Personalize as páginas de entrada, seleção de idioma e erro Outlook na Web Exchange Server
As páginas de entrada, seleção de idioma e erro Outlook na Web (anteriormente conhecidas como Outlook Web App) são baseadas em arquivos CSS (folha de estilo de imagem e conteúdo) na pasta de recursos de temas nos serviços de Acesso ao Cliente (front-end) em um servidor Exchange Server 2016 ou Exchange 2019. Outlook na Web usa apenas um conjunto de páginas de entrada, seleção de idioma e erro para todos os temas. Todas as modificações nessas páginas serão vistas por todos os usuários que se conectam ao servidor exchange para Outlook na Web.
Observações:
Faça backup dos arquivos de Outlook na Web padrão antes de fazer alterações.
Crie uma cópia de backup de seus arquivos personalizados para que você possa aplica-los novamente após uma reinstalação ou atualização do servidor exchange.
Se você usar vários servidores do Exchange para conexões Outlook na Web, precisará copiar os arquivos modificados para cada servidor.
Para obter mais informações sobre Outlook na Web, consulte Outlook na Web no Exchange Server. Para obter informações sobre como criar um tema personalizado, consulte Criar um tema para Outlook na Web em Exchange Server.
Do que você precisa saber para começar?
Tempo estimado para a conclusão da tarefa: 30 minutos.
Para executar este procedimento ou estes procedimentos, você precisa receber permissões. Para ver quais permissões você precisa, consulte a entrada "Editor gráfico" em "permissões de Outlook na Web" no tópico Permissões de clientes e dispositivos móveis.
Para substituir a cor existente por uma nova cor, você precisa do valor RGB HTML da nova cor. Você pode encontrar valores de RGB HTML na Tabela de Cores do tópico. Se você não conseguir encontrar a cor lá, poderá usar uma ferramenta de edição de imagem para amostrar uma cor e determinar seu valor RGB HTML.
Para informações sobre atalhos de teclado que possam se aplicar aos procedimentos neste tópico, confira Atalhos de teclado no Centro de Administração do Exchange.
Dica
Está com problemas? Peça ajuda nos fóruns do Exchange. Visite os fóruns em: Exchange Server, Exchange Online ou Proteção do Exchange Online.
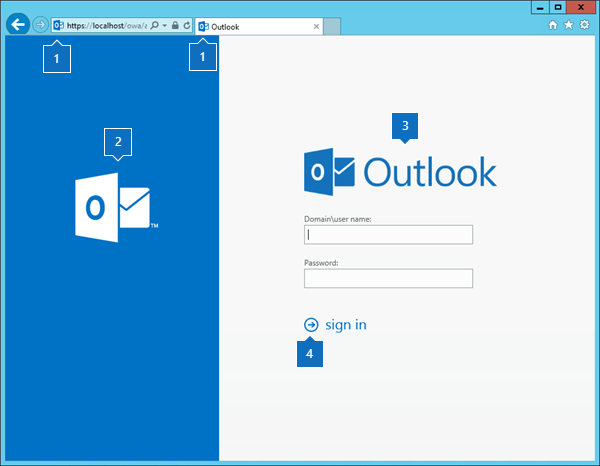
Personalizar a cor da página de entrada Outlook na Web
Use o Bloco de Notas para abrir o arquivo
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\logon.css.Observação: a <subpasta ExchangeVersion> usa a sintaxe 15.1. nnn. nn e alterações sempre que você instala uma CU (Atualização Cumulativa do Exchange).
logon.cssNo arquivo, substitua o valor de cor azul padrão #0072c6 pelo valor RGB HTML que você deseja usar.Quando terminar, salve e feche o arquivo.

