Tutorial do Mesh 101 Capítulo 3: Adicionar interatividade com script visual de malha
Observação
Fazemos atualizações regulares no kit de ferramentas Mesh e este vídeo pode não refletir todas as alterações mais recentes. Você deve ver o conteúdo deste artigo como a fonte da verdade.
Agora que concluímos a fase de configuração, vamos tornar seus GameObjects interativos! Neste capítulo, vamos nos aprofundar no Mesh Visual Scripting, que você pode usar para adicionar lógica personalizada ao seu ambiente.
Observação
Há dois tipos de Script de Malha: Script de Nuvem de Malha, que usa código C#, e Script Visual de Malha, em que você cria um Gráfico de Script e, em seguida, adiciona nós (também chamados de unidades) em uma sequência para criar sua lógica de codificação. Esta versão do tutorial do Mesh 101 usa Mesh Visual Scripting; a versão anterior usava Script de Nuvem de Malha.
O Script de Malha não é necessário para todos os Ambientes, mas você precisará dele para os recursos que adicionaremos aqui: tornar um botão interativo, acionar um pop-up de texto informativo e teletransportar pela cena.
Estação 3.1: Criar um botão interativo
Para nossa primeira tarefa, queremos criar um botão que reproduzirá um vídeo quando for pressionado por um avatar. O avatar pode então pressionar o mesmo botão para parar o vídeo.
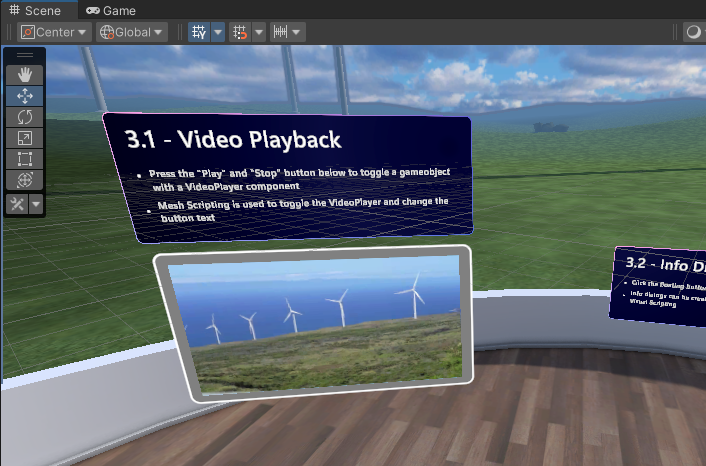
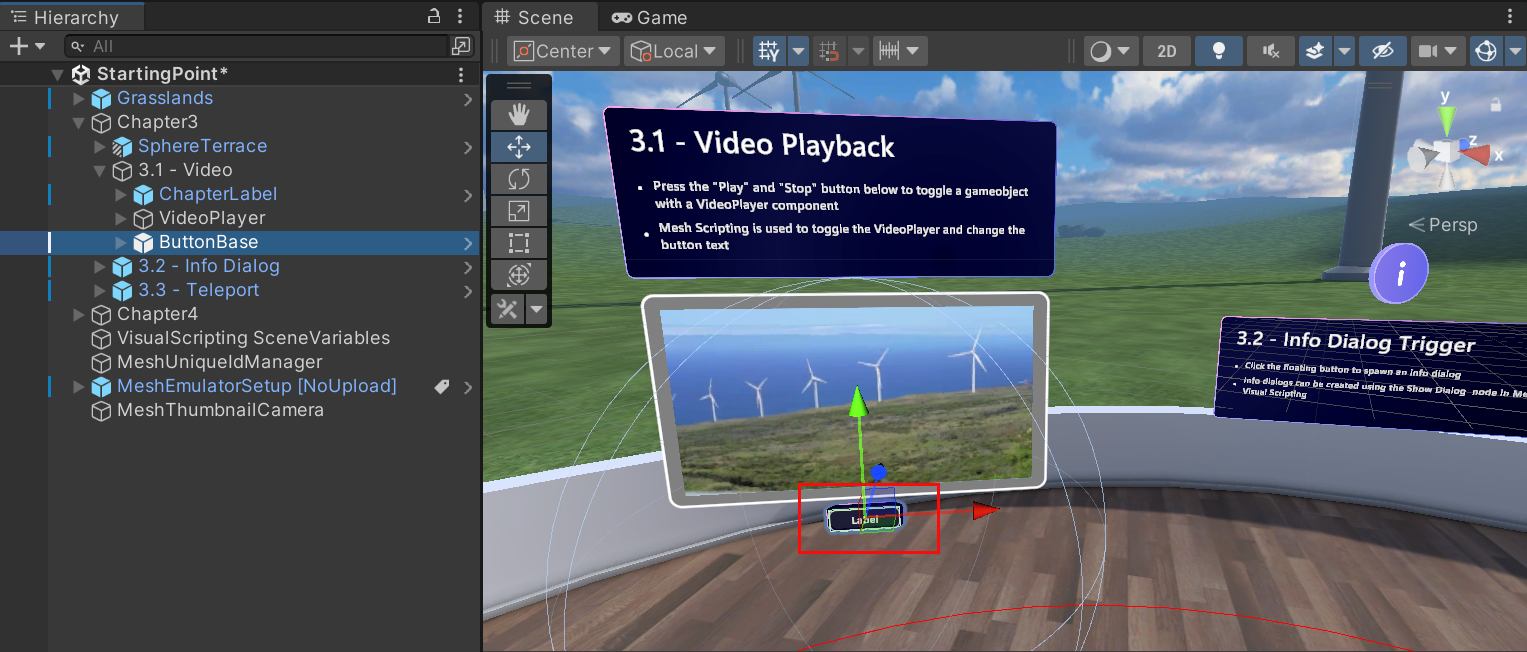
- Na janela Cena, navegue até o Sphere Terrace que contém as estações do Capítulo 3 e ajuste a visualização para que você esteja olhando para a primeira estação, 3.1 -- Reprodução de vídeo, como mostrado abaixo.

Como você pode ver, já existe uma tela de vídeo instalada, mas ela precisa de um botão Reproduzir/Parar. Como explica a caixa de texto da estação, criaremos um Script Graph com alguma lógica de botão para que o botão possa ser usado para ativar e desativar o VideoPlayer e alterar o texto do botão.
Adicionar o botão à cena
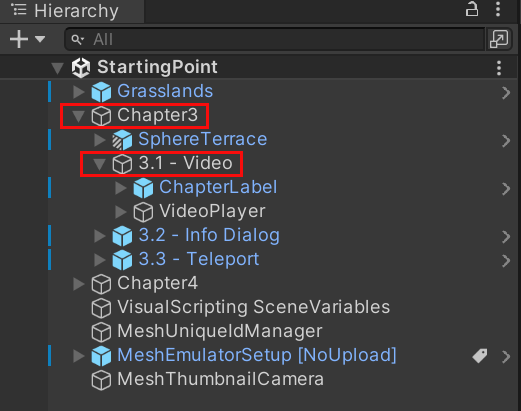
No Unity, verifique se o GameObject chamado Chapter3 e seu objeto filho chamado 3.1 – Video estão expandidos.

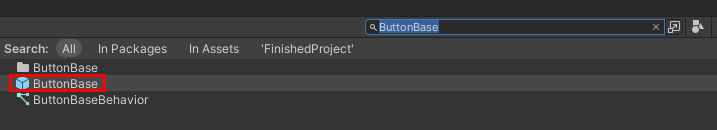
Na janela Projeto, pesquise o pré-fabricado ButtonBase. Certifique-se de escolher TODOS para o filtro Pesquisar .

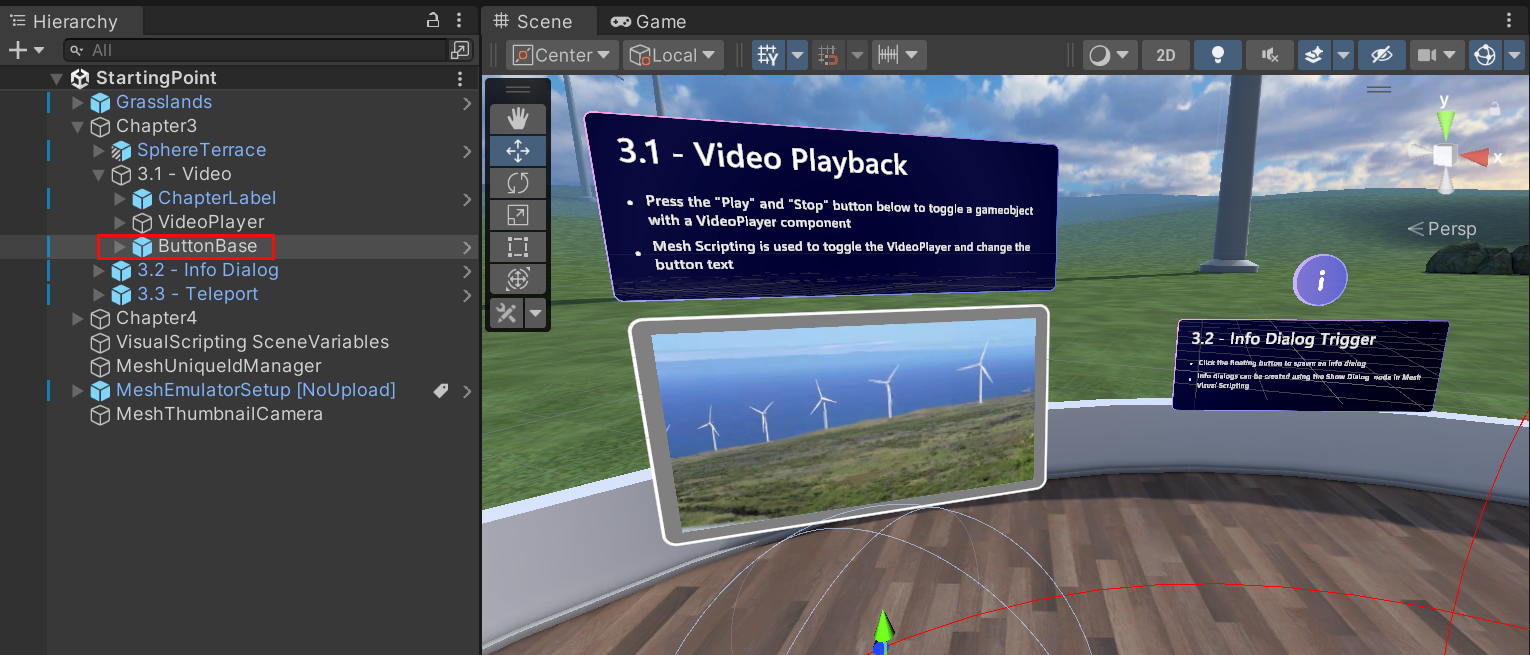
Arraste ButtonBase da janela Project e, em seguida, na Hierarquia, solte-o no GameObject chamado 3.1 – Video para que ButtonBase seja colocado como filho de 3.1 – Video.

