Integrar o Twilio Flex à inteligência de conversação do Dynamics 365 (versão preliminar)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Essa integração permite que os vendedores façam e recebam chamadas do Twilio Flex no Dynamics 365 e obtenham transcrições em tempo real durante a chamada e insights de chamada gerados pelo IA após a chamada.
Importante
- Este é um recurso em versão preliminar.
- Os recursos de versão preliminar não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos estão sujeitos a termos de uso suplementares e são disponibilizados antes de um lançamento oficial, de maneira que os clientes possam ter acesso antecipado e fazer comentários.
Pré-requisitos
Uma conta do Twilio
Uma conta do Twilio Flex – consulte este link para obter mais informações sobre como configurar uma conta Flex
Um ambiente do Microsoft Dynamics 365 Sales com a licença Sales Premium ou Sales Enterprise, com privilégios de administrador do sistema
Inteligência de Conversa instalada e configurada – Saiba mais
Estrutura de Integração de Canal do Dynamics 365 1.0 instalada. Saiba mais
Uma configuração de ambiente Node JS local
O aplicativo create-flex-plugin
Etapa 1: Configurar o Twilio Flex como um provedor de canal
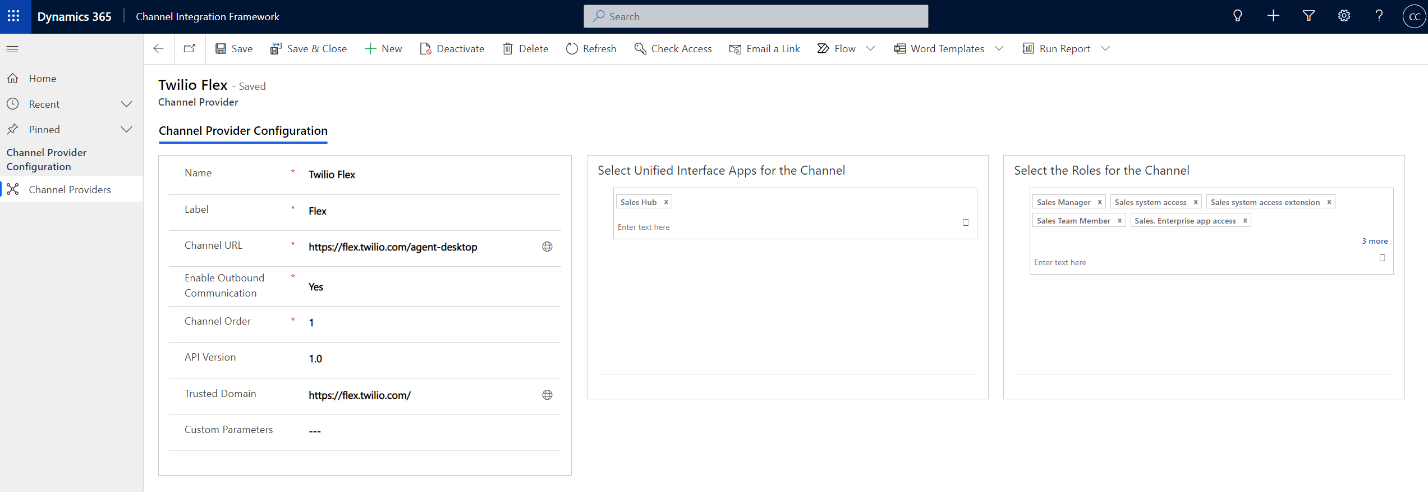
Na Estrutura de Integração de Canal do Dynamics 365, crie um provedor de canal para o Twilio Flex. Veja a captura de tela abaixo como um exemplo:

