Usar marcas de observação em páginas do OneNote
Aplica-se a notebooks do consumidor no OneDrive | Notebooks empresariais no Microsoft 365
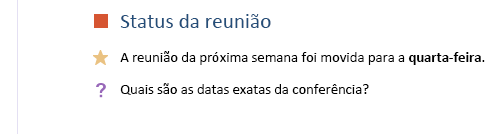
Use o atributo data-tag para adicionar e atualizar caixas de seleção, estrelas e outras marcas de anotação incorporadas em uma página do OneNote, conforme mostrado na imagem a seguir.

Atributos de marcas de anotação
No código HTML de uma página do OneNote, uma marca de anotação é representada pelo atributo data-tag. Por exemplo:
Uma caixa de tarefas desmarcada:
<p data-tag="to-do">Uma caixa de tarefas marcada:
<p data-tag="to-do:completed">Um star:
<h2 data-tag="important">
O valor data-tag é composto por uma forma e, às vezes, um status (confira todos os valores compatíveis).
| Propriedade | Descrição |
|---|---|
| forma | O identificador da marca de anotação (exemplo: to-do ou important). |
| status | O status das marcas de anotação da caixa de seleção. Isso só é usado para configurar caixas de seleção como concluídas. |
Adicionar ou atualizar marcas de anotação
Para adicionar ou atualizar uma marca de anotação incorporada, basta usar o atributo data-tag em um elemento com suporte. Por exemplo, observe um parágrafo marcado como importante:
<p data-tag="important">...</p>
Separe várias marca de anotação por vírgulas:
<p data-tag="important, critical">...</p>
Você pode definir uma data-tag nos seguintes elementos:
- p
- ul, ol, li (saiba mais sobre marcas de anotação em listas)
- img
- h1 – h6
- título
Confira Marcas de anotação incorporadas para obter uma lista de marcas de anotação que podem ser usadas com o Microsoft Graph. Não há suporte para adicionar ou atualizar marcas personalizadas usando o Microsoft Graph.
Exemplos
Veja uma lista simples de tarefas pendentes com o primeiro item marcado como concluído.
<p data-tag="to-do:completed" data-id="prep">Till garden bed</p>
<p data-tag="to-do" data-id="spring">Plant peas and spinach</p>
<p data-tag="to-do" data-id="summer">Plant tomatoes and peppers</p>
Por exemplo, a solicitação a seguir marca o segundo item a ser feito conforme concluído.
PATCH https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages/{page-id}/content
Content-Type: application/json
Authorization: Bearer {token}
[
{
'target':'p:{33f8a242-7c33-4bb2-90c5-8425a68cc5bf}{40}',
'action':'replace',
'content':'<p data-tag="to-do:completed" data-id="spring">Plant peas and spinach</p>'
}
]
A seguinte solicitação cria uma página que contém todas as marcas de anotação incorporadas.
POST https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages
Content-Type: text/html
Authorization: Bearer {token}
<!DOCTYPE html>
<html>
<head>
<title data-tag="to-do:completed">All built-in note tags</title>
</head>
<body>
<h1 data-tag="important">Paragraphs with built-in note tags</h1>
<p data-tag="to-do">to-do</p>
<p data-tag="important">important</p>
<p data-tag="question">question</p>
<p data-tag="definition">definition</p>
<p data-tag="highlight">highlight</p>
<p data-tag="contact">contact</p>
<p data-tag="address">address</p>
<p data-tag="phone-number">phone-number</p>
<p data-tag="web-site-to-visit">web-site-to-visit</p>
<p data-tag="idea">idea</p>
<p data-tag="password">password</p>
<p data-tag="critical">critical</p>
<p data-tag="project-a">project-a</p>
<p data-tag="project-b">project-b</p>
<p data-tag="remember-for-later">remember-for-later</p>
<p data-tag="movie-to-see">movie-to-see</p>
<p data-tag="book-to-read">book-to-read</p>
<p data-tag="music-to-listen-to">music-to-listen-to</p>
<p data-tag="source-for-article">source-for-article</p>
<p data-tag="remember-for-blog">remember-for-blog</p>
<p data-tag="discuss-with-person-a">discuss-with-person-a</p>
<p data-tag="discuss-with-person-b">discuss-with-person-b</p>
<p data-tag="discuss-with-manager">discuss-with-manager</p>
<p data-tag="send-in-email">send-in-email</p>
<p data-tag="schedule-meeting">schedule-meeting</p>