Verifique se os valores de Posição de Transformação> para ButtonBase são 0, 0, 0.
ButtonBase é colocado na cena um pouco abaixo de onde queremos. Vamos corrigir isso.
Certifique-se de que ButtonBase esteja selecionado na Hierarquia.
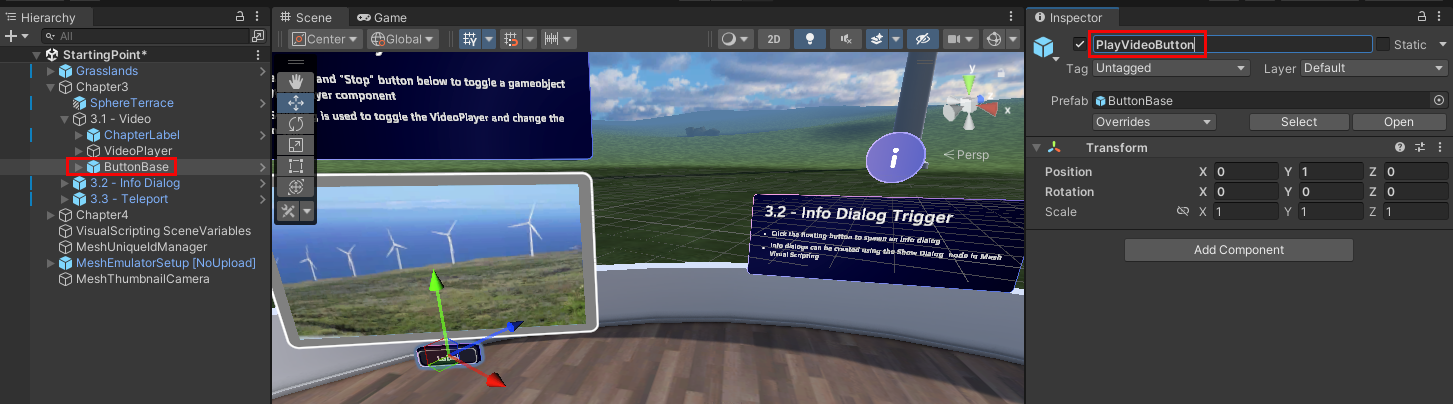
No Inspetor, altere o valor da Posição de Transformação>>Y para "1".
Perfeito! Agora o ButtonBase está localizado corretamente logo abaixo da tela de vídeo.

Renomeie o botão
Com ButtonBase selecionado, no Inspetor, altere o nome de ButtonBase para "PlayVideoButton".

Alterar o rótulo do botão
No momento, o texto no botão diz Rótulo. Vamos mudar isso para "Play".
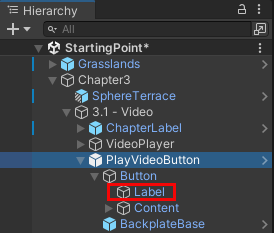
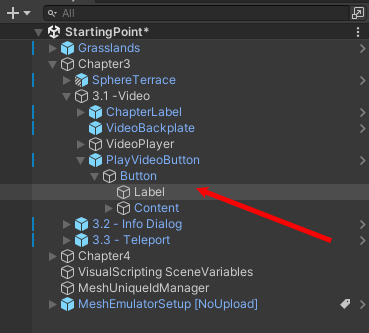
Na Hierarquia, expanda o PlayVideoButton GameObject para exibir seu objeto filho Button, expanda Button para exibir seus objetos filho e selecione o objeto filho Label.

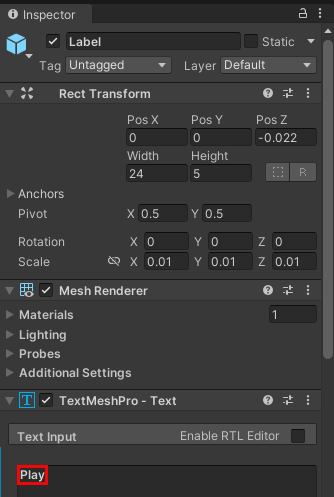
No Inspetor, navegue até o componente TextMeshPro -- Texto e, em seguida, na caixa Entrada de texto, altere o texto para "Reproduzir".

Criar o Visual Script para o botão
Na Hierarquia, verifique se PlayVideoButton está selecionado.
No Inspetor, clique em Adicionar Componente e selecione Máquina de Script.
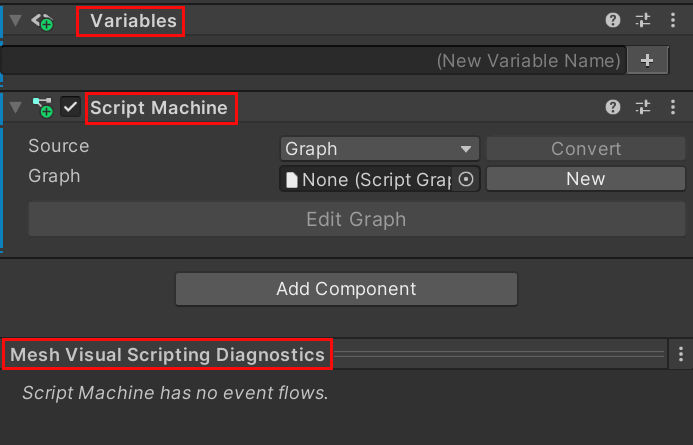
Observe que dois novos componentes foram adicionados ao Inspetor: Máquina de Script e Variáveis. Há também uma nova janela chamada Mesh Visual Scripting Diagnostics na parte inferior do Inspetor. Essa janela fornecerá feedback sobre seu script visual e pode ser útil para a solução de problemas.

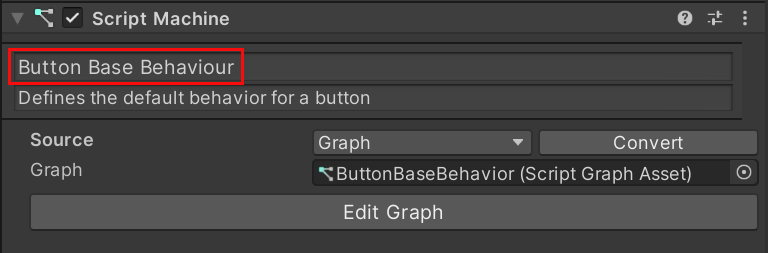
Observe que, no componente Máquina de script , a opção Origem é definida como Gráfico. Você tem duas opções para Origem: Gráfico e Incorporar. Cada um tem vantagens e desvantagens. Escolheremos o Graph para nossos scripts porque um script do Graph é salvo como um arquivo separado e isso oferece maior flexibilidade.
Dica
Graph e Embed são descritos com mais detalhes no artigo Unity Script Machine.
No componente Máquina de script, clique no botão Novo.
Na janela Salvar gráfico, crie uma nova pasta e renomeie-a para "Scripts".
Abra a pasta Scripts e, em seguida, na caixa de texto Nome do arquivo , digite "PlayVideoButton".
Quando terminar, clique no botão Salvar .
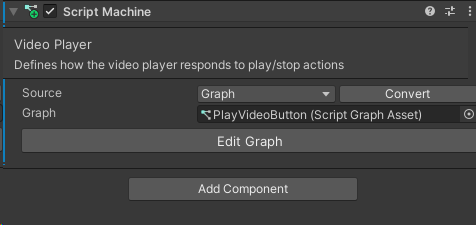
No componente Máquina de Script, insira um nome no campo Título para o gráfico: "Player de Vídeo".
Insira uma descrição no campo Resumo do gráfico: "Define como o player de vídeo responde às ações de reprodução/parada".

Configurando o Gráfico de Script
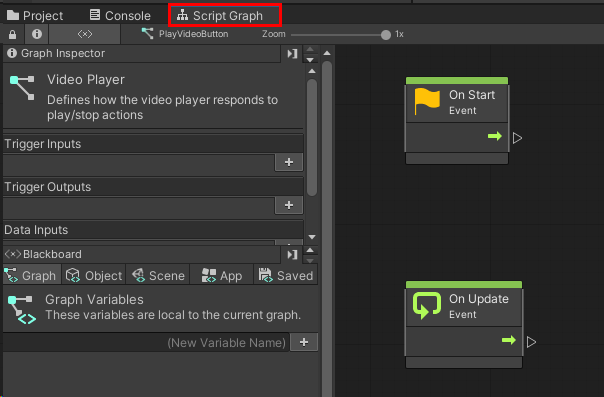
No componente Máquina de script, clique em Editar gráfico. Isso abre a janela Gráfico de script . Arraste e coloque-o ao lado da guia Projeto e Console , se ainda não estiver lá, para que possamos ver o Gráfico de Script e a janela Cena ao mesmo tempo.

À medida que adicionamos nós, você pode querer mais espaço na janela; você pode clicar no botão de três pontos e selecionar Maximizar para conseguir isso ou clicar no botão Tela cheia no canto superior direito da janela.
Observação
Um nó também é chamado de unidade no Visual Scripting. Neste tutorial, continuaremos usando o termo nó.
Não precisamos dos nós OnStart e OnUpdate padrão; exclua-os.
Layout do gráfico de script
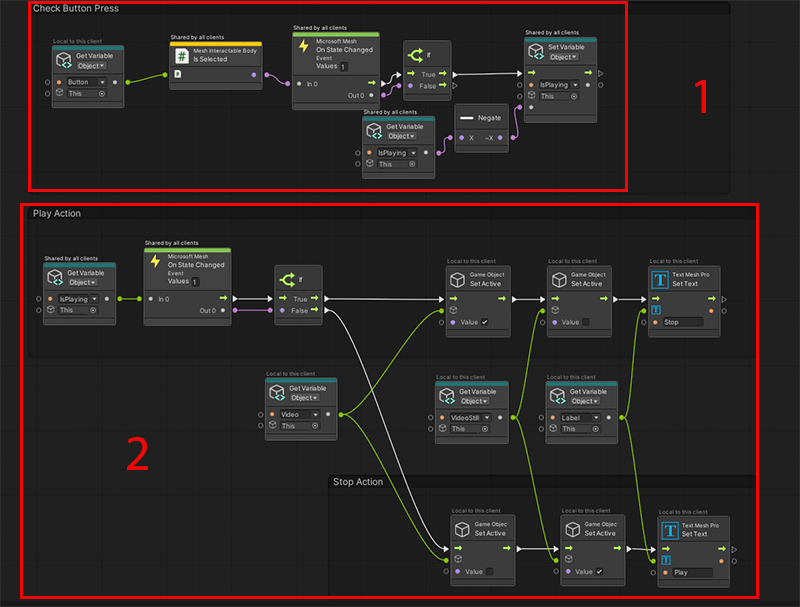
Nosso Gráfico de Script terá duas seções:
Seção 1: Detecte quando o botão Reproduzir/Parar do player de vídeo é clicado. Seção 2: Quando for clicado, reproduza o vídeo. Quando for clicado novamente, pare o vídeo.
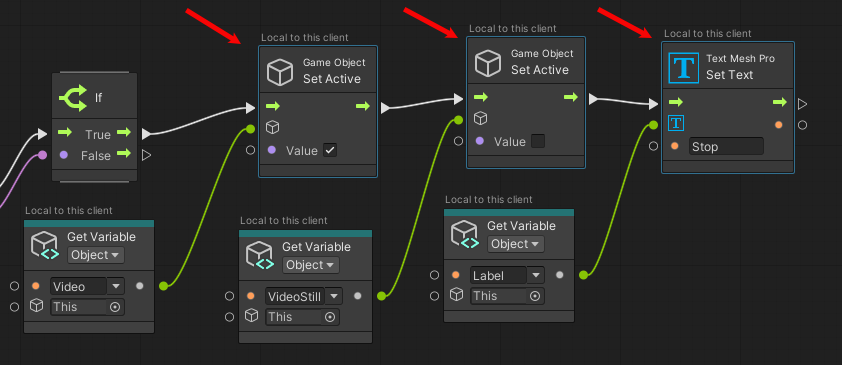
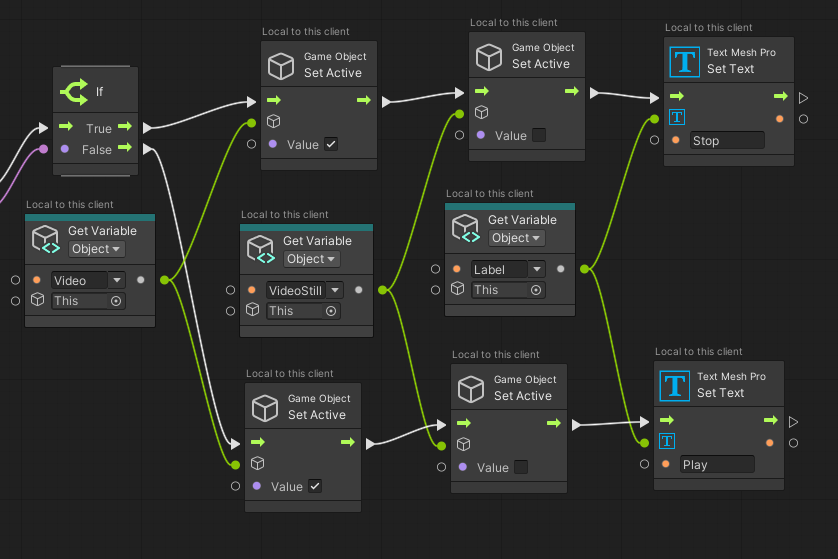
Aqui está uma prévia de como será o resultado final:

Detectar se o botão foi clicado
A primeira seção, que detecta se o botão é clicado, exigirá três nós. O GameObject no projeto que realmente "escuta" e reage a um clique é Button. Vamos adicionar isso ao Gráfico de Script.
Criar uma variável de objeto de botão
Na Hierarquia, expanda PlayVideoButton.
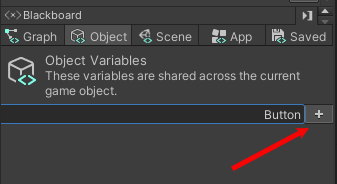
No Script Graph Blackboard, crie uma nova variável de objeto: Digite o nome "Botão" no campo (Nome da nova variável) e clique no botão "+".

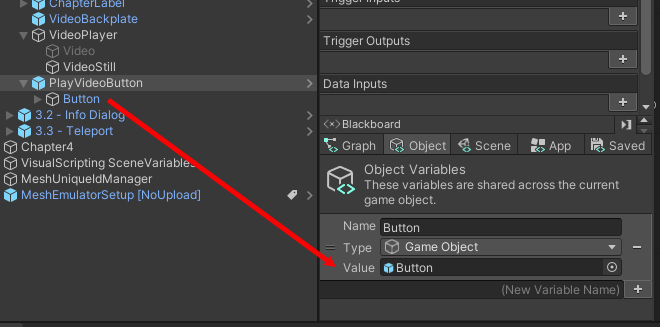
Defina o tipo da variável de objeto como Objeto de jogo.
Na Hierarquia, arraste o Button GameObject e solte-o no campo Value da nova variável.

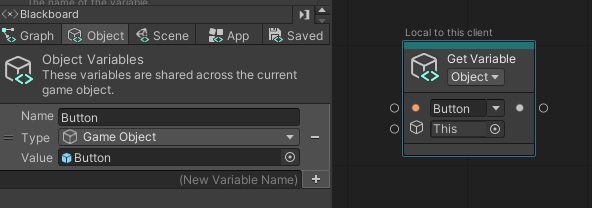
Arraste a Variável de objeto de botão do Blackboard e solte-a no Gráfico de script para adicioná-la como um nó.

DICA: Você pode querer reservar um momento aqui para examinar alguns dos componentes do Button GameObject:
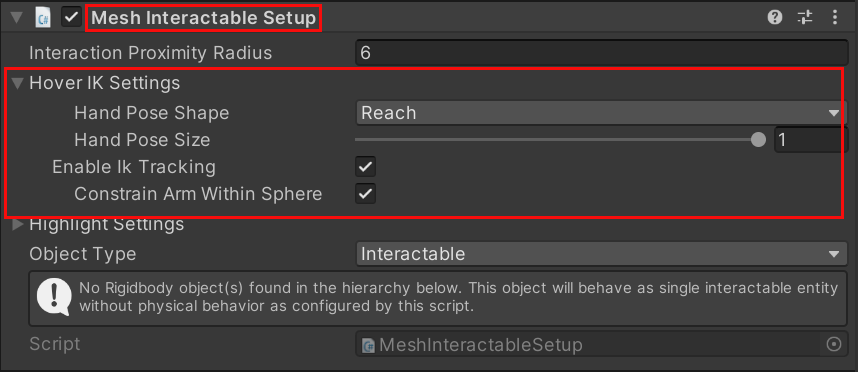
Configuração interativa de malha: Este componente torna o Button um objeto com o qual você pode interagir. Para saber mais, consulte Agarrar, segurar e arremessar com interacionáveis.

Máquina de Script: Possui um Gráfico de Script chamado Comportamento Base do Botão.

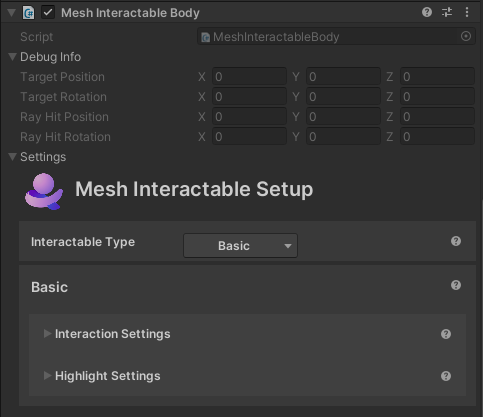
Se você entrar no modo Play, verá que um novo componente chamado Mesh Interactable Body foi adicionado ao Button.

Esse componente é adicionado automaticamente em tempo de execução a corpos interativos; ele expõe várias propriedades ao Visual Scripting, como IsHovered e IsSelected, que serão úteis em um momento.
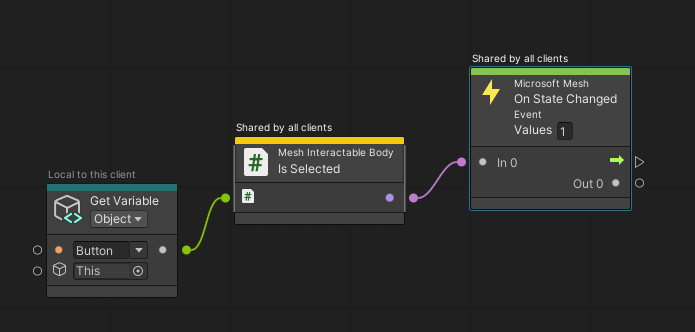
No Gráfico de script, vamos adicionar um nó que nos informa quando o botão é selecionado.
Se necessário, saia do modo de reprodução e selecione PlayVideoButton na hierarquia para garantir que você esteja vendo seu gráfico na janela Gráfico de script.
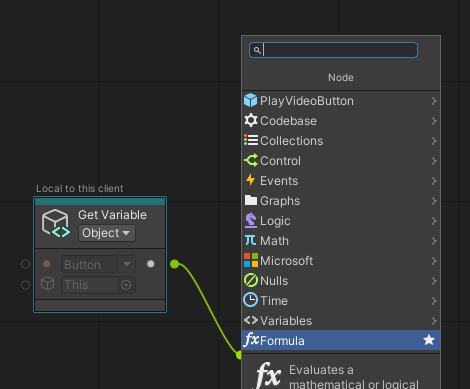
No Gráfico de Script, clique e segure a porta de saída do nó Obter Variável de Objeto e solte o botão do mouse. Isso abre o Fuzzy Finder. AVISO: Depois de abrir o Fuzzy Finder, não clique em nenhum lugar fora da interface do Unity. Isso fecha o Localizador difuso e causa um comportamento imprevisível no Gráfico de script.

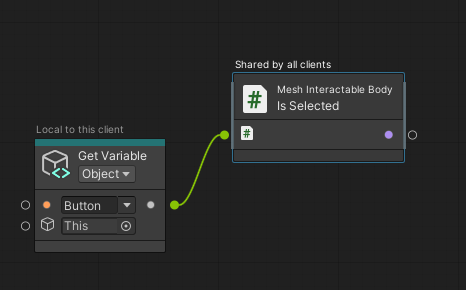
Pesquise Está Selecionado e, na lista, selecione Corpo Interacionável de Malha: IsSelected.

Observação: esse nó gera um valor booleano; você pode confirmar isso no Inspetor de gráfico.
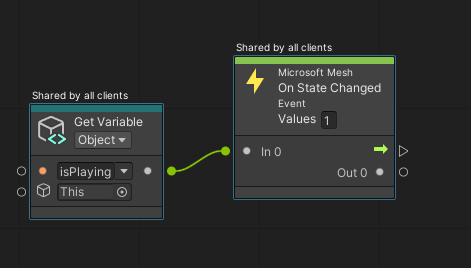
Arraste um conector da porta de saída do nó É selecionado e crie um novo nó chamado Microsoft Mesh: On State Changed. (No Fuzzy Finder, a pesquisa por on state mudou.)

Estes são nossos três nós de detecção de clique de botão. O nó É selecionado começa com um valor de Falso, mas quando o botão é clicado, o valor muda para Verdadeiro e é passado para o nó On State Changed . Esse nó aciona os nós play/stop que adicionaremos a seguir.
Reproduzir ou parar o vídeo
Se On State Changed tiver um valor true, o vídeo será reproduzido. Se já estiver sendo reproduzido e o botão for pressionado, On State Changed muda para um valor false e o vídeo para de ser reproduzido. Isso afeta os nós na Seção 2 do Gráfico de Script que em breve adicionaremos para fornecer o vídeo e a imagem estática que podem ser exibidos.
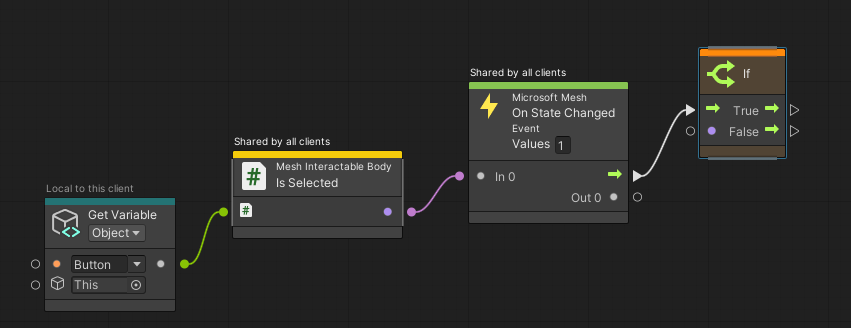
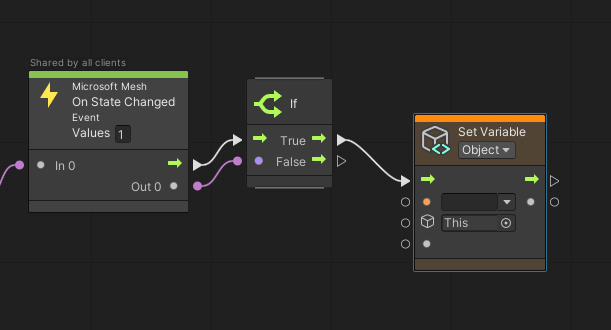
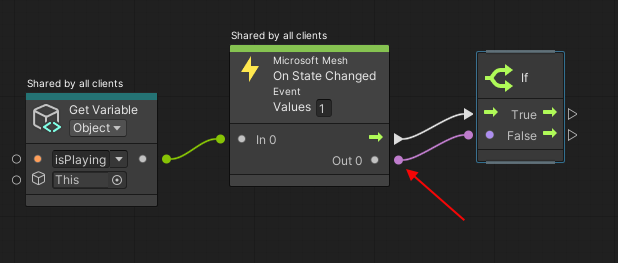
Nossa próxima etapa aqui é adicionar um nó if para determinar o fluxo.
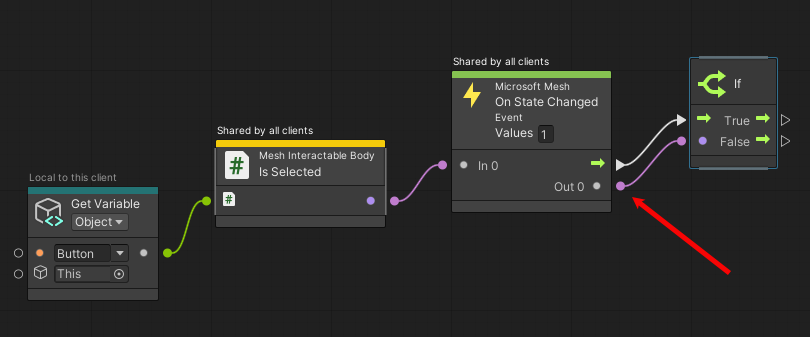
Arraste um conector da porta Saída de Controle do nó Estado Ativado alterado e crie um novo nó if . (No Fuzzy Finder, procure por if.)

