Ciclo de vida do item
O fluxo recomendado para a criação de itens na interface do usuário do Fabric é
- Solicitar ao usuário o nome do item.
- Crie um item "vazio".
- Editar e salvar o novo item.
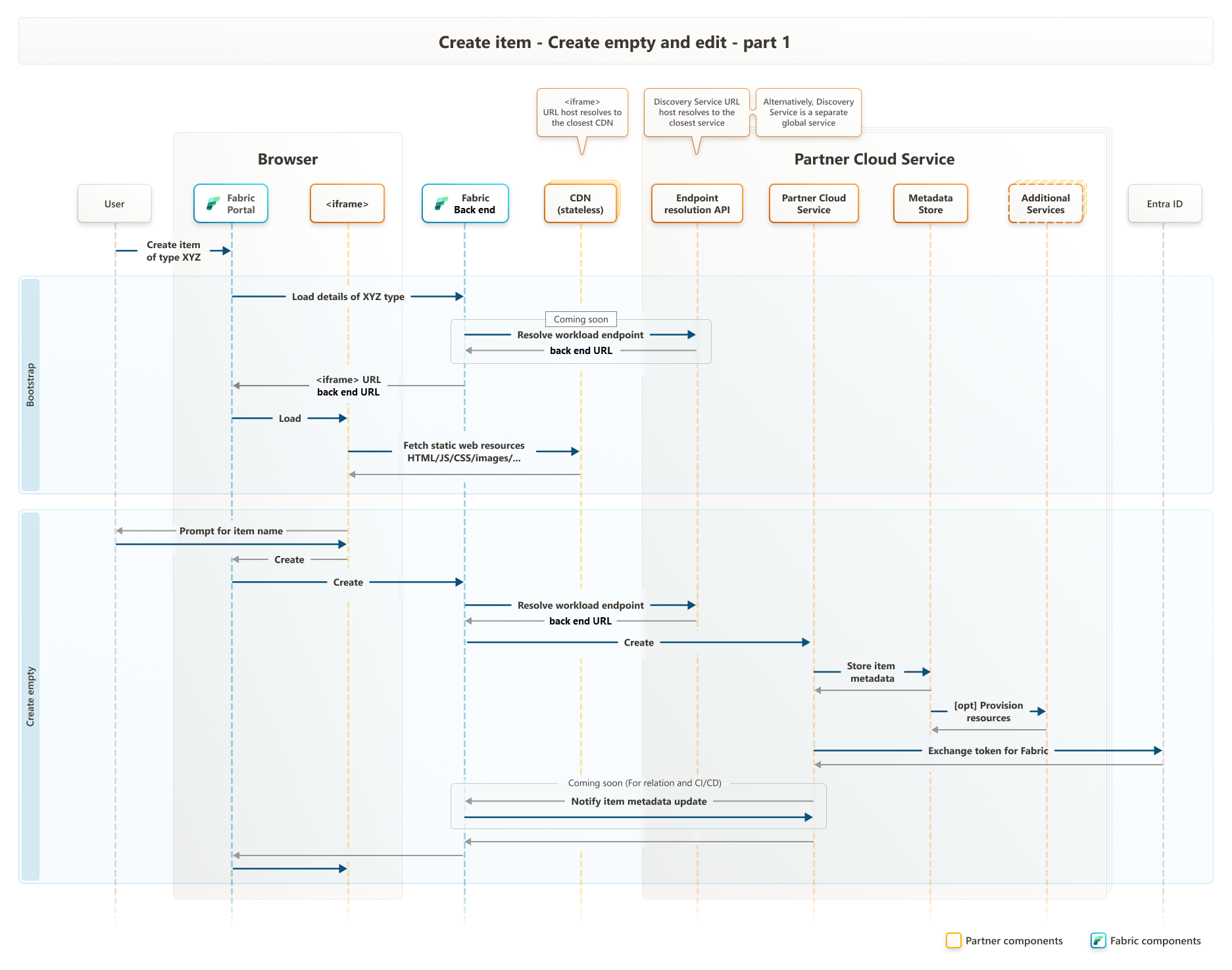
Esse processo pode ser dividido nas seguintes fases:
Quando o usuário seleciona um botão para criar um item de qualquer tipo, o código FE do Fabric (Portal) precisa carregar o editor de itens correspondente. O FE do Fabric faz uma chamada de API para o Be do Fabric para buscar as informações necessárias, incluindo a URL de origem, os detalhes do aplicativo Microsoft Entra ID e a URL BE da carga de trabalho, todos correspondentes ao contexto atual. Quando essas informações estiverem disponíveis, um item será criado. Normalmente, o item carrega seus recursos estáticos como HTML, JavaScript, CSS e imagens, da CDN. Recomendamos o uso da implantação de CDN de várias regiões e configurar a resolução de nomes para que a URL de origem seja resolvida para o servidor CDN fisicamente mais próximo do local atual do navegador.
Observação
Normalmente, o editor de itens precisa fazer chamadas para o BE da carga de trabalho, possivelmente durante a fase de edição. Isso requer a resolução da URL BE da carga de trabalho com base no contexto atual. Atualmente, o código pode usar uma URL BE embutida em código.
Criar um item vazio
É uma prática comum no Fabric permitir a criação de um item sem entrada do usuário, com exceção do nome do item. Não é esperado que esses itens façam algo significativo (portanto, eles são "vazios"), mas aparecem no espaço de trabalho e podem participar de fluxos e operações básicas. Além disso, em alguns casos, eles podem até mesmo ser funcionais, com base em padrões razoáveis definidos pela carga de trabalho.
