Tutorial: Chamar uma API de um aplicativo de página única Angular
Esse tutorial é a parte 4 de uma série que demonstra a criação de um aplicativo de página única (SPA) Angular, que usa a plataforma de identidade da Microsoft para autenticação. Nesse tutorial, você chamará a API do Microsoft Graph a partir do seu Angular SPA.
Neste tutorial:
- Criar a chamada à API ao Microsoft Graph
- Testar o aplicativo
Pré-requisitos
Criar a chamada à API ao Microsoft Graph
Para configurar seu aplicativo Angular para interagir com a API do Microsoft Graph, conclua as seguintes etapas:
Abra o arquivo
src/app/profile/profile.component.tse substitua o conteúdo pelo seguinte trecho de código:// Required for Angular import { Component, OnInit } from '@angular/core'; // Required for the HTTP GET request to Graph import { HttpClient } from '@angular/common/http'; type ProfileType = { businessPhones?: string, displayName?: string, givenName?: string, jobTitle?: string, mail?: string, mobilePhone?: string, officeLocation?: string, preferredLanguage?: string, surname?: string, userPrincipalName?: string, id?: string } @Component({ selector: 'app-profile', templateUrl: './profile.component.html' }) export class ProfileComponent implements OnInit { profile!: ProfileType; tokenExpiration!: string; constructor( private http: HttpClient ) { } // When the page loads, perform an HTTP GET request from the Graph /me endpoint ngOnInit() { this.http.get('https://graph.microsoft.com/v1.0/me') .subscribe(profile => { this.profile = profile; }); this.tokenExpiration = localStorage.getItem('tokenExpiration')!; } }O
ProfileComponentno Angular busca dados de perfil de usuário do ponto de extremidade/medo Microsoft Graph. Ele defineProfileTypepara estruturar propriedades comodisplayNameemail. EmngOnInit, ele usaHttpClientpara enviar uma solicitação GET, atribuindo a resposta aprofile. Ele também recupera e armazena o tempo de expiração do token delocalStorageemtokenExpiration.Abra o arquivo
src/app/profile/profile.component.htmle substitua o conteúdo pelo seguinte trecho de código:<div class="profile"> <p><strong>Business Phones:</strong> {{profile?.businessPhones}}</p> <p><strong>Display Name:</strong> {{profile?.displayName}}</p> <p><strong>Given Name:</strong> {{profile?.givenName}}</p> <p><strong>Job Title:</strong> {{profile?.jobTitle}}</p> <p><strong>Mail:</strong> {{profile?.mail}}</p> <p><strong>Mobile Phone:</strong> {{profile?.mobilePhone}}</p> <p><strong>Office Location:</strong> {{profile?.officeLocation}}</p> <p><strong>Preferred Language:</strong> {{profile?.preferredLanguage}}</p> <p><strong>Surname:</strong> {{profile?.surname}}</p> <p><strong>User Principal Name:</strong> {{profile?.userPrincipalName}}</p> <p><strong>Profile Id:</strong> {{profile?.id}}</p> <br><br> <p><strong>Token Expiration:</strong> {{tokenExpiration}}</p> <br><br> <p>Refreshing this page will continue to use the cached access token until it nears expiration, at which point a new access token will be requested.</p> </div>Esse código define um modelo HTML que exibe informações do perfil do usuário, usando a sintaxe de interpolação do Angular para vincular propriedades do objeto
profile(por exemplo.,businessPhones,displayName,jobTitle). Ele também mostra o valortokenExpiratione inclui uma nota informando que a atualização da página usará o token de acesso armazenado em cache até que ele esteja próximo da expiração, após o qual um novo token será solicitado.
Testar o aplicativo
Para testar o aplicativo, conclua as seguintes etapas:
Execute o aplicativo Angular executando o seguinte comando no terminal:
ng serve --openSelecione o botão Entrar para autenticar com seu locatário do Microsoft Entra.
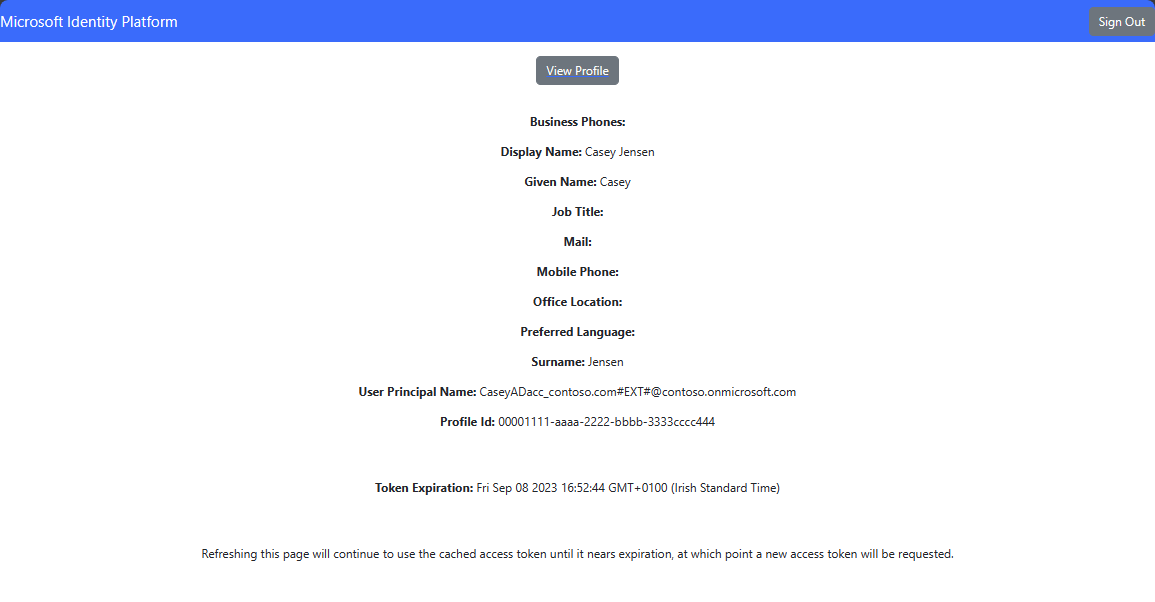
Após fazer login, selecione o link Ver perfil para navegar até a página Perfil. Verifique se as informações do perfil do usuário são exibidas, incluindo nome do usuário, email, cargo e outros detalhes.

Selecione o botão Sair para sair do aplicativo.
Próximas etapas
Saiba como usar a plataforma de identidade da Microsoft experimentando a série de tutoriais a seguir sobre como compilar uma API Web.