Migrar um aplicativo de página única do JavaScript da concessão implícita para o fluxo do código de autorização
A Biblioteca de Autenticação da Microsoft para JavaScript (MSAL.js) v2.0 dá suporte para o fluxo do código de autorização com PKCE e CORS para aplicativos de página única na plataforma de identidade da Microsoft. Siga as etapas das seções abaixo para migrar seu aplicativo MSAL.js 1.x usando a concessão implícita para MSAL.js 2.0+ (doravante 2. x) e o fluxo do código de autorização.
A MSAL.js 2.x tem aprimoramentos em comparação com a MSAL.js 1.x, dando suporte ao fluxo do código de autorização no navegador em vez do fluxo de concessão implícita. A MSAL.js 2.x NÃO dá suporte ao fluxo implícito.
Etapas da migração
Para atualizar seu aplicativo para MSAL.js 2.x e o fluxo do código de autorização, há três etapas principais:
- Mude seu URI de redirecionamento de registro de aplicativo da plataforma Web para a plataforma de aplicativo de página única.
- Atualize seu código de MSAL.js 1.x para 2.x.
- Desabilite a concessão implícita no registro do aplicativo quando todos os aplicativos que compartilham o registro foram atualizados para MSAL.js 2.x e o fluxo do código de autorização.
As seções a seguir descrevem cada etapa com detalhes adicionais.
Mude os URIs de redirecionamento para a plataforma SPA
Caso deseje continuar usando o registro de aplicativo existente para seus aplicativos, use o centro de administração do Microsoft Entra para atualizar os URIs de redirecionamento do registro para a plataforma SPA. Isso habilita o fluxo do código de autorização com suporte a PKCE e CORS para aplicativos que usam o registro (você ainda precisa atualizar o código do aplicativo para MSAL.js v2.x).
Siga estas etapas para os registros de aplicativo que estão configurados atualmente com URIs de redirecionamento da plataforma Web:
Navegue até Identidade>Aplicativos>Registros de aplicativo, selecione o aplicativo e Autenticação.
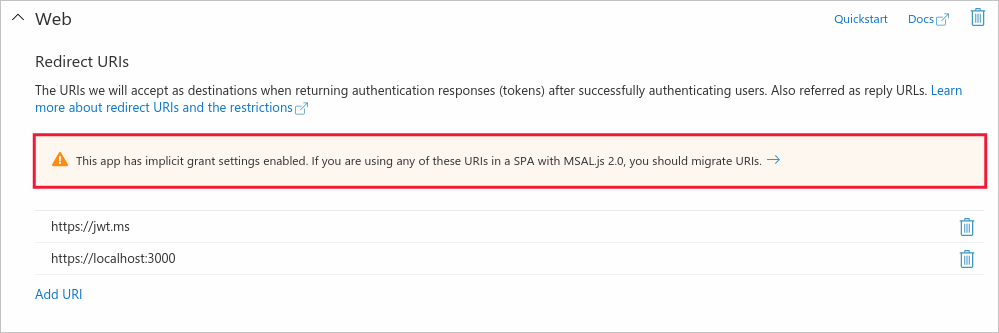
No bloco da plataforma Web, em URIs de redirecionamento, selecione a faixa de aviso indicando que você deve migrar seus URIs.

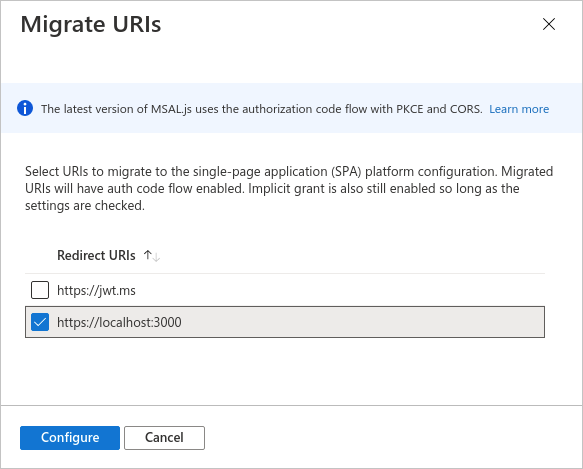
Selecione apenas os URIs de redirecionamento cujos aplicativos usarão MSAL.js 2.x e, em seguida, selecione Configurar.

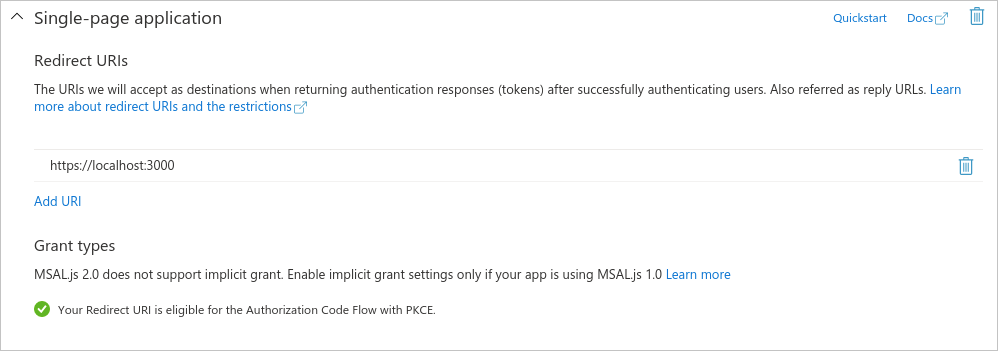
Esses URIs de redirecionamento agora devem aparecer no bloco da plataforma aplicativo de página única, mostrando que o suporte a CORS com o fluxo do código de autorização e o PKCE está habilitado para esses URIs.

Você também pode criar um registro de aplicativo em vez de atualizar os URIs de redirecionamento em seu registro existente.
Atualize seu código para MSAL.js 2.x
No MSAL 1.x, você criou uma instância do aplicativo inicializando um UserAgentApplication da seguinte maneira:
// MSAL 1.x
import * as msal from "msal";
const msalInstance = new msal.UserAgentApplication(config);
No MSAL 2.x, inicialize em vez disso um [PublicClientApplication][msal-js-publicclientapplication]:
// MSAL 2.x
import * as msal from "@azure/msal-browser";
const msalInstance = new msal.PublicClientApplication(config);
Para obter alterações adicionais que talvez você precise fazer em seu código, consulte o guia de migração do GitHub.
Desabilitar as configurações de concessão implícita
Depois de atualizar todos os aplicativos de produção que usam esse registro de aplicativo e sua ID de cliente para o MSAL 2.x e o fluxo do código de autorização, você deve desmarcar as configurações de concessão implícita no menu Autenticação do registro do aplicativo.
Quando você desmarca as configurações de concessão implícita no registro do aplicativo, o fluxo implícito é desabilitado para todos os aplicativos que usam o registro e sua ID do cliente.
Não desabilite o fluxo de concessão implícita antes de atualizar todos os seus aplicativos para MSAL.js 2.x e [PublicClientApplication][msal-js-publicclientapplication].
Próximas etapas
Para saber mais sobre o fluxo de código de autorização, incluindo as diferenças entre os fluxos de código implícito e de autenticação, confira Plataforma de identidade da Microsoft e o fluxo de código de autorização OAuth 2.0.
Saiba mais criando um aplicativo de página única (SPA) em React que conecta usuários na série de tutoriais de várias partes a seguir.