Estender o front-end do Microsoft Fabric
Você pode usar o Kit de Desenvolvimento de Carga de Trabalho do Microsoft Fabric para criar cargas de trabalho e criar recursos personalizados que estendem a experiência do Fabric. A plataforma Fabric foi projetada para ser interoperável com recursos de ISV (fornecedor de software independente). Por exemplo, você pode usar o editor de itens para criar uma experiência de usuário nativa e consistente inserindo o front-end de um ISV no contexto de um item de workspace do Fabric.
Neste artigo, você usará o repositório de exemplo de desenvolvimento de carga de trabalho do Microsoft Fabric como um guia para integrar um aplicativo Web de carga de trabalho de UX personalizado ao Microsoft Fabric. O projeto e os exemplos detalhados ajudam você a integrar perfeitamente seus próprios componentes e ações de interface do usuário ao ambiente de runtime do Fabric para experimentação e personalização eficientes.
O front-end de projeto de carga de trabalho de UX de exemplo é um aplicativo Web padrão React que incorpora o SDK do cliente de carga de trabalho, como um pacote npm padrão, para fornecer funcionalidade.
O ISV hospeda e executa o projeto dentro de um elemento <iframe> em área restrita no portal do Fabric. Ele apresenta experiências de interface do usuário específicas do ISV, incluindo um editor de itens.
O SDK fornece todas as interfaces, APIs e funções de inicialização necessárias para transformar um aplicativo Web regular em um aplicativo Web de micro front-end que opera perfeitamente no portal do Fabric.
O SDK fornece um projeto de carga de trabalho de UX de exemplo. A amostra:
- Mostra como usar a maioria das chamadas do SDK disponíveis.
- Demonstra um exemplo da faixa de opções extensível baseada em interface do usuário fluente que corresponde à aparência do Fabric.
- Permite uma personalização fácil.
- Permite observar as alterações no Fabric em tempo real quando o modo de desenvolvedor do Fabric estiver ativado.
Pré-requisitos
Aplicativo Web de carga de trabalho de UX
Esse pacote é criado com base na interface do usuário do Fluent e foi projetado para React.
Manifesto de front-end da carga de trabalho de UX
O manifesto de front-end da carga de trabalho de UX é um recurso JSON que o ISV fornece. O arquivo contém informações essenciais sobre a carga de trabalho, incluindo a URL do aplicativo Web de carga de trabalho e vários detalhes da interface do usuário, como o nome de exibição do item ISV e os ícones associados. O ISV pode usar o arquivo de manifesto para personalizar o que acontece quando os usuários interagem com itens no portal do Fabric.
Neste pacote, os arquivos de manifesto de front-end estão localizados na pasta do pacote. O arquivo de manifesto contém uma descrição detalhada do manifesto da carga de trabalho e seus componentes.
Habilitar o recurso de desenvolvimento de carga de trabalho no Fabric
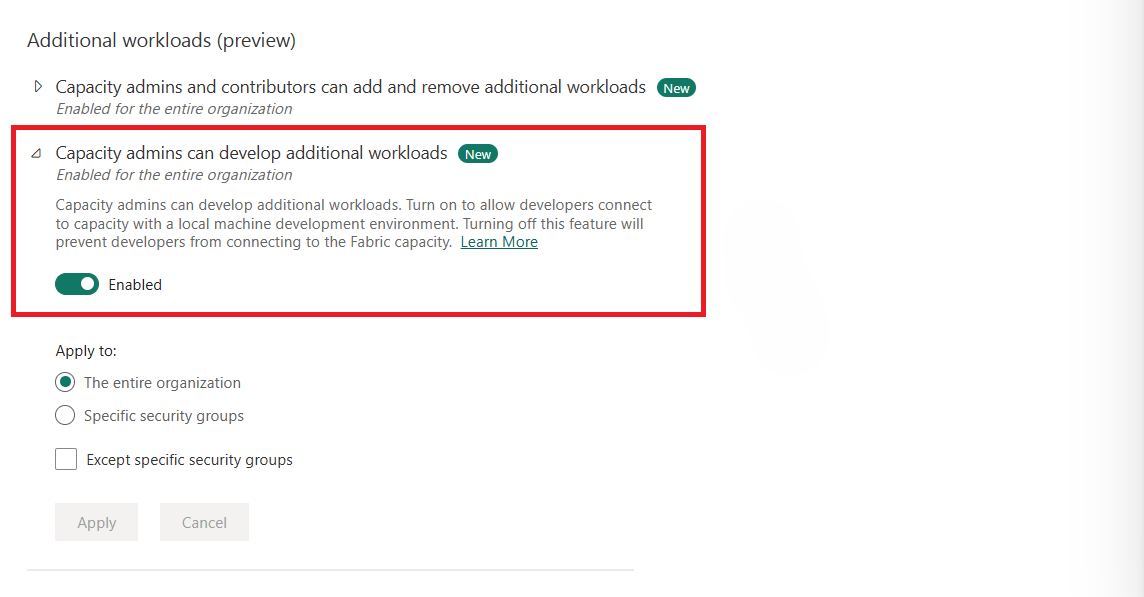
O administrador do locatário deve primeiro habilitar o recurso de desenvolvimento de carga de trabalho no portal de administração do Microsoft Fabric. O recurso pode ser habilitado para toda a organização ou para grupos específicos dentro da organização. Para um administrador de locatários, para habilitar o recurso de desenvolvimento de carga de trabalho para grupos específicos, conclua as etapas descritas em Habilitar a configuração do locatário de desenvolvimento.