Insira os valores a seguir::
URL do Canal:https://flex.twilio.com/agent-desktop
Habilitar a Comunicação de Saída: sim
Versão da API: 1.0
Ordem do canal: 1
Domínio Confiável:https://flex.twilio.com/
Selecione Aplicativos de Interface Unificada para o Canal: o Hub de Vendas (ou qualquer outro aplicativo para o qual você gostaria que a integração fosse habilitada)
Selecione os direitos de acesso do canal: adicione as funções que usariam o Twilio Flex. Por exemplo, vendedor, gerente de vendas e etc. Para inserir o Twilio Flex como um iframe dentro do Dynamics 365, adicione o URL da organização do Dynamics 365 à lista de URLs permitidos. Para obter mais informações, consulte este artigo.
Etapa 2: Instalar o conector SIPREC e encaminhar as chamadas para o Dynamics 365
Instale o complemento Conector SIPREC.
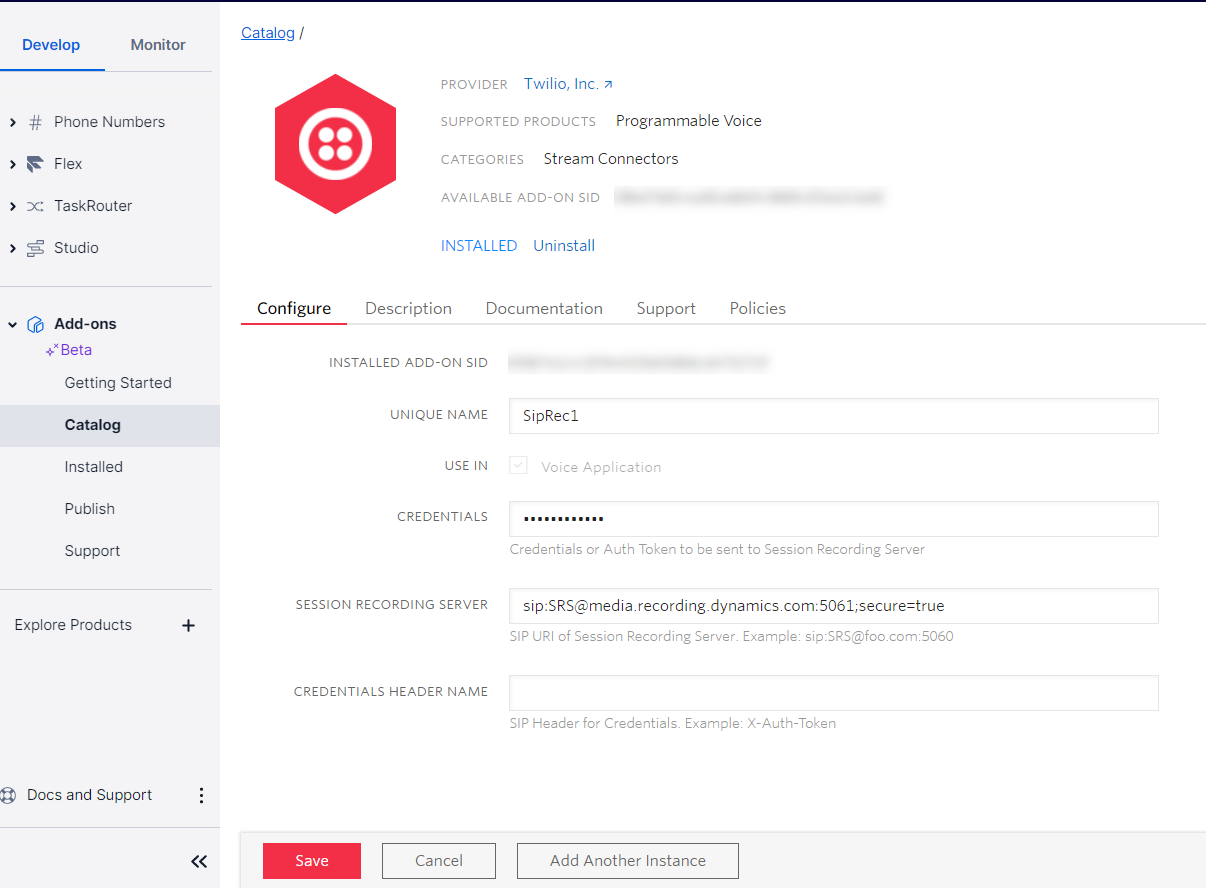
Abra as configurações do centro de administração do Twilio e o configure para bifurcar a mídia para o gravador do Dynamics 365, conforme ilustrado na seguinte captura:

