Início rápido: Introdução à extensão da ID externa do Microsoft Entra para Visual Studio Code
Aplica-se a:  Locatários da força de trabalho
Locatários da força de trabalho  Locatários externos (saiba mais)
Locatários externos (saiba mais)
A integração da autenticação em seus aplicativos de cliente de consumo e corporativo é essencial para proteger recursos e dados do cliente. A extensão de ID externa do Microsoft Entra para Visual Studio Code permite que você crie rapidamente locatários externos, configure experiências de entrada para usuários externos e configure um exemplo de ID externa, tudo diretamente no Visual Studio Code. Usando o passo a passo da extensão, você pode aprender a configurar uma experiência de entrada personalizada e de marca para usuários externos do seu aplicativo e inicializar seus projetos com aplicativos de exemplo pré-configurados.

Essa extensão fornece uma configuração básica que cria automaticamente um locatário para aplicativos e o prepara para os usuários. Ele também simplifica seu fluxo de trabalho preenchendo automaticamente valores como IDs de aplicativo em seu arquivo de configuração para um processo de instalação mais suave.
A ID externa é um serviço que pode ser adicionado a uma assinatura do Azure. Se você já tiver uma, poderá incluir facilmente a ID externa. Caso contrário, configure uma avaliação gratuita da ID externa do Microsoft Entra no Visual Studio Code e comece configurando um aplicativo de exemplo.
Instalar a extensão
A extensão de ID externa do Microsoft Entra está disponível no Marketplace do Visual Studio Code.
- Caso ainda não tenha o Visual Studio Code instalado, baixe-o aqui e execute as etapas de instalação.
- Instale a extensão de ID externa do Microsoft Entra para o Visual Studio Code em https://aka.ms/vscodequickstart/marketplace.
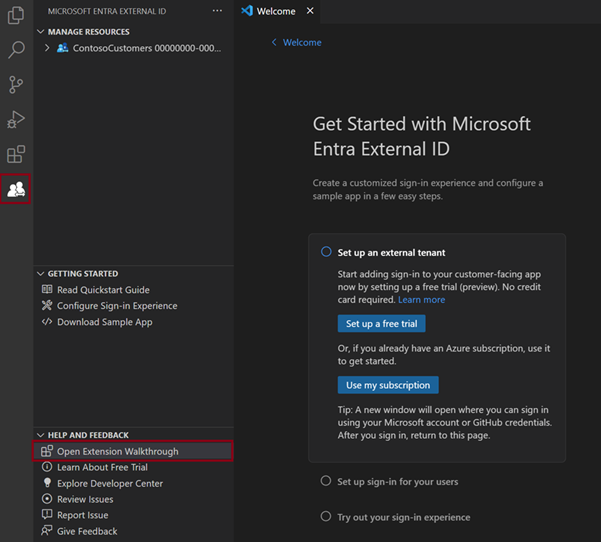
Depois que a extensão for instalada, você poderá acessá-la usando o ícone na barra de atividades.

Você também pode abrir a extensão na página de boas-vindas do Visual Studio Code : selecione Ajuda>Bem-vindo(a) e, em Passo a passo, selecione Introdução à ID externa do Microsoft Entra. Talvez seja necessário selecionar Mais… para expandir a lista de extensões.
Introdução à configuração da ID externa
A extensão de ID externa do Microsoft Entra cria um locatário em uma configuração externa, que contém seu aplicativo e diretório de usuários externos. Você pode adicionar esse novo locatário à sua assinatura existente do Azure. Ou, se você não tiver uma assinatura do Azure, crie um locatário de avaliação que não exija um (saiba mais).
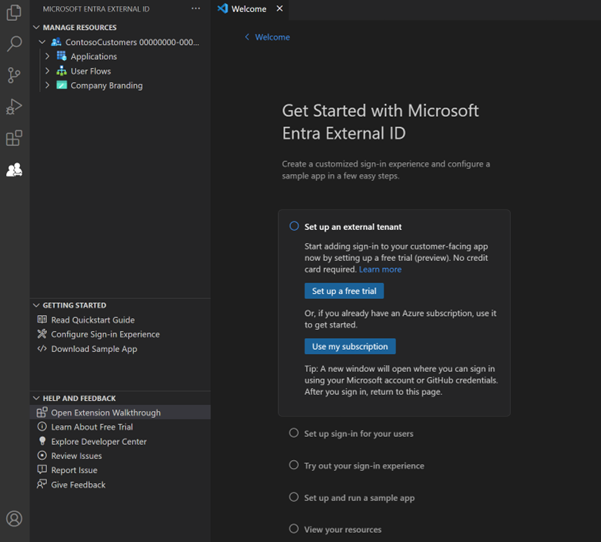
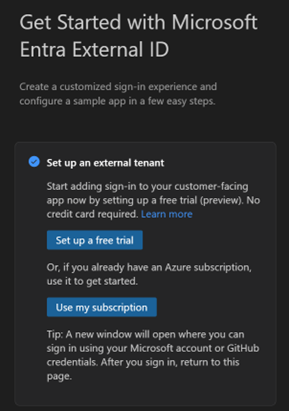
Na página de boas-vindas da ID Externa do Microsoft Entra, escolha uma opção:
- Caso você ainda não tenha uma conta do Azure, selecione Configurar uma avaliação gratuita.
- Se você já tiver uma conta do Azure, selecione Usar a minha assinatura.

