Create a custom panel layout
Panel layouts in Unified Service Desk are hosted controls, which provide the ability to load all sorts of different layouts in the system. Unified Service Desk provides some predefined panel layouts for you to use in your agent application. For more information, see Panel layouts.
Unified Service Desk also lets you create user defined or custom panel layouts where you lay out the Unified Service Desk panel types as per your requirement, and enhance the experience with code-behind XAML. Microsoft Dataverse provides a Visual Studio project template for creating user-defined panel layouts with code-behind support.
This topic shows you how to create a panel layout where you’ll rearrange the panels to display the session information, agent scripting, notes manager, and associated cases to appear on the right side of the desktop instead of the left side. Also, the pane that displays all this information will be displayed automatically when a session is started in the Unified Service Desk, and will disappear automatically when the session is closed instead of you having to manually expand and collapse the pane.
Prerequisites
Microsoft .NET Framework 4.6.2
Unified Service Desk client application; the client application is required for testing the custom panel layout hosted control by signing in using the agent application.
Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
NuGet Package Manager for Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
CRM SDK Templates for Visual Studio that contains the custom panel layout project template. Download the CRM SDK Templates from the Visual Studio gallery, and double-click the CRMSDKTemplates.vsix file to install the template in Visual Studio.
Create a custom panel layout
Start Visual Studio, and create a new project.
In the New Project dialog box:
From the list of installed templates, expand Visual C#, and select CRM SDK Templates > Unified Service Desk > USD Custom Panel Layout.
Ensure that .NET Framework 4.6.2 is selected.
Specify the name and location of the project, and select OK.

In Solution Explorer, double-click the
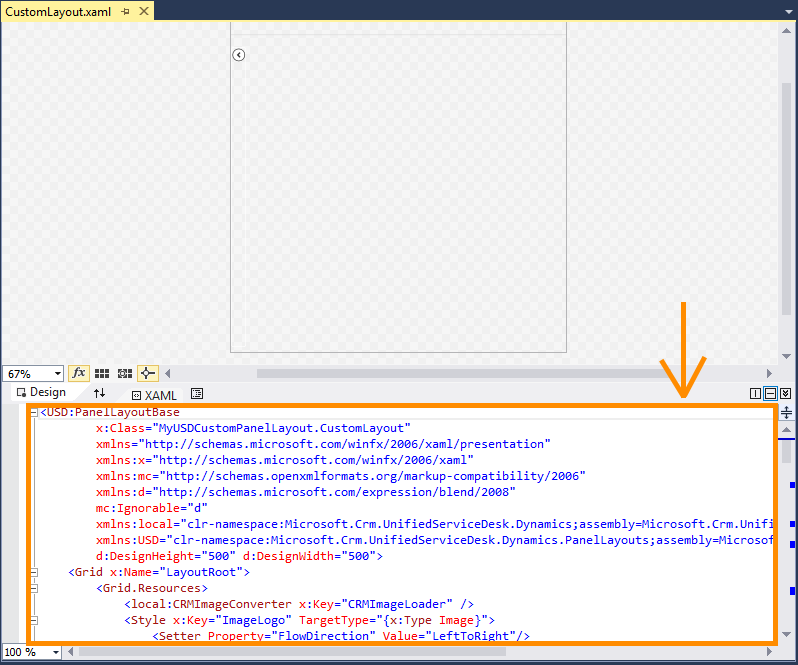
CustomLayout.xamlfile to bring up the XAML designer. The XAML designer displays the default panel layout in Unified Service Desk.Replace the XAML code in the
CustomLayout.xamlfile with the code provided in the following sample. To do this, select all the code (CTRL+A) in the XAML area (as shown in the illustration), delete it, and then paste the XAML code provided at the same place. This is done to change the location of the expander pane from left to right.
