Personalizar o painel de agendamento com um atributo de recurso personalizado
O painel de agendamento pode ser personalizado e estendido para atender às suas necessidade de negócios. Por exemplo, informações de recursos, campos no painel de filtragem ou opções de classificação.
Considere o seguinte cenário de personalização:
Cada recurso reservável tem um custo baseado em fatores como tempo de serviço e nível de certificação. Os despachantes desejam ver o custo geral de seus recursos e ter a capacidade de filtrar e classificar por custo. Em vez de usar um custo de recurso exato, este cenário usa uma pontuação de custo de 1 (custo de recurso mais baixo) a 10 (custo de recurso mais alto). Usamos o escopo na célula de recurso, no painel de filtro e nas opções de classificação.
Etapa 1: Adicionar novo atributo à entidade recurso reservável
Vá para Personalizações>Personalizar o Sistema>Recurso Reservável>Campos e adicione um novo campo chamado Custo do Recurso com o nome de esquema tsp_resourcecost.
Use o tipo de dados Conjunto de Opções e selecione o conjunto de opções existente Nível de Importância para usar uma lista de valores de 1 a 10.
Adicione o campo recém-criado ao formulário antes de Publicar as alterações.
Etapa 2: Criar ou atualizar um painel de agendamento
Vá para o painel de agendamento no qual deseja adicionar o novo atributo de custo de recurso.
Etapa 3: Modificar o modelo de célula de recurso
O indicador de custo de recurso deve ser exibido no modelo de célula de recurso. A fonte Awesome pode ser usada para exibir ícones como €, $, £.
Primeiro, o HTML coloca cinco ícones cinza em segundo plano e, depois, cinco ícones amarelos em primeiro plano. O número de ícones de primeiro plano é mapeado para o valor do custo do recurso. Por exemplo, um valor de custo de recurso de 2 é 20%, portanto, somente um dos cinco ícones amarelos de Euro é exibido.
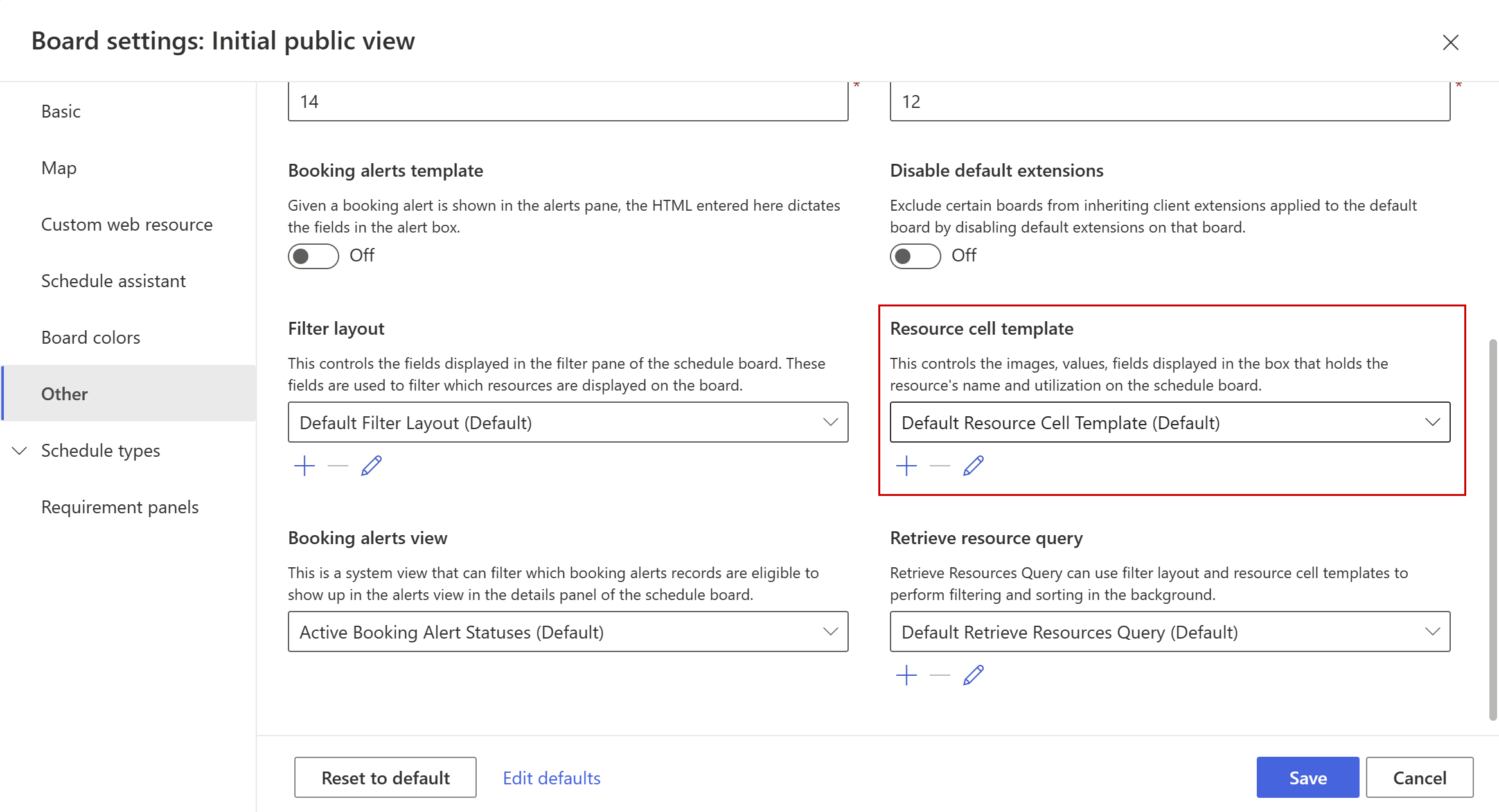
Abra as configurações do painel de agendamento, em Outros, crie um Modelo de célula de recurso personalizado.