Configurar o front-end
Para configurar o front-end de projeto de exemplo:
Verifique se Node.js e npm estão instalados. A instalação do npm deve ser a versão 9 ou posterior. Caso contrário, instale as versões mais recentes do Node.js e npm.
Clone o repositório de exemplo de desenvolvimento de carga de trabalho do Microsoft Fabric.
A lista a seguir descreve o layout, os componentes e os recursos do diretório do pacote:
- Pacote: o local do pacote de carga de trabalho. O pacote contém recursos de front-end, incluindo manifestos e ativos.
- src: o código da carga de trabalho, que inclui estes recursos:
- index.ts: o arquivo de inicialização principal, incluindo
bootstrape os iFramesindex.workereindex.ui(consulte os detalhes mais adiante neste artigo). - App.tsx: esse arquivo roteia caminhos para páginas. Por exemplo,
/sample-workload-editoré roteado para a funçãoSampleWorkloadEditoremcomponents. - ativos: o local para imagens (.jpg, .jpeg e png) que podem ser referenciadas no manifesto e mostradas na interface do usuário. Por exemplo,
assets/github.jpgé definido no manifesto como o ícone do produto. - componentes: o local do código da interface do usuário, incluindo o modo de exibição do editor e outros modos de exibição que o exemplo usa (a faixa de opções, a página de autenticação e painéis).
- controlador: o controlador chama as APIs do SDK.
- modelos: os contratos e modelos usados pela interface do usuário e para comunicação com o back-end do clichê.
- index.ts: o arquivo de inicialização principal, incluindo
- ferramentas: elementos que você pode usar para criar configurações e configurações.
- webpack.config.js: use este arquivo para configurar o servidor de Node.js local.
- Uma configuração da Web e um leitor/processador de manifesto.
- validação: o exemplo usa
validateSchema.jspara validar esquemas de arquivo JSON de produto e item. Ele está configurado para ser executado nonpm start.
Dentro da pasta do repositório, vá para a pasta Frontend para instalar os arquivos do projeto:
<repository folder>\Frontend> npm installInicie o servidor executando o seguinte comando:
<repository folder>\Frontend> npm startEsse comando inicia um servidor de Node.js local (usando webpack) ao qual o Microsoft Fabric se conecta quando está no modo de desenvolvedor.
Para obter informações sobre detalhes da porta que aparecem após o início do servidor, consulte as notas do servidor host local.
O tipo atual é
60006.Depois que o servidor localhost for iniciado, vá para a URL
127.0.0.1:60006/manifestspara abrir o manifesto agregado criado na pasta Frontend/Package.Se você alterar arquivos dentro da pasta Front-end/Pacote,
npm startnovamente.Essa configuração é mantida no navegador atual.

Exemplo de "Olá, mundo"
Para executar um cenário de teste "olá, mundo":
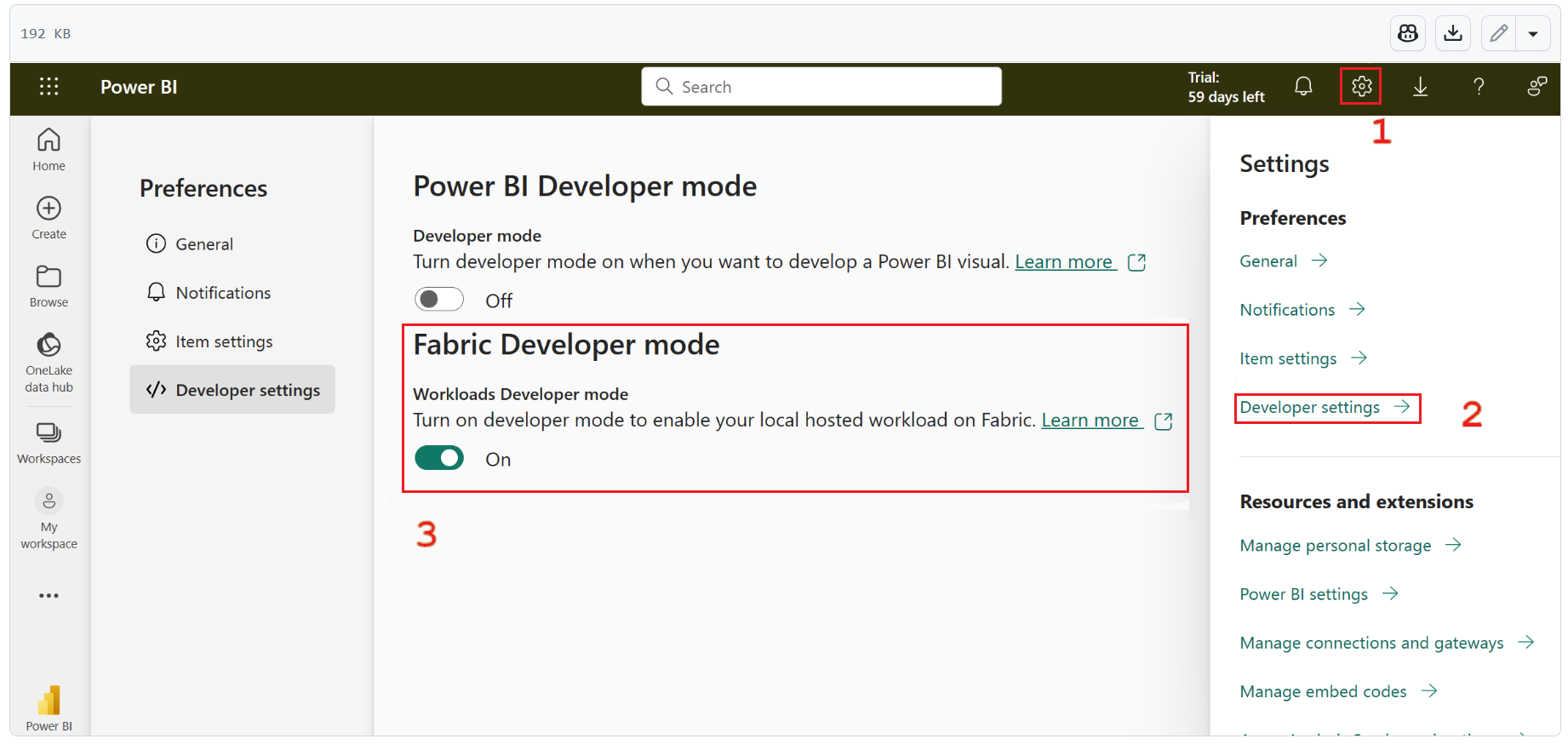
Inicie o servidor local (siga as etapas em Introdução para executar os exemplos de carga de trabalho de front-end e back-end) e verifique se o modo de desenvolvedor está habilitado.
