Obter os recursos de um visual
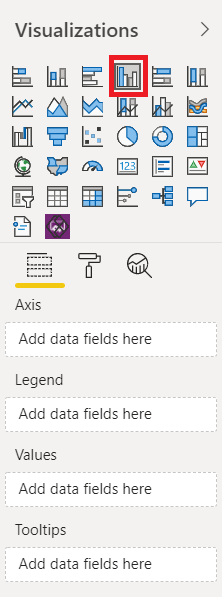
Os recursos de um visual são funções de dados que o tipo de visualização pode aceitar. Por exemplo, essa imagem mostra os recursos visuais de um gráfico de colunas clusterizado

Obtenha os recursos de um visual para determinar quais dados são exibidos no nível do relatório ou do visual. Ambas as APIs usadas para obter recursos retornam IVisualCapabilities.
export interface IVisualCapabilities {
dataRoles?: IVisualDataRole[];
}
dataRoles definir as funções que um visual espera e como essas funções devem ser preenchidas. Esses dados são necessários para usar as seguintes APIs de associação de dados visuais. Cada uma dessas APIs espera que o destino dataRolename como o parâmetro de entrada.
dataRoles são representados pela interface IVisualDataRole:
interface IVisualDataRole {
name: string;
kind: VisualDataRoleKind;
kindPreference?: VisualDataRoleKindPreference;
displayName?: string;
description?: string;
}
-
nome – Identificador exclusivo para
VisualDataRole. - tipo - Indica o tipo de função para os dados visuais.
- kindPreference – indica a preferência visual em que tipo de função usar.
- displayName – o nome de exibição da função.
- descrição - O texto da dica de ferramenta.
Você pode recuperar metadados visuais para visuais prontos para uso e personalizados instalados no relatório.
Como obter recursos visuais no nível do relatório
Use a API getVisualCapabilities para localizar os dados visuais exibidos no nível do relatório.
getVisualCapabilities(visualType: string): Promise<models.IVisualCapabilities>
Exemplo
Veja abaixo um exemplo de código para localizar os recursos em um gráfico de barras de visual no nível do relatório.
let capabilities = await report.getVisualCapabilities('barChart');
Como obter recursos visuais no nível visual
Use a API getCapabilities para determinar quais dados são exibidos no nível visual.
getCapabilities(): Promise<models.IVisualCapabilities>
Exemplo
Veja abaixo um exemplo de código para localizar os recursos em um visual no nível visual.
let capabilities = await visual.getCapabilities();
Por exemplo, obter os recursos de um clusteredColumnChart retorna o seguinte:
{
"dataRoles": [
{
"name": "Category",
"displayName": "Axis",
"description": "Fields to place on the horizontal or vertical axis",
"kind": 0
},
{
"name": "Series",
"displayName": "Legend",
"description": "The categorical field to show for color",
"kind": 0
},
{
"name": "Y",
"displayName": "Values",
"description": "The numeric amounts to plot",
"kind": 1
},
{
"name": "Rows",
"displayName": "Small multiples",
"description": "Split your visual into multiple, smaller visuals based on your selected fields",
"kind": 0
},
{
"name": "Tooltips",
"displayName": "Tooltips",
"description": "Add additional data fields that people can see in the tooltip when they hover on part of this visualization.",
"kind": 1
}
]
}