Tutorial: Chamar a API do Microsoft Graph de um aplicativo de página única do React
Antes de poder interagir com o aplicativo de página única (SPA), precisamos iniciar uma chamada à API para o Microsoft Graph e criar a interface do usuário (UI) para o aplicativo. Depois que isso for adicionado, podemos entrar no aplicativo e obter informações de dados de perfil da API do Microsoft Graph.
Neste tutorial:
- Criar a chamada à API ao Microsoft Graph
- Criar uma interface do usuário para o aplicativo
- Importar e usar componentes no aplicativo
- Criar um componente que renderiza as informações do perfil do usuário
- Chamar a API do aplicativo
Pré-requisitos
- Conclusão dos pré-requisitos e etapas no Tutorial: criar componentes para entrar e sair em um aplicativo de página única do React.
Criar a chamada à API ao Microsoft Graph
Para permitir que o SPA solicite acesso ao Microsoft Graph, uma referência ao objeto graphConfig precisa ser adicionada. Isso contém o ponto de extremidade da API REST do Graph definido no arquivo authConfig.js.
Na pasta src, abra o graph.js e substitua os conteúdos do arquivo pelo snippet de código a seguir para solicitar acesso ao Microsoft Graph.
import { graphConfig } from "./authConfig"; /** * Attaches a given access token to a MS Graph API call. Returns information about the user * @param accessToken */ export async function callMsGraph(accessToken) { const headers = new Headers(); const bearer = `Bearer ${accessToken}`; headers.append("Authorization", bearer); const options = { method: "GET", headers: headers }; return fetch(graphConfig.graphMeEndpoint, options) .then(response => response.json()) .catch(error => console.log(error)); }
Atualizar importações para usar componentes no aplicativo
O snippet de código a seguir importa os componentes da interface do usuário que já foram criados para o aplicativo. Isso também importa os componentes exigidos pelo pacote @azure/msal-react. Tais componentes serão usados para renderizar a interface do usuário e chamar a API.
Na pasta src, abra o App.jsx e substitua os conteúdos do arquivo pelo snippet de código a seguir para solicitar acesso.
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest } from './authConfig'; import { callMsGraph } from './graph'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button';
Adicione a função ProfileContent
A função ProfileContent é usada para renderizar as informações do perfil do usuário depois do usuário se conectar. Essa função será chamada quando o usuário selecionar o botão Solicitar informações de perfil.
No arquivo App.jsx, adicione o seguinte código abaixo de suas importações:
/** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callMsGraph(response.accessToken).then((response) => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphData ? ( <ProfileData graphData={graphData} /> ) : ( <Button variant="secondary" onClick={RequestProfileData}> Request Profile Information </Button> )} </> ); };
Adicione a função MainContent
A função MainContent é usada para renderizar as informações do perfil do usuário depois do usuário se conectar. Essa função será chamada quando o usuário selecionar o botão Solicitar informações de perfil.
No arquivo App.jsx, substitua a função
App()pelo código a seguir:/** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }
Chamar a API do Microsoft Graph a partir do aplicativo
Todos os snippets de código necessários foram adicionados, portanto, o aplicativo agora pode ser chamado e testado em um navegador da Web.
Navegue até o navegador aberto anteriormente no Tutorial: preparar um aplicativo para autenticação. Se o navegador estiver fechado, abra uma nova janela com o endereço
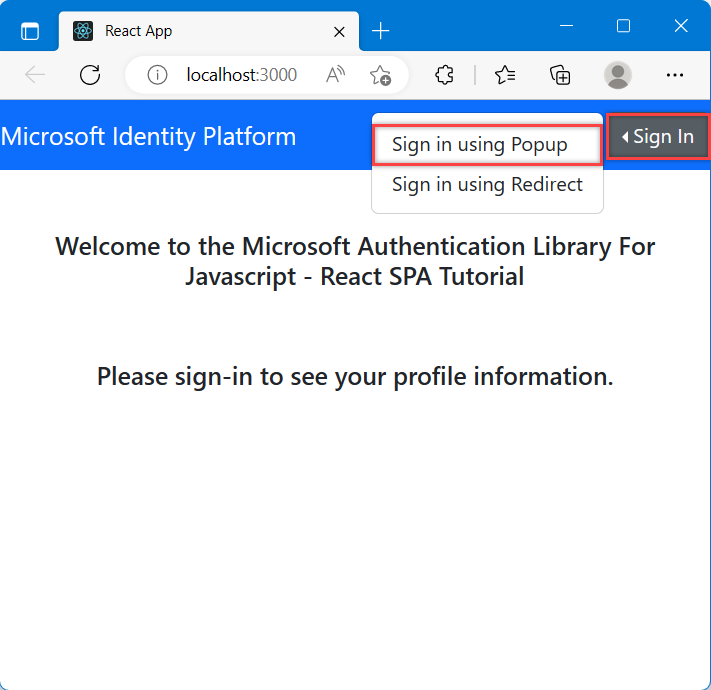
http://localhost:3000/.Selecione o botão Entrar. Para os fins desse tutorial, escolha a opção Entrar usando Pop-up.