<USD:PanelLayoutBase x:Class="MyUSDCustomPanelLayout.CustomLayout" xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" xmlns:local="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" xmlns:USD="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics.PanelLayouts;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" d:DesignHeight="500" d:DesignWidth="500"> <Grid x:Name="LayoutRoot"> <Grid.Resources> <local:CRMImageConverter x:Key="CRMImageLoader" /> <Style x:Key="ImageLogo" TargetType="{x:Type Image}"> <Setter Property="FlowDirection" Value="LeftToRight"/> <Setter Property="Width" Value="161" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Center" /> </Style> </Grid.Resources> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Border Grid.Row="0" BorderBrush="#d8d8d8" BorderThickness="0,1,0,1"> <Grid Background="{DynamicResource WindowHeaderStyle}" Grid.Row="0" Margin="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Image Grid.Column="0" Source="{Binding Source=msdyusd_Logo, Converter={StaticResource CRMImageLoader}}" Style="{DynamicResource ImageLogo}" /> <Rectangle Width="10" Grid.Column="1" /> <USD:USDDeckTabPanel x:Name="ToolbarPanel" Grid.Column="2" AutomationProperties.Name="Toolbar Panel" VerticalAlignment="Stretch" Focusable="False" Margin="1" /> <Grid Grid.Column="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="412"/> </Grid.ColumnDefinitions> <Grid.Background> <ImageBrush ImageSource="{Binding Source=msdyusd_Office15, Converter={StaticResource CRMImageLoader}}" Stretch="Fill" ></ImageBrush> </Grid.Background> <USD:USDStackPanel Grid.Column="0" x:Name="CtiPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="Cti Panel" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDStackPanel Grid.Column="1" HorizontalAlignment="Right" x:Name="AboutPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="AboutPanel"/> </Grid> </Grid> </Border> <Grid Grid.Row="1" VerticalAlignment="Stretch" Margin="0" Background="{DynamicResource WindowBackgroundStyle}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <USD:USDDeckTabPanel x:Name="SessionTabsPanel" Grid.Row="0" Margin="5,5,0,5" AutomationProperties.Name="Session Tabs Panel" Focusable="False" ClipToBounds="True" /> <Grid x:Name="MainGrid" Grid.Row="1" AutomationProperties.Name="Main Panels"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <Expander Grid.Column="1" Style="{DynamicResource StretchExpanderStyle}" ExpandDirection="Right" x:Name="RightExpander" IsExpanded="false" BorderBrush="White" Expanded="Expander_Expanded" Collapsed="Expander_Collapsed" > <Grid Style="{DynamicResource LeftPanelGrid}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" Name="ChatPanelRow" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="SessionExplorerPanel" AutomationProperties.Name="Session Explorer Panel" Grid.Row="0" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="WorkflowPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="1" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="ChatPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="2" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel1" AutomationProperties.Name="Left Panel 1" Grid.Row="3" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel2" AutomationProperties.Name="Left Panel 2" Grid.Row="4" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDDeckTabPanel x:Name="LeftPanelFill" AutomationProperties.Name="Left Panel Fill" Grid.Row="5" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Expander> <Grid Grid.Column="0" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="0" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="RibbonPanel" Grid.Row="0" Visibility="Collapsed" AutomationProperties.Name="Ribbon Panel" Focusable="False" Margin="1" ClipToBounds="False" SnapsToDevicePixels="True" /> <USD:USDTabPanel x:Name="MainPanel" Grid.Row="1" AutomationProperties.Name="Main Panel" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Grid> </Grid> <StatusBar Margin="0" Background="{DynamicResource WindowHeaderStyle}" Grid.Row="2" Height="auto" VerticalAlignment="Bottom"> <StatusBarItem Background="{DynamicResource WindowHeaderStyle}" > <USD:USDStackPanel x:Name="StatusPanel" Orientation="Horizontal" AutomationProperties.Name="Status Panel" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> </StatusBarItem> </StatusBar> </Grid> </USD:PanelLayoutBase>You can also define a keyboard shortcut to access a panel in your custom panel layout. More information: Define keyboard shortcuts for panels in custom panel layout
In Solution Explorer, right-click the
CustomLayout.xamlfile, and click View Code to add the code behind the XAML. This opens up theCustomLayout.xaml.csfile.Update the
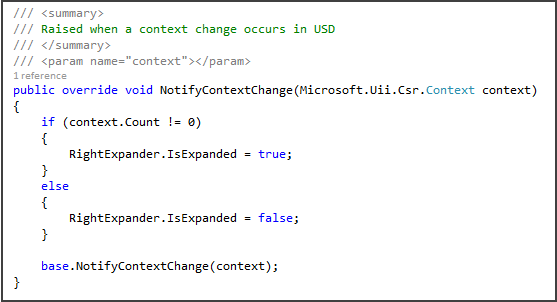
NotifyContextChangemethod definition by adding the following code.if (context.Count != 0) { RightExpander.IsExpanded = true; } else { RightExpander.IsExpanded = false; }The code checks if there are any sessions active in Unified Service Desk, and automatically displays (expands) or hides (collapses) the expander pane.
