acessar a API de dados meteorológicos. Vamos obter essa chave agora para que você não precise interromper seu fluxo de trabalho mais tarde.
Navegue até a página de inscrição weatherapi.com.
Nessa página, siga as instruções para se inscrever no plano de avaliação.

Você precisará abrir o e-mail que eles enviam, ativar sua conta e fazer login no site deles.
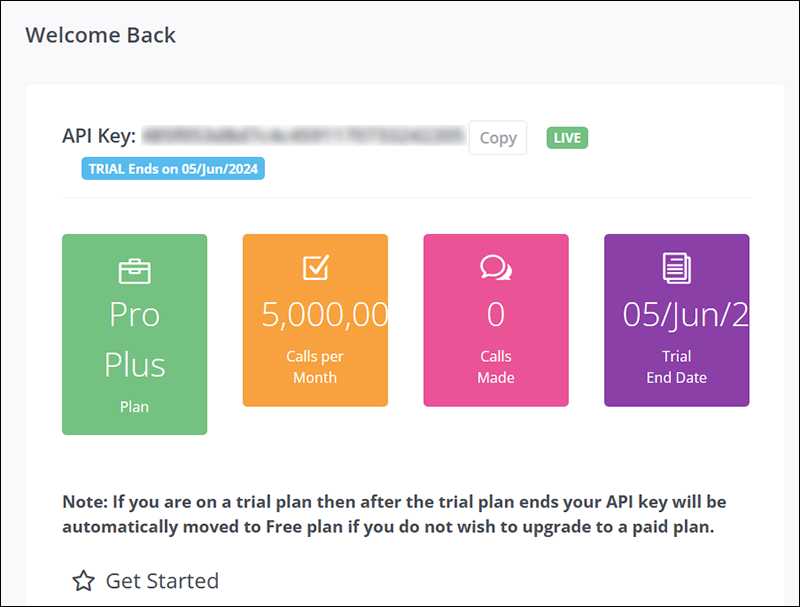
Na página Bem-vindo de volta , clique em "Plano Pro Plus".

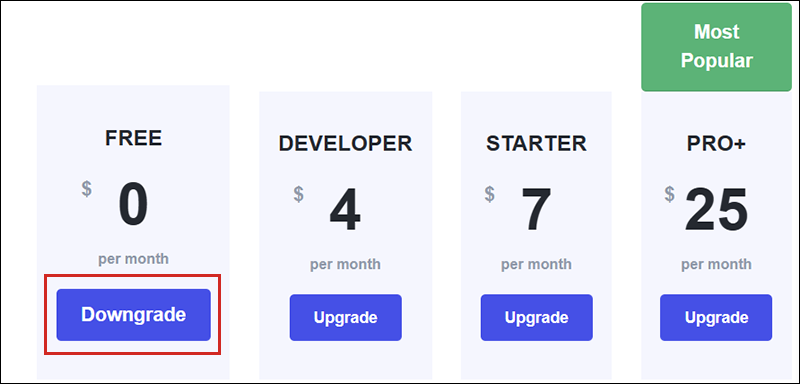
Para este tutorial, não é necessário ter um plano pago. Clique no botão Downgrade em "Grátis" e, na caixa de diálogo que aparece, clique em Fechar.

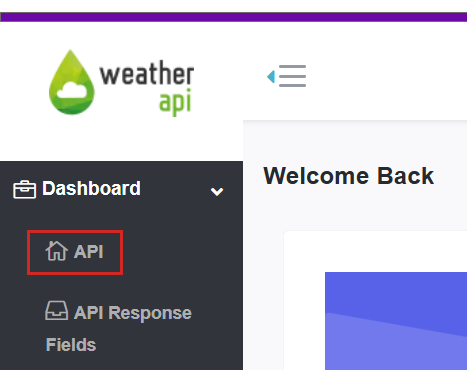
No menu do lado esquerdo, em Painel, selecione API.

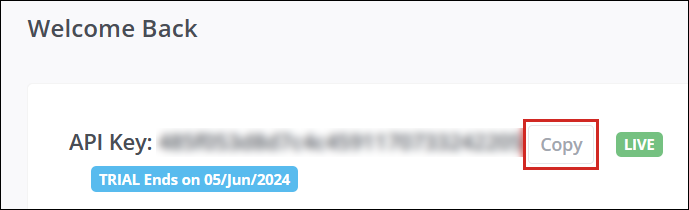
Selecione o botão Copiar ao lado do campo Chave de API, cole a chave em um editor de texto e salve o arquivo de texto.