Arraste um conector da porta de saída de dados do nó On State Changed para a porta de entrada de dados do nó if .

Crie uma variável para determinar se o vídeo está sendo reproduzido ou não
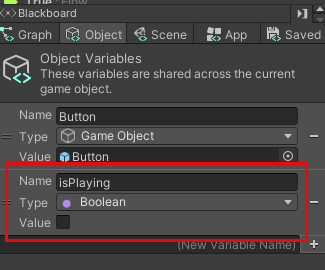
No Blackboard, vá para a guia Objeto e crie uma variável chamada "isPlaying". Transforme o Tipo "Booleano" e deixe a caixa de seleção Valor desmarcada. Isso dá ao booleano o valor padrão de false.

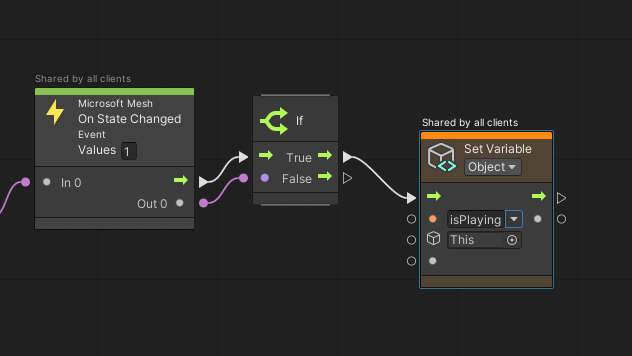
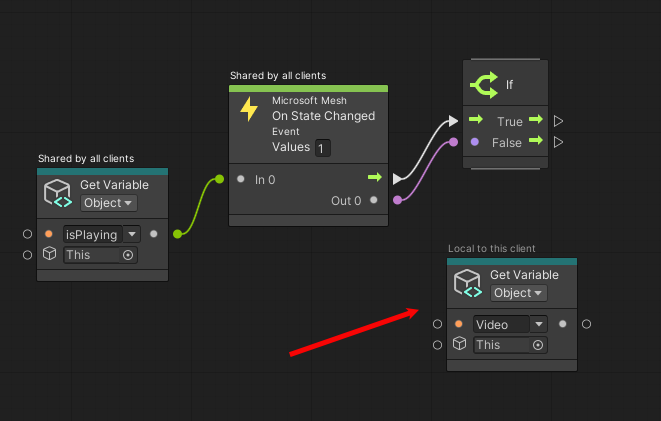
Arraste a variável "isPlaying" para o Gráfico de Script e solte-a à direita do nó *If .
Arraste um conector da porta True Control Output do nó If e crie um novo nó Set Object Variable. (No Fuzzy Finder, procure por set object.).

No nó Definir Variável de Objeto, clique no menu suspenso do nome da variável e selecione isPlaying.

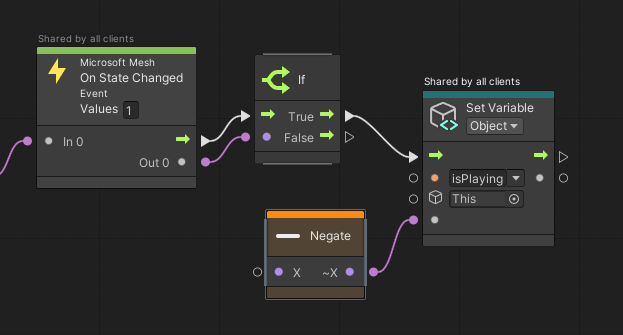
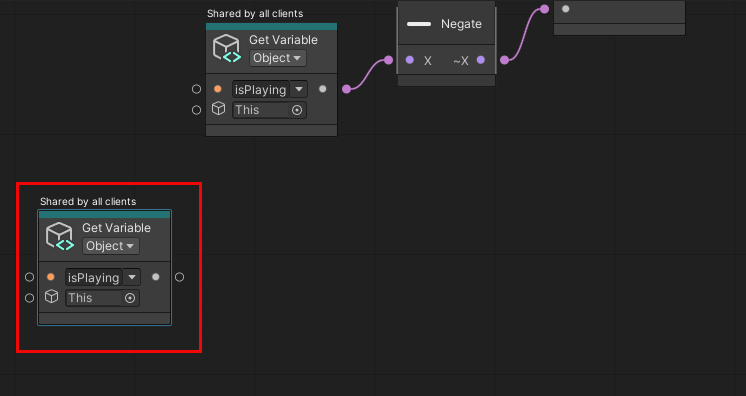
A variável isPlaying tem que desempenhar uma função dupla aqui. Para garantir que isPlaying sempre tenha o valor correto, vamos fornecer a ele a entrada de um nó Negate .
Arraste um conector da porta de entrada de dados inferior do nó Definir variável de objeto: isPlaying e crie um novo nó Negar . (No Localizador difuso, procure por negar.)

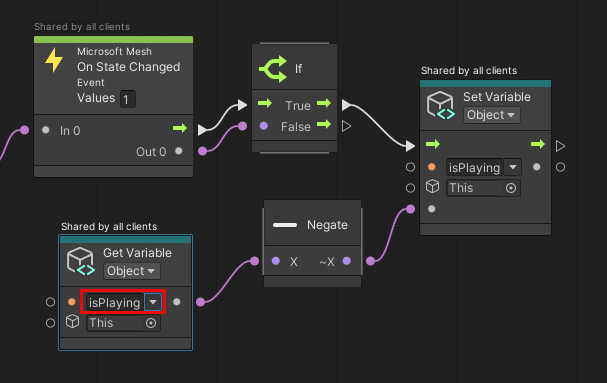
Arraste um conector da porta de entrada de dados do nó Negate e crie um novo nó Get Object Variable . (No Fuzzy Finder, procure por get object variable.)
No nó Obter Variável de Objeto, clique no menu suspenso do nome da variável e selecione isPlaying.

O nó Negate faz com que o valor de IsPlaying mude para o oposto do que está definido no momento. Quando a cena é iniciada, isPlaying é false (o padrão). Quando o botão Reproduzir/Parar é clicado, o nó Negar faz com que isPlaying no nó Definir variável de objeto seja definido como true e isso faz com que o vídeo seja reproduzido. Quando o botão for clicado novamente, o nó Negate fará com que isPlaying seja redefinido como false e isso fará com que o vídeo pare.
Reproduza o vídeo ou exiba uma imagem estática
Agora vamos começar a criar a Seção 2 do Gráfico de Script. Você adicionará os nós que detectam se isPlaying muda; isso determina se o vídeo deve ser reproduzido ou exibido uma imagem estática no WebSlate da Station 3.1.
Na parte inferior do gráfico, adicione um nó Get Object Variable e defina seu valor como isPlaying. (Você pode clicar com o botão direito do mouse no gráfico e selecionar Adicionar nó. Pesquise por obter objeto.)

Arraste um conector da porta de saída de dados do nó Obter Variável de Objeto: isPlaying e crie um novo nó On State Changed . (No Fuzzy Finder, a pesquisa por on state mudou.)

Arraste um conector da porta de saída de controle do nó On State Changed e crie um novo nó If . (No Fuzzy Finder, procure por if.)
Arraste um conector da porta de saída de dados do nó On State Changed e conecte-o à porta de entrada de dados do nó if .

Os GameObjects de vídeo e VideoStill (imagem)
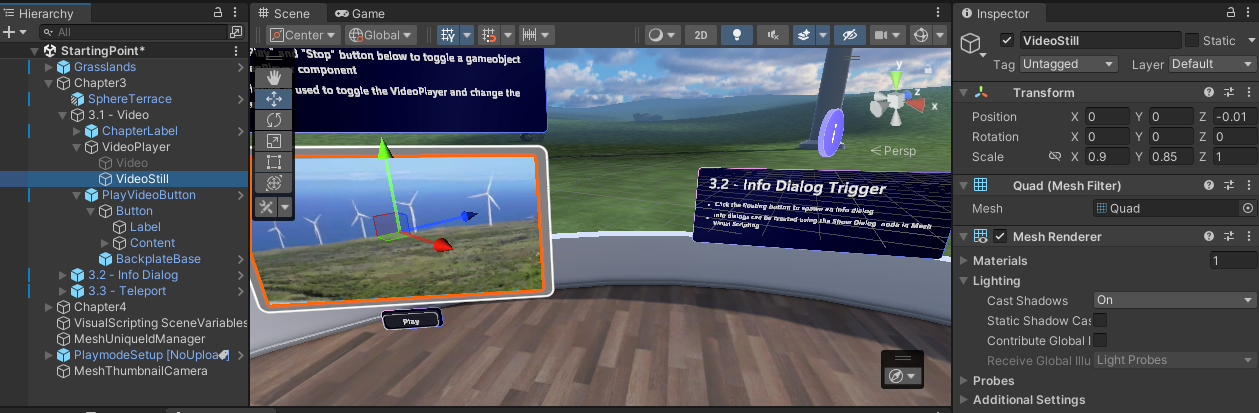
Na Hierarquia, expanda o VideoPlayer GameObject e observe que ele tem dois objetos filho: Video e VideoStill.
Selecione Vídeo e, em seguida, no Inspetor, observe o seguinte:
O vídeo tem um componente chamado Video Player, que tem um link para um vídeo de turbina eólica.
O vídeo está inativo (a caixa de seleção ao lado do nome está vazia).
Na Hierarquia, selecione o VideoStill GameObject e, em seguida, no Inspetor, observe o seguinte:
VideoStill tem uma imagem estática anexada.
VideoStill está ativo (a caixa de seleção ao lado de seu nome está marcada).