Insira o trecho de código a seguir no modelo de célula de recurso personalizado. Altere o símbolo, substituindo fa-euro.
<div class='resource-card-wrapper {{iif ResourceCellSelected "resource-cell-selected" ""}} {{iif ResourceUnavailable "resource-unavailable" ""}} {{iif IsMatchingAvailability "availability-match" ""}}'>
{{#if imagepath}}
<img class='resource-image' src='{{client-url}}{{imagepath}}' />
{{else}}
<div class='resource-image unknown-resource'></div>
{{/if}}
<div class='resource-info'>
<div class='resource-name primary-text ellipsis' title='{{name}}'>{{name}}</div>
<div class='secondary-text ellipsis'>
<div class="back-stars" style="color: #EEEEEE; position: relative; display: inline-block;">
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<div class="resourcecost" style="width: {{resourcecost}}0%; color: #FFBC0B; position: absolute; top: 0; left:0; display: inline-block; overflow: hidden;">
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
</div>
</div>
</div>
<div class='secondary-text ellipsis'>
{{#if (eq (is-sa-grid-view) false) }}
<div class='booked-duration'>{{BookedDuration}}<div class='fo-sch-clock'></div></div>
<div class='booked-percentage'>{{BookedPercentage}}%</div>
{{/if}}
</div>
{{#if (eq (is-sa-grid-view) false) }}
<div class='matching-indicator'></div>
{{/if}}
</div>
{{#if (eq (is-sa-grid-view) false) }}
{{> resource-map-pin-template this }}
{{/if}}
</div>
Observação
O Javascript não é compatível no modelo de célula do recurso.
Etapa 4: Modificar o layout do filtro
Nesta etapa, definimos uma pontuação máxima de custo ao filtrar e pesquisar recursos e classificar por pontuação de custo.
Nas configurações da guia do painel de agendamento, acesse Layout de filtro e crie um modelo personalizado.
Insira o trecho de código a seguir no modelo de layout de filtro personalizado.
<?xml version="1.0" encoding="utf-8" ?>
<filter>
<controls>
<control type="characteristic" key="Characteristics" label-id="ScheduleAssistant.West.Skills" />
<control type="combo" source="optionset" key="ResourceCost" label-id="Resource Cost Limit" entity="bookableresource" attribute="tsp_resourcecost" multi="false">
</control>
<control type="combo" source="entity" key="Roles" inactive-state="1" label-id="ScheduleAssistant.West.Roles" entity="bookableresourcecategory" multi="true" />
<control type="combo" source="entity" key="Territories" unspecified-key="UnspecifiedTerritory" label-id="ScheduleAssistant.West.Territories" entity="territory" multi="true" />
<control type="combo" source="entity" key="OrganizationalUnits" label-id="SB_FilterPanel_OrganizationalUnitsFilter_Title" inactive-state="1" entity="msdyn_organizationalunit" multi="true" />
<control type="combo" source="optionset" key="ResourceTypes" label-id="SB_FilterPanel_ResourceTypesFilter_Title" entity="bookableresource" attribute="resourcetype" multi="true">
<data>
<value id="2" />
<value id="3" />
<value id="4" />
<value id="5" />
</data>
</control>
<control type="combo" source="entity" key="Teams" label-id="SB_FilterPanel_TeamsFilter_Title" entity="team" multi="true" />
<control type="combo" source="entity" key="BusinessUnits" label-id="SB_FilterPanel_BusinessUnitsFilter_Title" entity="businessunit" multi="true" />
<control type="order" key="Orders" label-id="FilterControl_OrderLabel">
<order name="name" entity="bookableresource" attribute="name" />
<order name="resourcecost" entity="bookableresource" attribute="tsp_resourcecost" />
<order name="proficiencyscore" entity="bookableresourcecharacteristic" attribute="ratingvalue" />
</control>
</controls>
</filter>
Etapa 5: Modificar a consulta
Por fim, modificamos a consulta real e incluímos o novo filtro. Nas configurações da guia de agendamento, acesse Recuperar consulta de recurso, edite a consulta padrão e copie o código inteiro. Em seguida, crie um modelo personalizado e cole o código padrão. O código padrão é longo. A seguir estão apenas os trechos de código para colar em uma consulta de recurso existente.