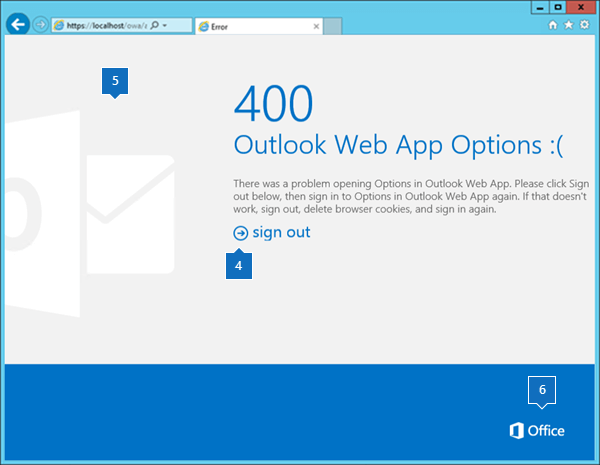
Personalizar a cor da página de erro Outlook na Web
Use o Bloco de Notas para abrir o arquivo
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\errorFE.css.errorFE.cssNo arquivo, substitua o valor de cor azul padrão #0072c6 pelo valor RGB HTML que você deseja usar.Quando terminar, salve e feche o arquivo.

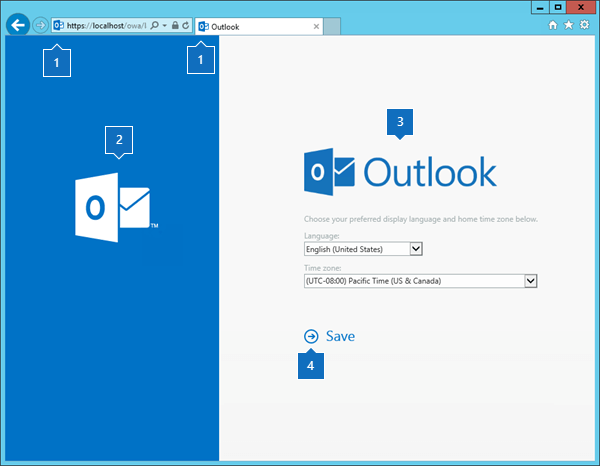
Personalizar a cor da página de seleção de idiomas Outlook na Web
Use o Bloco de Notas para abrir o arquivo
%ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\styles\languageselection.css.languageselection.cssNo arquivo, substitua o valor de cor azul padrão #0072c6 pelo valor RGB HTML que você deseja usar.Quando terminar, salve e feche o arquivo.

Personalizar as imagens nas páginas de entrada, seleção de idioma e erro Outlook na Web
Você pode editar os arquivos de imagem existentes ou substituir os arquivos por novos arquivos que tenham os mesmos nomes e dimensões. As imagens são descritas na seguinte tabela:
| Image | Nome do arquivo | Localização | Dimensões (largura x altura em pixels) | Profundidade de bit |
|---|---|---|---|---|
| 1 | Favicon.ico | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
16 x 16 | 32 |
| 2 | olk_logo_white.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
128 x 108 | 32 |
| 3 | owa_text_blue.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 |
300 x 76 | 32 |
| 4 | Sign_in_arrow.png (para idiomas da esquerda para a direita) Sign_in_arrow_rtl.png (para idiomas da direita para a esquerda) |
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
22 x 22 | 32 |
| 5 | olk_logo_white_cropped.png | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources |
265 x 310 | 32 |
| 6 | office_logo_white_small.png |
%ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 (para idiomas da esquerda para a direita)
|
81 x 26 | 8 |
Como saber se funcionou?
Para verificar se você personalizou com êxito as páginas de entrada, seleção de idioma e erro Outlook na Web, execute as seguintes etapas:
Abra a página de entrada Outlook na Web em um navegador da Web. No servidor exchange que hospeda o Outlook na Web diretório virtual, você pode testar suas alterações abrindo a URL
https://localhost/owaouhttps://127.0.0.1/owa.Se você não vir suas alterações, desmarque seu histórico de navegação (exclua arquivos temporários da Internet) e atualize a janela do navegador.
Observação: para ver os efeitos de suas alterações, você pode manter o arquivo .css aberto e atualizar a janela do navegador depois de salvar cada alteração.