This is the updated
NotifyContextChangemethod definition.
Save your project, and build it (Build > Build Solution) to check if it builds successfully.
Note
Note the name of the class that is used to build your custom panel layout in the
CustomLayout.xaml.csfile. In this case, it’sCustomLayout. You’ll need this information in the next step.
Test your custom panel layout
After your project builds successfully, test the custom panel layout. The testing consists of two parts: defining the custom panel layout hosted control on the server and then signing in to Unified Service Desk on the server using your client application with the custom code assembly in the client directory.
Define the custom panel layout hosted control on server
Sign in to Unified Service Desk Administrator.
Select Hosted Controls under Basic Settings.
Select + New.
On the hosted control page, specify the following.
| Field | Value |
|---|---|
| Name | My custom panel layout |
| Display Name | My Custom Panel Layout |
| Unified Service Desk Component Type | Panel Layout |
| PanelType | User Defined |
| Application is Global | Checked |
| Display Group | MainWorkArea |
- Select the Hosting tab, and specify the following:
| Field | Value |
|---|---|
| Assembly Uri | MyUSDCustomPanelLayout |
| Assembly Type | MyUSDCustomPanelLayout.CustomLayout |
Note
Assembly URI is the name of your assembly and the Assembly Type is the name of your assembly file (dll) followed by a dot (.) and then the class name in your Visual Studio project. In this example, the name of the assembly is MyUSDCustomPanelLayout and name of the class is CustomLayout, which is the default class name when you create a custom panel layout.
- Select Save.
Run the Unified Service Desk client to work with the custom panel layout
Copy the assembly file (dll) that contains your custom hosted control definition from your Visual Studio project debug folder to the Unified Service Desk application directory, which is, by default, c:\Program Files\Microsoft Dynamics CRM USD\USD.
Run the Unified Service Desk client to connect to your instance.
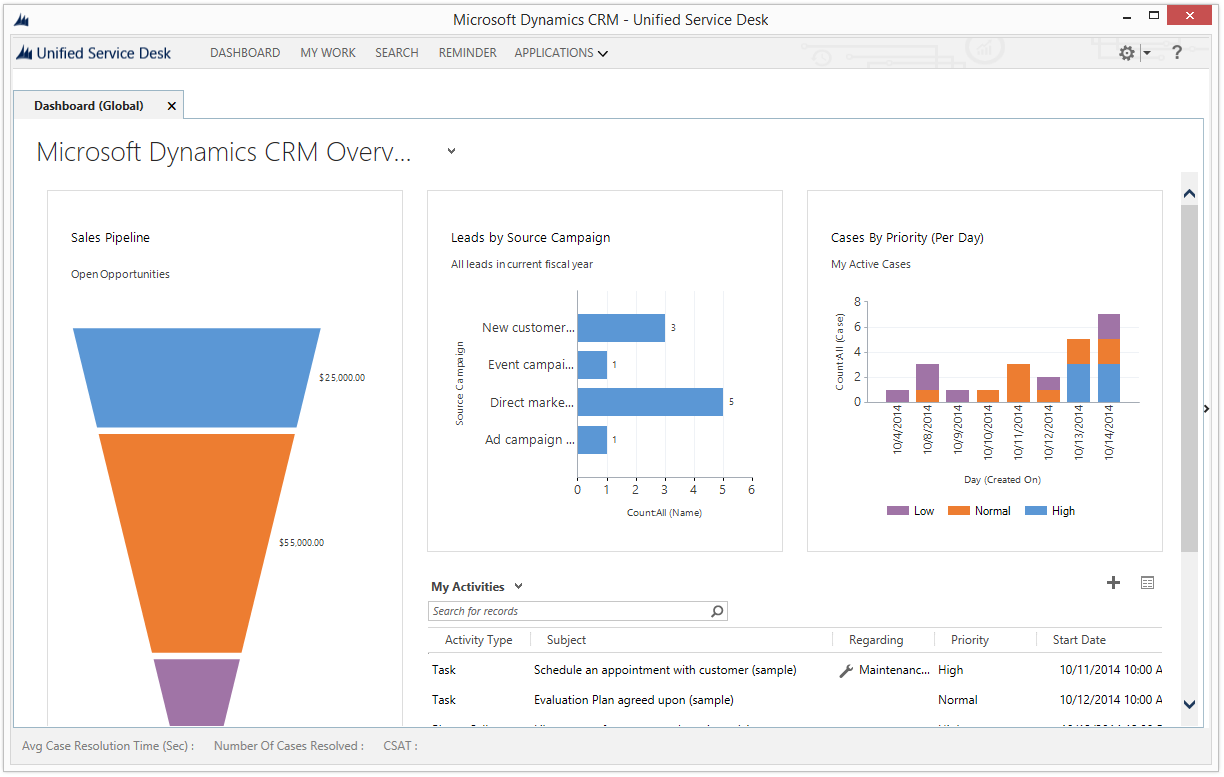
On successful sign in, you’ll see the custom panel layout without the expander pane in the left side. The expander pane is now on the right side.