Quando a cena é iniciada, a tela de vídeo exibe uma imagem estática (devido ao VideoStill estar ativo) e não reproduz um vídeo (devido ao vídeo estar inativo). Quando o participante pressiona o botão Reproduzir/Parar enquanto está mostrando Reproduzir, ele torna o Vídeo ativo, o que faz com que o vídeo seja reproduzido e, simultaneamente, torna o VideoStill inativo, o que oculta a imagem estática. O rótulo do botão também muda de Reproduzir para Parar Quando o participante pressiona o botão novamente, o Vídeo fica inativo, interrompendo o vídeo, e VideoStill fica ativo novamente, o que faz com que a tela do vídeo exiba a imagem estática novamente.
Os nós restantes em nosso gráfico fazem tudo isso acontecer.
Criar as variáveis de objeto Video e VideoStill (image)
Vamos criar as variáveis de objeto que contêm os valores para Video e VideoStill GameObjects.
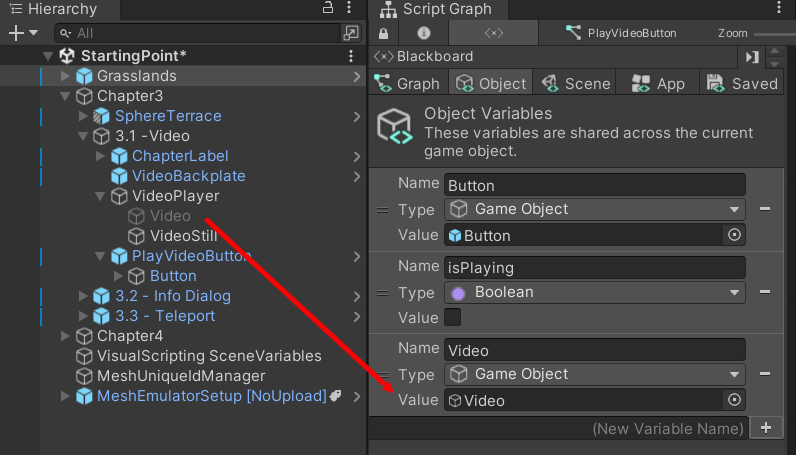
Na Hierarquia, expanda VideoPlayer.
No Script Graph Blackboard, crie uma nova variável de objeto: digite o nome "Vídeo" no campo (Nome da nova variável) e clique no botão "+".
Defina o tipo da variável de objeto como Objeto de jogo.
Na Hierarquia, arraste o Video GameObject e solte-o no campo Value da nova variável.

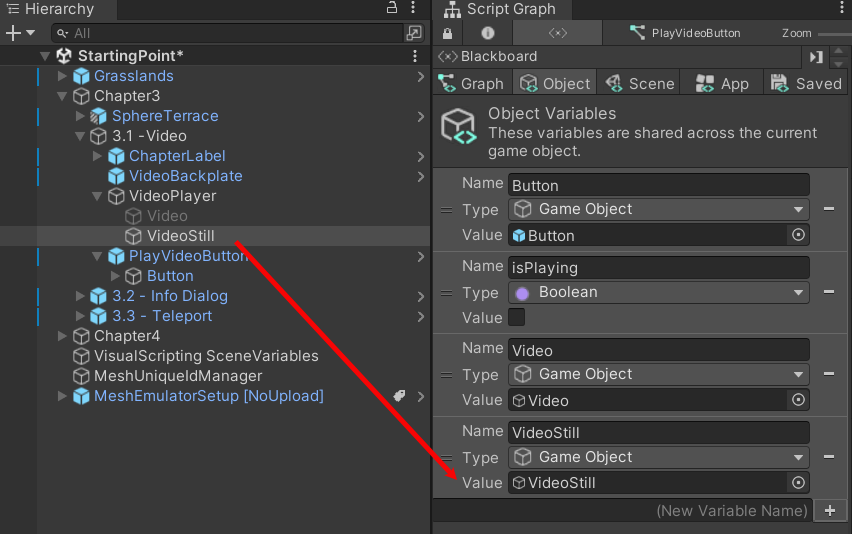
No Blackboard, crie uma nova variável de objeto: Digite o nome "VideoStill" no campo (Nome da nova variável) e clique no botão "+".
Defina o tipo da variável de objeto como Objeto de jogo.
Na Hierarquia, arraste o VideoStill GameObject e solte-o no campo Value da nova variável.

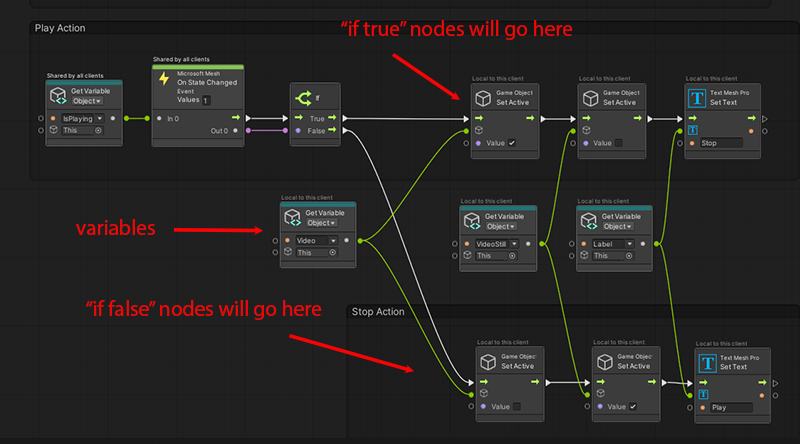
Estrutura do gráfico de script
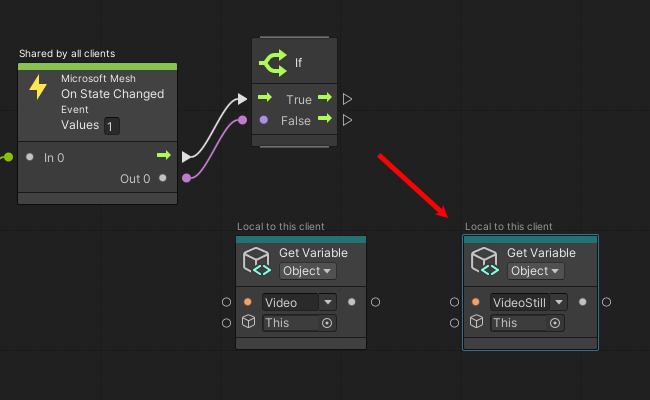
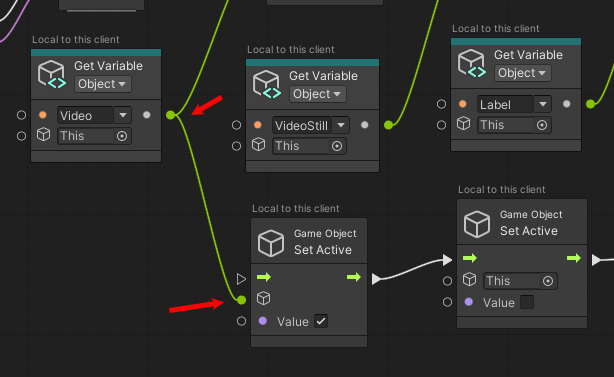
Este é um bom lugar para parar e considerar como queremos projetar o restante da Seção 2 do nosso Gráfico de Scripts. Nosso nó "If" se ramificará em um fluxo "verdadeiro" e um fluxo "falso". Nossas variáveis de objeto precisam ser facilmente acessíveis a ambos os fluxos, portanto, vamos colocá-las em uma linha entre os fluxos, conforme mostrado aqui:

Adicionar as variáveis de objeto Video e VideoStill ao gráfico de script
Arraste a variável de objeto de vídeo do quadro-negro e solte-a no gráfico de script para adicioná-la como um nó. Coloque-o sob o nó If .

Arraste a variável de objeto VideoStill do Blackboard e solte-a no Gráfico de script para adicioná-la como um nó. Coloque-o à direita do nó Obter Variável de Objeto: Vídeo .

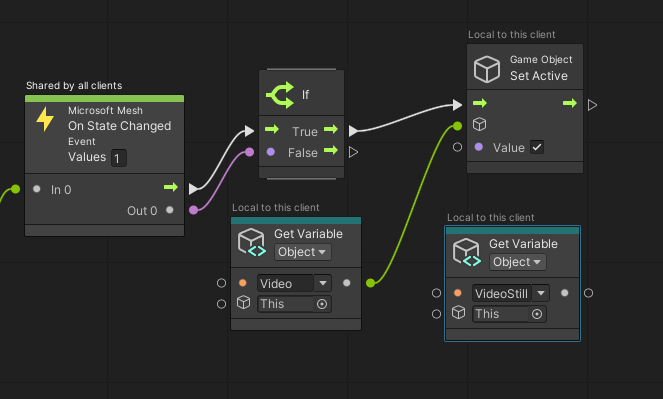
Ligue o vídeo
Arraste um conector da porta de saída de controle "True" do nó If e crie um novo nó Game Object: Set Active . (No Localizador difuso, procure por definir ativo.)
Arraste um conector da porta de saída de dados do nó Obter variável de objeto: vídeo e conecte-o à primeira porta de entrada de dados do nó Objeto de jogo: Definir ativo .
Marque a caixa de seleção Valor do nó, o que torna o nó ativo.

Arraste um conector da porta de saída de dados do nó Obter variável de objeto: VideoStill e conecte-o à primeira porta de entrada de dados do nó Objeto de jogo: Definir ativo que você acabou de criar.

Mantenha a caixa de seleção Valor do nó desmarcada. Isso garante que o nó esteja inativo.
Agora, quando o botão for clicado, o vídeo será reproduzido e a imagem estática ficará oculta. Precisamos apenas de mais uma coisa nesta sequência. Como o botão Reproduzir/Parar é uma alternância, temos que garantir que, depois que o participante clicar em Reproduzir, o rótulo do botão mude para Parar e, quando for clicado novamente, o rótulo mude de volta para Reproduzir. Para conseguir isso, precisamos criar e adicionar uma variável de objeto e, em seguida, adicionar um nó TextMeshPro .
Criar e adicionar a variável de objeto de rótulo
Na Hierarquia, verifique se PlayVideoButton e seu objeto filho Button estão expandidos.

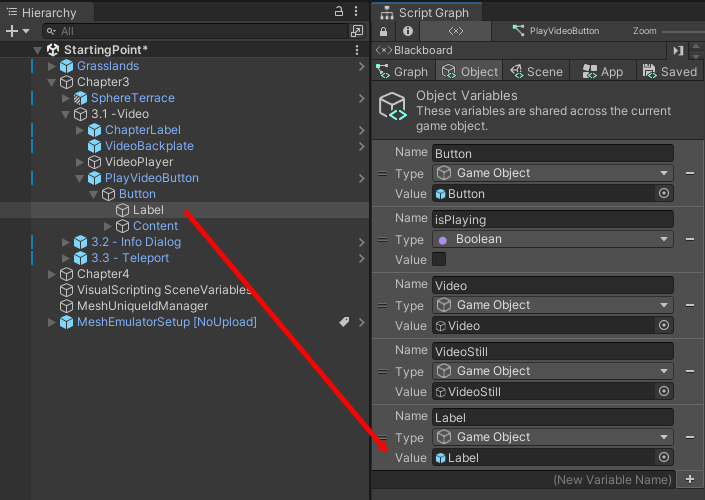
No Script Graph Blackboard, crie uma nova variável de objeto: digite o nome "Rótulo" no campo (Nome da nova variável) e clique no botão "+".
Defina o tipo da variável de objeto como Objeto de jogo.
Na Hierarquia, arraste o Label GameObject e solte-o no campo Value da nova variável.