<p data-tag="call-back">call-back</p>
<p data-tag="to-do-priority-1">to-do-priority-1</p>
<p data-tag="to-do-priority-2">to-do-priority-2</p>
<p data-tag="client-request">client-request</p>
<h1 data-tag="important">Paragraphs with check boxes marked with "completed" status</h1>
<p data-tag="to-do:completed">to-do:completed</p>
<p data-tag="discuss-with-person-a:completed">discuss-with-person-a:completed</p>
<p data-tag="discuss-with-person-b:completed">discuss-with-person-b:completed</p>
<p data-tag="discuss-with-manager:completed">discuss-with-manager:completed</p>
<p data-tag="schedule-meeting:completed">schedule-meeting:completed</p>
<p data-tag="call-back:completed">call-back:completed</p>
<p data-tag="to-do-priority-1:completed">to-do-priority-1:completed</p>
<p data-tag="to-do-priority-2:completed">to-do-priority-2:completed</p>
<p data-tag="client-request:completed">client-request:completed</p>
<h1 data-tag="important">Multiple note tags</h1>
<p data-tag="project-a, client-request:completed">Two note tags: project-a, client-request:completed</p>
<p data-tag="idea, send-in-email, question">Three note tags: idea, send-in-email, question</p>
<h1 data-tag="important">Using note tags with other elements</h1>
<p><b>Note tag on a list item:</b></p>
<ul>
<li data-tag="to-do-priority-1:completed">Make a to-do list</li>
</ul>
<p><b>Note tag on an image:</b></p>
<img data-tag="source-for-article" src="https://placecorgi.com/200" />
<p><b>Note tag with embedded style:</b></p>
<p data-tag="important">Next time, <b>don't</b> forget to invite <span style="background-color:yellow">Dan</span>.</p>
</body>
</html>
Para obter mais informações sobre a criação de páginas, confira Criar páginas do OneNote. Para obter mais informações sobre a atualização de páginas, confira Atualizar páginas do OneNote.
Marcas de anotação em listas
Veja algumas orientações para trabalhar com marcas de anotação em listas:
Use os elementos
ppara listas de tarefas pendentes. Eles não exibem um marcador ou número e são mais fáceis de atualizar.Para criar ou atualizar listas que exibem a mesma marca de anotação para todos os itens da lista, defina
data-tagnoulou nool. Para atualizar a lista inteira, será necessário redefinirdata-tagnoulou nool.Para criar ou atualizar listas que exibem uma marca de anotação exclusiva para alguns ou todos os itens da lista, defina
data-tagnos elementoslie não aninhe os elementosliem umulou nool. Para atualizar a lista inteira, será preciso remover oul, que é retornado na saída HTML, e fornecer somente os elementoslinão aninhadosPara atualizar elementos
liespecíficos, defina individualmente como destino os elementoslie defina adata-tagno elementoli. Qualquer elementolitratado individualmente pode ser atualizado para exibir uma marca de anotação exclusiva, independentemente de como a lista foi originalmente definida.As diretrizes são baseadas nas seguintes regras aplicadas pelo Microsoft Graph:
A configuração
data-tagpara umulouolsubstitui todas as configurações em elementos filholi. Isso se aplica mesmo quando oulouolnão especifica umdata-tag, mas seus elementos filholisim.Por exemplo, se você criar um
ulouolque definadata-tag="project-a", todos os seus itens de lista serão exibidos na marca de anotação Project A. Ou, seulouolnão definir umdata-tag, nenhum dos seus itens exibirá uma marca de anotação. Essa substituição acontece independentemente das configurações explícitas nos elementos filholi.
As configurações exclusivas
data-tagsão liquidadas para itens de lista nas seguintes condições:Os elementos
linão estão aninhados em umulouolem uma solicitação de criação ou atualização.Um elemento
lié tratado individualmente em uma solicitação de atualização.
Os elementos
linão aninhados enviados no HTML de entrada são retornados em umulno HTML de saída.No HTML de saída, todas as configurações da lista
data-tagsão definidas em elementosspannos itens da lista.