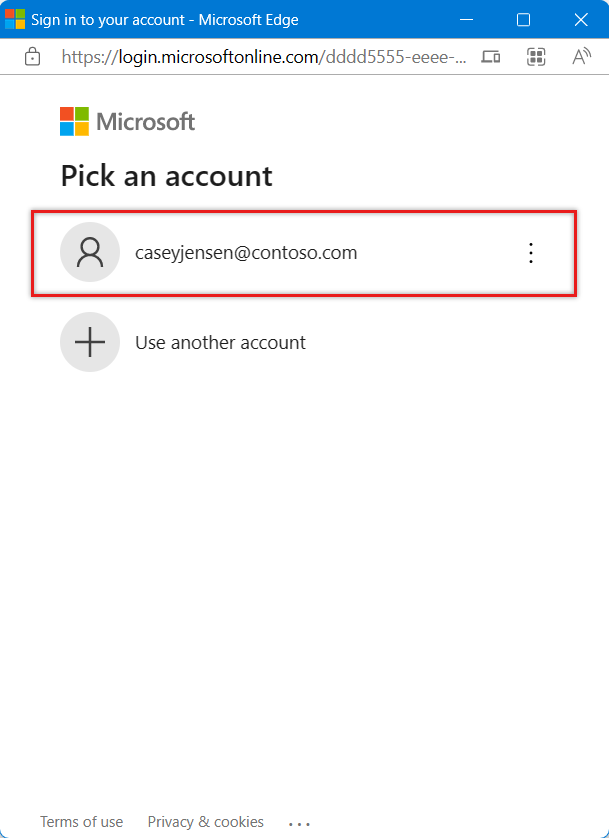
Depois que a janela pop-up for exibida com as opções de entrada, selecione a conta com a qual deseja entrar.

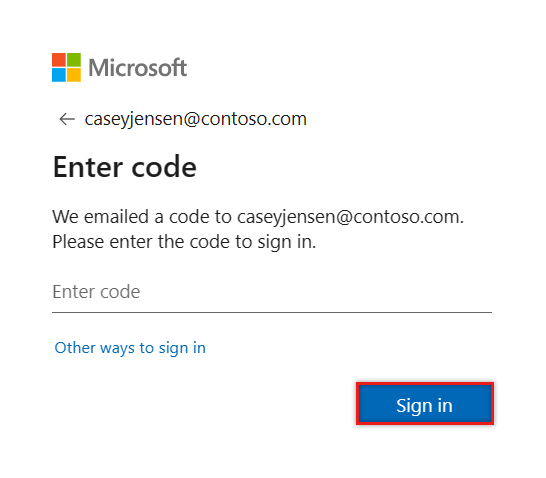
Uma segunda janela pode aparecer indicando que um código será enviado para seu endereço de email. Se isso acontecer, selecione Enviar código. Abra o email da equipe da conta Microsoft do remetente e insira o código de uso único de 7 dígitos. Depois de inserido, selecione Entrar.

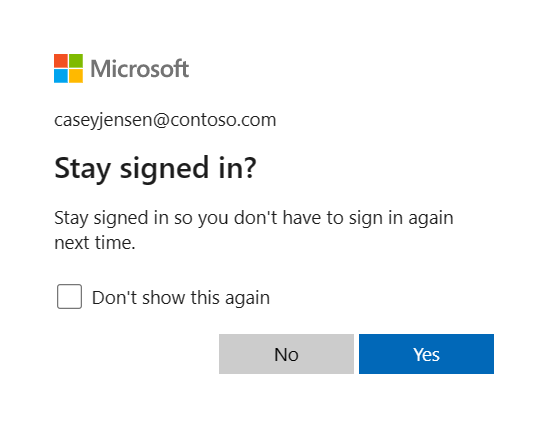
Para Permanecer conectado, selecione Não ou Sim.