Depois de <entity name="bookableresource">, insira <attribute name="tsp_resourcecost" alias="resourcecost" groupby="true"/>
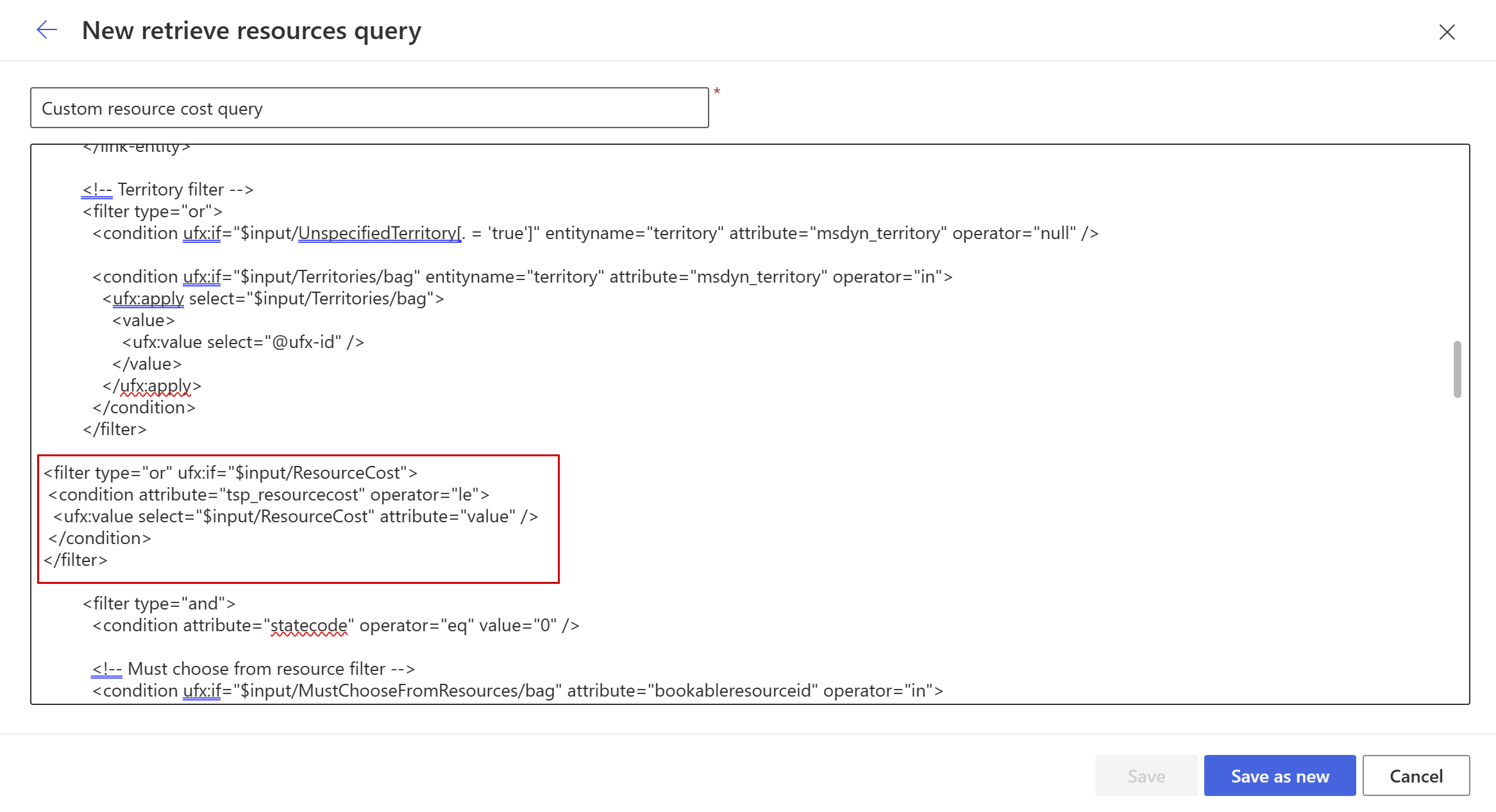
Depois de the last </filter> tag of the <!-- Territory filter -->, insira o seguinte trecho de código:
<filter type="or" ufx:if="$input/ResourceCost">
<condition attribute="tsp_resourcecost" operator="le">
<ufx:value select="$input/ResourceCost" attribute="value" />
</condition>
</filter>

Etapa 6: Testar o novo painel de agendamento
No painel de agendamento, definimos um fator de custo máximo igual a 5 e uma ordem de classificação crescente baseada em custo.