Esse fluxo começa solicitando que o usuário forneça um nome para o novo item. Tendo o nome, o iframe faz uma chamada para a API JS do host para iniciar o fluxo de criação do item, passando o objeto JSON opcional como "carga útil de criação", e o host fará uma chamada para o BE do Fabric. A autenticação é gerenciada pelo host. O Fabric BE resolve a URL da carga de trabalho BE com base no contexto e chama a API de carga de trabalho CreateItem, passando o "conteúdo de criação" enviado pelo iframe. Espera-se que a carga de trabalho BE armazene os novos metadados do item, possivelmente aloque alguns recursos (embora essa etapa possa ser adiada para um momento posterior) e faça qualquer outro trabalho relevante. Quando a criação do item é concluída da perspectiva do BE da carga de trabalho, ele precisa notificar o BE do Fabric sobre a alteração dos metadados do item. O mesmo processo precisa acontecer em qualquer atualização dos metadados do item e, portanto, o token de requerente precisa ser trocado para o público do BE do Fabric.
Observação
A API para notificar a atualização de metadados do item não está disponível no momento.
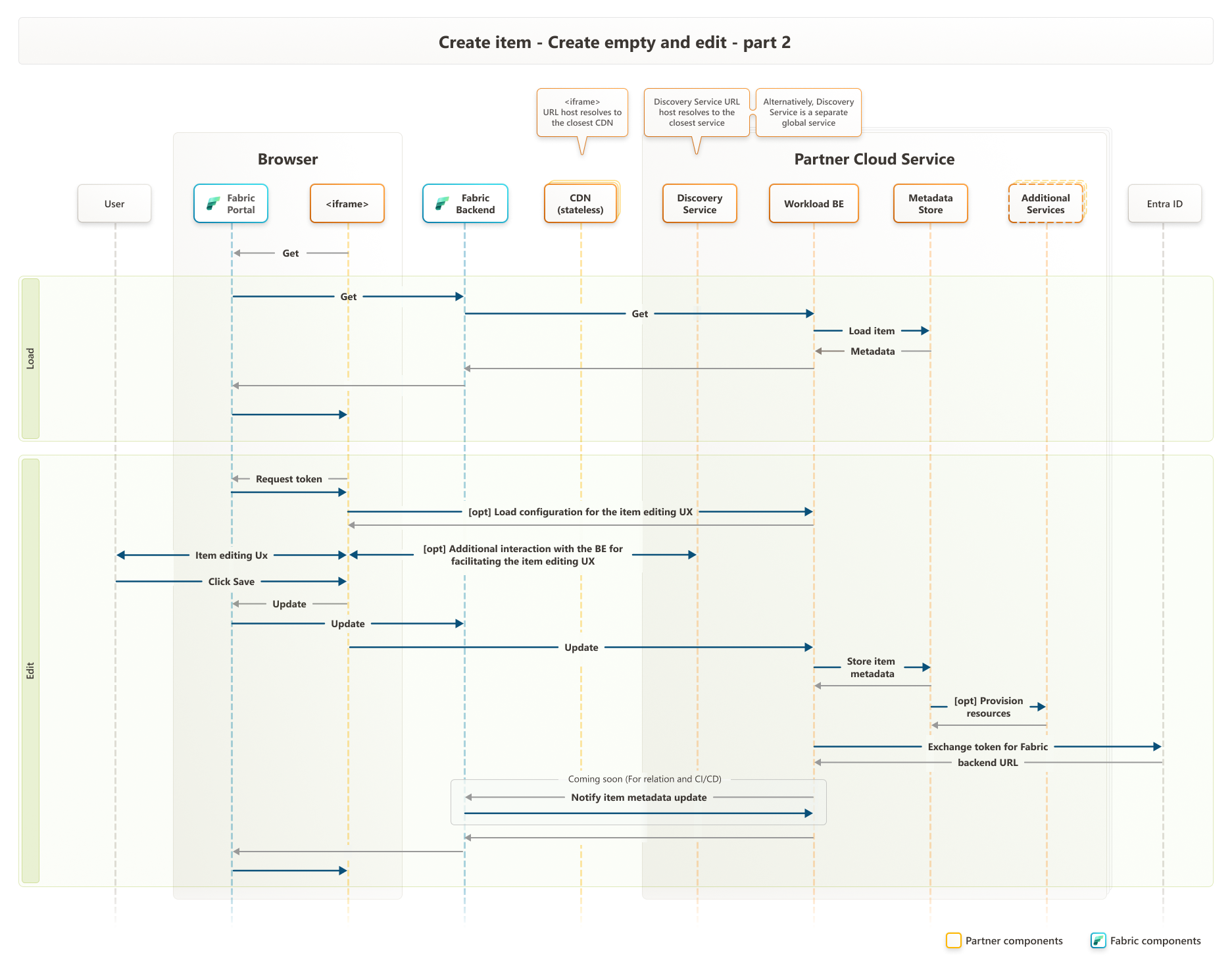
Carregar o item
Para editar um item, o iframe precisa carregar seus metadados. Esse processo é o mesmo para carregar itens "vazios" e "inicializados". O iframe faz uma chamada para a API JS do host, que chama o BE do Fabric, que, por sua vez, chama a API de carga de trabalho GetItemPayload. A carga de trabalho BE pode retornar um objeto JSON, que será então repassado ao iframe. A autenticação é gerenciada pelo host.
Editar o item
Após o carregamento dos metadados do item, uma sessão de edição pode ser iniciada. No início ou durante essa sessão, o iframe pode precisar fazer chamadas para o BE de carga de trabalho (por exemplo, para buscar uma configuração, preencher controles de interface do usuário, executar validações e muito mais). Para isso, ele precisa solicitar um token da API JS do host.