Configurar uma avaliação gratuita (versão prévia)
Selecione Configurar uma avaliação gratuita.
Na mensagem de confirmação de entrada, selecione Permitir.
Uma nova janela do navegador é aberta. Entre usando sua conta pessoal, a MSA (conta Microsoft) ou a conta do GitHub. Depois de entrar, feche a janela do navegador.
Volte para o Visual Studio Code. No menu Onde o locatário deve estar localizado?, selecione um local para seus dados de locatário. Não é possível alterar essa seleção posteriormente.
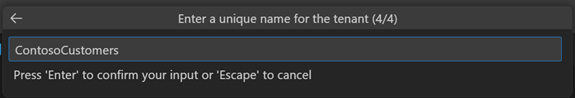
Insira um nome exclusivo para o site.

A extensão cria o seu locatário de avaliação. Você pode exibir o progresso abrindo a janela Exibir>Saída. Quando o processo é concluído, a mensagem O locatário foi criado é exibida.
Usar a sua assinatura
Selecione Usar minha assinatura.
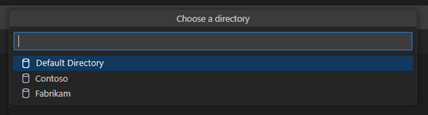
Se houver vários locatários associados à sua conta, o menu Escolher um diretório será exibido. Selecione o diretório (locatário) associado à assinatura que você deseja usar.

Observação
Se a mensagem Nenhuma assinatura disponível aparecer, você poderá configurar uma avaliação gratuita em vez disso.
Uma página do navegador é aberta, na qual você pode entrar em sua conta. Depois de entrar, volte ao Visual Studio Code.
No menu Adicionar uma assinatura, selecione a sua assinatura.
No menu Selecionar um grupo de recursos, escolha um grupo de recursos.
No menu Onde o locatário deve estar localizado?, selecione um local para seus dados de locatário. Não é possível alterar essa seleção posteriormente.
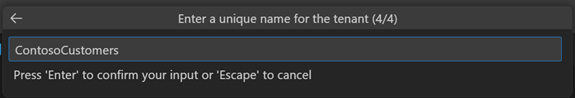
Insira um nome para o locatário e pressione Enter para criar o locatário.

Observação
O processo de criação do locatário pode levar até 30 minutos. Após a criação do locatário, você poderá acessá-lo no Centro de administração do Microsoft Entra e no portal do Azure.
Configurar a entrada para seus usuários
Você pode configurar seu aplicativo para permitir que os usuários entrem com o email deles e uma senha ou uma senha de uso único. Você também pode projetar a aparência da experiência do usuário adicionando o logotipo da empresa, alterando a cor da tela de fundo ou ajustando o layout de entrada. Essas alterações se aplicam à aparência de todos os seus aplicativos neste novo locatário.
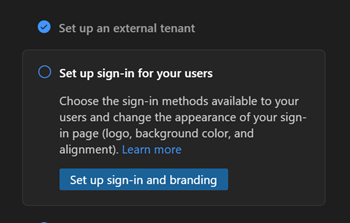
Em Configurar a entrada para seus usuários, selecione Configurar entrada e identidade visual.

