Configurar o hub de monitoramento do Fabric
O hub de monitoramento no Kit de Desenvolvimento de Carga de Trabalho do Microsoft Fabric é o centro de monitoramento centralizado. O hub de monitoramento foi projetado para que os usuários do Fabric acompanhem trabalhos em segundo plano de item. Para obter mais informações, consulte Usar o hub de monitoramento.
Back-end
Esta seção descreve como configurar uma implementação de back-end para o hub de monitoramento.
Definir a propriedade JobScheduler no manifesto do item
Para habilitar o suporte a trabalhos, o item deve especificar os tipos de trabalhos aos quais oferece suporte. Adicione a propriedade JobScheduler ao arquivo de manifesto do item. A propriedade JobScheduler permite trabalhos gerenciados pelo Fabric para seus itens.
A tabela a seguir fornece uma visão geral das propriedades de definição de JobScheduler com suporte:
| Propriedade | Descrição | Valores possíveis |
|---|---|---|
OnDemandJobDeduplicateOptions |
Define a opção de eliminação de duplicação para trabalhos de item sob demanda. | - None: não deduplicar o trabalho. - PerArtifact: verifique se há apenas um trabalho ativo executado para o mesmo item e tipo de trabalho. - PerUser: verifique se há apenas um trabalho ativo executado para o mesmo usuário e item. |
ScheduledJobDeduplicateOptions |
Define a opção de eliminação de duplicação para trabalhos de item sob demanda. | - None: não deduplicar o trabalho. - PerArtifact: verifique se há apenas um trabalho ativo executado para o mesmo item e tipo de trabalho. - PerUser: verifique se há apenas um trabalho ativo executado para o mesmo usuário e item. |
ItemJobTypes |
Uma lista de tipos de trabalho com as propriedades especificadas. | - Name: o nome do tipo de trabalho, que é totalmente personalizável pelo ISV (fornecedor de software independente). |
Implementar APIs de carga de trabalho
Para se integrar a trabalhos, uma carga de trabalho deve implementar as APIs de Trabalhos, conforme definido na especificação do Swagger.
Três APIs do Fabric estão relacionadas a trabalhos:
Iniciar a instância do trabalho
Ponto de extremidade: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Essa API é chamada para iniciar a execução de um trabalho.
- Resposta: a API deve retornar um status de
202 Accepted, indicando que o trabalho foi agendado com êxito pelo sistema.
Obter o estado da instância do trabalho
Ponto de extremidade: GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
O Fabric usa um mecanismo de sondagem para acompanhar o status da instância de trabalho. Essa API é chamada a cada minuto enquanto a instância de trabalho está em andamento para verificar seu status. A sondagem é interrompida quando o trabalho é concluído, seja com êxito ou devido a uma falha.
Resposta: a API deve retornar um status de
200 OKjunto com o estado da instância de trabalho atual. A resposta deve incluir o status do trabalho, os horários de início e os horários de término e os detalhes do erro se o trabalho falhou.Status do trabalho com suporte:
NotStartedInProgressCompletedFailedCancelled
Importante: mesmo que o trabalho falhe, essa API deverá retornar um status de
200 OKe um status de trabalhoFailed.
Cancelar uma instância de trabalho
Ponto de extremidade: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
Chame essa API para cancelar uma instância de trabalho em andamento.
- Resposta: a API deve retornar um status de
200 OKjuntamente com o estado atual da instância de trabalho. A resposta deve incluir o status do trabalho, os horários de início e de término e os detalhes do erro se o trabalho falhou.
Mais informações
Contagem de deadletter de trabalho:
Um trabalho será marcado como uma "letra morta" pela plataforma Fabric se ele não for iniciado dentro de 2 horas.
Exemplo de implementação
Para obter um exemplo de implementação dessas APIs, consulte JobsControllerImpl.cs no repositório de exemplos.
Front-end
Esta seção descreve como configurar uma implementação de front-end para o hub de monitoramento.
Executar um trabalho na interface do usuário do Fabric
Depois de integrar trabalhos aos seus itens no back-end, os usuários poderão começar a executar trabalhos.
Os usuários têm duas opções para executar trabalhos no Fabric:
- Um trabalho agendado autônomo. Essa opção é definida pelo usuário para ser executada em intervalos regulares por meio de uma experiência de agendador do Fabric compartilhado.
- Sob demanda usando a interface do usuário da carga de trabalho com o SDK do cliente de extensão.