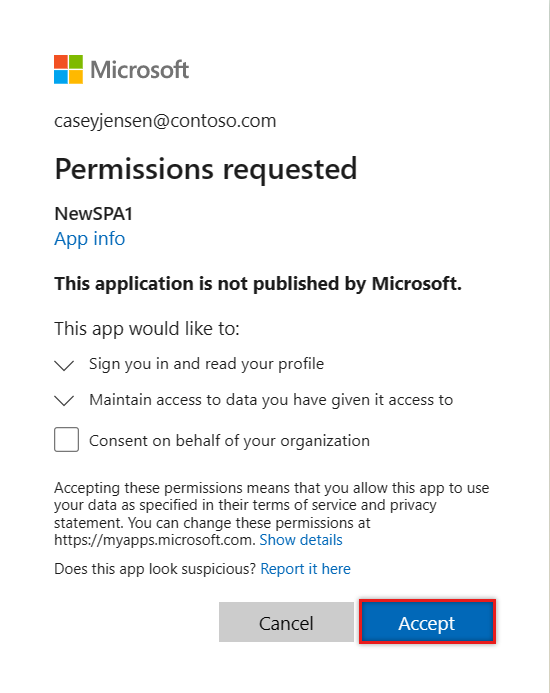
O aplicativo agora solicitará permissão para entrar e acessar dados. Selecione Aceitar para continuar.

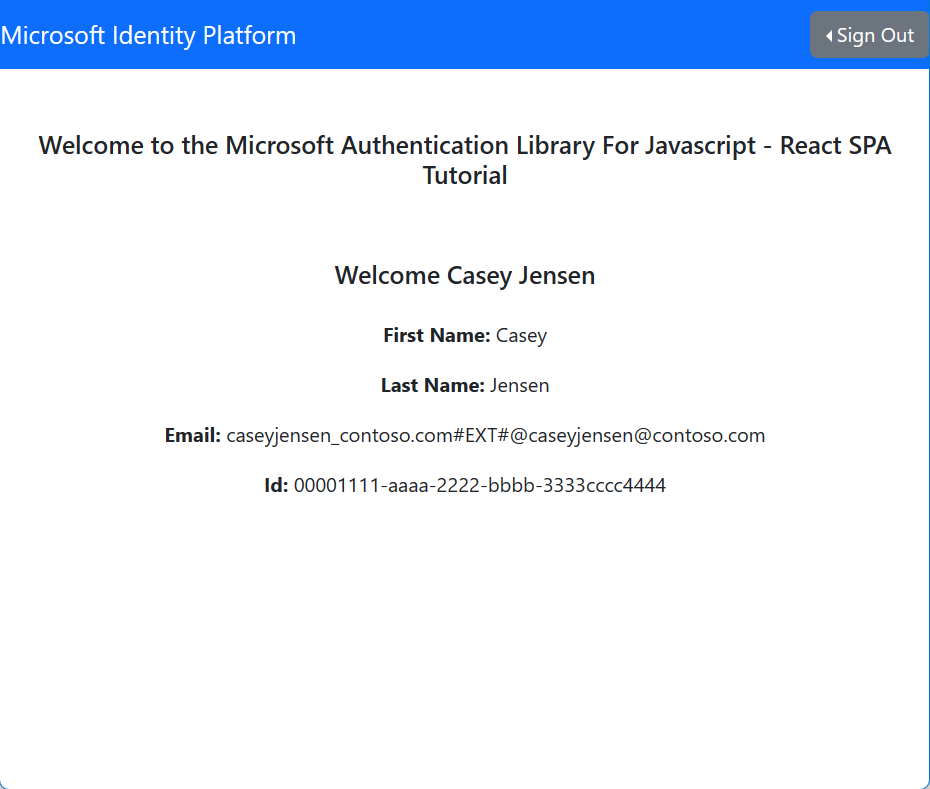
O SPA agora exibirá um botão informando Informações do Perfil de Solicitação. Selecione-o para exibir os dados de perfil do Microsoft Graph adquiridos da API do Microsoft Graph.

Próximas etapas
Saiba como usar a plataforma de identidade da Microsoft experimentando a série de tutoriais a seguir sobre como compilar uma API Web.