Controlar segmentações de relatório
Usando as APIs de segmentação de dados, você pode obter e definir o estado de umde segmentação do Power BI
Há dois tipos de visuais de segmentação de dados:
prontos para uso – segmentações de dados para visuais prontos para uso do Power BI. As segmentações prontas para uso dão suporte a todos os visuais do Power BI fornecidos com o Power BI (Desktop e serviço).
visuais do Power BI do AppSource e arquivos – segmentações de dados para visuais de terceiros do Power BI, disponíveis no AppSource ou como um arquivo .pbiviz. pbiviz. Segmentações de dados para visuais do Power BI do AppSource e arquivos ou, em breve, visuais do AppSource ou arquivos, são segmentações de dados para visuais do Power BI criados por desenvolvedores.
Objeto Slicer
Há quatro tipos de segmentação de dados:
- segmentações categóricas
- segmentações de intervalo
- segmentações de data relativa
- segmentações de hierarquia de
Segmentação categórica
segmentações categóricas dão suporte às seguintes exibições:
- Uma lista
- Um menu suspenso
- Cartões de valor
Você pode selecionar um ou vários itens dessas listas para filtrar o relatório adequadamente.
Para alterar uma seleção para esse tipo de segmentação de dados, você precisa criar um objeto IBasicFilter. Para obter mais informações sobre como criar um filtro básico, consulte de filtro básico.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Se o destino da segmentação for uma hierarquia, forneça um destino IFilterHierarchyTarget. Para obter mais informações, consulte Usar destinos para selecionar qual campo de dados agir em.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Segmentação de intervalo
as segmentações de intervalo condições de suporte, como:
- Entre
- Antes
- Depois
Para alterar uma seleção para segmentações de intervalo, crie um objeto IAdvancedFilter. Para obter mais informações, consulte de filtro avançado.
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
Segmentação de data relativa
Segmentações de data relativas condições de suporte, como:
- A semana passada
- Últimos cinco anos
Para alterar uma seleção para segmentações de data relativas, crie um objeto IRelativeDateFilter. Para obter mais informações, consulte Objetos de filtro de data e hora relativa.
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
Segmentação de tempo relativa
Segmentações de tempo relativas condições de suporte, como:
- Últimos cinco minutos
- Esta hora
Para alterar uma seleção para segmentações de tempo relativas, crie um objeto IRelativeTimeFilter. Para obter mais informações, consulte Filtros relativos de data e hora relativa.
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
Segmentação de hierarquia
segmentações de hierarquia permitem filtrar de vários campos relacionados.

A segmentação de hierarquia tem suporte do SDK versão 2.21. Defina seleções na segmentação de hierarquia com a de API setSlicerState ou obtenha as seleções de hierarquia atuais com da API getSlicerState.
Leia sobre a adição de campos a segmentações de hierarquia.
Filtro de hierarquia
O IHierarchyFilter descreve a hierarquia de segmentação de dados. Use os métodos getSlicerState e setSlicerState com esse filtro.
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData- os itens selecionados e não selecionados em uma árvore de hierarquia em que cadaIHierarchyFilterNoderepresenta uma seleção de valor único.interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }-
valueoukeyValuesdevem ser definidos -
children– Lista dos filhos do nó relevantes para a seleção atual -
operator– o operador de objetos únicos na árvore. O operador pode ser um dos seguintes:
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected– o valor está explicitamente selecionado. -
NotSelected– o valor não está explicitamente selecionado. -
Inherited– a seleção de valor é de acordo com o valor pai na hierarquia ou padrão se for o valor raiz.
operatoré opcional. Se nenhum operador estiver definido, o padrão seráInherited.-
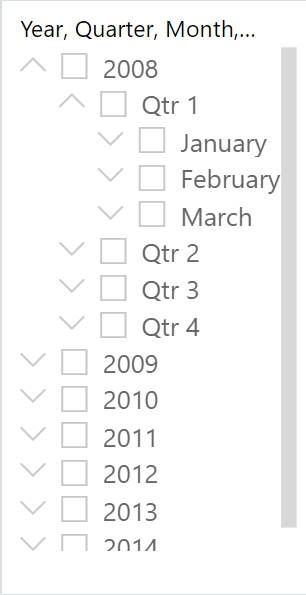
Exemplos de segmentação de hierarquia
Os exemplos a seguir descrevem cenários diferentes para usar a API setSlicerState com segmentações de hierarquia.