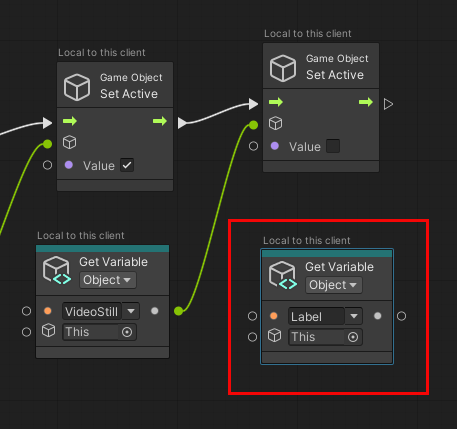
Arraste a variável de objeto de rótulo do Blackboard e solte-a no gráfico de script para adicioná-la como um nó. Coloque-o à direita do nó Get Object Variable: VideoStill .

Adicionar o nó Text Mesh Pro
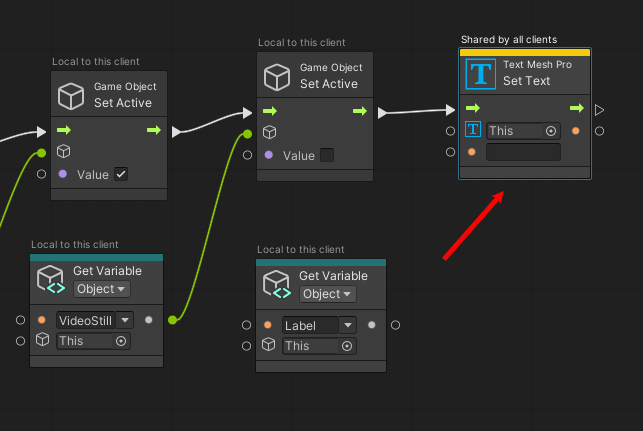
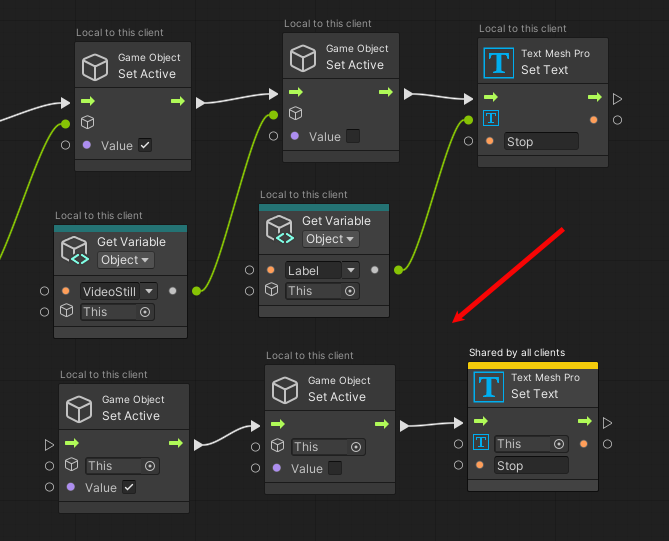
Arraste um conector da porta de saída de controle do nó Objeto de jogo: Definir ativo e crie um novo nó Text Mesh Pro: Set Text . (No Localizador Difuso, pesquise o texto definido.) Coloque-o na linha superior à direita do nó Objeto de jogo: Definir ativo .

Arraste um conector da porta de Saída de Dados do nó Obter Variável de Objeto: Rótulo e conecte-o à porta de Entrada de Dados superior no nó Text Mesh Pro: Definir Texto .
No campo de texto do nó, digite "Parar".

Adicione os nós para fazer o vídeo parar
Apenas mais três nós para este gráfico! Precisamos configurar a condição false para o botão, de modo que, se o botão for clicado enquanto o vídeo estiver sendo reproduzido, a variável isPlaying se torne false e faça com que o vídeo pare e o rótulo do botão mude para Reproduzir novamente.
Podemos pegar um atalho aqui.
Clique com a tecla Control pressionada nos três nós na linha superior que compõem o fluxo "se verdadeiro".

Clique com o botão direito do mouse no Gráfico de script e, no menu pop-up, selecione Duplicar seleção.
Arraste os nós duplicados para baixo no gráfico e coloque-os abaixo da linha de variáveis.

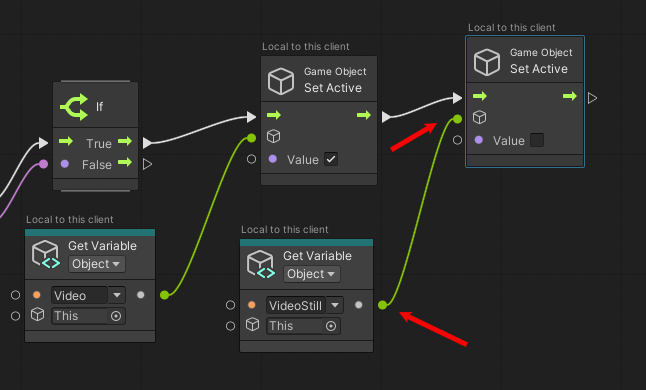
Configure os nós "if false"
Arraste um conector da porta de saída de dados do nó Obter variável de objeto: vídeo e conecte-o à porta de entrada de dados superior do primeiro nó Objeto de jogo: Definir ativo na linha inferior de nós.

Nesse mesmo primeiro nó Objeto de jogo: Definir ativo, desmarque Valor.
Arraste um conector da porta de saída de dados do nó Obter variável de objeto: VideoStill e conecte-o à porta de entrada de dados superior do segundo nó Objeto de jogo: Definir ativo na linha inferior de nós.
Nesse segundo nó Objeto de jogo: Definir ativo , selecione Valor.
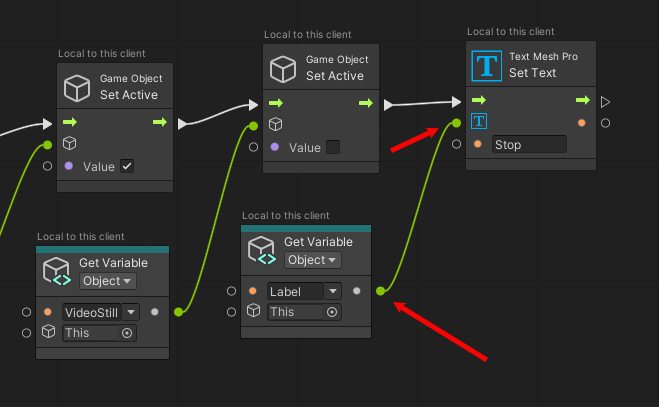
Arraste um conector da porta de saída de dados do nó Obter variável de objeto: rótulo e conecte-o à porta de entrada de dados superior do nó Text Mesh Pro: Definir texto à direita.
Nesse mesmo nó Text Mesh Pro: Set Text , altere o texto de Stop para Play.
Arraste um conector da porta de saída de controle "False" do nó If e conecte-o à porta de entrada de controle do primeiro objeto de jogo: nó Ativo na linha inferior de nós.

Compartilhar as interações do player de vídeo com outras pessoas na experiência
Pode haver momentos em que você deseja que os eventos de um script sejam experimentados apenas pelo participante que aciona os eventos e outros momentos em que deseja que os eventos sejam experimentados por todos na cena. Você pode controlar isso com o componente Escopo do script local.
Na Hierarquia, verifique se PlayVideoButton está selecionado.
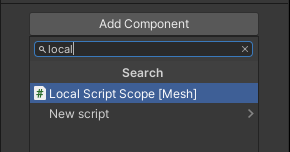
No Inspetor, clique no botão Adicionar Componente e adicione Escopo do Script Local.

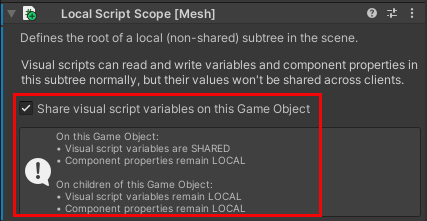
Para este tutorial, queremos que todos os participantes da experiência possam ver todas as interações com o player de vídeo e ver o próprio vídeo ser reproduzido e pausado. Para garantir isso, certifique-se de que a opção Compartilhar variáveis de script visual neste objeto de jogo esteja selecionada. A caixa de informações abaixo dessa opção informa o que é compartilhado e o que permanece local.

Teste o trabalho
No Unity, salve o projeto e pressione o botão Reproduzir do Editor do Unity.
Na janela Jogo, clique no botão Reproduzir abaixo do player de vídeo. Isso faz com que o rótulo do botão mude para Parar e um breve vídeo sobre turbinas eólicas seja reproduzido na tela acima do botão.

Quando terminar de assistir ao vídeo, pressione o botão que você está editando novamente (agora tem o rótulo Parar).
Pressione o botão Reproduzir do Unity Editor para sair do modo de reprodução.
Estação 3.2: Acionar uma caixa de diálogo de informações
Para esse recurso, aprimoraremos um script visual existente que faz com que uma caixa de diálogo de informações apareça quando o avatar pressiona um botão.
Na hierarquia, recolha o 3.1 -- Video GameObject.
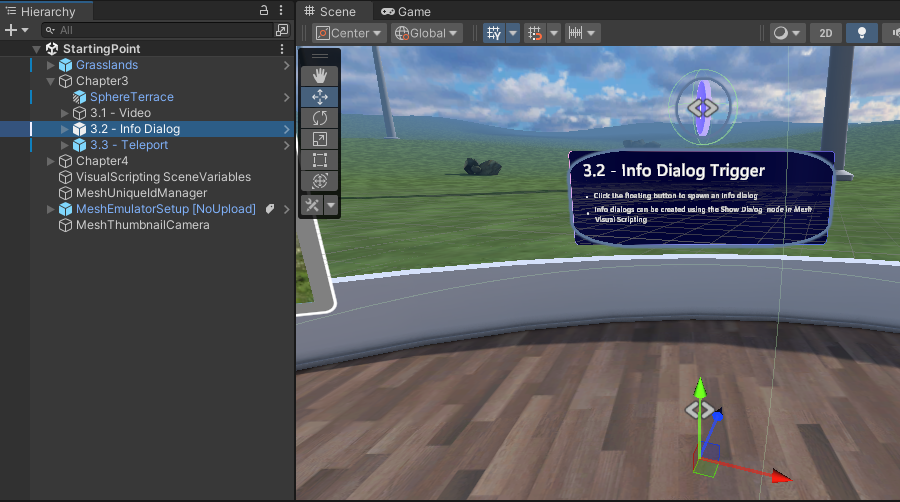
Na janela Cena, observe que a estação Acionador da caixa de diálogo de informações está à direita da estação 3.1 -- Reprodução de vídeo. Ajuste a visualização para que você possa ver claramente a Estação 3.2.

