Gráfico de tempo
Aplica-se a: ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel
Um objeto visual gráfico de tempo é um tipo de gráfico de linhas. A primeira coluna da consulta é o eixo x e deve ser uma data e hora. Outras colunas numéricas são os eixos y. Valores de uma coluna de cadeia de caracteres usados para agrupar as colunas numéricas e criar linhas diferentes no gráfico. Outras colunas de cadeia de caracteres são ignoradas. O visual do gráfico de tempo é como um gráfico de linhas , exceto que o eixo x é sempre o tempo.
Observação
Essa visualização só pode ser usada no contexto do operador de renderização.
Sintaxe
T | render timechart [with (propertyName = propertyValue [, ...]])
Saiba mais sobre as convenções de sintaxe.
Parâmetros
| Nome | Digitar | Obrigatória | Descrição |
|---|---|---|---|
| T | string |
✔️ | Nome da tabela de entrada. |
| propertyName, propertyValue | string |
Uma lista separada por vírgulas de pares de propriedades chave-valor. Consulte as propriedades suportadas. |
Propriedades aceitas
Todas as propriedades são opcionais.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Se o valor de cada medida é adicionado a todos os seus predecessores (true ou false). |
legend |
Se uma legenda será exibida ou não (visible ou hidden). |
series |
Lista delimitada por vírgula de colunas cujos valores por registro combinados definem a série à qual o registro pertence. |
ymin |
O valor mínimo a ser exibido no eixo y. |
ymax |
O valor máximo a ser exibido no eixo y. |
title |
O título da visualização (do tipo string). |
xaxis |
Como dimensionar o eixo x (linear ou log). |
xcolumn |
Qual coluna no resultado é usada para o eixo x. |
xtitle |
O título do eixo x (do tipo string). |
yaxis |
Como dimensionar o eixo y (linear ou log). |
ycolumns |
Lista delimitada por vírgula de colunas formadas pelos valores fornecidos por valor da coluna x. |
ysplit |
Como dividir várias visualizações. Para obter mais informações, consulte ysplit propriedade. |
ytitle |
O título do eixo y (do tipo string). |
Propriedade ysplit
Essa visualização dá suporte à divisão em vários valores do eixo y:
ysplit |