Se a operação de cópia for bem-sucedida, o texto no botão Copiar será alterado para Copiado.
Adicionar o pré-fabricado Script de Nuvem de Malha
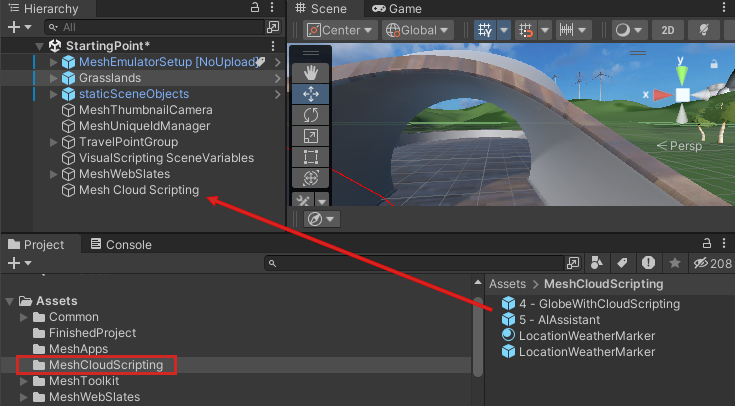
Abra a cena do StartingPoint .
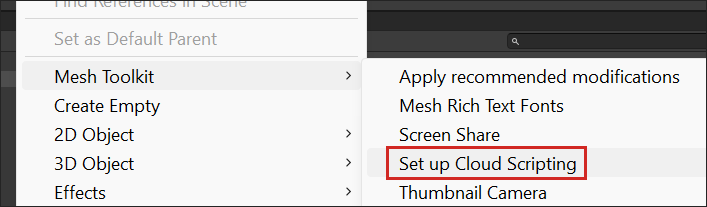
Na Hierarquia, clique com o botão direito do mouse em um espaço vazio e, no menu de contexto, selecione Mesh Toolkit>Set up Cloud Scripting.

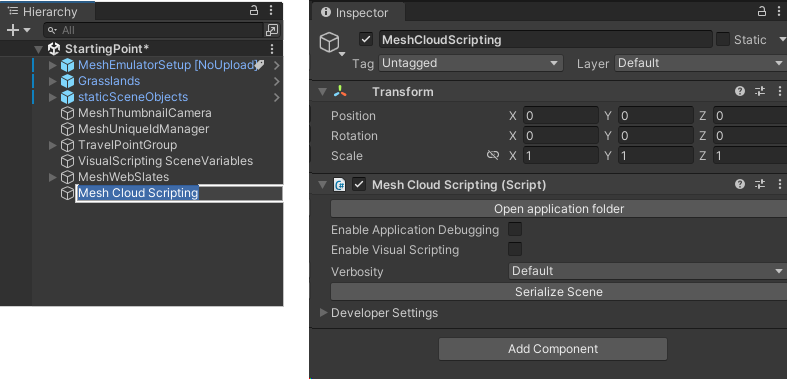
Isso adiciona um GameObject chamado Mesh Cloud Scripting que tem um componente com o mesmo nome anexado.

Qualquer GameObject que você pretende ter sob o controle do script de nuvem deve ser adicionado como filho ao GameObject de script de nuvem de malha.
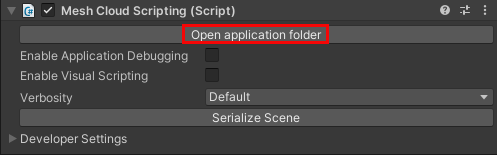
Observação: o componente Script de nuvem de malha contém uma propriedade chamada Ativar script visual. Isso permite que os scripts de nuvem do Mesh se comuniquem com scripts visuais. Você pode deixar isso desmarcado.
Adicionar o pré-fabricado para a Estação 4
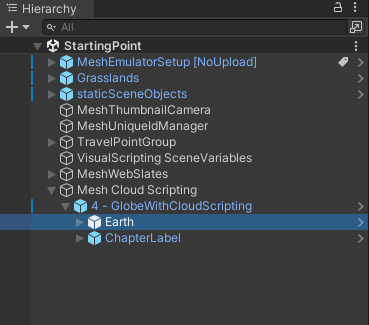
Na pasta Project, navegue até Assets>MeshCloudScripting e arraste 4 - GlobeWithCloudScripting para a Hierarquia e coloque-o como um objeto filho para Mesh Cloud Scripting.

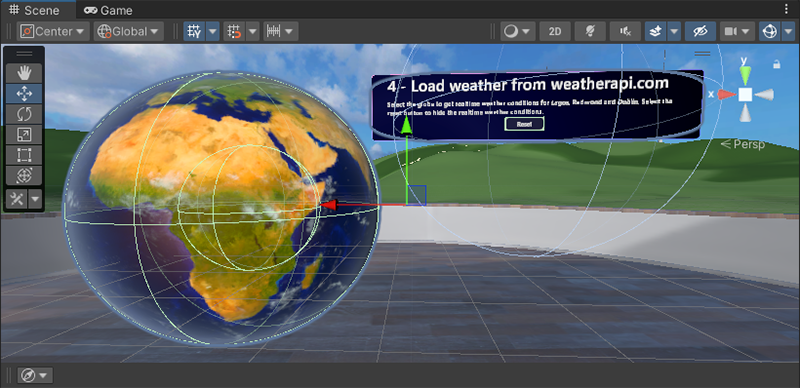
Esse pré-fabricado fornece a caixa de informações de texto e um pré-fabricado aninhado chamado Terra que contém o modelo do globo.