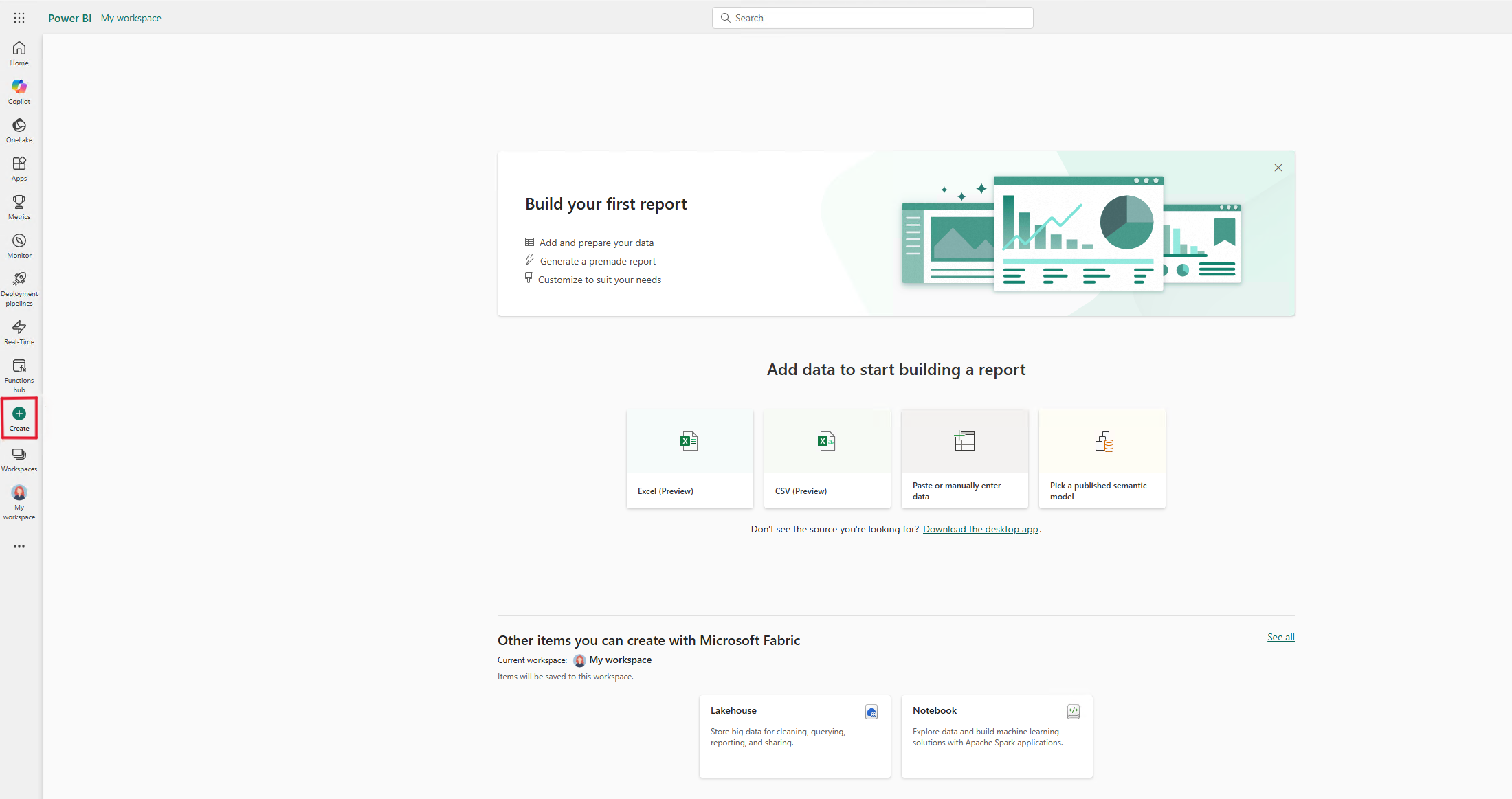
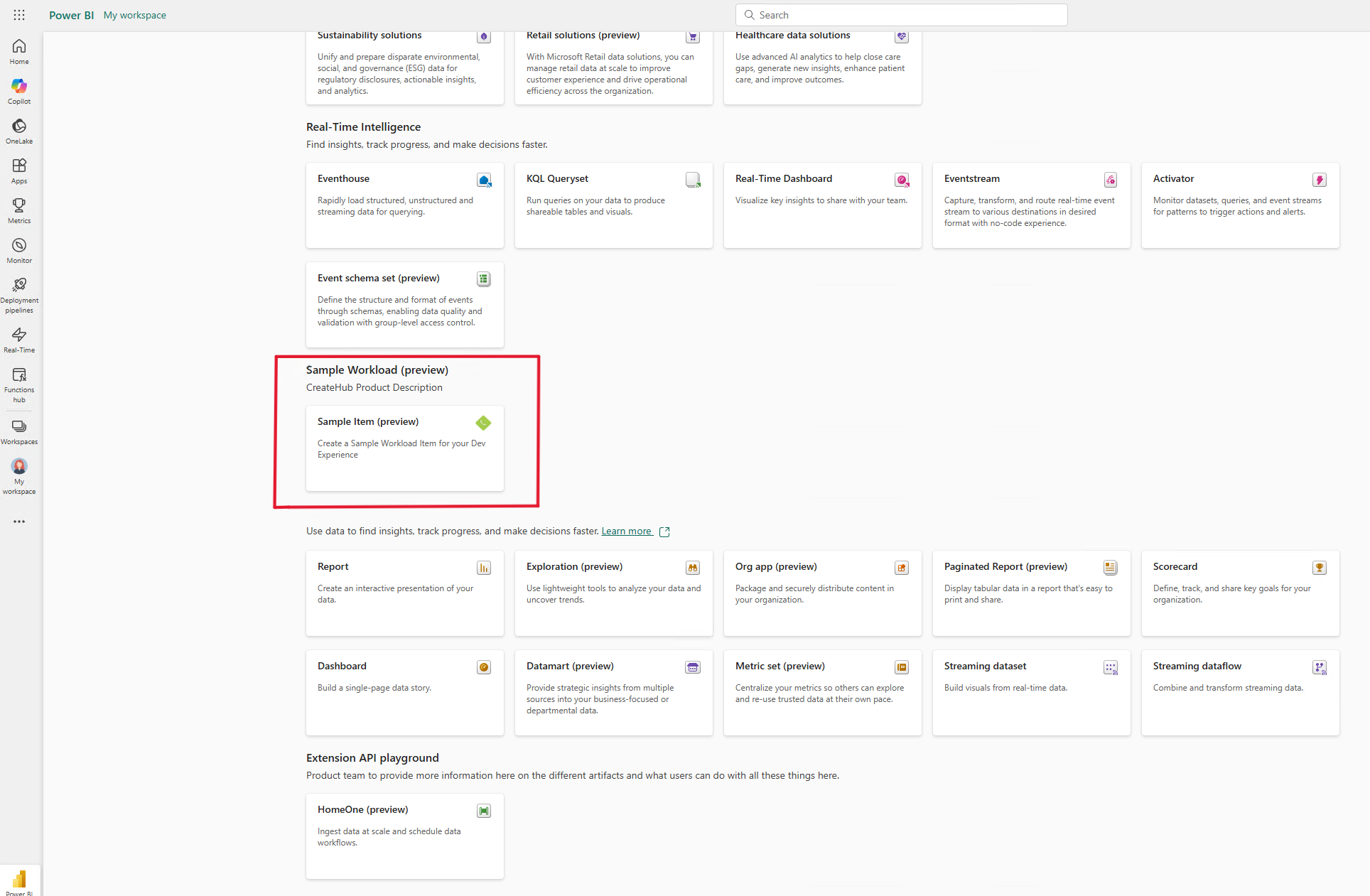
No menu do workspace, selecione o ícone Criar hub (às vezes, o ícone está localizado no Mostrar mais reticências).