Experiência do agendador do Fabric na interface do usuário
Opções de ponto de entrada:
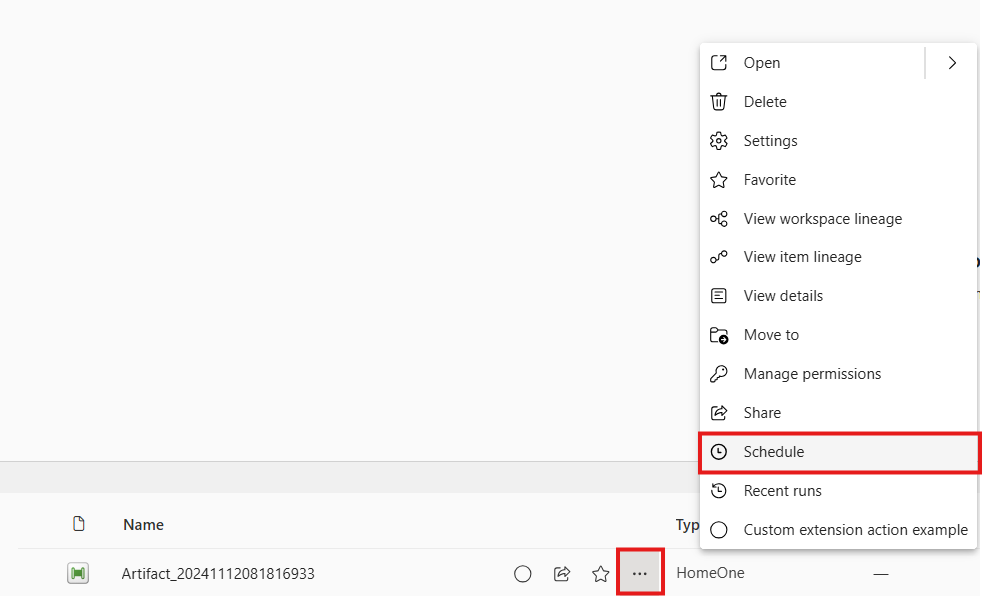
Use o agendamento do menu de contexto.

Use
workloadClient.itemSettings.open, em que a ID de configurações selecionadas estáSchedule.
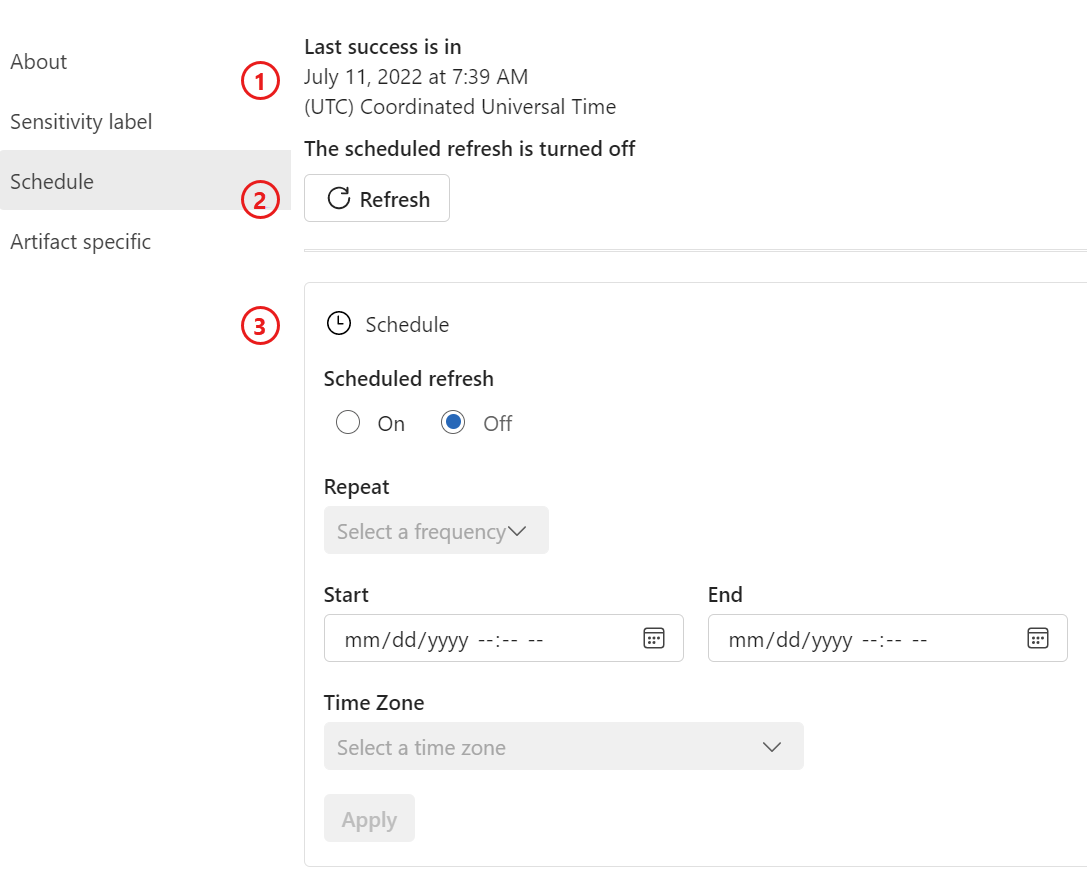
Layout

- A última hora de atualização bem-sucedida e a próxima atualização.