Você precisará entrar no novo locatário. Selecione Permitir e, na janela do navegador que é aberta, escolha a conta que você está usando no momento e entre. Volte para o Visual Studio Code.
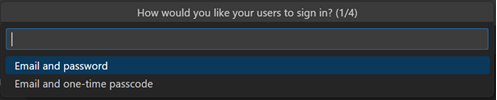
No menu Como você deseja que seus usuários entrem? na parte superior, escolha o método de entrada que você deseja disponibilizar aos usuários: Email e senha ou Email e senha de uso único.

Selecione OK.
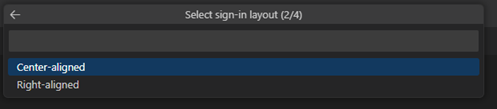
Escolha onde você deseja que a página de entrada apareça na janela do navegador, Alinhada ao centro ou Alinhada à direita.

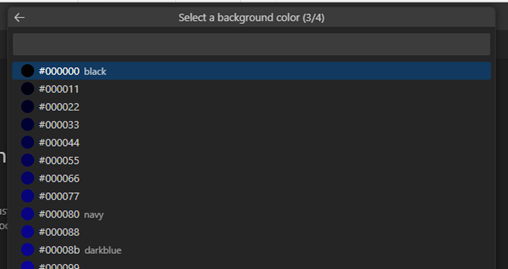
Selecione uma cor da tela de fundo para sua página de entrada.

Em seguida, uma janela do Explorador de Arquivos é aberta para que você possa adicionar o logotipo da empresa. Navegue até o arquivo de logotipo da empresa e selecione Carregar.
Observação
Os requisitos de imagem são os seguintes:
- Tamanho da imagem 245 x 36 px
- Tamanho máximo do arquivo 50 KB
- Tipo de arquivo: JPEG ou PNG transparente
A mensagem Configurando o fluxo de entrada é exibida. Você pode ver o andamento na janela de Saída. Quando a configuração for concluída, a mensagem A configuração do fluxo do usuário foi concluída será exibida.
Experimente sua experiência de login
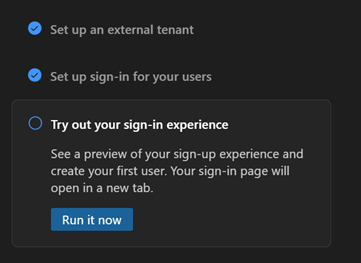
A etapa Testar sua experiência de entrada no passo a passo permite que você visualize a experiência de entrada configurada.

Clique no botão Executar agora. Uma nova guia do navegador abrirá com a página de entrada do seu locatário, a qual pode ser usada para criar e conectar usuários.
Selecione Não tem conta? Crie uma para criar um novo usuário no locatário do cliente.
Adicione o endereço de email do novo usuário e selecione Avançar. Não use o mesmo email que você usou para criar sua avaliação.
Execute as etapas de criar conta na tela. Normalmente, depois que o usuário se conecta, ele é redirecionado para o aplicativo. No entanto, como um aplicativo não foi configurado nesta etapa, você será redirecionado para JWT.ms, onde poderá exibir o conteúdo do token emitido durante o processo de entrada.
Para localizar o usuário que você criou durante a configuração do guia, vá ao centro de administração e procure o usuário na lista de usuários.
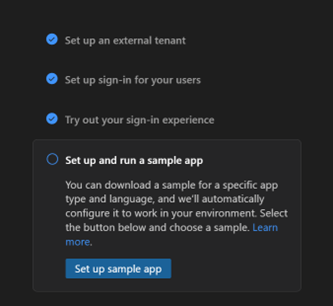
Configurar e executar um aplicativo de exemplo
A extensão contém vários exemplos de código que demonstram como a autenticação é implementada em diferentes tipos de aplicativo e linguagens de desenvolvimento. As amostras estão incluídas para aplicativos de página única (JavaScript, React, Angular) e aplicativos Web [Node.js (Express), ASP.NET Core, Python Django, Python Flask]. Escolha uma amostra dentro da extensão e ela configurará automaticamente o aplicativo com sua experiência de entrada.
Em Configurar e executar um aplicativo de exemplo, selecione o botão Configurar aplicativo de exemplo.

