Usar fontes personalizadas em emails
No campo do marketing em constante mudança, é importante combinar design, beleza e acessibilidade. A tipografia, especialmente o uso de fontes da web, é crucial para atingir essa harmonia. Este artigo mostra como usar fontes da web nos canais de marketing do Customer Insights - Journeys, garantindo que eles sejam atrativos e acessíveis.
Observação
Os canais incluem emails, formulários e gerenciamento de evento.
Reconhecimento das fontes da web seguras em comparação com fontes da web
A principal diferença entre fontes da web seguras e fontes da web é o local de onde elas são carregadas.
- Fontes da web seguras: vindas dos diretórios de fontes locais, as fontes da web seguras oferecem confiabilidade. As escolhas comuns como Arial, Helvetica e Times New Roman são pré-instaladas na maioria dos computadores.
- Fontes da web: vindas de servidores como Google ou Adobe, as fontes da web ampliam as opções, mas apresentam desafios em termos do cliente de email, sistema e suporte a fontes do navegador, uma consideração crucial dentro do Customer Insights - Journeys.
Como as fontes funcionam no Customer Insights - Journeys
O código dentro da mensagem que você envia em um canal do Customer Insights - Journeys declara fontes usando a propriedade CSS font-family, como uma única fonte ou uma pilha de várias fontes para fallback. Essa distinção estabelece a base para a compreensão das fontes da web e das fontes seguras da web.
Suporte ao cliente de email dentro do Customer Insights - Journeys
Navegação pela dinâmica do suporte de fontes é fundamental para uma integração bem-sucedida da fonte da web. Aqui está um instantâneo do suporte a uma fonte da web nos clientes-chave de email:
| Cliente | Suporte |
|---|---|
| Outlook 2013-2021 | ✘ Não |
| Email Apple | ✓ Sim |
| Aplicativo Gmail | ✘ Não |
| Windows 11 | ✘ Não |
| Outlook for Mac | ✓ Sim |
| Outlook Office 365 (Win e Mac) | ✘ Não |
| iOS | ✓ Sim |
| Email Samsung | ✘ Não |
| Email AOL | ✘ Não |
| Aplicativo Outlook | ✘ Não |
| Email Samsung | ✘ Não |
| Email AOL | ✘ Não |
| Gmail | ✘ Não |
| Office 365 | ✘ Não |
| Outlook.com | ✘ Não |
| Yahoo! email | ✘ Não |
Descoberta de fontes da web para o Customer Insights - Journeys
Para o Customer Insights - Journeys, a busca pela fonte da web perfeita envolve exploração de diversas fontes:
- Serviços de fonte da web: serviços pagos, como Type Network e Fontspring, oferecem opções abrangentes. Garanta o licenciamento indicado para o Customer Insights - Journeys.
- Google Fonts: gratuitas e disponíveis para download para maquetes de design.
- Adobe Fontes: incluídas em assinaturas Creative Cloud.
Implementação de fontes da web em emails do Customer Insights - Journeys
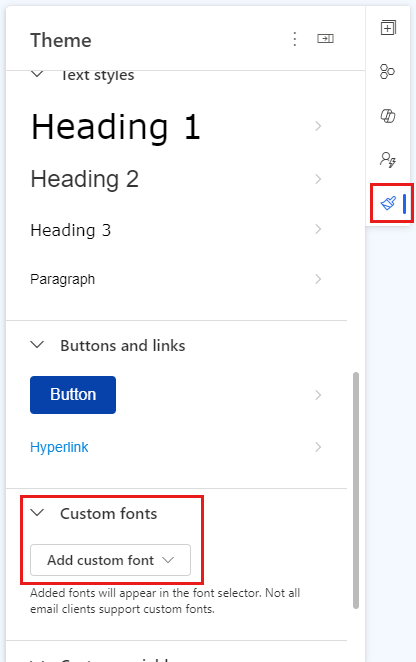
Você pode inserir fontes para uso indo até a guia Tema nos designers de formulário ou de email, ou na guia Tema em um perfil da marca.