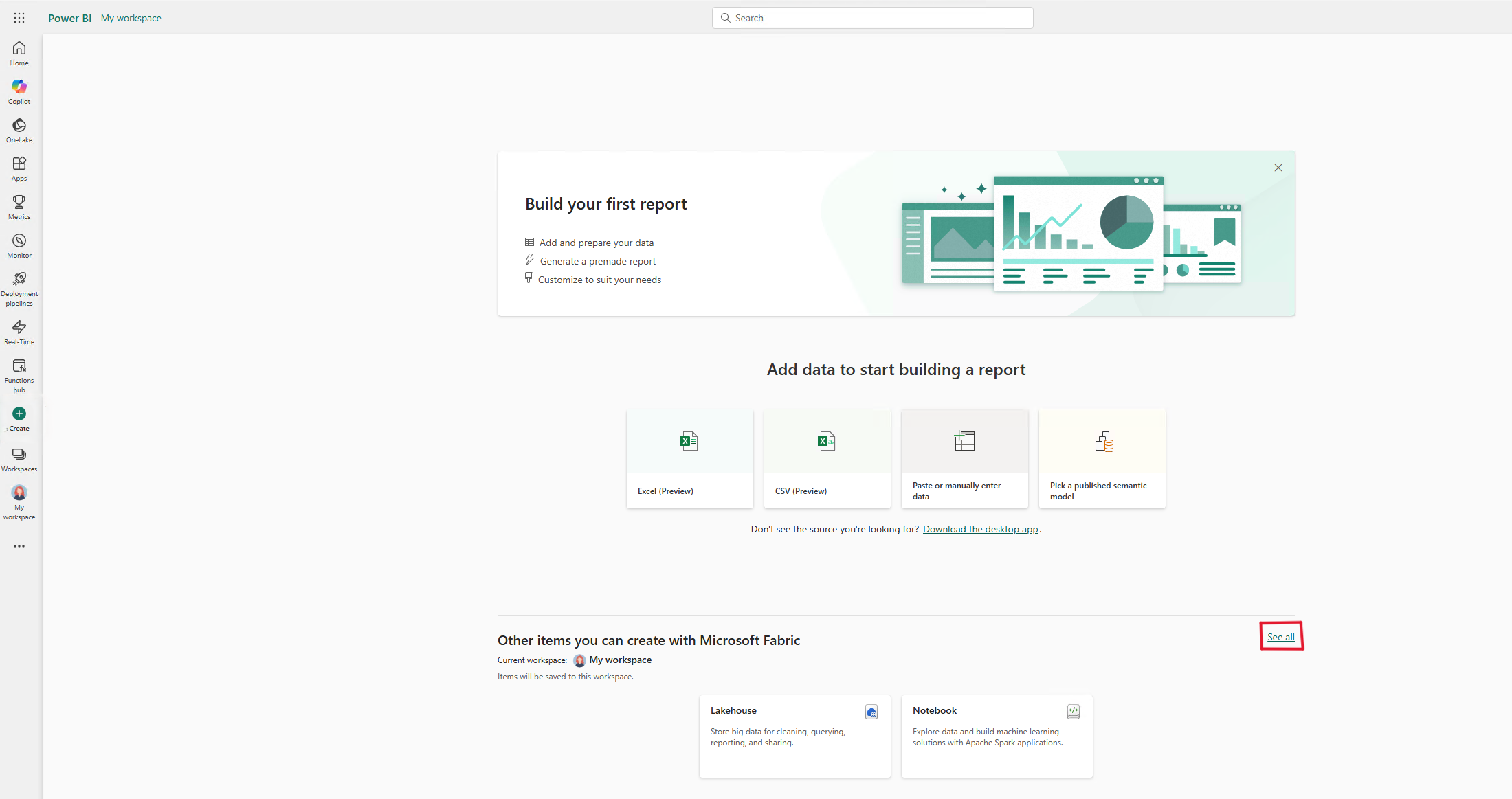
Selecione Ver todos.

Em Carga de Trabalho de Exemplo, selecione o cartão item de exemplo para criar um item.

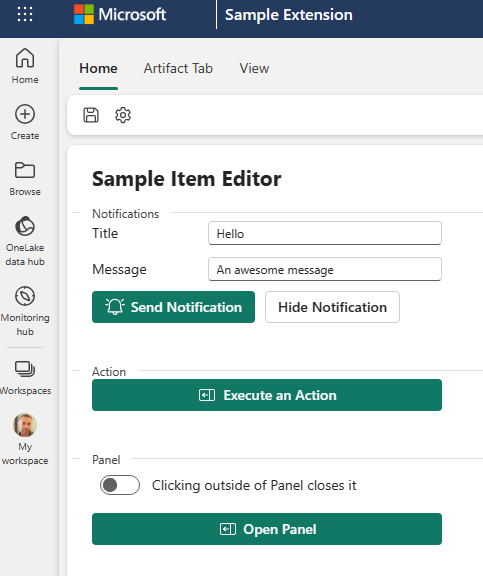
O novo item é semelhante a este exemplo:

Explore os vários controles para ver os recursos da API WorkloadClient do Fabric (o SDK da carga de trabalho):
- Abrir notificações e caixas de diálogo
- Ir para páginas
- Obter configurações de tema e carga de trabalho
- Executar ações
A maioria das funcionalidades disponíveis do SDK são configuradas como ações de botão ou registradas como retornos de chamada. Normalmente, os resultados são uma notificação ou uma caixa de mensagem que mostra que uma API foi invocada.
Por exemplo:
Executar uma Ação chama a API action.execute() com uma ação chamada sample.Action. A funcionalidade da ação é mostrar uma notificação.
Selecione Salvar na faixa de opções para chamar a API dialog.open(). A API abre uma caixa de diálogo na qual um usuário insere um nome e salva o item no Fabric. Para obter mais informações sobre a caixa de diálogo, consulte a seção CRUD.
O botão Obter Configurações de Tema mostra uma lista de configurações de tema do Fabric (por meio da API theme.get().