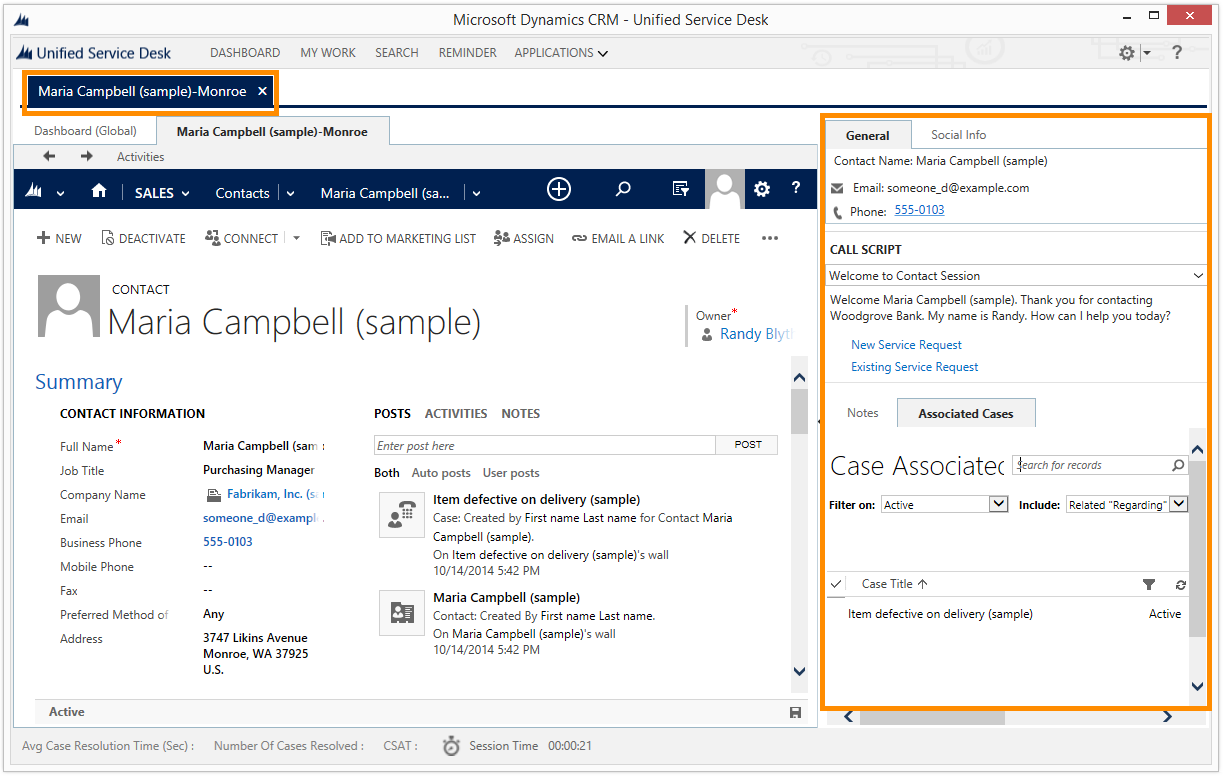
Choose Search on the toolbar, and then select a record to be displayed in a session. In this case, choose Contacts in the Search window, and then choose Maria Campbell (Sample). The right pane automatically appears to display the associated session data, agent scripting, and other information about the current contact record.

Close the session by selecting the cross button in the session tab at the top, and the right pane will automatically close/collapse.
Note
In case of multiple sessions, the right pane will continue to display until you have closed all the session tabs.
See also
Display hosted controls in the custom panel layout Panels, panel types, and panel layouts in Unified Service Desk