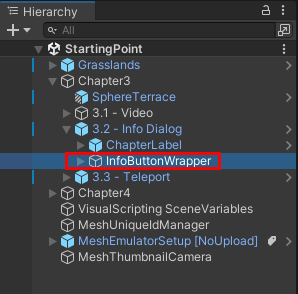
No Inspetor, expanda o GameObject chamado 3.2 – Caixa de diálogo de informações.
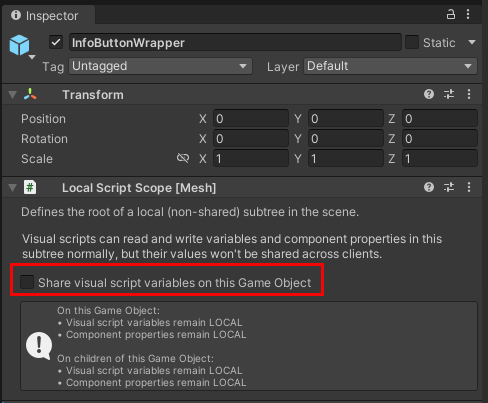
Na Hierarquia, selecione InfoButtonWrapper.

No Inspetor, observe que InfoButtonWrapper tem o componente Escopo do Script Local anexado e que sua opção Compartilhar variáveis de script visual neste Objeto de Jogo não está selecionada.

Isso ocorre porque, depois que um participante clica no botão que faz com que a caixa de diálogo de informações apareça, o botão fica oculto para ele. Se essa opção fosse selecionada, o botão ficaria oculto para todos na cena, e não queremos isso.
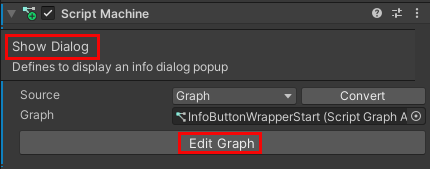
No Inspetor, navegue até o componente Máquina de Script, que contém o gráfico Mostrar Caixa de Diálogo, e clique no botão Editar Gráfico.

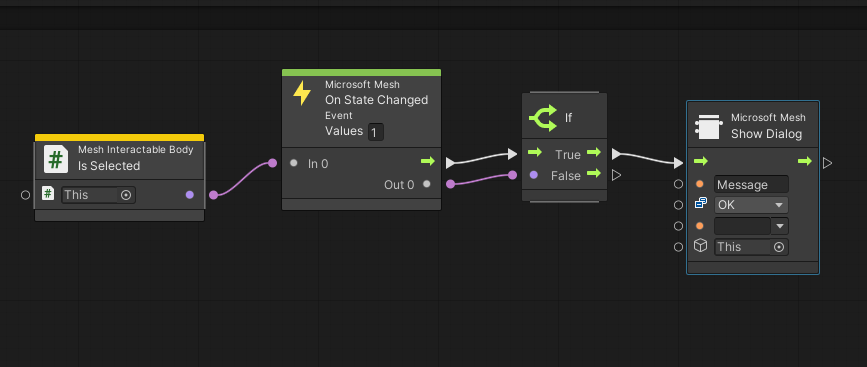
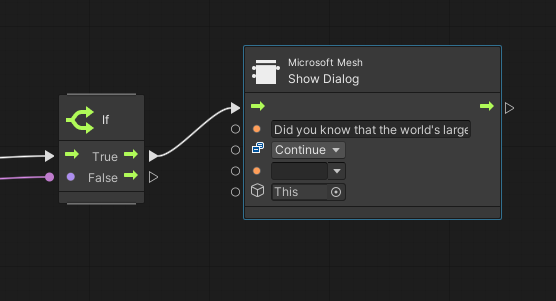
No gráfico, arraste um conector da porta True Control Output do nó If e crie um novo nó Microsoft Mesh: Show Dialog. (No Fuzzy Finder, procure por mostrar diálogo.)

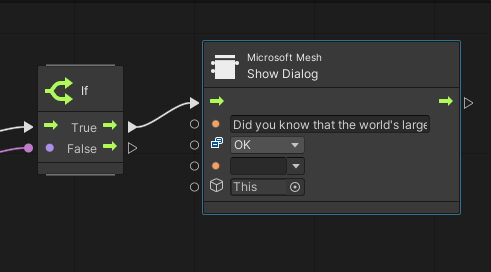
No nó Mostrar caixa de diálogo, clique no campo Mensagem e substitua a palavra Mensagem por esta frase:
Você sabia que a maior turbina eólica do mundo tem pás mais longas que um campo de futebol?
Esta é a mensagem que aparecerá na caixa de diálogo de informações.

Selecione a lista suspensa que atualmente exibe OK e, na lista pop-up, desmarque OK e selecione Continuar. Isso adicionará um botão Continuar à caixa de diálogo de informações na qual o usuário pode clicar para fechar a caixa de diálogo depois de terminar de ler sua mensagem.

Teste o trabalho
No Editor do Unity, salve o projeto e pressione o botão Reproduzir do Editor do Unity.
Use as teclas de navegação para fazer seu avatar se afastar do botão. Observe que quando seu avatar está a uma certa distância, o botão gira e não é selecionável.
Caminhe em direção ao botão. Em um determinado ponto, o botão para de girar, sinalizando que agora você pode selecioná-lo.
Selecione o botão . A caixa de diálogo de informações é exibida e exibe a mensagem que você adicionou ao nó Mostrar caixa de diálogo anteriormente.
Observação
A aparência da caixa de diálogo de informações no modo Play é diferente de como aparecerá no Mesh, onde aparecerá como os outros painéis no Sphere Terrace.
Quando terminar a caixa de diálogo de informações, clique no botão Continuar . Observe que depois de clicar no botão, ele desaparece. Para usar o botão novamente, você deve sair e entrar novamente no modo Play.
Dica
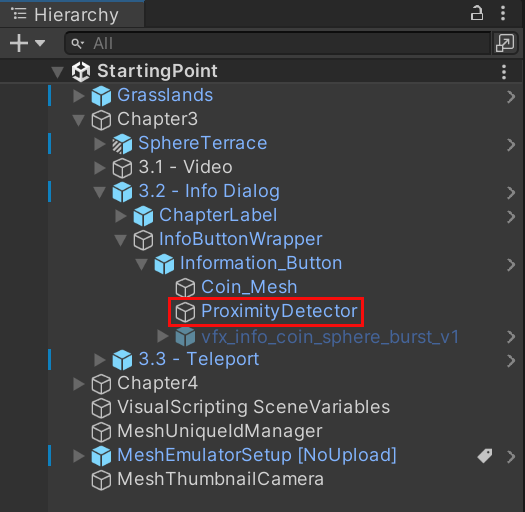
A distância e os elementos de acionamento em vigor aqui são determinados pelos componentes do ProximityDetector GameObject.

Pressione o botão Reproduzir do Unity Editor para sair do modo de reprodução.
Estação 3.3: Teletransporte para o gerador de turbina
Para esse recurso, adicionaremos alguns nós a um Script Graph que permite que os participantes da cena se teletransportem. Quando um participante pressiona o botão, ele é teletransportado de sua localização atual na Estação 3.3 para uma plataforma elevada conectada a um gerador de turbina eólica. Eles podem então examinar o gerador.

Atualizar o gráfico de script
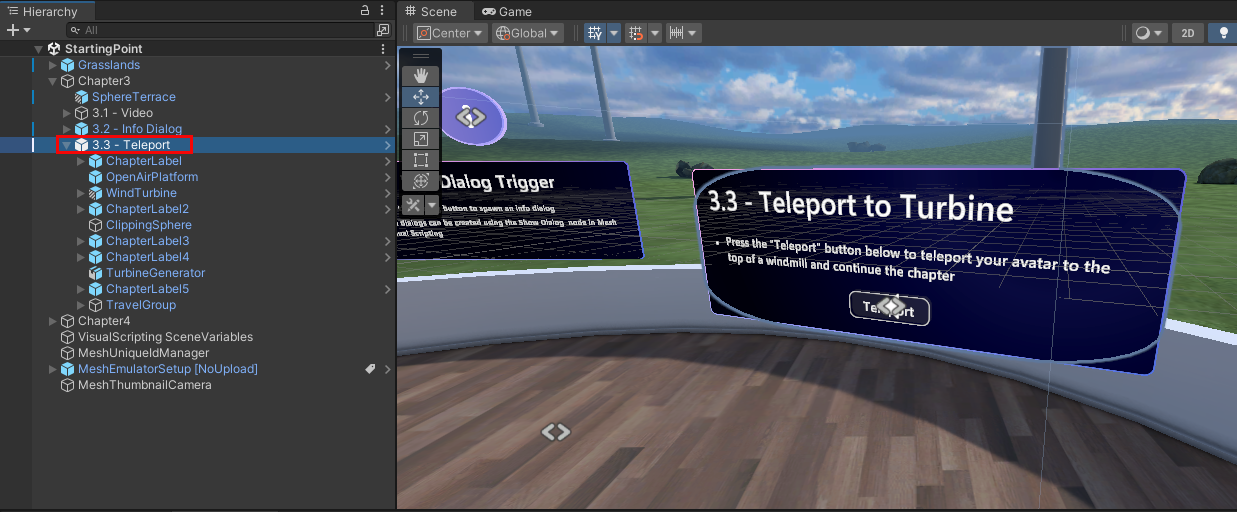
Na janela Cena, observe que a estação 3.3 - Teletransporte para a turbina está à direita da estação 3.2 - Gatilho da caixa de diálogo de informações. Ajuste a visualização para que você possa ver claramente a Estação 3.3.
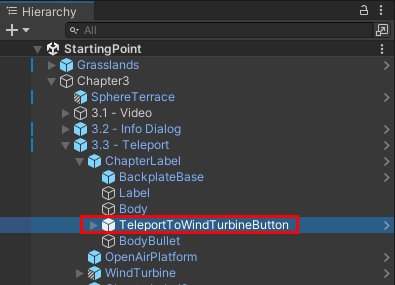
Na Hierarquia, recolha o GameObject da caixa de diálogo 3.2 - Informações e expanda o GameObject 3.3 - Teletransportar.

O botão está todo configurado para você --- só precisamos adicionar os nós no Script Graph que dão a ele o comportamento de teletransporte.
Na Hierarquia, expanda o ChapterLabel GameObject e selecione o TeleportToWindTurbineButton GameObject.

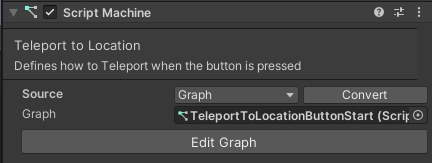
Observe que, no Inspetor, há um componente Máquina de Script chamado Teleport to Location com um script anexado chamado TeleportToLocationButtonStart. A opção Source é definida como Graph, o que significa que o Script Graph é armazenado no projeto como um arquivo independente.

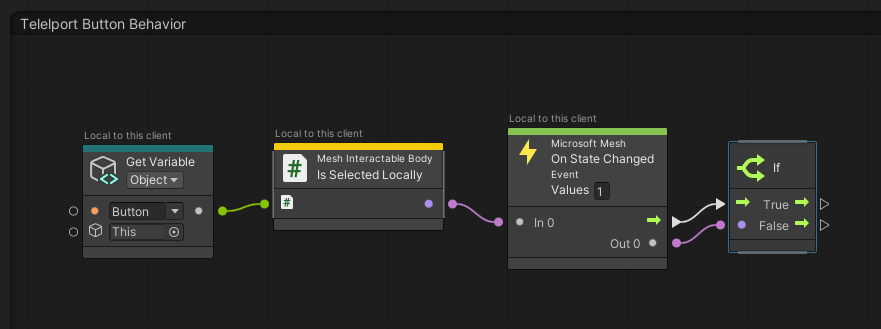
Clique no botão Editar gráfico . Assim como no capítulo anterior, nosso gráfico já tem alguns nós configurados para você.