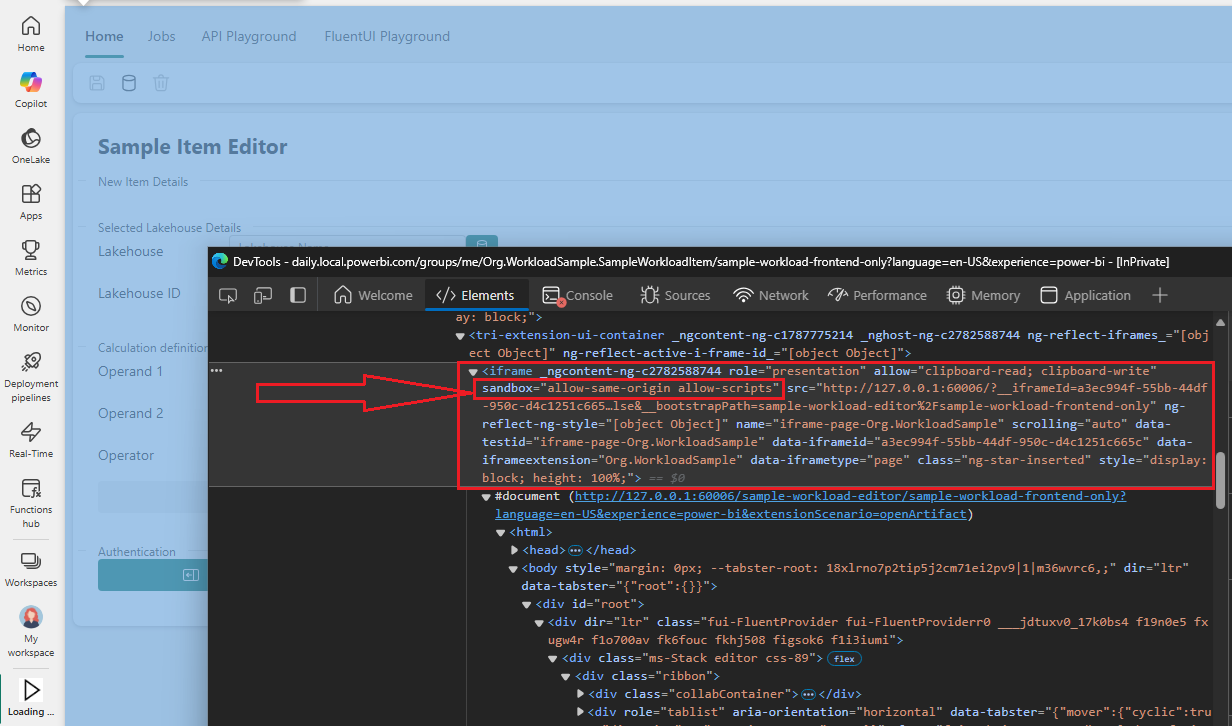
A interface do usuário de carga de trabalho de exemplo é hospedada em um elemento de iframe em área restrita do Fabric que é mostrado no modo de desenvolvedor para a página da Web.

Observação
O elemento iframe em área restrita dá suporte aos atributos allow-same-origin e allow-scripts.
Para obter mais informações sobre área restrita e atributos, consulte MDN Web Docs.
Compreender o código
As seções a seguir descrevem os elementos de código e considerações relevantes.
bootstrap()
Antes da inicialização, verifique o caminho para ver se você precisa fechar a janela. Essa etapa será necessária se você usar a API de autenticação.
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
Cada aplicativo de carga de trabalho do Fabric deve dar suporte à inicialização em dois modos:
Modo de interface do usuário: um aplicativo no modo de interface do usuário é carregado em iFrames visíveis. Ele escuta suas próprias alterações de rota para renderizar componentes de interface do usuário correspondentes, como páginas, painéis e caixas de diálogo.
Modo de trabalho: um aplicativo no modo de trabalho é executado em um iFrame invisível. O iFrame invisível é usado principalmente para receber comandos externos e, em seguida, responder a eles.
A API @ms-fabric/workload-client fornece um método bootstrap() para simplificar as etapas de inicialização. O método bootstrap() detecta internamente se o aplicativo atual é carregado no modo de interface do usuário ou no modo de trabalho. Em seguida, ele chama o método de inicialização apropriado (initializeUI ou initializeWorker). Quando a inicialização for concluída, bootstrap() notificará a estrutura de micro-front-end do Fabric de êxito ou falha de inicialização.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.trabalhador
index.worker é o registro de onAction principal. Ele manipula eventos enviados pelo host do Fabric, que são disparados por ações executadas.
As ações podem ser enviadas pela carga de trabalho para o Fabric e, em seguida, chamadas novamente para o manipulador de onAction ou podem ser iniciadas pelo host do Fabric. Por exemplo, quando você seleciona Criar Item de Exemplo – Somente Front-end, o Fabric dispara a ação open.createSampleWorkloadFrontendOnly e o manipulador de onAction inicia a abertura da página principal da interface do usuário da carga de trabalho. O valor atual do workspace objectId também é passado para a experiência somente front-end.
A sequência é mostrada no seguinte exemplo de código:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
índice.ui
A initialize() função renderiza o DOM React onde a App função está incorporada. Para invocar as chamadas de API, passamos o identificador SDK workloadClient que é usado em todo o código.
A classe FluentProvider garante consistência de estilo entre os vários controles FluentUI. Veja um exemplo:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
Fluxo de desenvolvimento
- A função
Approteia o código paraSampleWorkloadEditor. A função retorna um valor paraReact.JSX.Element. - A função contém a estrutura da interface do usuário. A estrutura da interface do usuário contém a faixa de opções e os controles de página, como botões e campos de entrada.
- As informações coletadas do usuário são armazenadas por meio do gancho do React
useState(). - Os manipuladores dos controles de interface do usuário chamam as funções de
SampleWorkloadControllere passam as variáveis de estado relevantes. - Para dar suporte às operações CRUD, o estado do item criado/carregado é armazenado em
artifactItemcomworkspaceObjectIde uma implementação de exemplo de variáveis de conteúdo.