Para inserir uma nova fonte, role a tela para baixo até o menu suspenso Adicionar fonte personalizada e selecione uma das seguintes opções:
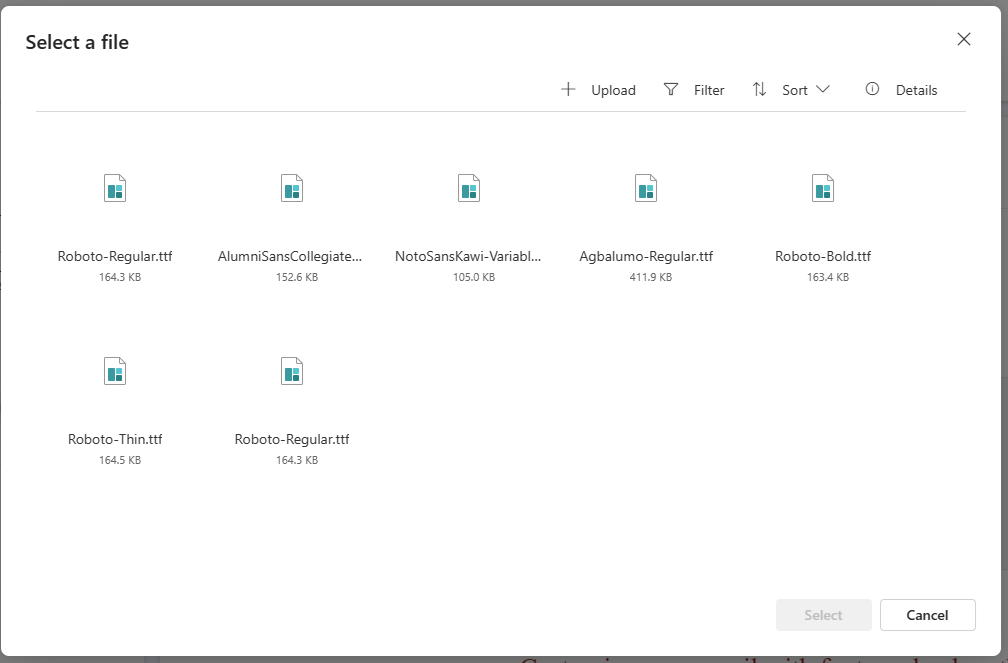
Procurar na biblioteca: carregue os arquivos de fonte da biblioteca.
- Etapa 1: depois de selecionar Procurar na biblioteca, você verá uma lista de fontes personalizadas disponíveis para uso.
-
Etapa 2: selecione na lista de fontes disponíveis ou carregue uma nova.

Carregar arquivos de fonte: importe arquivos de fonte salvos no sistema.
- Etapa 1: selecione o upload dos arquivos de fonte no menu suspenso Adicionar fonte personalizada.
- Etapa 2: selecione o respectivo arquivo de fonte do sistema.
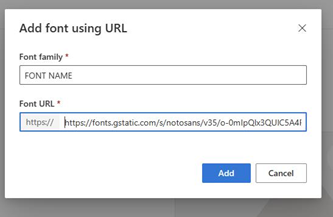
Adicionar fonte usando URL: você pode importar fontes obtendo a URL do arquivo de fonte.
Observação
Ao usar serviços de fonte da web online, você normalmente tem cinco formatos de arquivo para escolher: .eot, .woff, .woff2, .svg e .ttf. Como os formatos .woff e .woff2 são os mais compatíveis com email, é recomendável usar um ou ambos os formatos quando possível.
Exemplo: adicionar uma fonte com uma URL usando fontes Google
Aqui está uma declaração @font-face comum para importar uma fonte da web para um email usando as fontes Google como um serviço de fontes da web:
Cole o seguinte HTML em uma guia do navegador:
https://fonts.googleapis.com/css?family="fontName". Por exemplo, para a fonte Noto Sans, você colaria:https://fonts.googleapis.com/css?family=Noto+Sans.Observação
Essas informações estão disponíveis na navegação lateral da página Google Fonts .
Copie a URL da versão Latin de @font-face.
Cole-a na caixa de diálogo Adicionar fonte usando URL.

Navegação no licenciamento de fontes da web
Ao criar campanhas, é fundamental respeitar os requisitos de licenciamento para fontes da web. Embora a maioria dos provedores permita o uso, a adesão aos contratos de licenciamento individuais é fundamental. Entre em contato com os fornecedores de fontes para obter detalhes precisos sobre o licenciamento dentro do Customer Insights - Journeys.
Um futuro avançado para fontes no Customer Insights - Journeys
A integração das fontes da web ao Customer Insights - Journeys pode elevar a marca. No entanto, testes meticulosos são fundamentais. Utilize as ferramentas de teste do Customer Insights - Journeys e as valide em vários ambientes para garantir fallbacks perfeitos.