Os campos a seguir são importantes a serem observados:
Nome exclusivo: especifique um nome e o anote. Você precisará usá-lo nas próximas etapas
Servidor de gravação da sessão: especifique a URL do servidor de gravação de mídia do Dynamics 365. Para obter uma lista de gravadores e regiões compatíveis, consulte Pontos de extremidade e regiões do gravador compatíveis.
Se quiser bifurcar a mídia para o gravador mais próximo, use a seguinte URL: sip:SRS@media.recording.dynamics.com:5061;secure=true
Os campos de credenciais podem permanecer vazios. A autenticação é feita com certificado na configuração TLS entre o Twilio e o Dynamics.
Etapa 3: Configurar fluxo de chamadas para bifurcar a mídia no Dynamics 365
Navegue até a seção Fluxos do Studio no Console e selecione fluxo IVR de voz.
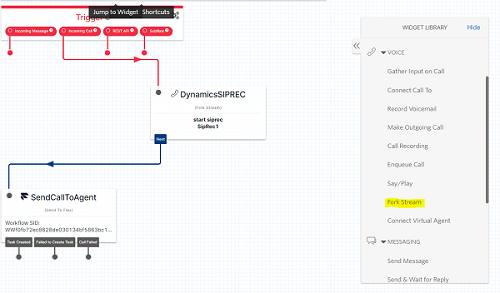
No lado direito, na seção Voz da biblioteca de widgets, adicione o widget Bifurcar Fluxo:

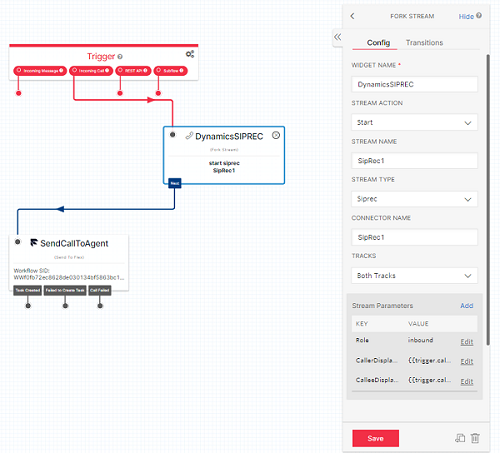
Agora, configure o widget para bifurcar o fluxo usando o conector SIPREC definido anteriormente:

Insira os seguintes valores:
- Ação do Fluxo: Iniciar
- Tipo de Fluxo: Siprec
- Nome do Conector: o nome que você deu ao conector SIPREC. Em nosso exemplo, é SipRec1.
- Faixas: ambas as faixas
-
Parâmetros de fluxo:
Função: entrada (em nosso exemplo, vamos gravar as chamadas recebidas)
CallerDisplayName: {{trigger.call.From}}
CalleeDisplayName: {{trigger.call.To}}
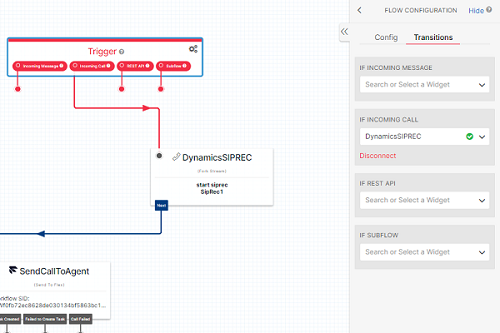
Na guia Transições, configure Bifurcar Fluxo para a chamada ser enviada ao agente:

