API do Fabric para o editor GraphQL
A API do Fabric para GraphQL fornece um ambiente gráfico de desenvolvimento GraphQL no navegador, que permite que um playground interativo componha, teste e veja os resultados ao vivo de suas consultas e mutações do GraphQL.
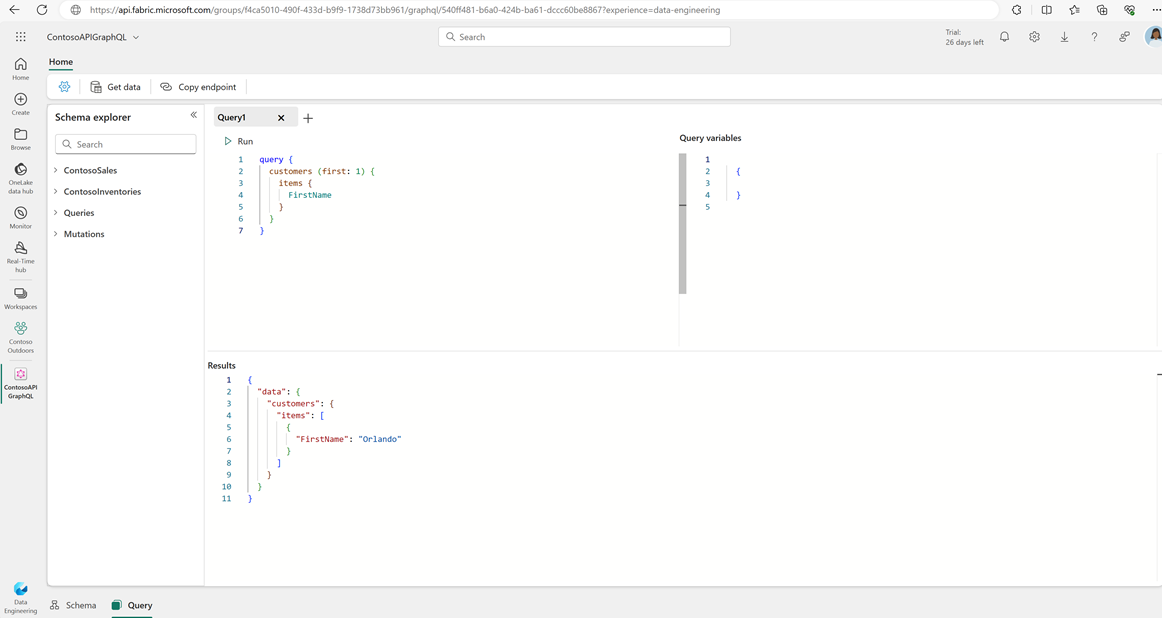
Para acessar o editor, abra o item da API para GraphQL em seu workspace do Fabric e selecione Consultar no canto inferior esquerdo da tela do portal.
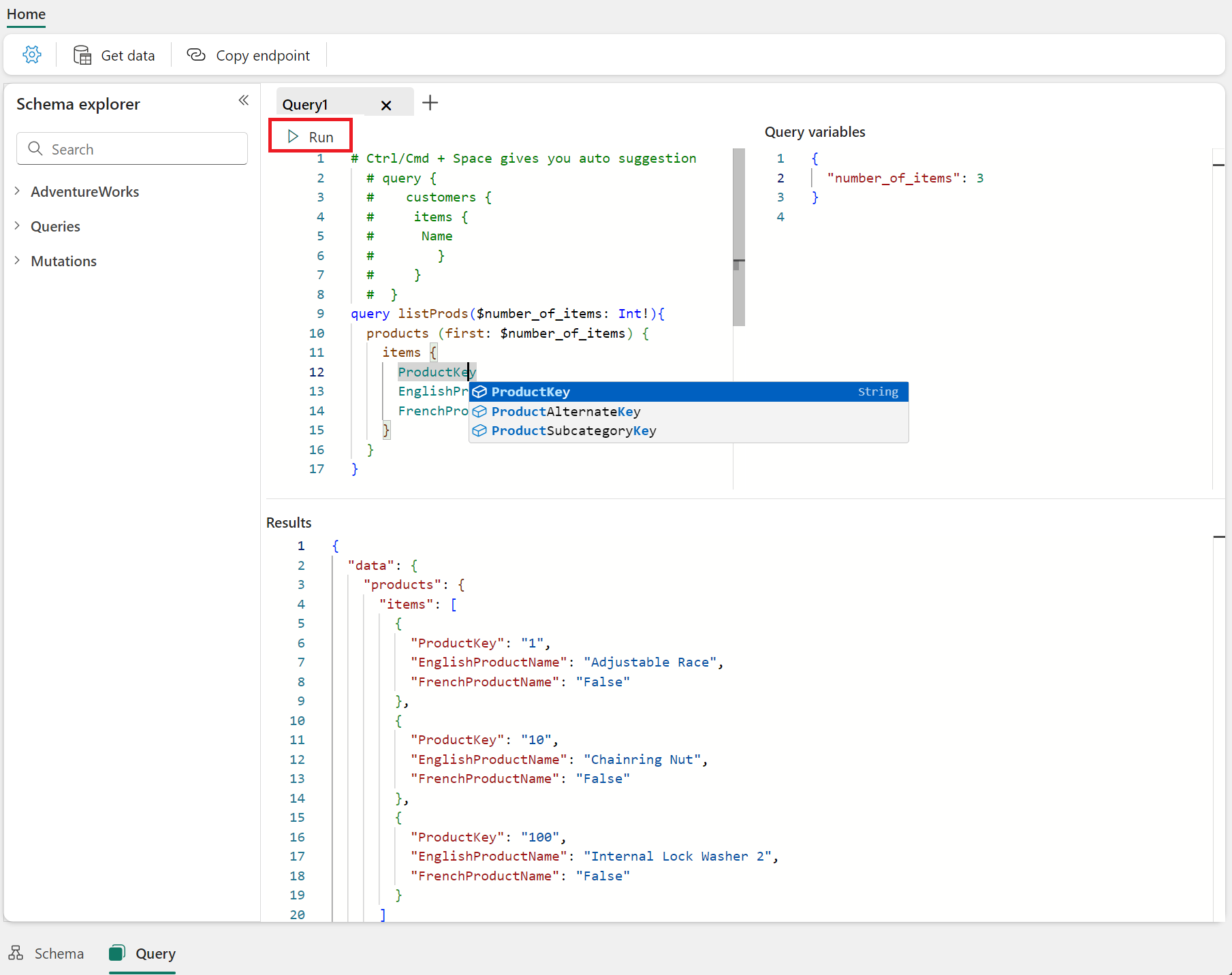
Você pode digitar e executar consultas GraphQL diretamente na guia Consulta. Os recursos do Intellisense estão disponíveis com um atalho de teclado: CTRL + barra de espaços (Windows) ou Comando + barra de espaços (macOS). Selecione Executar para executar a consulta e recuperar os dados de acordo com a fonte de dados.
Gerar código
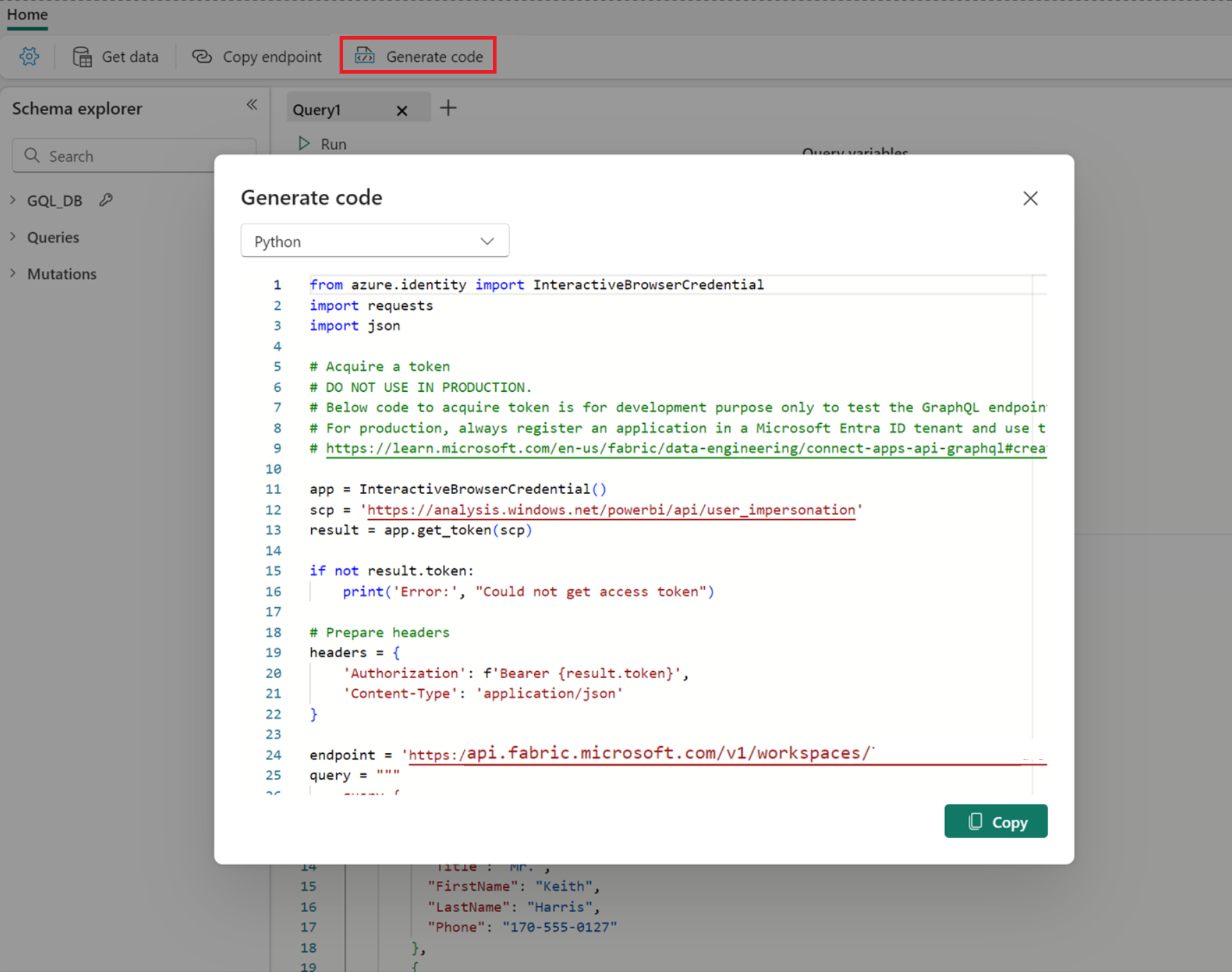
Depois de você testar e criar o protótipo da operação de GraphQL desejada, o editor de API pode gerar o código clichê Python ou Node.js com base na consulta ou mutação executada no editor. Você pode executar o código gerado localmente para fins de teste e reutilizar partes dele no processo de desenvolvimento do aplicativo.
Importante