Os exemplos a seguir usam a API notification.open():
Estado:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');Interface do Usuário:
Estes exemplos configuram elementos específicos da interface do usuário:
Título:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>Botão Enviar:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>Manipulador:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
Controlador:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
Operações CRUD
Embora um cenário de desenvolvimento somente front-end seja facilmente suportado, a experiência completa do desenvolvedor de ponta a ponta requer salvar, ler e editar itens de carga de trabalho existentes.
O guia de implementação de back-end descreve detalhadamente como configurar e usar o back-end.
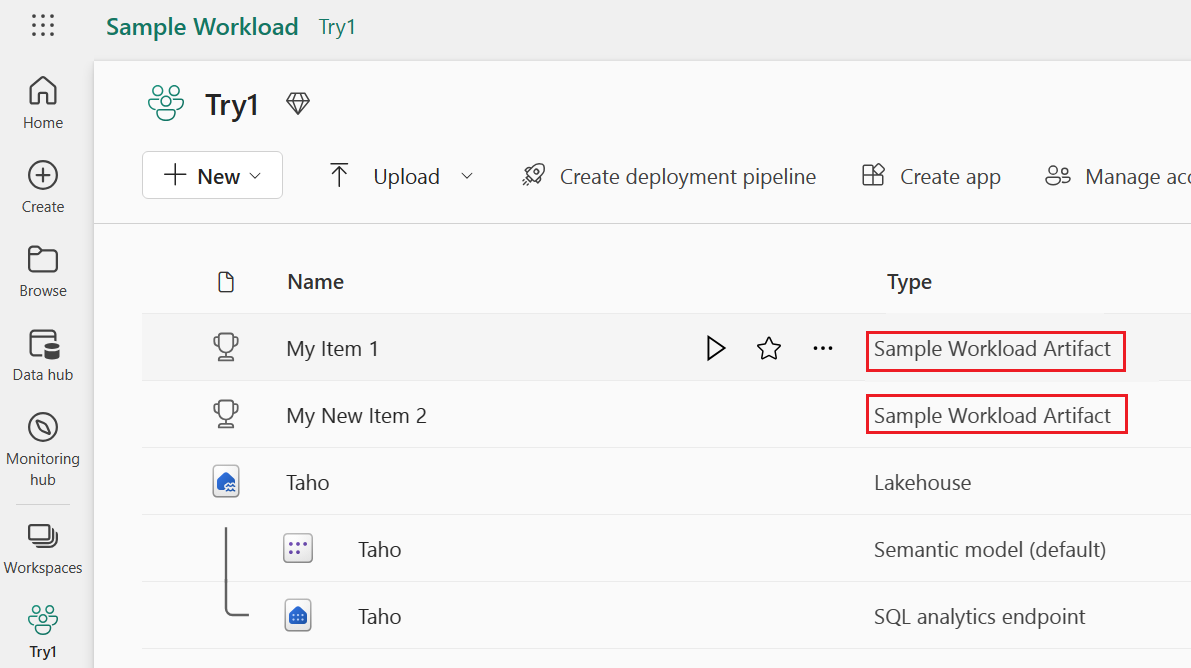
Quando o back-end estiver em execução e o tipo Org.WorkloadSample.SampleWorkloadItem estiver registrado no Fabric, você poderá executar operações CRUD nesse tipo.
As operações a seguir são expostas usando a API ItemCrud.
CREATE
Para fazer uma chamada de exemplo para create, use o exemplo a seguir que mostra como salvar o item de carga de trabalho pela primeira vez:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
Nossa implementação de exemplo armazena o item criado em artifactItem.
O item é criado no workspace selecionado no momento. O workspace deve ser atribuído à capacidade definida na configuração de back-end. Para obter mais informações, consulte a documentação de back-end.
Falha na tentativa de criar um item em um workspace não compatível:
O retorno de chamada
onCreateFabricItemno back-end bloqueia a chamadaCREATE. Uma falha nesse ponto faz com que a operação falhe e nenhum item é criado no Fabric. Para obter mais informações, consulte a documentação de depuração e solução de problemas do back-end.Atualmente, um item salvo não aparece automaticamente no espaço de trabalho. Para exibir um item salvo no workspace, atualize a página.
GET
Quando você seleciona um item de carga de trabalho de exemplo existente no modo de exibição do workspace, o Fabric vai para a rota definida no manifesto de front-end em artifacts>editor>path:
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
Quando você invoca itemCrud.getItem, os dados são carregados do back-end do Fabric e do back-end da carga de trabalho. Os dados de ambas as fontes são carregados no objeto artifactItem da GUI aberta.

UPDATE
Para atualizar um item existente, use itemCrud.updateItem. O conteúdo da carga de trabalho é atualizado pelo back-end da carga de trabalho. No Fabric, somente o lastModifiedTime do item é alterado após uma atualização.
DELETE
Você pode chamar a operação delete no modo de exibição de workspace do Fabric como uma ação geral disponível para todos os itens ou por meio de uma chamada explícita da carga de trabalho para itemCrud.deleteItem.
Ambos os tipos de chamadas passam pelo retorno de chamada do back-end da carga de trabalho onDeleteItem.
Exibir atividade de autenticação
No editor de carga de trabalho de exemplo, você pode exibir a atividade de autenticação.
Antes de usar a API de autenticação, configure seu aplicativo para autenticar usando a ID do Microsoft Entra.
Verifique também se o arquivo env.dev está configurado corretamente. Para obter mais informações, consulte Configurar o manifesto local da carga de trabalho e adquirir um token para seu aplicativo.