Descrição |
|---|---|
none |
Um único eixo y é exibido para todos os dados de série. (Padrão) |
axes |
Um único gráfico é exibido com vários eixos y (um por série). |
panels |
Um gráfico é renderizado para cada valor ycolumn (até certo limite). |
Exemplos
Renderizar um gráfico de tempo
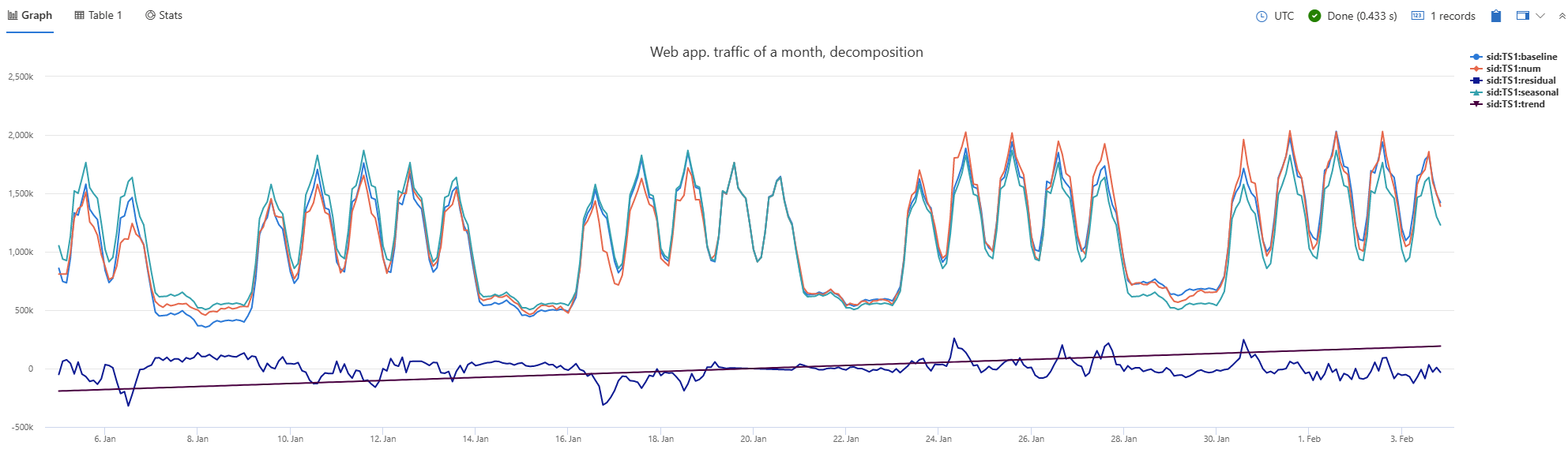
O exemplo a seguir renderiza um gráfico de tempo com o título "Aplicativo Web. tráfego ao longo de um mês, decompondo" que decompõe os dados em componentes de linha de base, sazonais, de tendência e residuais.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic over a month, decomposition')
Rotular um gráfico de tempo
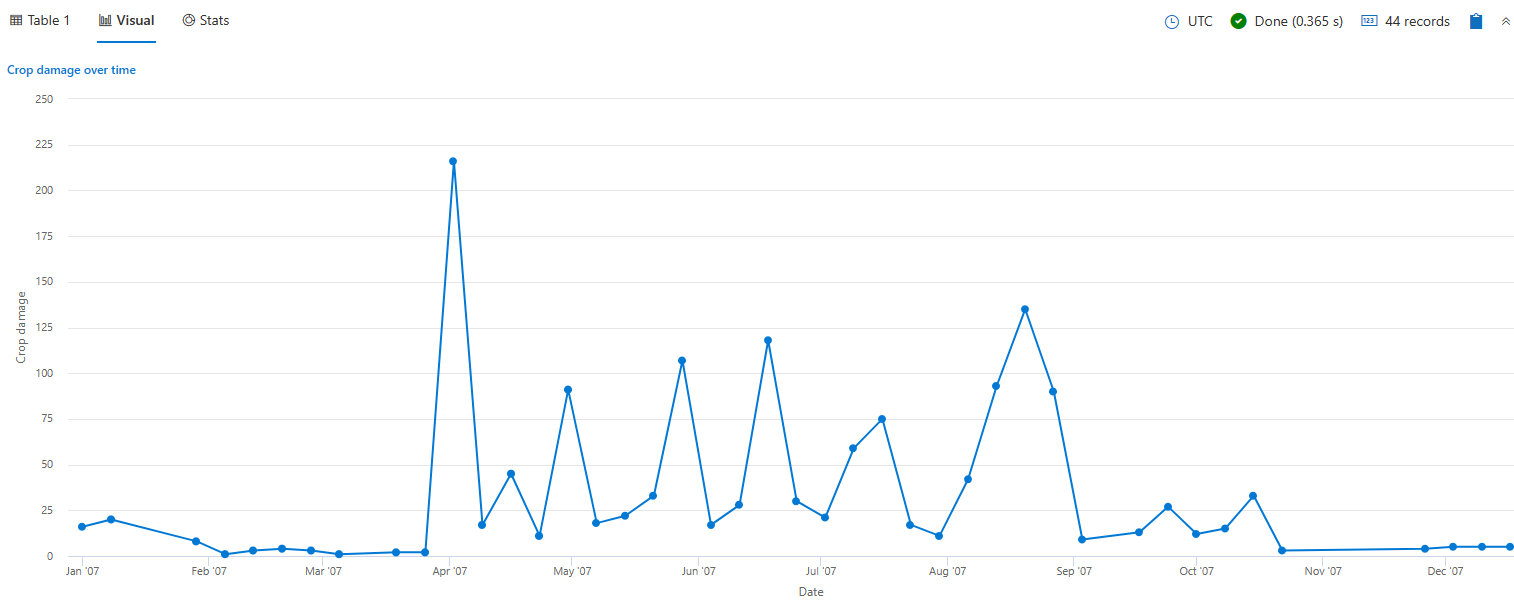
O exemplo a seguir renderiza um gráfico de tempo que descreve os danos à lavoura agrupados por semana. O eixo x do gráfico de tempo é rotulado como "Data" e o eixo y é rotulado como "Danos à cultura".
StormEvents
| where StartTime between (datetime(2007-01-01) .. datetime(2007-12-31))
and DamageCrops > 0
| summarize EventCount = count() by bin(StartTime, 7d)
| render timechart
with (
title="Crop damage over time",
xtitle="Date",
ytitle="Crop damage",
legend=hidden
)
Exibir vários eixos y
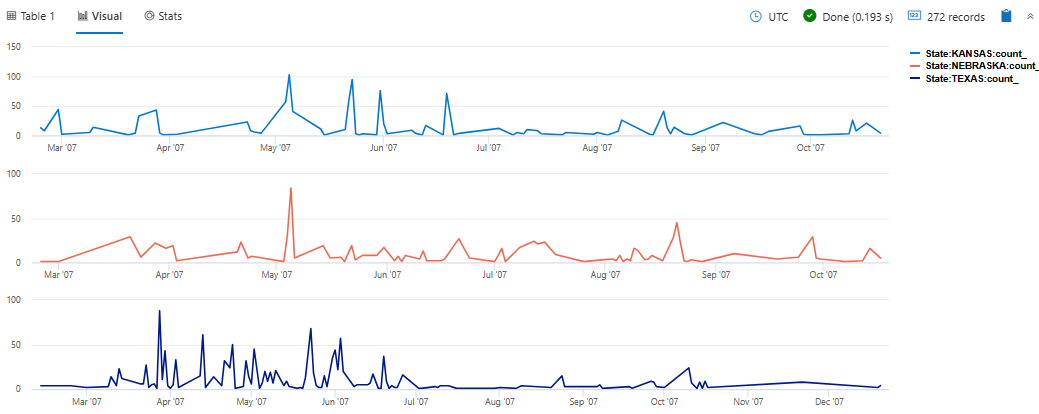
O exemplo a seguir renderiza eventos diários de granizo nos estados do Texas, Nebraska e Kansas. A visualização usa a ysplit propriedade para renderizar os eventos de cada estado em painéis separados para comparação.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render timechart with (ysplit=panels)
Conteúdo relacionado
Propriedades aceitas
Todas as propriedades são opcionais.
| PropertyName | PropertyValue |
|---|---|
series |
Lista delimitada por vírgula de colunas cujos valores por registro combinados definem a série à qual o registro pertence. |
title |
O título da visualização (do tipo string). |
Exemplo
O exemplo a seguir renderiza um gráfico de tempo com o título "Aplicativo Web. tráfego ao longo de um mês, decompondo" que decompõe os dados em componentes de linha de base, sazonais, de tendência e residuais.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic of a month, decomposition')