O código gerado usa credenciais interativas do navegador e deve ser usado apenas para fins de teste. Na produção, sempre registre um aplicativo no Microsoft Entra e use os client_id e escopos apropriados. Você pode encontrar um exemplo de ponta a ponta com código de exemplo em Conectar Aplicativos.
Para começar, execute uma consulta, selecione o botão Gerar código e escolha o idioma adequadamente:
Em seguida, você pode copiar o código gerado e salvá-lo como um arquivo em uma pasta local. Dependendo do idioma escolhido, siga etapas simples para testar localmente:
Python
- Crie um ambiente virtual com o comando
python -m venv .venv - Ative
venvusando.venv\Scripts\activateousource .venv/bin/activate - Instale a dependência necessária com o comando
pip install azure.identity - Execute o código com
python <filename.py>
Node.JS
- Na mesma pasta do arquivo que você salvou, crie um arquivo
package.jsoncom o seguinte conteúdo:
{
"type": "module",
"dependencies": {
}
}
- Execute
npm install --save @azure/identityou comando semelhante no gerenciador de pacotes de sua escolha para instalar a última versão da biblioteca de identidades. - Execute o código com
node <filename>.js
Desenvolvimento de consultas e mutações
Analise o seguinte esquema curto do GraphQL, que define um único tipo Post com consultas para ler uma única postagem ou listar todas as postagens. Além disso, define mutações para criar, atualizar ou excluir postagens que oferecem suporte a todos os casos de uso de CRUDL (criar, ler, atualizar, excluir, listar).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Você pode ler os dados expostos via GraphQL usando qualquer consulta definida no esquema. A consulta getPost deve ficar parecida com o exemplo a seguir.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Resposta:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Escreva dados usando mutações, como createPost para criar uma postagem com os parâmetros necessários.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Resposta:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Variáveis de consulta
Use o painel Variáveis de consulta no lado direito da guia Consulta para passar quaisquer parâmetros como variáveis para suas consultas ou mutações. As variáveis funcionam da mesma forma que as variáveis em qualquer outra linguagem de programação. Cada variável precisa ser declarada com um nome que é usado para acessar o valor armazenado nela. Com o exemplo de mutação anterior, você pode modificá-lo ligeiramente para usar variáveis de consulta.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Defina as variáveis no painel como no exemplo a seguir.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
As variáveis tornam o código de mutação mais limpo e fácil de ler, testar e modificar os parâmetros.