- O botão Atualizar.
- As configurações de agendamento do item.
Integração
Etapa 1: Adicionar um item de menu de contexto de agendamento
Para mostrar o botão Agendar no menu de contexto do item, adicione uma nova entrada à propriedade contextMenuItems no manifesto de front-end do item:
{
"name": "schedule"
}
Etapa 2: adicionar configurações de agendamento de itens
Adicione uma nova entrada schedule à propriedade de configurações de item no manifesto de front-end:
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType: o tipo de trabalho de item definido no arquivo XML de definição de trabalho de item.refreshType: especifica a exibição do botão Atualizar. Escolha entre três opções: useRefresheRunpara habilitar o botão de atualização e o nome de exibição ou definaNonepara desabilitar o botão Atualizar.
APIs JavaScript de Trabalhos
Além de trabalhos agendados não assistidos, uma carga de trabalho pode executar um trabalho sob demanda ou até mesmo iniciar um trabalho agendado sob demanda. Fornecemos um conjunto de APIs como parte do nosso cliente de extensão:
APIs de trabalhos agendados:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
APIs de instância de trabalho específicas:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
Observação
getItemJobHistory retorna o trabalho com o status armazenado atualmente no Fabric. Como o Fabric atualmente depende apenas da sondagem, lembre-se de que o status pode não ser o mais atualizado. Se você exigir que sua interface do usuário reflita o status mais preciso o mais rápido possível, recomendamos que você obtenha o status diretamente do back-end.
Integrar com o hub de monitoramento
Quando os dados estiverem prontos, os trabalhos de item aparecerão automaticamente no hub de monitoramento. A próxima etapa é adicionar seu tipo de item ao painel de filtragem e configurar e implementar as ações disponíveis que um usuário pode realizar nos trabalhos.
Habilitar seu item no painel de filtragem do hub de monitoramento
Para adicionar seu item ao painel de filtro, defina uma nova propriedade no manifesto de front-end do item e defina supportedInMonitoringHub como true.
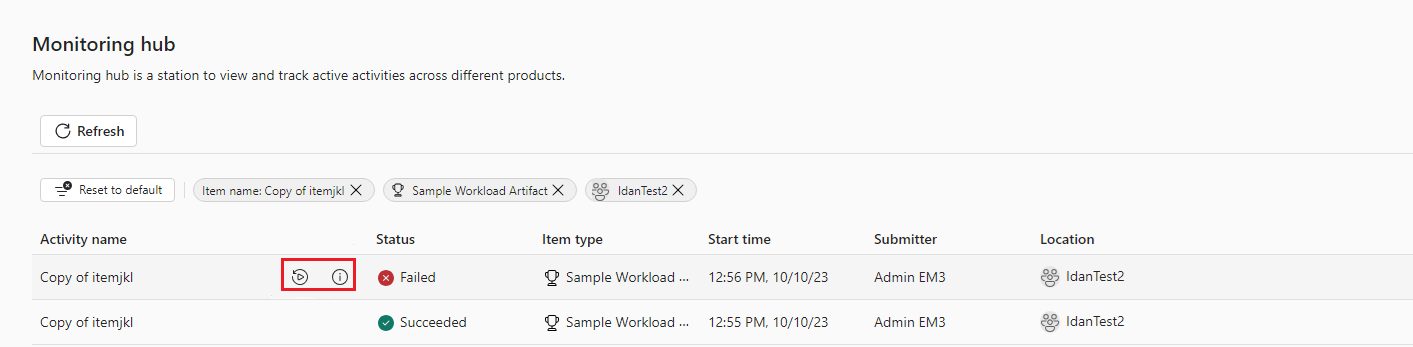
Integrar com ações rápidas de trabalho

Um usuário pode executar um conjunto de operações em um trabalho, incluindo cancelar, tentar novamente e obter detalhes.