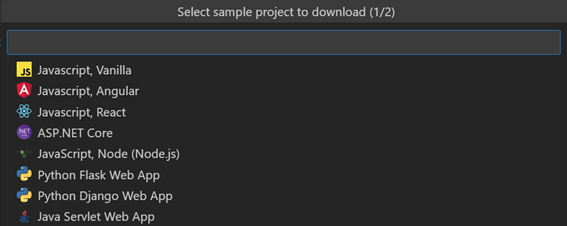
No menu, selecione o tipo de aplicativo que você deseja baixar. Se for solicitado que você selecione sua conta novamente, escolha a mesma conta que você vem usando.

Uma janela do Explorador de Arquivos é aberta para que você possa escolher onde deseja salvar o repositório de exemplo. Selecione uma pasta e selecione Baixar repositório aqui.
Quando o download for concluído, um novo workspace de projeto do Visual Studio Code será aberto com a pasta de aplicativo baixada exibida no Explorador.
Na janela do Visual Studio Code, abra um novo terminal.
No menu superior, selecione Executar>Executar sem depurar. O Console de Depuração mostra o progresso do script de inicialização. Há um pequeno atraso enquanto o projeto é configurado e o script de build é executado.
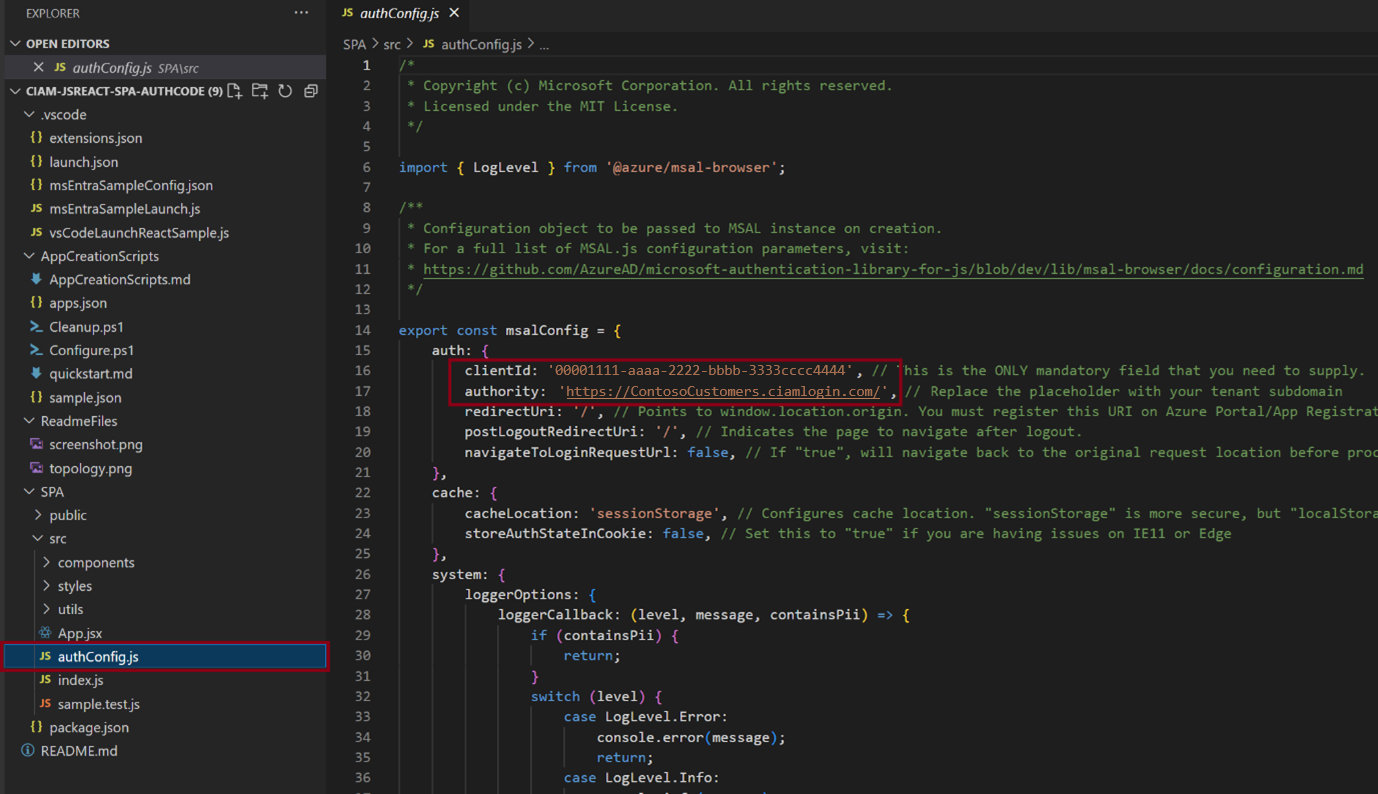
Quando a extensão baixa o aplicativo, ele atualiza automaticamente a configuração da MSAL (Biblioteca de Autenticação da Microsoft) para se conectar ao seu novo locatário e usar a experiência que você configurou. Nenhuma configuração adicional é necessária; você poderá executar o aplicativo assim que o projeto for criado. Por exemplo, no arquivo authConfig, o clientId é definido como sua ID do aplicativo e a autoridade é definida como o subdomínio do novo locatário.