Depurar
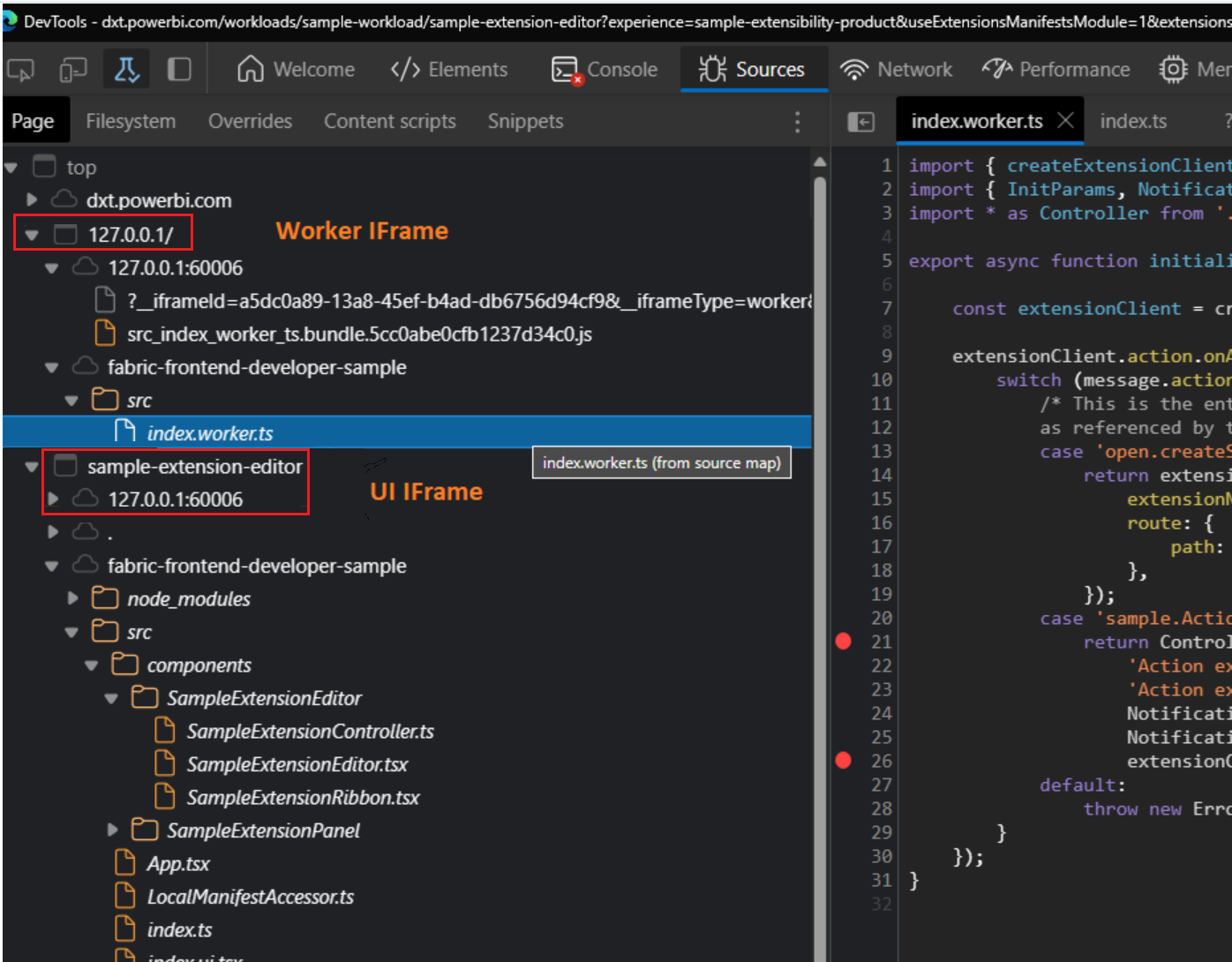
Para ver os elementos de trabalho e iframe de interface do usuário, no navegador, selecione F12 para abrir as ferramentas de desenvolvedor do navegador. Selecione a guia Opções.

Você pode colocar um ponto de interrupção no elemento de iframe de trabalho e ver a switch principal na ação de entrada. Você também pode depurar o elemento iframe da interface do usuário. Por exemplo, você pode depurar o código dentro SampleWorkloadEditor.
Controles da IU do Fluent
As cargas de trabalho de UX usam controles de interface do usuário fluentes para consistência visual com o Fabric e para facilitar o desenvolvimento. O projeto de carga de trabalho de exemplo fornece exemplos de como usar os controles mais comuns.
Para obter mais informações, consulte Fluent UI.
Personalização do manifesto de front-end
O manifesto de front-end descreve os aspectos de front-end da carga de trabalho, incluindo aparência do produto, nomes, ativos visuais e ações disponíveis. O manifesto de front-end é o principal ponto de contato entre o Fabric e a carga de trabalho.
Para nossa carga de trabalho de exemplo, o manifesto é carregado no Fabric no modo Desenvolvedor. Seções de manifesto, definições e exemplos do manifesto são mostrados nos arquivos de manifesto de front-end.
As alterações nas entradas do manifesto, nas configurações de ação e nas atualizações dos ativos visuais são mostradas em tempo real após a atualização da página.
APIs com suporte do SDK do cliente
A APIs a seguir têm suporte:
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialog.openDialog
- dialog.openMessageBox
- dialog.close
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
Para obter mais informações, consulte @ms-fabric/workload-client package.