Ajuste sua visualização para que você esteja diretamente na frente e olhando para a Estação 4.

Insira a chave de API para weatherapi.com
Na Hierarquia, selecione o GameObject de script de nuvem de malha.
No Inspetor, navegue até o componente Script de nuvem de malha e clique em Abrir pasta do aplicativo.

Isso abre a pasta que contém os arquivos para Script de Nuvem de Malha no Explorador de Arquivos do Windows.
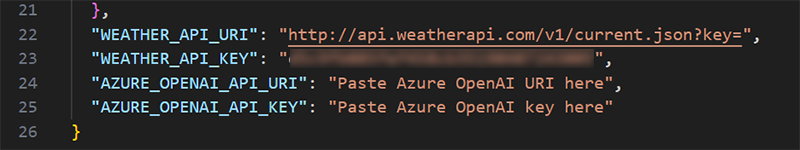
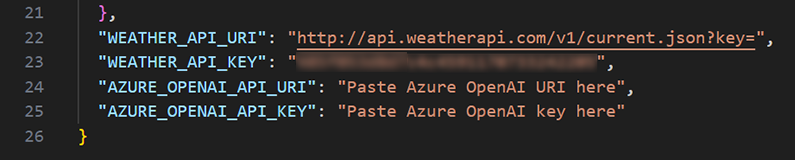
Abra o arquivo chamado appsettings. UnityLocalDev.json em seu editor de código. As últimas quatro linhas de código no arquivo contêm definições de configuração.

Você não precisa fazer nada para esta primeira linha ...
"WEATHER_API_URI": "http://api.weatherapi.com/v1/current.json?key="... mas na próxima linha, substitua o texto "Colar chave de API do clima aqui" pela chave de API que você copiou anteriormente.

Você pode ignorar as duas últimas linhas - trabalharemos com elas no próximo capítulo.
Salve e feche o arquivo JSON.
Atualizar o arquivo csproj
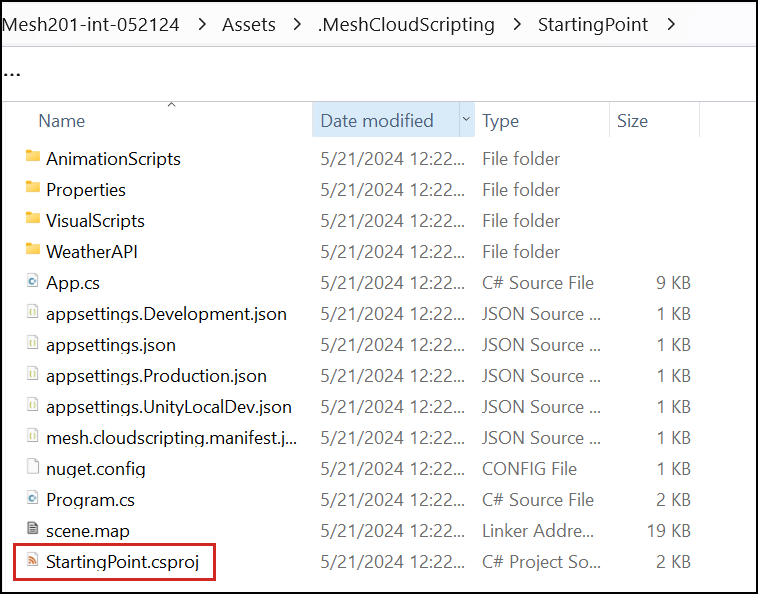
Na janela Explorador de Arquivos que exibe os arquivos de Script de Nuvem de Malha, abra o arquivo chamado StartingPoint.csproj no editor de código.

Copie o seguinte texto:
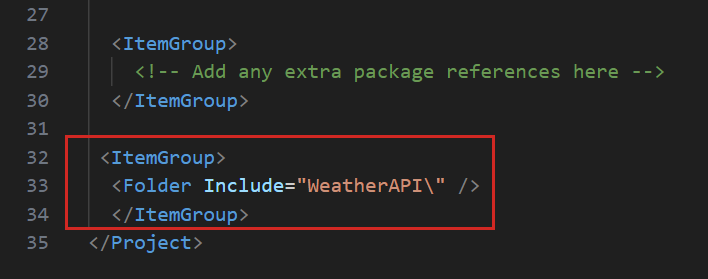
<ItemGroup> <Folder Include="WeatherAPI\" /> </ItemGroup>... e, em seguida, cole-o no arquivo logo acima
</Project>no final do arquivo.
Isso garante que incluamos alguns scripts da pasta WeatherAPI local.