Executar a experiência
Após a conclusão da instalação, experimente a experiência de entrada inserindo o URI de redirecionamento de host local para o aplicativo em um navegador. A URL de redirecionamento está disponível no arquivo README.md do aplicativo.
Usar a exibição do Explorer
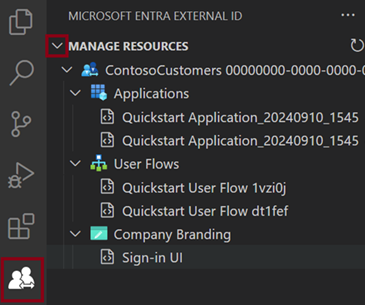
O modo de exibição Explorer exibe as seções Gerenciar recursos, Introdução e Ajuda e feedback. Para abrir a visualização do Explorer, selecione o ícone de extensão que aparece na barra de atividades do Visual Studio Code.
Gerenciar recursos
Na seção Gerenciar recursos, é possível exibir e gerenciar locatários externos, aplicativos registrados, fluxos de usuário e identidade visual da empresa. Para exibir recursos do projeto, expanda os nós no painel esquerdo em Gerenciar Recursos.

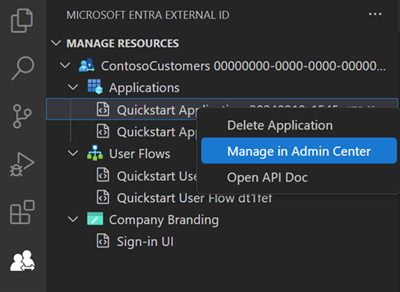
Na seção Gerenciar recursos, é possível selecionar um recurso e ir diretamente para o Centro de administração do Microsoft Entra para gerenciá-lo ou configurá-lo. Por exemplo, clique com o botão direito do mouse em um aplicativo e selecione Abrir no centro de administração. Você será solicitado a entrar e, em seguida, o Centro de administração do Microsoft Entra será aberto diretamente na página de registro do aplicativo para esse aplicativo.

Ações de Introdução
Na seção Introdução, você pode acessar a documentação da avaliação gratuita ou ir diretamente para a configuração de experiência de entrada ou páginas de download de aplicativo de exemplo sem abrir o passo a passo da extensão.

Próximas etapas
- Para personalizar ainda mais seu locatário e explorar toda a gama de opções de configuração, visite o centro de administração do Microsoft Entra.
- Para obter o conteúdo e os recursos mais recentes para desenvolvedores, confira o Centro de desenvolvedores de ID externo.
- Para configurar seu próprio aplicativo para autenticação, consulte os links do tutorial . Esses tutoriais ajudarão você a compilar e integrar seus próprios aplicativos com a ID Externa do Microsoft Entra. Você também pode adicionar extensões de autenticação personalizadas em pontos específicos dentro do fluxo de autenticação.