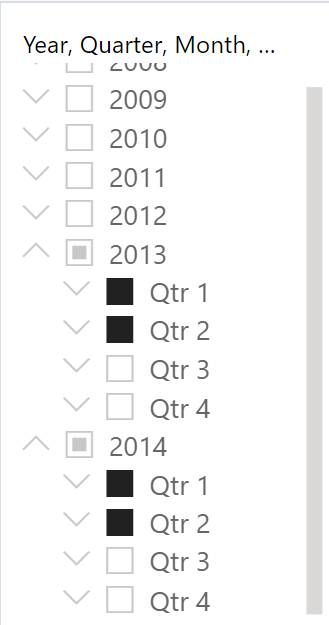
Selecione valores em diferentes níveis. Por exemplo, selecione 'Qtr 1' e 'Qtr 2' em 2013 e 'Qtr 1' e 'Qtr 2' em 2014.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
Selecione valores em diferentes níveis com exceções. Por exemplo, selecione 2014 sem 'Qtr 1'.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
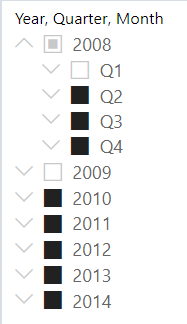
Comece com o operador
NotSelectedpara selecionar tudo exceto para determinados valores. Por exemplo, selecione tudo, exceto "Qtr 1" de 2008 e 2009.const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
APIs de segmentação de dados
Você pode usar os seguintes métodos para visuais com o tipo slicer:
-
Obter o estado da segmentação de dados -
getSlicerState -
Definir -
setSlicerStatede estado da segmentação de dados
Nota
A configuração de segmentação de dados de sincronização salva em um relatório é reconhecida pelas APIs de segmentação de dados. Isso significa que, se você definir uma segmentação usando a API, todas as segmentações no mesmo grupo de sincronização serão afetadas.
Obter o estado da segmentação
Para obter um estado de segmentação de dados, você precisa encontrar a instância de visual da segmentação e chamar getSlicerState. O resultado é do tipo ISlicerState.
Por padrão, a segmentação de dados não terá filtros aplicados a ela. Nesses casos, getSlicerState retornará ISlicerState com uma matriz vazia de filtros.
getSlicerState funciona para visuais prontos para uso e do AppSource ou arquivos segmentações de dados.
let state = await visual.getSlicerState();
Definir o estado da segmentação
Para definir um estado de segmentação de dados, você precisa localizar a instância de visual da segmentação, criar o estado da segmentação de dados e chamar setSlicerState com o estado da segmentação que você criou.
await visual.setSlicerState(state);
O estado da segmentação de dados é um objeto ISlicerState.
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
Para redefinir uma segmentação de dados, chame setSlicerState com uma matriz vazia de filtros.
Definindo uma segmentação de dados para visuais do AppSource ou arquivos
Para definir um visuais do AppSource ou arquivos seleção de segmentação de dados, você precisa criar um objeto ISlicerFilter, que pode ser dos seguintes tipos:
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
Diferentes visuais do AppSource ou arquivos segmentações de dados, dão suporte a diferentes tipos de filtros. Para determinar o tipo de filtro necessário para modificar a segmentação de dados, chame visual.getSlicerState().
Para obter mais informações sobre tipos de filtro, consulte Filtros de relatório de controle.
Configurando segmentações na carga do relatório
de configuração de carga de relatório dá suporte à alteração do estado das segmentações de dados. Isso permite que você altere o estado das segmentações de relatório durante a carga do relatório. Para fazer isso, passe uma matriz de ISlicer.
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
Cada objeto ISlicer contém um seletor e um estado de segmentação de dados.
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
Use um de nome visual
Nota
Se você passar diferentes objetos ISlicer que estão no mesmo grupo de sincronização, o resultado será inesperado.
Aplicar segmentação de dados em exemplos de carga
Esta seção inclui dois exemplos de configuração de carga com segmentações de dados.
Definir uma segmentação específica por nome
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };Definir segmentações por destino de segmentação de dados
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
Considerações e limitações
Não há suporte para segmentações de tupla.
A segmentação de hierarquia tem suporte do SDK versão 2.21.
As segmentações prontas para uso dão suporte apenas a um único filtro.
Chamar
setSlicerStateem um visual que não é uma segmentação de dados retornará uma promessa rejeitada com o erro Operação funciona em segmentações de dados apenas.Não há nenhuma API para alterar a configuração de sincronização de segmentações de dados.