Salve e feche o arquivo.
Adicione código que torna o globo interativo
Na janela Explorador de Arquivos que exibe os arquivos de Script da Nuvem de Malha, abra o arquivo chamado App.cs no editor de código.

A primeira coisa que faremos é garantir que, quando um participante clicar no globo, as exibições dos dados meteorológicos sejam atualizadas.
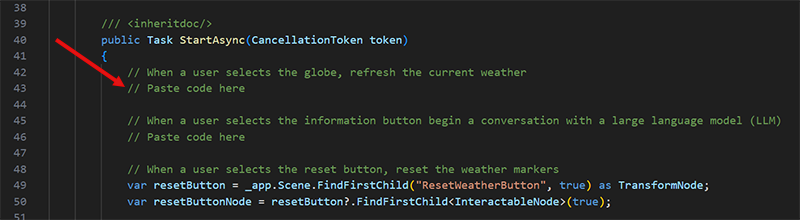
No arquivo App.cs, encontre o primeiro comentário "Colar código aqui" localizado dentro do
StartAsync()método.
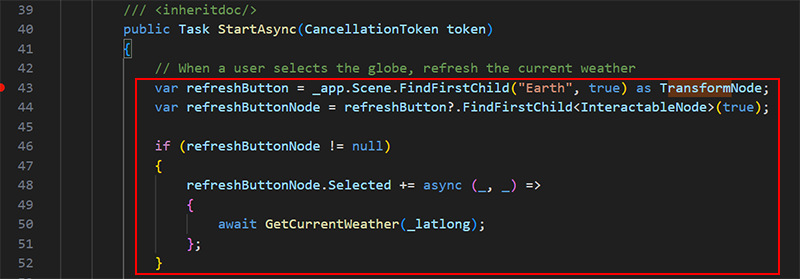
Copie o código abaixo.
var refreshButton = _app.Scene.FindFirstChild("Earth", true) as TransformNode; var refreshButtonNode = refreshButton?.FindFirstChild<InteractableNode>(true); if (refreshButtonNode != null) { refreshButtonNode.Selected += async (_, _) => { await GetCurrentWeather(_latlong); }; }Substitua o comentário "Cole o código aqui" que você acabou de encontrar pelo código que você copiou.

O código faz o seguinte:
- Inicializa a variável refreshButton com o GameObject do Google Earth na cena.
- Inicializa a variável refreshButtonNode com o InteractableNode anexado ao GameObject do Google Earth. (Se um GameObject na cena tiver um Configuração interativa de malha anexada, o que o Google Earth faz, o componente adiciona um Script de nuvem de malha (InteractableNode).
- Quando um participante clica no globo, ele dispara o evento Selected do InteractableNode e chama o método GetCurrentWeather. Isso gera uma solicitação HTTP para obter os dados meteorológicos.
Salve o arquivo.
Teste o trabalho
No Editor do Unity, salve o projeto e pressione o botão Reproduzir.
Seu avatar é gerado no lado do Sphere Terrace que contém as três primeiras estações. Navegue até o lado oposto do Sphere Terrace e posicione-se em frente à Estação 4.

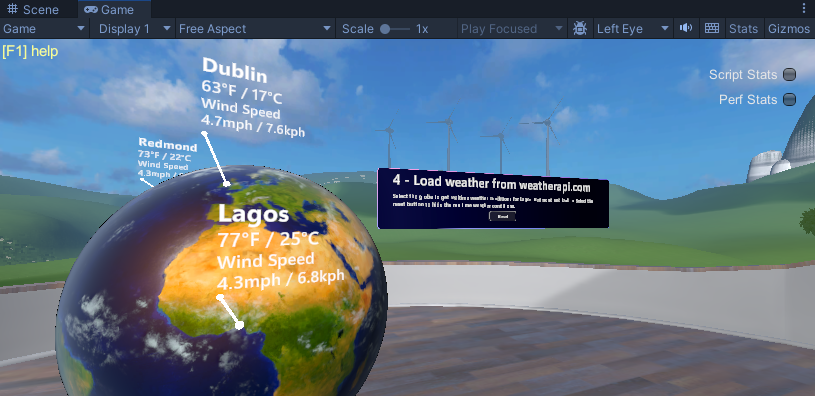
Para ver os dados meteorológicos, clique em qualquer lugar do globo. A temperatura, a velocidade média do vento e a velocidade máxima do vento são mostradas para três cidades: 1) Lagos, Nigéria, 2) Dublin, Irlanda e 3) Redmond, WA.

Quando terminar, pressione o botão Reproduzir novamente para sair do modo Jogar.