Adicionaremos nós a este Script Graph em um momento.
Crie um Ponto de Viagem e adicione uma referência a ele
Então, o que é um "Ponto de Viagem", você pode estar se perguntando ...? Basicamente, é um componente que você pode usar para definir um ponto no espaço para gerar ou se teletransportar. Normalmente, você primeiro criaria um Grupo de Viagem e, em seguida, adicionaria um ou mais Pontos de Viagem a ele. Já criamos o Grupo de Viagem para você neste projeto, portanto, nas etapas abaixo, adicionaremos um Ponto de Viagem a esse grupo. Em seguida, usaremos esse ponto de viagem como o local para o qual o avatar irá quando clicar no botão Teletransportar . Para saber mais, consulte nosso artigo chamado Criar pontos de desova e teletransporte de avatar.
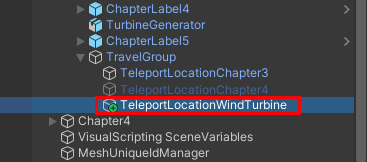
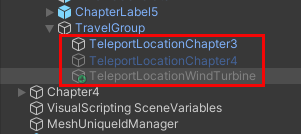
Na Hierarquia, crie um novo GameObject vazio como um objeto filho para TravelGroup e renomeie-o como "TeleportLocationWindTurbine".

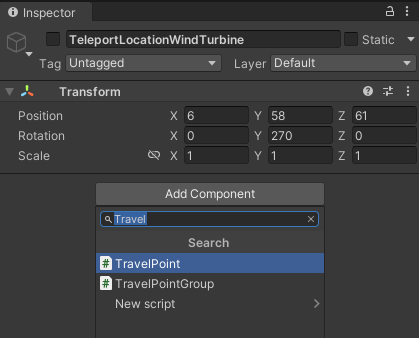
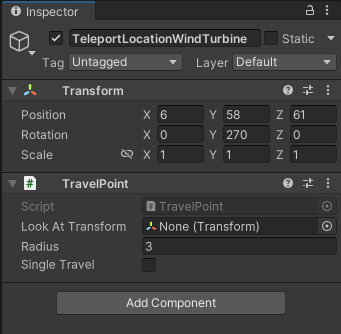
No Inspetor, clique no botão Adicionar componente e, em seguida, pesquise e adicione o componente Ponto de viagem.

No Inspetor, no componente Transformar, insira os seguintes valores:
Posição:
X = 6
Y = 56
Z = 60Rotação:
X = 0
Y = 255
Z = 0
O avatar se teletransportará para este local.
No Inspetor, torne o TeleportLocationWindTurbine GameObject inativo desmarcando a caixa de seleção ao lado de seu nome. Se você tiver mais de um objeto TravelPoint ativo no tempo de execução, o Unity escolherá aleatoriamente um dos Travel Points ativos como o ponto de desova do avatar. Queremos garantir que o avatar apareça no ponto indicado pelo TeleportLocationChapter3 GameObject, de modo que esse deve ser o único Ponto de Viagem ativo. Como resultado de ser inativo, TeleportLocationWindTurbine aparece esmaecido na Hierarquia.

Criar e adicionar uma variável de objeto de localização de teletransporte
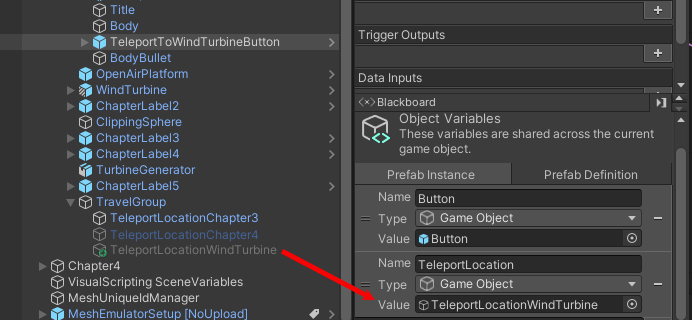
No Script Graph Blackboard, crie uma nova variável de objeto: Digite o nome "TeleportLocation" no campo (Nome da nova variável) e clique no botão "+".
Defina o tipo da variável de objeto como Objeto de jogo.
Na Hierarquia, arraste o TeleportLocationWindTurbine GameObject e solte-o no campo Value da nova variável.

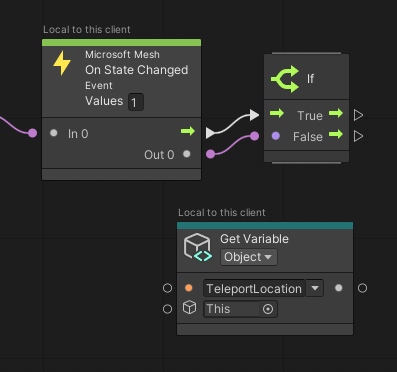
Arraste a Variável de objeto de botão do Blackboard e solte-a no Gráfico de script para adicioná-la como um nó. Coloque-o abaixo do nó If .

Adicione os nós de teletransporte
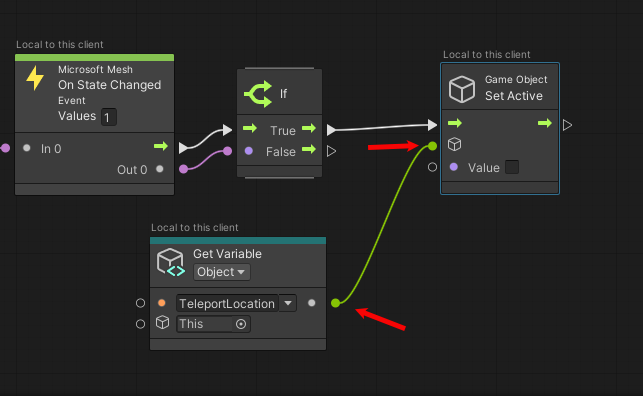
Arraste um conector da porta de controle de saída "True" do nó If e crie um novo nó chamado Objeto de jogo: Definir ativo. (No Localizador difuso, procure por definir ativo.)
Arraste um conector da porta de saída de dados do nó Obter variável de objeto: TeleportLocation e conecte-o à primeira porta de entrada de dados do nó Objeto de jogo: Definir ativo .

Selecione a opção Valor do nó para torná-lo ativo.
Adicionar o nó Ponto de Viagem
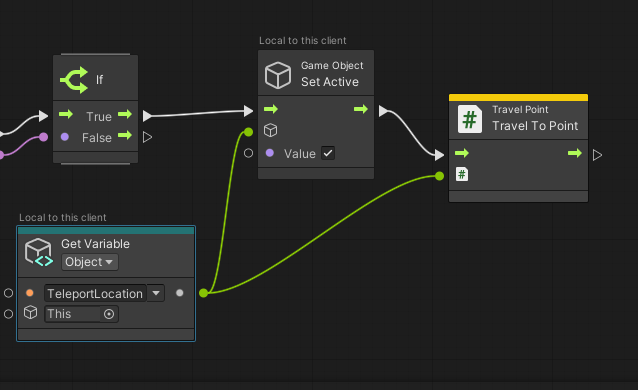
Arraste um conector da porta Saída de Controle do nó Objeto de Jogo: Definir Ativo e crie um novo nó chamado Ponto de Viagem: Viagem ao Ponto. (No Fuzzy Finder, procure por ponto de viagem: viagem.)
Arraste um conector da porta de Saída de Dados do nó Obter Variável de Objeto: TeleportLocation e conecte-o à porta de Entrada de Dados do nó Ponto de Viagem: Viagem ao Ponto .

Isso completa o gráfico.
Teste o trabalho
No Editor do Unity, salve o projeto e pressione o botão Reproduzir do Editor do Unity.
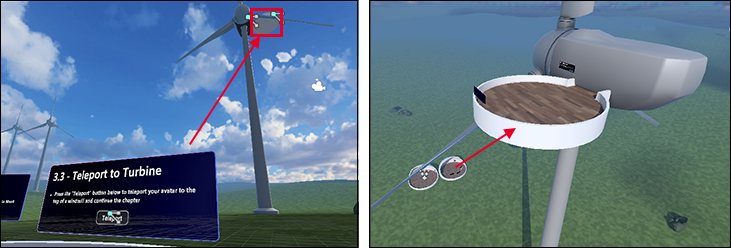
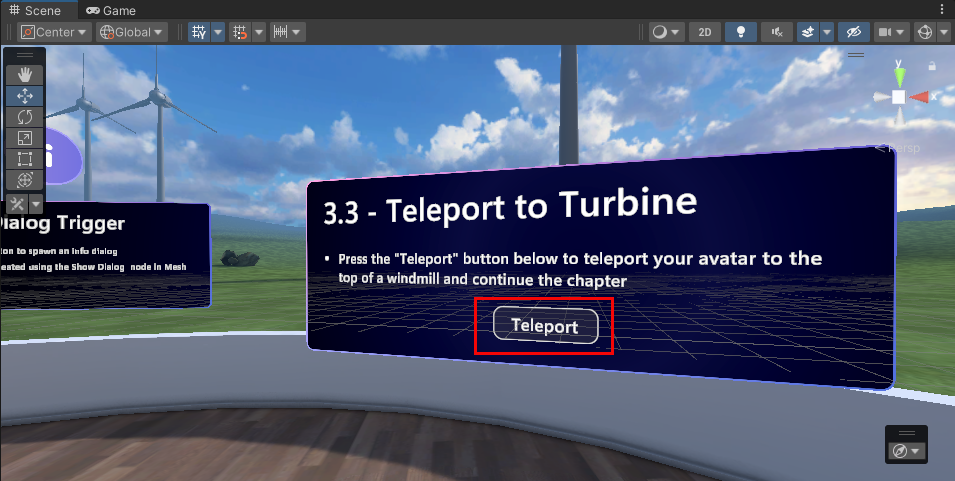
Vá para a Estação 3.3 e clique no botão Teletransportar para se teletransportar até o gerador de turbina eólica.


Na caixa 3.3 -- Informações do gerador, selecione o botão Mostrar/Ocultar gerador. Uma janela se abre na lateral da turbina eólica e você pode ver o gerador dentro.

Sinta-se à vontade para se aproximar do gerador e dar uma olhada. É muito legal! Quando terminar, navegue de volta e pressione o botão Mostrar/Ocultar Gerador . Isso fecha a janela.
Vá para o Capítulo 4
Nesse ponto, o participante da experiência estaria pronto para passar para o Capítulo 4 e aprender sobre as atividades das turbinas eólicas relacionadas à física. Assim como no Capítulo 3, há um Sphere Terrace que contém as estações do Capítulo 4. Para chegar lá:
Gire na direção oposta do gerador de turbina eólica e caminhe em direção à caixa de informações 3.3 -- Vá para o Capítulo 4 .

Pressione o botão Teletransportar para o Capítulo 4 .

Conforme anunciado, isso coloca o avatar na frente das estações do Capítulo 4 e da Física da Malha.

Capítulo 3: Resumo
Neste capítulo, você usou o Mesh Visual Scripting para adicionar recursos que capacitam os participantes em sua experiência a fazer o seguinte:
Pressione um botão que faz com que um vídeo educativo sobre turbinas eólicas seja reproduzido.
Pressione um botão que aciona a exibição de uma caixa de diálogo de informações sobre turbinas eólicas.
Pressione um botão que teletransporta o participante do chão para uma plataforma conectada a um gerador de turbina eólica, onde ele pode examinar o gerador de perto.