Salve e publique o fluxo.
Etapa 4: Configurar um número de telefone do Twilio
Você precisa apontar um número de telefone do Twilio para o Studio Flow recém-criado.
Selecione um número próprio – ou compre um novo número – no console Números de Telefone do Twilio.
Abra o número de telefone selecionando-o e role a tela para baixo até a seção Voz na página.
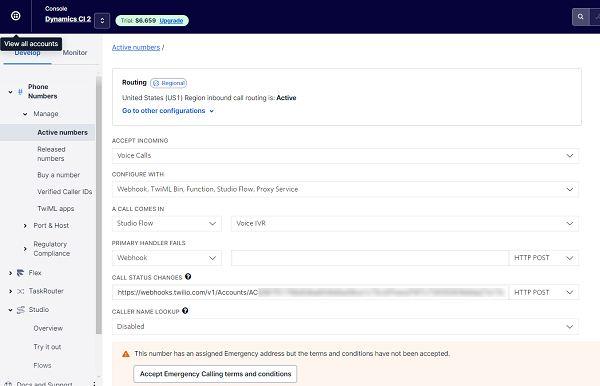
Selecione o fluxo que você definiu anteriormente nos campos Chamada Recebida conforme ilustrado na seguinte captura de tela:

Etapa 5: Configurar o Dynamics 365 para a integração
Vamos configurar o Twilio como um provedor de chamadas e configurar uma política de gravação para definir quem pode gravar chamadas e outras informações usadas para insights de conversa.
No aplicativo Hub de Vendas, vá para a área Alterar e selecione Configurações do Sales Insights..
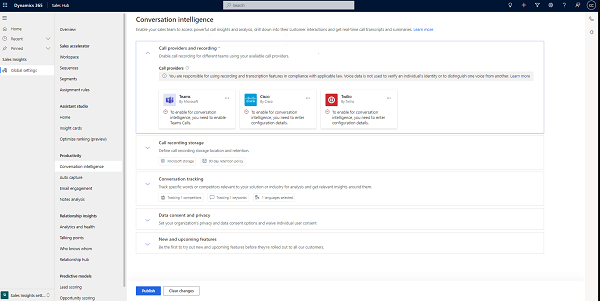
Selecione Inteligência de Conversa.

Selecione Twilio na seção Provedores de chamada e especifique o SID da conta do Twilio.
Salve as alterações.
Configure uma política de gravação usando o provedor de chamadas do Twilio.
Selecione Criar uma política de gravação e configure a política. Saiba mais.
Selecione Criar e publique as configurações.
Etapa 6: Preparar o plug-in Flex para integrar a experiência em tempo real
Flex é um projeto do React, e as personalizações feitas na Interface do Usuário são criadas como componentes de plug-in.
A preparação de um ambiente Node e a configuração de um plug-in Flex vazio estão fora do escopo desta documentação. Consulte a documentação do Twilio para obter um tutorial passo a passo sobre como criar o primeiro plug-in do Flex.
Crie um plug-in novo pronto para você adicionar o código de personalização do Dynamics.
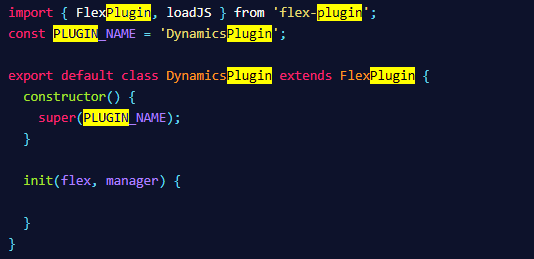
Neste momento, o arquivo JS do plug-in vai ser semelhante ao seguinte:

Adicione a biblioteca de clientes Microsoft CIF ao plug-in. A biblioteca de clientes deve ser carregada de maneira assíncrona quando o Flex for iniciado, adicione o código a seguir à função init do Flex.
import React from 'react';
import \* as Flex from '@twilio/flex-ui';
import { FlexPlugin } from '@twilio/flex-plugin';
import reducers, { namespace } from './states';
const PLUGIN\_NAME = 'SamplePlugin';
export interface CallStartedEvent {
callId: string;
startTime: Date;
isIncomingCall: boolean;
contactNumber: string;
contactName: string;
}
export interface CallEndedEvent {
callId: string;
callDurationInSeconds: number;
callTerminationReason: string; // \['success', 'error'\]
callEndTime: Date;
isCallStarted: boolean;
}
export default class SamplePlugin extends FlexPlugin {
constructor() {
super(PLUGIN\_NAME);
}
/\*\*
\* This code is run when your plugin is being started
\* Use this to modify any UI components or attach to the actions framework
\*
\* @param flex { typeof Flex }
\* @param manager { Flex.Manager }
\*/
async init(flex: typeof Flex, manager: Flex.Manager): Promise<void> {
this.registerReducers(manager);
this.loadCIF();
flex.Actions.addListener('afterAcceptTask', (payload) => {
const callStartedEvent : CallStartedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
startTime: new Date(),
isIncomingCall: true,
contactName: payload.task.\_task.attributes.caller,
contactNumber: payload.task.\_task.attributes.caller
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_STARTED', callStartedEvent);
});
flex.Actions.addListener('afterCompleteTask', (payload) => {
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', {
callId: payload.task.\_task.attributes.call\_sid,
callTerminationReason: 'success',
callEndTime: new Date(),
isCallStarted: true
});
const callEndedEvent : CallEndedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
callEndTime: new Date(),
callTerminationReason: 'success',
isCallStarted: true
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', callEndedEvent);
});
const options: Flex.ContentFragmentProps = { sortOrder: -1 };
flex.AgentDesktopView.Panel1.Content.add(<div key="SamplePlugin-component" >Hello Partner!</div>, options);
}
loadCIF = () => {
const script = document.createElement("script");
script.src = \`${window.location.ancestorOrigins\[0\]}/webresources/Widget/msdyn\_ciLibrary.js\`;
script.setAttribute('data-crmurl', window.location.ancestorOrigins\[0\]);
script.setAttribute('data-cifid', 'CIFMainLibrary');
document.body.appendChild(script);
}
/\*\*
\* Registers the plugin reducers
\*
\* @param manager { Flex.Manager }
\*/
private registerReducers(manager: Flex.Manager) {
if (!manager.store.addReducer) {
// eslint-disable-next-line
console.error(\`You need FlexUI > 1.9.0 to use built-in redux; you are currently on ${Flex.VERSION}\`);
return;
}
manager.store.addReducer(namespace, reducers);
}
}
Publique o plug-in.
Agora temos um plug-in Flex que está pronto para testarmos!
Etapa 7: Testar a inteligência de conversação do Dynamics 365 e a integração do Flex
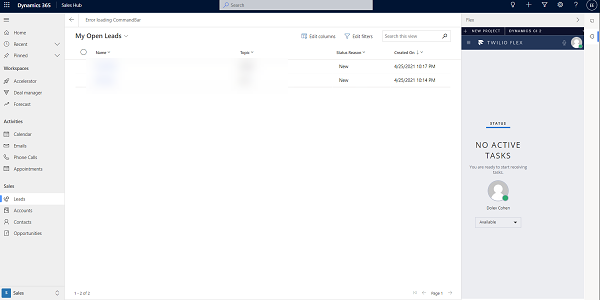
Faça logon no aplicativo Hub de Vendas, selecione o ícone Chamada. Você verá o Twilio Flex inserido no painel à direita.

Não se esqueça de definir o status como Disponível no Twilio e fazer uma chamada para o número de telefone do Twilio configurado na Etapa 4: Configurar um número de telefone do Twilio.

Depois de atender à chamada e iniciar a gravação, navegue até a guia Transcrição para exibir a transcrição em tempo real e, em seguida, exiba os insights de chamada na página Resumo da chamada após o término da chamada.