A equipe de carga de trabalho decide qual deseja habilitar definindo a propriedade itemJobConfig no manifesto de front-end do item. Se não estiver definido, o ícone não estará visível.
Por exemplo, a configuração que adicionamos ao nosso item de exemplo que dá suporte a todas as ações de trabalho será exibida posteriormente nesta seção.
Quando um usuário seleciona o ícone Cancelar do trabalho de item de exemplo, chamamos a ação fornecida item.job.cancel. O contexto relacionado ao trabalho para a extensão Fabric.WorkloadSample é implementado pela carga de trabalho para realmente cancelar o trabalho.
A plataforma Fabric também espera uma resposta dessa ação para notificar o usuário com os resultados.
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
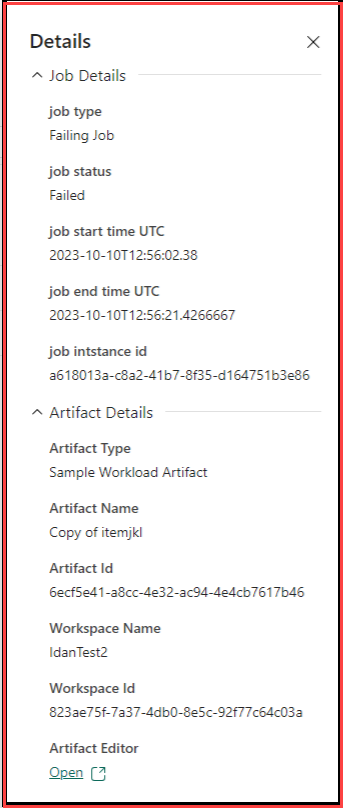
Painel Detalhes do trabalho

Quando a equipe de carga de trabalho registra a ação para obter informações detalhadas, o Fabric espera que a ação de carga de trabalho retorne os dados em um formato específico para que o Fabric possa exibir essas informações no painel lateral.
Atualmente, há suporte para pares chave/valor em texto sem formatação ou hiperlink.
- Para obter um exemplo de manipulação das ações de trabalho, consulte index.worker.ts no repositório de exemplo. No arquivo, pesquise ações que começam com
item.job.
Execuções recentes
Além de exibir o status do trabalho no hub de monitoramento, o Fabric oferece uma experiência de usuário compartilhada para exibir as execuções recentes de um item específico.
Pontos de entrada:
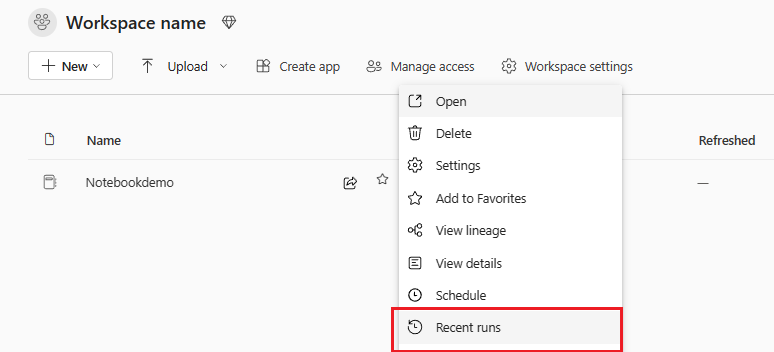
Menu de contexto>Execuções recentes

Usando
workloadClient.itemRecentRuns.open.
Integração
Etapa 1: Adicionar recentRuns item de menu de contexto
Para mostrar o botão Execuções recentes no menu de item, adicione uma nova entrada à propriedade contextMenuItems no manifesto de front-end do item.
Exemplo:
{
"name": "recentruns"
}
Etapa 2: adicionar as configurações recentRun do item
Adicione uma nova entrada recentRun para a propriedade de configurações do item no manifesto de front-end.
Exemplo:
"recentRun": {
"useRecentRunsComponent": true,
}
Integração de trabalhos na faixa de opções do item de amostra
Como parte do nosso exemplo de carga de trabalho da interface do usuário, adicionamos uma seção dedicada a trabalhos à faixa de opções do item.

Para obter um exemplo de como essa faixa de opções foi implementada, consulte ItemTabToolbar.tsx no repositório de exemplo.