O código a seguir mostra como algumas dessas regras são aplicadas. O HTML de entrada cria duas listas com marcas de anotação. O HTML de saída é o que é retornado para as listas quando você recupera o conteúdo da página.
HTML de entrada
<!--To display the same note tag on all list items, define note tags on the ul or ol.-->
<ul data-tag="project-a" data-id="agenda">
<li>An item with a Project A note tag</li>
<li>An item with a Project A note tag</li>
</ul>
<!--To display unique note tags on list items, don't nest li elements in a ul or ol.-->
<li data-tag="idea" data-id="my-idea">An item with an Idea note tag</li>
<li data-tag="question" data-id="my-question">An item with a Question note tag</li>
HTML de saída
<ul>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
</ul>
<br />
<ul>
<li style="..."><span data-tag="idea">An item with an Idea note tag</span></li>
<li style="..."><span data-tag="question">An item with a Question note tag</span></li>
</ul>
Recuperar marcas de anotação
As marcas de anotação incorporadas são incluídas no HTML de saída quando você obtém o conteúdo da página:
GET ../api/v1.0/pages/{page-id}/content
Um atributo data-tag no HTML de saída sempre inclui um valor de forma e inclui apenas um status se ele representar uma marca de anotação de caixa de seleção definida como concluída. Os exemplos a seguir mostram o HTML de entrada usado para criar algumas marcas de anotação e o HTML de saída que é retornado.
HTML de entrada
<h1>Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <b>Wednesday</b>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul data-tag="critical">
<li>Design handouts</li>
<li>Plan keynote</li>
</ul>
HTML de saída
<h1 style="...">Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <span style="font-weight:bold">Wednesday</span>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul>
<li><span data-tag="critical">Design handouts</span></li>
<li><span data-tag="critical">Plan keynote</span></li>
</ul>
Observe que o atributo data-tag definido no nível de lista é enviado para seus itens de lista. Para obter mais informações sobre como usar marcas de anotação com listas, confira Marcas de anotação em listas.
Observação
No HTML de saída, as marcas de observação de definição e remember-for-later são retornadas como data-tag="remember-for-later". O elemento title não retorna informações sobre marcas de anotação.
Marcas de anotação incorporadas para o OneNote
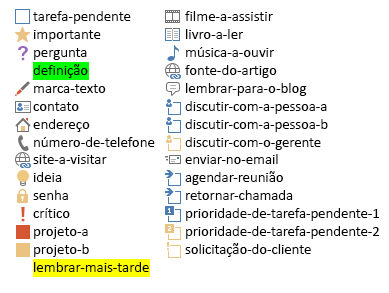
O OneNote inclui as seguintes marcas de anotação incorporadas:

Os valores que você pode atribuir ao atributo data-tag são mostrados na lista a seguir. As marcas personalizadas não são suportadas.
shape[:status]to-doto-do:completedimportantquestiondefinitionhighlightcontactaddressphone-numberweb-site-to-visitideapasswordcriticalproject-aproject-bremember-for-latermovie-to-seebook-to-readmusic-to-listen-tosource-for-articleremember-for-blogdiscuss-with-person-adiscuss-with-person-a:completeddiscuss-with-person-bdiscuss-with-person-b:completeddiscuss-with-managerdiscuss-with-manager:completedsend-in-emailschedule-meetingschedule-meeting:completedcall-backcall-back:completedto-do-priority-1to-do-priority-1:completedto-do-priority-2to-do-priority-2:completedclient-requestclient-request:completed
Informações de resposta
O Microsoft Graph retornará as seguintes informações na resposta.
| Dados de resposta | Descrição |
|---|---|
| Código de êxito | Um código de status HTTP 201 para uma solicitação POST bem-sucedida e um código de status HTTP 204 para uma solicitação PATCH bem-sucedida. |
| Erros | Leia Códigos de erro para APIs do OneNote no Microsoft Graph para saber mais sobre erros do OneNote que poderão ser retornados pelo Microsoft Graph. |
Permissões
Para criar ou atualizar páginas do OneNote, solicite permissões apropriadas. Escolha o nível mais baixo de permissões que seu aplicativo precisa para realizar o trabalho.
Permissões para páginas POST
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Permissões para páginas PATCH
- Notes.ReadWrite
- Notes.ReadWrite.All
Para saber mais sobre escopos de permissão e como eles funcionam, confira Escopos de permissão do OneNote.