Criar elementos posicionados absolutos em páginas do OneNote
O corpo de uma página do OneNote pode conter vários elementos filhos diretos div, img e object que podem ser posicionados de forma independente na página.
Atributos e comportamento de posicionamento
Use os atributos data-absolute-enabled e style para criar elementos posicionados absolutos em uma página, da seguinte maneira:
O elemento do corpo deve especificar
data-absolute-enabled="true". Se omitido ou definido comofalse, todo o conteúdo do corpo será processado dentro de um div posicionado absoluto_defaultque a API cria e todas as configurações de posição serão ignoradas.Apenas os elementos
div,imgeobjectpodem incluir elementos posicionados absolutos.Os elementos posicionados absolutos devem especificar
style="position:absolute".Os elementos posicionados absolutos devem ser filhos diretos do elemento
body. Quaisquer filhos diretos do corpo que não sejam elementos posicionados absolutosdiv,imgouobjectserão processados como conteúdo estático no div posicionado absoluto_default.Os elementos posicionados absolutos são colocados nas coordenadas especificadas superiores e esquerdas, relativas à posição inicial 0:0 no canto superior esquerdo da página, acima da área de título.
Quando um elemento com posicionamento absoluto omite coordenada esquerda ou superior, a coordenada ausente está definida com o valor padrão:
top:120pxouleft:48px. Essas coordenadas padrão especificam uma posição abaixo da área de título. Omitir coordenadas pode resultar em elementos que são empilhados uns sobre os outros.Os elementos posicionados absolutos não podem ser aninhados, nem conter elementos posicionados. A API ignora as configurações de posição especificadas em elementos aninhados dentro do div posicionado absoluto, processa o conteúdo aninhado dentro do div pai posicionado absoluto e retorna um aviso na propriedade api.diagnostics na resposta.
Exemplo
O exemplo a seguir contém uma criança direta p , um div posicionado absoluto e um div posicionado nonabsolute.
HTML de entrada
<body data-absolute-enabled="true">
<p>This content will appear in the _default div.</p>
<div style="position:absolute;top:175px;left:100px" data-id="div1">
<p>This content will appear in an absolute positioned div.</p>
</div>
<div>
<p>This content will also appear in the _default div.</p>
</div>
</body>
A API renderiza o div posicionado nonabsolute no div padrão. Observe que as marcas aninhadas <div> são descartadas porque não definem informações semânticas (como data-id).
HTML de saída
<body data-absolute-enabled="true" style="font-family:Calibri;font-size:11pt">
<div data-id="_default" style="position:absolute;left:48px;top:120px;width:624px">
<p>This content will appear in the _default div.</p>
<p>This content will also appear in the _default div.</p>
</div>
<div data-id="div1" style="position:absolute;left:99px;top:174px;width:624px">
<p>This content will appear in an absolute positioned div.</p>
</div>
</body>
Exemplo
O exemplo a seguir cria uma página que contém um div posicionado absoluto e uma imagem posicionada absoluta.
HTML de entrada
<html>
<head>
<title>Page Title</title>
</head>
<body data-absolute-enabled="true">
<div style="position:absolute;width:280px;top:120px;left:68px">
<p>Some text</p>
<img style="width:120px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
<div>
<p>More text inside a regular, nested div</p>
</div>
</div>
<img style="position:absolute;width:360px;top:350px;left:300px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
</body>
</html>
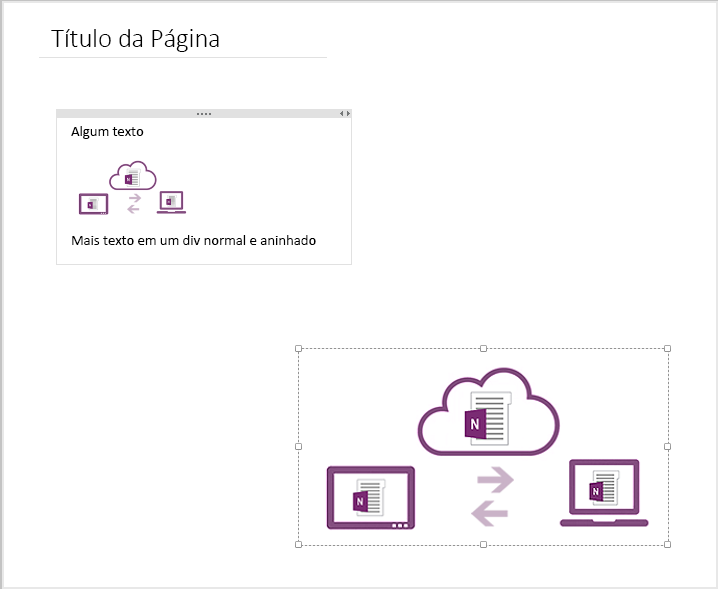
A API do OneNote avalia o HTML de entrada e preserva todo o conteúdo semântico e qualquer informação estrutural compatível com o OneNote. A página resultante processa conforme mostrado na imagem a seguir, mas sem as bordas visíveis do div e da imagem.

Observe as alterações no div não atribuído e aninhado do HTML de entrada. A API preserva o conteúdo do div, mas descarta as marcas <div> porque o div não define informações semânticas (como data-id).
Saiba mais sobre como a API do OneNote lida com HTML de entrada e saída em HTML de entrada e de saída para páginas do OneNote.
Atributos de estilos CSS compatíveis
Todos os elementos posicionados absolutos podem especificar as posições superiores e esquerdas. Divs e imagens podem especificar a largura e as imagens também podem especificar a altura. Por exemplo:
<img style="position:absolute;top:140px;left:95px;width:480px;height:665px" src="..." />
| Atributo | Elemento compatível | Descrição |
|---|---|---|
| top | div, img, object | A coordenada do eixo Y da borda superior do elemento, somente em pixels. O padrão é 120 pixels. Exemplo: top:140px |
| left | div, img, object | A coordenada do eixo X da borda esquerda do elemento, somente em pixels. O padrão é 48 pixels. Exemplo: left:95px |
| width | div, img | A largura do elemento, somente em pixels. Exemplo: width:480px |
| height | img | A altura do elemento, somente em pixels. Para divs, a altura é calculada no tempo de execução e qualquer valor de altura especificado será ignorado. Exemplo: height:665px |
Outros atributos de posição, como z-index, são ignorados. As imagens posicionadas absolutas podem usar o atributo data-render-src ou src.
Informações de resposta
A API do OneNote retorna as seguintes informações na resposta.
| Dados de resposta | Descrição |
|---|---|
| Código de êxito | Um código de status HTTP 201 para uma solicitação POST bem-sucedida e um código de status HTTP 204 para uma solicitação PATCH bem-sucedida. |
| Erros | Leia Códigos de erro para APIs do OneNote no Microsoft Graph para saber mais sobre erros do OneNote que poderão ser retornados pelo Microsoft Graph. |
Permissões
Para criar ou atualizar páginas do OneNote, você precisa solicitar permissões apropriadas. Escolha o nível mais baixo de permissões que seu aplicativo precisa para realizar o trabalho.
Permissões para páginas POST
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Permissões para páginas PATCH
- Notes.ReadWrite
- Notes.ReadWrite.All
Para saber mais sobre escopos de permissão e como eles funcionam, confira Escopos de permissão do OneNote.