Tutorial: Chamar uma API e exibir os resultados
No tutorial anterior, você adicionou as experiências de entrada e saída ao aplicativo. O aplicativo agora pode ser configurado para chamar uma API Web. Para fins deste tutorial, a API do Microsoft Graph é chamada para exibir as informações de perfil do usuário conectado.
Neste tutorial:
- Chamar a API e exibir os resultados
- Testar o aplicativo
Pré-requisitos
- Conclusão dos pré-requisitos e das etapas no Tutorial: Adicionar entrada a um aplicativo.
Chamar a API e exibir os resultados
Em Páginas, abra o arquivo Index.cshtml.cs e substitua todo o conteúdo dele pelo snippet de código a seguir. Assegure-se de que o projeto
namespacecorresponda ao nome do seu projeto.using System.Text.Json; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.Identity.Web; using Microsoft.Identity.Abstractions; namespace sign_in_webapp.Pages; [AuthorizeForScopes(ScopeKeySection = "DownstreamApi:Scopes")] public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; private readonly IDownstreamApi _downstreamWebApi; public IndexModel(ILogger<IndexModel> logger, IDownstreamApi downstreamWebApi) { _logger = logger; _downstreamWebApi = downstreamWebApi; } public async Task OnGet() { using var response = await _downstreamWebApi.CallApiForUserAsync("DownstreamApi").ConfigureAwait(false); if (response.StatusCode == System.Net.HttpStatusCode.OK) { var apiResult = await response.Content.ReadFromJsonAsync<JsonDocument>().ConfigureAwait(false); ViewData["ApiResult"] = JsonSerializer.Serialize(apiResult, new JsonSerializerOptions { WriteIndented = true }); } else { var error = await response.Content.ReadAsStringAsync().ConfigureAwait(false); throw new HttpRequestException($"Invalid status code in the HttpResponseMessage: {response.StatusCode}: {error}"); } } }Abra Index.cshtml e adicione o código a seguir à parte inferior do arquivo. Isso manipula como as informações recebidas da API são exibidas:
<p>Before rendering the page, the Page Model was able to make a call to Microsoft Graph's <code>/me</code> API for your user and received the following:</p> <p><pre><code class="language-js">@ViewData["ApiResult"]</code></pre></p> <p>Refreshing this page will continue to use the cached access token acquired for Microsoft Graph, which is valid for future page views will attempt to refresh this token as it nears its expiration.</p>
Testar o aplicativo
Inicie o aplicativo selecionando Iniciar sem depurar.
Dependendo do IDE, talvez seja necessário inserir o URI do aplicativo no navegador, por exemplo,
https://localhost:7100. Depois que a janela de entrada for exibida, selecione a conta com a qual entrar. Verifique se a conta corresponde aos critérios do registro do aplicativo.
Ao selecionar a conta, uma segunda janela será exibida indicando que um código será enviado para seu endereço de email. Selecione Enviar códigoe verifique sua caixa de entrada de e-mail.

Abra o email da Equipe de conta Microsoft do remetente e insira o código de acesso único de 7 dígitos. Depois de inserir, selecione Entrar.

Para Permanecer conectado, selecione Não ou Sim.

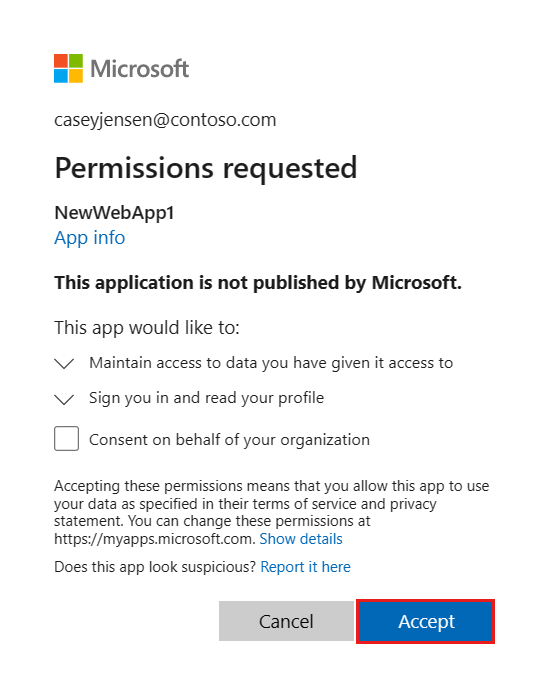
O aplicativo solicita permissão para manter o acesso aos dados que você já autorizou, e para entrar no sistema e ler seu perfil. Selecione Aceitar.

A captura de tela a seguir é exibida, indicando que você entrou no aplicativo e acessou os detalhes do perfil da API do Microsoft Graph.
Sair do aplicativo
- Encontre o link Sair no canto superior direito da página e selecione-o.
- Será solicitado que você escolha uma conta da qual sair. Selecione a conta usada para entrar.
- Uma mensagem é exibida indicando que você saiu. Agora você pode fechar a janela do navegador.
Próximas etapas
Saiba como usar a plataforma de identidade da Microsoft criando uma API Web com a série de tutoriais a seguir.
