Acesse e gerencie as propriedades do iFrame de um formulário
Este tópico se aplica a Dynamics 365 Customer Engagement (on-premises). Para a versão Power Apps deste tópico, consulte: Propriedades do iFrame para formulários principais de aplicativos baseados em modelo
É possível adicionar iFrames a um formulário para integrar o conteúdo de outro site em um formulário.
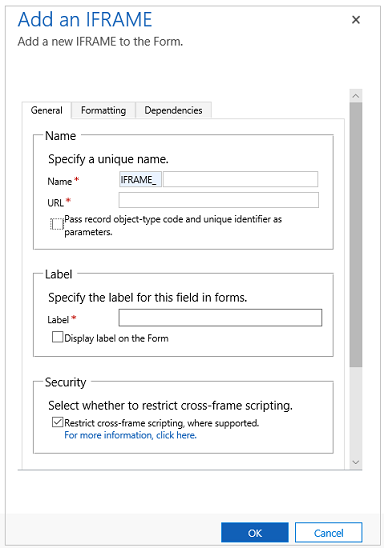
Você pode acessar as Propriedades do formulário no gerenciador de soluções. Em Componentes, expanda Entidades e a entidade desejada e depois selecione Formulários. Na lista de formulários, abra o formulário do tipo Principal. Em seguida, na guia Inserir , selecione IFRAME para exibir as propriedades do IFRAME.

Observação
Os formulários não foram criados para serem exibidos em um iFrame.
| Tabulação | Propriedade | Descrição |
|---|---|---|
| Geral | Nome | Obrigatório: um nome exclusivo do iFrame. O nome pode conter somente caracteres alfanuméricos e sublinhados. |
| URL | Obrigatório: a URL da página para exibir no iFrame. | |
| Passe como parâmetros o código de tipo de objeto e identificadores exclusivos do registro | Os dados da organização, do usuário e do registro podem ser passados para o iFrame. Mais informações: Passar parâmetros para o iFrames | |
| Rótulo | Necessário: um rótulo para exibir no iFrame. | |
| Exibir rótulo no Formulário | Se a etiqueta deve ser exibida. | |
| Restringir o uso de scripts cross-frame, quando suportado | Considera-se um risco de segurança permitir que as páginas de um site diferente interajam com o aplicativo Dynamics 365 for Customer Engagement usando scripts. Use esta opção para restringir o script cross-frame para páginas sobre as quais você não tem controle. |
|
| Visível por padrão | Mostrar o iFrame é opcional e pode ser controlado usando scripts. Mais informações: Opções de visibilidade | |
| Habilitar para celular | Marque a caixa de seleção para habilitar o iFrame para celulares. | |
| Formatação | Selecione o número de colunas ocupadas pelo controle | Quando a seção contendo o iFrame tiver mais de uma coluna, você poderá definir o campo para ocupar no máximo o número de colunas da seção. |
| Selecione o número de linhas ocupadas pelo controle | Você pode controlar a altura de um iFrame especificando um número de linhas que o controle ocupa. | |
| Expandir automaticamente para usar o espaço disponível | Em vez de definir a altura com um número de linhas, será possível permitir que a altura do iFrame expanda para o espaço disponível. | |
| Selecionar o tipo de rolagem do iFrame | Você tem três opções: - Conforme Necessário: mostra as barras de rolagem quando o tamanho do iFrame é maior do que o espaço disponível. - Sempre: sempre mostrar barras de rolagem. - Nunca: nunca mostrar barras de rolagem. |
|
| Exibir borda | Exibe uma borda ao redor do iFrame. | |
| Dependências | Campos dependentes | Um iFrame pode interagir com os campos no formulário usando o script. Se um campo for removido do formulário, o script no iFrame poderá ser rompido. Adicione qualquer campo referenciado pelos scripts no iFrame como os Campos dependentes de forma que eles não possam ser removidos acidentalmente. |
Passar parâmetros para o iFrame
Informações sobre o registro podem transmitidas habilitando a opção Transmitir código de tipo do objeto de registro e identificadores exclusivos como parâmetros. Os valores transmitidos são:
| Parâmetro | Descrição |
|---|---|
orglcid |
O idioma padrão da organização LCID. |
orgname |
O nome da organização. |
userlcid |
O LCID do idioma preferido do usuário |
type |
O código do tipo de entidade. Esse valor pode ser diferente para entidades personalizadas em diferentes organizações. Use o typename em vez disso. |
typename |
O nome do tipo de entidade. |
id |
O valor do ID do registro. Este parâmetro não possui nenhum valor até que o registro da entidade seja salvo. |